Quando o Google anunciou pela primeira vez sua nova métrica INP (Interaction to Next Paint), ficamos céticos. Otimizamos sites WordPress há mais de uma década e já vimos muitas métricas de desempenho surgirem e desaparecerem.
Mas depois de nos aprofundarmos no INP e testá-lo em centenas de sites WordPress, percebemos que ele é diferente. E isso será muito importante para o sucesso de seu site.
Como muitos proprietários de sites, você provavelmente está se perguntando o que o INP realmente significa para o seu site WordPress e por que o Google o tornou um fator de classificação em 2024. Nós entendemos.
Por isso, passamos meses pesquisando tudo sobre o INP, testando técnicas de otimização e trabalhando com nossa equipe de desenvolvimento para encontrar as soluções mais eficazes.
Neste guia, mostraremos exatamente o que é INP, por que ele é importante para seu site WordPress e os métodos comprovados que descobrimos para melhorar suas pontuações.
Desdobramos conceitos técnicos complexos em etapas simples e acionáveis que qualquer pessoa pode seguir, mesmo que não seja especialista em tecnologia.

Aqui está uma rápida visão geral dos tópicos que abordaremos neste guia:
- What Are Google Core Web Vitals?
- What Is Google INP?
- Why Did Google Change the FID Metric to INP?
- How to Measure Google INP Score in WordPress
- How to Improve Google INP Score in WordPress
- How Website Owners Can Optimize Their Sites for INP
- How Developers Can Optimize Their Code for INP
- Examples of Good JavaScript Coding Practices for Developers
- Expert Guides on Improving WordPress Performance
O que são os principais indicadores vitais da web do Google?
Os Google Core Web Vitals são métricas de desempenho do site que o Google considera importantes para a experiência geral do usuário. Essas pontuações vitais da Web fazem parte da pontuação geral de experiência da página do Google, o que afetará suas classificações de SEO.
Essas métricas são úteis porque, mesmo que seu site WordPress carregue rapidamente, ele pode não ser totalmente funcional para os usuários. Mesmo que uma página tenha sido carregada, o visitante pode não conseguir fazer o que deseja ou acessar as informações de que precisa.
Os Core Web Vitals foram projetados para ajudar com isso. Eles permitem que você avalie a rapidez com que o site é carregado, fica visível e está pronto para ser usado pelos visitantes.
No passado, o Google usava três testes de qualidade:
- Maior tinta com conteúdo (LCP)
- Atraso da primeira entrada (FID)
- Deslocamento cumulativo de layout (CLS)
Você pode saber mais sobre esses testes em nosso guia definitivo sobre como otimizar o Core Web Vitals para WordPress.
No entanto, o Google substituiu o FID por um novo teste chamado INP (Interaction to Next Paint) em março de 2024. Os outros dois testes continuam sendo usados.
Vamos dar uma olhada no que é o INP e por que o Google mudou para ele.
O que é o Google INP?
INP significa “Interaction to Next Paint” (Interação para a próxima pintura). É uma nova métrica do Google Core Web Vital que mede as interações do usuário que causam atrasos no seu site.
O teste INP mede o tempo que leva entre a interação de um usuário com o seu site, como clicar em algo, e a atualização visual do conteúdo em resposta. Essa atualização visual é chamada de “próxima pintura”.
Por exemplo, um usuário pode enviar um formulário de contato no seu site, clicar em um botão ou selecionar uma imagem que é aberta em uma caixa de luz. O teste INP medirá o tempo decorrido entre a execução dessas interações pelo usuário e a visualização efetiva do conteúdo atualizado em seu site.
Em seguida, o teste do Google apresenta uma única pontuação INP com base na duração da maioria das interações do usuário no seu site. A pontuação será “Boa”, “Precisa melhorar” ou “Ruim”, dependendo do tempo que o site leva para ser atualizado visualmente.
Por que o Google alterou a métrica de FID para INP?
O teste FID mais antigo mede a rapidez com que o seu site responde à primeira entrada do usuário após o carregamento da página, como um clique do mouse ou pressionamento do teclado. Ele faz isso medindo o tempo entre a primeira entrada do usuário e o momento em que o site começa a agir de acordo com essa entrada.
Em outras palavras, ele mediu a capacidade de resposta do seu site quando ele foi carregado pela primeira vez e a primeira impressão que ele causou aos usuários reais.
