Quando começamos a trabalhar com o WordPress, não tínhamos a menor ideia de como projetar um site da maneira correta. Mas, por meio de muitas tentativas e erros, descobrimos os principais elementos de design do WordPress que tornam um site realmente excepcional.
Ao longo do tempo, criamos e redesenhamos inúmeros sites WordPress para nossas empresas e projetos pessoais. Agora, muitos usuários nos procuram para obter orientação de design.
Se você é novato em web design para WordPress, provavelmente precisa de muitas dicas. Nós entendemos: a Internet está repleta de recursos do WordPress e, muitas vezes, há muitos conselhos conflitantes sobre o que fazer ou não fazer quando se trata de design.
Mas não se preocupe. Neste artigo, vamos orientá-lo sobre os elementos essenciais de design do WordPress. Cobriremos tudo, desde a escolha do tema e do esquema de cores corretos até a otimização do seu layout para o envolvimento do usuário e as conversões.

Primeiros passos: Escolha a ferramenta certa para projetar seu site WordPress
Antes de analisarmos os melhores elementos de design para sites do WordPress, vamos falar sobre o uso da ferramenta certa para editar seu site.
Tentamos várias maneiras de criar sites, desde criadores fáceis de arrastar e soltar até a codificação manual quando precisamos adicionar recursos especiais. Cada método tem seus prós, dependendo do que você precisa.
Dito isso, descobrimos que a melhor ferramenta de design de sites para WordPress é aquela que:
- Se adequa às suas habilidades e ao que você deseja fazer. Se você é novo no assunto, os construtores de páginas do tipo arrastar e soltar são ótimos porque são fáceis de usar e não precisam de codificação. Mas se você sabe programar, talvez goste do controle de fazer as coisas com código.
- Tem todos os recursos de que você precisa. Alguns criadores de temas, como o SeedProd, têm blocos especiais, como depoimentos e cronômetros de contagem regressiva, que podem ajudar a transformar visitantes em clientes. Outros têm apenas partes básicas do design do site. Pense no que seu site precisa para funcionar bem.
- Funciona bem com outros softwares que você usa. Quer seja para marketing por e-mail ou software de design como o Figma, tudo deve funcionar em conjunto sem problemas. Isso facilita a inclusão de elementos de design interessantes em seu site WordPress.
- Adequado ao seu orçamento. Você não quer gastar muito em uma ferramenta com recursos que não usará. Procure algo que lhe ofereça o máximo pelo seu dinheiro.
Escrevemos muitas análises e listas de várias ferramentas de web design, incluindo criadores de sites com IA. Mas sempre voltamos ao SeedProd como nosso favorito.

Como criador de temas, o SeedProd é fácil de usar, mas ainda tem muitos recursos. Você pode arrastar e soltar elementos onde quiser, e ele tem mais blocos e elementos do que os que vêm normalmente com o WordPress.
O SeedProd tem até um recurso interessante que usa IA para criar um site inteiro para você. Basta informar o que deseja e, em menos de um minuto, você terá um novo site.
Você pode saber mais sobre isso em nossa análise completa do SeedProd.

Se você não for fã do SeedProd, outro construtor de páginas que gostamos de usar é o Thrive Architect. Esse construtor de páginas é um pouco mais avançado, mas se integra a várias ferramentas de otimização da taxa de conversão, inclusive o Thrive Ultimatum.
Também gostamos de uma ferramenta chamada CSS Hero. Ela é excelente se você estiver usando um tema clássico do WordPress, mas quiser alterar a aparência sem codificação ou precisar de mais flexibilidade do que a oferecida pelo desenvolvedor do tema.
Você pode ler mais sobre ele em nossa análise do CSS Hero.

É claro que você sempre pode usar as ferramentas internas do WordPress, como o editor de site completo. Esse recurso permite que você personalize seu tema usando blocos, da mesma forma que escreve um post ou cria uma página. Mas talvez você precise de alguns plug-ins de bloco Gutenberg para obter opções de design mais avançadas.
Depois de escolher a ferramenta certa, você estará pronto para criar um site WordPress que tenha uma ótima aparência e seja fácil de usar. Aqui estão os tópicos que abordaremos, e você pode usar os links rápidos abaixo para navegar por este artigo:
- Must-Have WordPress Web Design Elements
- Responsive WordPress Theme
- Color Scheme That Represents Your Brand
- Readable Fonts
- Effective Website Header
- Easy-to-Navigate Menu Bar
- Comprehensive Footer Section
- Impressive Above-the-Fold Section
- Easy-to-Use Contact Form Page
- Web Accessibility Features
- Top Web Design Elements for WordPress Blogs
- Helpful Sidebar
- Content Recommendation Blocks
- Readability Aids
- Relevant Featured Image
- Clear Visual Elements
- WordPress Design Elements to Convert Visitors Into Customers
- Waitlist Coming Soon Landing Page
- Eye-Catching Call-to-Action Button
- Easy-to-Read Feature Boxes
- Social Proof Elements
- Attention-Grabbing Banners
- High-Converting Cart and Checkout Pages
- Nice-to-Have WordPress Design Elements to Impress Your Visitors
- Need Help With Web Design? WPBeginner Pro Services to the Rescue
Elementos obrigatórios de web design para WordPress
Tendo trabalhado em vários sites WordPress, aprendemos que as necessidades de design podem variar muito.
No entanto, há alguns elementos essenciais que todo site deve ter, independentemente de seu nicho ou finalidade. Esses componentes essenciais formam a espinha dorsal do design eficaz de um site WordPress e contribuem para uma excelente experiência do usuário.
Nesta seção, exploraremos esses elementos de design obrigatórios para o seu site WordPress. Discutiremos vários plugins e temas que podem ajudá-lo a implementar esses recursos.
Lembre-se de que nem todas as ferramentas podem atender às suas necessidades específicas. Se você quiser testá-las sem riscos, tente usar o WordPress Playground. Ele permite que você experimente diferentes elementos de design sem afetar seu site ativo.
1. Tema responsivo para WordPress
A base de qualquer design de site WordPress excelente é um tema funcional, de boa aparência e compatível com dispositivos móveis. Sem ele, seu site pode ter dificuldades para oferecer uma experiência de usuário consistente em diferentes dispositivos, o que é muito prejudicial no mundo atual que prioriza os dispositivos móveis.

Depois de testar diferentes temas do WordPress durante anos, desenvolvemos um conjunto de critérios sobre como escolher o melhor tema do WordPress para o seu site.
Primeiro, verifique se o tema é responsivo. Ele deve ter boa aparência e funcionar bem em todos os tamanhos de tela. Confira nosso guia sobre como visualizar a versão móvel dos sites do WordPress a partir do desktop para testar o tema.
Em seguida, verifique se o tema inclui todos os recursos de que você precisa. Alguns temas podem ter layouts com barras laterais, alguns incluem efeitos animados e outros podem até vir com plug-ins separados para funcionalidade adicional.

