Over the years here at WPBeginner, we’ve learned one thing for sure: a contact form is absolutely essential for any website. Seriously, you can’t really do without one!
In fact, we use contact forms across WPBeginner and all our partner websites, in order to collect feedback and suggestions, leads, and even specific requirements for our WordPress Pro Services. The problem is that WordPress doesn’t actually come with a contact form built-in, so you’ll need to add this crucial feature yourself.
That’s why we decided to put Gravity Forms through its paces.
We’ve spent a good amount of time thoroughly testing every single aspect of Gravity Forms to bring you this comprehensive review – everything from creating simple, everyday contact forms to building more complex, multi-page forms with integrated payment options.
So, whether you need a basic contact form for a brand new website or a powerful builder for advanced applications, this in-depth Gravity Forms review will help you decide if it’s right for you.

Gravity Forms Review: Why Use it in WordPress?
If you’ve been searching for a powerful yet super user-friendly way to build all sorts of forms on your WordPress website, then you may want to take a look at Gravity Forms.
We recently had the chance to put this popular form builder through its paces, and we’re impressed by what this plugin can do. It comes with a selection of ready-made templates and a user-friendly editor, so we had no problems creating all kinds of forms.

And guess what? With Gravity Forms, you can create as many forms as you want and collect an unlimited number of entries. That’s right – there’s no restrictions!
Out-of-the-box, you’ll get powerful conditional logic features so you can show different fields based on the user’s previous answers. This can help you avoid asking irrelevant or unnecessary questions, which often improves your form conversion rates. We found this feature to be particularly useful for reducing friction and making our forms more efficient.
You can also create multi-page forms, which allows you to collect lots of information without forcing the user to scroll. In our experience, this feature is perfect for things like surveys and quizzes.
Depending on your Gravity Forms license, you can extend the core plugin with powerful add-ons. We explored these various add-ons during our testing and were impressed by the range of possibilities they offer, from creating surveys and quizzes to allowing users to submit content directly to your site.
Gravity Forms Review: The Right Contact Form Plugin for You?
Here at WPBeginner, we’re always on the lookout for the best tools to help you build a better WordPress website.
Recently, we put Gravity Forms to the test, and we quickly realized that having a reliable contact form is just the first step – you’ll typically need to create other types of forms, too. For example, you might create a request a quote form, or give attendees a way to RSVP to your event.
No matter what type of form you create, you’ll need a secure, easy-to-use editor. So, does Gravity Forms truly live up to its reputation as a flexible, top-tier form builder? Let’s find out, in this detailed Gravity Forms review.
1. Professionally-Designed Form Templates
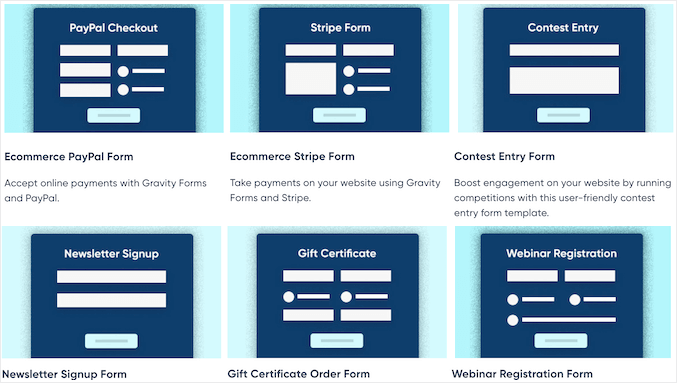
When it comes to building forms on your WordPress site, having pre-made templates can be a huge time-saver. And the best part? Gravity Forms offers a range of these templates, so you can create high-converting forms with ease.
Whether you’re collecting registrations for an upcoming virtual event, adding user registration to your site, or simply creating a contact form, Gravity Forms has a template that you can use as a starting point.

