Deseja conectar o AWeber ao seu site WordPress?
O AWeber é um dos serviços de marketing por e-mail mais populares da Web. Você pode usá-lo para criar formulários de inscrição e aumentar sua lista de e-mails ou integrá-lo a outros plugins para aumentar seus negócios.
Neste guia definitivo, mostraremos a você como conectar o AWeber ao WordPress.

Por que uma lista de e-mails é importante?
Você já se perguntou por que todos os sites populares, como o Facebook, o Twitter e o New York Times, querem seu endereço de e-mail?
A resposta é muito simples: O e-mail é a melhor maneira de alcançar seus clientes.
Nem todo mundo tem uma conta no Facebook ou no Twitter, mas todos têm um endereço de e-mail. A maioria das pessoas verifica seus e-mails várias vezes ao dia. Além disso, com as notificações push ativadas nos telefones, as pessoas ficam conectadas ao e-mail 24 horas por dia, 7 dias por semana.
O e-mail oferece um acesso muito mais próximo e pessoal aos seus clientes do que qualquer outra ferramenta de marketing ou comunicação disponível atualmente.
Saiba mais sobre por que você deve começar a criar sua lista de e-mails imediatamente.
Dito isso, vamos ver como você pode começar a usar o AWeber para criar sua lista de e-mails.
O que é AWeber?
A AWeber é um provedor de serviços de marketing por e-mail. Diferentemente do seu provedor de serviços de e-mail pessoal (Gmail, seu ISP, serviços de webmail), a AWeber é especializada no envio de e-mails em massa.
Você pode usar o AWeber para enviar atualizações regulares por e-mail aos assinantes do seu blog.
Ele oferece uma versão gratuita com até 500 assinantes. No entanto, há também planos premium que começam em US$ 12,50/mês para assinantes ilimitados. Você também recebe o primeiro mês de graça como parte da avaliação.
Como configurar o AWeber
Primeiro, você precisará visitar o site da AWeber e se inscrever para obter uma conta.

Vá em frente e clique no botão “Get started for free”.
Em seguida, você pode inserir seu nome e endereço de e-mail e clicar no botão “Start growing today” (Comece a crescer hoje).

Depois disso, você será solicitado a fornecer detalhes pessoais e informações de cartão de crédito e a selecionar um plano para se inscrever.
Lembre-se de que a AWeber oferece uma avaliação gratuita. Se você cancelar antes do período de avaliação, seu cartão de crédito não será cobrado.

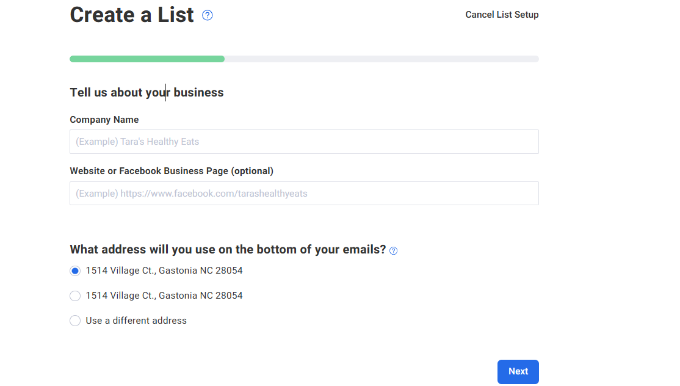
Em seguida, será solicitado que você forneça o nome, o site e o endereço da sua empresa. Esse endereço aparecerá na parte inferior de seus e-mails.
Um endereço postal válido é exigido pela Lei CAN-SPAM. Ele melhora a capacidade de entrega de seus e-mails e o protege contra filtros de spam.

