A lógica condicional pode transformar seus formulários do WordPress, tornando-os mais inteligentes e fáceis de usar. Ela permite mostrar ou ocultar campos com base nas respostas de um usuário, criando uma experiência personalizada que mantém os visitantes envolvidos e melhora as taxas de preenchimento de formulários.
No WPBeginner, escrevemos muito sobre a criação de formulários on-line, desde os simples formulários “Fale conosco” até os complexos, como questionários e formulários de emprego. Além disso, usamos regularmente formulários de contato e de pesquisa em nosso próprio site.
Em nossa experiência, vimos a grande diferença que a lógica condicional pode fazer, especialmente nos casos em que você precisa criar formulários avançados. Sem ela, os usuários geralmente se deparam com perguntas irrelevantes, o que leva à frustração e ao abandono de formulários. Esse nunca é um bom resultado.
Agora, entendemos que adicionar lógica condicional pode parecer complicado. Alguns plug-ins do WordPress dificultam a localização das configurações ou exigem habilidades técnicas avançadas. Mas pesquisamos e testamos as principais ferramentas para facilitar a sua vida. Descobrimos que o WPForms e o Formidable Forms se destacam como os melhores para adicionar lógica condicional aos formulários do WordPress.
Neste artigo, compartilharemos os principais casos de uso da lógica condicional nos formulários do WordPress.

O que é a lógica condicional em formulários e por que ela é importante?
A lógica condicional é um recurso avançado que permite que os campos do formulário sejam alterados com base nas respostas do usuário.
Assim, em vez de apresentar todos os campos possíveis a cada usuário, você pode mostrar ou ocultar campos com base em condições específicas. Isso torna seus formulários mais limpos e fáceis de navegar, pois garante que os usuários vejam apenas os campos relevantes.
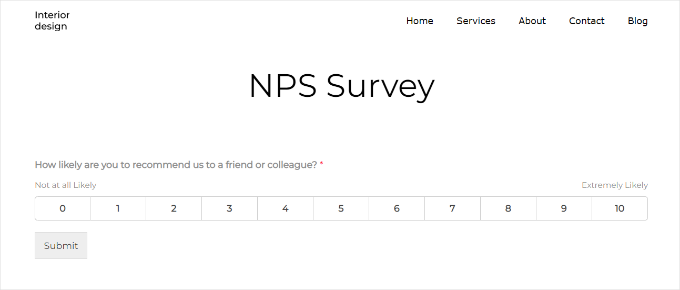
Por exemplo, digamos que você tenha um formulário de pesquisa de satisfação do cliente em seu site WordPress.

Se os clientes classificarem sua satisfação como “Baixa” (1-2 estrelas), poderão ser exibidos campos adicionais para “Descreva seu problema” e “Como podemos melhorar?”. E se os clientes classificarem sua satisfação como “Alta” (4-5 estrelas), será exibido um campo para “Do que você mais gostou?
O resultado? Uma experiência de preenchimento de formulários mais fácil de usar em seu site WordPress.
Os formulários que se adaptam com base nas respostas mantêm os usuários interessados e os incentivam a concluir suas respostas. Assim, você pode obter taxas de envio mais altas.
Quando se trata de coleta de dados, a lógica condicional também garante que você colete dados de maior qualidade. Isso ocorre porque os usuários têm maior probabilidade de fornecer informações precisas quando as perguntas são altamente relevantes para suas respostas anteriores.
E com dados mais precisos dos campos condicionais, as ações de acompanhamento, como e-mails ou recomendações, podem ser direcionadas com mais precisão. Isso pode levar a taxas de conversão mais altas.
Como adicionar lógica condicional em formulários do WordPress
Nas seções a seguir, compartilharemos 6 casos de uso de lógica condicional para aprimorar seus formulários do WordPress. Para demonstrar o processo, usaremos o WPForms e o Formidable Forms.
O WPForms é um criador de formulários fácil de usar para iniciantes, com funcionalidade de arrastar e soltar. Ele tem mais de 2.000 modelos, que podem ajudá-lo a criar qualquer formulário em apenas alguns minutos.
Além disso, nós mesmos usamos o WPForms no site WPBeginner. Contamos com esse criador de formulários on-line para nosso formulário de contato, pesquisa anual com usuários, formulário de migração de site e muito mais!
Para obter mais informações sobre nossa experiência com ele, consulte nossa extensa análise do WPForms.

Enquanto isso, o plug-in Formidable Forms é uma opção mais avançada. Ele é ideal para criar formulários complexos, inclusive calculadoras e questionários. Você pode ler nossa análise do Formidable Forms para obter mais detalhes.
Portanto, antes de começarmos, talvez você queira instalar esses plug-ins primeiro. Para obter mais detalhes, fique à vontade para conferir nosso guia detalhado sobre como instalar um plug-in do WordPress.
Observação: para usar a lógica condicional no WPForms e no Formidable Forms, você precisará das versões premium dos plug-ins. Mas você sempre pode começar com o WPForms Lite e fazer o upgrade quando necessário.
Aqui está uma rápida visão geral dos casos de uso que abordaremos neste artigo:
Pronto? Vamos começar.
Caso de uso 1: Solicitação de informações adicionais em formulários de pesquisa
A lógica condicional pode ajudá-lo a criar um formulário de questionário mais perspicaz.
Por exemplo, digamos que um usuário deixe um feedback negativo sobre a experiência de usuário do seu site. Talvez você queira saber mais sobre isso para poder trabalhar para melhorá-la.
Neste primeiro caso de uso, mostraremos como criar formulários de pesquisa com lógica condicional usando o WPForms e seu “Surveys and Polls Addon”.
Observação: você precisará de pelo menos o plano WPForms Pro para usar o complemento Surveys and Polls.
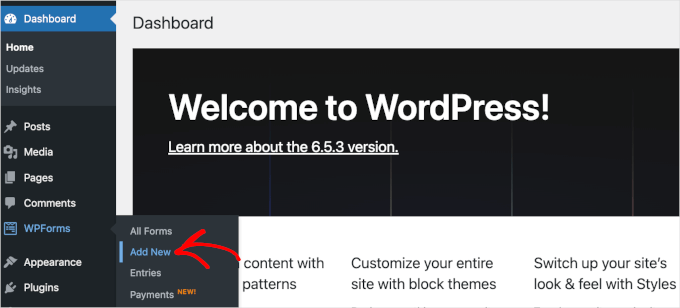
Para começar a criar um formulário de pesquisa, primeiro você precisa navegar até WPForms ” Add New (Adicionar novo ) no painel do WordPress.

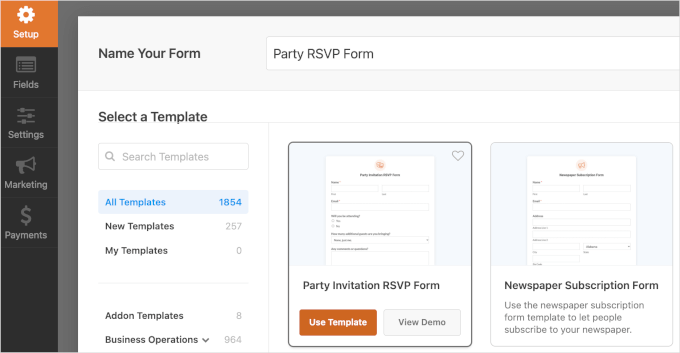
Isso o redirecionará para a página “Setup” (Configuração) do WPForms. Aqui, você nomeará seu formulário e selecionará um modelo.
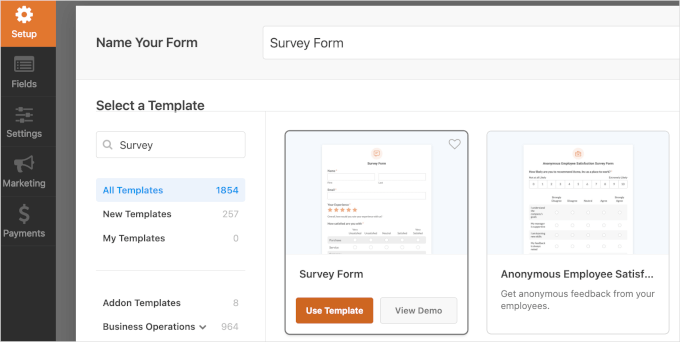
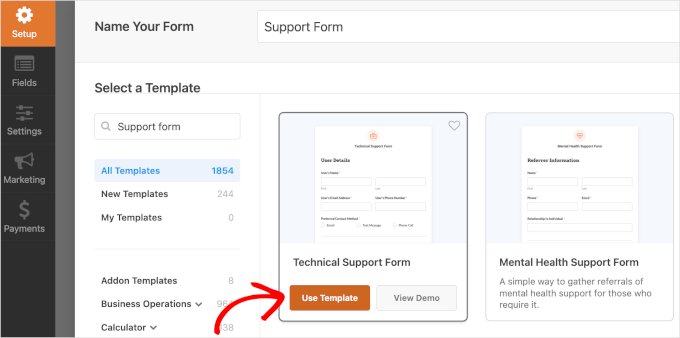
Depois de nomear seu formulário, é hora de encontrar o modelo “Survey Form”. Você também pode usar a caixa de pesquisa para filtrar os modelos.
Depois de encontrá-lo, basta passar o mouse sobre a opção de modelo “Survey Form” (Formulário de pesquisa) e clicar em “Use Template” (Usar modelo).

