Ao criarmos tutoriais para nossos leitores, muitas vezes precisamos de maneiras rápidas de testar recursos, plugins e temas do WordPress. Afinal de contas, recomendar soluções sem testá-las completamente antes não seria muito útil, não é mesmo?
Entre no WordPress Playground: uma ferramenta prática que permite explorar o WordPress diretamente em seu navegador. Não é necessária nenhuma configuração complexa e, o que é mais importante, não há risco para seu site existente.
Consideramos o WordPress Playground incrivelmente útil em nosso próprio processo de teste e descobrimos várias maneiras inteligentes de aproveitar ao máximo seus recursos. Se estiver apenas começando com o WordPress, quiser experimentar novas ferramentas com segurança ou precisar de um ambiente de teste rápido, essa ferramenta pode facilitar muito a sua vida.
Neste guia, mostraremos tudo o que você precisa saber sobre o uso eficaz do WordPress Playground.

O que é o WordPress Playground?
O WordPress Playground é uma instância temporária do WordPress no navegador, onde você pode experimentar e aprender mais sobre o sistema de gerenciamento de conteúdo.
É como um ambiente de teste em que você pode fazer todos os tipos de desenvolvimento do WordPress sem configurar um site real e ativo.

Tudo o que você precisa fazer é acessar o site do WordPress Playground para abri-lo. Em seguida, você pode usar o WordPress como faria normalmente: adicionar novas páginas, instalar novos plug-ins, experimentar novos temas e assim por diante.
Se você atualizar a página do WordPress Playground, todas as personalizações desaparecerão. No entanto, você também pode fazer o download de sua instância do WordPress e carregá-la novamente no WordPress Playground.
Como funciona o WordPress Playground?
O WordPress Playground é executado em algumas tecnologias interessantes que permitem que você teste o WordPress sem a configuração usual do servidor da Web e do banco de dados:
- Binário do WebAssembly (Wasm): Permite executar o código PHP diretamente em seu navegador da Web, fazendo com que o WordPress funcione sem um servidor tradicional. Ele também torna a plataforma compatível com todos os navegadores, desde o Chrome e o Edge até o Firefox e o Safari.
- Banco de dados SQLite: Em vez do MySQL, o WordPress Playground usa um sistema de banco de dados baseado em arquivos mais leve chamado SQLite, que é executado diretamente no navegador.
- APIs Service Worker e Worker Threads: Essas ferramentas da Web ajudam a lidar com solicitações e a executar scripts JavaScript em segundo plano, possibilitando que o WordPress Playground execute aplicativos PHP sem problemas em seu navegador.
Essas tecnologias também permitem que os desenvolvedores integrem o WordPress Playground com node.js, Visual Studio Code, aplicativos CLI e até mesmo OpenAI.
Com essas ferramentas, os desenvolvedores também podem usar o WordPress Playground em uma plataforma de desenvolvimento para fins de teste ou preparação.
Quais são as limitações do WordPress Playground?
Apesar de seus benefícios, o WordPress Playground tem várias limitações, como:
- As personalizações no WordPress Playground são temporárias – se você decidir não salvar as alterações no navegador, terá de tomar cuidado para não atualizar a página acidentalmente para evitar perder seu progresso.
- Pode estar sujeito a erros – De acordo com nossa experiência em testar plug-ins usando o WordPress Playground, nem tudo funcionará corretamente. Portanto, você pode esperar alguns problemas aqui e ali, mas pode fornecer feedback ao WordPress para melhorar a plataforma.
- Problemas de iFrame são comuns – Se você incorporar uma instância do WordPress Playground em sua página da Web, poderá esperar alguns problemas, desde atualizações acidentais até o não funcionamento do iFrame.
Agora que você já sabe o que é o WordPress Playground, vamos ver como você pode usá-lo. Você pode usar os links rápidos abaixo para navegar pelo nosso tutorial:
- How to Set Up WordPress Playground
- How to Use WordPress Playground Blueprints
- How to Install Themes and Plugins in WordPress Playground
- How to Save a WordPress Playground Instance in Your Browser
- How to Download/Restore a WordPress Playground Site
- How to Import/Export WordPress Playground to GitHub
- How to Embed WordPress Playground on Your Website
- How to Report an Error in WordPress Playground
- Frequently Asked Questions About WordPress Playground
Como configurar o WordPress Playground
Para usar o WordPress Playground, você pode acessar diretamente este nome de domínio em seu navegador da Web: https://playground.wordpress.net
Quando você estiver no site, aguarde alguns instantes para que o Playground seja configurado. Em seguida, você verá o front-end do site usando um tema padrão do WordPress.
Se estiver usando o WordPress Playground para testes, talvez queira configurar o ambiente para refletir o software WordPress do seu site real.
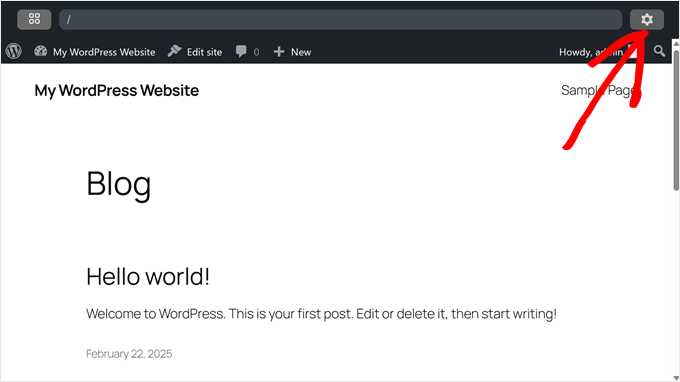
Para fazer isso, clique no ícone de engrenagem “Settings” (Configurações) no canto superior direito.

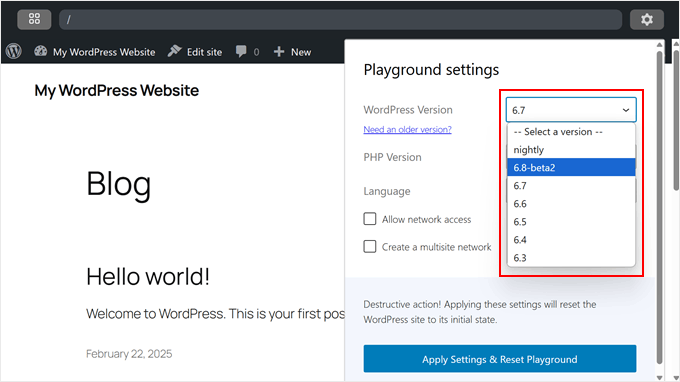
A primeira coisa que você precisa fazer é selecionar uma versão do WordPress para o Playground. Você pode escolher a versão que já está usando ou planeja usar para o seu site WordPress.
O WordPress também disponibiliza a versão “WordPress Nightly”. Essa é a versão de desenvolvimento do WordPress que inclui as alterações mais recentes feitas pela equipe de desenvolvimento do WordPress.
Você pode usar isso se for um desenvolvedor de plugins ou temas e quiser testar a compatibilidade com a próxima atualização do WordPress.

