Creating a website often comes down to choosing the right platform, and two popular options are Webflow and WordPress.
Both offer powerful tools to build a website without heavy coding. However, each has its own strengths and trade-offs that can impact your choice.
From our experience, WordPress offers flexibility and a massive range of plugins. Webflow, on the other hand, provides a design-centered approach that appeals to visual creators.
In this guide, we will compare Webflow and WordPress, covering their pros and cons to help you decide which platform aligns best with your needs.

What to Look For in Website Platform
Before we compare Webflow and WordPress, let’s talk about the main things you should be looking for when choosing a website builder for your project.
These will also be the parameters we use for our WordPress vs. Webflow comparison. Click on any of them to jump directly to the relevant section:
Note: This comparison is between Webflow and self-hosted WordPress.org (not Webflow vs. WordPress.com). See our guide on the differences between self-hosted WordPress.org vs. WordPress.com.
Overview
Webflow and WordPress are both powerful website-building platforms, each serving different needs.
WordPress has been a trusted choice for over 17 years, popular among developers, designers, marketers, bloggers, and businesses alike. Through our years of working with WordPress, we’ve seen firsthand how it adapts to various website needs, from blogs to full eCommerce sites.
Webflow, launched in 2013, has steadily grown a loyal user base by providing a visual, fully hosted WordPress alternative designed with visual creators in mind. We’ve seen its appeal for users looking for a design-centered approach without the need for extensive coding knowledge.
WordPress Overview
WordPress remains the most popular website builder and content management system worldwide, powering over 43% of all websites. With its open-source nature, WordPress is flexible and free to use, making it accessible for all types of websites, from personal blogs to complex business sites.
WordPress is free and open-source, which means it’s not only widely accessible but also backed by a large, supportive community. From our experience, this makes WordPress ideal for users who appreciate customization and control.
To set up a WordPress website, you’ll need a domain name and a web hosting account. Many top-rated WordPress hosting providers offer 1-click installations, simplifying setup. We’ve seen how providers like Hostinger and Bluehost make it easy to get started quickly.
Webflow Overview
Webflow is a straightforward website builder known for its visual web design tool, ideal for users who prefer to work in a visual environment. This hosted software (SaaS application) allows users to create websites without worrying about technical details like server management.
Webflow operates as a paid service, offering premium features and hosting options. In our experience, this setup is convenient for those who want a fully managed solution that handles both design and hosting under one platform.
With Webflow, you can create a website and link it to your own domain name. You also have the option to download your website files and host them on a different platform if you prefer.
Now that we’ve provided an overview of both platforms, let’s compare them to see how Webflow and WordPress compare.
1. Ease of Use
Most users starting a website are not programmers or coders. They need an easy-to-use platform that they can use without hiring developers or learning HTML and CSS code.
Let’s see how Webflow and WordPress perform in this regard.
WordPress – Ease of Use
WordPress is used by more than 43% of all websites on the internet. That’s millions of users from every corner of the world and at different skill levels.
It is user-friendly out of the box. However, it does come with a slight learning curve. Beginners will need to familiarize themselves with WordPress terms and concepts such as themes, plugins, the difference between posts vs. pages, categories vs. tags, and more.
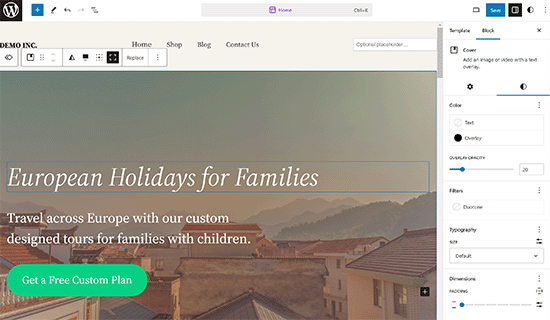
Adding content to your website is fairly easy. WordPress comes with an intuitive visual editor called the block editor.
You get to make your pages and customize content using blocks. This allows you to make beautiful layouts without ever writing any code.

