Images are a big part of creating an engaging and eye-catching WordPress website.
You can use them to break up text, show off your latest products, and boost your conversion rates. However, large, high-resolution images can also slow down your site and hurt your search engine rankings.
That’s where image optimization comes in. Here at WPBeginner, we know the importance of lightening-fast websites.
In this Converter for Media review, we’re using our WordPress expertise to see whether it’s the right optimization plugin for you. We’ll be looking at Converter for Media’s features, support options, and pricing – let’s get started!

Converter for Media Review: Why Use It in WordPress?
Converter for Media is a popular image optimization plugin that can convert your files automatically. To start, both the free and premium versions can convert files into WebP format.

WebP is a modern image format that offers better image compression by reducing the file size without significantly affecting the image quality. In fact, converting to WebP format will typically make your images 5-34% smaller in file size compared to PNG or JPEG.
The premium plugin can also convert your images into AVIF format. This modern format promises to make your media files even smaller without losing image quality. According to the Converter for Media website, you can generally reduce your images by an additional 50%, by switching from WebP to AVIF.
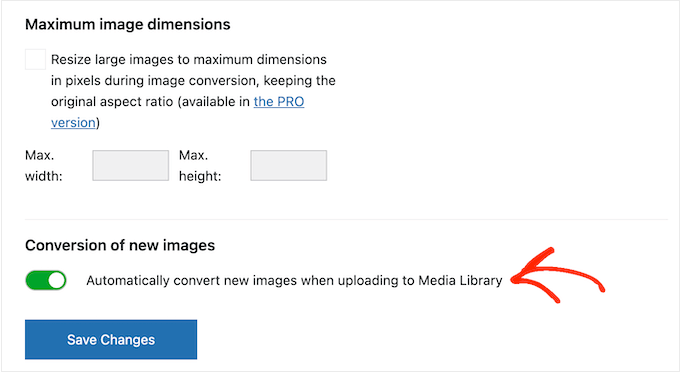
Even better, the plugin works out of the box with default settings that are a good fit for most WordPress websites. Simply activate the plugin and it will automatically optimize any new images you upload to WordPress.
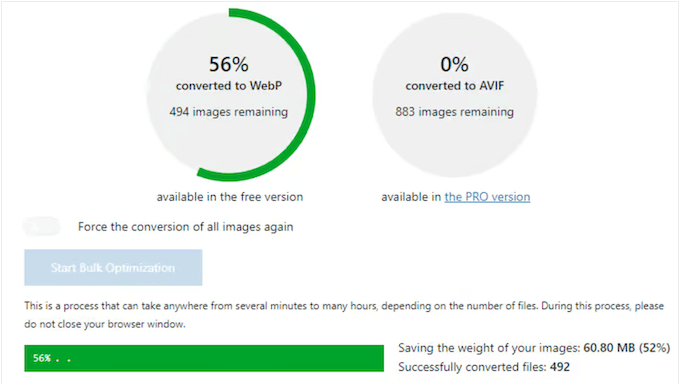
Have you already uploaded some images to WordPress? Then you’ll be happy to learn it has a bulk optimization tool that will convert your entire WordPress media library, with a single click.
If you’re just getting started or have a limited budget, then you can download the lite version of Converter for Media from WordPress.org.