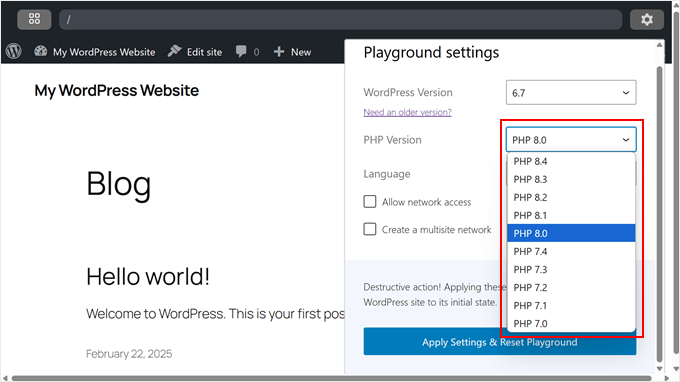
A próxima coisa que você deseja configurar é a versão do PHP.
Recomendamos que seja a mesma versão do PHP que você usa em seu site. Dito isso, talvez você não encontre versões do PHP anteriores à 7.0 aqui.

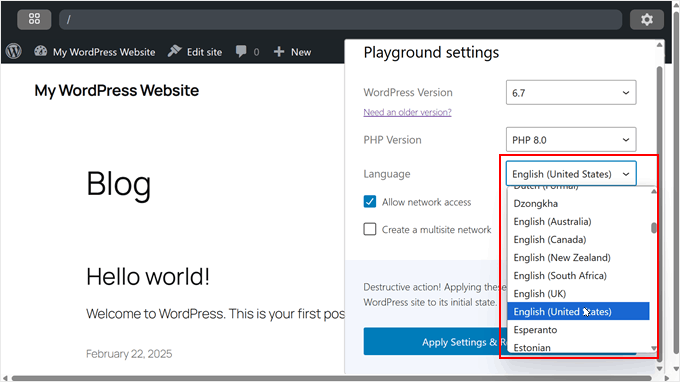
Outra coisa que você pode fazer no WordPress Playground é escolher o idioma da sua área administrativa.
Há dezenas de opções, mas, para fins de demonstração, usaremos “English (United States)”.

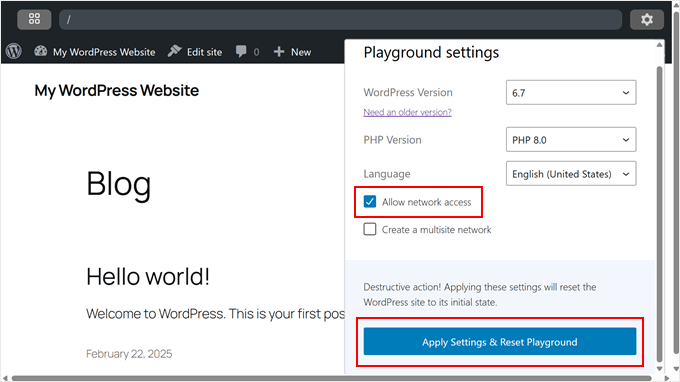
Abaixo disso, você pode ativar as configurações “Permitir acesso à rede” e “Criar uma rede multisite”.
Recomendamos permitir o recurso de acesso à rede porque você poderá instalar temas e plug-ins do WordPress diretamente do ambiente. Dessa forma, você não precisará configurá-los manualmente.
Se você quiser criar uma rede WordPress multisite de teste, sugerimos ativar a segunda configuração.
Depois disso, basta clicar em “Apply Settings & Reset Playground” (Aplicar configurações e redefinir o Playground).

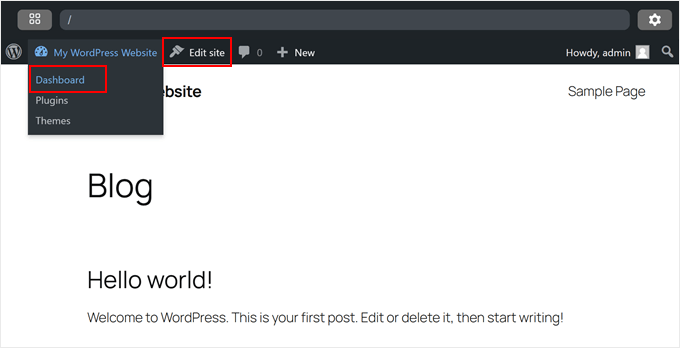
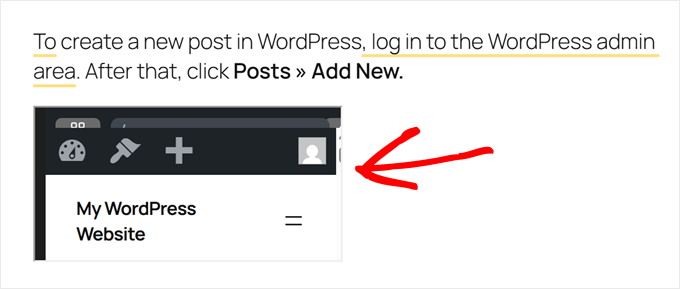
Para abrir a área de administração, passe o mouse sobre o menu do título do site e clique em “Dashboard”.
Ou você também pode acessar o Editor de site completo clicando em “Editar site”.

A configuração básica do WordPress Playground está concluída, mas vamos explorar algumas configurações adicionais que podem aprimorar sua experiência.
Como usar o WordPress Playground Blueprints
No WordPress, um blueprint é um arquivo JSON simples que ajuda você a configurar um ambiente personalizado do WordPress de forma rápida e fácil. Isso inclui configurações como a versão do WordPress e do PHP a ser usada, os plugins e temas a serem instalados e até mesmo os elementos de design do WordPress a serem usados.
Essa é uma ótima opção se você cria ambientes de teste com frequência, mas precisa configurá-los rapidamente. Ou se precisar compartilhar configurações específicas do WordPress com outras pessoas.
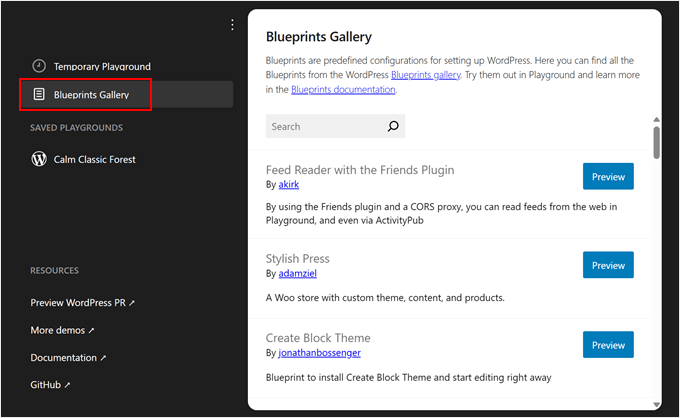
Para acessar as plantas, clique no pequeno ícone quadrado no canto superior esquerdo.

Em seguida, navegue até a guia “Blueprints Gallery”.
Aqui você encontrará plantas públicas compartilhadas por outros usuários. Há muitas opções para escolher. Você pode usar a opção “Create Block Theme” para criar um tema de bloco personalizado usando o plug-in Create Block Theme ou experimentar o “Stylish Press” para configurar um site de demonstração do WooCommerce.
Adoramos o Stylish Press em particular porque ele é muito útil para testar plug-ins e temas do WooCommerce para nossos tutoriais.
Para usar qualquer blueprint, basta clicar no botão “Preview” (Visualizar) para carregá-lo em seu WordPress Playground.