Além disso, escolha um tema que você possa usar a longo prazo. Mudar os temas do WordPress pode ser um desafio e, muitas vezes, exige a reconstrução de partes do seu site. Certifique-se de que os recursos e os elementos de design atendam às suas necessidades de longo prazo.
Além disso, você deve verificar a compatibilidade com plugins e construtores de páginas populares que planeja usar. Por exemplo, se estiver planejando usar o WooCommerce para uma loja on-line, é preciso garantir que o tema seja compatível com ele.
Em uma observação relacionada, certifique-se de testar seu tema do WordPress em relação aos padrões mais recentes. Essa etapa é muito importante para garantir que seu tema siga as regras do WordPress e os padrões modernos da Web, o que pode evitar vulnerabilidades de segurança e problemas de compatibilidade.

Você também precisa verificar o desempenho. Se possível, teste a velocidade do site de demonstração do tema. Alguns temas podem vir com inchaços desnecessários que tornam seu site mais lento.
Além disso, verifique se o tema tem boa documentação e suporte. Verifique quando o tema do WordPress foi atualizado pela última vez, pois isso pode ser crucial quando você precisar de ajuda.
Você também pode ativar as atualizações automáticas para manter seu tema sempre atualizado com os recursos e patches de segurança mais recentes. Dito isso, não recomendamos fazer isso se você tiver uma configuração complexa, pois algumas atualizações podem danificar seu site.

Por último, mas não menos importante, considere seu orçamento. Os temas premium do WordPress geralmente são de alta qualidade, mas nem sempre é esse o caso. Com temas gratuitos, tenha cuidado com o local de onde você faz o download. Nosso guia sobre temas WordPress gratuitos vs. premium pode ajudá-lo a decidir.
Em nosso próprio site, somos bastante exigentes quanto ao tema. Por isso, decidimos criar um tema personalizado do WordPress com base na estrutura Genesis. Isso nos permite ter controle total sobre nosso design e funcionalidade.
Se você usar construtores como o SeedProd, eles geralmente vêm com seus próprios temas. Dessa forma, você não precisa procurar em várias fontes para encontrar uma combinação compatível de tema e construtor de páginas.
Nesse caso, você só precisa escolher um cujas cores e estilo atendam às suas necessidades para não precisar fazer tantas alterações.
Se precisar de mais orientação, temos um guia abrangente sobre os melhores e mais populares temas do WordPress que você pode conferir.
E se você usa o SeedProd, confira nossa lista dos melhores modelos e kits de sites do SeedProd.

2. Esquema de cores que representa sua marca
A escolha das cores certas é importante ao selecionar ou personalizar um tema do WordPress. O ideal é encontrar um tema com um esquema de cores que combine perfeitamente com sua marca, mas isso nem sempre é possível.
Para as empresas, provavelmente você já tem uma paleta de cores estabelecida que se alinha à identidade da sua marca, como as cores do seu logotipo. Caso contrário, agora é um excelente momento para criar uma, especialmente para seu website.
A escolha de cores para um site é diferente de outros projetos de design. Aqui estão vários aspectos que consideramos ao selecionar um esquema de cores:
- Consistência – As cores do seu site devem corresponder à identidade visual existente da sua marca para manter uma experiência de marca coesa.
- Personalidade – As cores podem demonstrar emoções específicas. É por isso que você deve escolher cores que reflitam a personalidade da sua marca. Por exemplo, o azul é frequentemente associado à confiança, enquanto o verde pode representar crescimento.
- Setor – Considere as convenções do setor. Por exemplo, os sites financeiros costumam usar o azul para transmitir confiança e estabilidade, enquanto os sites de saúde e bem-estar podem se inclinar para o verde e o branco para dar uma sensação de limpeza e naturalidade.
- Legibilidade – Certifique-se de que a cor do texto contraste bem com a cor do plano de fundo para que os visitantes possam ler facilmente o conteúdo sem cansar a vista. O mesmo se aplica à cor do link. Ela deve se destacar do texto normal, mas sem entrar em conflito com o design geral.
- Hierarquia visual – é possível usar cores para orientar a atenção dos usuários para elementos importantes, como chamadas para ação ou informações-chave. Por exemplo, se o site estiver promovendo uma venda, o botão “Comprar agora” pode ter uma cor forte e contrastante com a cor de fundo para chamar a atenção.
- Contexto cultural – Tenha em mente como as cores são percebidas em diferentes culturas para evitar significados não intencionais. Por exemplo, embora o branco simbolize pureza em algumas culturas ocidentais, ele é associado ao luto em algumas culturas orientais.
Para quem não é designer, escolher o esquema de cores correto pode ser um desafio. Gostamos de usar ferramentas como o Adobe Color CC e o Coolors, que podem recomendar cores a serem usadas com base na cor principal que você escolheu.

Dessa forma, você pode criar facilmente uma paleta harmoniosa que complementa a cor principal da sua marca.
Não há uma regra rígida sobre o número de cores a serem usadas no design de seu site, mas, em geral, é uma boa prática mantê-lo simples. Um esquema de cores típico pode incluir:
- Uma cor primária para a identidade de sua marca, geralmente usada em logotipos e cabeçalhos
- Uma cor secundária para realces e para criar interesse visual, como destacar seções importantes
- Uma cor para os botões de call-to-action para que se destaquem
- Uma cor neutra (como preto, branco ou cinza) para texto e links
Essa abordagem cria um design equilibrado e visualmente atraente sem sobrecarregar o usuário. A cor primária estabelece a presença da sua marca, a cor secundária acrescenta profundidade, a cor da chamada para ação orienta a interação do usuário e a cor neutra garante a legibilidade.
Ainda não tem certeza de como é um bom esquema de cores para um site? Há muitos exemplos excelentes por aí, mas vamos usar um da página inicial do All in One SEO (AIOSEO).
Gostamos dele porque seu esquema de cores inclui apenas branco, preto, azul e verde, mas ele usa todos eles de forma eficaz.
Você pode perceber que a cor característica do AIOSEO é o azul, mas não é exagerado. Ele usa verde na chamada à ação para chamar a atenção e preto e branco no texto. Dessa forma, o design permanece limpo e profissional, sem deixar de ser visualmente interessante.
Além disso, há bastante espaço em branco entre todos os elementos, para que o design não pareça desordenado.