Depois de selecionar o modelo, você verá uma janela pop-up.
Lá, você verá uma mensagem informando que precisará do “Surveys and Polls Addon” para usar o modelo “Survey Form”.
Vá em frente e clique em “Instalar e ativar”.

Depois disso, você será redirecionado para o criador de formulários.
Na visualização ao vivo, você pode ver todos os campos pré-criados. Agora, vamos clicar no campo “How can we improve?” (Como podemos melhorar?).
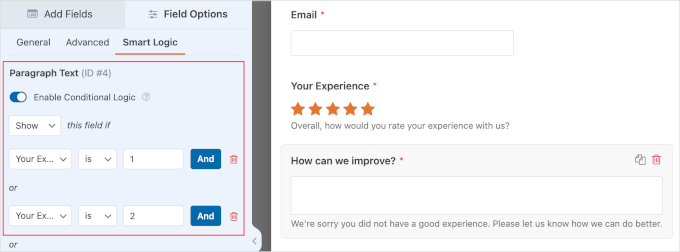
Você deve ir até a guia “Smart Logic” (Lógica inteligente) nas configurações do campo. Aqui, você verá que o WPForms já ativou e configurou a lógica condicional para você.

As configurações de lógica condicional pré-configuradas dizem ao formulário para mostrar o campo “Como podemos melhorar?” somente se um usuário enviar uma classificação de 1 ou 2 estrelas para o campo “Sua experiência”. Você também pode alterar essas configurações brincando com elas.
Se tudo estiver certo, você pode clicar em “Salvar” para não perder o progresso.
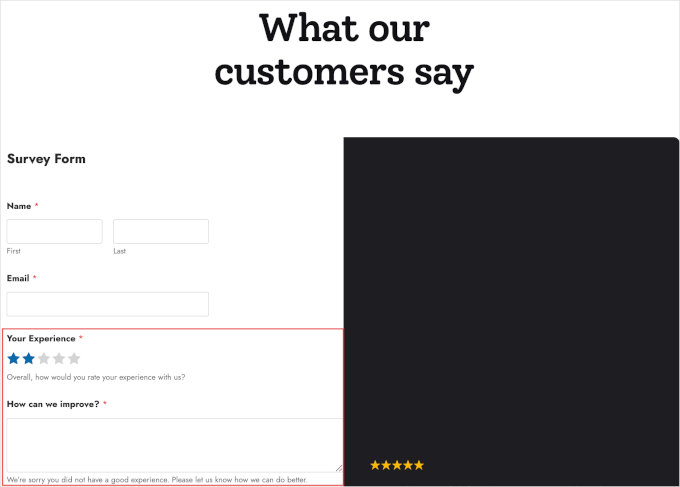
E pronto! Você criou com sucesso um formulário de pesquisa com lógica condicional. Veja como ele pode se parecer:

Caso de uso 2: mostrar ou ocultar opções em formulários de RSVP de eventos
Em um formulário RSVP, é possível usar a lógica condicional para direcionar os usuários por diferentes caminhos com base nas respostas.
Por exemplo, se um usuário responder “Sim” para participar do seu evento, você poderá perguntar se ele deseja levar mais pessoas com ele. Se ele responder “Não”, poderá pular essas perguntas e passar para a próxima seção relevante.
Isso mantém o questionário curto e agradável para cada respondente, o que pode ajudar a melhorar suas taxas de conclusão de formulário.
No WPForms, você pode configurar rapidamente um formulário RSVP usando o modelo “Party Invitation RSVP Form”. No painel do WordPress, navegue até WPForms ” Add New.
Você pode nomear seu formulário com base no evento que deseja realizar. Aqui, usaremos o “Formulário RSVP para festas” como exemplo.
Em seguida, role a tela para baixo para localizar o modelo “Party Invitation RSVP Form”. Depois de encontrá-lo, basta passar o mouse sobre o modelo e clicar em ‘Use Template’ (Usar modelo).

Em seguida, você chegará à seção “Fields” (Campos).
Agora você está pronto para personalizar o formulário na interface do construtor de formulários de arrastar e soltar do WPForms. O lado esquerdo contém todas as configurações de personalização, e o lado direito mostra a visualização ao vivo do formulário.

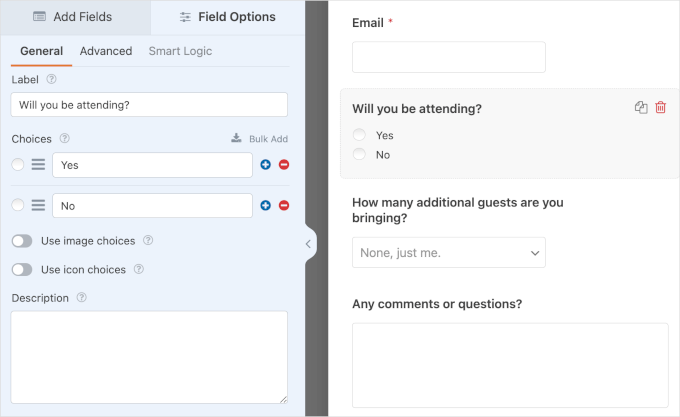
Para começar a personalizar, basta clicar em um campo. Em seguida, o WPForms exibirá a guia “Geral” para editar o campo.
Por exemplo, você pode editar o rótulo, adicionar uma nova opção e escrever uma descrição para o campo “Will you be attending?

Agora, é hora de configurar a lógica condicional.
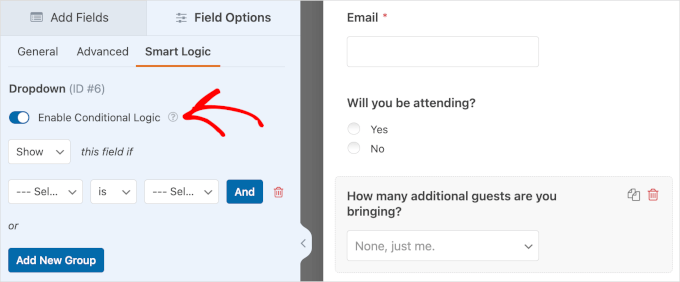
Basicamente, você deseja mostrar o campo “Quantos convidados adicionais você está trazendo?” somente se o usuário selecionar “Sim” em “Você estará presente?”.
Para mostrar ou ocultar o campo, a primeira coisa que você precisa fazer é clicar no campo “Quantos convidados adicionais você está trazendo?”.
No lado esquerdo, você pode ir até a guia “Smart Logic” (Lógica inteligente). Em seguida, basta ativar a opção “Enable Conditional Logic” (Ativar lógica condicional).

Em seguida, você verá menus suspensos para definir as configurações:
- Show or Hide (Mostrar ou ocultar). Esse menu suspenso permite que você mostre ou oculte o campo “Quantos convidados adicionais você está trazendo?”.
- Selecionar campo. Nesse menu suspenso, você escolherá um dos outros campos do formulário para definir o assunto da condição.
- Is e outras opções. A configuração padrão para esse menu suspenso é “is”. Mas você pode encontrar diferentes opções, como “não é”, “vazio”, “contém”, “começa com” e outras.
- Selecione a opção. Nesse último menu suspenso, você escolherá uma opção do campo escolhido.
Agora, a configuração completa deve ser“Show” (Mostrar) esse campo se“Will you be attending“(Você estará presente)for“Yes“(Sim).
Quando terminar, lembre-se de clicar em “Save” para salvar seu progresso. E pronto, você usou com sucesso a lógica condicional para mostrar ou ocultar um campo!
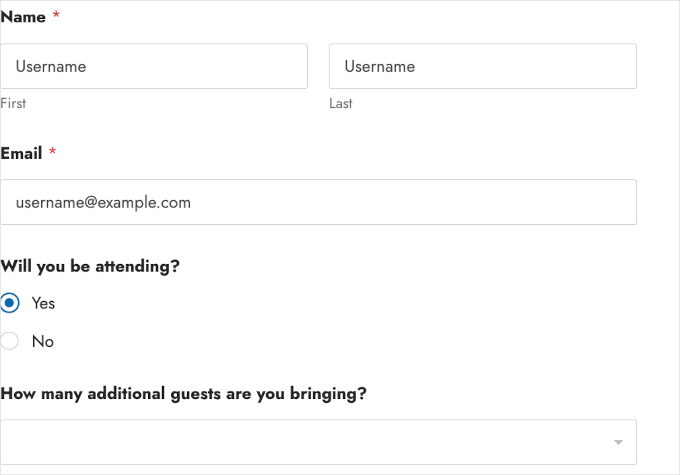
Veja a seguir a aparência do formulário:

Caso de uso 3: exibir campos diferentes em formulários de solicitação de emprego
Se estiver aceitando candidaturas a empregos, poderá usar a lógica condicional para exibir campos diferentes com base no cargo para o qual o candidato está se candidatando.
Por exemplo, se um candidato selecionar a posição “Desenvolvedor de software”, você poderá exibir um campo adicional, como “Conhecimento de linguagens de programação”.
E se eles escolherem “Designer gráfico”, o campo “Habilidades com software de design” será exibido.
Vamos acessar WPForms ” Add New no painel do WordPress e começar a criar um formulário de solicitação de emprego com lógica condicional.
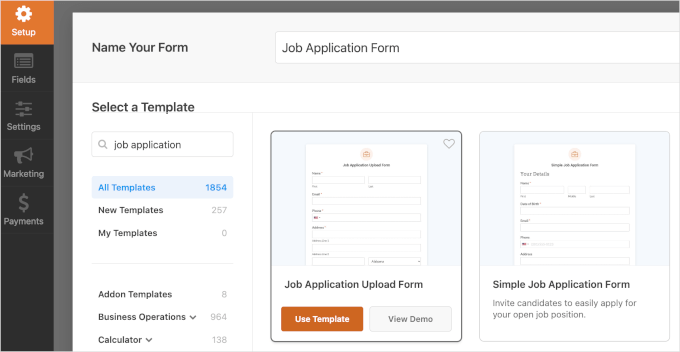
Na página “Setup” (Configuração), a primeira coisa a fazer é nomear o formulário. Depois disso, role a tela para baixo para selecionar um modelo.
O WPForms tem vários modelos de formulários de solicitação de emprego.
Neste exemplo, usaremos o “Job Application Upload Form”. Depois de localizar o modelo, passe o mouse sobre ele e clique em “Use Template” (Usar modelo).

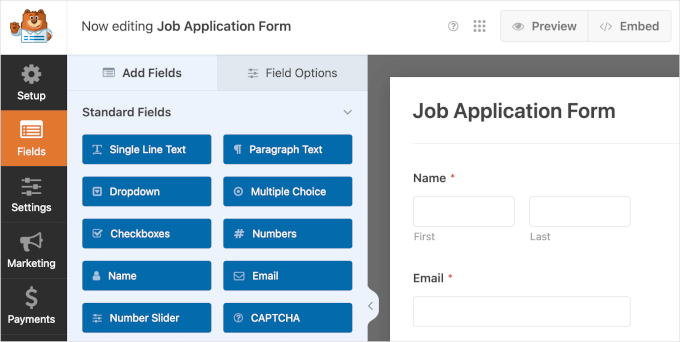
Quando chegar à interface do construtor do WPForms, você poderá começar a personalizar o modelo usando as ferramentas no painel esquerdo.
no painel direito, você tem a visualização ao vivo. Você pode explorar essa seção para ver quais campos estão disponíveis no modelo.

Você desejará adicionar um campo suspenso para as posições disponíveis e campos de caixa de seleção para as habilidades necessárias. Em seguida, podemos definir a lógica condicional com base na seleção do candidato no menu suspenso de posição disponível.
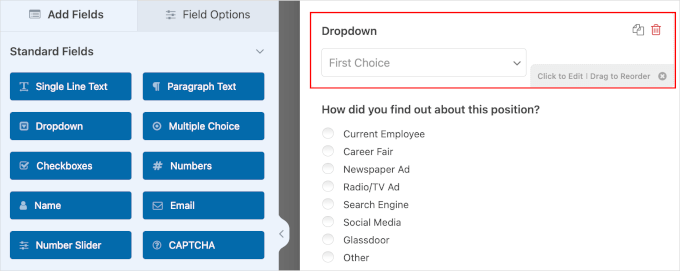
Para criar um campo “What position you are applying for” (Para qual cargo você está se candidatando), basta clicar em “Dropdown” (Menu suspenso) no lado esquerdo.
Em seguida, você pode arrastar e soltar o novo campo suspenso acima do campo “How did you find out about this position?” para manter tudo organizado.

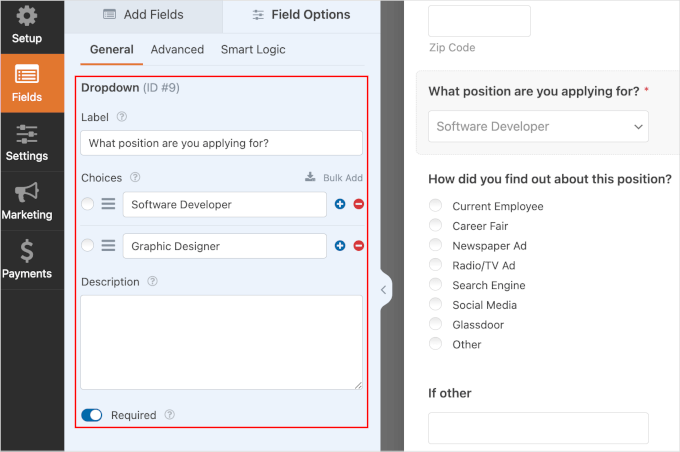
Em seguida, vamos clicar no campo suspenso para editar seus detalhes. Isso abrirá a guia “Field Options” (Opções de campo). Nela, você pode editar o seguinte:
- Rótulo. Isso é como um nome. Em vez de “Dropdown”, você pode mudar para “Para qual cargo você está se candidatando?”.
- Opções. Nesse campo, basta digitar os cargos disponíveis. Por exemplo, vamos usar“Software Developer“(Desenvolvedor de software) e “Graphic Designer” (Designer gráfico). Você pode digitar quantos cargos quiser.
- Descrição. Se necessário, você pode fornecer uma breve descrição do campo. Em seguida, ela será exibida logo abaixo do menu suspenso.
- Chave “Obrigatório”. Você deve ativar a opção “Obrigatório” para garantir que os candidatos não pulem esta etapa.
Depois que você tiver preenchido os detalhes, veja como ele pode se parecer:

A próxima etapa é preparar campos de caixa de seleção para acompanhar a entrada do candidato para o cargo ao qual ele está se candidatando.
Voltemos à guia “Fields” (Campos) e clique em “Checkboxes” (Caixas de seleção). Em seguida, faça isso mais uma vez para que você tenha dois campos de caixa de seleção.
Depois de adicionar os campos, você pode movê-los para baixo de “What position are you applying for?”.

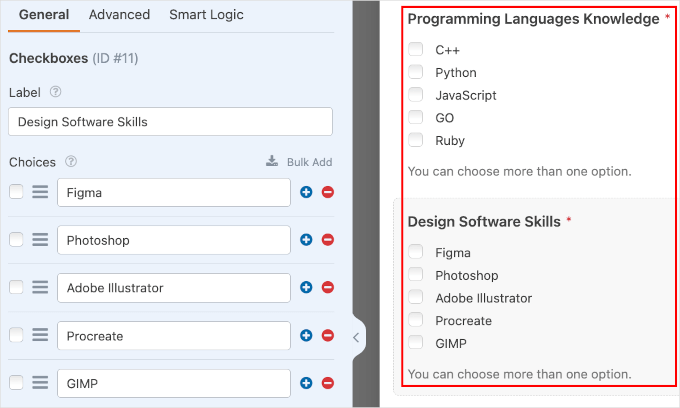
Agora, você pode clicar nos campos das caixas de seleção para editar seus detalhes. No painel “Field Options” (Opções de campo), você pode editar o seguinte:
- Rótulo. Você pode alterá-lo para “Conhecimento de linguagens de programação”. Para a segunda caixa de seleção, você pode rotulá-la como “Design Software Skills”.
- Opções. As opções para o cargo de desenvolvedor de software podem ser C++, Python, JavaScript, GO, Ruby e assim por diante. As habilidades necessárias para o designer gráfico podem ser Figma, Photoshop, Adobe Illustrator, Procreate, GIMP, etc.
- Descrição. Para esse campo, é uma boa ideia informar aos candidatos que eles podem escolher várias opções.
- Alternativas. O painel Field Options (Opções de campo) das caixas de seleção tem vários botões. O botão de alternância “Usar opções de imagem” permite adicionar imagens a cada opção disponível. E o campo “Usar opções de ícones” permite que você use ícones para cada opção disponível. Em seguida, o botão “Obrigatório” garante que os candidatos preencham o campo.
Depois de personalizar os detalhes dos campos, aqui está a aparência final:

Agora, você deve estar pronto para definir a lógica condicional.
Para começar, você deve clicar no campo “Programming Languages Knowledge” (Conhecimento de linguagens de programação). Em seguida, basta navegar até a guia “Smart Logic” para ativar a lógica condicional.
Agora, basta ativar a opção “Enable Conditional Logic” (Ativar lógica condicional). Depois disso, você pode configurar o campo para ser exibido somente quando os candidatos escolherem a posição “Software Developer”.
Veja como deve ser a configuração completa:Mostrar esse campo se“What position are you applying for?”“is““Software Developer“.