Entretanto, essa métrica não foi tão útil quanto poderia ser. Havia duas limitações no teste FID:
- Ele mediu apenas a primeira interação do usuário, não todas elas.
- Ele só mediu até que o site começasse a processar a interação, não quando o usuário pôde realmente ver o feedback visual na tela.
Por isso, o Google alterou o teste para fornecer uma visão mais completa da capacidade de resposta geral de uma página da Web. O INP medirá todo o tempo que o usuário passa na página até sair dela.
Como medir a pontuação do Google INP no WordPress
A maneira mais fácil de testar sua pontuação do Google Core Web Vitals é usar a ferramenta PageSpeed Insights. Basta inserir o URL que você deseja testar e clicar no botão “Analisar”.

A ferramenta analisará a página da Web por alguns segundos e, em seguida, mostrará os resultados do teste.
Observação: Você também pode visualizar os Core Web Vitals usando o teste gratuito de velocidade do site da DebugBear ou a extensão do Chrome para velocidade do site, que são preferidos por alguns desenvolvedores.
Agora, junto com outros Google Core Web Vitals, você também verá a pontuação de Interaction to Next Paint (INP) da página.
Haverá pontuações diferentes para usuários móveis e de desktop.

Na captura de tela acima, você pode ver que a pontuação INP para usuários de desktop que visualizam essa página da Web no WPBeginner é de 47 ms. O ponto verde significa que essa é uma boa pontuação.
Depois de ver a pontuação do seu próprio site, você provavelmente se perguntará como ele se compara a outros sites e se precisa ser melhorado.
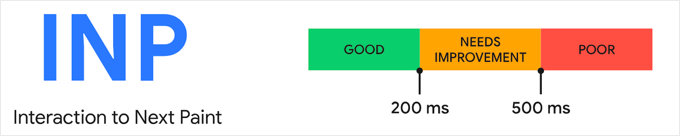
O Google forneceu algumas diretrizes para interpretar sua pontuação INP:
- Mais rápido que 200 milissegundos – boa capacidade de resposta
- 200-500 milissegundos – precisa de melhorias
- Mais lento que 500 milissegundos – baixa capacidade de resposta

Certifique-se de verificar sua pontuação para usuários de dispositivos móveis e de desktop e busque uma boa capacidade de resposta.
Em seguida, você pode melhorar sua pontuação no INP seguindo as diretrizes das seções abaixo.
Estudo de caso: Como encontrar interações lentas nos sites da Awesome Motive
Mas, primeiro, pode ser útil dar uma olhada em um estudo de caso. Começamos a medir as pontuações do INP nos sites de nossa marca, incluindo All in One SEO, MonsterInsights e WPForms.
Quando nossa equipe verificou as pontuações INP do nosso site, os resultados iniciais mostraram que nossas páginas mais populares precisavam de melhorias.
Usando o painel de controle da Experiência do usuário do Chrome (CrUX), pudemos ver isso:
- 80% de nossas sessões foram classificadas como “boas
- 12% de nossas sessões foram classificadas como “precisam ser melhoradas
- 8% de nossas sessões foram classificadas como “ruins
Agora, ainda não sabemos quais interações específicas em nossas páginas são lentas e precisam ser otimizadas. Essas informações não são fornecidas pelo Google durante o teste.
Isso significa que, em seguida, precisaremos executar nossos próprios testes para encontrar interações lentas em páginas com pontuações INP mais baixas. Essa é uma tarefa detalhada e avançada que é melhor executada por um desenvolvedor.
Isso é feito acessando cada página que precisa ser aprimorada e testando cada interação com cliques, toques e pressionamentos de tecla reais. Eles precisam ser cronometrados e avaliados por meio de ferramentas.
O Chrome Developers Blog lista várias ferramentas que podem ser usadas para testes, como a extensão Chrome Web Vitals e o novo modo de intervalo de tempo no painel Lighthouse do DevTools. Você também pode ver o artigo do Google sobre como depurar usando a extensão Web Vitals.