This free plugin can convert your images into WebP format. However, if you want to use AVIF instead then you’ll need to upgrade to the premium version.
With the premium plan, you can also optimize images using the Converter for Media servers. This can remove the strain from your own server so your site continues to run fast, even when it’s optimizing dozens or even hundreds of images in the background.
Converter for Media Review: Is It the Right Image Optimization Plugin for You?
Images take longer to load than text, so un-optimized images can really slow down your site. This can hurt your WordPress SEO and frustrate your visitors.
That’s why smart website owners use an image optimization plugin to speed up their site, and keep visitors happy. With that said, let’s see if Converter for Media is the right image optimization plugin for you.
1. Easy to Set Up and Use
It’s easy to get started with Converter for Media. To begin, you can install and activate it just like any WordPress plugin. Upon activation, it will start converting your images into a new, optimized format automatically.
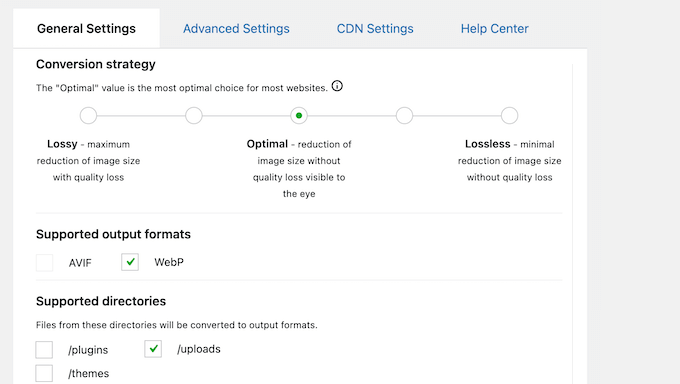
Although this plugin works out-of-the-box, there are some settings that you can configure. All these settings are organized into tabs, and Converter for Media provides a helpful explanation about the more advanced settings.

2. Convert to WebP Format Automatically
Created by Google, WebP provides superior lossless and lossy compression. It typically delivers a smaller file size compared to PNG and JPEG, while having the same level of transparency as PNG. By reducing the file size in this way, you can boost your WordPress speed and performance, while still displaying beautiful, high-resolution images.
With that in mind, you’ll be happy to learn that Converter for Media can convert your images into WebP format automatically. In fact, simply activate the plugin and it will start converting your images as you upload them to the WordPress media library.

All modern web browsers support the WebP format, including Google Chrome, Firefox, Safari, and Edge. That said, the plugin will still check whether the visitor’s browser supports WebP format. If it does, then it will load your images as WebP files automatically.
3. Display AVIF Images in Supported Browsers
Alternatively, you may want to convert your files into AVIF format. Typically, this means a much higher level of image compression, without sacrificing quality. According to the Converter for Media site, images in AVIF format weigh about 50% less compared to images converted to WebP.
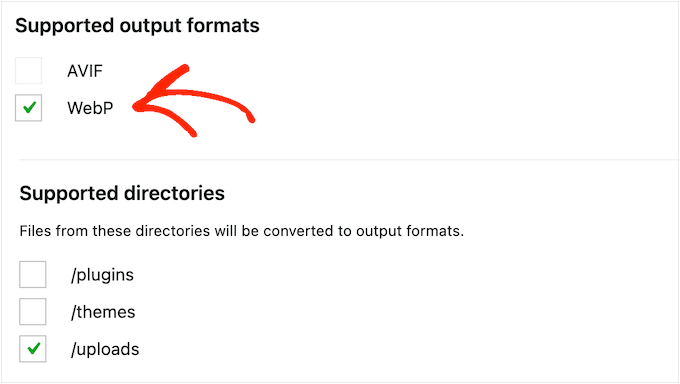
Although AVIF is the recommended format that’s supported by 84% of browsers, you can still switch between WebP and AVIF in the plugin’s settings.

