Você já notou como algumas lojas on-line parecem ler sua mente ao sugerir produtos? Você está olhando para uma câmera e, de repente, eles lhe mostram a lente, o cartão de memória e a bolsa para câmera perfeitos para acompanhá-la.
Isso não é mágica – é uma estratégia de marketing poderosa chamada de produtos “frequentemente comprados juntos”.
Usamos uma abordagem semelhante para vender nosso pacote Thrive Themes. Quando alguém pensa em comprar um único plug-in, mostramos o pacote completo ao lado dele. Dessa forma, eles podem ver quanto mais valor podem obter pelo seu dinheiro.
Em nossa experiência, essa estratégia é muito eficaz para impulsionar as vendas e aumentar o valor médio do pedido (AOV).
Portanto, neste guia, mostraremos várias maneiras de adicionar produtos frequentemente comprados juntos no WooCommerce. Quer você queira uma solução simples ou recursos avançados, abordaremos métodos que funcionam para todos os orçamentos e níveis de habilidade.

Onde você deve mostrar os produtos frequentemente comprados juntos em sua loja on-line?
Deseja aumentar as vendas de sua loja? Adicionar produtos frequentemente comprados juntos é uma ótima maneira de fazer isso. Estudos mostram que as recomendações de produtos podem gerar até 31% da receita de sua loja on-line.
Os melhores locais para mostrar essas recomendações personalizadas são:
- Página do produto – Quando os clientes estão pesquisando itens ativamente, é o momento perfeito para mostrar produtos comprados com frequência e recomendações de produtos que complementam o interesse principal deles.
- Página do carrinho de compras – Os clientes que revisam seus carrinhos já estão comprometidos com a compra, o que os torna mais abertos a sugestões de vendas cruzadas. O modelo de compra conjunta funciona especialmente bem aqui.
- Página de checkout – Essa é sua última oportunidade de aumentar o valor médio do pedido. Essa abordagem funciona como aqueles produtos suplementares tentadores que você pode encontrar perto do caixa de uma loja física.
- Popups inteligentes – podem aparecer em qualquer ponto da jornada de compras. Eles podem direcionar os clientes com base em seu comportamento de navegação e no conteúdo do carrinho.
Agora, continue lendo para saber como mostrar essas recomendações no WooCommerce!
Como mostrar produtos comprados juntos com frequência no WooCommerce
O WooCommerce oferece várias maneiras de configurar o modelo de compras frequentes em conjunto. Portanto, talvez você esteja se perguntando qual é a melhor para suas necessidades.
Aqui está o que você deve saber.
A abordagem mais simples é usar o recurso de produto vinculado incorporado do WooCommerce, que não lhe custará nada a mais nem exigirá novos plug-ins.
Deseja mais opções? O Funnel Builder do FunnelKit pode ser exatamente o que você está procurando. Ele permite que você crie uma página de checkout personalizada e/ou adicione um carrinho deslizante que mostre produtos frequentemente comprados juntos de uma forma que atraia os clientes.
Por outro lado, se você gosta do recurso de produtos vinculados do WooCommerce, mas deseja que suas sugestões de produtos tenham uma aparência melhor, experimente o plug-in gratuito YITH WooCommerce Frequently Bought Together.
Quer chamar a atenção com pop-ups? O OptinMonster é perfeito para exibir recomendações de produtos no momento certo. Ele ainda permite que você direcione as sugestões com base nas avaliações dos clientes e no comportamento de compras.
Agora, pronto para aprender como configurá-los? Mostraremos cada método passo a passo. Use estes links rápidos para ir para aquele que você deseja experimentar:
Observação: para que qualquer um desses métodos funcione, é necessário que sua loja WooCommerce já esteja configurada. Se precisar de ajuda para fazer isso, consulte nossos guias passo a passo sobre como iniciar uma loja on-line e nosso tutorial WooCommerce simplificado.
Método 1: usar o recurso de produtos vinculados do WooCommerce (gratuito e simples)
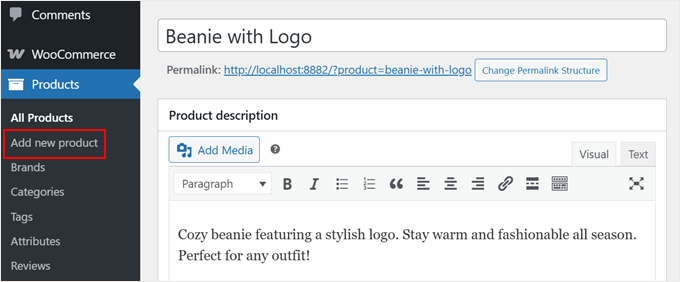
Vamos começar acessando Produtos ” Adicionar novo produto em seu painel do WordPress para criar um novo produto. Ou você pode editar um produto que já possui para configurar seus produtos comprados juntos com frequência.
Se precisar de ajuda para adicionar um novo produto, basta ler nosso guia WooCommerce simplificado.

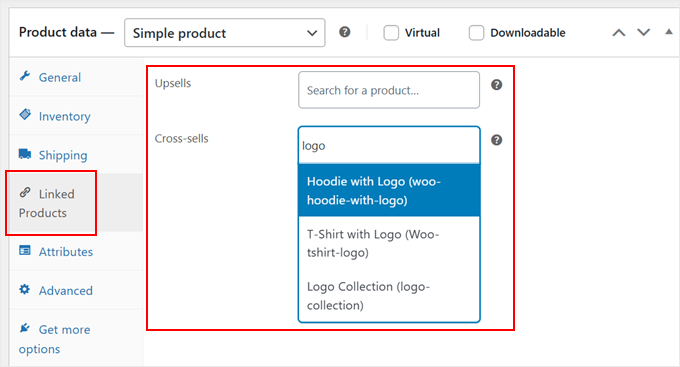
Agora, role a tela para baixo e procure a seção “Product data” (Dados do produto). Em seguida, clique na guia “Linked Products” (Produtos vinculados) à esquerda.
É aqui que você pode criar suas recomendações de produtos.

