Are you looking for the best code editors to edit WordPress theme files?
You can use any plain text editor, such as NotePad. However, there are better code editors out there with features like syntax highlighting, advanced find and replace options, FTP integration, and more.
In this article, we will show you some of the best code editors available for Mac and Windows users.

Why do you need a code editor?
A code editor is important for WordPress development because it improves the coding experience in ways that simple text editors like TextEdit and Notepad cannot. While basic text editors can handle code editing, they don’t have specialized features that can greatly enhance coding productivity and efficiency.
Code editors provide many advantages, such as:
- Error Detection: Code editors can detect syntax errors and highlight them in real-time, helping developers identify and fix issues before they become problematic.
- Auto-completion: Many code editors offer auto-completion features, suggesting code snippets, functions, and variables as you type. This can significantly speed up coding and reduce the likelihood of typographical errors.
- Version Control Integration: The best editors connect with version control systems like Git, allowing developers to manage their code changes, track revisions, and collaborate with others effectively.
- Code Navigation: You’ll find features for navigating large codebases, such as the ability to jump to specific functions or classes, find references to variables, and search for code across multiple files.
That said, as a WordPress developer, code editors can make the process of writing code much faster.
Without further delay, let’s take a look at some of the best code editors for Mac and Windows.
1. Notepad++

Notepad++ is a free and open-source code editor for Windows. It is easy to use for beginners and highly powerful for advanced users.
It comes with syntax highlighting for many languages, including PHP, JavaScript, HTML, and CSS. It also includes a built-in FTP plugin that allows you to connect to your server and edit files directly without leaving the editor.
Plus, you have the opportunity to use the macro recording and playback feature, which can help you save time when executing repetitive tasks.
2. Komodo IDE

Komodo IDE is a free and fast code editor for Mac, Windows, and Linux users. It lets you work on multiple popular programming languages, including PHP, Python, Perl, Ruby, Node.js, Javascript, and more.
The editor also offers powerful tools for developers to collaborate and work together. Furthermore, it comes with syntax highlighting, autocomplete, visual debugger, workflow management, and live preview options.
Furthermore, it includes several noteworthy features aimed at improving your coding experience. Auto-complete support speeds up your workflow by suggesting code snippets while you type. The track changes feature enables you to monitor alterations made to your code. Thus simplifying the review process and improving collaboration with others.
You can access comprehensive information about Komodo Edit from the project’s GitHub repository, including guidance on getting started with the tool on various platforms.
And here’s the kicker—it’s absolutely free! It’s no surprise that numerous developers consider it the top choice for a WordPress code editor.
3. Sublime Text

Sublime Text is a cross-platform code editor for Mac, Windows, and Linux. It is packed with all the features you would expect from a powerful code editor and then some.
It looks beautiful, and you can tweak the appearance to make it more comfortable for you. Sublime Text comes with advanced code editor features that allow you to autofill, autocomplete, use the reference function in a file, make multiple selections, split edit, and many more.
You can use the free version of Sublime Text for most of your WordPress development tasks, which should be good enough for beginners. However, if you wish to support the creators and gain access to additional features, you can opt for the paid version.
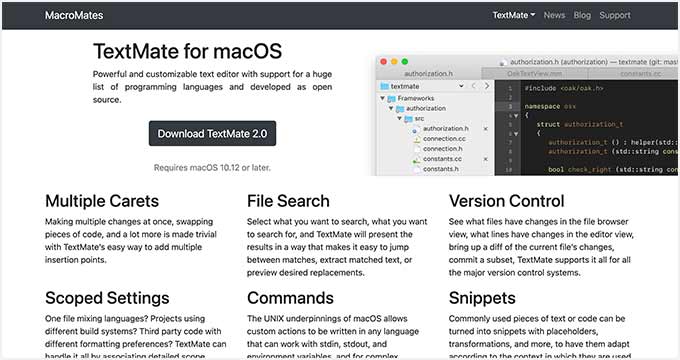
4. TextMate

TextMate promises to bring Apple’s approach to operating systems into a text editor. TextMate is a simple yet feature-rich code editor for Mac.
Easy clipboard management, sophisticated find and replace autocompletion, and foldable code blocks are some of the powerful features of TextMate.
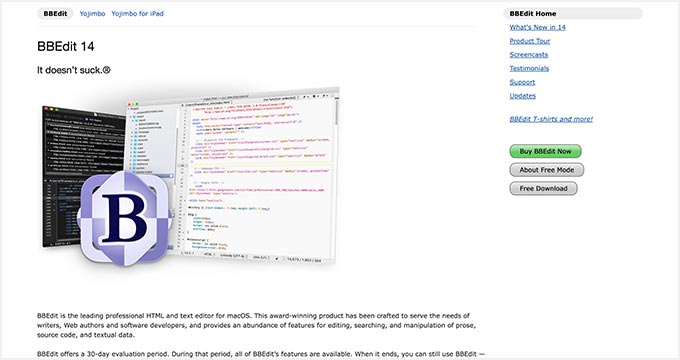
5. BBEdit