Don’t like the default WordPress editor? No worries. There are plenty of drag-and-drop page builders that you can use instead.
These page builders are available as add-ons (also known as plugins) that you can install, and most have free versions.
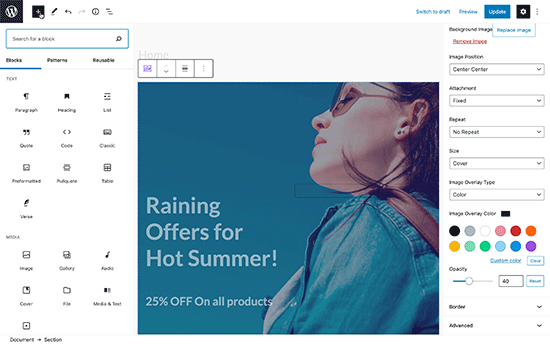
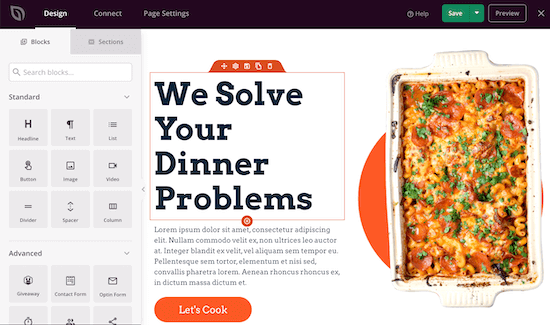
Below is a screenshot of a no-code design builder plugin for WordPress called SeedProd. This lets you create fully custom websites using WordPress with just drag & drop.

You can start with a ready-made template and change it to fit your needs, or you can start from scratch and make your own design.
WordPress comes with thousands of free templates and over 60,000 plugins, which help you do almost everything you need without writing any code.
Webflow – Ease of Use
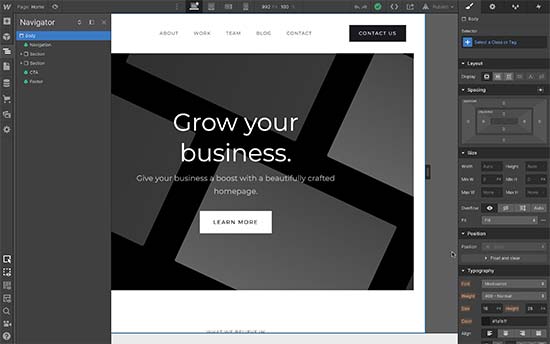
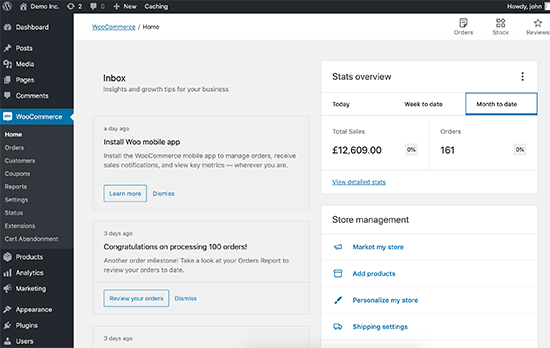
Webflow offers a clean, nifty backend dashboard to manage your website. It comes with a visual interface to design your content. You can write your content and design layouts with a live preview.