Lembre-se de que o método de personalização de cores no WordPress varia de acordo com o tema. Para obter instruções detalhadas, consulte nosso guia sobre como personalizar cores em seu site WordPress.
3. Fontes legíveis
O excelente conteúdo do seu site será desperdiçado se os visitantes não puderem lê-lo facilmente. É por isso que escolher fontes legíveis é tão importante. Mas não se preocupe – legível não significa chato.
Há muitas fontes que são fáceis de ler e visualmente interessantes. Confira nossos guias sobre as melhores fontes seguras para a Web e os plug-ins de tipografia do WordPress para ver algumas ótimas opções.
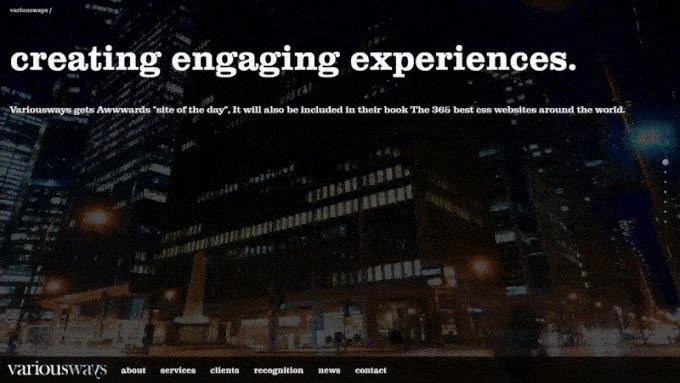
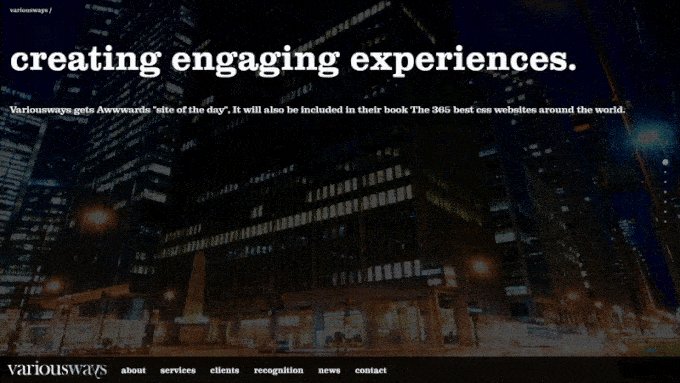
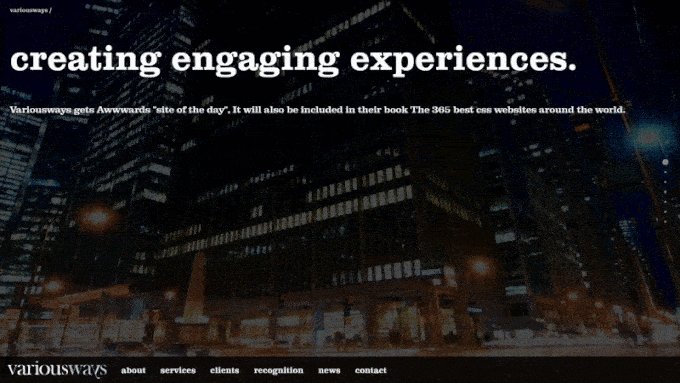
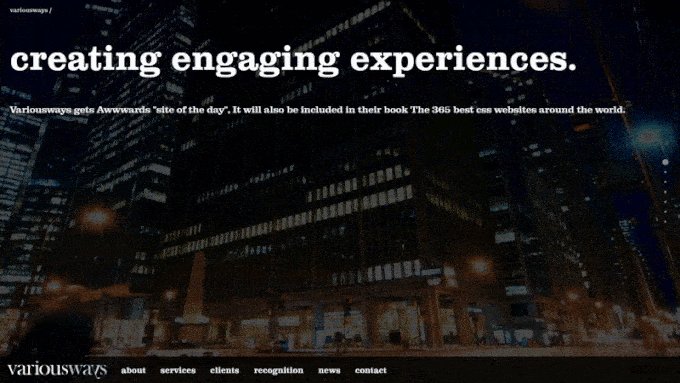
Um ótimo exemplo de tipografia eficaz é o site do diretor de arte Dondre Green. O site combina uma fonte sans serif moderna para o corpo do texto com uma sans serif mais estilizada para os títulos. Esse contraste aumenta o apelo visual e mantém a clareza.

O que é particularmente interessante é o uso criativo de estilos, misturando fontes em negrito e itálico, às vezes até em uma única palavra. Isso acrescenta um elemento dinâmico ao texto sem sobrecarregar o leitor.
Não tem certeza se uma fonte é legível o suficiente? Você pode testá-la no Google Docs ou no Microsoft Word.
Se estiver usando o Google Fonts, o recurso de teste de tipos permite visualizar fontes em diferentes tamanhos, cores, alinhamentos e até mesmo idiomas.

Ao testar fontes, você deve observar esses fatores principais:
- Tamanho – É fácil de ler em diferentes dispositivos?
- Espaçamento entre linhas – Há espaço suficiente entre as linhas?
- Espaçamento entre letras – Os caracteres estão bem espaçados?
- Variações de peso – Ainda é legível nas versões negrito ou claro?
- Renderização de tela – O produto fica bom em telas digitais, não apenas na impressão?
Depois de encontrar a fonte desejada, você pode adicioná-la ao seu site WordPress. Confira nosso guia sobre como adicionar fontes personalizadas no WordPress para obter instruções passo a passo.
Se você usa o Google Fonts, talvez queira torná-lo compatível com a privacidade. Alguns países têm leis rígidas de proteção de dados que consideram o carregamento do Google Fonts um possível problema de privacidade. É por isso que muitos usuários optam por desativar o Google Fonts e usar alternativas hospedadas localmente.
Além das fontes de texto comuns, você pode considerar o uso de fontes de ícones. Essas são fontes especiais que exibem gráficos pequenos e escaláveis em vez de letras. Você pode usá-las para coisas como botões de mídia social ou indicadores de menu.
As fontes de ícones funcionam como as fontes comuns, portanto, são fáceis de estilizar e não deixam seu site mais lento.

4. Cabeçalho eficaz do site
O cabeçalho de um site é a seção superior de uma página da Web e geralmente é o mesmo em todo o site. Ele serve como uma parte crucial do layout do site, fornecendo navegação, marca e, muitas vezes, ações importantes para os visitantes.
Um bom cabeçalho geralmente inclui um logotipo, um menu de navegação principal e, às vezes, um botão de chamada para ação ou uma barra de pesquisa. No entanto, a aparência do cabeçalho dependerá da finalidade, do conteúdo e do público-alvo do seu site.
Por exemplo, se você observar o site da Awesome Motive, o cabeçalho é simples e focado. Ele inclui um logotipo, um menu de navegação com opções suspensas para acessar diferentes páginas e um botão de chamada para ação para participar da equipe da AM, que leva à página de carreiras.

Por outro lado, um site grande como a Britannica tem um cabeçalho mais abrangente. Ele é mais espesso e inclui mais elementos: o logotipo, uma barra de pesquisa, links para diferentes categorias de enciclopédia, um botão para assinar a associação à Britannica e um botão para perguntar ao Chatbot do site.
Há até mesmo um botão de menu de hambúrguer no canto superior esquerdo para navegar para mais páginas. Esse design reflete o conteúdo extenso e as várias necessidades do usuário de um site de enciclopédia.