How We Use It (& Honest Review): The professionally-designed templates are a standout feature of Gravity Forms. They’re not just basic starting points; they’re genuinely well-crafted and provide an excellent foundation for creating visually appealing forms.
The fact that they are so easy to customize is a huge win. It means you can achieve a polished look without spending hours on design, freeing up your time to focus on more important tasks.
2. Mobile Responsive By Default
WPBeginner gets a big chunk of its traffic from mobile devices. That’s no surprise since according to our internet usage statistics, mobile devices account for almost 55% of total web traffic. If your forms aren’t mobile-responsive then you’re missing out on lots of submissions, conversions, and signups.
But with Gravity Forms, you don’t have to worry about this. We found that the plugin is designed to be mobile-friendly right from the start, so all your forms will look great and work perfectly on any device – whether it’s a smartphone or tablet.
How We Use It (& Honest Review): As a team that’s constantly focused on ensuring a smooth and consistent user experience for all website visitors, we were really impressed with how Gravity Forms is mobile responsive right out of the box.
3. Drag and Drop Form Builder
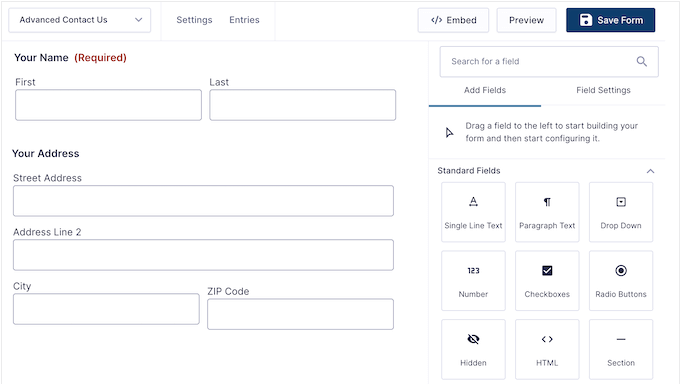
Tired of wrestling with code to create the perfect WordPress form? Then you’ll be happy to learn that Gravity Forms comes with a drag and drop form builder, so you can create all kinds of forms without having to write a single line of code.
Getting started is a snap. After you’ve chosen a form template (remember those handy pre-built options we talked about?) you can simply click on any field within that template to customize it. All the settings you need will appear in the handy right-hand menu.

But it gets even easier! The Gravity Forms builder offers a wide range of ready-made fields that you can simply drag and drop directly onto your form. Need a name field? Drag it. Want an email address field? Drag it. It’s that simple.
You can also customize the form layout, including arranging the fields into multiple columns.

When you’re happy with how the form looks, you can configure its settings.
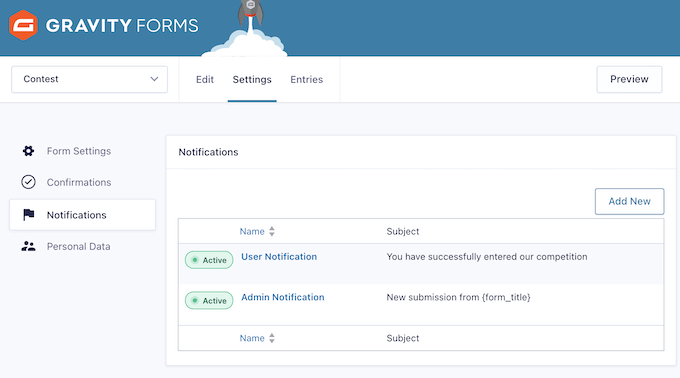
This is where you can really automate your workflow. For example, you can set up automatic notifications that Gravity Forms will send out every time someone submits the form – perfect for staying on top of new inquiries.

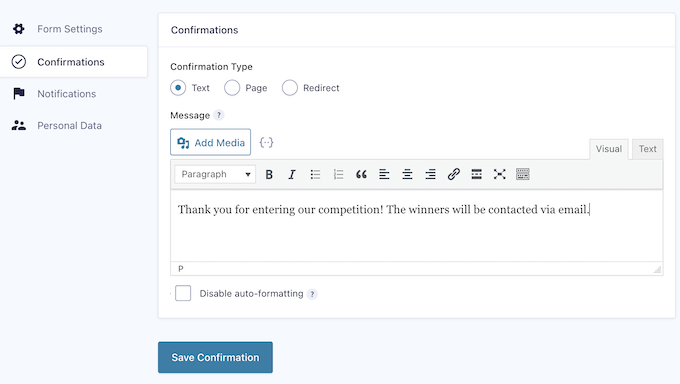
You can also send a confirmation email after form submission, or redirect the visitor to a custom thank you page.
Another great option is displaying an onscreen confirmation message right after submission. This is particularly useful for setting expectations. For example, if someone is requesting a quote or a callback, you can show a message like, “We aim to respond within 24 hours,” providing them with immediate reassurance.

How We Use It (& Honest Review): We put the drag-and-drop builder in Gravity Forms through its paces, and we were seriously impressed by how easily we could create even complex forms.
The intuitive interface made it a breeze to add various fields, set up smart conditional logic, and configure notifications – all without needing to touch a single line of code.
4. Accept File Uploads
Think about those times when you need more than just text from your website visitors. Maybe you’re hiring and want to collect resumes directly through your site? Or perhaps you’re running a photo contest and need participants to easily submit their best shots?
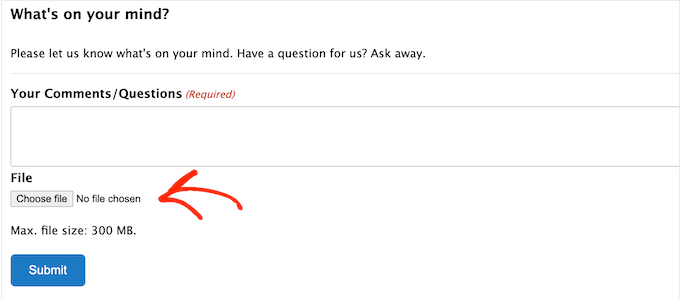
That’s where Gravity Forms comes to the rescue with its handy ready-made File Upload field. You can simply drag and drop this field onto any form you’re building.

