Are you looking for an Elementor review to help you decide if it’s the right drag and drop page builder for you?
WPBeginner has a long history of helping people develop beautiful WordPress websites (in fact, we even launched our own website design services to help even more users). We also used page builder plugins to design many of our partner sites including the Duplicator, WPForms, and WP Charitable sites.
That means we know what to look for in a good page builder plugin. We know the must-have features, and any problems you should watch out for.
That said, in this Elementor review we’ll be looking at its features, pricing, and support, to help you decide whether it’s the right page builder plugin for you.

Elementor Review: Why Use It in WordPress?
Elementor is a popular page builder that allows you to create custom WordPress layouts without writing a single line of code.
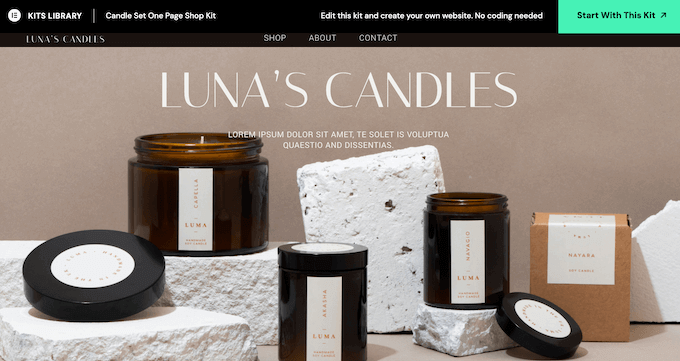
Elementor has a ton of professionally-designed templates that you can use as a starting point for all kinds of pages. Simply choose the template you want to use, replace the text and images with your own content, and you’re ready to go live.

You can even download entire website kits and then customize them in the Elementor editor. This is perfect for creating entire websites, blogs, and online stores quickly.
As you’re working on your designs, you can drag and drop Elementor widgets onto your layout. Elementor has over 100 of these ready-made widgets ranging from basic image and text widgets to advanced accordions, sliders, testimonials, social media icons, and tabs.
If you’re just getting started or have a limited budget, then you can download the Elementor Website Builder plugin from WordPress.org.

This free WordPress plugin comes with a drag and drop editor, so you can design all kinds of pages without any specialist coding skills. It also comes with all the core widgets.
However, if you upgrade to the premium plan then you’ll get over 60 additional widgets. This includes Portfolio, Review, and Testimonials which are perfect for displaying social proof.
The premium plans also unlock Elementor’s form and popup builders, so you can fine-tune every part of your site design.
Elementor Review: Is It the Right Page Builder Plugin for You?
With the right page builder, you can create a professional-looking website that’ll have no problems converting visitors into users, email subscribers, and customers.
With that being said, in this Elementor review we’ll see if it really is the best WordPress page builder plugin.
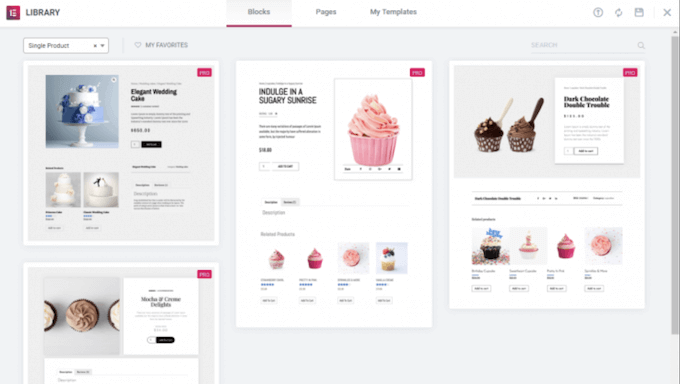
1. Over 300 ready-made templates
Designing and building your own pages can be daunting. With that in mind, Elementor comes with over 300 professionally-designed templates that you can use as a starting point.

It has templates for a wide variety of industries and use cases. For example, you can choose a template for a fashion blog, tourism site, online store, non-profit organization, and more.
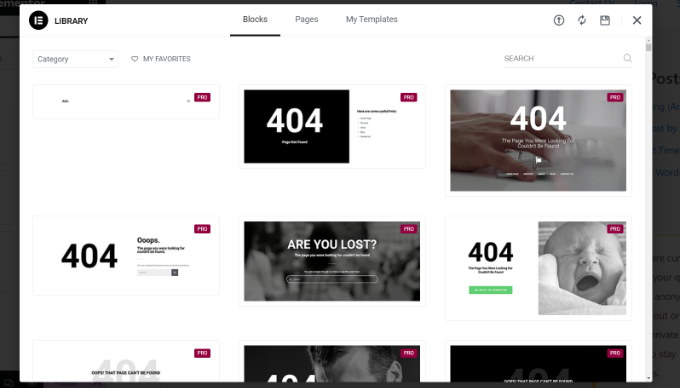
It also has templates that you can use on any website such as 404 page templates.