BBEdit is a beautiful code and HTML editor for Mac. It has all the advanced features of a powerful code editor.
Syntax highlighting, advanced find and replace, auto-completion, quick lookup, multiple tabs, splittable editing windows, and much more.
Also, BBEdit lets you work on many files at once in one window using tabs. If you want to concentrate on one thing, you can split the window to compare or edit things side by side. This editor gives you full control over your text, so you can work the way you like best.
6. UltraEdit

UltraEdit is a powerful HTML and Code editor available for Mac, Windows, and Linux. It comes with a built-in file comparison utility, autocompletion, advanced layout, and more.
Moreover, it offers multi-tab, multi-pane editors, and syntax highlighting for the most popular programming languages.
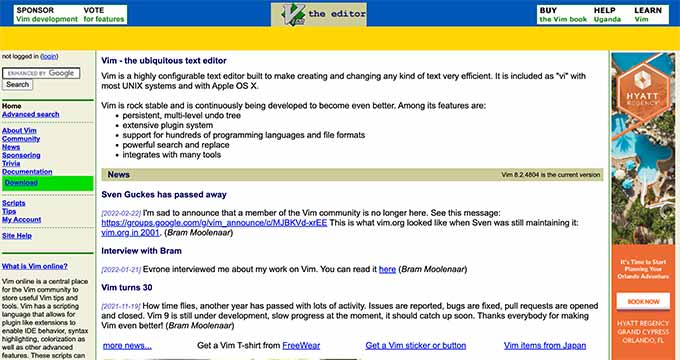
7. Vim

Vim is an advanced text editor that brings the power of Vi to an equally powerful feature set. Vim is open-source and available for Mac, Windows, and Linux.
The code editor is so powerful and advanced that it’s considered to be an IDE in its own way.
8. Textastic

Textastic is a simple text and code editor for macOS and iOS devices. It connects with your iCloud Drive to sync files and data into the code editor easily.
The editor uses the native macOS APIs for fast code editing and processing. It has a syntax coloring engine based on the iOS source code editor. Textastic lets you import code from other editors like TextMate and Sublime Text.
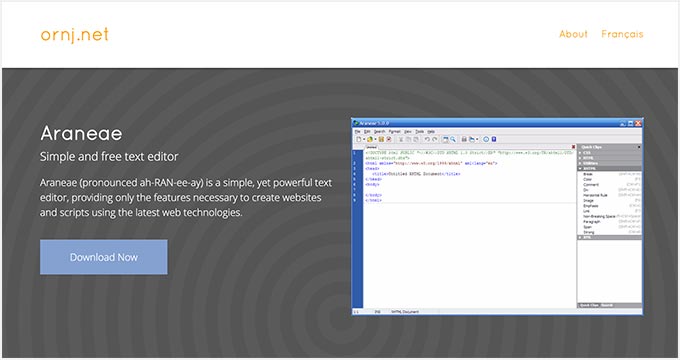
9. Araneae

Araneae is a free text and code editor for Windows with complete options to develop websites. It comes with a simple interface to add scripts and run tests online.
The Araneae editor supports HTML, CSS, PHP, Javascript, Ruby, and other popular programming languages. It’s packed with advanced features, such as syntax highlighting, instant browser preview, custom quick clips, tabbed multi-document, and drag-and-drop support.
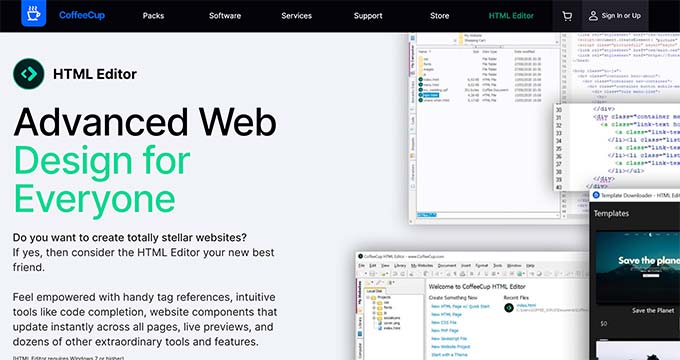
10. CoffeeCup HTML Editor