Depois de inserir os detalhes, basta clicar no botão “Next” (Avançar).
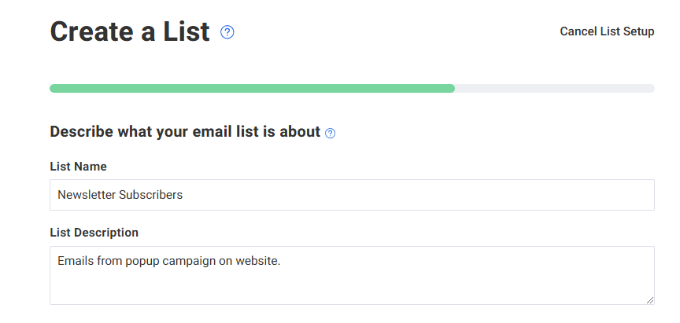
Em seguida, você será solicitado a fornecer um nome e uma descrição para a sua lista de e-mails. Esse nome e essa descrição serão usados internamente e o ajudarão a localizar sua lista de e-mails no painel do AWeber.

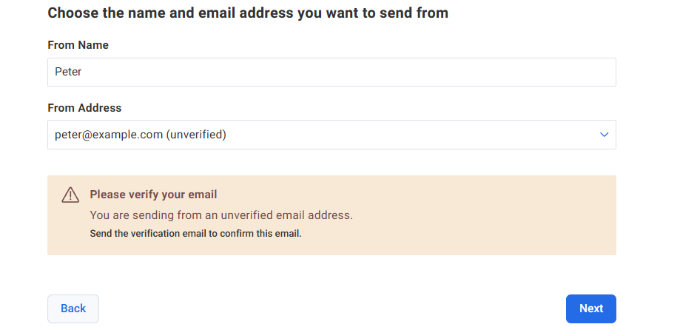
A partir daí, basta rolar a tela para baixo e inserir o nome e o endereço de e-mail do remetente.
Esse nome e endereço de e-mail serão usados nos e-mails enviados para sua lista. Observe que você precisará verificar seu endereço de e-mail.

Feito isso, clique no botão “Next” (Avançar) para continuar.
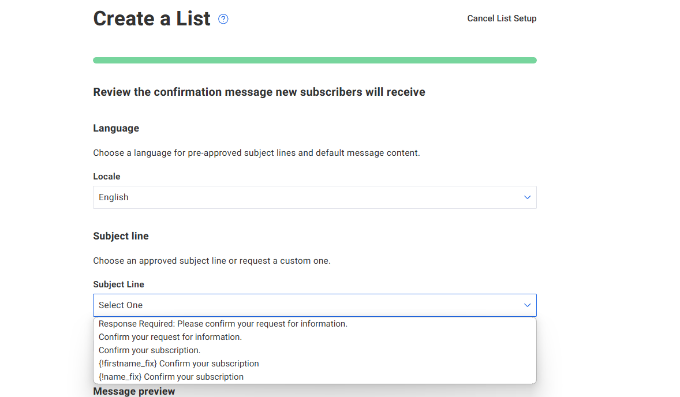
Depois disso, você pode selecionar o idioma e a linha de assunto do e-mail de confirmação. Esse e-mail é enviado aos usuários para verificar o endereço de e-mail deles quando se inscrevem na sua lista de e-mails.
A AWeber lhe fornecerá uma lista de linhas de assunto pré-aprovadas. Você pode escolher a que melhor se adapta às suas necessidades.
Você também pode criar sua própria linha de assunto. No entanto, um membro da equipe da AWeber deve aprovar sua linha de assunto personalizada para evitar abusos e spam. Isso pode levar pelo menos um dia útil.

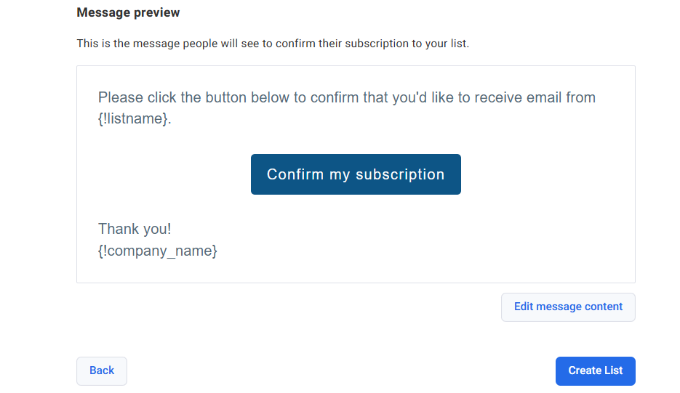
Em seguida, você pode rolar para baixo para editar a mensagem no e-mail.
Feito isso, clique no botão “Create List” (Criar lista).