But Gravity Forms doesn’t just stop there. It also gives you control over the types of files people can upload. You can easily limit the file types to specific formats (like .doc, .pdf, .jpg, .png, etc.) to ensure you’re only receiving the files you need. Plus, you can even set a maximum file size limit to keep things manageable on your server.
How We Use It (& Honest Review): The file upload feature opens up a ton of possibilities for your forms. It makes it really simple to collect things like resumes, images for contests, or any other kind of file you might need.
And the way Gravity Forms has set it up? Super straightforward. It just slots right into your form design without any fuss. Definitely a big thumbs up from us!
5. Add Your Form to Any Page or Post
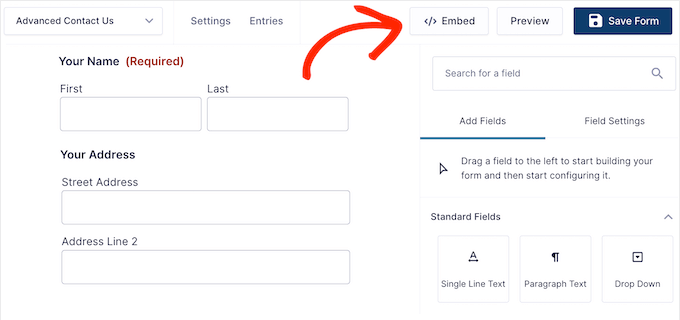
Once your form is set up, it’s easy to add it to any part of your online store or website. Simply click the ‘Embed’ button and choose where you want the form to go – whether that’s on a new page, an existing one, or even in a widget area.
Simply click the ‘Embed’ button, and you can either create a new page or add the form to an existing page.

You can also add the form using a shortcode that Gravity Forms creates automatically.
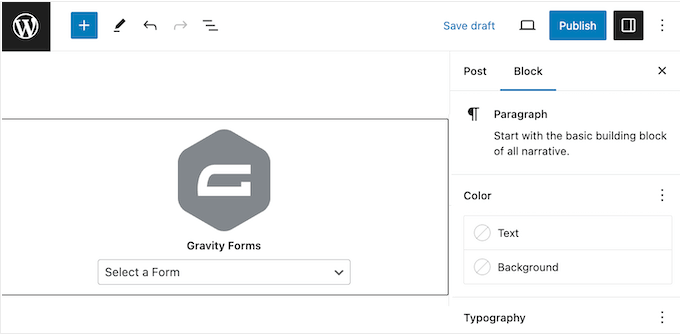
Another option is using the Gravity Forms block inside the WordPress content editor. This allows you to control exactly where the form appears within the page or post.