Em seguida, vamos repetir as etapas mais uma vez para os candidatos que estão concorrendo à vaga de designer gráfico.
Primeiro, você deve clicar no campo “Design Software Skills”. Em seguida, ative a lógica condicional na guia “Smart Logic”.
Depois de fazer isso, você poderá definir as configurações.
A configuração completa para esse campo deve ser:Mostrar esse campo se“What position are you applying for?““is““Graphic Designer“.

Nesse momento, você pode clicar em “Salvar”.
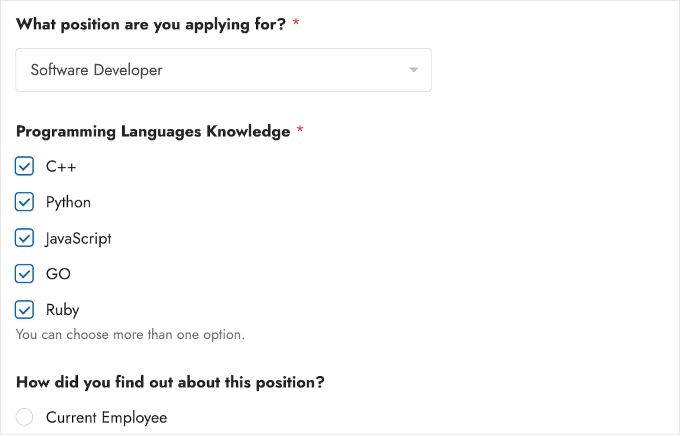
Parabéns! Você criou com sucesso um formulário de solicitação de emprego com lógica condicional. Veja como ele pode ser exibido em seu site:

Caso de uso 4: Mensagens de agradecimento personalizadas
A lógica condicional também permite o envio de diferentes mensagens de agradecimento com base na seleção do usuário no formulário do WordPress. Mensagens de agradecimento personalizadas podem fornecer informações valiosas e específicas ao usuário, o que pode melhorar o envolvimento.
Por exemplo, se um usuário selecionar “Consulta de suporte técnico” em um formulário de suporte, a mensagem de agradecimento poderá incluir informações sobre as próximas etapas e um link para os recursos de suporte.
Se eles selecionarem “Sales Inquiry” (Consulta de vendas), a mensagem poderá incluir informações sobre seus produtos e um link para agendar uma demonstração ou consulta.
No WPForms, você pode configurar diferentes mensagens de agradecimento na área de configuração de notificações.
Mas, primeiro, vamos criar um formulário de suporte. Você pode fazer isso navegando até WPForms ” Add New.

Na próxima tela, você dará um nome ao seu formulário. Esse nome é apenas para sua referência, portanto, você pode usar o nome que quiser.
Em seguida, role a tela para baixo para selecionar um modelo. Você pode usar a barra de pesquisa para encontrar o modelo de formulário de suporte mais rapidamente.
Depois de encontrar um modelo de formulário de questionário que deseja usar, basta passar o mouse sobre ele e clicar em ‘Usar modelo’. Em nosso exemplo, estamos usando o modelo “Formulário de suporte técnico”.

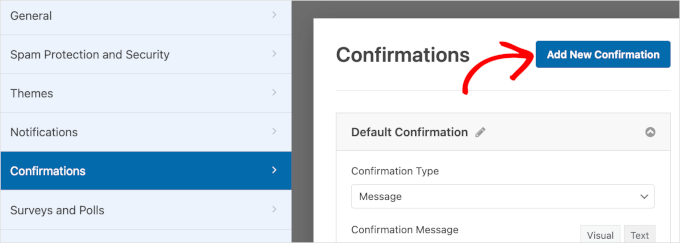
Isso o redirecionará para a interface do construtor do WPForms. A partir daí, você deverá ir para Configurações ” Confirmações.
A partir daqui, clique em “Add New Confirmation” (Adicionar nova confirmação).

Depois de clicar no botão, você verá uma janela pop-up.
Nessa janela pop-up, digite o novo nome da confirmação na caixa de texto. Aqui, estamos nomeando-a como “Confirmação de consulta de suporte técnico”.
Em seguida, clique em “OK” para acessar a área de configurações.

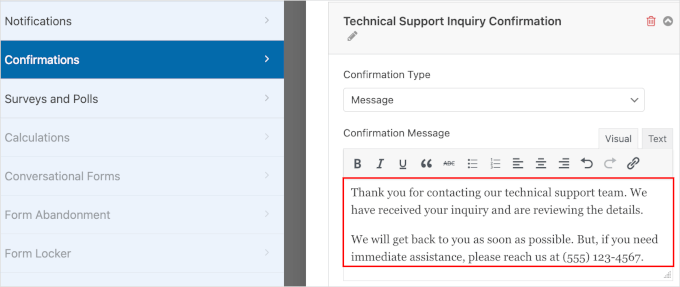
No campo “Confirmation Type” (Tipo de confirmação), você deve escolher “Message” (Mensagem).
Isso abrirá a caixa de texto, onde você poderá escrever uma mensagem de confirmação personalizada quando os usuários enviarem uma solicitação de suporte técnico.
Veja um exemplo:

Uma vez feito isso, é hora de configurar a lógica condicional.
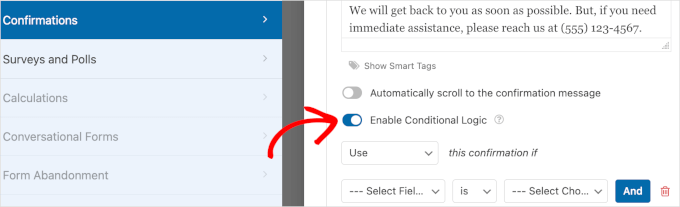
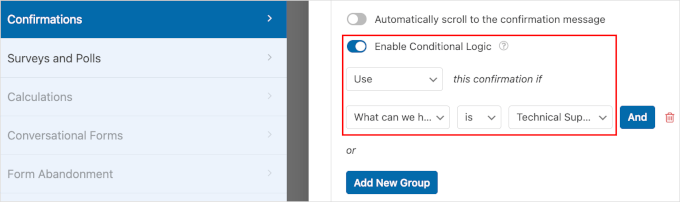
Primeiro, role a seção para baixo para encontrar o botão de alternância “Enable Conditional Logic” (Ativar lógica condicional). Você precisa ativá-lo.

Em seguida, você poderá definir as configurações por meio dos menus suspensos:
- Usar ou não usar. Esse campo permite que você especifique quando usar a mensagem de confirmação. Vamos configurá-lo como “Usar”.
- Selecione o campo. No próximo menu suspenso, vá em frente e escolha “Em que podemos ajudá-lo hoje?” para usar como assunto.
- Is e outras opções. Aqui, você verá que a configuração padrão é “is”. Você deve mantê-la assim.
- Selecione a opção. Por fim, vamos selecionar a opção “Technical Support Inquiry”, pois queremos usar essa mensagem de confirmação quando um usuário estiver solicitando ajuda técnica.
Depois de concluir a configuração, veja como ela pode se parecer:

Quando tudo estiver pronto, basta clicar em “Salvar” para manter seu progresso. Em seguida, repita essas etapas para configurar uma mensagem de confirmação para os usuários que enviarem consultas de vendas.
Parabéns! Agora você aprendeu a usar a lógica condicional para personalizar mensagens de agradecimento.
Caso de uso 5: Configurar vários destinatários de notificação
Esse caso de uso funciona melhor se você tiver um formulário em sua página de destino ou um pop-up projetado para capturar leads.
Ao configurar seus vários destinatários, você garante que cada lead seja direcionado para a equipe certa imediatamente.
Os clientes e clientes potenciais apreciarão o tempo de resposta reduzido. Isso o ajudará a tornar seu processo de captura de leads de atendimento ao cliente mais eficiente e eficaz.
Usando o mesmo formulário de suporte do método anterior, vamos tentar criar uma notificação para o suporte técnico e a equipe de vendas.
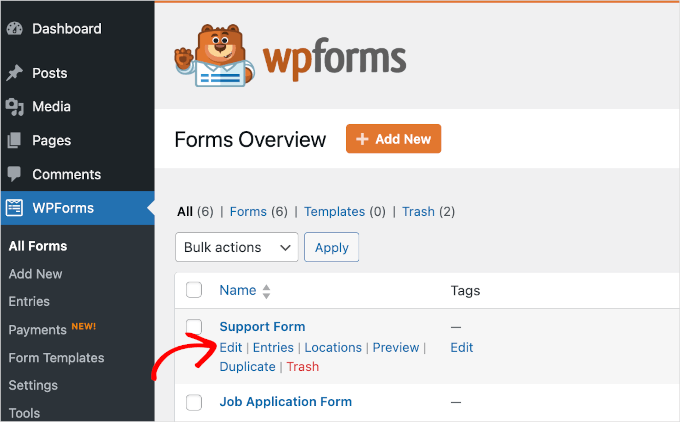
Primeiro, você precisará navegar até WPForms ” All Forms e clicar em “Edit” (Editar) no formulário de suporte técnico.