Webflow comes with different templates that you can use for your project and edit them using their visual editor. The Webflow visual editor has a ton of features, and beginners may struggle a bit to find their way around it.
You can point and click on any element to change its properties. For instance, you can change text colors, image sizes, column heights, add animation effects, and more. You can also add elements using the add new element button from the left panel.
Webflow is made for designers and developers. If you are a content publisher, then you may miss features that are quite common among other CMS platforms, like post types, categories and tags, discussion and comments, etc.
Winner – WordPress
Both Webflow and WordPress offer a point-and-click editor, ready-made templates, and custom layouts.
Webflow’s default editor is easier to use, but it still has the same learning curve associated with WordPress. On the other hand, WordPress is extensible, so you can replace the default editor with a page builder that suits your needs or offers a better user experience.
Webflow’s CMS capabilities are also not the same as those of WordPress. There are fewer options to add tags and categories to your content types, no native comments feature, and the design elements just get in your way if you just want to write. This makes it a bit difficult for content publishers to use.
2. Cost Comparison
For most users, the cost of building a website is a major factor in choosing a platform.
If you are just starting an online business, you may want to keep your costs down as much as possible to invest more as your business grows.
Let’s compare the costs of building a website with Webflow and WordPress and discuss your options for keeping the costs down.
WordPress – Costs
WordPress, the software itself, is free, but you’ll need to pay for a domain name and hosting. You’ll also need to pay for any premium plugins, themes, or third-party services your business may need.
A domain name normally costs $14.99 per year, and website hosting packages start from $7.99 per month (usually paid annually). Now, that’s not cheap if you are just starting out and testing the waters.
Luckily, Bluehost has agreed to offer WPBeginner users a free domain name, a free SSL certificate, and a generous discount on hosting. You can get started for just $1.99 per month.
Bluehost is a top WordPress hosting company and an officially recommended WordPress hosting provider.
WordPress also has the advantage of a massive ecosystem. More than 59,600 free plugins are available in the WordPress.org plugin directory alone, and there are thousands of free themes to choose from.
This allows you to keep costs down as you build your site using free plugins and themes. Even most premium WordPress plugins and themes have free versions you can use without paying anything.
For more on this topic, see our guide on the cost of building a WordPress site. It has a detailed breakdown of different scenarios and practical tips for keeping your costs down without affecting functionality or missing anything.
Webflow – Costs
Webflow offers a limited free version that allows you to create a website and host it on a subdomain with Webflow branding.
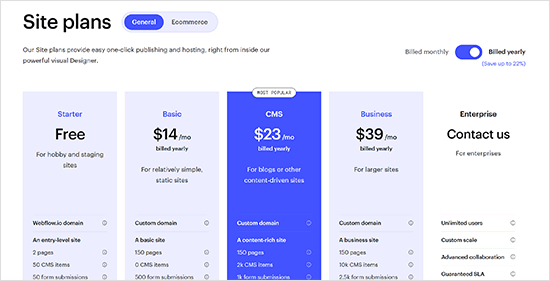
They have two types of paid plans: Site Plans and Workspace Plans.
Site Plans are priced per site, allow you to use your own domain name (domain price not included), and are priced based on the type of site you want to make.
They are divided into Basic, CMS, Business, and Enterprise levels. Each level increases your account limits and adds new features.

Site Plans also has an additional category of Ecommerce Plans, which allow you to create online stores and are again further divided into multiple levels.
Site plans start from $14 per month, and eCommerce plans start from $29 per month. You’ll be billed annually, and it will cost you extra to pay month-to-month.
Then there are Workspace Plans. There are two types of Workspace plans. Firstly, for in-house teams, you can add team members to the plan. You can create unlimited sites, but to host them, you will need a site plan for each site.
Then, a Workspace plan for freelancers and agencies starts from $16 per month. These plans also allow you to add users, stage multiple sites for your clients, and publish them as a Site Plan.
Note: Webflow sells localization as a separate paid service if you want to build a multilingual website. See the localization section below.
Winner – WordPress
Using WordPress, you get all the features at much lower costs. You can add any additional features by using free plugins. You can even create an online store without additional costs.
Of course, your WordPress website costs will grow as it gets more traffic, but you can hold it off and allow your business to take off before you upgrade hosting or buy premium add-ons for your website.
3. Design Customization and Templates
Not everyone making a website is a designer. As a beginner, you may use design tools, but the end result may not be as good as a professionally designed website.
Let’s see how WordPress and Webflow handle design customization and templates to make things easier for users.
WordPress – Design and Templates
WordPress gives you access to thousands of WordPress themes (website design templates). Many of them are completely free to use, and most of them are mobile-friendly out of the box.
You can start with any of these professionally designed WordPress themes to make your website. You can change your website’s theme anytime and switch to a different theme. They are easy to use, and you can customize them within WordPress using the Site Editor or Live Customizer.