How We Use It (& Honest Review): Being able to drop forms into your content so easily is a real plus. It means you can control exactly where each form appears on your site without needing to be a tech whiz. We’re big fans of this feature!
6. Accessible By Default
When building forms on your WordPress site, it’s essential to think about how they’ll work for everyone – regardless of their needs. That means making sure they’re accessible and easy to use.
We’ve got a guide that goes into more detail on improving accessibility on your WordPress site, but the good news is that Gravity Forms has already taken care of many of the technical details.
With its built-in support for Section 508 and WCAG 2.1 AA (Web Content Accessibility Guidelines), you can rest assured that your forms will be accessible to everyone.
How We Use It (& Honest Review): Gravity Forms helps more people access your forms, and helps you collect more leads. That’s a win-win in our books!
7. Save and Continue
Abandoned forms are a lost opportunity – they can mean fewer conversions, less leads, and even less revenue.
To help reduce form abandonment rates, Gravity Forms allows users to save their place. They can simply create a custom link to the current state of the form submission, and then return to this link at a later date.
Want to learn more about setting this up? Check out our guide on how to add save and continue functionality in WordPress forms.
How We Use It (& Honest Review): We put the save-and-continue feature to the test and were impressed by how easily it allowed us to pick up where we left off. In our opinion, this is a must-have feature – especially if you regularly create longer forms.
8. Partial Entires
We’ve seen it happen all the time – people start filling out a form but don’t finish, especially if it’s a bit longer and has several steps.
That’s where the Partial Entries add-on comes in. It lets you grab those incomplete submissions, so you might still be able to get some information and even email addresses from forms that weren’t fully completed.
How We Use It (& Honest Review): Letting people save their progress on forms is super useful in lots of situations, and Gravity Forms has made it really straightforward to add this into your forms. It’s a great way to make things easier for your users.
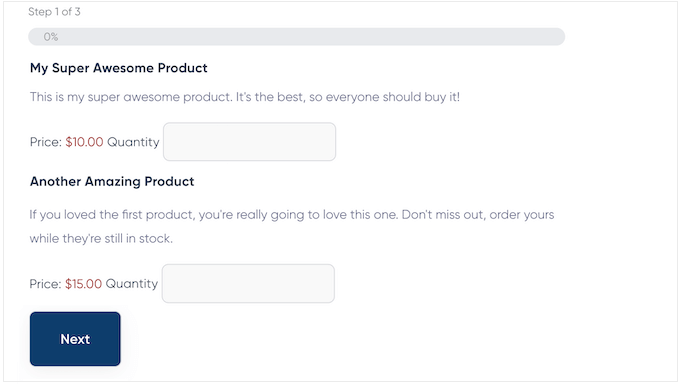
9. Supports Pagination
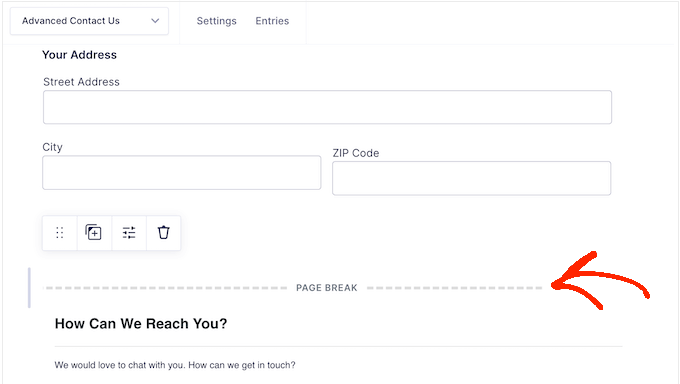
Sometimes you may need to collect lots of information from visitors. Instead of making them scroll through really long forms, Gravity Forms lets you break your forms down into multiple pages.

This, combined with the ‘Save and Continue’ feature, can really help more people actually finish filling out the forms on your WordPress blog or website.
How We Use It (& Honest Review): We know that getting people to complete your forms is a big deal. That’s why we really value features like pagination. It allows you to take those longer forms and split them into smaller, more digestible steps. In our experience, this simple change can really make a noticeable difference in how many people actually complete the form.
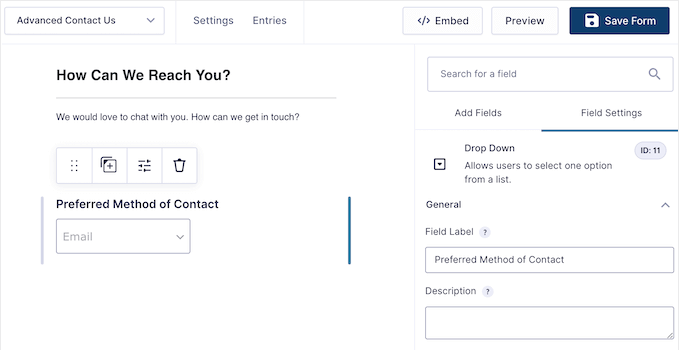
10. Powerful Conditional Logic
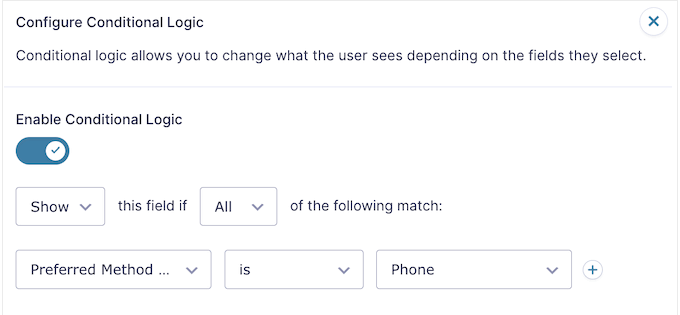
To get as many conversions as possible, you’ll want to keep your forms short and only ask what you really need to know. That said, this Gravity Forms review won’t be complete without mentioning its conditional logic.