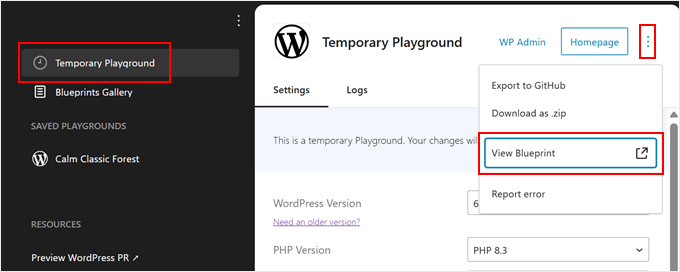
Você também pode transformar sua própria instância do WordPress Playground em um modelo.
Basta acessar a guia “Temporary Playground”, clicar no botão de três pontos ao lado de “Homepage” e selecionar “View Blueprint”.

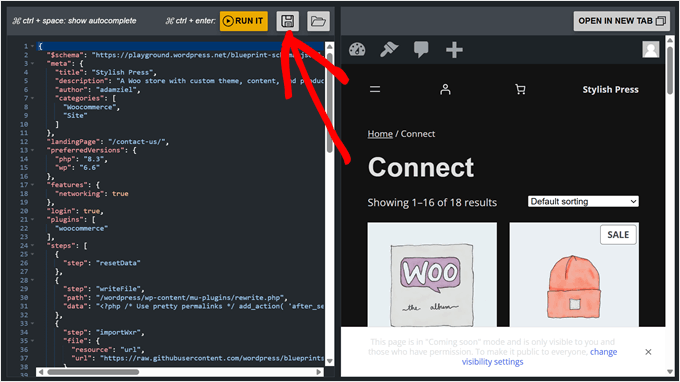
Isso exibirá sua instância como um arquivo .json de blueprint.
Se quiser salvar o arquivo de projeto no computador, basta clicar no ícone “Salvar” do disquete.

Salvar seu projeto é útil para referência futura, ou você pode compartilhá-lo na galeria de projetos seguindo as Diretrizes de contribuição.
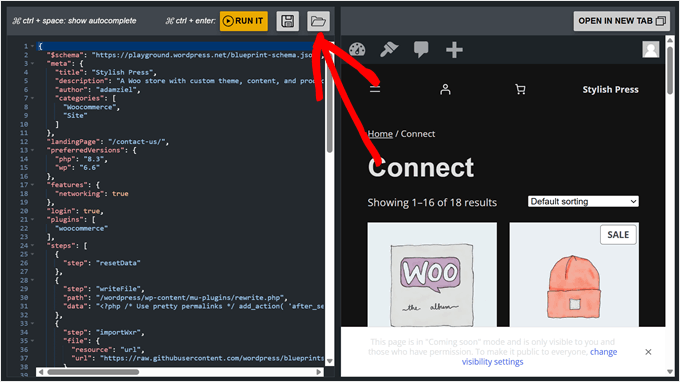
Para carregar um blueprint salvo, clique no ícone de pasta aberta ao lado do botão do disquete.
Basta selecionar seu arquivo blueprint.json, e o WordPress definirá automaticamente seu ambiente com base nessa configuração.

Como instalar temas e plug-ins no WordPress Playground
Há várias maneiras de instalar plug-ins e temas do WordPress no WordPress Playground. Se você ativou o recurso de acesso à rede durante a configuração, poderá instalá-los diretamente do painel do WordPress, como faria em um site normal do WordPress.
Para obter instruções passo a passo sobre o processo de instalação padrão, consulte nossos guias detalhados:
- Como instalar um plug-in do WordPress (passo a passo para iniciantes)
- Como instalar um tema do WordPress (guia para iniciantes)
Se não tiver habilitado o acesso à rede ou se estiver instalando plug-ins ou temas premium do WordPress, será necessário seguir o método de instalação manual.
Primeiro, faça o download do arquivo do tema ou do plug-in. Para opções gratuitas, acesse WordPress.org, encontre o plug-in ou tema desejado e clique no botão “Download”. Isso salva um arquivo zip em seu computador.

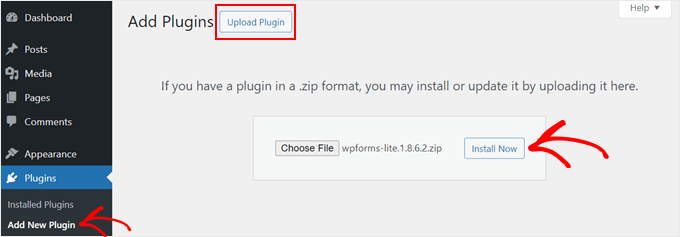
Para plugins, basta acessar o painel do WordPress Playground e navegar até Plugins ” Add New Plugin.
Depois disso, clique no botão “Upload Plugin” e selecione “Choose File” (Escolher arquivo) para carregar o arquivo zip do plug-in que você baixou anteriormente. Por fim, clique em “Install Now”.

Quanto aos temas, o WordPress terá um tema padrão instalado para você quando usar o Playground pela primeira vez.
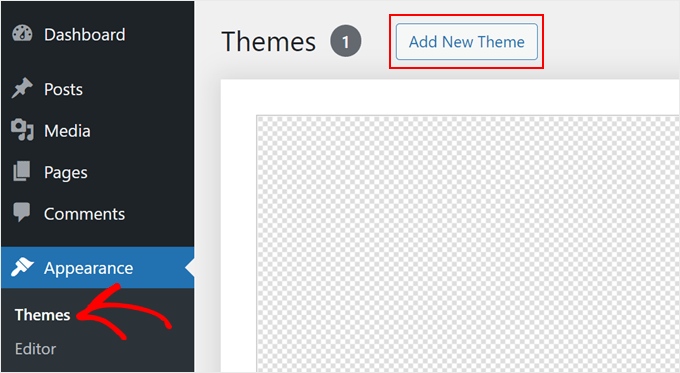
Mas se quiser usar outro tema gratuito ou até mesmo um tema premium do WordPress, você pode baixá-lo manualmente de sua fonte. Em seguida, no Playground, vá para Appearance ” Themes (Aparência ” Temas ) e clique em ‘Add New Theme’ (Adicionar novo tema).

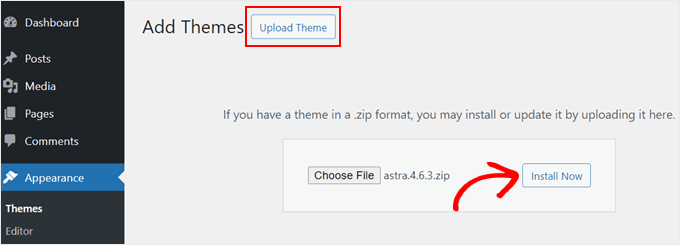
Na tela seguinte, clique no botão “Upload Theme” (Carregar tema).
Depois disso, escolha o arquivo do tema que você baixou anteriormente e clique em “Install Now” (Instalar agora).