All these designs are fully customizable, so you can add your own content, or remove any widgets you don’t like. For example, you can type in your own messaging or add a custom logo.
Alternatively, you can build a page from scratch using Elementor’s blank canvas template.
2. Drag and Drop Editor
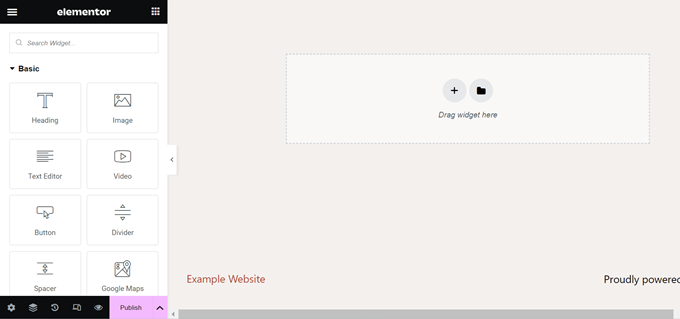
Elementor works in a similar way to other page builder plugins like SeedProd, Thrive Architect, Beaver Builder, and Divi. No matter whether you choose a template or start from scratch, you can fine-tune the design using Elementor’s drag and drop editor.
The editor shows a live preview to the right, and some page settings on the left.

Elementor layouts are built using sections, columns, and widgets. Each section can have multiple columns with their own styles, colors, and content.
Most templates come with built-in widgets that you can customize using the settings in Elementor’s left-hand menu. For example, you might change the link color, add a button color, or create a drop shadow.

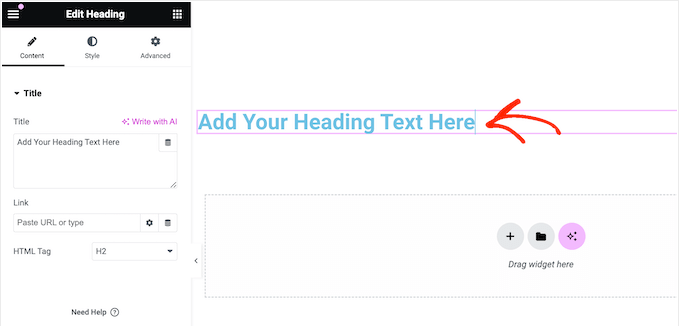
You can also add your own content by dragging widgets onto the layout. Elementor comes with basic widgets like heading and text, plus premium widgets such as social share buttons and countdown timers.
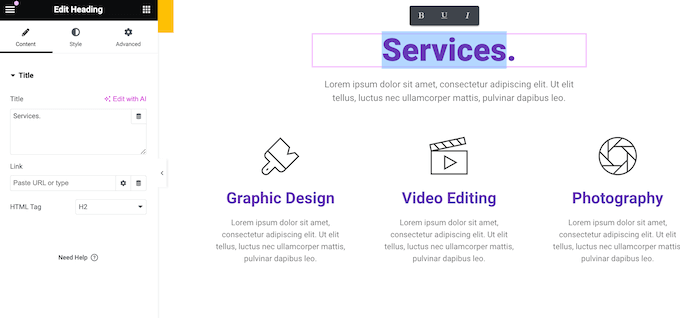
Elementor also supports inline editing so you can add your messaging directly in the editor.

Elementor even integrates with third-party plugins, so you may get some additional widgets depending on the WordPress plugins you’ve installed. For example, if you’re using WPForms then you can add and customize forms directly inside Elementor, using the WPForms widget.
3. Fully Customizable Layouts
Elementor gives you full control over your layouts. To start, you can set the width and height of every section and column, or even create full-width pages. Elementor also has a flexbox alignment so you can create responsive ‘stretch to fill’ layouts.
You can add margins and padding, create sticky content, or even use absolute positioning. To create the illusion of depth, you can arrange content on an Z-Index so it appears to float above the rest of the page.
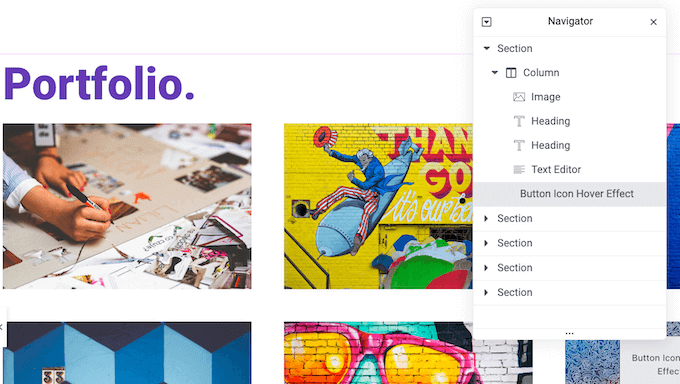
4. Convenient Navigator
When building complex custom layouts, it can be difficult to find and access an exact element within that design. With that in mind, Elementor has a navigation tree panel that shows the page’s structure in an easy-to-understand way.

You can access or hide any element by clicking it within the Navigator tree. For example, you might hide every element apart from the one you’re currently working on, to help you avoid distractions. You can also rearrange elements using drag and drop.
5. Built-in Notepad
Are you collaborating on a design? For example, you may be working with a freelance WordPress developer, or members of your company’s design team.
In that case, you can leave these people contextual notes directly in the Elementor editor.
6. Icon Font Library
Icon fonts contain symbols or small pictures instead of letters and numbers. They’re resizable and load just like web fonts, so they won’t slow down your website.
While you can add icon fonts to your theme, Elementor comes with a built-in library featuring more than 1,500 free Font Awesome 5 icons.