Você criou uma conta AWeber com sucesso e também criou sua primeira lista de e-mails.
Agora, mostraremos como adicionar formulários de inscrição de e-mail da AWeber ao seu site WordPress.
Adição de formulários de inscrição do AWeber
Há várias maneiras de adicionar um formulário de inscrição de e-mail do AWeber ao seu site WordPress. Primeiro, há formulários de inscrição padrão do AWeber que você pode copiar e colar da sua conta do AWeber.
Há também formulários de inscrição altamente otimizados criados com o OptinMonster. Esses formulários de inscrição lhe proporcionarão muito mais inscrições. Veja como aumentamos nossos assinantes de e-mail em 600% usando o OptinMonster.
Você também pode criar formulários de inscrição personalizados no WPForms, que é o plugin de formulário de contato mais fácil de usar para iniciantes no WordPress.
Mostraremos a você todos esses métodos neste guia. Você pode usar os links rápidos abaixo para ir para o método que deseja usar:
Método 1: Formulários de inscrição padrão do AWeber
O AWeber vem com ferramentas fáceis para criar formulários de inscrição e incorporá-los ao seu site WordPress.
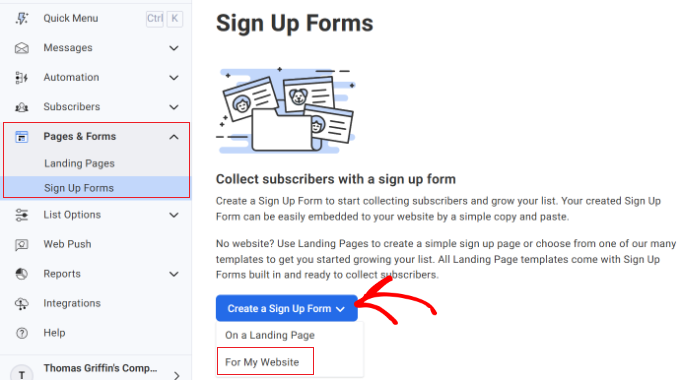
Basta fazer login no site da AWeber e acessar Pages & Forms ” Sign UP Forms no menu à esquerda.

Depois disso, você pode clicar no botão “Create a Sign Up Form” (Criar um formulário de inscrição) e selecionar a opção “For My Website” (Para meu site).
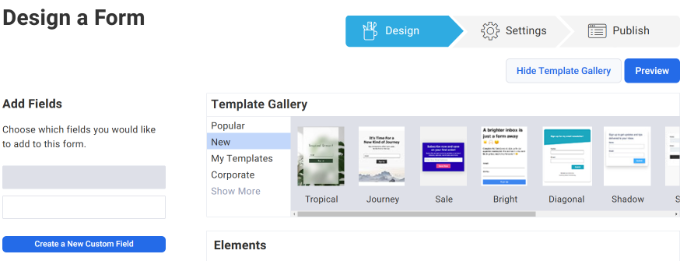
Isso o levará à ferramenta de criação de formulários da AWeber. Ela vem com modelos práticos que você pode escolher como ponto de partida.

Há também uma opção para adicionar campos personalizados ao seu formulário.
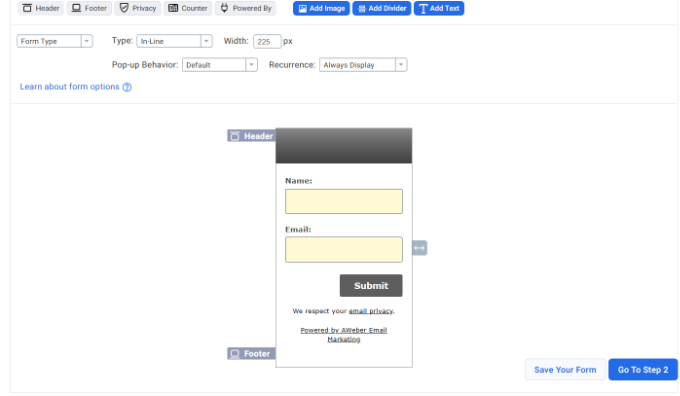
Você pode editar o formulário clicando em um item na visualização ao vivo. Por exemplo, há opções para adicionar um cabeçalho, rodapé, imagem, divisor e muito mais.