CoffeeCup HTML Editor is an easy-to-use HTML editor for Windows. It supports PHP, HTML, Markdown, and CSS and allows you to use autocomplete, syntax validation, and semantic code, among many other features.
CoffeeCup HTML editor is not the ideal code editor for many other languages, but if you want to learn to write PHP, HTML, and CSS, then Coffee Cup HTML editor is a good place to start.
11. Espresso

Espresso is a web development tool for Mac. It comes with a powerful code editor and built-in CSSEdit.
It has a beautiful interface and advanced features like drag and drop code snippets, code folding, navigator, live styling, and X-ray preview.
Plus, the navigator feature offers a bird’s-eye view of the code structure, facilitating smooth navigation within larger projects. Live styling enables developers to witness immediate visual changes as they tweak the CSS, enhancing their workflow. Additionally, the X-ray preview feature allows users to inspect and analyze the underlying structure of their web pages effortlessly.
Bonus: WPCode

WPCode is the most simple and powerful code snippets plugin, which makes it easy to add custom code to WordPress.
While it’s not a code editor, the plugin allows you to make WordPress customizations without editing your theme’s functions.php file. This removes the risk of making a mistake in your code, which could result in breaking your site.
To make your job easier, WPCode comes with a built-in library of 100+ expert-written code snippets for adding custom WordPress functionality. That means you won’t even have to write your own code in many cases.
For more details, you can see our guide on how to add custom code in WordPress.
We hope this article helped you find the perfect code editor for your needs. You may also want to check out our guide on how to customize WordPress excerpts (no coding required) or read our guide on how to start a WordPress blog.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Moinuddin Waheed
I have used many of these and found them very useful.
if anyone just starting out, can use notepad++ as it is very feature rich and also very clean and beginner friendly interface.
I have also used sublime text for a long time for creating basic html css projects.
as of now, I am using visual studio code for all my code related tasks.
Thanks wpbeginner for all the options with their features.
oveyse
i love notepad++ it is really good
WPBeginner Support
Thanks for sharing your recommendation
Admin
Aliyu kamilu
I love sublime text and i go for it
WPBeginner Support
Thanks for sharing which editor you prefer
Admin
Niall Chen
Hi, I’m looking for a CSS editor which can export mutiple *.css files with one CSS structure. These CSS files are same and only different with the value of some attribute, for example, color: #FFF in a.css and color: #000 in b.css….etc.,, the structure in these files are same, I want to export hundreds file for compare their difference in web browser, please give me some suggestion for applicable CSS editor software, thanks so much~
Chris
No word on PHPSTorm ?
Chris Raymond
Nice round-up, but it would have been even better if you’d highlighted the specific integrations, if any, with Wordpress php. As it is, the title promises more than this round-up seems to deliver.
For example, I think Textmate had or has a “bundle” for Wordpress php and components.
Grant Rhymes
A number of very good editors here. I also like Metapad and Context Editor. Both are free. (I use Metapad more than any other editor except maybe KM tools like Evernote, OneNote, etc. Metapad is old but very stable, lean, and fast.)
StageCoachDriver
I grew up on Eclipse but when I retired and switched from Java to PHP, I switched to NetBeans. It not only checks syntax and supports keyword completion, it also supports debugging with breakpoints and watches along with single stepping. And it runs on any Java supported machine plus the price fits my budget – free.
Ayman
please STAGECOACHDRIVER,
can you please suggest a link or video explain how can i debug WP in netbeans and how can i enable autocomplete ?
Yves
You forgot the rel=”nofollow” for #10 Brackets.
WPBeginner Support
Thanks
Admin
Anselm Urban
Great post
I use Brackets, it´s one of the best in my opinion. For more general purposes, I use Notepad++. On the iPad, I use Diet Coda, a very well designed and powerful app. I also tried Atom but wasn´t that satisfied…
BTW, I also have a blog where I sometimes write about WordPress.
Darryl Schmidt
I LOVE ShiftEdit, which is a Chrome app. I use a lot of different computers and all my sites are available no matter where I am.
Matthew
I use both Notepad++ and Brackets. Notepad++ is great for a quick file edit, while Brackets makes it easy to quickly work on multiple files at the same time.
Kim
Hii!
I know it’s not ideal but is there something that can be used on an ipad?
WPBeginner Support
You might enjoy working with Diet Coda, it is iPad version of Coda. There are some other free code editors too in the app store.
Admin
Robert
I would suggest Netbeans makes a great, free IDE for Wordpress (especially if you use the Wordpress plugins).
Marvin
IDE !== Text / Code Editor
But yes, Netbeans is a nice tool
Kevin Gates
Having used Coda 2 for the past 2 years, I would highly recommend it. Its advanced code editing, FTP features, and preview / web-browser functionality make this a breeze to use. A “1-stop shop” for web development.
+1 for Coda.
Grant
Komodo Edit ftw