Você tem duas maneiras de mostrar produtos relacionados. A seção “Upsells” permite exibir pacotes frequentemente comprados juntos diretamente na página do produto.
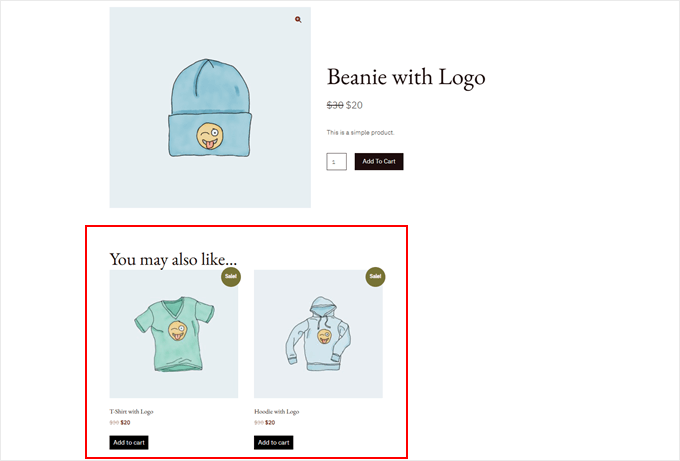
Se ativada, você verá uma seção “Você também pode gostar de…” abaixo das informações principais do produto.

A seção “Cross-sells” é diferente. É nela que você pode sugerir itens complementares quando os clientes estiverem revisando seus carrinhos de compras.
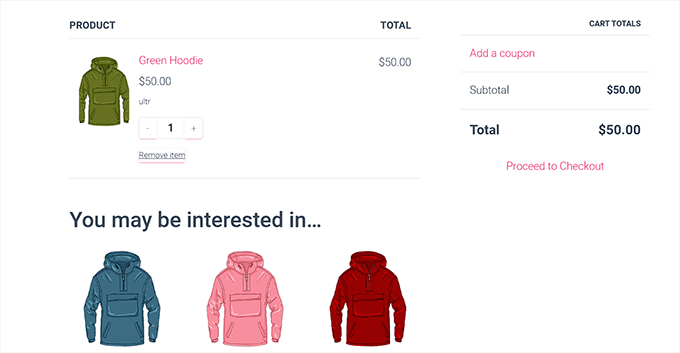
Os produtos aparecerão na seção “Você pode estar interessado em…”, abaixo da sua lista de pedidos.

Para ambas as seções, basta digitar o nome do produto que deseja sugerir e escolher entre os resultados de pesquisa que aparecem.
Nesse estágio, você pode continuar configurando seu produto WooCommerce. Por exemplo, você pode:
- Adicione uma seção de perguntas e respostas sobre o produto.
- Crie uma galeria de imagens de produtos.
- Adicionar tags, categorias ou atributos de produtos.
- Incorporar um vídeo do produto.
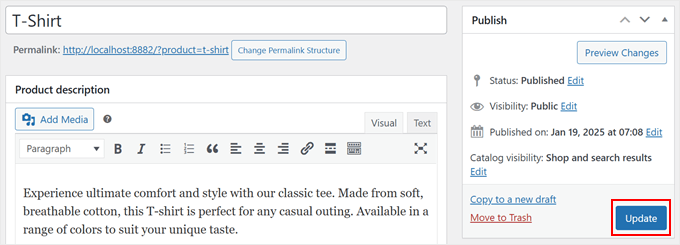
Quando estiver satisfeito com a configuração do WooCommerce para compras frequentes em conjunto, basta clicar em “Publish” (Publicar) ou “Update” (Atualizar) na parte superior da página para salvar tudo.

Método 2: usar o FunnelKit Funnel Builder (carrinhos e checkouts personalizados)
O FunnelKit é um poderoso construtor de vendas que permite criar experiências de compras personalizadas no WooCommerce. Nós o usamos muitas vezes em nossos próprios tutoriais, como quando mostramos como criar páginas de agradecimento personalizadas.
Gostamos muito de recomendar o FunnelKit aos nossos leitores porque ele oferece mais controle sobre como e onde você mostra as sugestões de produtos. Você pode ler nossa análise detalhada do FunnelKit Funnel Builder para ver por que a versão profissional é nossa escolha para criar experiências de compras de alta conversão.
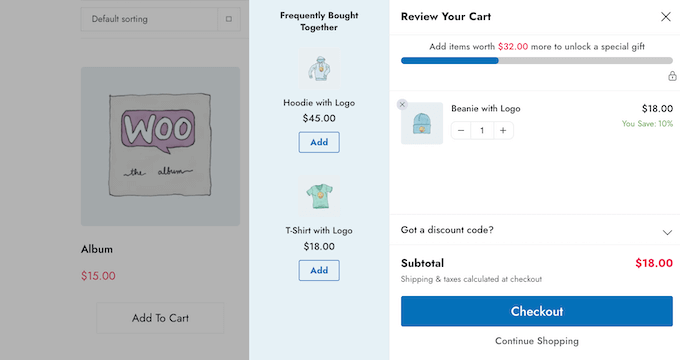
Dito isso, há duas maneiras inteligentes de mostrar sugestões de produtos com o FunnelKit. A primeira é um carrinho deslizante que segue seus clientes enquanto eles navegam em sua loja.
Quando alguém adiciona um item ao carrinho, o carrinho de compras deslizante aparece com produtos relacionados cuidadosamente escolhidos. É como um assistente de loja prestativo fazendo sugestões personalizadas.
O segundo método captura os clientes no checkout usando os “order bumps”. Isso é perfeito para sugestões de última hora, semelhantes aos itens tentadores próximos ao caixa de uma loja física.
A diferença é que você pode mostrar itens que complementam especificamente o que já está no carrinho do cliente.
Você pode usar os dois métodos juntos ou implementar apenas um deles para aumentar as vendas do WooCommerce. Portanto, vamos examinar cada método um a um.
Mas, antes de mais nada, há três plug-ins do WordPress que você precisa instalar e ativar:
- WooCommerce Checkout & Funnel Builder by FunnelKit (gratuito)
- Carrinho deslizante do WooCommerce por FunnelKit (gratuito)
- FunnelKit Funnel Builder Pro
As duas primeiras opções são gratuitas, enquanto a última requer uma licença premium. Você não pode deixar esse plugin de fora, pois ele habilitará os recursos de que você precisa para exibir produtos frequentemente comprados juntos.
Se você não estiver familiarizado com a adição de plug-ins ao seu site, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
Depois de instalar e ativar todos os três plug-ins, você pode ir para a página FunnelKit ” Settings (Configurações ) na área de administração. Em seguida, vá para a guia “License” (Licença) na coluna da esquerda.