Alternatively, you can upload your own SVG image files.
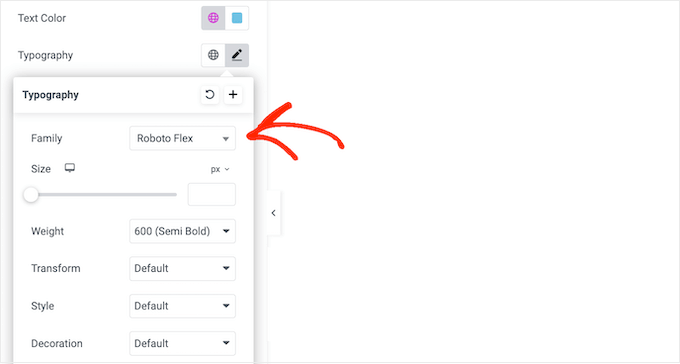
7. Use Custom Fonts
Elementor comes with over 800 Google Fonts that you can use in your designs. You can also upload your own WOFF, TTF, SVG or EOT fonts, or upload Adobe fonts.

After choosing a font, you can customize it using text shadows, drop caps, outlines, and more.
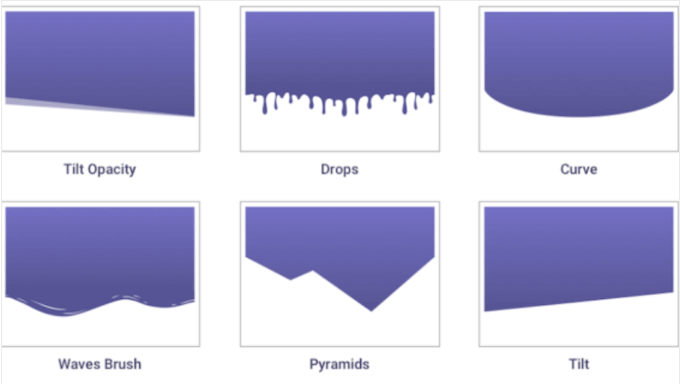
8. Shape Dividers
Elementor comes with several shape dividers that you can use to organize your content in eye-catching ways, or draw attention to the page’s most important content.

9. Create Custom Colors
With Elementor, you can use colors in interesting and eye-catching ways. This includes creating gradient colors, overlays, and filters.
You can also add box shadows with unique colors, to make your designs really stand out. For more on this topic, please see our guide on how to choose a custom color scheme for your WordPress site.
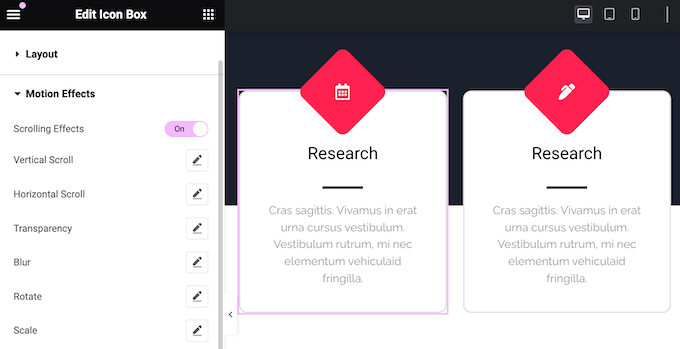
10. Animations and Effects
Animations are a great way to grab the visitor’s attention and highlight a page’s most important content. They can also encourage customers to click your affiliate links, call to actions, and other important content.
Elementor allows you to add all kinds of effects including scrolling, mouse, and 3D title effects. You can also use hover animations to reveal information in an attention-grabbing way,

Elementor also has CSS transformations such as rotate, scale, skew, offset and flip, which are perfect for adding a storytelling element to your designs.
For more on this topic, please see our guide on how to easily add CSS animations in WordPress.
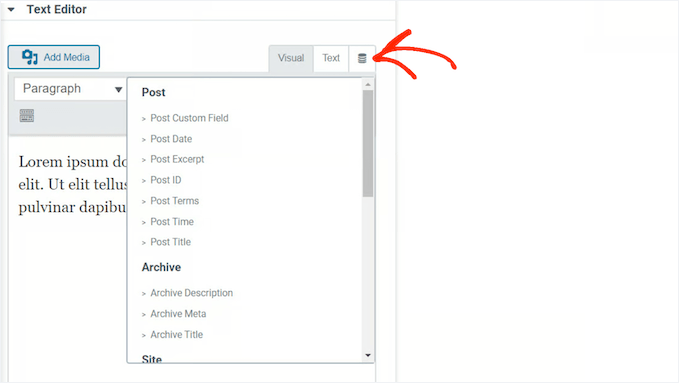
11. Dynamic Content
Sometimes you may want your content to update automatically. For example, you might display a list of your most recent posts or latest comments.
With Elementor’s dynamic tags, you can retrieve all kinds of content from the WordPress CMS and then show it to your visitors.