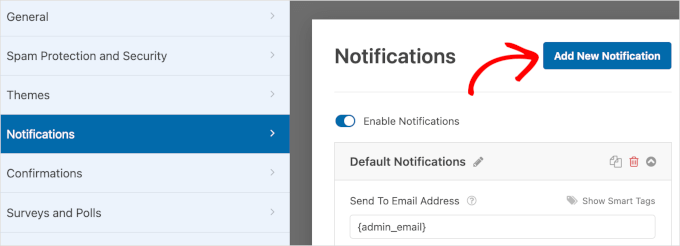
Em seguida, você pode começar a configurar as notificações navegando até Configurações ” Notificações.
A partir daí, clique em “Add New Notification” (Adicionar nova notificação).

Uma janela pop-up será exibida. Tudo o que você precisa fazer é nomear a nova notificação. Aqui, nós a chamaremos de “Nova consulta de suporte técnico”.
Em seguida, basta clicar em “OK” para passar para a próxima etapa.

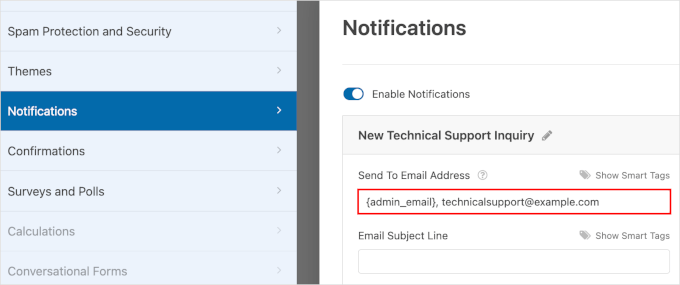
Uma vez lá dentro, a primeira coisa a fazer é digitar o endereço de e-mail correto da sua equipe de suporte técnico no campo “Send To Email Address” (Enviar para endereço de e-mail).
Você pode excluir ou manter a tag inteligente {admin_email}. Se quiser mantê-la, certifique-se de usar uma vírgula ao inserir o endereço de e-mail da equipe de suporte técnico.

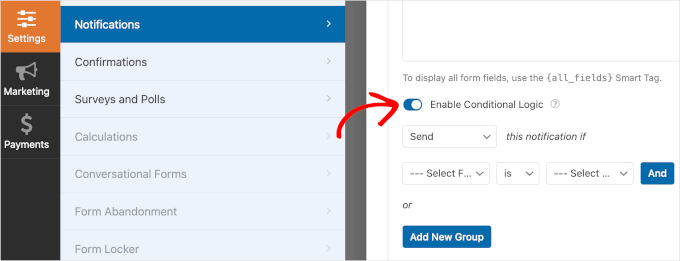
Em seguida, role a seção para baixo para encontrar o botão de alternância “Enable Conditional Logic” (Ativar lógica condicional).
Vá em frente e ative o botão de alternância.

Abaixo da alternância, você deve encontrar menus suspensos para configurar a lógica condicional:
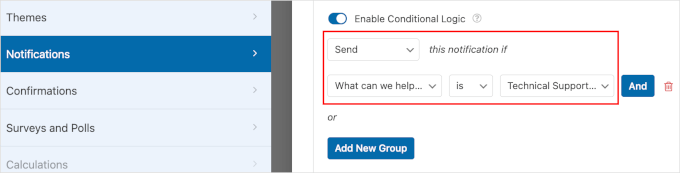
- Enviar ou não enviar. Esse menu suspenso permite que você escolha enviar ou não enviar notificações. Vamos escolher “Enviar”.
- Selecione o campo. Nesse campo, você deverá escolher “Em que podemos ajudá-lo hoje?”. Isso definirá o assunto para os menus suspensos a seguir.
- Is e outras opções. A configuração padrão é “is”, e vamos mantê-la.
- Selecionar opções. Nesse último campo, você deverá selecionar a opção “Technical Support Inquiry”.
Veja como a lógica condicional deve ficar após a configuração:

Depois de fazer isso, não se esqueça de clicar em “Save” (Salvar) para não perder o progresso.
Em seguida, repita essas etapas, desde a adição de uma nova notificação até clicar em “Salvar” para criar notificações para a equipe de vendas.
E é isso! Você aprendeu a usar a lógica condicional para definir os destinatários de notificação apropriados.
Caso de uso 6: Criar um questionário encadeado
Uma das maneiras mais divertidas de usar a lógica condicional é criar questionários no WordPress com respostas e respostas encadeadas.
Um questionário encadeado permite que você apresente perguntas aos usuários com base em suas respostas anteriores. Portanto, como o caminho de cada usuário pelo questionário pode ser diferente, essa experiência será mais personalizada e interativa.
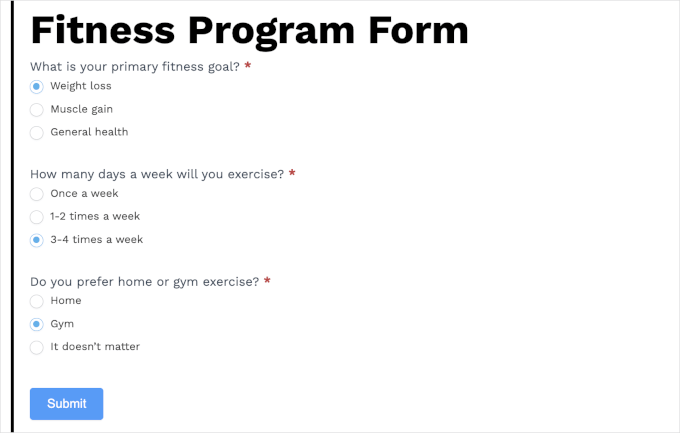
Por exemplo, um site de saúde e bem-estar poderia usar um questionário encadeado para recomendar planos de condicionamento físico personalizados.
A primeira pergunta pode ser sobre a principal meta de condicionamento físico do usuário, como perda de peso, ganho de massa muscular ou saúde em geral.
Dependendo da resposta do usuário, a próxima pergunta pode ser sobre seus hábitos atuais de exercício ou preferências alimentares, o que leva a recomendações mais específicas.
Usaremos o Formidable Forms para esse caso de uso final. Ele é um dos melhores plug-ins de lógica condicional do WordPress para a criação de questionários. Além disso, ele também permite que você crie um sistema de pontuação junto com o questionário.
Para começar, vamos instalar o plug-in gratuito Formidable Forms. Para obter instruções detalhadas, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, você deverá acessar Formidable Forms “ Global Settings para atualizar para a versão pro. Em seguida, basta clicar no botão “Connect to account” (Conectar à conta).

Isso o redirecionará para uma nova página.
Nessa página, você verá o endereço de e-mail que usou para se inscrever no Formidable Forms. Se tudo estiver em ordem, vá em frente e clique em “Connect and Install Formidable Forms Pro” (Conectar e instalar o Formidable Forms Pro).

O botão mudará para “Please wait…” e tudo o que você precisa fazer é aguardar a conclusão do processo.
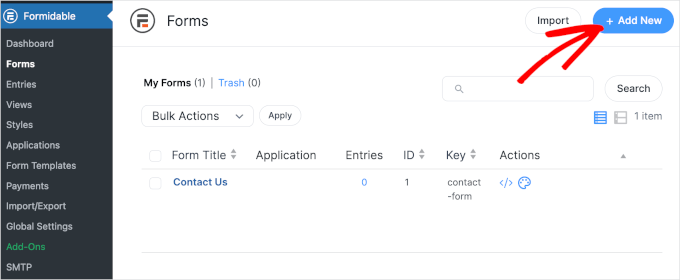
Uma vez feito isso, vamos navegar até Formidable Forms ” Forms ” + Add New.

A próxima etapa é escolher um modelo.
No painel “Form Templates”, podemos ver que o Formidable Forms oferece mais de 300 modelos. Para encontrar um modelo de questionário mais rapidamente, você pode digitar “quiz” na barra de pesquisa.
Em seguida, basta passar o mouse sobre o modelo “Quiz” e clicar em “Usar modelo”. Você também pode visualizar o modelo primeiro clicando no botão “View Demo”.

Ao clicar no botão “Use Template”, você será redirecionado para o construtor de formulários Formidable Forms.
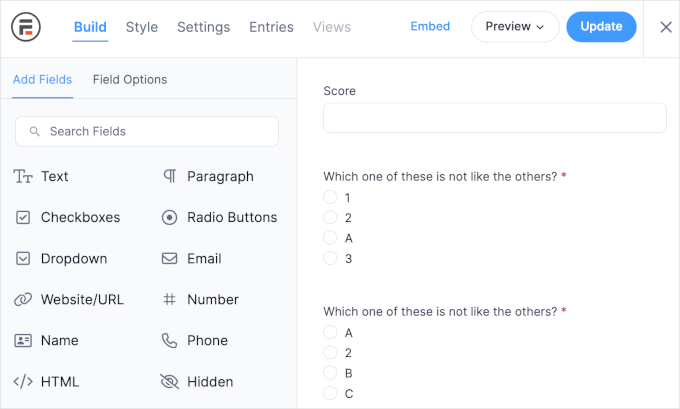
Você pode acessar todas as ferramentas de personalização no lado esquerdo. O lado direito é onde você tem a visualização ao vivo do formulário.