Outra maneira de instalar temas e plug-ins é usar a API de consulta do WordPress Playground. Esse método exige que você adicione alguns parâmetros de consulta ao URL do WordPress Playground.
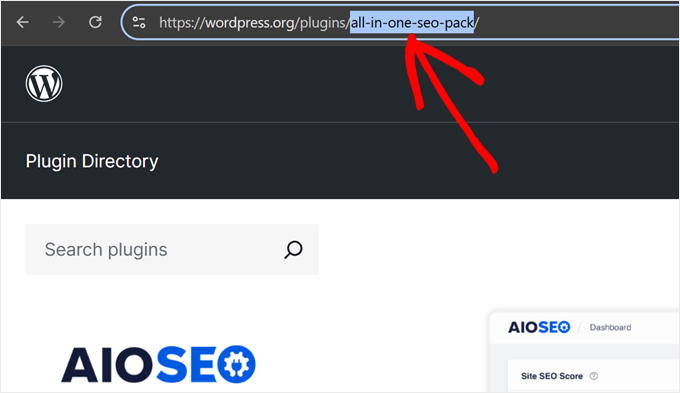
Assim, por exemplo, se você quiser instalar e testar a versão gratuita do AIOSEO no WordPress Playground, poderá acessar a página do AIOSEO no WordPress.org. Depois disso, anote o slug do URL do AIOSEO.

Agora, em uma nova guia do navegador, digite o URL do WordPress Playground com o slug do AIOSEO, assim:
https://playground.wordpress.net/?plugin=all-in-one-seo-pack
Quando você pressionar a tecla “Enter”, o WordPress Playground criará automaticamente um novo ambiente com o plug-in AIOSEO instalado.
Se você quiser instalar o tema, basta substituir o parâmetro do plug-in por tema, da seguinte forma:
https://playground.wordpress.net/?theme=neve
Você pode até combinar vários parâmetros de consulta se quiser instalar vários plug-ins ou temas além do núcleo do WordPress. Apenas certifique-se de separar cada parâmetro com o sinal de “e comercial” e ” & “.
Esta é a aparência do URL se você estiver instalando os plug-ins AIOSEO e MonsterInsights, bem como o tema Neve:
https://playground.wordpress.net/?theme=neve&plugin=all-in-one-seo-pack&plugin=google-analytics-for-wordpress
Se você for usuário do Chrome, também poderá instalar a extensão Open in WordPress Playground. Com isso, sempre que acessar uma página de plugin ou tema no WordPress.org, você verá o botão “Playground”.
Ao clicar nele, será aberto um novo ambiente do WordPress Playground com o plug-in ou o tema instalado. Ele simplifica o método de parâmetro de consulta.

Como salvar uma instância do WordPress Playground em seu navegador
Digamos que você tenha brincado com o WordPress Playground e criado toda uma página de destino de lista de espera ou até mesmo um site. Seria um desperdício simplesmente fechar a guia e perder todo o seu progresso para sempre.
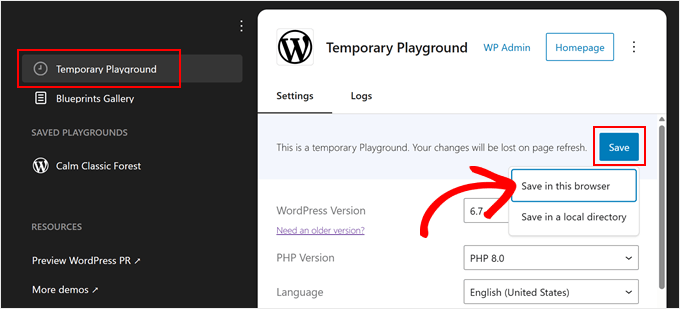
Felizmente, o WordPress Playground permite que você salve sua instância no navegador. Para fazer isso, clique no pequeno ícone quadrado no canto superior esquerdo.

Verifique se você está na guia “Temporary Playground”.
Em seguida, clique no botão “Salvar” e escolha “Salvar neste navegador”.

Agora, aguarde até que o WordPress armazene esse playground em seu navegador. De acordo com nossa experiência, isso levará alguns minutos.
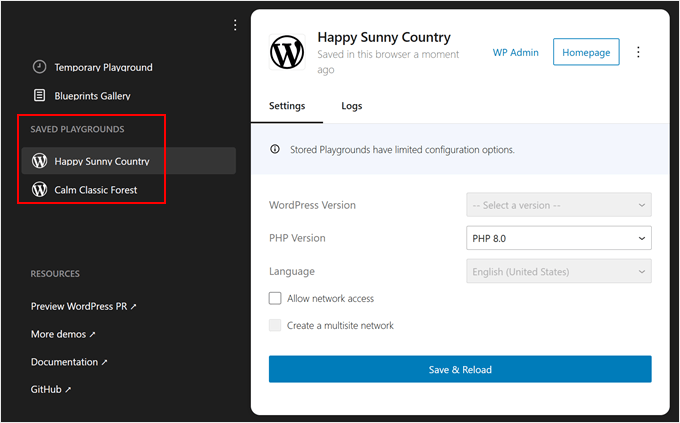
Depois disso, você verá uma nova seção chamada ‘Saved Playgrounds’. O WordPress nomeará automaticamente seu playground com um nome criativo, como “Happy Sunny Country” ou “Calm Classic Forest”.
Ainda é possível definir as configurações de ambiente aqui, assim como na seção anterior. No entanto, você está limitado a alterar a versão do PHP e as configurações de acesso à rede.
Depois de fazer as alterações, clique em “Save & Reload” (Salvar e recarregar) para abrir a instância.

Agora, o WordPress salvará todas as alterações que você fizer na instância do Playground, mesmo que você feche a guia do navegador.
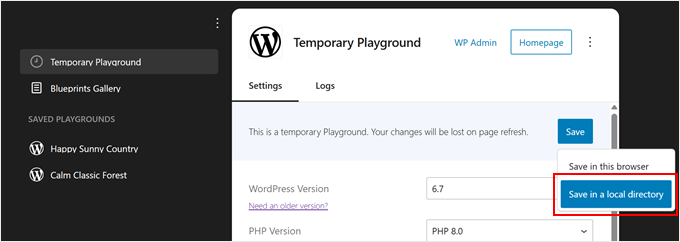
O WordPress também permite que você “Salve em um diretório local”. Basta clicar no mesmo botão “Salvar” de antes e selecionar “Salvar em um diretório local”.
O que descobrimos é que essa opção baixa todos os arquivos do Playground descompactados, exatamente como uma instalação normal do WordPress. Você obterá pastas padrão do WordPress, como wp-content, wp-admin e outras.

Recomendamos usar essa opção se quiser carregar esses arquivos em um ambiente de teste ou em um site vazio em um serviço de hospedagem.
Isso é particularmente útil quando você deseja criar primeiro no WordPress Playground e depois trabalhar nele fora do ambiente do Playground.
Como fazer download/restaurar um site WordPress Playground
Embora seja conveniente salvar seu playground no navegador para acesso rápido, e salvar arquivos descompactados funcione bem para sites ativos, às vezes você precisa de algo intermediário.
O download do seu WordPress Playground como um arquivo zip oferece um backup portátil que é fácil de armazenar e compartilhar. Você também pode restaurá-lo em qualquer instância do WordPress Playground.
Para começar, clique no pequeno ícone quadrado no canto superior esquerdo.