Agora, basta inserir sua chave de licença e clicar nos botões “Activate” (Ativar) e “Save Changes” (Salvar alterações). Você pode obter essas informações em sua conta no site do FunnelKit.
Opção 1: Exibir produtos comprados juntos com frequência no carrinho deslizante
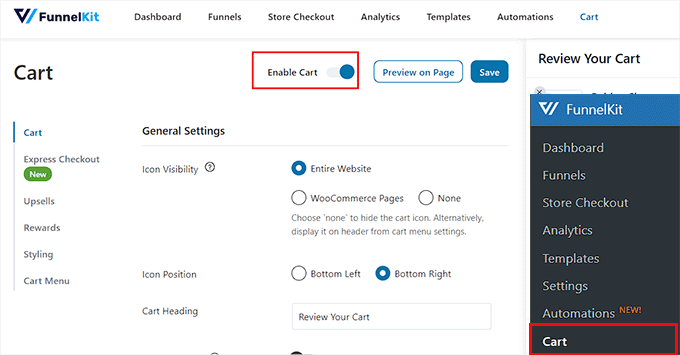
Primeiro, vá para FunnelKit ” Carrinho e ative o botão “Ativar carrinho”.

Em seguida, personalize o funcionamento do carrinho deslizante. Você pode ajustar a localização do ícone, se deseja exibir cupons ou ajustar as configurações de checkout.
Deseja saber todos os detalhes? Confira nosso guia sobre a configuração de um carrinho deslizante no WooCommerce.
Agora, clique na guia “Upsells” no menu à esquerda e ative a opção “Enable Cart Upsells”.

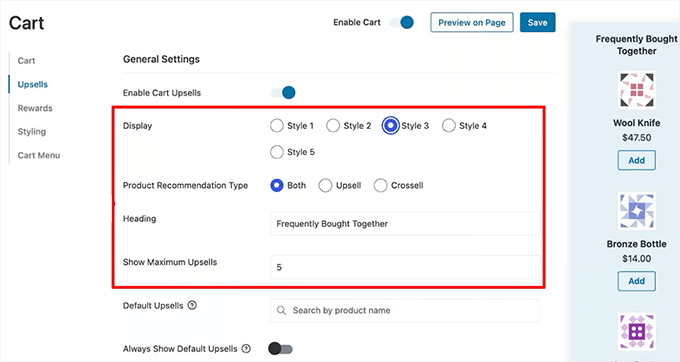
Você verá algumas novas opções para organizar suas recomendações de produtos. Você pode dar uma olhada na visualização no canto superior direito para ver a aparência de cada layout.
Agora, ao lado de “Product Recommendation Type” (Tipo de recomendação de produto), basta escolher se você deseja mostrar vendas cruzadas, vendas adicionais ou ambas.
Você também pode adicionar um título atraente na parte superior e escolher o número máximo de produtos que deseja exibir.

Nessa etapa, você pode rolar para baixo e encontrar todos os produtos da sua loja listados em “Upsells and Cross-Sells”.
Clique em qualquer produto e clique em “Add Upsell” ou “Add Cross Sell” para configurar suas recomendações.
Nota do especialista: Upsells são as versões sofisticadas do que já está no carrinho de compras de alguém (pense em café comum versus grãos premium). Enquanto isso, as vendas cruzadas são itens relacionados que combinam bem (como filtros de café com aquele café).

Quando você clica em um dos botões, é exibida uma janela na qual você pode pesquisar e escolher os produtos que deseja recomendar.
Faça isso para quantos produtos você quiser.

Por fim, clique em “Save” (Salvar) na parte superior quando terminar e pronto!
Acesse o site do WordPress para ver o carrinho deslizante com as recomendações de produtos em ação.

Opção 2: Exibir produtos frequentemente comprados juntos no processo de checkout
Se quiser mostrar os itens comprados juntos com frequência durante o processo de checkout, você precisará ir para FunnelKit ” Store Checkout.
Em seguida, vá para a guia “Store Checkout” e clique no botão “Create Store Checkout”.

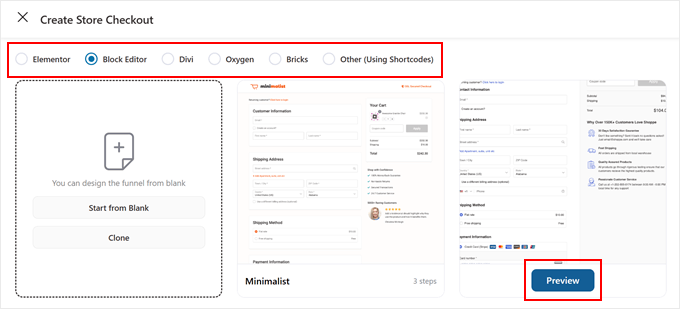
O FunnelKit oferece vários modelos de checkout que você pode personalizar usando o editor de blocos ou plug-ins populares de criação de páginas, como Divi ou Bricks. Você pode escolher sua plataforma de edição preferida na parte superior da página.
Se quiser obter mais informações sobre como modificar esse modelo, consulte nosso guia sobre como personalizar a página de checkout do WooCommerce.
Depois disso, clique em “Preview” (Visualizar) no modelo de checkout de seu interesse.

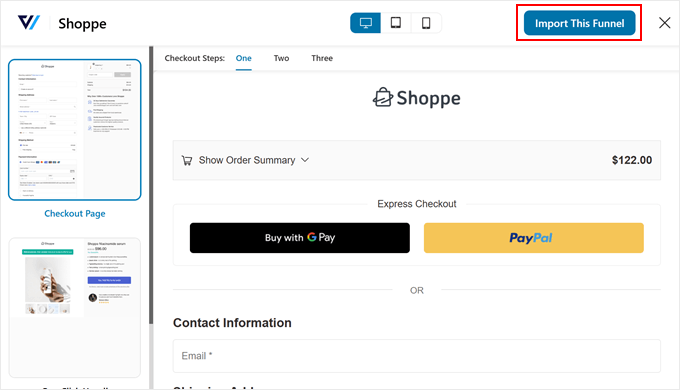
A maioria dos modelos do FunnelKit inclui uma página de checkout, além de páginas de upsell e de agradecimento para maximizar suas oportunidades de vendas cruzadas.
Para este tutorial, adicionaremos um aumento de pedido à página de checkout e uma oferta de produto à página de upsell.
Se estiver satisfeito com a aparência do modelo, você poderá clicar no botão “Import This Funnel” (Importar este funil).