Unlike Webflow, WordPress keeps design elements separate from content. This ensures that the design is consistent throughout your website.
You can also use a theme and a page builder plugin to create landing pages. These page builders also come with professionally designed templates to make your own.
Can’t find a theme that you like? Don’t worry. You can even use tools like SeedProd Theme Builder to make your own templates and themes without ever writing any code. For more details, see our guide on how to create a completely custom WordPress theme without any code.
Webflow – Design and Templates
Webflow has dozens of paid and free templates that you can use. All of them are mobile responsive and can be used for different types of websites.
You can select a template when starting a new project. However, you cannot change a template once you select it. You can create a new project and then select a different template.
Editing your templates is easy. Webflow is a visual design tool, so it comes with a powerful visual editor to change any element on any page of your website.

Any changes you make to the layout elements like header, navigation, and footer will be applied sitewide.
Winner – WordPress
By separating content and functionality from the design, WordPress can offer much more flexibility than Webflow. It also gives users access to various designs and tools to edit a website’s appearance.
4. eCommerce Support
eCommerce features allow you to sell things online. Many businesses need to have a robust eCommerce platform to grow and run their business.
Let’s see how WordPress and Webflow handle eCommerce.
WordPress – eCommerce
You need WordPress to use the most popular eCommerce platform in the world, WooCommerce. This free WordPress plugin is used by millions of large and small online stores around the world.

WooCommerce also comes with its own WooCommerce addons/plugins, which help you easily add new features to your online store. You can also access hundreds of WooCommerce themes to choose a design for your eCommerce site.
With WooCommerce, you can also choose from various payment gateways, including PayPal, Stripe, Authorize.Net, and more.
WordPress also has several other eCommerce and shopping cart plugins that you can use. You can sell digital subscriptions using MemberPress or software downloads with Easy Digital Downloads.
If you’re just looking for a simple payment solution without any shopping cart, you can use WP Simple Pay. It lets you accept one-time or recurring payments via credit card, Apple Pay, and Google Pay.
Webflow – eCommerce
Webflow offers limited eCommerce functionality when compared with options available for WordPress. The number of products you can sell depends on your plan (starting from the eCommerce Standard plan at $29 monthly for 500 products).
They use Stripe as the payment service. With the Standard plan, Webflow will charge a 2% fee per transaction in addition to Stripe’s transaction fees.
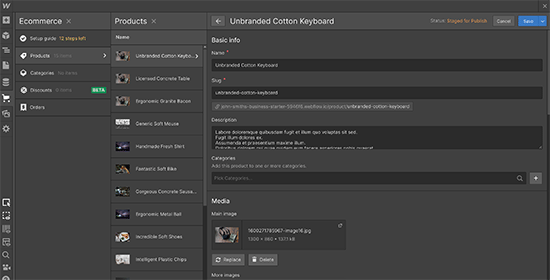
Adding products to your site is easy. You fill out a form to provide product details, images, and other options.