Além disso, alguns proprietários de sites optam por criar um cabeçalho personalizado para páginas específicas em seu site. Isso permite que eles personalizem a experiência do usuário para diferentes tipos de conteúdo ou objetivos.
Por exemplo, você pode ter um cabeçalho especial para suas páginas de produtos que enfatize os principais recursos ou ofertas ou um cabeçalho exclusivo para seu blog que destaque categorias populares.
O editor de site completo do WordPress e os criadores de páginas como o SeedProd oferecem essa capacidade, para que você possa criar e gerenciar facilmente vários cabeçalhos.

5. Barra de menus fácil de navegar
O menu de navegação faz parte do cabeçalho, mas achamos que ele precisa de uma seção especial própria. Um menu bem projetado é muito importante para a experiência do usuário e pode afetar significativamente a forma como os visitantes interagem com o seu site.
Ao criar um menu, é preciso considerar também como os usuários de dispositivos móveis interagirão com ele. Um menu geralmente é bem grande no desktop, mas o espaço é limitado em dispositivos móveis. É por isso que um menu pronto para dispositivos móveis é tão importante no design moderno de sites WordPress.
Ao decidir o que incluir em seu cardápio, considere estas perguntas:
- Quais são as páginas ou seções mais importantes do seu site às quais os usuários precisam ter acesso rápido? Pense em suas páginas principais, como a página inicial, a página de produtos ou serviços, a página do blog e assim por diante.
- Há uma ação principal que você deseja que os visitantes realizem, como se inscrever ou fazer uma compra?
Assim como há diferentes tipos de cabeçalhos, há também diferentes tipos de menus. A maioria dos sites usa um menu horizontal padrão que inclui links para suas páginas principais.
Se houver várias páginas que precisam ser cobertas, o mais provável é que eles usem um menu suspenso ou um mega menu, como no exemplo abaixo do The Points Guy.

Muitos sites também optam por usar um painel deslizante ou um menu responsivo de tela inteira. A segunda opção é, na verdade, o que usamos aqui no WPBeginner quando nosso site é visualizado no celular.
Temos muitas categorias de blog, portanto, isso nos permite apresentar todas as nossas opções de forma clara, sem sobrecarregar a tela.
Esta é a aparência se você usar a ferramenta Inspecionar para visualizá-la:

Há muitas dicas e truques para estilizar seu menu de navegação. Por exemplo, algumas pessoas optam por deixar o menu fixo e flutuante para que ele fique sempre visível à medida que os usuários rolam a página para baixo. Isso pode melhorar a navegação, especialmente em páginas mais longas.
Alguns usuários também aplicam CSS para destacar um item de menu específico. Isso permite chamar a atenção para páginas ou seções importantes, mas você ainda pode gerenciar todas as opções de menu como um único item, quando necessário.
Se quiser mais dicas e truques sobre como estilizar seu menu, dê uma olhada nestes guias:
- Como estilizar os menus de navegação do WordPress (atualizado)
- Como adicionar lógica condicional a menus no WordPress
6. Seção abrangente de rodapé
O rodapé é a seção inferior de um site e aparece de forma consistente em todas as páginas. Normalmente, ele complementa o cabeçalho, fornecendo opções de navegação adicionais e informações importantes sem sobrecarregar a página principal.
Apesar de estar na parte inferior, o rodapé é fundamental por vários motivos. Muitas empresas e lojas on-line perceberam seu potencial e o utilizam de forma criativa.
A maioria dos sites incluiria itens como links para páginas que, de outra forma, não caberiam no menu principal, informações sobre direitos autorais e política de privacidade.
Porém, hoje em dia, é comum encontrar formulários de assinatura de boletins informativos, depoimentos de clientes e, às vezes, uma lista de benefícios para persuadir o usuário a comprar no site.

Um ótimo exemplo de um rodapé eficaz é o site da SearchWP. Seu rodapé inclui links para todas as páginas importantes, integrações recomendadas e um mapa do site.
Eles também adicionaram emblemas de segurança e confiança para aumentar a prova social. Acima da grande lista de links, há um botão de call-to-action para obter o SearchWP, que tem como alvo os usuários que rolaram a página até o final e estão potencialmente interessados no produto.

Para obter mais inspiração, confira nossos exemplos de design de rodapé do WordPress e nossa lista de itens a serem adicionados ao rodapé do seu site WordPress.
7. Impressionante seção acima da dobra
De acordo com nossa experiência, a parte principal de um site WordPress pode variar muito dependendo do tipo de site, portanto, não é possível criar um design único para todos. Entretanto, independentemente do site e do setor, achamos que é sempre bom ter uma seção forte acima da dobra.
“Acima da dobra” significa o conteúdo que fica visível em uma página da Web sem rolagem. É uma das partes mais importantes do layout do site, pois é a primeira coisa que os visitantes veem quando chegam ao seu site.

Uma seção forte acima da dobra geralmente requer uma imagem heroica impressionante, que é um visual grande e atraente que domina a parte superior da página. Ela deve ser relevante para o seu conteúdo, de alta qualidade e otimizada para uso na Web.
Ter uma imagem de herói é comum entre lojas on-line e sites de negócios, mas até mesmo os blogs hoje em dia usam essa abordagem. Eles a utilizam para apresentar suas postagens mais recentes ou mais populares ou para explicar brevemente sobre o que é o blog.
Um ótimo exemplo é o site de Ryan Robinson. Sua seção acima da dobra mostra uma imagem grande dele, um título forte, um subtítulo que incentiva a inscrição com prova social (“junte-se a mais de 332.947 blogueiros”) e um formulário de inscrição no boletim informativo.

Normalmente, gostamos de usar ferramentas simples como o Canva para criar imagens de herói. Mas fique à vontade para conferir nossa lista de alternativas ao Canva se estiver procurando opções diferentes.
Como alternativa, alguns usuários optam por adicionar um fundo de vídeo em tela cheia. Isso pode tornar seu site mais animado e atrair a atenção dos visitantes imediatamente.
No entanto, recomendamos fazer isso somente se você carregar o arquivo em uma plataforma de hospedagem como o YouTube ou o Vimeo, pois hospedar seus próprios vídeos pode tornar seu site WordPress mais lento.

Para obter mais inspiração, dê uma olhada em nossa lista com curadoria de excelentes exemplos de sites do WordPress.
8. Página de formulário de contato fácil de usar
Outro elemento obrigatório de design do WordPress é uma página de formulário de contato. Quer você tenha um blog, uma loja on-line ou um site de negócios, sempre precisará de um formulário de contato para permitir que os usuários enviem mensagens diretamente para o seu site.
Um bom formulário de contato é simples, fácil de usar e coleta apenas as informações necessárias. Ele não deve sobrecarregar os visitantes com muitos campos ou perguntas complexas, pois isso pode intimidar os usuários.