Quando estiver satisfeito com o design do formulário, você precisa clicar no botão “Go To Step 2” (Ir para a etapa 2).
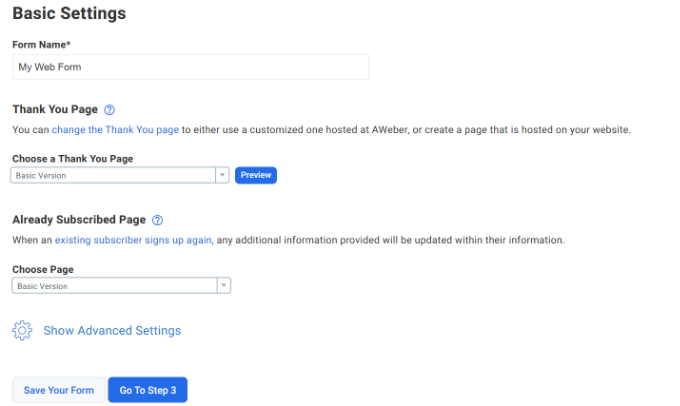
Isso o levará às configurações do formulário. Você pode escolher o que acontece quando os usuários preenchem o formulário. A melhor opção é redirecioná-los para uma página em seu próprio site do WordPress.

A próxima opção é o que acontece se um usuário já estiver inscrito. Novamente, você pode criar uma página no seu site WordPress e redirecionar os usuários para lá.
Não se esqueça de salvar o formulário depois de fazer as alterações. Feito isso, basta clicar no botão “Go To Step 3” (Ir para a etapa 3).
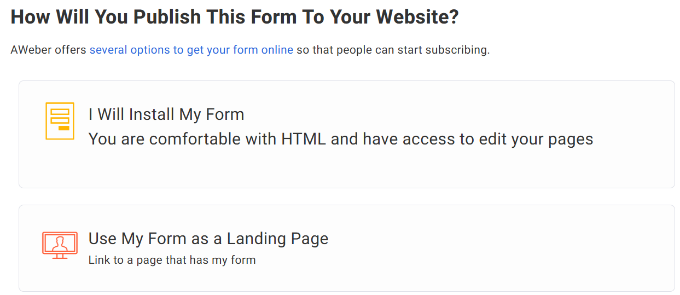
A AWeber agora mostrará dois tipos de código que você pode adicionar ao seu site WordPress para exibir um formulário de inscrição. Você pode instalar o formulário usando um snippet de código ou usar seu formulário como uma página de destino.
Para este tutorial, selecionaremos a opção “I Will Install My Form” (Eu instalarei meu formulário).

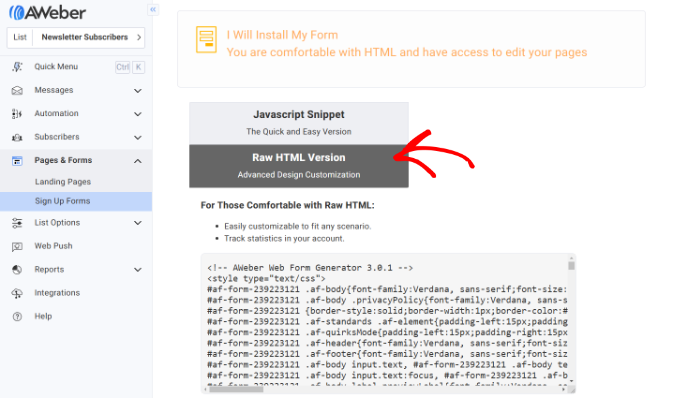
Em seguida, você verá uma opção para selecionar Javascript Snippet ou Raw HTML Version.
Clique em “Raw HTML Version” e copie o código.