Webflow is not suitable for selling membership or subscription-based products. However, it can be used to sell digital goods such as software, apps, music, ebooks, and more.
Winner – WordPress
WordPress has a more flexible platform to sell anything you want. It has more payment options and add-ons, and there are no restrictions on how many products you add.
You can get started using WooCommerce or any other eCommerce plugin. You can also move your store to any other hosting service without breaking anything.
Webflow is more expensive, charges a transaction fee (on the standard plan), limits the number of products, and there are fewer features/integrations available.
5. SEO Support
You must select an SEO-friendly platform to rank higher on search engines and boost your website traffic.
Let’s find out whether WordPress or Workflow is better for SEO.
WordPress – SEO
WordPress is search engine friendly, so many people choose WordPress to start a blog. It follows SEO best practices so you can quickly boost your rankings and web traffic.
WordPress has many built-in options to help you optimize your site for search engines like Google.
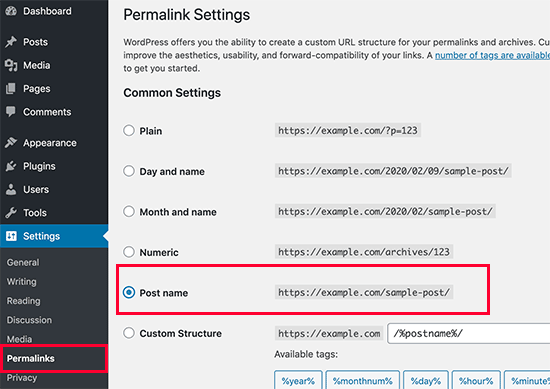
Using WordPress’s built-in settings, you can create simple URLs, change permalink settings, organize content based on categories, add tags to your blog posts, edit image alt text, and ensure your site is visible to search engines.

Besides that, there are lots of WordPress SEO plugins that can help you maximize your SEO efforts. You won’t find this in Webflow, as you’ll have to work with the options you get.
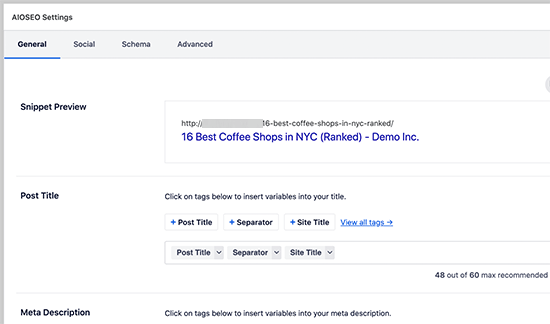
For instance, you can use a complete WordPress SEO plugin like All in One SEO (AIOSEO) and easily optimize your site without hiring an expert.
Using the plugin, you can optimize your blog post by adding title tags and meta descriptions, adding focus keywords, and getting page analysis recommendations.

A WordPress plugin also helps in handling technical SEO with ease.
The AIOSEO plugin automatically generates XML sitemaps and lets you control the robots.txt file. It tracks and redirects broken links, sets up knowledge graph data, custom schema markup, and more.
Using a plugin, you can even control how your site will look on social media platforms, connect Google Search Console and Google Analytics, and easily display breadcrumbs to help users navigate your site.
Webflow – SEO
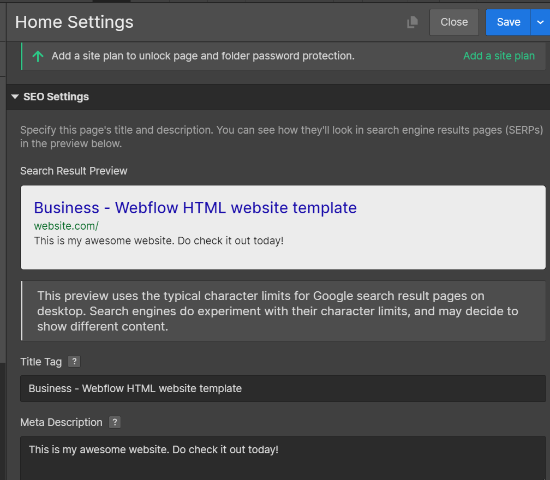
Webflow comes with built-in SEO tools for search engine optimization. You can edit each page’s title tag, meta description, and URL within the website builder.
Other than that, there are settings to change the open graph settings for social media optimization. You can edit how your content will look when it’s shared on social media. There is also an option to stop search engines from indexing your Webflow site.