Podemos ver que há perguntas predefinidas nesse modelo de formulário.
Para adicionar suas perguntas, você pode clicar em cada campo. Em seguida, basta ajustar a cópia escrita no painel de personalização no lado esquerdo.
Para este guia, vamos criar um questionário encadeado de saúde e bem-estar como exemplo.
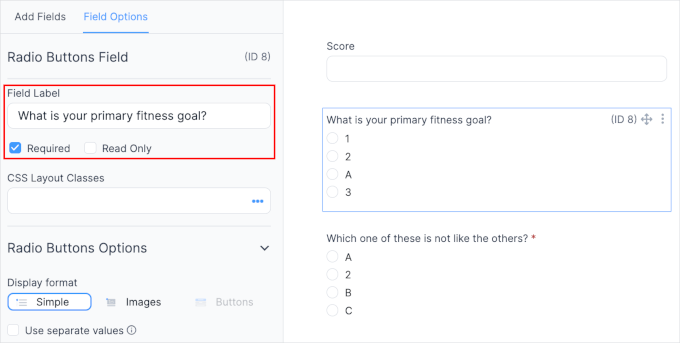
Aqui, estamos mudando a primeira pergunta de “Qual dessas opções não é como as outras?” para “Qual é a sua principal meta de condicionamento físico?
Em seguida, vamos marcar a caixa de seleção “Required” (Obrigatório) para garantir que os usuários não pulem essa pergunta.

Se desejar, você pode alterar o estilo do botão de rádio. Estamos usando o “Simple”, mas você pode usar imagens ou instalar o complemento “Button” para ter mais acesso a outros estilos de botão.
Agora, você deve rolar o painel de personalização para baixo e alterar as opções dessa pergunta.
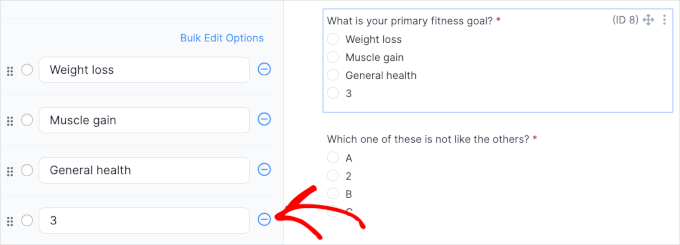
Estamos ajustando as opções para “Perda de peso”, “Ganho de massa muscular” e “Saúde geral”. Por padrão, o modelo de formulário tem quatro opções. Portanto, devemos nos certificar de que isso também seja alterado.
Para remover uma opção, basta clicar no botão “-” à direita do campo da opção.

Depois de clicar no botão “-“, você verá na visualização ao vivo que o Formidable Forms removeu a opção.
Em seguida, você deverá criar perguntas relacionadas para cada opção. Isso ocorre porque vamos configurar a lógica condicional para quando os usuários escolherem uma das três opções.
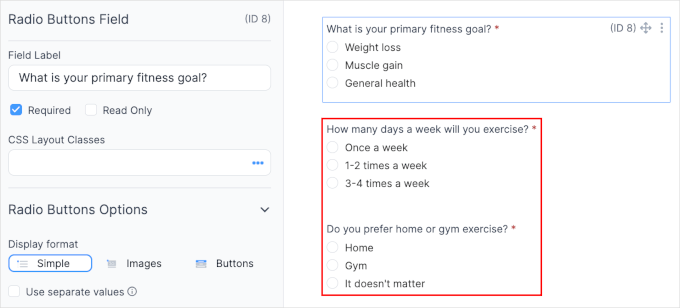
Você pode repetir o processo para adicionar suas perguntas. E aqui está a aparência de nossa pergunta adicional para a opção “Perda de peso”:

Para a opção “Muscle gain” (Ganho de massa muscular), talvez seja interessante perguntar sobre as preferências alimentares do usuário.
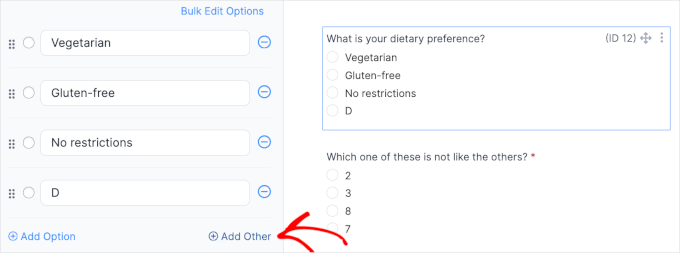
Como há dezenas de opções de preferências alimentares, você pode adicionar algumas das mais populares e adicionar um campo “Outros” no qual os usuários possam digitar suas preferências.
Tudo o que você precisa fazer é clicar em “Adicionar outro” no final da seção de opções.

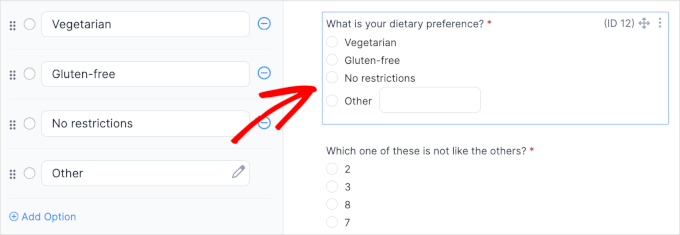
Depois de fazer isso, um botão de opção “Other” (Outro) com uma caixa de texto simples será adicionado. Se ainda não tiver feito isso, clique no botão “-” para a opção “D”.
E aqui está o que isso pode parecer:

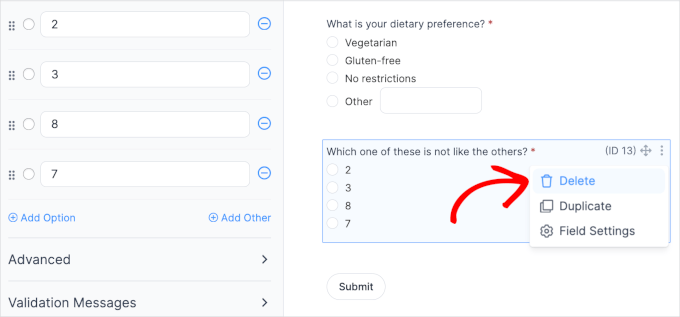
Se houver mais campos do que o necessário, você poderá excluir o restante.
Para fazer isso, primeiro você precisa clicar no campo. Em seguida, clique no botão de três pontos no canto superior direito.
Quando o menu se expandir, basta clicar em “Excluir”.

Agora, é hora de configurar a lógica condicional.
Primeiro, você deve passar pela segunda pergunta sobre a frequência com que os usuários estão dispostos a se exercitar em uma semana. Clique no campo.
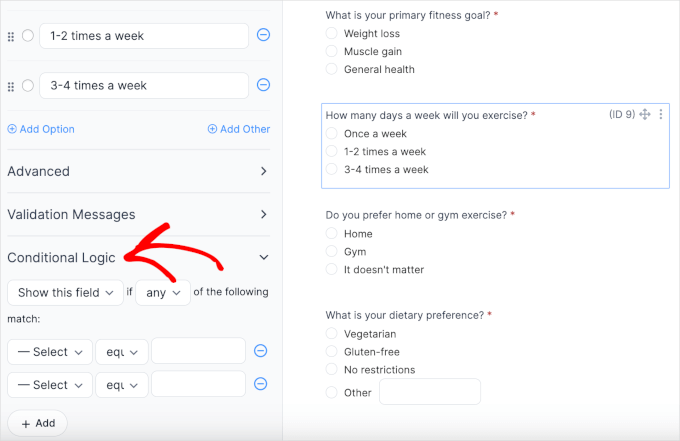
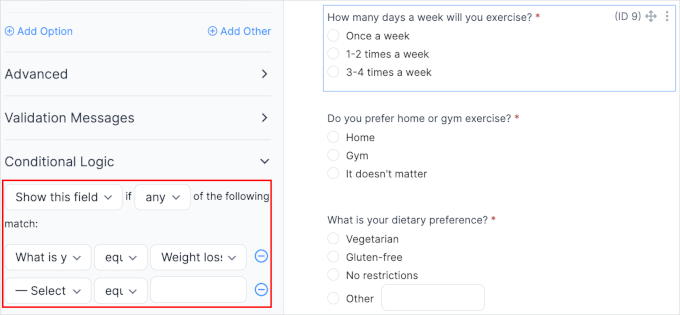
Depois disso, vamos rolar o painel de personalização para baixo e expandir o item de menu “Conditional Logic” (Lógica condicional).