Agora, você pode adicionar o formulário AWeber em qualquer lugar do seu website. Um bom lugar para começar é a barra lateral, que é facilmente visível para os usuários.
Dependendo do seu tema do WordPress, você pode acessar a área de administração do WordPress e clicar em Appearance ” Widgets.
Em seguida, adicione um bloco de widget “HTML personalizado” e insira o código.

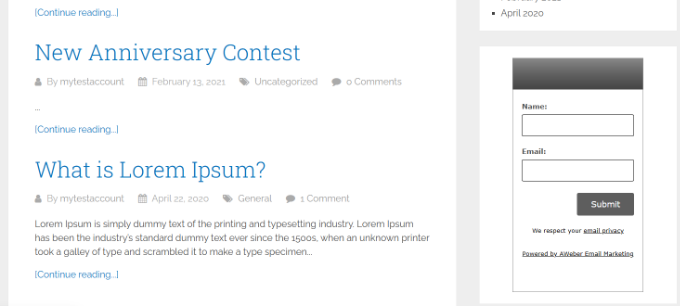
Cole o código do formulário de inscrição que você copiou do AWeber no bloco do widget. Feito isso, clique no botão “Update” (Atualizar) para armazenar as configurações do widget.
Isso é tudo. Agora você pode visitar seu site para ver o formulário de inscrição em ação.

Método 2: Adicionar formulários de inscrição do AWeber com o OptinMonster
Como você acabou de ver, é muito fácil adicionar um formulário básico de inscrição do AWeber no WordPress. Entretanto, os formulários básicos não são ideais para altas conversões porque não são muito atraentes.
Você precisa de formulários que façam com que as pessoas notem seu formulário de inscrição.
É aí que entra o OptinMonster. Ele é a ferramenta de geração de leads mais popular do mercado. Ela permite que você crie belos formulários de inscrição que são facilmente perceptíveis, altamente envolventes e incrivelmente poderosos.
O OptinMonster vem com diferentes tipos de formulários de inscrição, como pop-ups de intenção de saída, barras flutuantes, formulários pós-post, formulários de barra lateral, formulários deslizantes, portões de boas-vindas em tela cheia e muito mais.
Ele também vem com recursos avançados como MonsterLinks (optins em duas etapas), detecção de rolagem, testes A/B, segmentação em nível de página e muito mais.
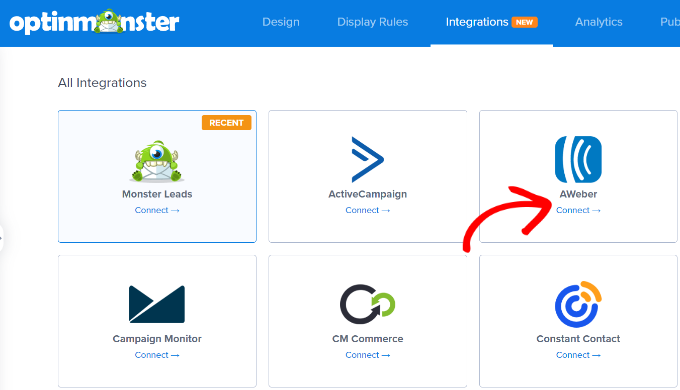
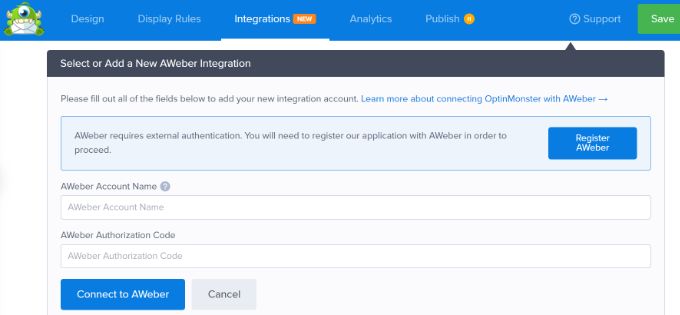
O OptinMonster funciona com todos os serviços populares de marketing por e-mail, inclusive o AWeber. Quando estiver criando uma campanha, basta ir até a guia “Integrações”.