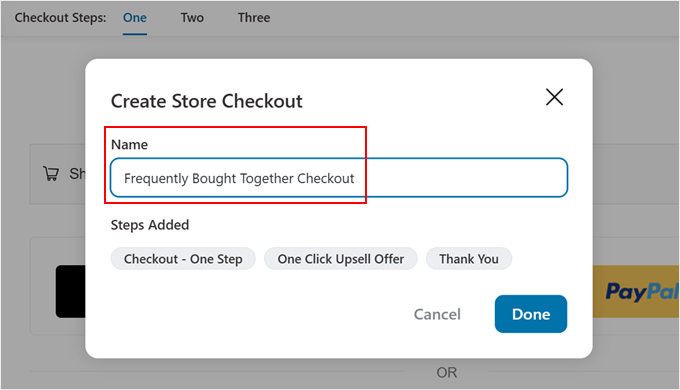
Em seguida, você será solicitado a dar um nome ao seu checkout. Isso o ajuda a rastrear diferentes funis de checkout se você criar vários caminhos de recomendação de produtos personalizados.
Em seguida, clique em “Concluído”.

Agora você pode começar a adicionar pacotes frequentemente comprados juntos ao seu processo de checkout.
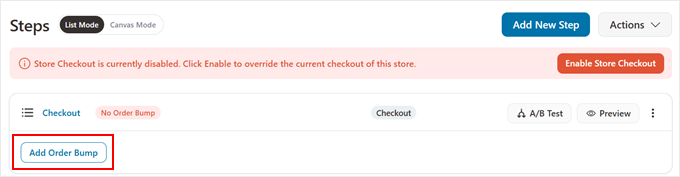
Para adicionar o pacote frequentemente comprado em conjunto à página de checkout, clique no botão “Add Order Bump” na seção “Checkout”.

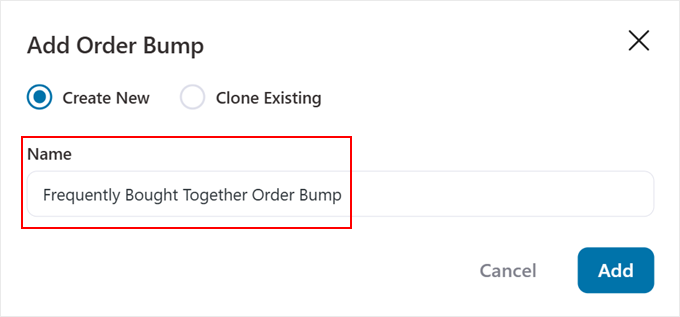
Agora, dê um nome ao seu salto de ordem.
Recomendamos usar algo simples como “Frequently Bought Together Order Bump”.
Depois de escolher um nome, clique no botão “Add” (Adicionar).

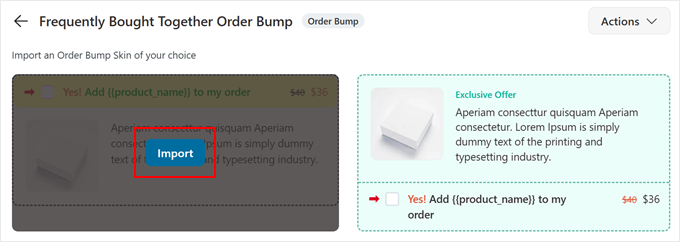
O FunnelKit agora mostrará várias opções de design para suas recomendações de produtos.
Você pode escolher um que combine com o estilo da sua loja de comércio eletrônico. Depois disso, clique em “Importar”.

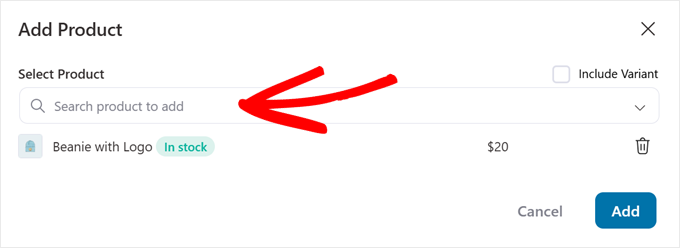
No pop-up de seleção de produtos, adicione os itens que você deseja exibir como frequentemente comprados juntos. Você também pode incluir variantes de produtos para oferecer mais opções aos clientes.
Quando terminar, basta clicar em “Add” (Adicionar).

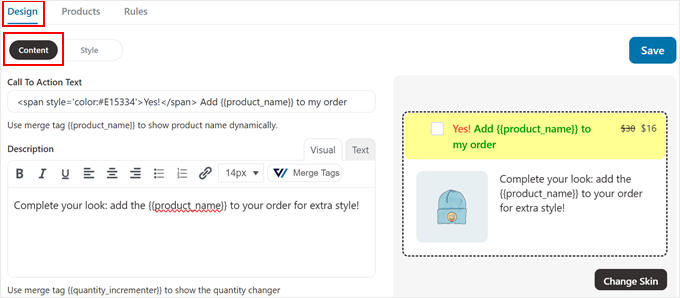
Agora, na guia “Design”, você pode alterar o texto e o estilo do sinalizador de ordem.
Para alterar o texto da frase de chamariz e a descrição do produto da colisão de pedidos, você pode alternar para o menu “Content” (Conteúdo) abaixo dele.

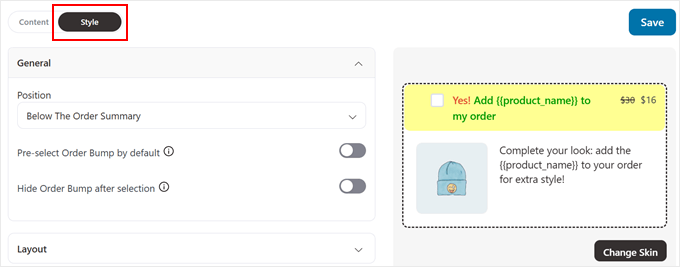
Se você alternar para o menu “Style” (Estilo), poderá personalizar as cores, a posição, o layout e muito mais do painel de pedidos.
Certifique-se de que o design se destaque, mas não pareça deslocado em sua loja on-line.