Alternatively, this plugin can convert each image into WebP and AVIF formats at the same time. This is the recommended approach, since AVIF isn’t supported by 100% of web browsers.
By converting to both formats, you can deliver the lowest weight of images while remaining compatible with all browsers.
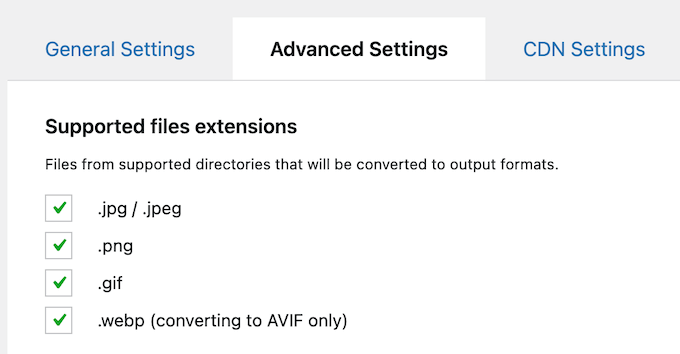
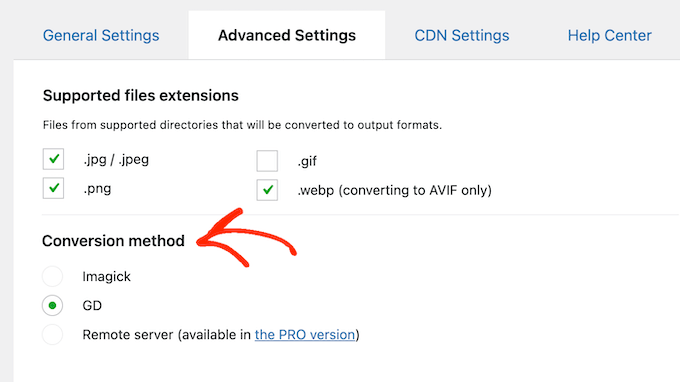
4. Multiple Supported File Extensions
Converter for Media can convert JPGs, PNGs, and animated GIFs. It can also convert WebP files to AVIF format.
Do you only want to convert specific file formats? Then you can uncheck or check each format in the plugin’s settings.

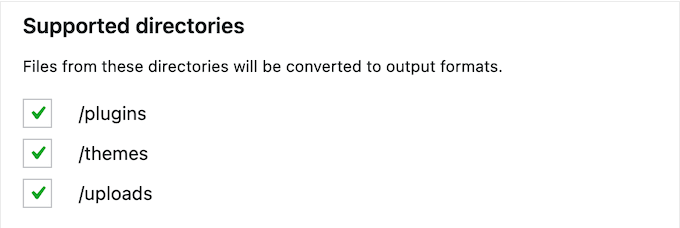
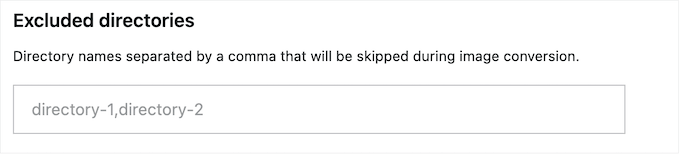
5. Include or Exclude Additional Directories
By default, Converter for Media optimizes all images added to your site’s /uploads directory. However, you can expand this to include the /plugins and /themes directories too. In this way, you can fully integrate with the WebP or AVIF format.

Alternatively, you can exclude specific directories.
Simply separate each directory with a comma, and Converter for Media will ignore these folders and all their contents.

6. Avoid Redirects
Each time a browser tries to download an image, Converter for Media will check if it supports AVIF or WebP. It will then perform an invisible redirect to the best format, without changing the image’s URL. This helps you avoid issues caused by your WordPress caching plugin.
If the web browser doesn’t support AVIF or WebP, then Converter for Media will deliver the original image instead. In this way, your visitors will always get the correct file, without any noticeable redirects.
7. Multiple Conversion Methods
To use the Converter for Media plugin, you’ll need to have either the GD or Imagick library installed on your server. However, if you have access to both these libraries then you can choose between them in the plugin’s settings.