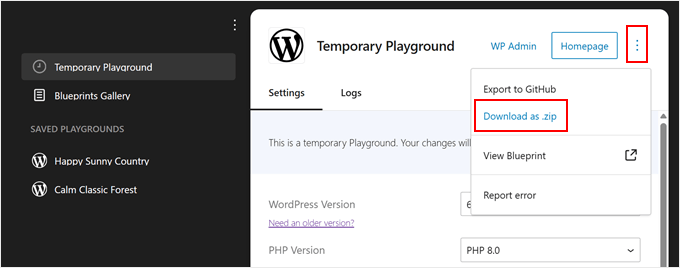
Verifique se você está na guia “Playground temporário” ou em um playground salvo. Em seguida, clique no menu de três pontos no canto superior direito, ao lado do botão “Homepage”.
Clique em ‘Download as .zip’ e o navegador começará a baixar o arquivo para o seu computador.

Seu navegador começará a fazer o download do arquivo para o seu computador.
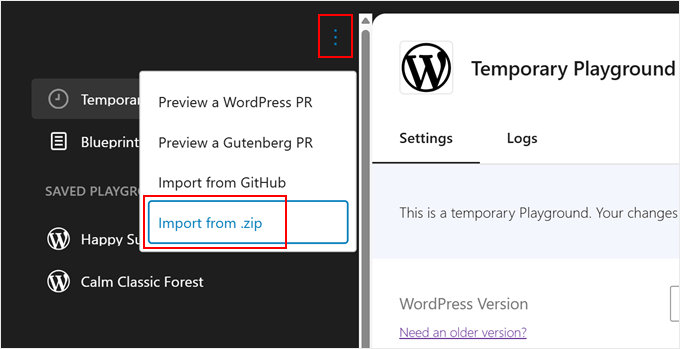
Para restaurar o playground baixado, clique no menu de três pontos acima de “Temporary Playground” e selecione “Import from .zip”.

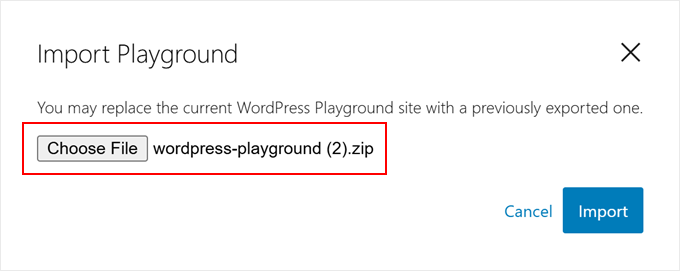
Uma janela pop-up será exibida e solicitará que você escolha o arquivo exportado.
Selecione-o e clique em “Importar”.

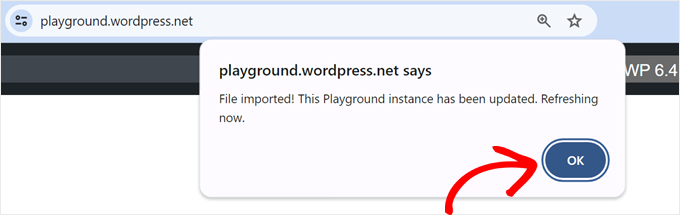
Se o arquivo for válido, você verá uma mensagem de sucesso e o Playground será atualizado com a configuração restaurada.
Basta clicar em “OK” para fechar a janela pop-up e começar a trabalhar com seu site restaurado.

Um aspecto interessante das exportações de zip do WordPress Playground é que você pode usá-las com o Studio by WordPress.com, que é a ferramenta de desenvolvimento local do WordPress.com. Isso permite que você continue trabalhando em seu site em um ambiente local adequado.
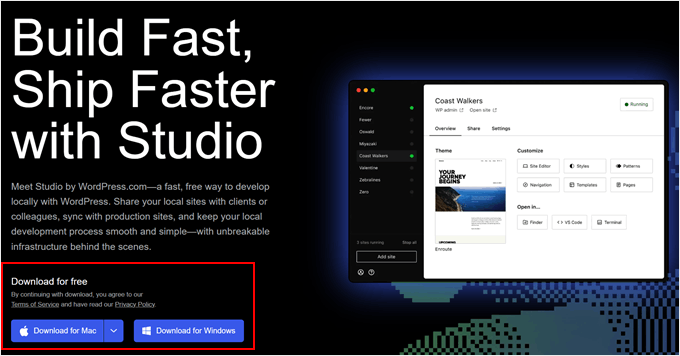
Primeiro, acesse o site do Studio by WordPress.com e clique em “Download for Windows” ou “Download for Mac”, dependendo do seu computador.

Abra o arquivo baixado para iniciar a instalação.
Você verá uma janela pop-up mostrando o progresso da instalação.

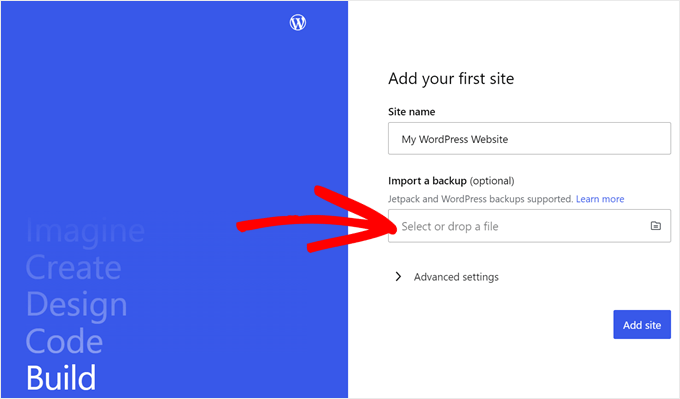
Após a conclusão da instalação, você estará pronto para adicionar seu primeiro site.
Basta arrastar o arquivo zip do WordPress Playground para o campo “Import a backup”. Você pode dar ao seu site qualquer nome que o ajude a identificá-lo facilmente.

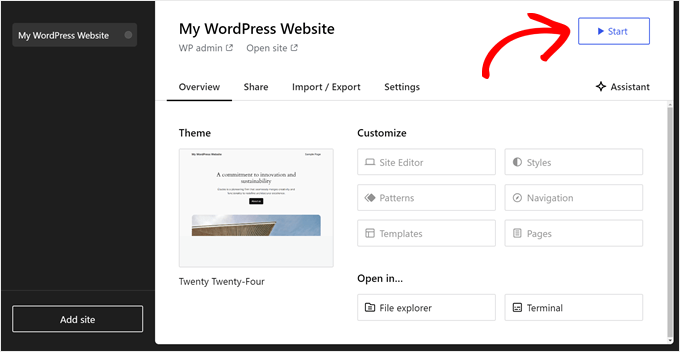
Depois de importado, você verá o painel do site local do WordPress.
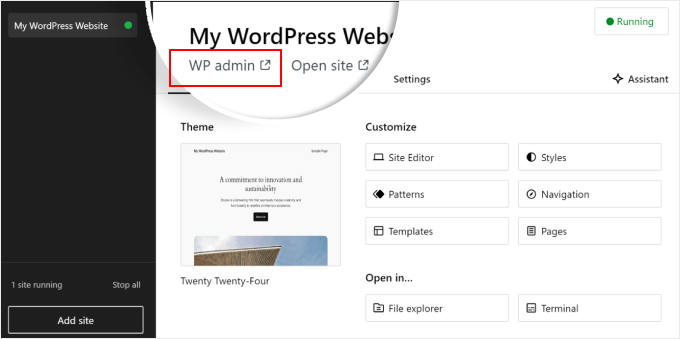
Para começar a trabalhar em seu site, clique no botão “Start” (Iniciar) no canto superior direito. Isso torna o site local ativo em seu computador.