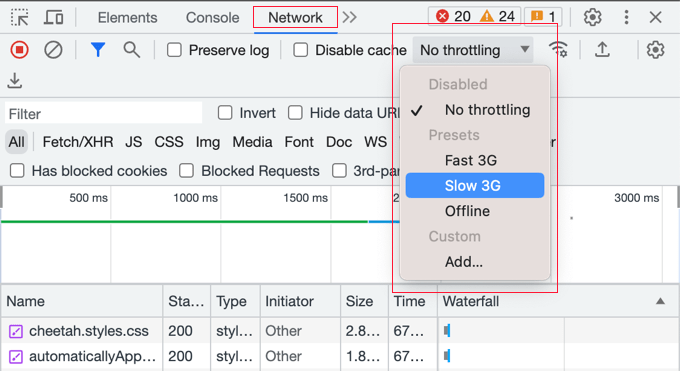
É importante observar que as sessões com classificações mais baixas provavelmente ocorreram em dispositivos ou conexões mais lentos. Isso significa que, durante o teste, é recomendável reduzir a velocidade do navegador, ou você poderá não detectar as interações lentas.
Você pode fazer isso usando o recurso Inspecionar elemento do Chrome, acessando Exibir ” Desenvolvedor ” Inspecionar elementos. Você pode alternar para a guia “Rede” e selecionar uma opção de limitação no menu suspenso.

Depois de encontrar as pontuações INP das suas páginas, você poderá usar as dicas da próxima seção deste tutorial para melhorá-las.
Como melhorar a pontuação do Google INP no WordPress
A maior parte do trabalho de otimização da pontuação do INP precisará ser feita pelos desenvolvedores. Isso inclui os autores do tema e dos plug-ins que você usa em seu site, além dos desenvolvedores de qualquer JavaScript personalizado que você esteja executando.
Isso ocorre porque a pontuação INP está relacionada principalmente ao tempo necessário para executar interações JavaScript em seu site.
Por exemplo, quando um usuário clica em um botão, algum código JavaScript é executado para executar a função esperada ao clicar no botão. Esse código é baixado para o computador do usuário e executado em seu navegador da Web.
Para otimizar a pontuação INP, é necessário reduzir os atrasos que ocorrem durante as interações do usuário com o JavaScript. Há três componentes para esse atraso:
- Atraso de entrada, que ocorre quando o site está aguardando tarefas em segundo plano na página que impedem a execução do manipulador de eventos.
- Tempo de processamento, que é o tempo necessário para executar manipuladores de eventos em JavaScript.
- Atraso de apresentação, que é o tempo necessário para recalcular a página e pintar o conteúdo da página na tela.
Como proprietário de um site, há medidas que você pode tomar para melhorar o primeiro e o terceiro atrasos. Mostraremos como fazer isso na próxima seção.
No entanto, para fazer melhorias reais na sua pontuação INP, você precisará melhorar o segundo atraso, que é o tempo de processamento do próprio código. Isso não é algo que você possa fazer sozinho.
Os desenvolvedores do seu tema WordPress, plug-ins e JavaScript personalizado podem precisar otimizar o código para fornecer feedback aos seus usuários imediatamente. A boa notícia é que eles provavelmente já estão trabalhando nisso para cumprir o prazo de março de 2024.
Oferecemos algumas dicas específicas para desenvolvedores com exemplos mais adiante neste artigo.
Como os proprietários de sites podem otimizar seus sites para o INP
Embora o impacto mais significativo na pontuação INP do seu site venha dos desenvolvedores que otimizam o código, há algumas coisas que os proprietários do site podem fazer.
Em particular, você pode garantir que os cliques do mouse e as teclas digitadas pelos usuários sejam reconhecidos o mais rápido possível, otimizando os processos em segundo plano no seu site. Além disso, é possível garantir que a resposta à entrada dos usuários seja exibida na tela o mais rápido possível.
Aqui estão algumas medidas que você pode tomar para conseguir isso.
1. Verifique se você está executando a versão mais recente do WordPress
A primeira coisa que você deve fazer é certificar-se de que está executando a versão mais recente do WordPress.
Isso se deve ao fato de as versões 6.2 e 6.3 do WordPress terem introduzido melhorias significativas no desempenho. Elas melhorarão o desempenho do seu site no lado do servidor e no lado do cliente, o que melhorará sua pontuação INP.
Para obter instruções detalhadas, consulte nosso guia sobre como atualizar o WordPress com segurança.
2. Otimizar processos em segundo plano no WordPress
Os processos em segundo plano são tarefas agendadas no WordPress que são executadas em segundo plano. Elas podem incluir a verificação de atualizações do WordPress, a publicação de posts programados e o backup do site.
Se o seu site ficar muito ocupado executando essas tarefas em segundo plano, ele poderá não perceber imediatamente que o usuário clicou no mouse ou pressionou uma tecla, resultando em uma pontuação INP ruim.
