Improving the user experience (UX) can increase engagement on your WordPress site. UX involves several details in your web design process, and fonts are one important factor.
Choosing the right fonts can make your site readable, engaging, and visually appealing. And you can achieve all this easily with a WordPress typography plugin.
The upside of using a typography plugin is its font library and availability of custom fonts. So, we tested different plugins, like Google Fonts for WordPress and Custom Fonts, on real websites while paying attention to their functionality and ease of use.
And now, we will share some of the best WordPress typography plugins that you can use (most of them are free and easy to install on your site).

Why Is Typography Important for Your WordPress Site?
Your website typography is a very important part of your overall design. Choosing beautiful and easy-to-read fonts will increase your website engagement and boost the time your users spend on your site.
Many of the best WordPress themes come with access to Google Fonts and allow you to tweak the typography to suit your needs.
There are built-in settings within the post and page editor that give you more control over your fonts and layouts.
However, there’s a lot more you can do with your typography, like adding subtitles, using drop caps, including footnotes, letting users resize fonts, and much more.
By choosing the right WordPress plugins, you can improve the typography on your WordPress website without writing any code.
Having said that, let’s take a look at some of the best WordPress typography plugins that you can try on your website.
1. Google Fonts for WordPress

Google Fonts for WordPress has a library of over 1,455 stylish fonts that you can use on your WordPress site. It comes with a live preview for each font to help you select the font for your headings and content.
The plugin has Adobe Fonts integration and also supports thousands of Google Fonts. You can also upload custom fonts and change font size, color, weight, and line height in the plugin settings.
For more details, see our guide on how to add custom fonts in WordPress.
Deal: If you want to get the premium version of the plugin, then make sure to use our Google Fonts for WordPress coupon for a 20% discount.
2. Custom Fonts

Custom Fonts is a simple WordPress font plugin that lets you host web fonts on your server. It helps improve website performance because your website will be loading fonts locally.
The plugin allows you to import fonts from the Google Fonts library. You can also add custom fonts to your WordPress site and fully control your typography settings.
3. Zeno Font Resizer

Zeno Font Resizer gives your visitors the option to change the font size on your website with a couple of clicks. This can improve your user experience for those who prefer larger text.
The plugin makes it easy to add a font resize option to your WordPress sidebar. It also uses jQuery, so your visitors can adjust the font without the page reloading.
4. Page Title Splitter

Page Title Splitter is a unique plugin that lets you split longer post titles into two lines. This lets you use longer and more descriptive post titles while making sure they’re still readable.
This works for all posts, pages, and custom post type titles. It gives you complete control over the layout of your title on desktop and mobile devices.
5. Toolkit for Block Theme

Toolkit for Block Theme is a WordPress block editor plugin to customize your theme design and styles. It lets you change fonts, integrate Google Fonts, and use additional global styles to make a perfect website for your business.
It gives you the option to host Google Fonts locally, so you can import any font family and use it on your website. The plugin has several other options for WordPress block themes.
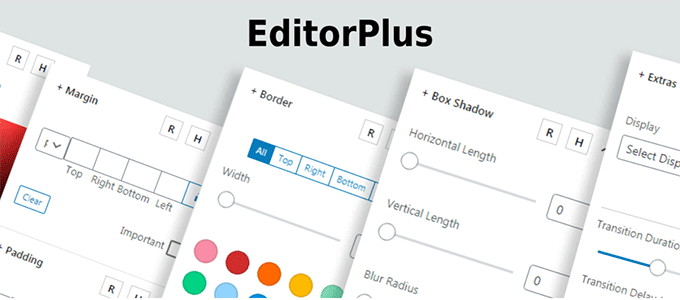
6. Editor Plus

Editor Plus is an advanced WordPress customization plugin. It comes with typography controls and a panel to manage your font properties.
The plugin lets you change the font weight, font style, font size, letter spacing, line height, and color. You can also control the font display on different screen sizes and devices easily.
7. Custom Adobe Fonts

