Deseja acelerar seu site WordPress? Deseja conhecer os truques de otimização do WordPress que podem ajudá-lo a reduzir o tempo de carregamento do seu site? Neste artigo, mostraremos a você como acelerar o WordPress compartilhando como otimizamos nosso site List25 para aumentar o desempenho.
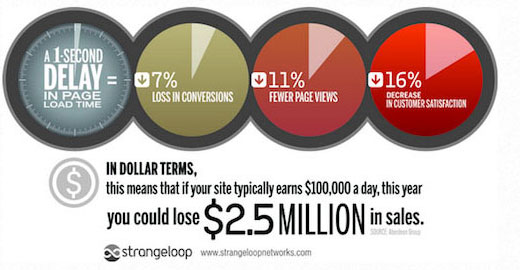
Você provavelmente já ouviu falar que a velocidade do WordPress é importante para o SEO. Um site mais rápido tem melhor envolvimento do usuário, mais visualizações de página e melhores vendas. Em um estudo de caso da Strangeloop, eles descobriram que um atraso de um segundo pode lhe custar 7% das vendas, 11% menos visualizações de página e 16% de redução na satisfação do cliente.

Então, como você realmente acelera o WordPress?
Bem, em vez de apenas compartilhar uma lista de dicas de velocidade, decidimos fazer um estudo de caso completo para mostrar a você os resultados do nosso site List25 e como conseguimos tudo isso.
Visão geral
List25 é um blog de entretenimento criado por nosso fundador Syed Balkhi. O site tem mais de 1,5 milhão de assinantes, e o canal do YouTube tem mais de um quarto de BILHÃO de visualizações.
O conteúdo do site é composto principalmente de imagens e vídeos que consomem terabytes de largura de banda, portanto, a otimização geral da velocidade foi crucial para mantermos os custos baixos, reduzir o abandono de páginas e melhorar o tempo no site.
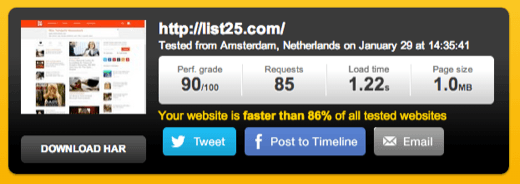
Antes de iniciarmos a otimização, nossa página inicial levava 2,21 segundos para carregar, de acordo com o Pingdom. Depois que terminamos, o tempo de carregamento de nossa página caiu para 1,21 segundo (~45% mais rápido).
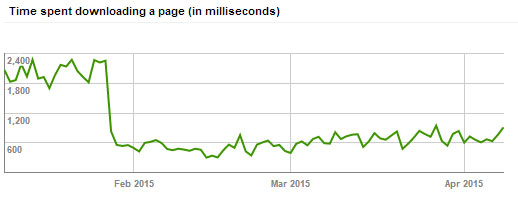
Durante essa otimização, conseguimos acelerar o tempo de resposta do servidor, melhorar a pontuação de desempenho da velocidade da página, reduzir o número total de solicitações e melhorar o tempo de carregamento geral.
Vamos dar uma olhada nas técnicas de otimização que nos ajudaram a acelerar nosso site WordPress.
Hospedagem do WordPress
Ter um bom host da Web é fundamental para a velocidade de seu site. À medida que nosso site se tornou mais popular, simplesmente superamos nossa empresa de hospedagem anterior (HostGator).
Seus servidores simplesmente não conseguiam lidar com um site desse porte, pois o List25 recebe dezenas de milhões de visualizações de página. A HostGator é ótima para sites menores, mas não para algo dessa magnitude.
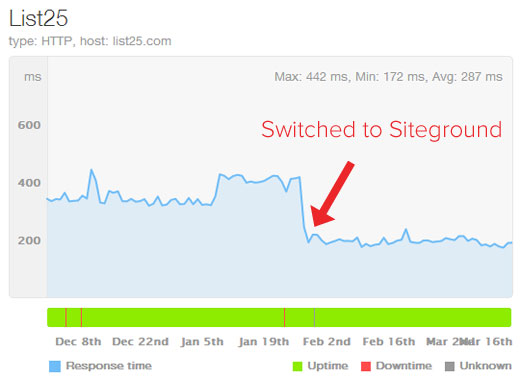
Analisamos várias opções de hospedagem gerenciada do WordPress e, por fim, acabamos usando o SiteGround para hospedar o List25 porque ele oferecia o melhor valor geral para esse site.
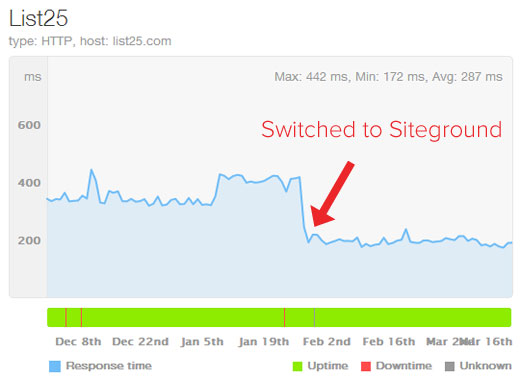
Você pode ver a melhoria no tempo de resposta do nosso servidor imediatamente. Passamos de um tempo máximo de resposta de 442 ms para 172 ms. Isso representa uma melhoria de 256%.