Você pode configurar seus scripts e plug-ins em segundo plano para reduzir a quantidade de trabalho que eles estão fazendo, colocando menos pressão no seu site. Caso contrário, você poderá executá-los somente quando forem necessários, em vez de deixá-los em execução em segundo plano.
Para obter instruções detalhadas, consulte a seção Otimizar processos em segundo plano do nosso guia definitivo sobre como aumentar a velocidade e o desempenho do WordPress.
3. Verifique as recomendações de desempenho do PageSpeed Insights
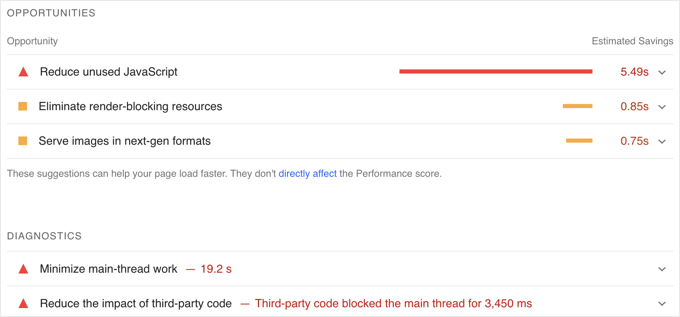
Depois de executar o teste PageSpeed Insights no seu site, você pode rolar para baixo até a seção Desempenho dos resultados do teste.
Aqui, você encontrará algumas oportunidades para melhorar o desempenho do seu site, juntamente com a economia de tempo estimada se você seguir as orientações.

Por exemplo, você pode ver recomendações para eliminar recursos que bloqueiam a renderização. Você pode fazer isso seguindo nosso guia sobre como corrigir JavaScript e CSS que bloqueiam a renderização no WordPress.
Você também pode ver uma recomendação para reduzir o JavaScript não utilizado. Você encontrará uma configuração para fazer isso em muitos dos melhores plug-ins de cache do WordPress, como o WP Rocket.
4. Reduzir o JavaScript no WordPress
O JavaScript precisa ser baixado para o computador do usuário antes de ser executado. Ao tornar seus arquivos JavaScript tão pequenos quanto possível, você pode obter alguns pequenos ganhos de desempenho.
A redução do JavaScript torna os arquivos menores, removendo espaços em branco, linhas e caracteres desnecessários do código-fonte.
Isso não terá um efeito dramático no seu desempenho, mas se você estiver procurando reduzir alguns milissegundos extras na sua pontuação INP, talvez valha a pena.

Para saber como fazer isso, consulte nosso guia sobre como reduzir os arquivos CSS e JavaScript no WordPress.
Como os desenvolvedores podem otimizar seu código para INP
Se você for um desenvolvedor, os maiores ganhos na pontuação do INP virão da otimização do seu código. Aqui estão algumas coisas que você pode fazer.
1. Reconheça visualmente a entrada do usuário imediatamente
Aqui está a única coisa que fará a maior diferença ao otimizar a pontuação INP do seu código: você precisa dar feedback visual a todas as entradas do usuário imediatamente.
O usuário deve ver imediatamente que a entrada dele foi reconhecida e que você está agindo de acordo com ela. Isso fará com que seu código pareça mais responsivo ao usuário e resultará em uma ótima pontuação INP.
Aqui estão alguns exemplos:
- Se um usuário clicar em um elemento, você deverá exibir algo que mostre que o elemento foi clicado.
- Se um usuário enviar um formulário, você precisará exibir imediatamente algo que reconheça isso, como uma mensagem ou um botão giratório.
- Se um usuário clicar em uma imagem para abri-la em uma lightbox, não espere apenas que a imagem seja carregada. Em vez disso, você deve mostrar uma imagem de demonstração ou um spinner imediatamente. Então, quando a imagem for carregada, você poderá exibi-la na lightbox.
Mais do que qualquer outra coisa, isso melhorará sua pontuação INP, especialmente se você precisar fazer um processamento pesado de JavaScript em resposta à entrada do usuário.
Apenas certifique-se de atualizar a interface do usuário antes de iniciar a tarefa. Depois disso, você pode fazer o trabalho pesado da CPU em um callback de setTimeout ou em um thread separado usando um web worker e, finalmente, apresentar os resultados ao usuário.