You can also set rules about the kind of content Elementor will display. For example, you might show different customer reviews, products, or offers depending on the day of the week. This can help keep your site interesting, even for regular visitors.
You might even show different content to different users on your membership site.
In addition, Elementor has an advanced loop grid feature. This fetches information about your latest products or posts and then displays it in a nice grid layout. You can even enhance this grid with category and tag filters to help visitors find what they’re looking for.
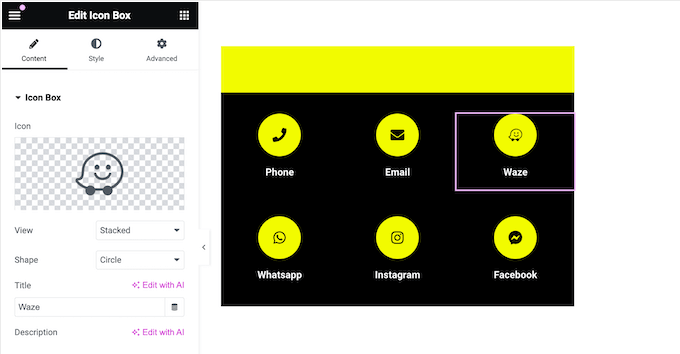
12. Action Links
Elementor has a range of action links that help you integrate with many popular apps and services. For example, Elementor has a click-to-navigate button that opens Waze so visitors can plan a trip to your physical store or headquarters.
There’s also a click-to-message button that allows visitors to start a text message conversation with you over WhatsApp, Messenger, Viber, or Skype.
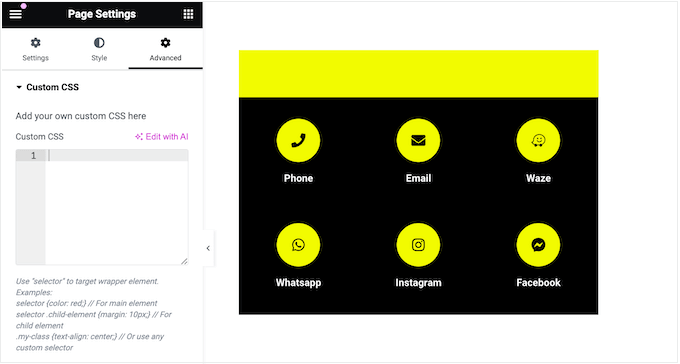
13. Add Custom Code
Elementor allows you to create custom layouts without writing a single line of code. However, if you prefer then you can use custom CSS to change the text colors, fonts, spacing, positioning, and make other changes.

In this way, you can give your designs a unique look and feel. You can add custom CSS to individual elements, entire pages, or even at the site level so that it affects your entire website.
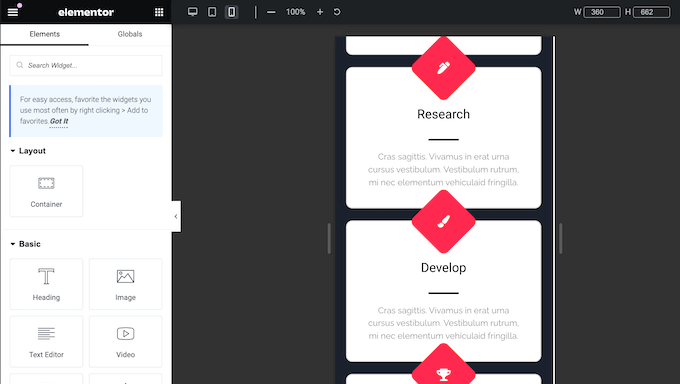
14. Mobile Responsive
All your Elementor designs are mobile responsive by default. This means your pages will look just as good on smartphones and tablets, as they do on desktop devices.
Elementor also has a responsive mode that allows you to view the mobile version of your design. You can then adjust your menus, motion effects, and each element’s position, so that it’s optimized for different devices.

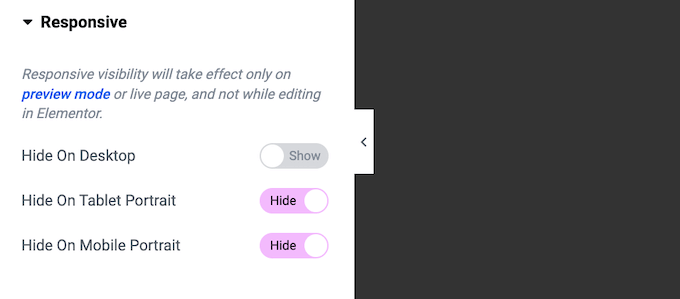
Some content may not work well on smartphones and tablets. For example, large high-resolution images may take up too much space on smaller screens.
With Elementor, you can hide specific sections and widgets on mobile devices.

You can even show completely different content to desktop and mobile users. For example, you might create unique call to action buttons or a mobile-ready responsive WordPress menu.
15. Global Widgets
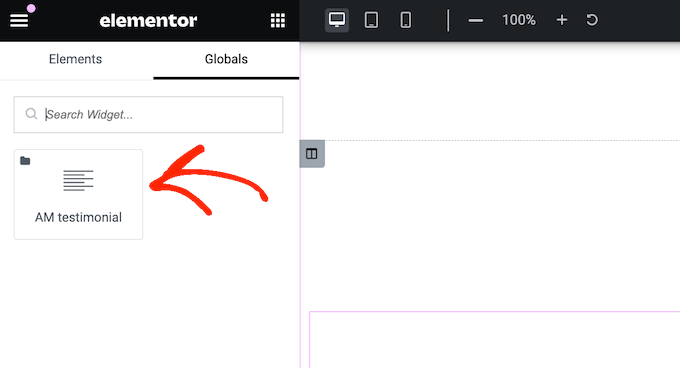
Sometimes you may want to reuse the same content in multiple locations. For example, you might add your top customer’s avatar, job title and quote to the Testimonial widget.
Instead of recreating this testimonial in each location, you can save it as a global widget. You can then access this widget at any time in the ‘Globals’ menu, and add it to the page layout using drag and drop.