Na seção “Conditional Logic” (Lógica condicional), é possível configurar vários menus suspensos.
Você desejará mostrar o campo “Quantos dias por semana você se exercitará?” se os usuários escolherem a opção “Perda de peso”. Aqui estão as configurações de que você precisará:
- Mostrar ou ocultar esse campo. É aqui que você pode mostrar ou ocultar o campo “How many days a week will you exercise?” (Quantos dias por semana você se exercita?). Você pode mantê-lo como “Mostrar este campo”.
- Qualquer ou todas. Nesse menu suspenso, você pode configurar se uma ou todas as condições devem ser atendidas. Vamos mantê-la como “qualquer”.
- Selecione o campo. Aqui, você escolherá um dos outros campos do formulário para definir o assunto da condição. Vamos escolher “Qual é seu objetivo principal?”.
- Iguais e outras opções. Por padrão, a configuração é “igual”. Você pode mantê-la como está.
- Selecione a opção. Nesse último campo, selecione “Weight loss” (Perda de peso), pois você deseja que essa pergunta apareça para os usuários que escolherem essa opção.
Se quiser definir apenas uma condição, você pode clicar no botão “-” ou deixá-la como está.
E aqui está a aparência da configuração final:

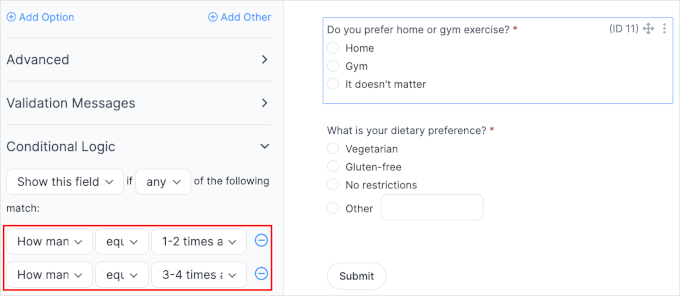
Em seguida, vamos definir a lógica condicional para o campo “Você prefere fazer exercícios em casa ou na academia?”. Para este guia, tentaremos mostrar a pergunta se os usuários selecionarem as outras opções do campo “How many days a week will you exercise?” (Quantos dias por semana você se exercita?).
Clique no campo “Do you prefer home or gym exercise?” (Você prefere exercícios em casa ou na academia?) para acessar as configurações de lógica condicional.
Quando estiver nas configurações da lógica condicional, você deverá definir duas condições:
- “Quantos dias por semana você se exercita?” “Igual” “1-2 vezes por semana
- “Quantos dias por semana você se exercita?” “Igual” “3-4 vezes por semana

Essas configurações permitem manter oculto o campo “Você prefere exercícios em casa ou na academia?” para os usuários que selecionarem a opção “Uma vez por semana”. Para esses usuários, podemos recomendar o exercício em casa imediatamente.
Você pode repetir esses processos para todos os outros campos. Depois de fazer isso, clique no botão “Update” (Atualizar).
Agora você pode incorporar o formulário de questionário em seu site WordPress. Basta clicar no botão “Incorporar” na parte superior do construtor de formulários.

Agora você verá uma janela pop-up com diferentes opções de incorporação.
Por exemplo, você pode selecionar uma página existente, criar uma nova página ou inserir o formulário manualmente com um shortcode.

Agora, mostraremos como o formulário de questionário encadeado pode ser exibido em seu site.
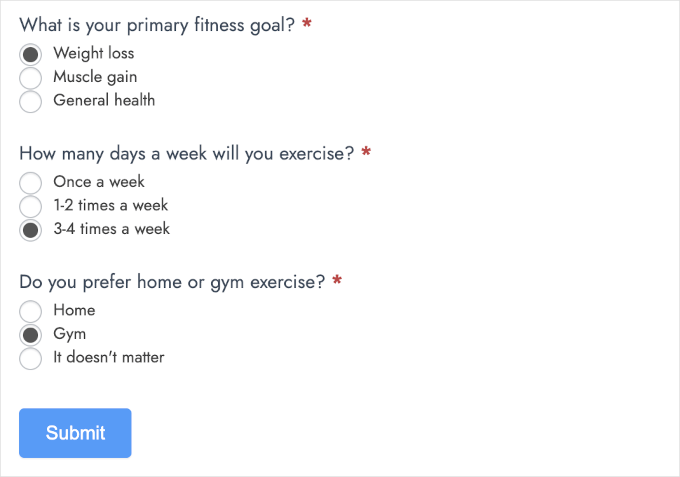
Aqui está uma prévia de quando os usuários escolhem “Perda de peso” como meta de condicionamento físico e “Uma vez por semana” como plano de exercícios:

Na captura de tela acima, podemos ver que você ocultou com êxito o campo “Do you prefer home or gym exercise?” (Você prefere exercícios em casa ou na academia?).
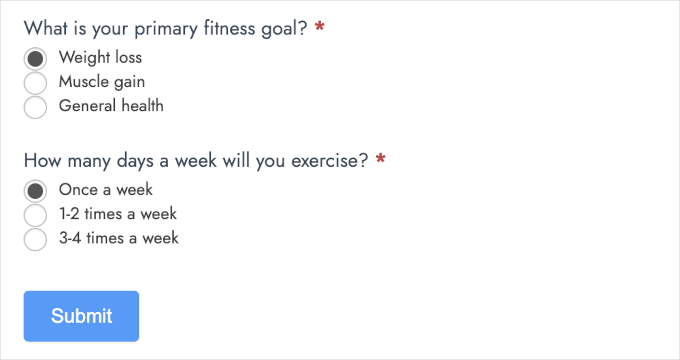
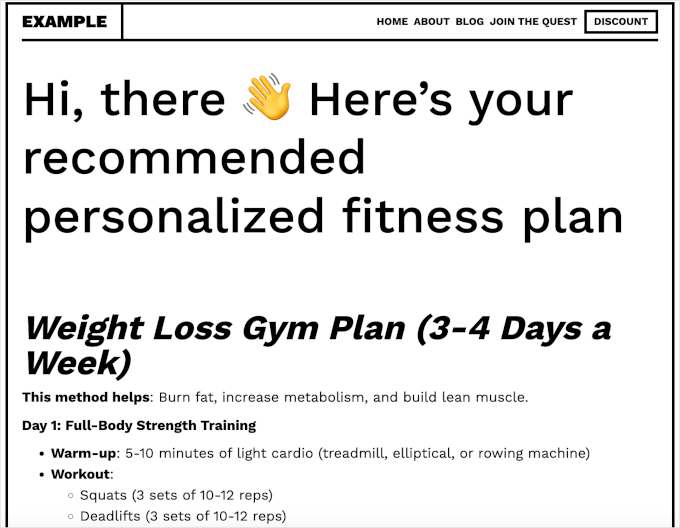
E o seguinte é o que pode parecer se os usuários selecionarem “Perda de peso” e “3-4 vezes por semana”.

Como podemos ver na captura de tela, a opção “Do you prefer home or gym exercise” (Você prefere exercícios em casa ou na academia) aparece para os usuários que escolhem “3-4 times a week” (3-4 vezes por semana).
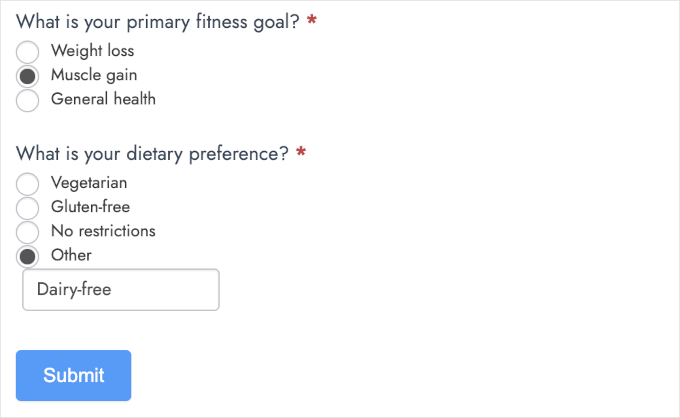
Agora, vamos ver como os campos mudam quando os usuários escolhem a opção “Muscle gain” (Ganho muscular).

Parabéns! Agora você aprendeu a criar um questionário encadeado com lógica condicional.
Redirecionar os usuários para a página de plano de condicionamento físico personalizado após o envio do formulário
Agora, os usuários esperam receber o plano de condicionamento físico personalizado depois de enviar o formulário. A maneira mais fácil de fazer isso é redirecionar os usuários para a respectiva página do plano de condicionamento físico personalizado.
Primeiro, vamos criar as páginas do plano de condicionamento físico. Você pode ir para Pages ” Add New Page (Páginas ” Adicionar nova página ) no painel do WordPress.