Webflow also lets you auto-generate sitemap, edit the robots.txt file, and more. However, you’ll need to upgrade to a site plan to unlock advanced SEO features.
Webflow also offers a 301 redirects option, which makes it easy to move blog posts to a new location.
Winner – WordPress
WordPress offers more features and flexibility when optimizing your website for search engines. Using different SEO plugins, you can get almost any feature you’re looking for to boost your rankings.
On the other hand, Webflow’s built-in SEO options are limited. You’ll have to work with the settings offered by Webflow. However, that’s not the case with WordPress.
6. Addons and Integrations
It is simply not possible for any website builder to include everything. That’s why you need the ability to extend it using third-party tools and integrations.
Let’s take a look at how WordPress and Webflow handle that.
WordPress – Addons & Integrations
The real power of WordPress comes from WordPress plugins. These are like apps for your WordPress website. You can simply install them to add new features to your website.
There are more than 60,000 free WordPress plugins available. Even more, if you count premium plugins (paid), they cover a range of features, such as creating contact forms, installing Google Analytics, adding SEO features, backups, security, and more.

WordPress works with all popular third-party services and tools you may need to grow your business. WordPress works seamlessly with all popular providers, whether you are looking for an email marketing service, live chat software, a help desk, or a business phone service.
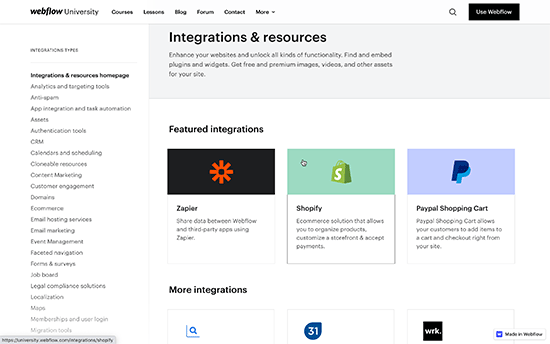
Webflow – Addons & Integrations
Webflow offers a limited number of integrations with third-party services. Some integrations work out of the box, but for most integrations, you’ll have to follow a tutorial on connecting it with your Webflow project.

Many third-party services can be added using JavaScript snippets as custom code in the header of your website.
Some integrations may break when migrating a Webflow site to a different hosting service. For instance, forms may not work on your new hosting provider, and you’ll need to troubleshoot and find ways to get them to work again.
Winner – WordPress
WordPress is the clear winner here, with support for thousands of plugins and third-party tools and services.
7. Localization Options
Many online businesses target a global or multi-region audience. They may want to create a localized version of their website for different regions.
Let’s look at how WordPress and Webflow handle localization.
WordPress – Localization
WordPress is fully translated into over 62 languages, so you can use it in your own language.
Many popular WordPress themes and all the essential WordPress plugins are often fully translated into dozens of languages.
Lastly, powerful WordPress translation plugins (some of them are free or have a free version) allow you to create multilingual websites easily.
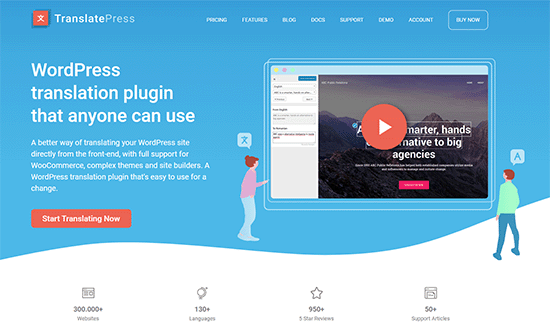
For instance, you can use TranslatePress, which has a powerful point-and-click translation interface.