Even better, if you make any changes to this global widget then Elementor will update all instances of the widget across your entire site. This is much faster, compared to updating each instance manually.
16. Manage Your Widgets
Elementor has a ton of widgets, including some you may never need. If you don’t use a particular widget, then you can disable it. This makes it easier to find the widgets you do need, and may improve Elementor’s performance.
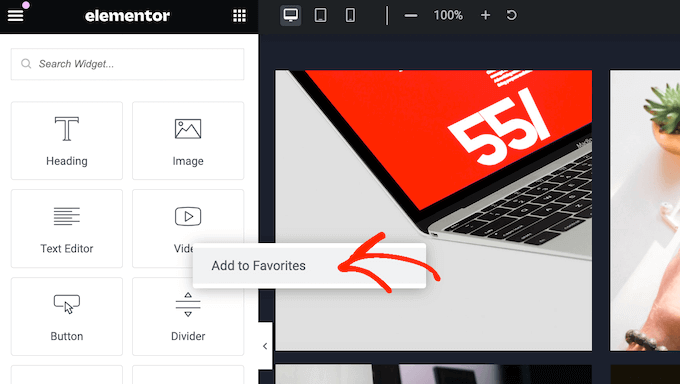
Another option is ‘favoriting’ your most frequently-used Elementor widgets, so they’re always within easy reach.

Do you share your WordPress dashboard with other people?
If you run a multi-author WordPress blog, then you can restrict access to a particular widget based on each person’s user role.
17. Complete Revision History
As you work on your design, Elementor saves your work automatically. However, at some point you may need to restore a previous version. For example, you might make a mistake and want to quickly undo your work.
The good news is that Elementor records your changes, so you can undo any mistake with a simple CTRL / CMD Z.
18. Create Custom Templates
Sometimes you may want to reuse the same designs across multiple pages. For example, if you run monthly giveaways or contests then you may want to use the same landing page, and simply update the prize each month.
Rather than recreating this design manually, you can simply save it as a reusable template.

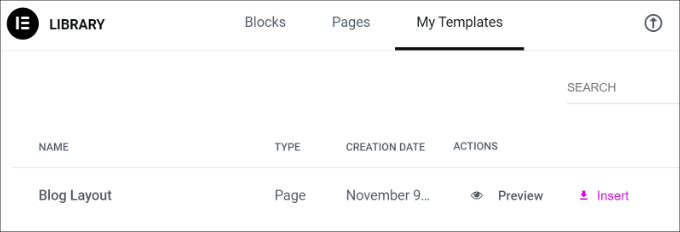
With that done, you can access this template at any point via the Elementor template library.
This allows you to apply the same layout, widgets, and sections to any new page.

Do you manage multiple websites, such as several blogs in an affiliate marketing network?
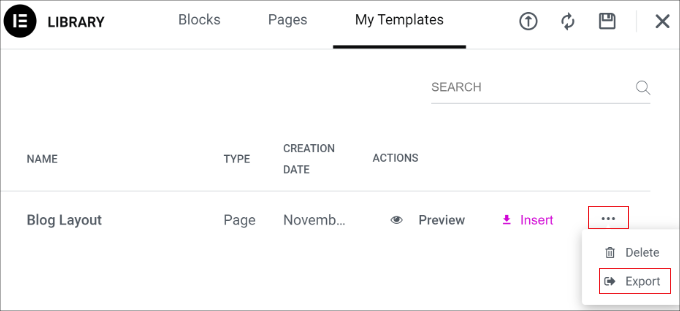
You can export your templates and then import them into any other WordPress website that has Elementor installed.

This is particularly useful if you run a WordPress development agency. You can create a library of templates for common pages, such as the Contact Us page. With that done, you can use these templates as the starting point for all your client websites.
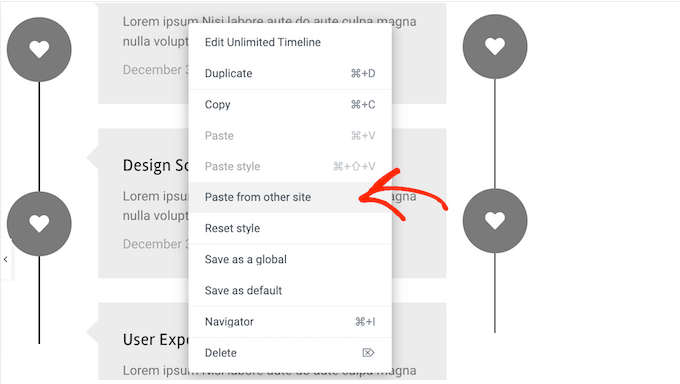
Similarly, if you manage multiple sites then you can easily copy/paste elements between them.