Quando se tem um site pequeno, um único formulário de contato deve ser suficiente. Normalmente, você precisa de campos para o primeiro nome, o endereço de e-mail para enviar e notificar uma resposta e a consulta.
Porém, quando o site crescer e você puder identificar as perguntas mais frequentes, talvez queira personalizar ainda mais o formulário.
Por exemplo, no site da Pinch of Yum, eles adicionaram um campo suspenso“Motivo do contato”. Quando você seleciona uma opção, uma mensagem curta relacionada ao motivo aparece acima do campo de mensagem, que você precisa ler primeiro.
Essa abordagem pode ajudar a filtrar as consultas e fornecer respostas imediatas a perguntas comuns, melhorando a eficiência e a experiência do usuário.

Felizmente, os plugins de criação de formulários, como o WPForms, podem crescer facilmente com as necessidades de seu site. Esse é um dos muitos motivos pelos quais continuamos voltando ao WPForms há anos.
Além dos campos suspensos, é possível ativar a lógica condicional no formulário para que os campos possam aparecer ou se ocultar com base nas respostas do usuário. Isso pode ser útil quando você precisa coletar informações diferentes para tipos diferentes de consultas.

Se você administra um blog com vários autores, talvez queira criar páginas de perfil de autor personalizadas e adicionar um formulário de contato a cada uma delas. Isso permite que os leitores entrem em contato diretamente com autores específicos, aumentando o envolvimento e as oportunidades de networking.
Para as empresas, a página de contato pode ter duas finalidades: um local para os clientes em potencial entrarem em contato e para os clientes atuais solicitarem suporte. Nesse caso, talvez você queira criar dois botões diferentes que levem a formulários separados.

Se você oferece suporte por telefone, pode até adicionar um botão de clique para ligar, facilitando o contato dos usuários da maneira que preferirem.
9. Recursos de acessibilidade da Web
Por último, mas não menos importante, em nossa lista de elementos essenciais de design do WordPress, o design do seu site WordPress precisa ser acessível a todos os usuários.
Muitos usuários têm deficiências, o que dificulta a navegação e a interação com os sites. Se o seu site não atender a essas necessidades, um número significativo de usuários poderá não conseguir acessar o seu conteúdo. Isso significa que você pode estar perdendo visitantes valiosos e clientes em potencial.
Além disso, a acessibilidade não é apenas uma questão de inclusão – é também uma preocupação legal.
A Lei dos Americanos Portadores de Deficiência (ADA) permite que os consumidores apresentem reclamações contra sites que não atendam às diretrizes de acessibilidade. Deixar de corrigir esses problemas pode prejudicar sua reputação e, possivelmente, levar a perdas financeiras.
Um ótimo exemplo de site acessível é o da Smeg. Esse site tem uma prática barra de ferramentas de acessibilidade que permite ajustar os recursos do site com base em diferentes necessidades.
Além de ajustar o conteúdo da página, como tamanhos de fonte e alinhamentos, é possível escolher perfis específicos, como seguro para convulsões, amigável para TDAH, usuários cegos e muito mais. Isso oferece aos usuários uma maneira rápida de tornar o site mais acessível sem precisar alterar muitas configurações diferentes.

Embora o WordPress já tenha funcionalidades integradas para tornar seu site acessível, há muito mais que você pode fazer. Para começar, você pode consultar o site do W3C, que oferece informações abrangentes sobre os padrões de acessibilidade da Web.
Além disso, nosso guia sobre como melhorar a acessibilidade do seu site WordPress fornece medidas práticas que você pode adotar.
Uma maneira fácil de melhorar a acessibilidade é instalar o plug-in WP Accessibility. Esse plug-in adiciona uma barra de ferramentas ao seu site em que os usuários podem redimensionar as fontes, o que é ótimo para pessoas com deficiências visuais.
Ele também permite que os usuários visualizem seu site no modo de cores de alto contraste, semelhante ao modo escuro, mas mais amigável para usuários daltônicos.

Outro recurso importante é habilitar a navegação com a tecla de seta em seu site. Isso é importante para usuários com deficiências que dependem da navegação pelo teclado em vez do mouse. É uma alteração simples que pode melhorar significativamente a experiência do usuário para muitos visitantes.
Principais elementos de web design para blogs WordPress
Embora muitos elementos de design sejam universais em diferentes tipos de sites, os blogs do WordPress geralmente têm recursos exclusivos que os diferenciam. Vamos dar uma olhada em alguns dos principais elementos de design específicos para blogs do WordPress.
10. Barra lateral útil
Um dos aspectos que tornam os blogs tão exclusivos é o layout associado a eles. Talvez você conheça o design em que o conteúdo principal ocupa o lado esquerdo ou direito, e uma barra lateral aparece em todos os posts e páginas.

Gostamos de usar uma barra lateral porque ela nos ajuda a apresentar conteúdo que pode ser útil para os leitores, como um plugin WordPress obrigatório em destaque, recursos gratuitos e até mesmo ofertas e cupons.
Entretanto, isso é opcional. Atualmente, nem todos os blogs têm uma barra lateral. Você encontrará alguns sem barra lateral ou apenas com um elemento flutuante, como ícones sociais ou um índice para a postagem do blog.
Essa abordagem limpa e minimalista se alinha às tendências atuais de web design que priorizam a simplicidade e o foco.

Mas se você decidir usar uma barra lateral, temos algumas dicas e truques para tirar o máximo proveito desse elemento:
- Considere o idioma do seu conteúdo (ou seja, é um idioma da direita para a esquerda?) e os hábitos de leitura dos usuários. O posicionamento da barra lateral deve parecer natural para seu público. Se você precisar alterá-la, temos um guia sobre como alterar a lateral da barra lateral no WordPress.
- Dependendo do tamanho do seu site, talvez você queira exibir barras laterais diferentes para determinadas páginas ou postagens. Isso pode ajudá-lo a adaptar a interface do usuário a um conteúdo específico, melhorando a relevância e o envolvimento.
- Adicione somente os widgets do WordPress mais necessários. Não sobrecarregue sua barra lateral com tantos elementos que os usuários se distraiam e deixem de se envolver com o conteúdo principal.
11. Blocos de recomendação de conteúdo
Outro elemento fundamental no design de blogs do WordPress são os blocos de recomendação de conteúdo. Agora, como e onde os blogueiros os exibem varia de acordo com o layout e a preferência.
Se o modelo de postagem única tiver uma barra lateral, muitos usuários exibirão as postagens recentes ou as mais populares, como no site da Cookie + Kate.

Outra opção é exibi-lo na parte inferior da publicação, que é o que fazemos no WPBeginner.
Dessa forma, os leitores que terminaram o artigo podem encontrar facilmente mais conteúdo relevante para explorar, aumentando as visualizações de página e reduzindo as taxas de rejeição.