This feature shows the visitor different options based on the information they’ve already entered. For example, if you’re creating a form with a payment option, then Gravity Forms can hide the credit card fields if the visitor chooses not to send you a donation. It’s all about making the form smarter and more relevant to each user.
How We Use It (& Honest Review): We really dug into the conditional logic feature to build some pretty intricate forms with rules that changed based on user input. We found this conditional logic to be a really powerful tool for creating forms that are much more intelligent and adapt to each individual. In our opinion, this is a must-have feature.
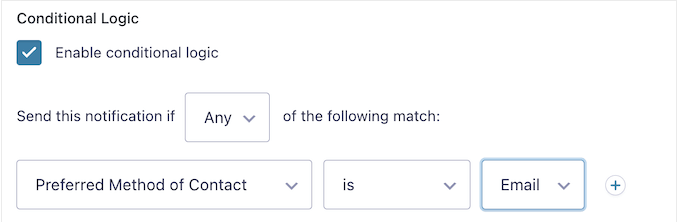
11. Conditional Notifications
Gravity Forms also lets you use conditional logic with your notifications. This means you can send different messages to people depending on how they filled out the form.

Here’s a simple example: imagine you create a feedback form to ask customers if they were happy with their recent order.
If they select ‘No,’ then the notification might ask them to contact your help desk. If they choose ‘Yes’ instead, then you can offer them a coupon code to encourage future purchases. It’s all about sending the right message, to the right person, based on their feedback.
How We Use It (& Honest Review): Being able to send messages that are specifically tailored to how someone fills out a form can be incredibly helpful. This is another powerful way to personalize the user experience, especially when used in combination with conditional logic.
12. Dynamic Population
Dynamic population is a really clever, more advanced feature that lets you pre-fill or pre-select fields for the visitor before they even start typing.
This can be a great way to help people complete your forms more quickly and potentially reduce the number of abandoned forms. For example, you can pre-fill the user’s phone number or email address, if you already have access to that information.
You might also pre-select a checkbox if the visitor arrives at your form via a particular link.
How We Use It (& Honest Review): We experimented with using dynamic population to automatically fill in form fields using information from other places. In our opinion, this is a smart way to make things easier for your audience and improve your form conversion rates.
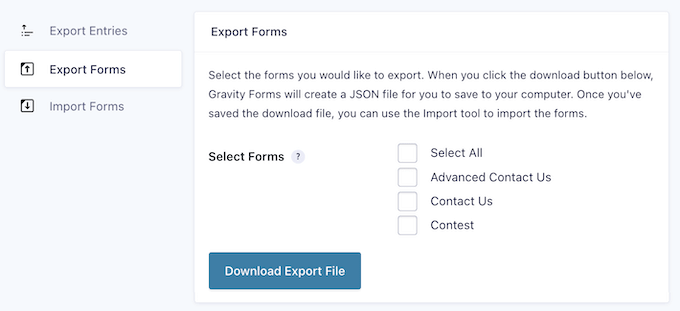
13. Import and Export Forms
If you run multiple websites, then you may want to use the same form across all those sites. Rather than manually recreating the form, you can simply export it as a JSON file. Then, you can quickly import that file into any other website where you have Gravity Forms installed.

This feature is also useful if you run a WordPress development agency. You can simply create a library of common forms, such as a contact us form and user registration form, and then import them into all your client sites.
How We Use It (& Honest Review): Being able to easily import and export forms is a great feature for anyone managing multiple websites or different WordPress environments. It saves a lot of time and effort when you need to reuse forms, making it much simpler to manage your form collections across various sites.
At WPBeginner, we collaborate closely with several of our partner websites, so we can personally vouch for how much time these kinds of features can save.
14. Export Form Submissions
Sometimes, you may need to share data with people who don’t have access to your WordPress dashboard. We don’t recommend creating a new account just so this person can see your Gravity Forms data, as this isn’t good for WordPress security.
Instead, you can export the form entries as a CSV file, using Gravity Forms’ export tools.
How We Use It (& Honest Review): This feature is essential for sharing data in a widely compatible format without compromising your website’s security.
15. Create Advanced Online Calculators
Gravity Forms also lets you use mathematical formulas to do calculations based on what users enter into your forms. You can then show those results in a confirmation message, in an email, or even right there on your WordPress website.
This can improve the user experience on all kinds of sites. For example, if you have a health and fitness blog, then you might create a BMI calculator so visitors can check whether they’re a healthy weight.
Calculators can also boost engagement and keep people on your site for longer. For example, if you run a real estate website then you might create a mortgage calculator. This way, people can get the information they need without having to visit another website or use a different service.
How We Use It (& Honest Review): Calculators are a fantastic way to offer real, engaging tools to your visitors and provide them with immediate value. Thankfully, Gravity Forms makes it surprisingly easy to add this kind of functionality, so we highly recommend this plugin if you want to create custom calculators.
16. Create Engaging Quizzes
If you want to create quizzes in WordPress, then the Gravity Forms Quiz add-on has you covered, and it even handles the grading for you automatically.
Once someone submits their quiz answers, Gravity Forms can calculate their score and instantly give them a grade or a pass/fail result. You can then see all these results right in your WordPress dashboard, along with helpful stats like the average score and how often each grade was achieved across all quiz attempts.
How We Use It (& Honest Review): We took the Gravity Forms Quiz add-on for a spin and were really impressed with how simple it was to build quizzes that could both grab user attention and provide them with instant feedback. We can definitely see how this could add a fun and interactive element to all sorts of websites.
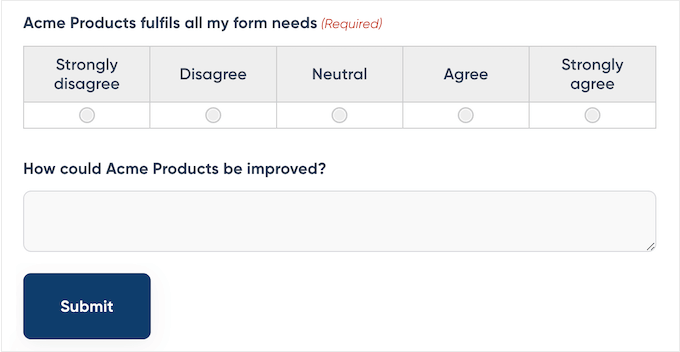
17. Get Feedback with Surveys
If you’re looking to gather reviews and feedback from the people who visit your site, the Gravity Forms Survey add-on has you covered.