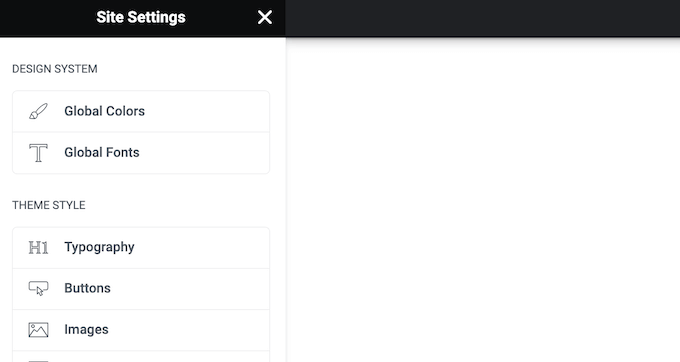
19. Customizable Global Settings
Often, you’ll want to use the same colors, fonts, theme styles, and other settings across your entire WordPress blog or website. Instead of recreating these settings for every layout, you can save them as global styles.

You can then apply this style to any element with just a few clicks.
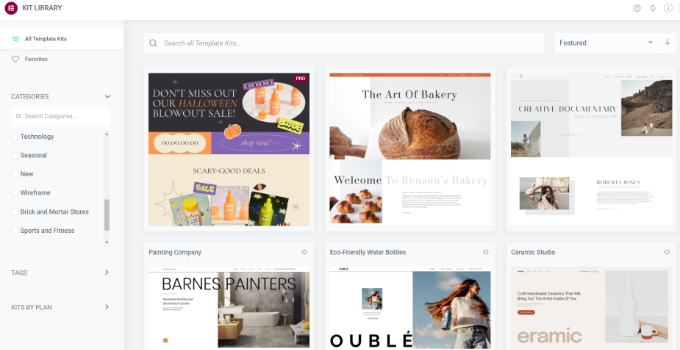
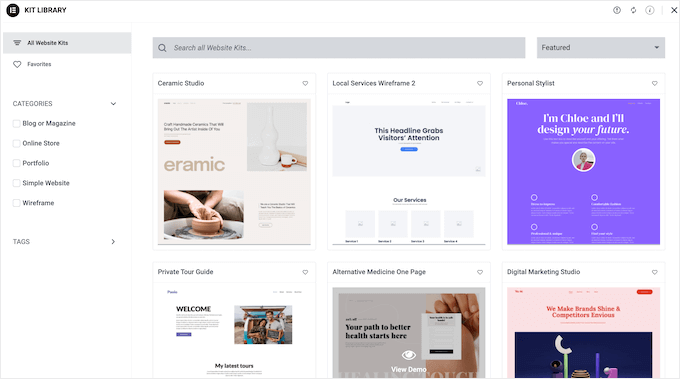
20. Complete Website Kits
If you want to create a new WordPress website, fast, then Elementor comes with over 100 responsive site kits.

Simply choose the kit you want to use, apply it to your site, and then add your own content.
This allows you to create a professional-looking website with ease. In particular, you can use global colors and typographies to customize the entire kit so it perfectly matches your company or personal branding.
Are you a WordPress designer or developer?
Then you can create your own website kits to use on all your future projects. Simply create your design as normal and then export it.
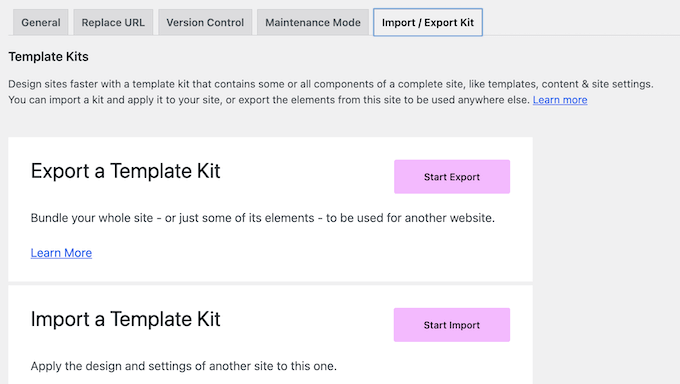
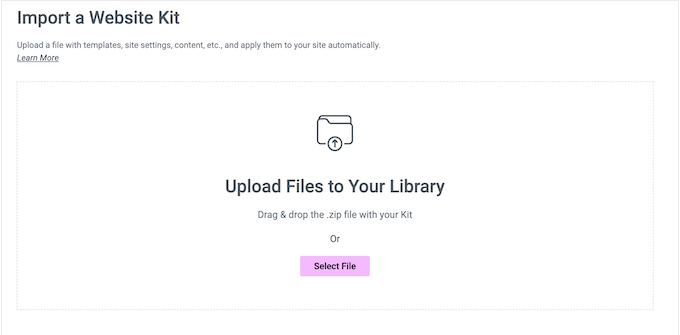
21. Import and Export
As already mentioned, Elementor allows you to export your site settings, content, and templates. This means you can reuse your designs in a few different ways.
To start, you can export individual elements such as the header and footer, and simply add different content.

Meanwhile, you can backup all your pages, posts, and custom post types by exporting your site’s content. Elementor will export this content as a ZIP file that you can upload to any cloud storage service, such as Google Drive.
Finally, you can export the global fonts, theme styles, layouts, plus lightbox and background settings. This is useful if you want to copy a site’s look and feel, without copying its content.
No matter what option you choose, Elementor creates a ZIP file that you can import into any other site that has Elementor installed.

22. Supports Online Stores
Do you run an online store?
With Elementor, you can replace the standard WooCommerce pages with your own designs. For example, you can customize the WooCommerce checkout page, or create a custom cart page.