Aguarde até que o botão “Start” mude para “Running” e, em seguida, clique no link “WP Admin” no canto superior esquerdo.
Isso abre a página de administração local do WordPress, onde você pode continuar a desenvolver seu site.

Como importar/exportar o WordPress Playground para o GitHub
Se você tiver uma conta no GitHub, também poderá exportar e importar seu site do WordPress Playground. O GitHub é uma excelente plataforma que permite acompanhar as alterações no seu site, fazer backup dos seus arquivos e colaborar com outros usuários.
Comece clicando no pequeno ícone quadrado no canto superior esquerdo.

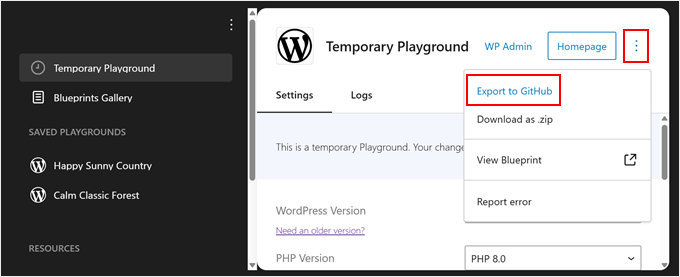
Para exportar um site do WordPress Playground para o GitHub, clique no menu de três pontos ao lado do botão “Homepage”.
Depois disso, selecione “Export to GitHub”.

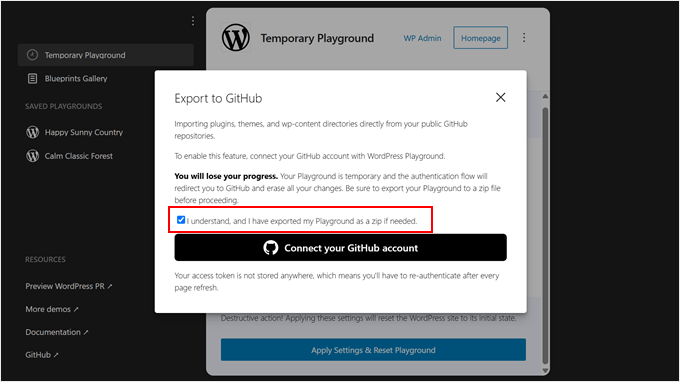
Na próxima janela pop-up, você verá que o WordPress recomenda salvar seu site no computador como um backup. Depois de fazer isso, você pode marcar a caixa “Eu exportei meu Playground como zip”.
Em seguida, clique no botão “Connect your GitHub account” (Conectar sua conta do GitHub).

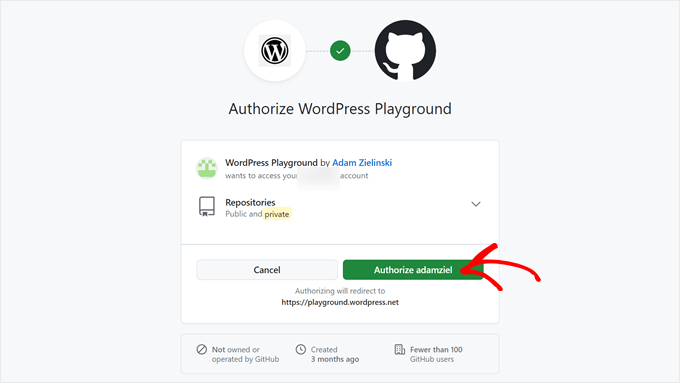
Em seguida, você deve confirmar que está autorizando o WordPress Playground a acessar seus repositórios.
Basta clicar em “Authorize adamziel” para continuar.

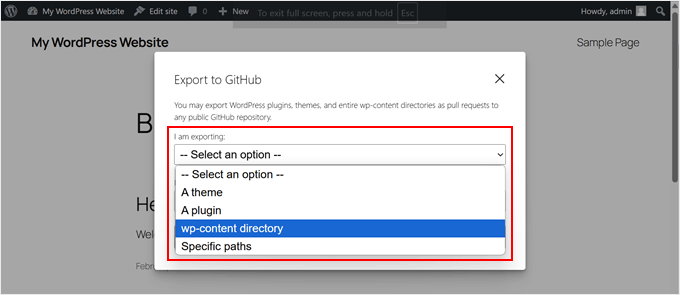
Nessa etapa, vá em frente e selecione o tipo de arquivo que está exportando: plug-ins, temas, diretório wp-content ou caminhos específicos.
Se quiser exportar todos os seus plug-ins, temas, arquivos de mídia, widgets, menus e fontes, selecione a última opção.

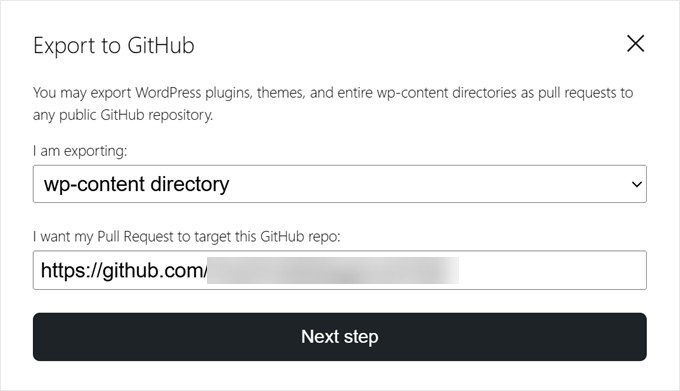
Você também precisará especificar a URL do repositório público do GitHub para o qual deseja exportar o site.
Em seguida, clique no botão “Next step” (Próxima etapa).

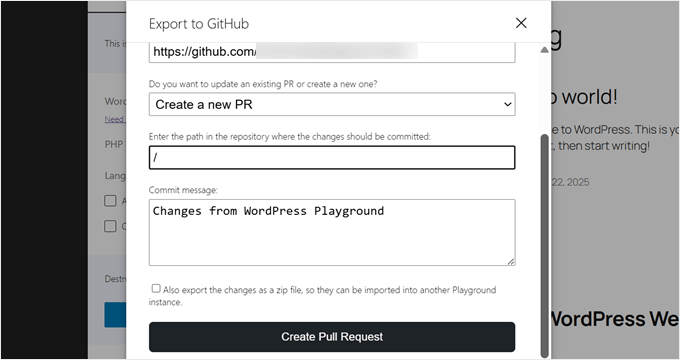
Depois de fazer isso, você precisa escolher se deseja criar um novo pull request ou atualizar um já existente. Para fins de demonstração, escolheremos a primeira opção.
Depois disso, insira o caminho no repositório onde as alterações devem ser confirmadas.
Você também precisará inserir uma mensagem de confirmação para especificar as alterações feitas usando o WordPress Playground.
Com tudo isso feito, clique em “Create Pull Request”.

Se a exportação for bem-sucedida, o WordPress mostrará uma janela pop-up com um link para a nova solicitação pull.
Basta clicar no link para vê-lo em ação.