You can translate your website, use AI-powered machine translations, or hire translators.
Often, you can find individual translators at more affordable costs from platforms like Fiverr or Upwork.
Webflow – Localization
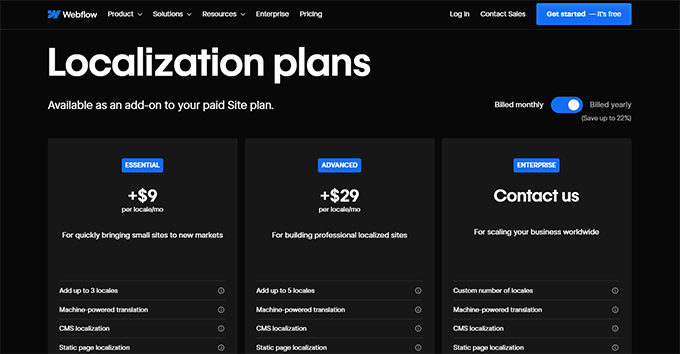
Webflow offers localization as a separate paid service. You can choose a plan based on how many languages you want to add.
One disadvantage of using Webflow is the very high cost of localization. The basic plan, which allows you to add up to 3 locales, starts at $9 per locale each month.

To get more features, you may consider the advanced plan, which supports up to 5 languages, starting at $29 per language per month.
This pricing is for one language. If you want to use the Essential plan and add three languages, it would cost you $27 each month.
Note: The pricing does not include any translations. You will have to translate your website yourself or hire translators or agencies at an additional cost.
8. Support Options
Even expert web developers need help occasionally. Let’s look at the support options available for Webflow vs. WordPress.
WordPress – Support
WordPress is a community-driven open-source software with lots of free community support available. There are official WordPress support forums, resource sites like WPBeginner, Facebook groups like WPBeginner Engage, and more.

Normally, you can find answers to all your WordPress-related questions with a simple Google search. You can follow step-by-step WordPress guides or watch WordPress video tutorials for more visual help.
If you need more help, you can find and easily hire a developer to fix things for you. Due to the popularity of WordPress, thousands of developers make it super-easy and affordable for small businesses to get help when needed.
For more details, see our guide on making the most out of WPBeginner’s free resources or how to ask for WordPress support properly and get it.
Webflow – Support
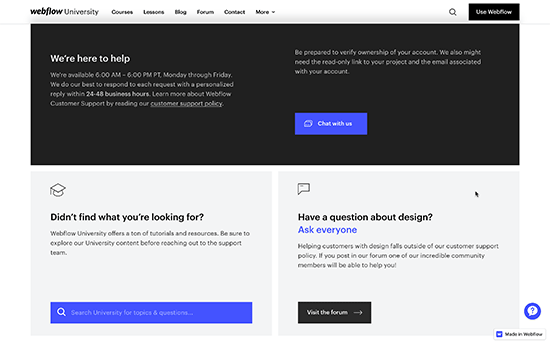
Webflow hosts a massive library of articles and tutorials called Webflow University. The library includes video tutorials, how-to guides, and step-by-step articles on a wide range of topics.