Even better, you can edit these WooCommerce pages using the familiar Elementor builder, templates, sections, and widgets.
To help you create these designs quickly, Elementor even has a selection of ready-made WooCommerce widgets. This includes Product Breadcrumbs, Product Categories, Product Rating, and Upsell widgets.
23. Stripe and PayPal Buttons
Do you only want to sell a few items online?
If you don’t need a complete eCommerce platform, then Elementor has Stripe and PayPal widgets. This allows you to add a standalone payment button to your website. You can then collect payment using a Stripe or PayPal account.
This is ideal if you want to sell a small number of items, or even accept donations.
24. Create Popups
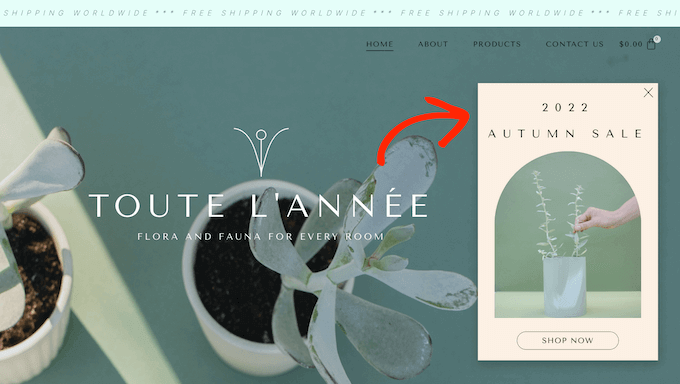
Popups can help you capture leads, grow your email list, and achieve other important goals. Rather than installing a separate popup plugin, Elementor allows you to design custom popups.

It comes with over 100 popup templates that you can customize using the Elementor editor, and the tools you’re already familiar with.
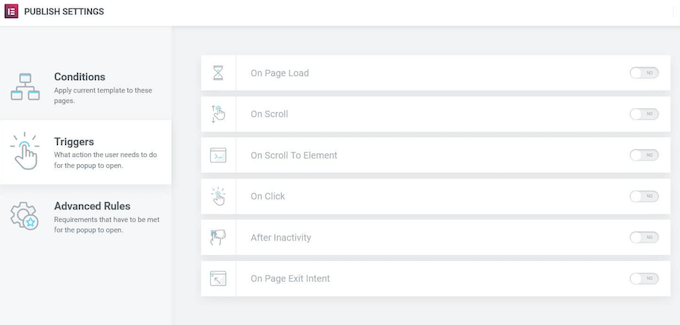
You can then choose the location where these popups will appear and the conditions that will trigger them. For example, you may want to display a popup when the user scrolls to a certain depth, or interacts with a call to action button.
Elementor also supports on page exit intent, so you can show a popup when the visitor is about to leave the page.

25. Form Builder
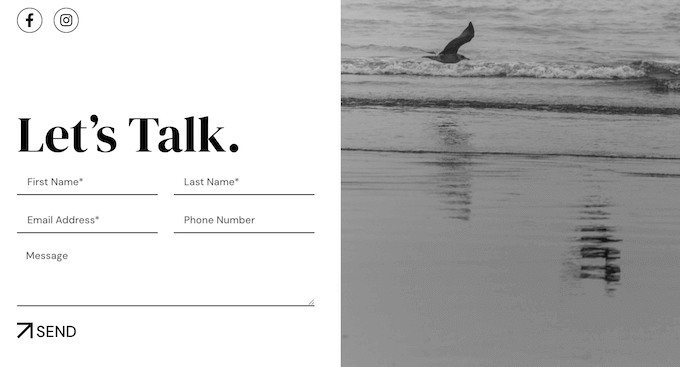
Smart website owners use forms to collect leads, allow user registrations, process payments, and perform many other tasks. While you could use a separate form builder plugin, it is possible to create forms directly in the Elementor editor.
Elementor has 20 different fields that you can use in all kinds of form, including multi-page forms.

Since you’re using the Elementor editor, you can customize every part of the form to perfectly reflect your branding, and optimize them for different devices.
You can also control exactly what happens when a visitor submits the form. For example, you might send an automated email, or redirect them to a custom thank you page.
Elementor stores the submitted information automatically, but it also integrates with top customer relationship management (CRM) apps, email marketing services, and other tools. This means you can easily sync form submissions with the tools you’re already using.
26. Integrates with WordPress Themes
Due to its popularity, many WordPress themes are designed specifically to support Elementor. For example, Astra fully integrates with the Elementor page builder plugin, so you can easily customize every part of your website.
27. WordPress Theme Builder
Traditionally, if you wanted to build your own WordPress theme, then you’d need to learn how to code PHP, HTML, CSS, and JavaScript, or hire a theme developer.
If you hire a developer or agency, then the cost of a custom WordPress theme can reach thousands of dollars.
The good news is that you can create a custom theme using the Elementor editor. This includes customizing pages you can’t typically edit using the standard WordPress tools, such as your search results page and 404 page.
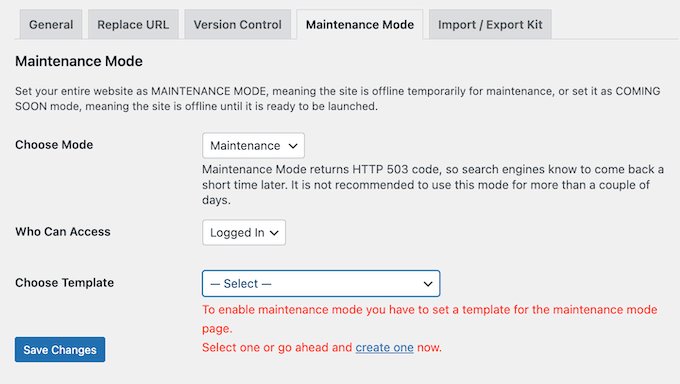
28. Maintenance Mode
Maintenance mode allows you to show a user-friendly notice to visitors instead of a broken WordPress website.
You can also control exactly who has access to your site while you’re working on it. For example, if you’re a WordPress developer then a client may want to monitor your work and provide ongoing feedback. While there are plenty of maintenance plugins, you can also design maintenance pages in Elementor.