As an added bonus, if you select the Imagick conversion method, then you can keep image metadata stored in EXIF or XMP formats.
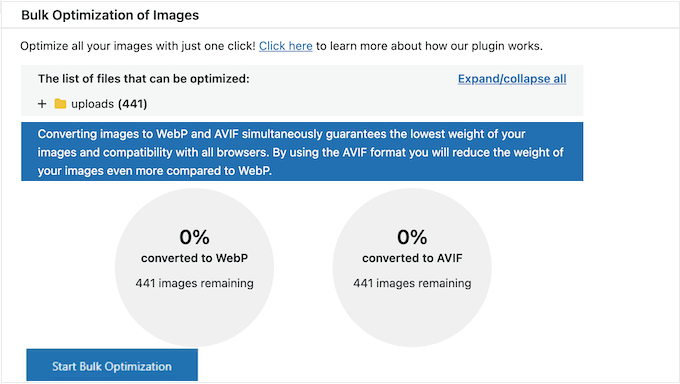
8. Bulk Optimization Tool
Have you already uploaded some images to WordPress? Then Converter for Media has a bulk optimization tool that will optimize the entire WordPress media library with a single click.

Before running this tool, Converter for Media will display some information about how many files it will optimize, and the individual file names. This can help you decide whether to run the bulk tool or not.
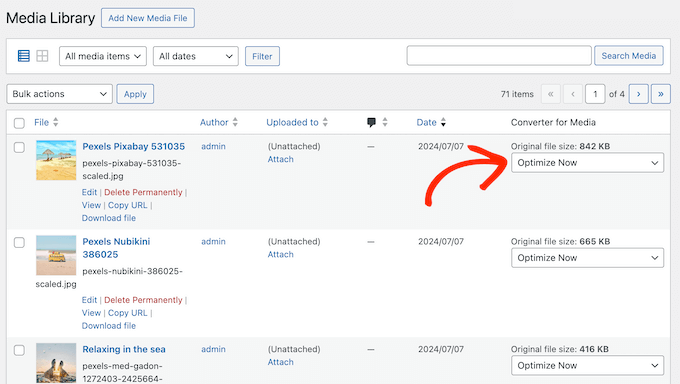
9. Optimize Individual Images
Do you want to optimize individual images, such as a particularly large file in your photography portfolio? Alternatively, you might apply different optimization methods to each file, so you’re in complete control over how those images appear on your website.
In that case, you can select individual files inside the WordPress media library and then choose between several optimization methods.

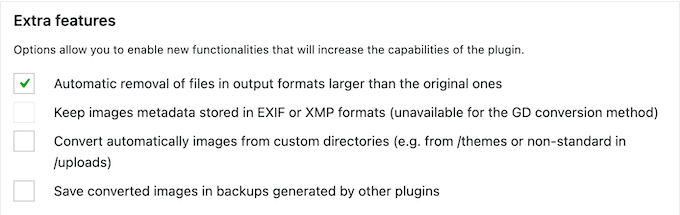
10. Automatically Remove Files
Although Converter for Media is designed to optimize your images, occasionally it may increase the size of some files.
In that case, Converter for Media can automatically remove files when their output formats are larger than the original image. Simply check a box in the plugin’s settings and it will delete these unwanted files automatically.

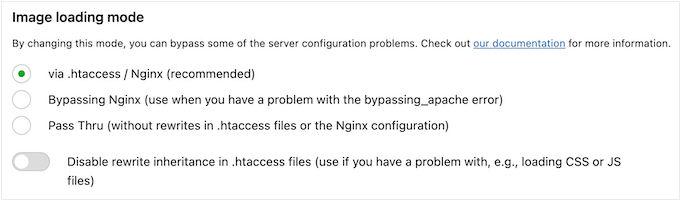
11. Image Loading Mode
Converter for Media supports several image loading modes, which can be useful if you encounter some common WordPress errors.
Although the Nginx method is recommended, if you’re seeing a bypassing_apache error then you can easily bypass Nginx simply by selecting a box in the plugin’s settings.