You can create as many surveys as you need, and it comes packed with all the survey field types you’d expect from the best survey plugins. This includes things like Likert scales, star ratings, and even ranking options where users can simply drag and drop choices into their preferred order.
How We Use It (& Honest Review): We know that collecting feedback through surveys is a really crucial feature for understanding your audience and improving what you offer (that’s why we run an annual WPBeginner Reader Survey). If you’re not already tapping into this valuable resource, then Gravity Forms is a fantastic tool to help you do that.
18. Accept Payments Online
Do you want to sell digital downloads or physical products online?
The Gravity Forms Payment add-ons allow you to accept one-time and recurring payments. Even better, you can install dedicated add-ons for all the major payment gateways including Stripe, Authorize.net, PayPal Checkout, and Mollie.

You can even offer multiple payment methods and create post-payment actions such as sending a confirmation email.
No matter what payment gateway you choose, Gravity Forms securely sends your customer’s information to the payment processor, who then handles the authorization and payment safely.
How We Use It (& Honest Review): Being able to accept payments directly through your forms is a must-have for lots of online businesses and projects.
Thankfully, Gravity Forms makes this process surprisingly simple by offering straightforward integration with a range of popular payment systems. This is perfect for anyone who wants to start selling online without setting up an entire e-commerce platform.
19. Accept eSignatures
Sometimes you may need to collect a visitor’s signature before accepting a form submission. For example, they might need to agree to your terms of service, or confirm they’re submitting accurate information.
The Gravity Forms Signature add-on allows users to esign their form submission using either a touchscreen or a mouse. Gravity Forms will then save this signature as a PNG, so you’ll have a complete record of the form submission.
How We Use It (& Honest Review): Honestly, the e-signature feature is a game-changer for situations where you need formal consent or verification. Think about things like signing up for a service agreement, confirming receipt of a policy document, or even approving a project proposal – you can handle all this directly within your forms.
It’s a real asset for streamlining processes that used to require printing, signing, and scanning.
20. Integrates with CRM Software
Do you use a CRM? When someone submits a form, you’ll typically want to capture that information in your CRM.
The good news is that Gravity Forms has add-ons that can automatically log form data with your CRM. They even have specific add-ons for popular CRMs like HubSpot, Zoho, and Agile, making the integration process nice and smooth.
How We Use It (& Honest Review): Imagine every time someone fills out a contact form, requests a quote, or signs up for your newsletter, that information automatically gets logged in your HubSpot or Salesforce account. No more manually copying and pasting data!
If you use one of the supported CRMs, then this feature promises to save you a TON of time.
21. GDPR Compliant
Since many website owners use forms to gather personal information, it’s really important to be aware of security and privacy regulations like GDPR.
If you break these regulations, then you may face a fine or even jail time.
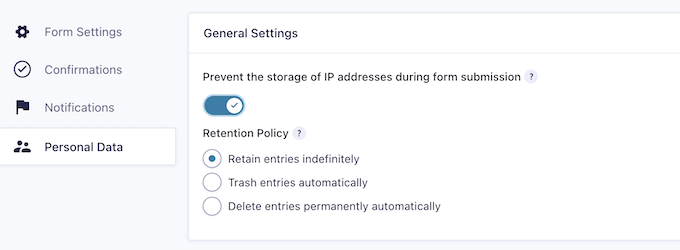
The good news is that Gravity Forms offers several settings to help you safeguard your audience’s privacy. For example, you can prevent Gravity Forms from storing the user’s IP address.