Custom Adobe Fonts lets you add popular Adobe (formerly Typekit) fonts to your website.
The plugin works with the most popular page builders, so you have a larger font library to choose from when customizing your site.
8. Font Awesome

Font Awesome lets you add icon fonts to your website. Icon fonts are simple pictograms you can use to improve your buttons, feature boxes, navigation menus, and more.
For more details, see our guide on how to easily add icon fonts to your WordPress theme.
9. Use Any Font

Use Any Font lets you upload custom fonts to WordPress. This is great if you have custom fonts downloaded to your computer that you want to use.
You can also use fonts from the font library, which has over 23,871 different fonts to choose from.
10. Styleguide

Styleguide lets you customize your theme’s fonts and colors in your WordPress theme customizer.
This lets you change the appearance of your fonts without having to add custom CSS to your website. It’s compatible with most WordPress themes.
11. OMGF

OMGF is a plugin that will optimize your Google Fonts. It lets you host your fonts locally to speed up loading times.
The plugin helps to minimize DNS requests, reduces layout shifts, and leverages browser caching to improve performance. It’s very beginner-friendly and runs quietly in the background.
12. WP Font Awesome

WP Font Awesome is a free WordPress typography plugin. It lets you add a Font Awesome icon using a shortcode.
You can get shortcode templates to customize font icons. The plugin also lets you add fonts in the widget area, pages, and posts.
13. Text Case Converter

Text Case Converter is a plugin that lets you change the text of your pages or posts into uppercase, lowercase, sentence case, and more.
The plugin also helps add dummy content to your WordPress site. Moreover, it helps count the total number of characters, words, and rows on your WordPress pages.
14. SeedProd

SeedProd is the best WordPress theme and website builder on the market. It comes with ready-made template kits that you can use to launch your website in just a few clicks.
SeedProd is also the best WordPress page builder. With this plugin, you can create custom pages and have complete control over the appearance of your fonts.
You can use the dynamic text feature to create animated headlines to attract your visitors. Plus, you get access to the entire Google Fonts library to use on your website.
There’s even a powerful AI website builder that lets you automatically generate written content or enhance existing content to improve readability.
15. Thrive Themes

Thrive Themes is a popular WordPress website builder and offers a powerful suite of tools to grow your online business. It’s a 1-stop solution for beginners to set up a business website and add growth tools all at once.
Moreover, it comes with a quiz builder, an A/B testing tool, a testimonial plugin, and more. All their tools work seamlessly with your WordPress theme.
Thrive Builder lets you customize font styling, font size, and font color within the website builder settings. You can also integrate any custom font plugin with Thrive Themes to add more fonts to your WordPress site.
Thrive Builder lets you change the default source to import fonts, and you can easily add new fonts of your choice.
To learn more, see our detailed Thrive Themes review.
16. WP Rocket