No editor de conteúdo, você pode começar a criar o plano de condicionamento físico personalizado para todas as combinações possíveis do seu formulário de lógica condicional. Neste tutorial, mostraremos como redirecionar os usuários que escolherem:
- “Perda de peso” para a pergunta “Qual é a sua principal meta de condicionamento físico?
- “3-4 vezes por semana” para a pergunta “Quantos dias por semana você se exercita?”.
- “Academia” para a pergunta “Você prefere fazer exercícios em casa ou na academia?
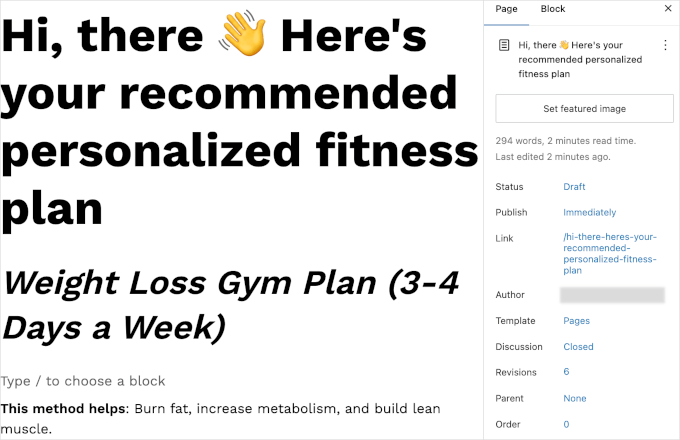
Veja como é o nosso rascunho:

Quando terminar, você pode clicar no botão “Publicar” e, mais uma vez, no painel de confirmação.
Em seguida, você pode clicar no link “Exibir página” quando a publicação estiver concluída. Observe que você deve manter isso em uma nova guia, pois precisará do URL da página posteriormente.

Agora, vamos voltar ao formulário de plano de condicionamento físico do Formidable Forms.
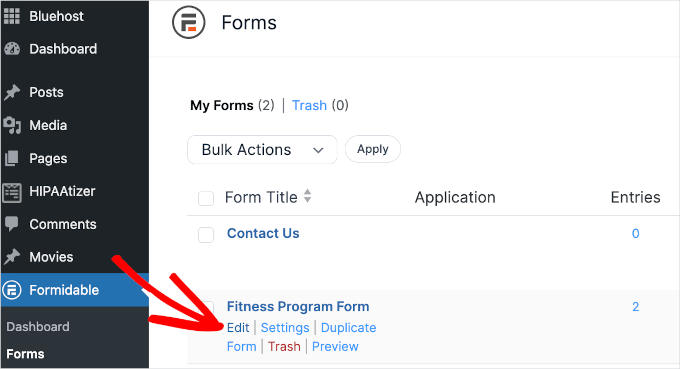
Você pode navegar até Formidable Forms ” Forms. Em seguida, passe o mouse sobre o formulário do plano de condicionamento físico que acabou de criar e clique em “Editar”.

Uma vez no construtor de formulários, você pode alternar para a guia “Settings” (Configurações).
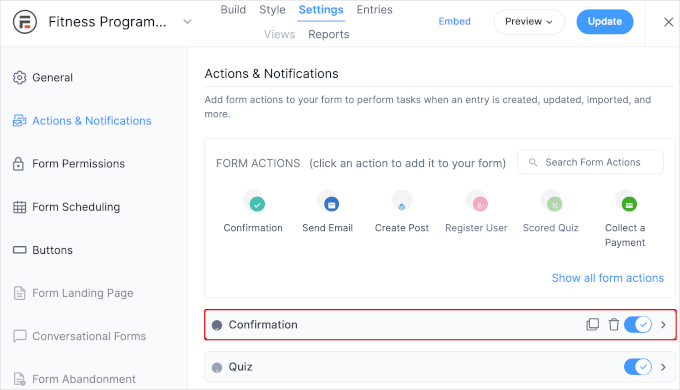
Em seguida, navegue até Actions & Notifications ” Confirmation (Ações e notificações ” Confirmação).

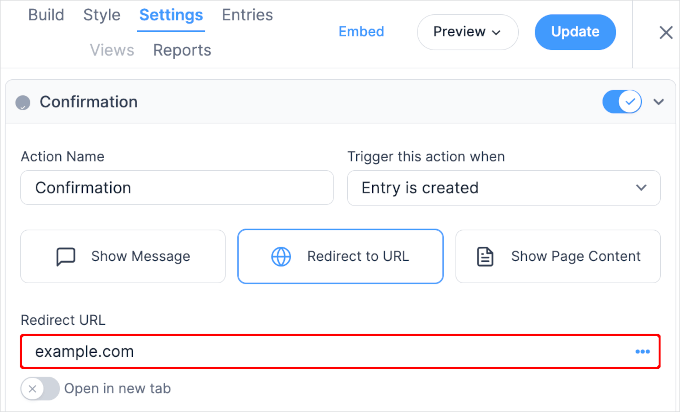
Na seção “Confirmation” (Confirmação), altere o tipo de confirmação para “Redirect to URL” (Redirecionar para URL).
Isso abrirá um campo de texto “Redirect URL” (URL de redirecionamento), então vá em frente e insira o link da página para o plano de condicionamento físico que você acabou de criar.
Há também uma configuração de ação para abrir a página em uma nova guia. Você pode alternar o interruptor para ativar a configuração, mas nós a manteremos inativa.

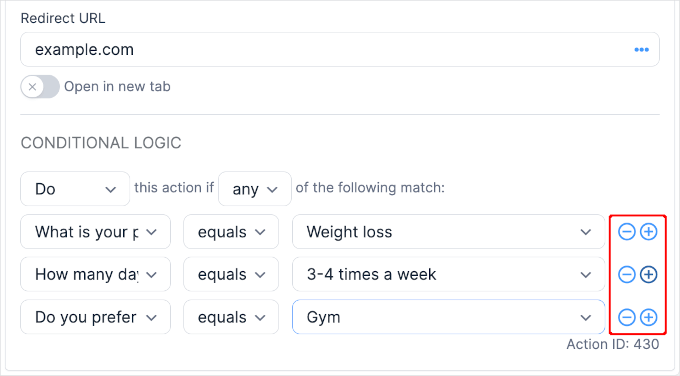
A próxima etapa é adicionar lógica condicional para esse redirecionamento.
Para fazer isso, você precisará clicar no link “Conditional Logic” (Lógica condicional) e configurar as regras. Para adicionar mais condições, você pode clicar no botão “+” à direita dos campos suspensos,

Agora você pode clicar em “Update” (Atualizar) para salvar suas alterações.
Agora, talvez você queira fazer um envio de teste para ver se a lógica condicional funciona. Em nosso site de teste, tentamos preencher o formulário usando as regras que definimos para esse redirecionamento.

E aí está!
Fomos redirecionados com sucesso para a respectiva página:

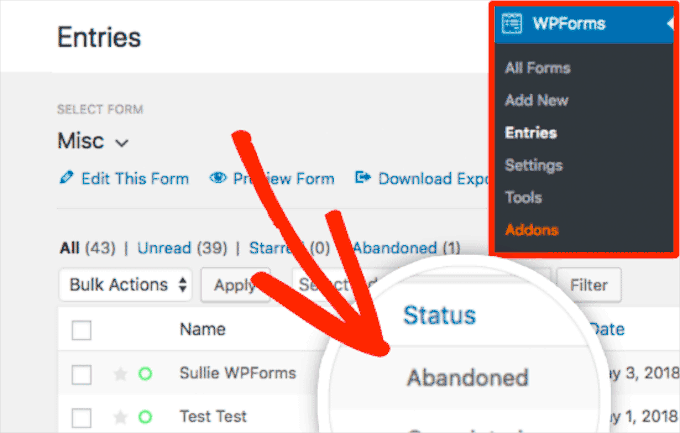
Dica bônus: Acompanhe e reduza o abandono de formulários
O uso da lógica condicional pode tornar seus formulários mais inteligentes e mais atraentes, mas mesmo os melhores formulários não estão imunes a um problema comum: o abandono de formulário. Isso acontece quando alguém começa a preencher um formulário, mas sai sem enviá-lo.
Esse é um problema para todos os tipos de formulários. Isso pode acontecer com um formulário de checkout do WooCommerce, um formulário de contato ou até mesmo um formulário de assinatura de boletim informativo. Às vezes, os formulários parecem muito longos, confusos ou simplesmente não valem o esforço. E quando isso acontece, as pessoas vão embora.

O abandono de formulários é um grande problema porque os formulários são essenciais para o crescimento de seu site. Eles ajudam você a obter mais leads, aumentar as vendas e expandir seus negócios. Além disso, aqui está a pegadinha: estudos mostram que mais de 77% dos compradores on-line abandonam seus formulários de checkout. São muitas oportunidades perdidas.
Para tirar o máximo proveito de seus formulários, é importante ficar de olho nas taxas de abandono e descobrir onde as coisas podem ser melhoradas. Uma das melhores ferramentas para esse trabalho é o MonsterInsights.
Para obter detalhes, consulte nosso guia sobre como rastrear e reduzir o abandono de formulários.
Esperamos que este artigo tenha lhe mostrado alguns casos de uso de lógica condicional para formulários do WordPress. Em seguida, talvez você queira dar uma olhada em nosso guia definitivo sobre o uso de formulários do WordPress e sobre como personalizar seus formulários no WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.