A partir daí, navegue até o AWeber e clique no botão “Connect” (Conectar).
Depois disso, você pode inserir um nome de conta e um código de autorização. Feito isso, basta clicar no botão “Connect to AWeber”.

A melhor parte de usar o OptinMonster é que você pode criar diferentes tipos de campanhas. Para saber mais, consulte nossos guias sobre:
- Como adicionar um pop-up de formulário de contato no WordPress
- Como abrir um formulário pop-up no WordPress ao clicar em um link ou imagem
- Como criar um pop-up no WordPress com base na localização (passo a passo)
- Como criar uma barra de rodapé flutuante “fixa” no WordPress
- Como adicionar um formulário de contato deslizante no WordPress (tutorial fácil)
Método 3: adicionar o formulário de inscrição do AWeber usando o WPForms
O WPForms é o plugin de formulário de contato mais fácil de usar para iniciantes no WordPress. Ele vem com um complemento do AWeber que permite adicionar o AWeber ao seu formulário de contato ou criar formulários de inscrição personalizados do AWeber em qualquer lugar do seu site WordPress.
Etapa 1: instalar o WPForms e o complemento AWeber
A primeira coisa que você precisa fazer é instalar e ativar o plug-in WPForms. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Observe que você precisará da versão WPForms Pro porque ela inclui integrações com ferramentas de marketing por e-mail. No entanto, uma versão WPForms Lite também está disponível gratuitamente.
Depois de instalar o plugin WPForms, basta acessar a página WPForms ” Addons. A partir daí, você pode clicar no botão “Install Addon” (Instalar complemento) ao lado do AWeber Addon.

O WPForms agora instalará e ativará o complemento e mostrará uma mensagem de sucesso.
Etapa 2: Conecte o WPForms à sua conta AWeber
Agora que você instalou com êxito o complemento AWeber, a próxima etapa é conectar seu site WordPress à sua conta AWeber.
Basta acessar a página WPForms ” Configurações no painel do WordPress e clicar na guia “Integrações”.
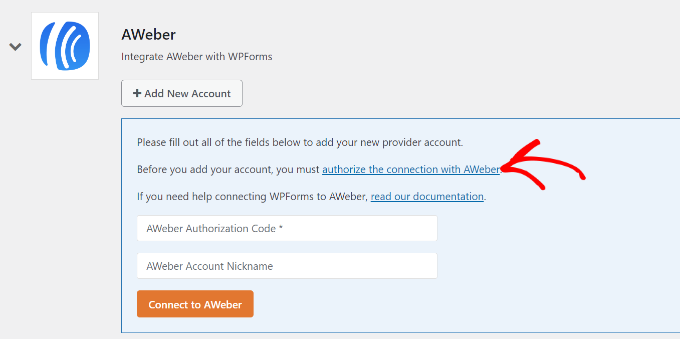
Lá você encontrará a opção de integração com o AWeber. Vá em frente e clique no botão “+ Adicionar nova conta”.

Agora você verá um link chamado “autorizar a conexão com o AWeber”.
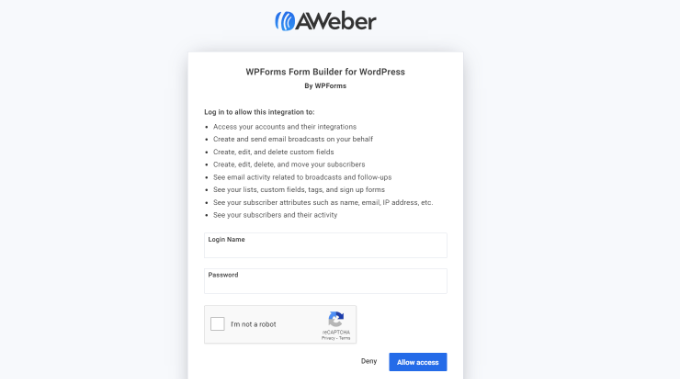
Ao clicar no link, será aberta uma janela ou guia pop-up, na qual será solicitado que você faça login na sua conta AWeber.