Depois de fazer isso corretamente, há mais algumas coisas que você pode fazer para otimizar seu código.
2. Otimize onde o navegador passa a maior parte do tempo
A próxima coisa que você deve fazer é investigar onde o navegador passa a maior parte do tempo e, em seguida, otimizar essas partes.
No Google Chrome, quando você navega para Exibir ” Desenvolvedor ” Ferramentas de desenvolvedor ” Desempenho, é possível inspecionar as funções JavaScript e os manipuladores de eventos que estão bloqueando a próxima pintura.
Com esse conhecimento, você pode ver o que pode ser otimizado para reduzir o tempo até a próxima pintura após a interação do usuário.
3. Reduzir seus layouts
Às vezes, grande parte da atividade da CPU consiste em trabalho de layout.
Quando isso acontece, você deve verificar se é possível reduzir o número de funções de relayout em seu código.
4. Mostre primeiro o conteúdo acima da dobra
Se a renderização do conteúdo da página estiver lenta, sua pontuação INP poderá ser afetada.
Você pode considerar a possibilidade de mostrar primeiro apenas o conteúdo importante “acima da dobra” para entregar o próximo quadro mais rapidamente.
Exemplos de boas práticas de codificação de JavaScript para desenvolvedores
Pode ser útil mostrar a você alguns exemplos de como um código ruim pode resultar em uma pontuação INP baixa.
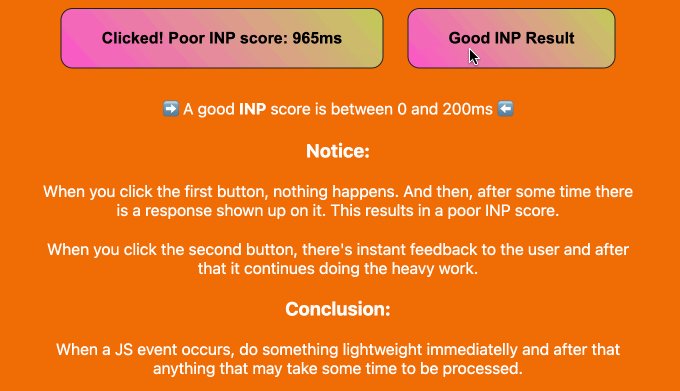
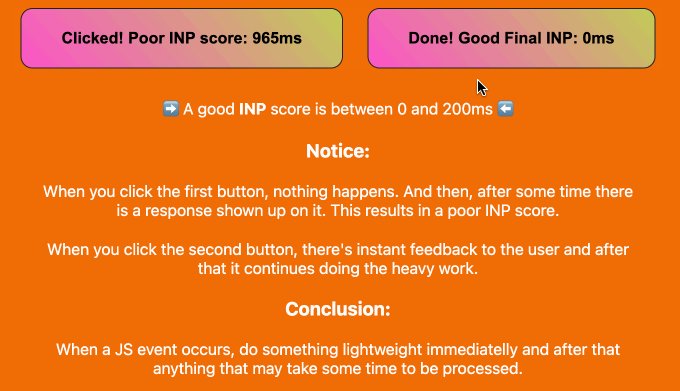
Criamos um projeto de exemplo no CodePen que você pode experimentar. Você pode examinar nosso código de exemplo, ler nossas breves explicações e ver a diferença que ele faz clicando nos botões.
Aqui está uma animação desse projeto do CodePen. Você pode ver que o código de amostra não otimizado resulta em uma pontuação INP ruim de 965 milissegundos. O pressionamento do botão parecerá lento para os usuários.
Por outro lado, o código otimizado atualiza o texto do botão imediatamente, resultando na melhor pontuação INP possível.

Continue lendo para ver quatro exemplos de como você pode melhorar seu código para otimizar a pontuação INP.
Exemplo 1: Atualizar a tela antes de executar uma tarefa pesada da CPU
As tarefas que exigem muito da CPU levam tempo, e isso pode levar a pontuações INP ruins, a menos que você escreva um bom código. Nesse caso, é melhor atualizar a tela antes de executar a tarefa.
Aqui está um exemplo ruim em que a interface do usuário é atualizada após uma tarefa pesada da CPU. Isso resulta em um INP alto:
1 2 3 4 5 6 7 8 | // Bad examplebutton.addEventListener('click', () => { // Heavy CPU task for (let i = 0; i < 10000000; i++) { console.log(i); } // UI update button.textContent = 'Clicked!';}); |
Nesse exemplo aprimorado, a interface do usuário é atualizada imediatamente quando o botão é clicado.