With that done, you can put your site into maintenance mode at any point, by visiting Elementor’s settings page.
29. A Ton of Integrations
If you’re creating pages to capture leads, then you may want to add a signup form.
The good news is that Elementor seamlessly integrates with many different email marketing tools including Aweber, Drip, Mailchimp, ActiveCampaign, Sendinblue, and ConvertKit.

You can also connect CRM software such as HubSpot. Besides that, Elementor integrates with other eCommerce plugins like MemberPress, and social platforms.
30. Community and Professional Support
With its drag and drop editor, templates, and website kits, Elementor is designed with ease of use in mind. However, at some point you may have questions or need some extra help.
To start, Elementor has a detailed and well-organized help center where you’ll find documentation on many different topics. For example, the team has produced guides on how to install and activate Elementor, and how to design a high-converting sales page.

There’s also a blog where they cover a wide range of topics, such as how to generate content using artificial intelligence, plus their expert pick of the best web hosts.
If you upgrade to the premium plugin, then you’ll also get 24/7 support. Simply submit a support ticket, and a member of the Elementor team will get back to you as soon as possible.
Elementor Preview: Pricing and Plans
If you’re just getting started or have a limited budget, then you can download the core Elementor plugin for free from the official WordPress repository.
However, you’ll need to upgrade to a premium plan if you want to optimize your WooCommerce store, build popups, display dynamic content, and unlock other powerful features.

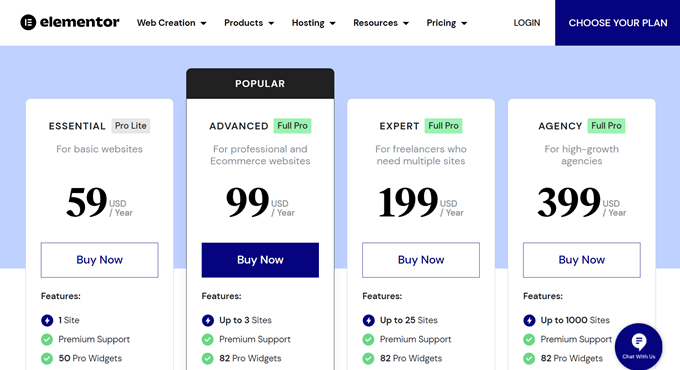
There are 4 plans to choose from:
- Essential. For $59 per year, you can use Elementor on a single website. You’ll also get access to the theme builder, form builder, and 50 pro widgets. In addition, Elementor Essential supports personalized content, so it can help keep your site fresh and interesting, even for regular visitors.
- Advanced. Priced at $99 annually, this plan allows you to use Elementor on 3 websites. It also comes with 82 pro widgets and all the eCommerce features. With that in mind, Advanced is ideal if you run an online marketplace or eCommerce site.
- Expert. For $199 per year, you can install Elementor on up to 25 websites. That said, Elementor Expert is designed for freelance WordPress designers and developers who manage a portfolio of client sites. Expert may also be a good fit if you own multiple blogs, websites, or digital marketplaces.
- Agency. Priced at $399 per year, this plan allows you to use Elementor on up to 1,000 sites. This generous limit makes it the perfect plan for large WordPress agencies. You can simply buy a single license and then use Elementor across all your client sites.
Elementor Review: Is It the Right Page Builder Plugin for You?
After looking at the features, pricing, and support we’re confident that Elementor is a great drag and drop page builder. It allows you to build landing pages and even entire websites without using the WordPress block editor. It is easy to use and comes with a ton of templates, widgets, and website kits.
If you own a single blog or website, then Elementor’s Essential plan is a great place to start.
However, if you’re using an eCommerce plugin such as WooCommerce, then we recommend upgrading to Advanced. This plan includes all the eCommerce features, so you can customize your WooCommerce product pages, optimize the customer journey, and get more sales.
If you’re a freelance designer or developer, then you can use Elementor Expert on up to 25 websites. With that said, the Expert plan may also be a good fit for smaller WordPress agencies.
Do you manage more than 25 websites? With the Agency plan, you can install Elementor on up to 1,000 websites, which makes it a convenient option for large design or development agencies.
We hope this Elementor review helped you decide whether it’s the right page builder for your WordPress website. You can also check out our guide on how to choose the best web design software, or see our expert pick of the best email marketing services.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.


Dave D.
Elementor is a fantastic tool for building websites with ease, but I found its performance to be somewhat lacking