Ainda está usando o editor clássico do WordPress? Você não está sozinho. Na WPBeginner, nós mesmos éramos fãs de longa data do editor clássico – estávamos tão confortáveis com ele que inicialmente resistimos à mudança para o Gutenberg.
Mas, depois de finalmente fazer a transição, estamos realmente agradecidos por tê-la feito. O editor de blocos transformou a maneira como criamos tutoriais, facilitando muito a adição de layouts personalizados, padrões de conteúdo e blocos reutilizáveis que usamos com frequência.
Dito isso, entendemos a hesitação. Quando você está administrando um site movimentado, qualquer mudança importante parece arriscada. A boa notícia? Com a preparação adequada, você pode testar com segurança o editor de blocos sem interromper seu fluxo de trabalho atual.
Neste guia, compartilharemos o processo exato que usamos para testar e fazer a transição para o editor de blocos, com base em nossa experiência no gerenciamento de milhares de publicações no WordPress.

Por que testar seu site WordPress antes de atualizar para o Gutenberg?
O WordPress 5.0 trouxe uma maneira totalmente nova de criar conteúdo com um editor totalmente novo chamado editor de blocos ou Gutenberg. Ele usa blocos, que são elementos de conteúdo que você pode mover pelo editor.

No entanto, alguns usuários ainda estão relutantes em atualizar seus sites do WordPress para o editor de blocos, temendo que algo não funcione ou que o Gutenberg possa quebrar seu site.
O Gutenberg foi desenvolvido durante um longo período, com tempo suficiente para que os desenvolvedores de temas e plug-ins tornassem seus produtos compatíveis com o Gutenberg. Todos os principais plug-ins do WordPress já são totalmente compatíveis com o Gutenberg, e a maioria dos temas funcionará sem problemas.
Entretanto, para evitar conflitos, talvez você queira testar seu site com o Gutenberg e as versões mais recentes do WordPress. Isso permitirá que você descubra se algum de seus plugins ou temas é incompatível. Você também pode detectar erros inesperados do WordPress e corrigi-los antes de atualizar seu site ativo.
Dito isso, vamos agora verificar como testar seu site para atualizar para o editor de blocos Gutenberg, passo a passo. Você pode usar estes links rápidos para navegar por este tutorial:
Etapa 1: Crie um backup completo do seu site
Você deve sempre criar um backup completo do seu site WordPress antes de qualquer atualização importante. Os backups protegem você contra qualquer dano e evitam problemas que podem ocorrer durante o processo de atualização.
Manter backups regulares do site é importante mesmo que você não esteja atualizando o site, pois eles podem salvá-lo em situações catastróficas, como ataques de malware, hackers e muito mais.
Há vários plug-ins de backup do WordPress que você pode escolher. Recomendamos usar o Duplicator porque ele permite criar backups manuais e automatizados e armazená-los em vários locais.
Etapa 2: Teste seu site em um servidor local ou site de preparação
Depois de criar um backup completo do seu site, você estará pronto para testar seu site com a versão mais recente do WordPress e o editor Gutenberg.
Há dois métodos comuns para testar novas atualizações sem realmente afetar seu site ativo:
- Teste seu site em um servidor local instalado em seu computador.
- Teste seu site em um servidor de preparação.
Ambas as opções permitem que você teste o WordPress com o editor de blocos e seu conteúdo, plug-ins e temas existentes.
1. Teste seu site em um servidor local
Usar um servidor local significa simplesmente instalar seu site WordPress em seu computador pessoal com um software como o WAMP ou o MAMP (para Mac).
Nesse método, você primeiro moverá uma cópia do seu site WordPress ativo para o servidor local usando um plug-in de migração como o Duplicator.