Ao recomendar conteúdo, o mais importante é considerar o posicionamento correto. Ela deve ser visível o suficiente para chamar a atenção do leitor, mas não tão proeminente a ponto de desviar a atenção do conteúdo principal.
Além disso, no caso de conteúdo relacionado, você pode pensar na relevância desse conteúdo para a publicação atual. Talvez você queira até mesmo exibir as postagens com miniaturas para que os leitores possam ter uma noção visual rápida do conteúdo recomendado.
Além disso, descobrimos um truque interessante para destacar novas postagens para os visitantes que retornam no WordPress. Dessa forma, os leitores regulares podem identificar facilmente o conteúdo novo, incentivando-os a permanecer mais tempo em seu site e a explorar mais.

Não tem certeza de quais são suas postagens mais populares? Então, recomendamos o uso de um plug-in de análise, como o MonsterInsights, que pode extrair esses dados diretamente de sua conta do Google Analytics.
Isso poupa o tempo e o esforço de rastrear e atualizar manualmente suas postagens populares. Você pode exibir essas postagens populares como um bloco em sua página da Web e ele será alterado automaticamente, dependendo do que for mais popular entre os leitores.
12. Auxílios à legibilidade
Você sabia que o tempo médio de atenção humana é menor do que o de um peixinho dourado? É por isso que é mais importante do que nunca adicionar elementos às publicações do seu blog para atrair e manter a atenção dos usuários.
Você deve considerar o uso de recursos em suas postagens de blog que aumentem a legibilidade, permitindo que os leitores leiam e absorvam seu conteúdo com facilidade.
Por exemplo, você pode adicionar um divisor de formato personalizado se a postagem do seu blog for particularmente longa. Esse elemento de design criativo pode dividir visualmente o conteúdo extenso, tornando-o menos intimidador para os leitores.
O SeedProd tem exatamente esse recurso em seu construtor de páginas, e você pode personalizar o design, as cores, o tamanho e muito mais da forma.

Muitos blogs, como o HubSpot, adicionam uma barra de progresso de leitura para mostrar aos usuários até onde eles rolaram a página de um artigo.
Esse elemento simples, porém eficaz, aprimora a experiência do usuário ao fornecer aos leitores uma indicação visual do progresso, incentivando-os a concluir a postagem.

Você também pode considerar adicionar letras maiúsculas ao seu conteúdo, talvez não no início de cada parágrafo, mas para novas seções ou capítulos. Isso pode criar interesse visual e guiar o olhar do leitor.
Aqui está um exemplo do The New Yorker:

Se você tiver muitas informações para compartilhar, mas quiser manter o conteúdo principal conciso, considere adicionar notas de rodapé simples e elegantes. Isso permite que você forneça detalhes adicionais sem sobrecarregar o texto principal.
Outro truque útil é mostrar visualizações ao vivo de seus links internos. Esse recurso pode dar aos leitores uma visão geral do conteúdo vinculado sem sair da página atual. É uma abordagem inovadora para links internos que pode manter a atenção dos usuários enquanto eles leem seu conteúdo.

13. Imagem em destaque relevante
Embora os posts de blog sejam baseados principalmente em texto, as imagens desempenham um papel crucial, especialmente a imagem em destaque.
Imagine que você tem um blog de culinária e publica uma nova receita, mas não há uma imagem em destaque para mostrar o prato. Como os leitores se sentiriam motivados a clicar e explorar a postagem?

Uma boa imagem em destaque deve ser:
- Relevante para o conteúdo da postagem
- Alta qualidade e visualmente atraente
- Dimensionado adequadamente para seu tema do WordPress (verifique a documentação do tema para obter mais informações)
- Otimizado para a Web para garantir o carregamento rápido
- Consistente com a estética geral de sua marca
Para as imagens em destaque do WPBeginner, nosso objetivo é criar um visual simples que mostre do que se trata a postagem. No entanto, ela ainda deve ser interessante o suficiente para fazer com que os leitores leiam a postagem.
Tentamos não torná-la muito artística, pois os usuários podem não entender imediatamente o que a imagem está tentando comunicar.

Você pode criar imagens em destaque personalizadas usando ferramentas on-line como o Adobe Express ou o Canva ou usar imagens isentas de royalties para economizar tempo. Apenas certifique-se de ter o direito de usar as imagens e de que elas estejam de acordo com o estilo do seu blog.
Entendemos que nem sempre é possível criar uma imagem em destaque exclusiva para cada publicação, considerando o tempo e o custo potencial envolvidos. Nesses casos, é bom definir uma imagem em destaque alternativa. Isso garante que mesmo as postagens sem uma imagem personalizada tenham uma representação visual.
Para variar, confira nosso guia sobre a configuração de imagens em destaque de fallback com base em categorias de posts. Essa abordagem acrescenta diversidade visual ao seu blog e ajuda os usuários a ver facilmente publicações com tópicos diferentes.
14. Elementos visuais claros
Nem todo mundo gosta de ler longos trechos de texto em suas telas. É por isso que recomendamos adicionar recursos visuais às publicações do seu blog sempre que necessário, para que os usuários possam entender melhor o conteúdo.
Entretanto, às vezes, imagens ou fotografias simples não são suficientes. Talvez você precise de elementos visuais mais interativos ou informativos para realmente envolver os leitores e comunicar suas ideias.
Além disso, os elementos visuais podem tornar seu conteúdo de texto mais expressivo e relacionável. Por exemplo, os emojis podem adicionar personalidade e emoção ao seu texto, ajudando a comunicar o tom e a criar uma experiência de leitura mais envolvente.
Uma dica que você pode incorporar ao design do seu site WordPress é adicionar pontos de acesso de imagens interativas. Esse recurso é particularmente útil para análises de produtos ou tutoriais, permitindo que os leitores explorem diferentes partes de uma imagem para obter informações mais detalhadas.

Se você exibir citações longas ou blocos de código longos, talvez queira inserir uma barra de rolagem personalizada nesses elementos. Isso permite que os leitores rolem facilmente sem perder seu lugar no conteúdo principal.
Outro elemento visual interessante é uma barra de progresso. Você pode usá-la para mostrar o status de conclusão de um projeto, marcos de aprendizado, nível de habilidade, informações nutricionais e muito mais.

Elementos de design do WordPress para converter visitantes em clientes
A seguir, veremos alguns dos principais recursos de design do WordPress que podem transformar seu site em uma ferramenta poderosa para atrair e manter clientes.
15. Landing Page Lista de espera em breve
Se você está iniciando um negócio baseado em serviços ou uma loja on-line, um elemento que recomendamos que você crie é uma página de destino de lista de espera em breve. Essa é uma parte importante do design do site que pode criar expectativa e capturar leads antes do lançamento completo do site.
Ela é diferente de uma página comum de ” Em breve” porque o objetivo não é apenas informar os visitantes sobre o seu próximo lançamento. É também envolvê-los ativamente e incentivá-los a participar de uma lista de espera. Essa abordagem pode ajudá-lo a ver o interesse e a criar uma base inicial de clientes.