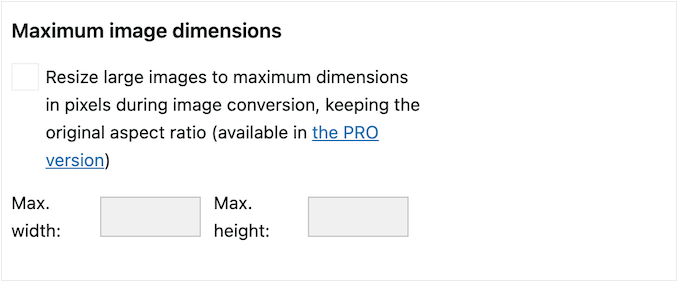
12. Set Maximum Image Dimensions
During the image conversion process, Converter for Media can resize large images while keeping the original aspect ratio. This can further reduce the weight of your media files, especially if they exceed the maximum thumbnail size used in your WordPress theme.
It’s recommended that you use 2048 x 2048 pixels, but you can define any maximum image dimensions in the plugin’s settings.

13. Convert Images on Remote Server
Converting images tends to put a strain on your server, which can slow your website down. Depending on your web hosting provider, you may even get charged additional fees for performing all this extra processing.
You can avoid these problems by converting images using the Converter for Media servers. Since everything happens in the background and away from your own serves, it won’t affect your site’s performance.
Even better, the Converter for Media servers are specifically configured for optimizing media files. This means you can often achieve a higher level of conversion, compared to using your own web servers. In addition, Converter for Media requires access to the GD or Imagick library.
Although most WordPress hosting providers meet these requirements, you’ll get an error message if your server is missing both libraries. By using Converter for Media’s remote servers, you’ll get access to everything you need to perform these conversions, so you don’t need to install GD or Imagick on your own servers.
14. Community and Professional Support
Converter for Media is designed to work out of the box. However, image optimization has a big impact on the user experience and your position in the search engines.
With that in mind, you’ll want to make sure you’re getting the biggest performance boost. To start, there’s a Converter for Media blog where you’ll find guides on how to convert images to WebP format, and how to find the best image size for your WordPress blog.
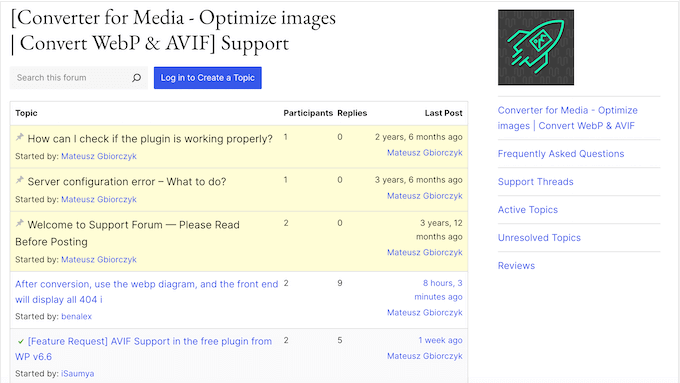
If you prefer one-on-one help, then you can post to the Converter for Media forum on WordPress.org, and get answers to basic questions.

When posting to public support forums, it’s always a good idea to include as much information as possible, so the experts can understand your problem fully and post a helpful response.
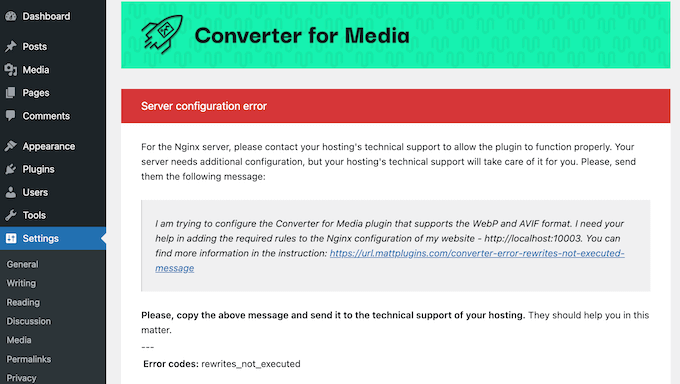
With that said, you can get some useful information directly in the Converter for Media dashboard. This includes a sample message that you can send to your hosting provider, if you’re encountering problems with your web server configuration.