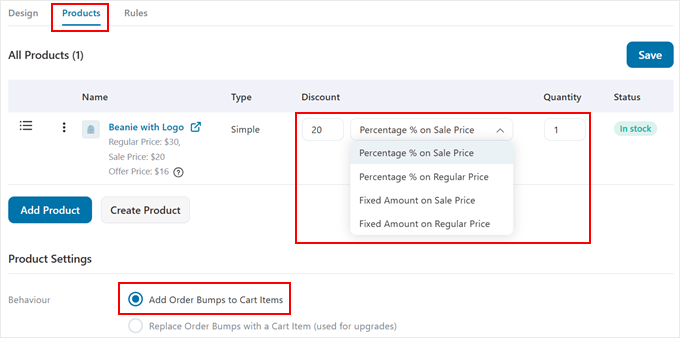
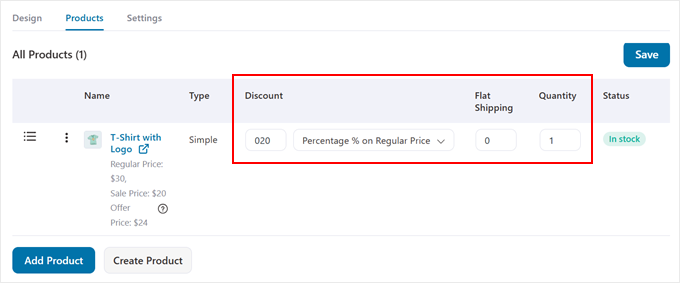
Quando estiver satisfeito com o texto e o estilo, passe para a seção “Products” (Produtos). É aqui que você pode ajustar suas ofertas de produtos comprados com frequência no WooCommerce.
Você pode adicionar vários produtos, definir porcentagens de desconto e ajustar as quantidades para criar pacotes de produtos irresistíveis.
Além disso, certifique-se de ativar “Add Order Bumps to Cart Items” para que os clientes possam adicionar facilmente suas sugestões às compras deles.

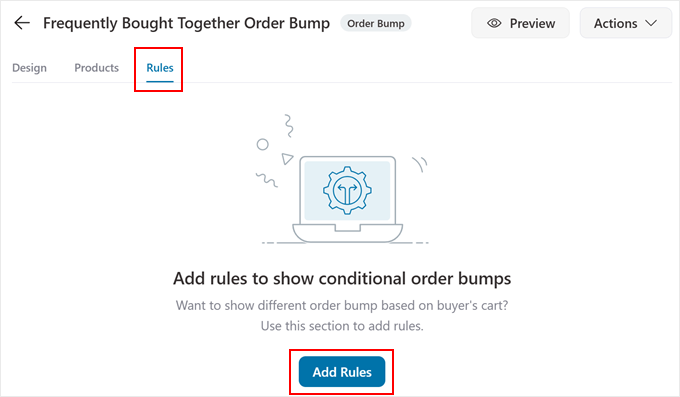
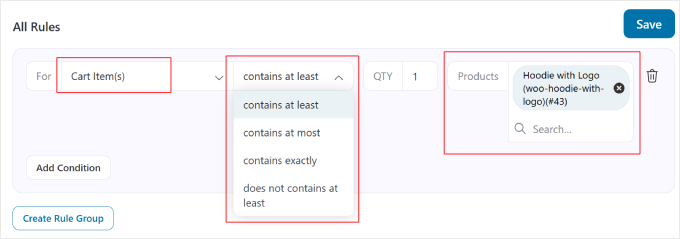
Agora, vá para a guia “Regras”. É aqui que você pode usar estratégias com seus produtos populares relacionados.
Clique em “Add Rules” para começar.

Há vários tipos de regras de lógica condicional que você pode aplicar. Mas como estamos nos concentrando em produtos comprados juntos com frequência, selecionaremos “Cart Item(s)”. Isso permite que você mostre recomendações específicas de produtos com base no que os clientes já têm em seus carrinhos.
Para o próximo menu suspenso, você tem algumas opções.
Se você escolher “contém exatamente”, suas sugestões aparecerão somente quando os clientes tiverem esse item específico no carrinho. Isso torna suas recomendações mais relevantes e com maior probabilidade de conversão.
No entanto, você também pode escolher “contém pelo menos” se quiser que suas sugestões apareçam mesmo quando os clientes tiverem itens adicionais no carrinho.
Por exemplo, se alguém tiver uma câmera e outros itens no carrinho e seu aumento de pedido for para um estojo de câmera, ele ainda verá esse aumento de pedido no checkout.
Em seguida, no campo “Products” (Produtos), você pode escolher os itens que acompanham o aumento do pedido. Você também pode aumentar a quantidade dos produtos.

Não se esqueça de clicar em “Salvar” para armazenar suas alterações.
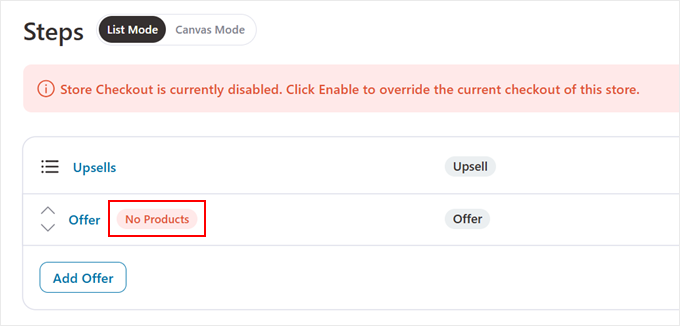
Agora, volte para a página anterior. Aqui, role um pouco para baixo e clique em “No Products” (Nenhum produto) na seção “Upsells” (Vendas adicionais). É aqui que você pode adicionar uma oferta que aparecerá logo após o cliente completar as informações de checkout.

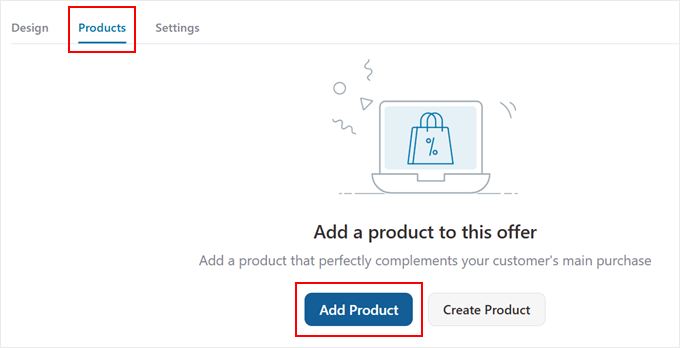
Na próxima página, o plug-in o levará à guia “Products” (Produtos).
Aqui, basta clicar em “Add Product”.