Temos um guia sobre como criar uma página de destino de lista de espera para obter mais informações. O tutorial usa o SeedProd, portanto é fácil de usar, mesmo que você não seja um especialista em design.
Dito isso, aqui estão alguns elementos-chave que você pode adicionar à página de destino da lista de espera:
- Um widget de cronômetro de contagem regressiva para criar um senso de urgência e entusiasmo em relação ao seu lançamento. O SeedProd oferece esse elemento por padrão, portanto, você não precisa instalar um plug-in separado para ativá-lo.
- Um formulário de assinatura de e-mail para capturar as informações do visitante. Recomendamos o uso de uma cor atraente para o botão de call-to-action.
- Um pop-up de intenção de saída para capturar visitantes que estão prestes a sair da página. Você pode usar o OptinMonster para isso, que foi o que usamos para aumentar nossos assinantes de e-mail em 600%.
- Alguns recursos visuais, como imagens, oferecem aos usuários uma prévia do que você está vendendo. Pode ser uma imagem de produto parcialmente obscurecida, um instantâneo dos bastidores do seu serviço em ação ou até mesmo uma representação gráfica estilizada do que você oferecerá.
- Botões de mídia social para que os usuários sigam você em seus perfis sociais oficiais. Dessa forma, eles poderão receber as últimas atualizações sobre o lançamento de seu produto ou serviço.
- Links de compartilhamento social para que os usuários possam ajudar a divulgar a sua empresa.
Aqui está um ótimo exemplo de uma página de destino de lista de espera da Every Tuesday. Essa lista de espera está tentando criar um hype para uma próxima inscrição em um curso de criação de fontes.
Gostamos do fato de ele mostrar exemplos de trabalhos anteriores de ex-alunos. Isso funciona como prova social e mostra o que os futuros alunos podem alcançar.

16. Botão de chamada para ação atraente
Mencionamos os botões de call-to-action (CTA) algumas vezes ao longo deste guia, e por um bom motivo. Eles são uma das partes mais importantes do design do site WordPress porque influenciam diretamente o comportamento do usuário e geram conversões.
Mas se você acha que qualquer formato de botão é suficiente, pense novamente. Já falamos anteriormente sobre a importância da cor, mas há muita ciência envolvida no que torna uma CTA eficaz. Esse é um elemento-chave que pode aumentar ou diminuir suas taxas de conversão.
Primeiro, é melhor incluir apenas uma CTA principal por página para evitar confusão e paralisia de decisão. Caso contrário, você corre o risco de sobrecarregar seus visitantes.
Isso não significa que você só pode apresentar o botão uma vez; significa apenas que você deve se concentrar em uma ação principal que deseja que os usuários realizem.
Vamos usar a página inicial do RafflePress como exemplo. Acima da dobra, o botão de CTA “Get RafflePress” é repetido duas vezes no menu e na seção de herói.
Ele também inclui um link para “View Live Example” (Exibir exemplo ao vivo), mas não foi projetado como o botão “Get RafflePress” (Obter RafflePress), de modo que não compete pela atenção.

Em segundo lugar, embora um texto genérico de CTA, como “Saiba mais” ou “Inscreva-se”, seja aceitável, você pode levá-lo ao próximo nível, tornando-o mais voltado para os benefícios.
Ao elaborar sua chamada para ação, certifique-se de destacar brevemente os benefícios que está oferecendo e explique o que os usuários ganharão ao agir. Se eles puderem ver o que ganham com isso, ficarão mais motivados a clicar.
John Turner, cofundador da SeedProd
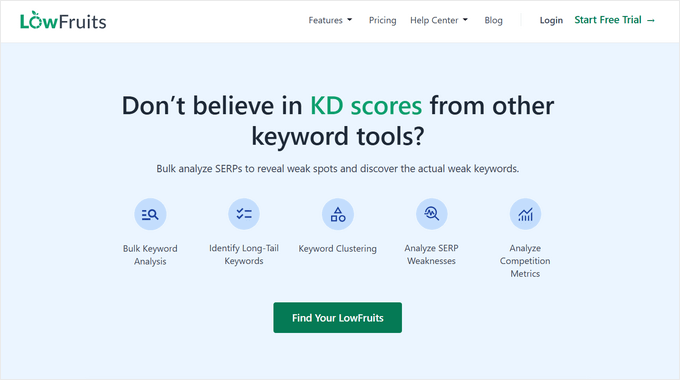
Um ótimo exemplo é o LowFruits, que é uma ferramenta de pesquisa de palavras-chave.
O CTA deles é “Find your lowfruits” (Encontre seus frutos baixos), o que é inteligente e descreve os benefícios que os usuários obterão: palavras-chave como frutos de longa duração que são fáceis de classificar.

John Turner fala mais sobre essas práticas recomendadas de call-to-action que podem aumentar suas conversões em sua postagem de convidado para o WPBeginner.
Por fim, certifique-se de que seu botão de CTA seja clicável em dispositivos desktop, móveis e tablets. Um botão que funciona perfeitamente em um desktop, mas é difícil de ser clicado em um celular, pode prejudicar significativamente suas taxas de conversão. Isso é especialmente verdadeiro devido ao número crescente de usuários de dispositivos móveis.
17. Caixas de recursos fáceis de ler
Se você vende um único produto, uma plataforma SaaS ou tem um negócio baseado em serviços, exibir caixas de recursos é uma boa ideia. Essa seção normalmente lista os principais recursos do seu produto ou serviço, mas quando está cheia de texto, pode ser difícil de ler e digerir.
É por isso que muitos sites comerciais agora incluem caixas de recursos com ícones. Essas dicas visuais ajudam os usuários a identificar e entender rapidamente cada recurso, melhorando a experiência geral do usuário.
Os ícones também adicionam uma quebra visual do texto, tornando o layout mais atraente e menos sobrecarregado.
Além disso, também tentamos adicionar um pequeno título que descreva o recurso de forma breve e clara. Isso é seguido por uma única frase que o descreve, mas não queremos que ela seja muito longa para não sobrecarregar a página.
A página inicial da Charitable demonstra isso muito bem:

18. Elementos de prova social
Quando estávamos pesquisando para nosso artigo sobre estatísticas de comércio eletrônico, descobrimos que 95% dos compradores procuram avaliações e outras formas de prova social antes de fazer uma compra.
Isso faz sentido. Se os clientes em potencial virem avaliações positivas em seu site, eles se sentirão mais confiantes na decisão de comprar de você.
Se você usar um plug-in de página de destino como o SeedProd, terá acesso a blocos projetados especificamente para mostrar a prova social.

Por exemplo, você pode adicionar depoimentos rotativos. Esse é um controle deslizante que mostra vários depoimentos de um único lugar ao mesmo tempo, e os usuários só precisam usar os botões de seta para lê-los.
Você também pode exibir animações de contagem de números. Elas são boas para informar aos usuários quantos clientes você atendeu, quantos produtos vendeu ou qualquer outra estatística impressionante sobre a sua empresa.