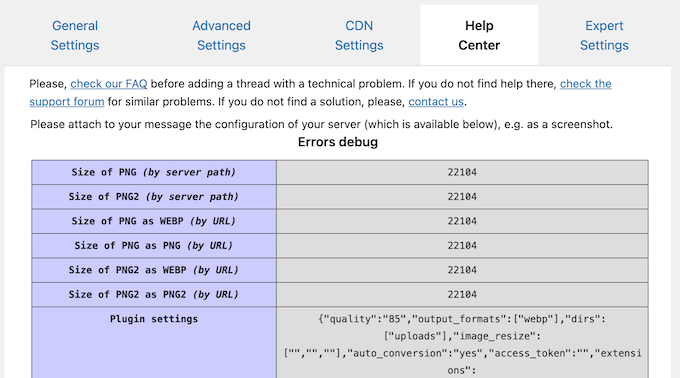
Converter for Media also creates a log of your server setup.
You can share this information when contacting the Converter for Media team, so they can see exactly how your environment is set up. This can help you get the answers you need, fast.

For more useful tips, please see our guide on how to properly ask for WordPress support.
Converter for Media Review: Pricing and Plans
If you’re just getting started or have a limited budget, then you can download Converter for Media from WordPress.org. This free plugin supports lossy and lossless conversion, and will automatically convert all your images into WebP format.
Do you want to use the AVIF format instead? Then you’ll need to upgrade to the premium plugin. With this plan, you can also convert images remotely using the Converter for Media servers. This reduces the load on your own servers and often provides a higher level of conversion.

All the premium plans support AVIF and WebP formats, and give you access to Converter for Media’s remote servers. They can also automatically resize large images, for an extra performance boost.
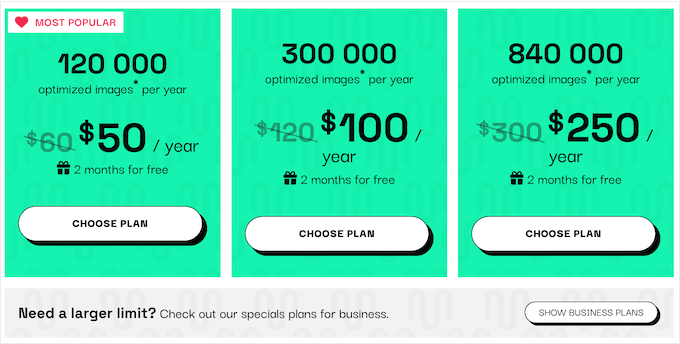
No matter what plan you choose, you can use the plugin on an unlimited number of sites, blogs, or online stores. However, the number of images you can optimize will vary depending on your plan. There are 3 plans to choose from:
- For $50, you can optimize 120,000 images per year.
- For $100, you can optimize 300,000 images annually.
- Priced at $250, this plan allows you to optimize 840,000 images per year.
Just be aware that ‘one image’ means one conversion process, and not one file in the WordPress media library. For example, if you convert a single image into WebP and AVIF, then it counts as two conversion processes.
Converter for Media Review: Is It the Right Image Optimization Plugin for You?
To summarize this Converter for Media review, we’re confident that it’s a user-friendly image optimization plugin that can improve your site’s speed and performance.
It can automatically convert your images into WebP and AVIF formats, and can even perform these optimizations remotely. This makes it a great choice for website owners with limited hosting plans, such as shared hosting.
Going further, Converter for Media can automatically resize large images, optimize files in additional directories, and remove image output formats that are larger than the original files.
We hope this Converter for Media review helped you decide whether it’s the right image optimization plugin for you. Next, you may want to see our guide on how to choose the best web design software, or check our expert pick of the best drag and drop page builders.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.



Converter for Media User Reviews
Please share your Converter for Media review to help others in the community.