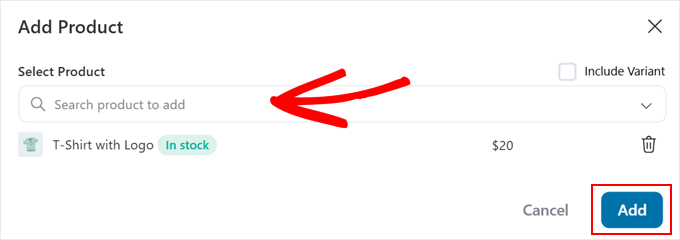
Nessa etapa, você pode digitar o nome do produto que deseja adicionar como uma oferta.
Sinta-se à vontade para adicionar quantos produtos quiser.
Depois, quando terminar, basta clicar em “Adicionar”.

Em seguida, você pode tornar suas ofertas mais tentadoras.
Você pode fazer isso ajustando a porcentagem de desconto, escolhendo como o desconto funciona, configurando taxas de remessa fixas e controlando as quantidades de produtos.
Essas configurações o ajudam a criar ofertas atraentes que os clientes não conseguem resistir.

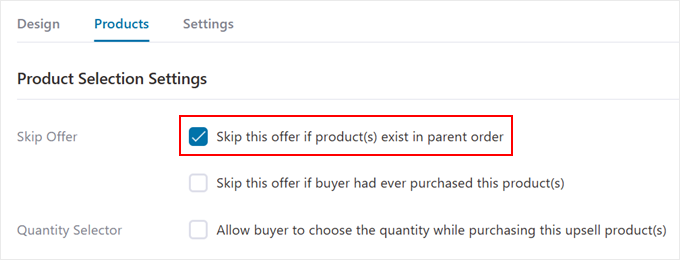
Ao rolar a tela para baixo, você encontrará algumas configurações inteligentes para evitar situações embaraçosas. Recomendamos ativar a configuração “Ignorar esta oferta se houver produto(s) no pedido pai” para evitar a sugestão de itens que os clientes já estão comprando.
Você também pode ignorar a exibição de ofertas de produtos que eles já compraram antes ou permitir que eles escolham suas próprias quantidades.

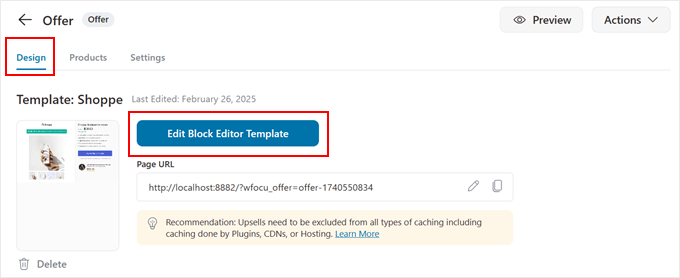
Para alterar a aparência da página de ofertas, vá até a guia “Design”.
Aqui, você verá um botão que o direciona para o editor de blocos ou para o construtor de páginas de sua escolha. Basta clicar no botão “Edit … Template” para abri-lo.

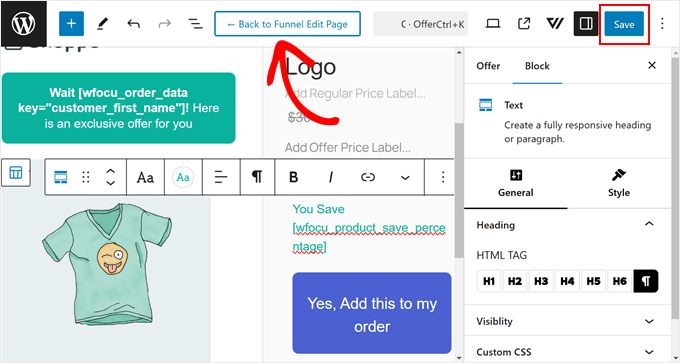
Agora, fique à vontade para personalizar a página de ofertas da mesma forma que faria ao editar qualquer página com a plataforma de edição de sua escolha.
Por exemplo, você pode mencionar brevemente os benefícios de reivindicar a oferta ou alterar o texto do botão de call-to-action para captar melhor a atenção.
A página também inclui tags inteligentes que substituem automaticamente o texto do espaço reservado por informações como o primeiro nome do cliente e o nome do produto. Recomendamos manter essas tags para garantir que a mensagem pareça pessoal e clara para seus clientes.
Se você usa o editor de blocos e precisa de algumas dicas, leia nosso guia sobre como usar o editor de blocos do WordPress (tutorial do Gutenberg).
Quando terminar, salve suas alterações e clique no botão que diz “Back to Funnel Edit Page” (Voltar à página de edição do funil).

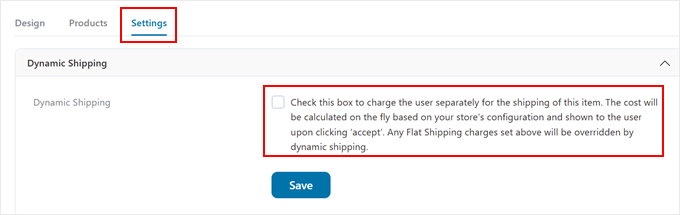
Por fim, vá até a guia “Settings” (Configurações) para obter algumas opções avançadas.
Aqui, você pode configurar o “Dynamic Shipping”, que permite cobrar custos de remessa separados para esses itens adicionais.
Isso é útil quando seus itens frequentemente comprados juntos têm requisitos de remessa diferentes.

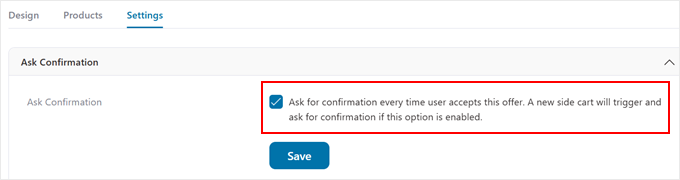
Considere também ativar a configuração “Pedir confirmação”.
Isso adiciona uma etapa simples de confirmação quando os clientes aceitam sua oferta, evitando cliques acidentais e garantindo que eles realmente desejam os itens adicionais.