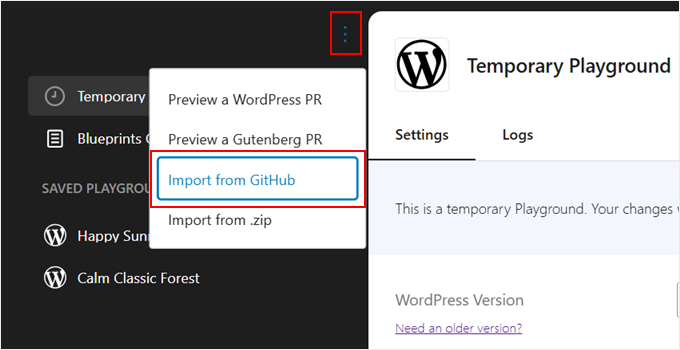
Agora, se você quiser importar um site do GitHub para o WordPress Playground, basta clicar no menu de três pontos acima de “Temporary Playground”.
Em seguida, selecione “Import from GitHub” (Importar do GitHub).

Se estiver abrindo um ambiente do WordPress Playground completamente novo, talvez seja necessário fazer todo o processo de autorização do GitHub Playground novamente.
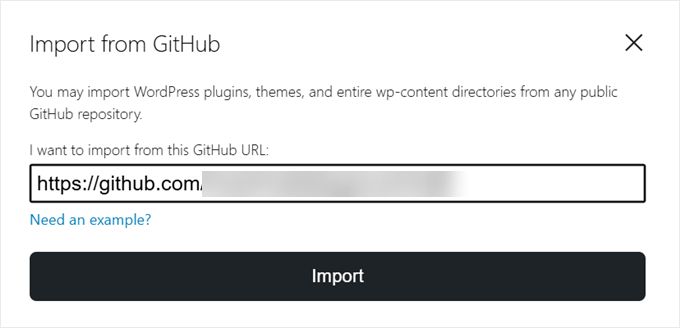
Depois disso, basta inserir o repositório do GitHub ou a URL do caminho do qual você deseja importar.

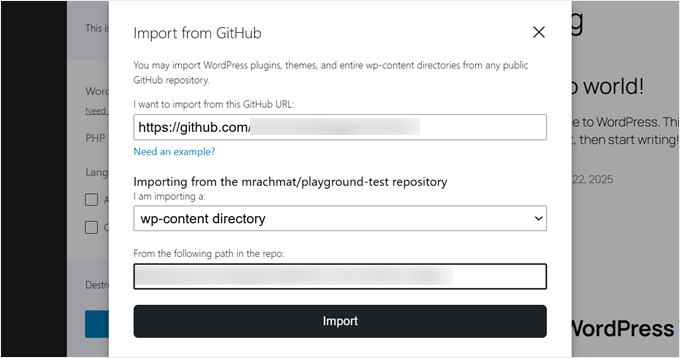
Em seguida, é necessário especificar quais arquivos você está importando: temas, plug-ins ou todo o diretório wp-content.
Você também pode inserir o caminho do repositório do qual está importando novamente, se necessário. Caso contrário, o WordPress preencherá automaticamente esse campo se já souber de qual caminho importar.
Depois disso, basta clicar em “Importar”.

Se a importação funcionar, você verá uma mensagem pop-up de sucesso.
Basta clicar em “OK” para fechá-la.

Outra coisa que você pode fazer com o WordPress Playground e o GitHub é visualizar uma solicitação pull existente no GitHub do projeto WordPress. Dessa forma, você pode ver quais melhorias e desenvolvimentos estão sendo feitos no WordPress e testá-los.
Observe que, no momento da redação deste artigo, esse recurso só funciona para visualizar pull requests dos repositórios WordPress Develop ou Gutenberg.
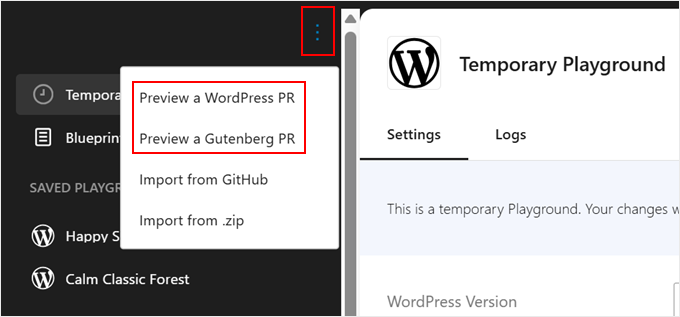
Para fazer isso, você pode clicar novamente no botão de menu de três pontos e selecionar “Preview a WordPress PR” ou “Preview a Gutenberg PR”.

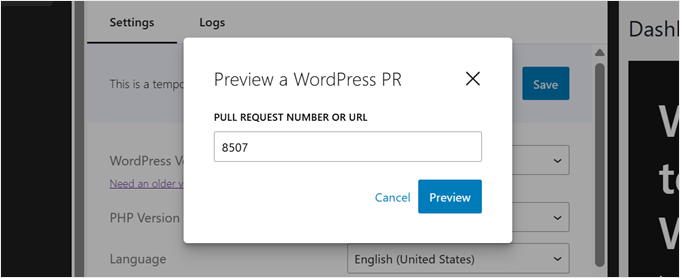
Em seguida, você pode inserir o URL ou o ID do pull request no campo apropriado.
Depois disso, clique em “Go” (Ir).

Como incorporar o WordPress Playground em seu site
Se você estiver escrevendo um tutorial do WordPress, provavelmente incluirá capturas de tela do painel do WordPress para orientar os usuários em suas instruções. No entanto, às vezes as capturas de tela não ilustram com precisão as ações que você está descrevendo.
É aqui que o WordPress Playground pode ser útil. Você pode incorporá-lo à sua página ou postagem, proporcionando aos usuários uma experiência de leitura mais interativa. Eles podem acompanhar suas instruções usando o Playground.
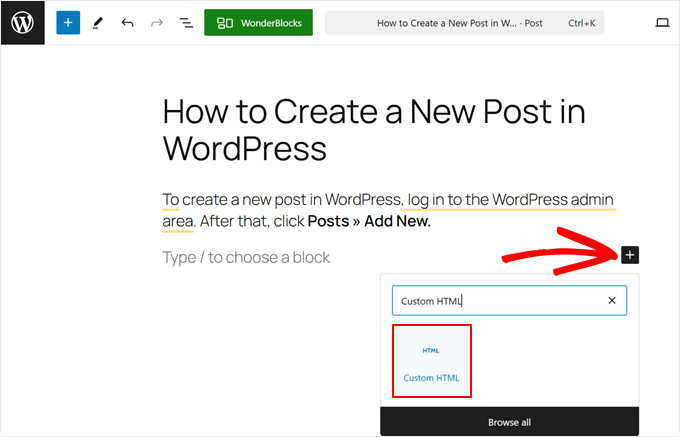
Primeiro, você precisa abrir o editor de blocos do Gutenberg para uma página ou postagem. Uma vez lá, clique no botão “+” adicionar bloco e selecione o bloco “HTML personalizado”.

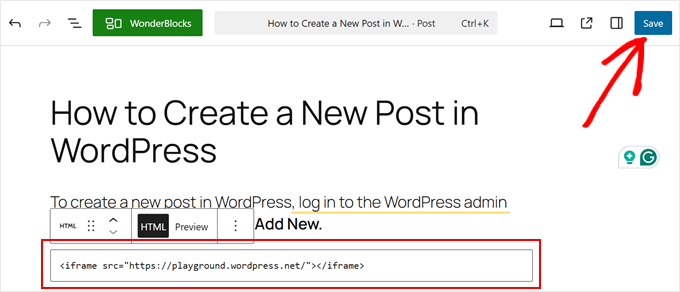
Agora, copie o código abaixo e cole-o no bloco HTML:
1 | <iframe src="https://playground.wordpress.net/"></iframe> |
Se desejar, você também pode adicionar alguns parâmetros de consulta a esse URL, como mostramos anteriormente.
Depois disso, clique em “Salvar” ou “Publicar” para ativar as alterações.