Webflow also provides email-based customer support, available Monday through Friday from 6:00 a.m. to 6:00 p.m. PT. They have an AI-driven chatbot, that doesn’t offer live chat support.
There is also a Webflow support forum where you can post your questions and get help from Webflow users, experts, and staff.
Winner – WordPress
WordPress is the largest platform in the world, with more support options available. Support is available in many languages and provided by third-party developers, and there are many free support options.
For business and eCommerce users, hiring professional and premium WordPress support is much easier and cost-effective. Check out WPBeginner’s Pro Services page to see professional support options.
Considering the premium pricing of their paid plans, Webflow’s support services are limited to email. Many of the shared WordPress hosting companies offer live chat and 24/7 phone support for much lower monthly fees.
Pros and Cons
While the above comparison gives you a detailed picture of how both platforms compare, here is a quick comparison of each platform’s pros and cons.
Pros of Using WordPress
- Cost effective – While you will have to register a domain name and pay for hosting, WordPress gives you more control over costs as your website grows.
- Flexibility – With thousands of plugins and themes, WordPress can be easily extended to add new features and transform your website.
- Integrations – WordPress offers more integrations and will work with most third-party tools you currently use or will use in the future to grow your business.
- Community support – Due to its massive popularity, you can easily get free support from support forums. You can pay for professional WordPress services and let experts help you out when you are stuck.
Cons of Using WordPress
- Slight learning curve – WordPress has a slight learning curve. In our experience, most beginners get over this learning period very quickly.
- Maintenance – Since you host your website, you are responsible for backups, updates, and security. However, most users can easily automate those tasks.
Pros of Using Webflow
- Ease of use – With its visual design and editing interface, Webflow feels very easy and intuitive to beginners.
- Maintenance free – Since it is a hosted solution, you don’t have to take care of updates, backups, and security,
- Design options – It has pre-made templates that can be quickly used to design your website.
Cons of Using Webflow
- Limitations – It offers fewer options for blogging, content management, and eCommerce than WordPress.
- Costs – As your business grows, you may end up paying a lot more than when you started.
Conclusion: Webflow vs. WordPress – Which One Is Better?
Considering the abovementioned criteria, we can confidently say that WordPress is a way better option than Webflow.
It offers more design options and can be used as an eCommerce or blogging platform. Plus, it’s cheaper, and you can manage your costs and only spend money when needed.
You can create WordPress websites with no technical knowledge or coding skills. We use WordPress on all our websites.
How We Use WordPress:
For instance, We use it on WPBeginner to publish WordPress tutorials and how-tos. We also use it with MemberPress on our free WordPress video courses website. We use WordPress to sell software on our partner websites using Easy Digital Downloads.
Webflow is a fantastic web design tool that works beautifully. However, it has limited CMS features, flexibility, integrations, and support.
It can be in the software category of Squarespace or Wix, but in terms of features, it is nowhere close to WordPress. For more information, you may want to see this article on why you should avoid Webflow and use WordPress instead.
Want to create a website with WordPress? Here are our step-by-step tutorials on how you can easily create different types of websites using WordPress:
- Create a business website
- Start a WordPress blog
- Add an eCommerce store
- Start your own podcast
- Create a membership website
For more examples, check out our list of 19 types of websites you can create with WordPress.
If you already have a Webflow site and want to make the switch to WordPress, you can follow our step-by-step tutorial on migrating Webflow to WordPress.
We hope this article helped you compare Webflow vs WordPress and their pros and cons. You may also want to see our article debunking the common WordPress myths and check out how WordPress works behind the scenes (infographic).
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Kushal Phalak
Recently, there has been a lot of hype of no-code website builders. Other than Webflow, Wix, and Squarespace, the new ones are already giving a tough competition, like Framer and Readymag. Was considering using Framer for my portfolio, as it does not have such a steep learning curve as Webflow, and is using React framework. I think it is great for creating simple and small sites, and moreover it also released an AI website builder recently. Interested in how will it change the web design/development field! WordPress, on the other hand, certainly has an enormous advantage, as it is decades old, and has massive plugins and themes library for customization. The only drawback is its somewhat bloaty architecture, but Headless WP changed it all! Nice article!
Jiří Vaněk
From what I understand, the free version of webflow, unlike WordPress, does not support the option of having this software on your own web hosting?
WPBeginner Support
Correct, at the moment it does not support that.
Admin
Jiří Vaněk
Thank you for the response. It’s both very limiting and at the same time a significant benefit for WordPress. I’ve gotten used to migrating whenever I need a different geolocation or when I’m dissatisfied with the hosting provider. These builders have a major downside in that they can’t be migrated, and Webflow is no different in that regard. For me, this is a significant disadvantage, and I appreciate your clarification on my question.
Moinuddin Waheed
I mean there is no comparison between the two.
The sheer popularity of WordPress is a testament in itself for the growing number of websites that are hosted online.
it’s market share is such that no other platforms even come close to it let alone beating it in terms of flexibility and use.
wordpress is a clear winner for websites building.
Bob Vincent
Apples and oranges, I’m afraid. If you want to make a fair comparison, you should do so with the hosted WordPress solution at wordpress.com. WordPress would still come out as the winner, but in a more balanced way.