Deseja aumentar as vendas e aumentar a satisfação do cliente? Saiba como aplicar cupons automaticamente no WooCommerce para que os compradores possam economizar instantaneamente em suas compras.
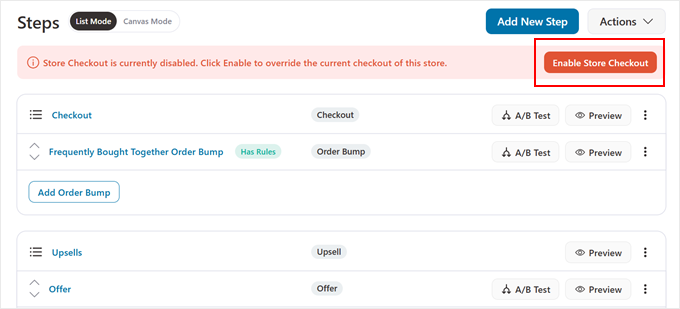
Quando tudo estiver certo, clique em “Save” (Salvar) e retorne à página anterior.
Por fim, clique em “Enable Store Checkout” para ativar seu novo processo de checkout.

É isso aí!
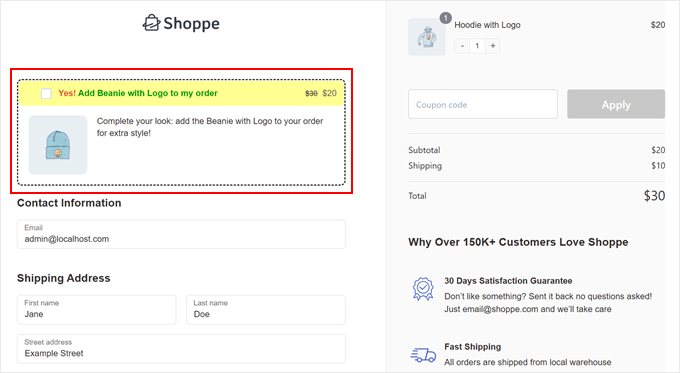
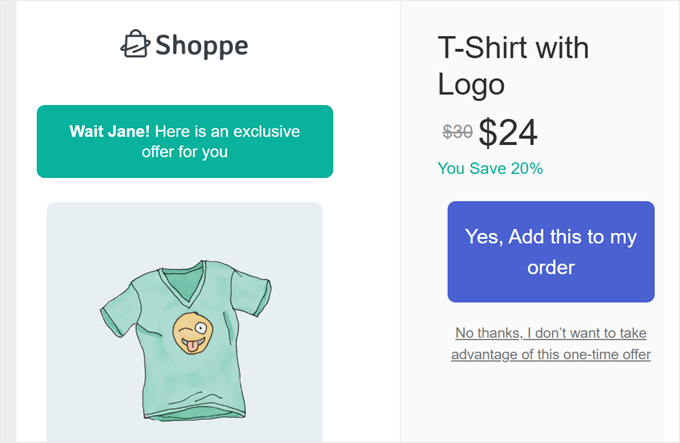
Veja como o aumento de pedidos aparecerá para os clientes:

Depois que os clientes preencherem suas informações de checkout, eles verão sua oferta cuidadosamente elaborada.
Eles podem adicionar facilmente esses itens complementares ao pedido com um único clique, tornando o processo de compra suave e conveniente.

Método 3: Use o YITH WooCommerce Frequently Bought Together (gratuito + preço do pacote)
Esse método se baseia na ferramenta básica de produtos vinculados do WooCommerce, mas acrescenta recursos mais atraentes à sua página de produto. Principalmente, ele pode agrupar produtos relacionados em um pacote coeso diretamente na página do produto.
Ao contrário do recurso básico “Você também pode gostar de…” do Método 1, esse plug-in do WooCommerce permite que os clientes adicionem um pacote completo ao carrinho com um único clique. Eles também podem ver o preço que terão de pagar no total.
Além disso, você pode alterar o título “Frequently Bought Together” e o texto do botão para alinhar melhor com a marca da sua loja.
A versão gratuita oferece tudo o que você precisa para criar pacotes de produtos atraentes que chamem a atenção dos clientes. Mas há também uma versão profissional que oferece mais opções de segmentação e exibição para levar suas recomendações de produtos a um novo patamar.
Se você não estiver familiarizado com o processo, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
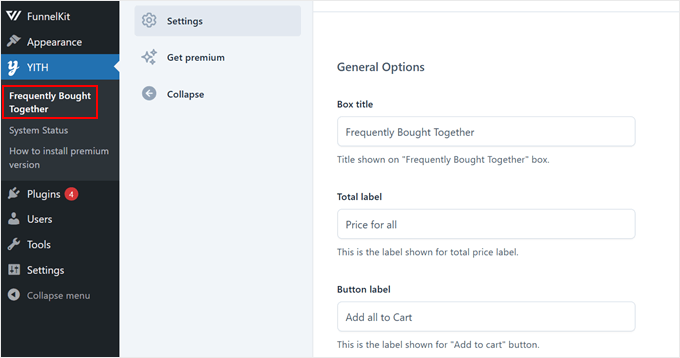
Em seguida, depois de ativar seu plug-in preferido, vá para YITH ” Frequently Bought Together.
Na guia “Settings” (Configurações), você pode personalizar a forma como suas sugestões aparecem na página do produto.

É possível alterar o título da seção, ajustar a exibição do preço total e personalizar o texto do botão Adicionar ao carrinho para torná-lo mais atraente.
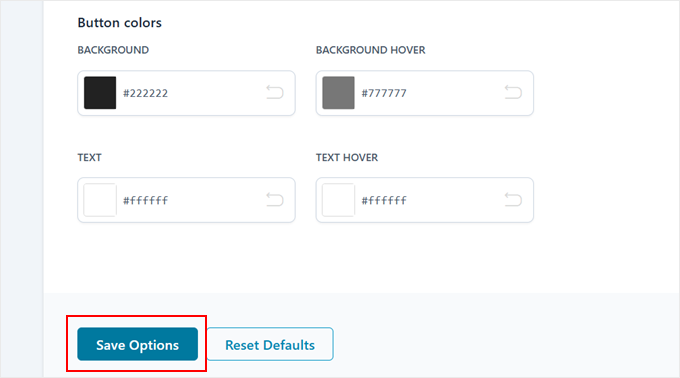
Deseja fazer com que suas recomendações se destaquem? Role a tela para baixo para alterar as cores dos botões de acordo com o tema de sua loja.
Não se esqueça de clicar em “Save Options” (Salvar opções) quando terminar.