Em seguida, no site local, você pode atualizar para a versão mais recente do WordPress e testar a compatibilidade de todos os seus plug-ins/temas com o editor de blocos.
Você também pode fazer alterações no site local e carregá-las em seu site ativo quando terminar.
Se você não precisou fazer nenhuma alteração no site local e tudo parecia estar bem, então você pode ir em frente e atualizar seu site ativo para a versão mais recente do WordPress.
2. Teste seu site em um ambiente de preparação
Um site de teste é uma versão de desenvolvimento separada do seu site, onde você pode testar novos recursos.
Geralmente, é um subdomínio de seu site que é restrito ao acesso público. É onde você pode testar novas atualizações, temas e plug-ins, ou usá-lo para todo o seu desenvolvimento. Depois de testar tudo o que for necessário, você poderá carregá-lo em seu site ativo.
A maioria das principais empresas de hospedagem WordPress oferece instalação de site de teste com um clique a partir de sua conta de hospedagem.
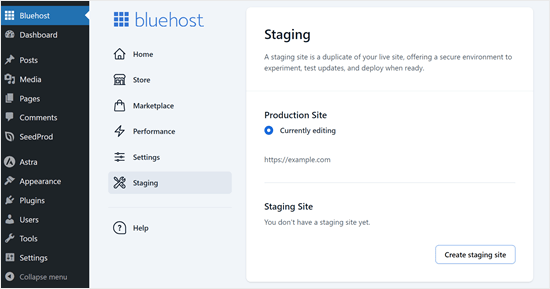
Se o seu site estiver hospedado na Bluehost, você encontrará uma opção para criar um site de teste no menu Bluehost no painel de administração do WordPress.

Você também pode criar sites de teste com um clique na Hostinger, WP Engine e SiteGround. Se não estiver usando nenhuma dessas empresas de hospedagem, pergunte ao seu host, pois ele pode oferecer esse recurso.
Se o seu serviço de hospedagem não tiver um recurso de instalação de site de teste, você ainda poderá fazer isso manualmente por conta própria. Aqui está nosso tutorial passo a passo sobre como configurar um ambiente de teste no WordPress.
Etapa 3: Instale o plug-in do Editor Clássico em caso de problemas de compatibilidade
Agora, há uma chance de que um tema ou plug-in não esteja funcionando após a atualização do WordPress, o que significa que você ainda tem trabalho a fazer.
Você precisa entrar em contato com o desenvolvedor do tema ou do plug-in e pedir que ele o torne compatível com a versão mais recente do WordPress.
Se não obtiver uma resposta positiva, você precisará encontrar um tema ou plug-in alternativo para substituir os incompatíveis.
Como alternativa, você também pode simplesmente desativar o Gutenberg instalando o plug-in Classic Editor em seu site do WordPress. Isso permitirá que você atualize o WordPress com segurança e, ao mesmo tempo, mantenha o editor clássico com o qual você está familiarizado.
O Classic Editor é um plugin oficial do WordPress dos principais colaboradores do WordPress que permite que você volte ao editor clássico do WordPress. Com esse plug-in, você pode ocultar o editor Gutenberg e criar conteúdo da mesma forma que antes.
Essa também é uma boa opção se você não quiser fazer a atualização do Gutenberg.

Etapa 4: Saiba mais sobre o Editor Gutenberg
Se você está começando seu primeiro blog no WordPress, então está com sorte. Você se acostumará rapidamente com o novo e incrível editor de blocos, que é mais rápido, mais moderno e incrivelmente avançado.
Por outro lado, se você já usa o WordPress há algum tempo, o novo editor é uma experiência nova e empolgante para você.
A maioria de nós está acostumada a trabalhar com o editor antigo e configurou nossos fluxos de trabalho em torno dele.
A boa notícia é que você ainda pode fazer tudo o que fazia no editor antigo com o Gutenberg e muito mais.
Para ajudá-lo a conhecer os novos recursos, criamos estes artigos:
- Como usar o editor de blocos do WordPress (tutorial do Gutenberg)
- Como converter em massa blocos clássicos para o Gutenberg no WordPress
- Como atualizar seus posts antigos do WordPress com o Gutenberg Block Editor
- Como adicionar um novo post no WordPress e utilizar todos os recursos
- Como adicionar e alinhar imagens no editor de blocos do WordPress (Gutenberg)
- Como selecionar e usar blocos aninhados no WordPress
- Guia para iniciantes: Como usar os padrões de blocos do WordPress
- Como usar o editor de tela cheia sem distrações no WordPress
- Como desfazer alterações no WordPress com revisões de postagens
Você também pode conferir nosso guia completo sobre o Full Site Editor, que é como o editor de blocos, mas para editar seus temas do WordPress.
Esperamos que este artigo tenha ajudado você a aprender como testar seu site WordPress para atualizar para o Gutenberg e o editor de blocos. Você também pode gostar de ver como corrigir problemas comuns do editor de blocos e nossas escolhas de especialistas para os melhores plug-ins de blocos do Gutenberg.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Anibal
You can use DemosWP , it’s a site to créate WordPress installtions for free
WPBeginner Support
Thanks for bringing this site to our attention, we’ll certainly take a look at it.
Admin
Tomy
This is very useful, thanks, very helpful
WPBeginner Support
Glad our article was helpful
Admin