O WordPress Playground pode ter uma aparência diferente dependendo do seu tema.
No nosso caso, ele não parecia estar alinhado com os blocos acima dele, e o elemento em si era muito pequeno para interagir.

Para evitar isso, você pode usar este código:
1 | <div class="iframe-container"><iframe src="https://playground.wordpress.net/" style="width: 100%; height: 500px"></iframe></div> |
Aqui, a tag iFrame é envolvida em tags div para fazer com que a incorporação do Playground siga o preenchimento e a margem do contêiner.
Também adicionamos o atributo de estilo para definir a largura do iFrame como 100% do seu contêiner e a altura como 500 pixels.
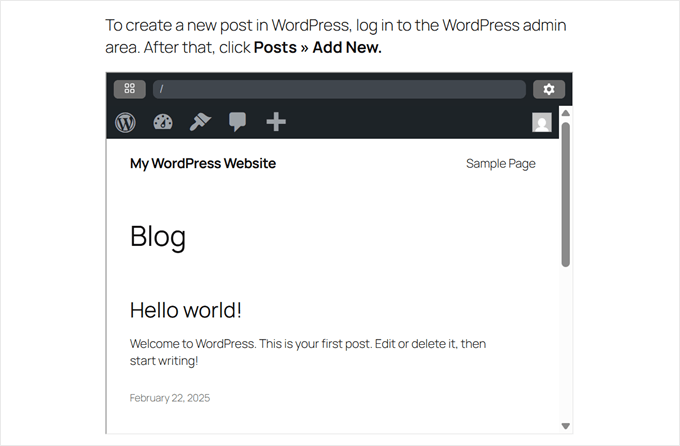
Esta é a aparência da parte frontal:

Como relatar um erro no WordPress Playground
Se você tiver algum problema no WordPress Playground, poderá informá-lo à equipe do WordPress para que esses erros sejam corrigidos.
Para fazer isso, clique no pequeno ícone quadrado no canto superior esquerdo.

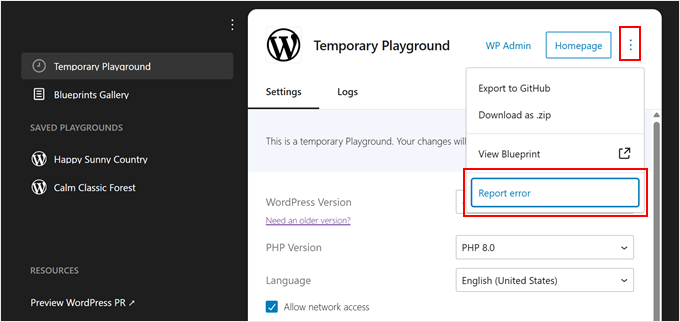
Depois disso, você pode clicar no menu de três pontos no canto superior direito da página.
Em seguida, clique na opção “Reportar erro”.

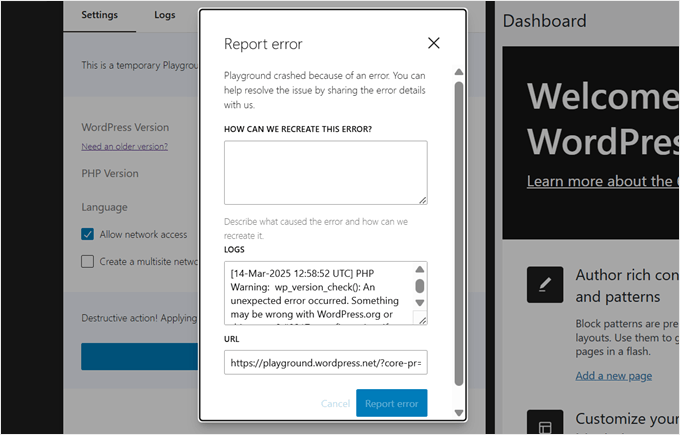
Agora, você deverá ver uma janela pop-up na qual poderá descrever como o erro ocorre. Você também deve inserir o URL do seu ambiente do WordPress Playground para que a equipe possa ver o que aconteceu exatamente.
Depois disso, basta clicar em “Reportar erro”.

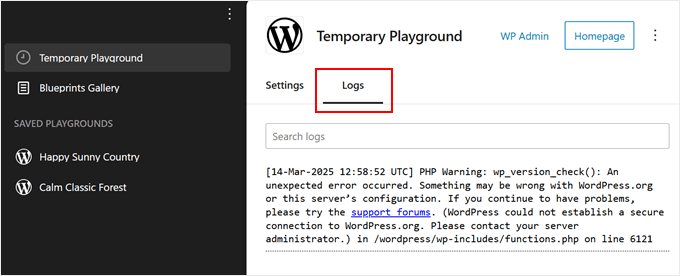
Além disso, o WordPress Playground permite que você visualize os registros de erros do seu ambiente.
Você pode fazer isso navegando até a seção “Logs” na guia “Temporary Playground” ou em um dos playgrounds que salvou.

Perguntas frequentes sobre o WordPress Playground
Vamos abordar algumas perguntas frequentes sobre o WordPress Playground.
Você pode usar o WordPress em seu navegador?
Sim, o WordPress Playground permite que você use o WordPress diretamente em seu navegador. Você pode criar sites e experimentar temas e plug-ins antes de instalá-los em seu site ativo.
Posso instalar temas e plug-ins personalizados no WordPress Playground?
Sim, você pode instalar e alterar temas ou plug-ins no WordPress Playground para ver se eles funcionam na área de administração e se são compatíveis com determinadas versões do WordPress.
Posso fazer upload de um site criado com o WordPress Playground para minha conta de hospedagem?
Sim, você pode exportar seu site do WordPress Playground e importá-lo para sua conta de hospedagem do WordPress. Basta salvar os arquivos do WordPress Playground em um diretório local e carregá-los em um site vazio na sua conta de hospedagem.
Como faço para executar plug-ins e temas do WordPress localmente?
Se quiser executar plug-ins e temas do WordPress em um ambiente de desenvolvimento local, primeiro será necessário criar um site local do WordPress. Você pode ler nosso tutorial sobre como criar um site local do WordPress para obter instruções passo a passo.
Esperamos que este artigo tenha ajudado você a saber o que é o WordPress Playground e como usá-lo em seu navegador. Talvez você também queira dar uma olhada em nosso artigo sobre os melhores construtores de páginas do WordPress do tipo arrastar e soltar e em nosso guia sobre como adicionar conteúdo dinâmico no WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jiří Vaněk
Wow, that’s awesome. I had no idea there was such a thing as Worpdress Playground. Thank you for expanding my knowledge. Thanks to wpbeginner, every day I come across new topics and things that I didn’t know before. I will definitely try the WordPress playground as well.
WPBeginner Support
Glad we could share this helpful tool
Admin
Mrteesurez
This is fantastic and I love it.
I am telling you WordPress is still coming up with more great features, WordPress is a future.
I would like to try WordPress Playground, explore it and experience how it works in reality.