WP Rocket is the best WordPress caching plugin in the market. It’s very beginner-friendly and helps you speed up WordPress.
There’s a unique caching option that will optimize your Google Fonts with a single click. If you run a website speed test, this is one of the most common speed issues users report.
For more details, see our guide on how to install and set up WP Rocket in WordPress.
We hope this article helped you find the best WordPress typography plugins for your website. You may also want to see our expert guides on how to improve your website and make it engaging for users.
Best WordPress Guides to Improve Your Website
- How to Host Local Fonts in WordPress for a Faster Website
- How to Sell Fonts Online with WordPress (Step by Step)
- What is a Web Safe Font + Best Web Safe Fonts (Beginner’s Guide)
- Best Drag and Drop WordPress Page Builders Compared
- Easy Survey Tool to Uncover What Users Are Really Thinking
- How to Use Headline Analyzer in WordPress to Improve SEO Titles
- Best Virtual Business Phone Number Apps (w/ Free Options)
- How to Get a Free Email Domain (Quick and Easy Methods)
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
From my experience, the Google Fonts for WordPress plugin (#1) was my go-to for my clients’ sites. The vast library and live preview feature make it easy to find the perfect font combination.
But, I’ve noticed that loading too many font variations can impact site speed. So to mitigate this, I’ve started using the OMGF plugin (#11) to host fonts locally which has significantly improved load times.
Moinuddin Waheed
I have mostly used the fonts that came up with the premium theme I am using.
However coming across certain websites and seeing their typography attracts most and it feels like having those fonts on our own website.
is there a way to determine which fonts some websites using like having any chrome extension or something?
and second, is having fonts locally speeds up the website rather than using front Google server like Google fonts?
WPBeginner Support
To find the fonts a site is using, you would need to use Inspect element. Using local fonts can help a site load faster over using server side fonts from Google.
Admin
Moinuddin Waheed
Thanks for the guide, I have started using these tricks and tips to improve my website performance.
I have been attracted to many websites fonts, now I would be able to find what fonts they are using for their websites and I can use those fonts on my website locally.
Jiří Vaněk
I use Google Font and used to use Font Awesome. However, for website speed, I recommend downloading Google Font to the web hosting and using it locally. Loading fonts from third-party servers can ultimately slow down the website and this reflects in measurements.
Daan van den Bergh
Hi!
Thank you for including my plugin OMGF in this list!
I always try to pay attention to user friendliness, so I’m glad you experienced it as beginner friendly
WPBeginner Support
You’re welcome and thank you for having a user friendly plugin
Admin
Neal Umphred
In your description of the wp-Typography plugin: “eclipses”?
WPBeginner Support
Thank you for pointing out that typo, we’ll fix it as we go through to update the article
Admin
Lamine
Thank you for the article. Otherwise it need to be update.
WPBeginner Support
You’re welcome, we’ll certainly take a look at what needs to be updated.
Admin
shabanam
“Hi, i absolutely got tons of value from your post. Please i have 2 quick questions.
1. What is the number of plugins every blogger shouldn’t exceed? I currently have about 18 installed, would you consider that number outrageous. Please could you also check out my site and offer me a
2. Your font is really beautiful. would you suggest plugins that would give me beautiful fonts just like yours?
Finally, would you spare a few seconds to check this site and offer me your candid advice
WPBeginner Support
Hi Shabanam,
1. Please see our article on how many plugins you should install on your site.
2. Please see the Typography plugins mentioned above.
Admin
Ingrid Webster
You guys are life savers. Thank You so much!
Lynn
Thank you for the help, I need to change the color of the font on my new website.
Peter
I have installed Easy Google Fonts and most of it works fine as far as the styles and positioning go but strangely nothing happens to the main font color in appearances even though the background color works, which is something I don’t really need anyway. Changing the color of the paragraph works fine too.
I am using the Simple Catch Pro theme.
Could you please advise, I would like to move on from this.
Thanks
Peter
WPBeginner Support
Hi Peter,
We are not sure but it could be some other CSS rule in your theme’s stylesheet or settings overriding Easy Google Fonts settings.
Admin
Adi
You can remove Google Font Manager from list as it is not available to download
April
I am really struggling with a font issue. We have a digital magazine, and often need to use several different fonts per post. Is there any similar to tinymce but with more options for font family?
Logeshkumar Nandagopal
Hi Team
I am new to blogging and have recently created a wordpress blog and i would like to know whether is there any plugin to highlight the c/c++ codes in textbox on my post.
Amarjit Singh
Every wpbeginner article helpful… i am a great fan of wpbeginner, 15 to 20 times i visit wpbeginner.com daily, for finding the solutions for my website. Wpbeginner motivate and help me to create my own site on wordpress.
WPBeginner Support
Hi Amarjit,
Thanks for the feedback. We are glad you find WPBeginner helpful. You may also want to check out our YouTube Channel for WordPress video tutorials.
Admin