O Siteground criou impulsionadores de desempenho para plataformas específicas, como WordPress, Joomla e Magento. Com base na plataforma de seu site, eles otimizam especialmente seus servidores, o que resulta em um melhor desempenho geral.
Escrevemos um artigo sobre quando você deve trocar sua hospedagem na Web, que fala sobre os 7 principais indicadores.
Se estiver pensando em trocar de host, experimente o SiteGround. Os usuários do WPBeginner recebem um desconto exclusivo de 60% na hospedagem + domínio gratuito.
Plug-in de cache
Quando se trata de acelerar o WordPress, o armazenamento em cache é o segundo fator mais importante depois da hospedagem na Web.
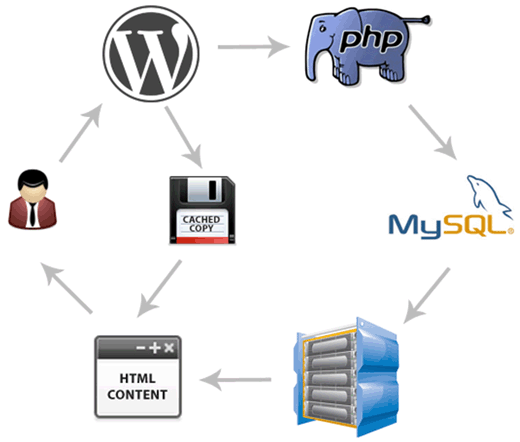
Normalmente, quando um visitante chega ao seu site WordPress, o servidor passa a solicitação PHP para o banco de dados MySQL, que localiza a página que está sendo solicitada, gera a página na hora e a mostra para o visitante. Isso consome muitos recursos. Quando você tem cache, economiza tempo e recursos.
O diagrama abaixo destaca o processo. Em termos leigos, pense no cache como a criação de um atalho na área de trabalho que o ajuda a acessar o arquivo mais rapidamente.

Para o site da List25, estamos usando o SiteGround SuperCacher, um plugin criado especialmente para seus clientes. Além disso, eles adicionaram opções avançadas de cache dinâmico usando o Varnish (parte de seu impulsionador de desempenho).
Se você não estiver no Siteground, não se preocupe. Você pode configurar o cache em seu site WordPress usando uma das muitas soluções disponíveis, como o W3 Total Cache ou o WP Super Cache.
No WPBeginner, estamos usando o W3 Total Cache, que oferece várias opções de cache de página, cache de banco de dados e cache de objeto.
À medida que mais empresas de hospedagem se especializarem em WordPress, veremos mais soluções de cache personalizadas sendo criadas. O Pagely e o WPEngine também oferecem seu próprio sistema de cache integrado.
CDN
As redes de distribuição de conteúdo (CDN) podem ajudá-lo a aumentar a velocidade do seu site. Usamos o MaxCDN desde o início da List25, portanto, essa parte não mudou.
Escrevemos um artigo completo sobre o que é uma CDN e por que você precisa dela, juntamente com um infográfico.
A CDN nos permite fornecer todos os CSS, Javascript e imagens a partir de uma rede de fornecimento de conteúdo. Isso funciona determinando o local do visitante do site e fornecendo conteúdo de um servidor mais próximo do visitante.
Se você não estiver procurando uma solução CDN premium, poderá usar o Cloudflare.
Combinação de arquivos para reduzir as solicitações HTTP
À medida que você adiciona mais plug-ins, muitas vezes eles adicionam seus próprios arquivos JavaScript e CSS. Cada arquivo adicional é uma nova solicitação HTTP.
Combinamos esses arquivos JavaScript e CSS em um único arquivo para cada um deles a fim de reduzir as solicitações e acelerar o tempo de carregamento. Você pode ver mais detalhes sobre isso em como os plug-ins do WordPress afetam o tempo de carregamento.
Embora agora estejamos carregando algumas funcionalidades pequenas que talvez não sejam necessárias em uma seção específica do site, esse código é armazenado em cache na CDN, e os resultados mostram que menos solicitações de arquivos proporcionam melhor desempenho do que carregar vários arquivos JS menores.
Isso é algo que você precisa fazer regularmente porque os plug-ins que você usa mudam com o tempo.
Sprites de imagem
Usamos um sprite de imagem que combinava vários ícones sociais e de sites em uma única imagem:
![]()
Sempre que precisávamos exibir um ícone específico, usávamos CSS para:
- Carregar a imagem como imagem de fundo
- Definir a largura e a altura do elemento para o qual precisamos do ícone
- Definir a posição do plano de fundo da nossa imagem para carregar o ícone necessário
Por exemplo, para carregar os ícones de mídia social da barra lateral, usamos:
1 2 3 4 5 6 7 | li.widget_social_icons ul li { float: left; width: 36px; height: 36px; margin: 0 10px 10px 0; padding: 0; background: url(../images/sprite.png) no-repeat; }li.widget_social_icons ul li.twitter { background-position: 0 -50px; }li.widget_social_icons ul li.facebook { background-position: -36px -50px; }li.widget_social_icons ul li.pinterest { background-position: -72px -50px; }li.widget_social_icons ul li.google { background-position: -108px -50px; }li.widget_social_icons ul li.rss { background-position: -144px -50px; }li.widget_social_icons ul li.youtube { background-position: -180px -50px; } |
As propriedades CSS background-position, width e height nos ajudam a direcionar a seção específica da imagem que queremos exibir:
![]()
Como resultado, somente a primeira solicitação para esse arquivo de imagem está usando largura de banda. As solicitações subsequentes da imagem à CDN resultarão no carregamento da versão em cache (normalmente local), além da necessidade de solicitar apenas uma única imagem em vez de 6 ícones sociais diferentes.
Ao combinar JavaScript, CSS e imagens, reduzimos significativamente o número de solicitações.
Minificação de código
A minificação de código envolve a remoção de espaços em branco e quebras de linha para reduzir o tamanho do arquivo, tornando-o mais rápido para carregar quando solicitado.
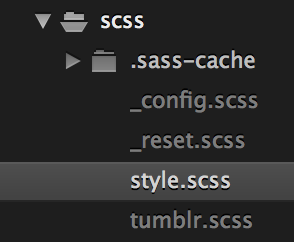
Para a List25, usamos o SCSS, uma folha de estilo baseada em sintaxe(Introdução ao Sass). Isso nos permite estruturar nossos arquivos CSS em várias áreas de desenvolvimento em um layout de fácil leitura:

Usamos o CodeKit para compilar os arquivos SCSS em um único arquivo CSS. O CodeKit também remove espaços em branco e quebras de linha para garantir que o arquivo seja o menor possível:
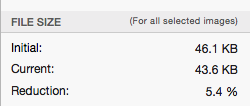
Como resultado, conseguimos reduzir o tamanho do nosso arquivo CSS em 28%.
Otimização de imagens
Otimizamos nossas imagens em duas áreas: nosso tema do WordPress e o conteúdo carregado.
Para nosso tema do WordPress, usamos o CodeKit para garantir que todas as imagens fossem compactadas sem perdas. Isso garante que o tamanho dos arquivos seja o menor possível, sem perda de qualidade.

Também instruímos todos os nossos redatores sobre a importância de salvar imagens otimizadas para a Web. Consulte nosso guia sobre como salvar imagens otimizadas para a Web.
Compartilhamento social sem Javascript
O compartilhamento social para a List25 é muito importante, como em qualquer outro site. No entanto, os plug-ins de compartilhamento social podem tornar seu site significativamente mais lento.

Embora a integração desses quatro scripts de redes sociais não tenha afetado o tempo de carregamento da página em nossos testes, ela tornou o site visivelmente mais lento ao ser visualizado em um dispositivo móvel. Os botões de compartilhamento social demoravam alguns segundos para aparecer, apesar de os scripts serem carregados de forma assíncrona, o que fazia com que o conteúdo da publicação se movesse à medida que os botões eram carregados.
Para resolver esse problema, mudamos para uma solução (quase) sem Javascript. Cada um dos botões de compartilhamento da rede social é renderizado pelo nosso plug-in personalizado do WordPress, e o Javascript do tema é usado apenas para abrir a janela do navegador da Web quando o usuário clica em um botão.
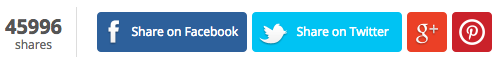
No entanto, ainda queríamos exibir o número total de compartilhamentos de uma publicação em todas as redes sociais. Para isso, criamos um pequeno plug-in personalizado do WordPress para recuperar e armazenar em cache as contagens de compartilhamento social de cada rede social na meta tabela Post. Essas contagens são atualizadas a cada 24 horas, garantindo que as consultas demoradas não sejam executadas constantemente.
Você pode usar uma API como o Sharre ou dissecar a barra social flutuante para personalização.
Usando o RUM (Real User Monitoring) do Pingdom, esse novo plug-in de compartilhamento reduziu o tempo “real” de carregamento da página de 6 segundos para pouco mais de 2 segundos. Ele também garantiu que reduzíssemos o número de solicitações feitas para scripts de terceiros.
Resultado
Melhoramos significativamente a velocidade do nosso site. O tempo de carregamento passou de 2,2 segundos para 1,22 segundos.