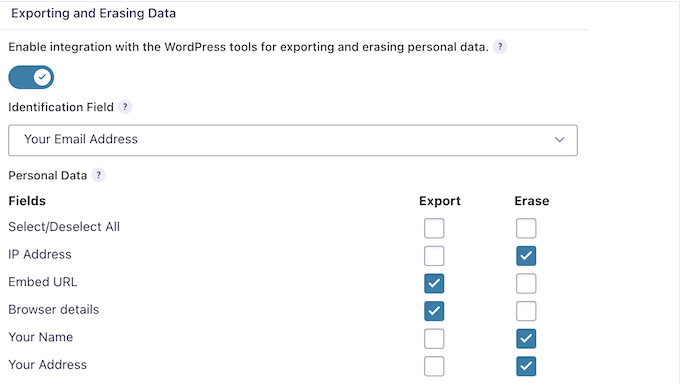
You can also exclude form data when erasing or exporting information from your WordPress website or blog.
If you do enable these settings, then you can choose exactly what data you want to include and exclude, such as Name, Email, and Browser details. In this way, you can tailor your data handling to meet specific privacy requirements.

How We Use It (& Honest Review): At WPBeginner, we take data privacy very seriously (in fact, we’ve even launched our own privacy-focused solutions such as WPConsent).
That said, we really appreciate how Gravity Forms has built in features and settings that help with GDPR compliance.
22. Anti-Spam Features
Bots often target forms, including posting contact form spam and submitting spammy registrations.
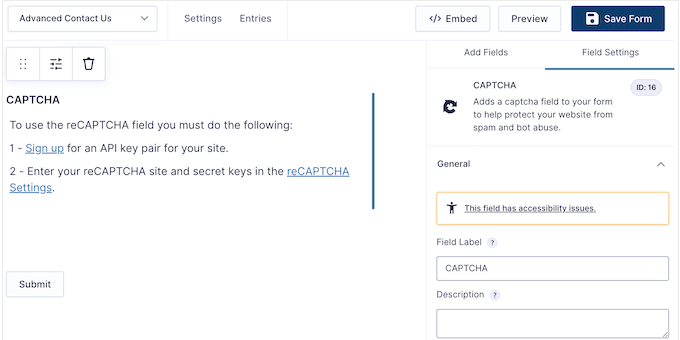
To help protect your site against these bots, Gravity Forms supports Google reCAPTCHA v2 and v3, and comes with a built-in honeypot feature.

When enabled, the honeypot will add a field that’s only visible to bots. If this field contains a value when the form is submitted, then Gravity Forms will ignore the submission. It’s a clever way to catch those automated spammers.
How We Use It (& Honest Review): Being able to block spam submissions is a really crucial feature for anyone with online forms. Gravity Forms has made it pretty straightforward to add this protection to your forms, which is a big help in keeping your data clean and your inbox less full of junk.
23. Display Form Submissions in Custom Views
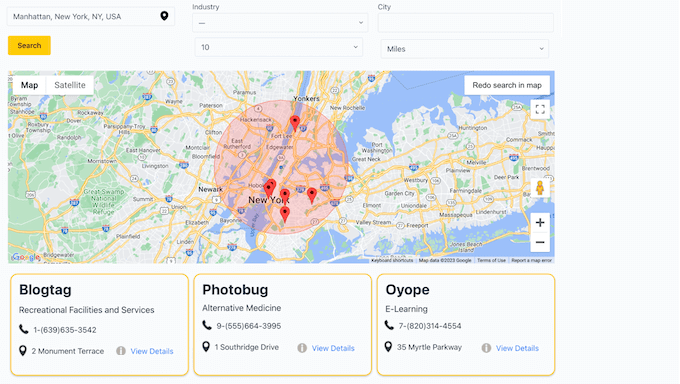
Displaying form entries on the front-end allows you to show important information to visitors. For example, you might accept user-generated content such as business listings, advertisements, job listings, community events, and more.
Simply install the GravityView add-on and you’ll be able to accept and display all kinds of user-submitted content.

This add-on comes with a wide range of sorting and filtering options so you can control exactly how this content appears on your site. For example, if you’re collecting testimonials or product reviews then you might only show entries made by logged-in users.
How We Use It (& Honest Review): Think about displaying customer reviews in a neat, filterable list right on your product pages, showcasing business listings submitted through a directory form with specific fields highlighted, or even creating a public calendar of events submitted by your community. It’s possible with Gravity Forms!
Gravity Forms takes the raw data from your forms and presents it in a way that’s organized, visually appealing, and really adds value for your website visitors. It’s a fantastic way to bring user-generated content to life.
24. Community and Professional Support
Even though Gravity Forms is built to be user-friendly with its drag-and-drop editor and those handy pre-made templates (which we found a real time-saver), sometimes everyone needs a little extra help.
To start, Gravity Forms has detailed online documentation that you can access 24/7. This includes a Getting Started guide that’s perfect for beginners, and a knowledge base where you can find answers to all your technical questions.