Agora, crie um novo produto ou edite um produto existente no WooCommerce.
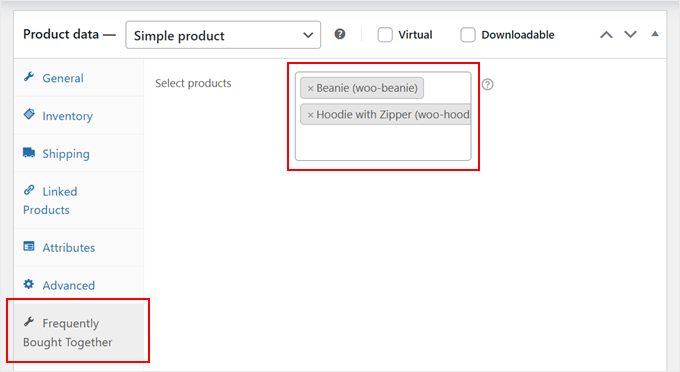
Depois disso, basta rolar para baixo até a seção “Dados do produto”. Em seguida, escolha os produtos que você deseja exibir na caixa de compras frequentes no campo apropriado.

Quando terminar, basta rolar novamente para cima.
Por fim, clique em “Update” (Atualizar) ou “Publish” (Publicar) para salvar suas alterações.

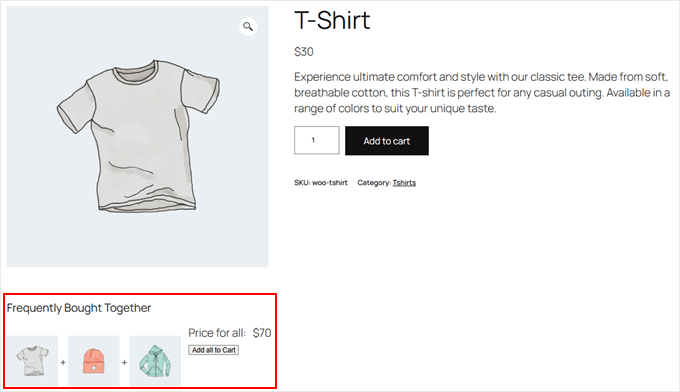
Ao acessar a página do produto, você deverá ver uma caixa de compras frequentes em conjunto que aparece logo abaixo da imagem do produto.
Assim:

Método 4: Use o OptinMonster (Popups de recomendação de produtos)
Deseja mostrar seus produtos frequentemente comprados em conjunto em pop-ups atraentes? O OptinMonster torna isso fácil.
Essa plataforma de geração e conversão de leads inclui recursos avançados, como a segmentação por intenção de saída, que mostra as recomendações de produtos no momento em que os visitantes estão prestes a sair da loja.
Nós mesmos o utilizamos no site WPBeginner e obtivemos ótimos resultados na criação de pop-ups, slide-ins, banners e muito mais. Para obter mais informações, confira nossa análise detalhada do OptinMonster.
Para começar, você precisará de duas coisas: uma assinatura Pro OptinMonster e o plug-in gratuito do WordPress para conectar sua loja. O plug-in ajuda o OptinMonster a se comunicar com o WooCommerce para mostrar recomendações personalizadas no momento perfeito.
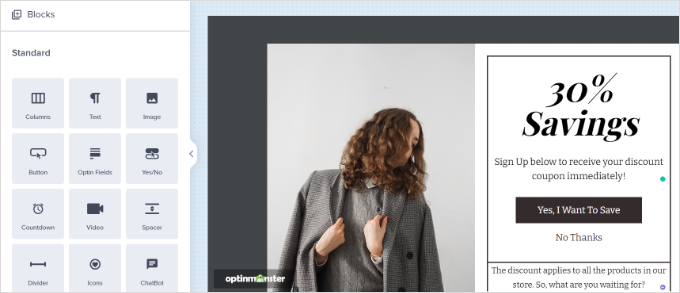
O que torna o OptinMonster especial é sua coleção de modelos de pop-ups pré-projetados para pacotes de produtos. Você pode personalizá-los facilmente usando o construtor de páginas de arrastar e soltar para criar recursos atraentes e frequentemente comprados juntos.
Você também pode adicionar imagens de produtos, descrições e até mesmo códigos de cupons especiais para tornar suas ofertas de venda cruzada mais tentadoras.

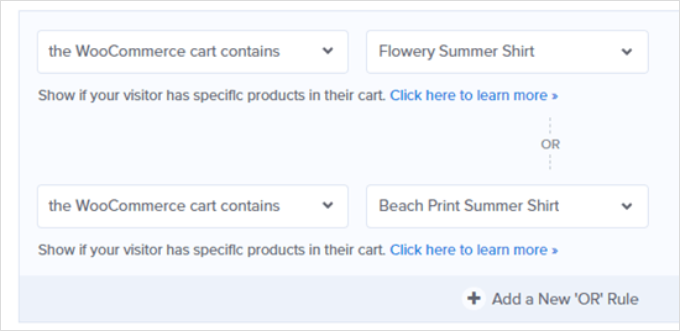
O verdadeiro poder vem das regras de segmentação inteligente do OptinMonster. Você pode configurar pop-ups para serem exibidos quando os clientes tiverem produtos específicos no carrinho, tornando seus produtos relacionados mais relevantes.
Por exemplo, se alguém adicionar uma câmera ao carrinho, você poderá exibir um pop-up com pacotes frequentemente comprados juntos, como cartões de memória ou bolsas para câmeras.

Para obter instruções detalhadas de configuração, confira nosso guia sobre como criar um pop-up do WooCommerce para aumentar as vendas.
Deseja criar uma loja on-line sem todo o incômodo? Ao se inscrever em nosso WPBeginner Pro Services, nossa equipe de profissionais cuidará de tudo para você, desde a criação de um design de página inicial personalizado até a configuração do WooCommerce. Além disso, designaremos a você um gerente de projeto dedicado que garantirá que seu site responsivo tenha ótima aparência e funcione perfeitamente.
Esperamos que este artigo tenha ajudado você a aprender como mostrar produtos frequentemente comprados juntos no WooCommerce. Talvez você também queira conferir nosso guia definitivo para SEO do WooCommerce e nossas escolhas de especialistas dos melhores plugins de relatórios e análises do WooCommerce.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.