Conseguimos reduzir significativamente o tempo de resposta do nosso servidor.

Isso ajudou a reduzir o tempo gasto para o download de uma página pelo bot do Google, o que ajudou nossa taxa de rastreamento.

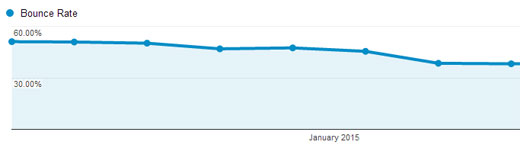
Nossa taxa de rejeição geral caiu 7% porque o site estava carregando mais rápido e, ao mudar de host, conseguimos reduzir os erros do servidor.

Como você pode imaginar, com a redução da taxa de rejeição, o tempo gasto no site também aumentou em mais de 30 segundos.
Conclusão
Como você pode ver, um site com carregamento mais rápido pode melhorar o envolvimento dos visitantes. As técnicas que discutimos abrangeram uma série de aprimoramentos básicos e intermediários que você pode implementar para otimizar seu site WordPress.
Esperamos que este artigo tenha ajudado você a acelerar seu site WordPress. Talvez você também queira dar uma olhada em nosso artigo sobre 20 plug-ins obrigatórios do WordPress para 2015.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.






Peter
I love Performance Guides so much Thanks for Sharing with us. In Germany there not so many WordPress Blogs. But we have Great Guides too.
Thanks for Sharing with us. In Germany there not so many WordPress Blogs. But we have Great Guides too.
But don’t forget HTTP/2 this will change a lot. I mean combine fiels no longer good for optimize and priority are comes in the game
Gabe Livan
To further reduce the number of HTTP requests I recommend “WP Asset Clean Up” plugin as it removes all unnecessary styles and scripts that are not needed on the home page and other posts/pages.
Patrick Evans
I’m using Rosehosting to host my WordPress websites and I’m very pleased with the speed and reliability of my VPS.
From your tutorials, I learned how to make use of image sprites and how to save images optimized for web and my websites are faster now.
Thanks!
Miro
Switched to site ground recently and I am really happy with them. I also followed steps in this article and got quite good results except one thing. I failed in Combining Files to Reduce HTTP Requests. Plugins that are out there to do so don’t work well, moreover, they either break my site or make it extremely slow. Do you have an article / a tutorial on how to manually Combine Files to Reduce HTTP Requests? Would you suggest anyone who provides such a service (combining js and css files to reduce http requests). Thank you
Jane
Thanks for the article guys.
We deffo needed something to optimize our speed due to large number of high res images
We use Wp Cache on our free photo site, but we also noticed that even though this helps, we still need to compress (resize) images cause it takes a lot of time to laod 20 images (on home page).
So, basically, resize everything and keep high resolution images in the background (for downloads)
Have a great weekend
Jane
Piet
For the images you use a sprite you say, but the images you’re using can easily be replaced with a font icon such as FontAwesome. Depending how you install that (I would use Bower), it’s not even an outgoing http request, so you could save yourself the loading of that image file (and all the calculating to make it right of course).
Jay Castillo
Wow! Your numbers for List25 with Siteground are awesome! Did you use the GoGeek plan or is there a bigger plan not listed on their website?
One more thing, what tool did you use to get server response times (the graph just above Google bot crawl rate)?
Editorial Staff
We are using their Dedicated server plan with the WordPress Booster package. We used Pingdom for the server response time graph.
Admin
Jay Castillo
Got it, thanks!
Alberto Serrano
Hello , I hosted my site on site ground but didn’t knew they had a cache plugin already installed so I installed WP supercache , should I disable one and which one would be better ?
Thanks
Editorial Staff
Yup you probably don’t need SuperCache. I would confirm with SiteGround support just to make sure though
Admin
Lawrence
Thanks for this very helpful guide!
Please, did you setup Maxcdn together with Siteground’s SuperCacher?
I recently moved to siteground and will love to know how to setup Maxcdn, given that the supercacher plugin is already active on my account
WPBeginner Support
Hi Lawrence,
When you cache content on your website, it is still served by the same server. MaxCDN, on the other hand serves your content using their content delivery network which improves your website’s performance. As for compatibility concerns, you may want to contact your hosting provider.
Ian Douglas
Please consider letting loose your custom social sharing plugin into the wild (i.e., free to download for the public). Social sharing has always been a drain on pages, so it would be great to get a sleek and fast option.