Depois de inserir o nome de usuário e a senha da sua conta AWeber, clique no botão “Allow Access” (Permitir acesso).
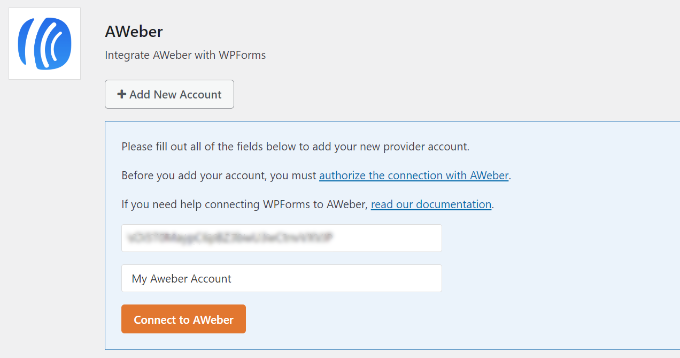
A AWeber verificará suas credenciais e mostrará um código de autorização.

Basta copiar o código e colá-lo na página de configurações do WPForms.
Você pode usar qualquer coisa no campo “Account Nickname”, pois ele é usado para fins internos. Em seguida, clique no botão “Connect to AWeber” para continuar.

O WPForms agora se conectará à sua conta do AWeber. Ele mostrará o status “Conectado” ao lado de sua integração com o AWeber.
Etapa 3: Criar formulários de inscrição do AWeber com o WPForms
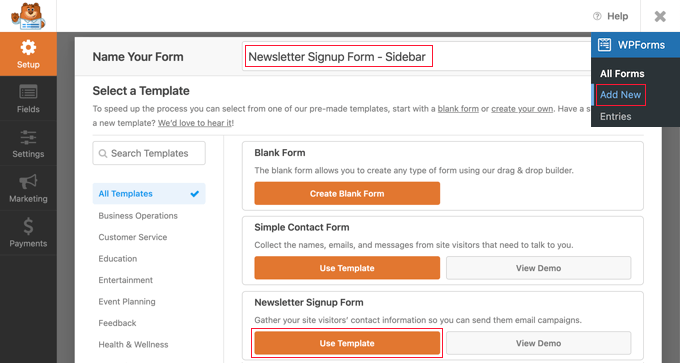
Em seguida, você pode criar um novo formulário de inscrição no WPForms. Vá em frente e visite WPForms ” Adicionar novo para criar um novo formulário.
O WPForms vem com modelos práticos para criar os formulários mais comuns. Um desses modelos é o Newsletter Signup Form, que vem pré-preenchido com campos de formulário de inscrição de e-mail.

Vá em frente e selecione o modelo Newsletter Signup Form clicando no botão ‘Use Template’.
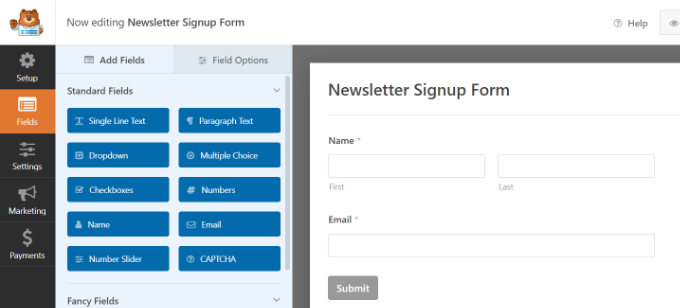
Isso abrirá o construtor de formulários, onde você poderá editar o formulário. Você pode adicionar ou remover campos, reorganizá-los, adicionar uma descrição e muito mais.