Não coloque essas avaliações apenas em sua página inicial. Você também pode exibi-las em outras partes do seu site, como incluí-las na animação do pré-carregador, por exemplo.
Deseja exibir depoimentos sem usar um construtor de páginas? Experimente usar o plug-in Reviews Feed da Smash Balloon. Esse plug-in facilita ainda mais a tarefa, pois pode extrair conteúdo de avaliações de sites de terceiros, como Google, Yelp, Facebook e outros.
Dessa forma, você pode exibir automaticamente avaliações novas e autênticas de várias plataformas diretamente no seu site WordPress.

19. Banners que chamam a atenção
Você pode ter criado uma página de destino de anúncios do Google para seu produto ou serviço. Mas se as pessoas não estão convertendo e você está perdendo dinheiro, talvez seja hora de considerar outras estratégias.
Às vezes, os visitantes só precisam de um leve empurrãozinho para fazer uma compra. É nesse ponto que os banners de site podem ser úteis no design de seu site WordPress.
Estamos falando de elementos dinâmicos, como barras de rodapé fixas que exibem ofertas especiais ou tickers de rolagem que anunciam ofertas por tempo limitado.
Eles podem destacar informações importantes, promover suas campanhas e gerar conversões sem serem excessivamente intrusivos.

Nossa plataforma preferida para isso é o OptinMonster. Embora muitos o conheçam como um plug-in de pop-up, nós o usamos com sucesso para exibir várias promoções em nosso site.
Por exemplo, durante a Black Friday, adicionamos um banner flutuante em nosso site para direcionar os usuários à nossa coleção de mais de 100 ofertas exclusivas. Fizemos um banner fixo para que ele acompanhasse os usuários durante a rolagem, mas o mantivemos pequeno o suficiente para não prejudicar a experiência do usuário.

Essa abordagem de design de banner tem tudo a ver com equilíbrio. O objetivo é captar a atenção sem sobrecarregar os visitantes, criando uma interface de usuário que orienta em vez de empurrar.
Ao projetar esses banners de site, você precisará considerar como eles se encaixam no design geral do seu site WordPress.
Elas devem parecer parte do layout do site, mas devem se destacar o suficiente para chamar a atenção do usuário. Recomendamos o uso de cores que complementem a paleta de cores do seu site, mas que ofereçam contraste suficiente.
20. Páginas de carrinho e checkout de alta conversão
A jornada do carrinho ao checkout é a parte mais importante da experiência do usuário de comércio eletrônico. De fato, em nosso artigo sobre estatísticas de abandono de carrinho de compras, descobrimos que 7 em cada 10 pessoas abandonam seus carrinhos antes de concluir uma compra. Isso representa uma enorme perda de receita potencial.
Se você está observando uma alta taxa de abandono de carrinho, deve dar uma olhada nas suas páginas de carrinho e de checkout. Pode haver elementos de design que façam com que as pessoas duvidem de sua compra ou as deixem frustradas.
Por exemplo, em termos de design, talvez você tenha muitos campos solicitando informações ou o preço total na página do carrinho e no checkout seja muito diferente. Esses problemas podem prejudicar a experiência do usuário e as taxas de conversão.
A página de checkout doWPCode é um ótimo exemplo. Como se trata de um produto digital, eles solicitam apenas as informações mais relevantes, como seu e-mail, nome e sobrenome e número de telefone.
A seção de pagamento também está na mesma página, reduzindo o número de etapas que o cliente precisa seguir para concluir a compra. O desconto é aplicado automaticamente, portanto, você não precisa procurar e inserir um código de cupom manualmente.

Além disso, há elementos de prova social, como um bloco de depoimentos, para ajudar a tranquilizar os clientes que podem estar hesitando em converter.
Temos guias sobre como criar uma página de carrinho de compras personalizada do WooCommerce e como personalizar o checkout do WooCommerce para obter mais informações.
Você também deve prestar atenção à página de agradecimento pós-conversão, pois essa é uma boa oportunidade para aumentar o valor médio do pedido. Você pode sugerir produtos relacionados à compra ou exibir um código de cupom exclusivo para a próxima compra.
A melhor ferramenta para otimizar essas páginas é o FunnelKit, que é um construtor de funil de vendas para o WooCommerce que vem com modelos de página de agradecimento prontos. Você pode ler mais sobre seus recursos e capacidades em nossa análise do FunnelKit.

Elementos de design do WordPress que são bons de ter para impressionar seus visitantes
Embora os elementos de design do WordPress sobre os quais falamos até agora sejam essenciais para o bom funcionamento de um site WordPress, há outros recursos de design que podem levar seu site ao próximo nível.
Esses elementos não são necessariamente obrigatórios, mas podem criar uma impressão duradoura em seus visitantes e diferenciar seu site da concorrência:
- Adicione um plano de fundo animado – Faça com que seu site pareça mais animado para chamar imediatamente a atenção dos visitantes.
- Use conteúdo dinâmico para personalização – Isso permite adaptar o conteúdo com base em fatores como o comportamento ou a localização do usuário.
- Dêum estilo diferente a cada postagem do WordPress – Faça com que cada postagem tenha uma aparência única para corresponder ao tópico.
- Adicionar notificação de guia do navegador – Reengaje os visitantes que saíram do seu site e estão em uma guia diferente.
- Adicione um widget de pesquisa de feedback sobre o design do site – Reúna insights valiosos dos usuários para melhorar continuamente o design e a funcionalidade do seu site.
Precisa de ajuda com o design da Web? WPBeginner Pro Services to the Rescue
Gerenciar todos os elementos de design do WordPress necessários para um site eficaz pode ser realmente assustador. Se você preferir se concentrar no crescimento de seus negócios, por que não deixar que os especialistas cuidem de seu web design?
O WPBeginner Pro Services oferece soluções de design de sites WordPress sem complicações.
Fornecemos um gerente de projeto dedicado que trabalhará com você para criar um design personalizado, adaptado às suas necessidades específicas. Também configuraremos todos os recursos necessários de SEO e otimização de velocidade para garantir que seu site tenha o melhor desempenho possível.

Já tem um site, mas acha que ele precisa ser atualizado? Nossa equipe também é especializada em redesenho de sites WordPress, dando nova vida ao seu site existente sem precisar começar do zero.
Deseja saber mais? Agende uma chamada com nossos especialistas hoje mesmo. Eles o ajudarão a elaborar o melhor plano para as metas e o orçamento do seu site para garantir que você tenha um site WordPress profissional e de alto desempenho sem o estresse do design DIY.
Esperamos que este artigo tenha ajudado você a descobrir os principais elementos de design para um site WordPress eficaz. Talvez você também queira conferir nossas escolhas de especialistas sobre as melhores ferramentas para criar e vender produtos digitais e nosso guia sobre o que você deve fazer antes de iniciar um negócio de web design em WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.