Depois disso, a tarefa pesada da CPU é movida para uma chamada de retorno setTimeout:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | // Better examplebutton.addEventListener('click', () => { // UI update button.textContent = 'Processing...'; // Heavy CPU task setTimeout(() => { for (let i = 0; i < 10000000; i++) { console.log(i); } // Final UI update button.textContent = 'Done!'; }, 0);}); |
Isso permite que o navegador atualize a tela antes de iniciar a tarefa lenta, resultando em uma boa pontuação INP.
Exemplo 2: Agendar processamento não urgente
Você também deve certificar-se de não executar imediatamente trabalhos não urgentes ou não essenciais em um script, pois isso pode atrasar a resposta que o usuário está esperando.
Você deve começar atualizando a página imediatamente para reconhecer a entrada do usuário. Depois disso, você pode usar o requestIdleCallback para programar o restante do script quando houver tempo livre no final de um quadro ou quando o usuário estiver inativo.
Aqui está um exemplo:
1 2 3 4 5 6 7 8 | button.addEventListener('click', () => { // Immediate UI update button.textContent = 'Processing...'; // Non-essential processing window.requestIdleCallback(() => { // Perform non-essential processing here... button.textContent = 'Done!'; });}); |
Isso fará com que a página da Web pareça mais responsiva para o usuário e lhe dará uma pontuação INP melhor.
Exemplo 3: Programar uma função para ser executada antes da próxima pintura
Você também pode usarerequestAnimationFrame para programar uma função a ser executada antes da próxima repintura:
1 2 3 4 5 6 7 8 9 | button.addEventListener('click', () => { // Immediate UI update button.textContent = 'Processing...'; // Visual update window.requestAnimationFrame(() => { // Perform visual update here... button.style.backgroundColor = 'green'; button.textContent = 'Done!'; });}); |
Isso pode ser útil para animações ou atualizações visuais em resposta às interações do usuário.
Mais uma vez, você deve dar feedback ao usuário, reconhecendo imediatamente a contribuição dele.
Exemplo 4: Evite a quebra de layout
O thrashing de layout ocorre quando você lê e grava repetidamente no DOM (Document Object Model), fazendo com que o navegador recalcule o layout várias vezes.
Aqui está um exemplo de destruição de layout:
1 2 3 | // Bad exampleelements.forEach(element => { const height = element.offsetHeight; // read element.style.height = height + 'px'; // write}); |
Isso pode ser evitado com o agrupamento de suas leituras e gravações.
Este é um exemplo melhor:
1 2 3 4 5 | // Good exampleconst heights = elements.map(element => element.offsetHeight); // batched readelements.forEach((element, index) => { element.style.height = heights[index] + 'px'; // batched write}); |
Guias especializados para melhorar o desempenho do WordPress
Esperamos que este tutorial tenha ajudado você a aprender como melhorar sua pontuação do Google INP no WordPress. Talvez você também queira ver alguns outros artigos relacionados à melhoria do desempenho do WordPress:
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jiří Vaněk
I struggled a lot with website optimizations at the beginning. I tried to do everything as best as I could, but there was always something in red. And when I managed to get into the green numbers, something on the website usually broke. Logically, I adjusted the website behavior in a way that something didn’t work, paradoxically speeding up the loading time. It’s great that thanks to these guides, I can always get a bit closer to understanding Google metrics. Now I’m in the green numbers, and the website is working. But there’s always room for improvement and learning.
Zack
You missed the most crucial element of this article: how to measure INP the right way. Because the new Timespan in lighthouse shows inconsistent INP values. The first time it’ll show 900 INP and on the second test it’ll show you 200 green INP. As for the web vital extension that you mentioned, I agree that you should set it to Slow 3G for accurate simulation. The problem with this is: when you interact with the page while it’s loading on 3G slow, it does NOT record your INP values during that phase of loading in the web vitals extension (console logging enabled). It only records your INP inputs after the page is loaded rendering the Slow 3G throttling useless.
WPBeginner Support
Thank you for that feedback, we’ll be sure to take a look at the loading and if we have any other recommendations.
Admin
ASHIKUR RAHMAN
do we needs to add these code on our site? or is it just example?
WPBeginner Support
The code is set there as an example.
Admin