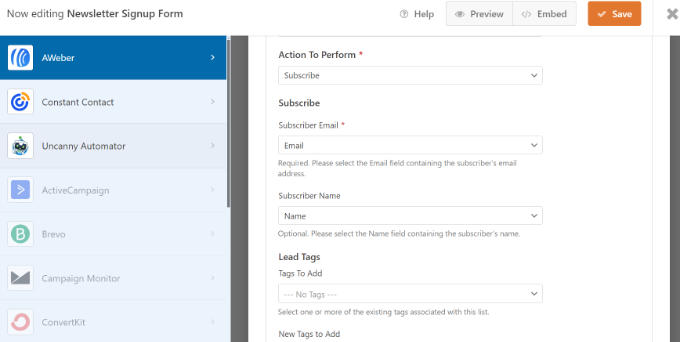
Quando estiver satisfeito com seu formulário, clique na guia “Marketing” no menu à esquerda e selecione AWeber.
Você precisará clicar no botão “Add New Connection” (Adicionar nova conexão).

Você será solicitado a fornecer um apelido para essa conexão.
Você pode usar qualquer apelido que desejar.

O WPForms agora buscará as informações de sua conta AWeber.
Você precisará selecionar sua conta do AWeber e a lista de e-mails que deseja usar.

Depois disso, você precisa selecionar a lista de campos que deseja adicionar aos campos do formulário.
Por exemplo, você precisará selecionar uma ação a ser executada, o e-mail do assinante, as tags de leads e muito mais.

Não se esqueça de clicar no botão “Salvar”. Agora você pode sair do construtor de formulários.
Etapa 4: Incorporar o formulário no WordPress
Há várias maneiras de adicionar o formulário de inscrição do AWeber. O WPForms permite que você adicione formulários a qualquer post, página ou widget do WordPress.
Você também pode usar o recurso de incorporação do construtor de formulários para adicionar seu formulário de inscrição em qualquer lugar. Basta selecionar uma página existente ou criar uma nova página para exibir seu formulário de boletim informativo.

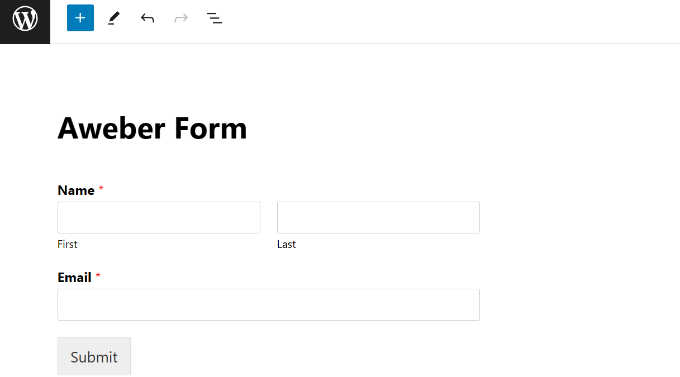
Por exemplo, se você escolher a opção “Create New Page” (Criar nova página), o plug-in criará automaticamente uma página e incorporará o formulário de inscrição do AWeber.
Você pode visualizar uma prévia no editor de conteúdo. Quando tudo estiver certo, basta publicar sua página.

Por outro lado, você também pode usar o bloco de widget WPForms para incorporar o formulário na barra lateral.
Basta acessar a página Appearance ” Widgets no painel do WordPress e adicionar o bloco de widgets WPForms.

Em seguida, você pode selecionar o formulário que acabou de criar.
Feito isso, basta atualizar as configurações do widget e acessar seu site para ver o formulário da AWeber em ação.

Esperamos que este guia definitivo sobre como conectar o WordPress ao AWeber tenha ajudado você a criar e aumentar sua lista de e-mails. Talvez você também queira ver nossa seleção de especialistas de ferramentas úteis para gerenciar e aumentar seu blog WordPress e como criar um endereço de e-mail comercial gratuito em 5 minutos.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Pete
Very good but you didn’t tell us in wpforms you have to have pro to use this addon
Jinka varalakshmi
Can i use wpforms with sendy.