There’s also a blog where you’ll find a range of how-to guides, including a really great post on how to automatically send form entries to Brevo.
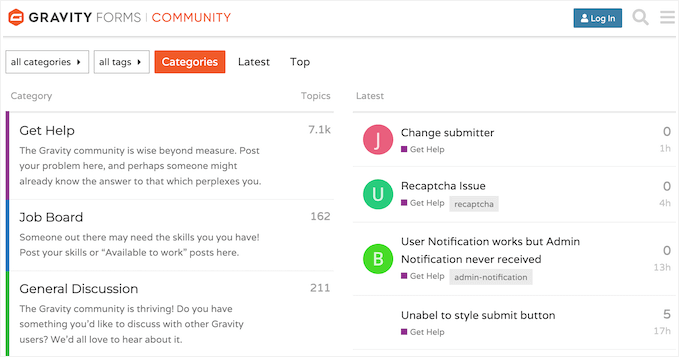
You can also get help from other Gravity Forms users, by posting to the official community forum. We’ve seen some really helpful discussions on there.

Do you prefer one-on-one support?
All the Gravity Forms licenses come with professional support. Even better, if you upgrade to the Elite plan then you’ll get priority support. From what we’ve heard, this means you get answers to your questions even more quickly, which can be a real lifesaver when you’re up against a deadline.
Gravity Forms Review: Pricing and Plans
Although Gravity Forms doesn’t offer a free plugin or trial, there is an online demo so you can try before you buy.
If you do decide to purchase the plugin, then there are a range of plans that are designed for businesses of all sizes.

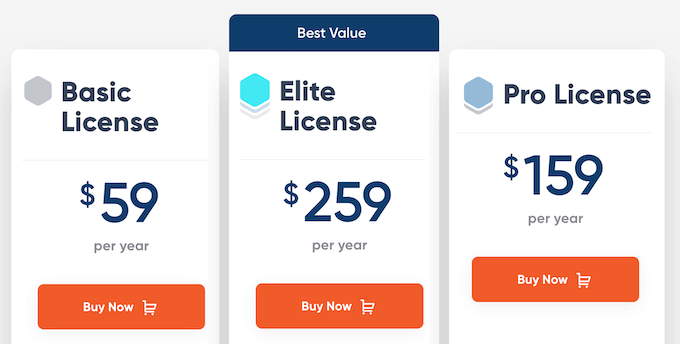
There are 3 plans to choose from:
- Basic. For $59 per year, you can create as many forms as you want and accept an unlimited number of submissions. You’ll also get access to the File Upload field and powerful conditional logic features. With that said, Basic is a good option if you want to add advanced forms to a single blog, website, or online marketplace.
- Pro. For $159 annually, you can use Gravity Forms on up to 3 websites. You’ll also get access to eCommerce add-ons so it’s a good option if you want to collect one-time or recurring payments, or even create a donation form. You can also install the Zoho, Capsule, and Agile add-ons, so Pro is perfect if you’re already using these CRMs.
- Elite. For $259 per year, you can install Gravity Forms on an unlimited number of websites. With that said, the Elite license is ideal for WordPress developers, agencies, or anyone who manages multiple sites. You can simply install Gravity Forms and use the same tools to create and manage forms across all your client sites. This plan also includes all the Elite add-ons, so you can create engaging polls, quizzes, surveys, and more.
Gravity Forms Review: The Right Contact Form Plugin for You?
After diving into its features, checking out the support options, and looking at the pricing, we feel pretty confident in saying that Gravity Forms is a really solid contact form plugin for WordPress.
It’s got that easy-to-use drag-and-drop builder, which makes creating forms a breeze. Plus, the fact that you can expand its core functionality with a huge range of add-ons is fantastic if you need more advanced features down the line.
If you run a single blog, website, or eCommerce store, then the Basic plan may be a good fit for you. You can build as many forms as you need and collect an unlimited number of submissions, all while taking advantage of useful features like conditional logic.
Are you like us, and juggle multiple websites? Perhaps you run several blogs in an affiliate marketing network, or similar – in that case we recommend upgrading to Pro. With this plan, you can install Gravity Forms on up to 3 websites.
You can also accept credit card payments online using popular payment gateways, and can even share form data with your CRM using a range of Pro add-ons.
Finally, if you’re a WordPress developer, agency, or manage multiple websites then the Elite license is designed with you in mind. This plan allows you to install Gravity Forms on an unlimited number of websites, and access all the Elite add-ons.
We hope this Gravity Forms review helped you decide if it’s the right contact form plugin for you. You can also check out our guide on how to increase your blog traffic, or see our expert pick of the best live chat software.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.



Gravity Forms User Reviews
Please share your Gravity Forms review to help others in the community.