Como um novo designer de temas do WordPress, você aprende rapidamente os desafios de manter longos arquivos CSS e, ao mesmo tempo, mantê-los organizados, dimensionáveis e legíveis.
Muitos designers e desenvolvedores front-end, inclusive os do WPBeginner, recomendam o uso de uma linguagem de pré-processador CSS, como Sass ou LESS, para facilitar o trabalho. Mas o que são esses pré-processadores? E como você pode começar a usá-los?
Este artigo é uma introdução ao Sass para novos designers de temas do WordPress. Vamos lhe dizer o que é um pré-processador CSS, por que você precisa dele e como instalá-lo e começar a usá-lo imediatamente.

O que é Sass (Syntactically Awesome Stylesheet)?
O CSS que usamos foi projetado para ser uma linguagem de folha de estilo fácil de usar. Entretanto, a Web evoluiu e, portanto, os designers precisam ter uma linguagem de folha de estilo que lhes permita fazer mais com menos esforço e tempo.
As linguagens de pré-processador de CSS, como o Sass, permitem que você use recursos que não estão disponíveis atualmente no CSS, como variáveis, operadores matemáticos básicos, aninhamento, mixins etc.
Ele é muito parecido com o PHP, que é uma linguagem de pré-processamento que executa um script no servidor e gera uma saída HTML. Da mesma forma, o Sass pré-processa arquivos .scss para gerar arquivos CSS que podem ser usados pelos navegadores.
Desde a versão 3.8, os estilos da área de administração do WordPress foram adaptados para utilizar o Sass no desenvolvimento. Há muitas lojas de temas e desenvolvedores do WordPress que já estão utilizando o Sass para acelerar o processo de desenvolvimento.
Primeiros passos com o Sass para desenvolvimento de temas para WordPress
A maioria dos designers de temas usa o ambiente de desenvolvimento local para trabalhar em seus temas antes de implantá-los em um ambiente de teste ou em um servidor ativo. Como o Sass é uma linguagem de pré-processador, você precisará instalá-lo em seu ambiente de desenvolvimento local.
A primeira coisa que você precisa fazer é instalar o Sass. Ele pode ser usado como uma ferramenta de linha de comando, mas também há alguns bons aplicativos de GUI disponíveis para o Sass. Recomendamos usar o Koala, que é um aplicativo gratuito de código aberto disponível para Mac, Windows e Linux.

Para este artigo, você precisará criar um tema em branco. Basta criar uma nova pasta em /wp-content/themes/. Você pode chamá-la de “mytheme” ou qualquer outro nome que desejar. Dentro da pasta do tema em branco, crie outra pasta e dê a ela o nome de stylesheets.
Na pasta stylesheets, você precisa criar um arquivo style.scss usando um editor de texto como o Notepad.
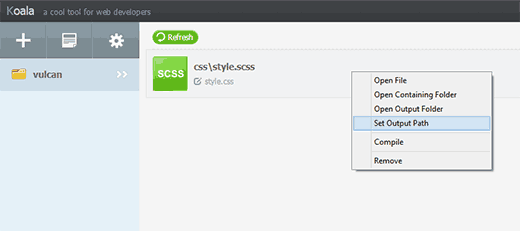
Agora você precisa abrir o Koala e clicar no ícone de adição para adicionar um novo projeto. Em seguida, localize o diretório do tema e adicione-o como seu projeto. Você perceberá que o Koala encontrará automaticamente o arquivo Sass no diretório de folhas de estilo e o exibirá.

Clique com o botão direito do mouse no arquivo Sass e selecione a opção Set Output Path (Definir caminho de saída ). Agora, selecione a raiz do diretório do seu tema, por exemplo, /wp-content/themes/mytheme/ e pressione Enter. O Koala agora gerará o arquivo de saída CSS no diretório do seu tema.
Para testar isso, é necessário abrir o arquivo style.scss do Sass em um editor de texto como o Bloco de Notas e adicionar este código:
1 2 3 4 | $fonts: arial, verdana, sans-serif; body { font-family:$fonts;} |
Agora você precisa salvar suas alterações e voltar ao Koala. Clique com o botão direito do mouse no arquivo Sass, e a barra lateral deslizará para a direita. Para compilar o arquivo Sass, basta clicar no botão “Compile” (Compilar).
Você pode ver os resultados abrindo o arquivo style.css no diretório do tema, e ele terá o CSS processado da seguinte forma:
1 2 | body { font-family: arial, verdana, sans-serif; } |
Observe que definimos uma variável $fonts em nosso arquivo Sass. Agora, sempre que precisarmos adicionar uma família de fontes, não precisaremos digitar os nomes de todas as fontes novamente. Podemos simplesmente usar $fonts.
Quais são os outros superpoderes que o Sass traz para o CSS?
O Sass é incrivelmente avançado, compatível com versões anteriores e muito fácil de aprender. Como mencionamos anteriormente, você pode criar variáveis, aninhamento, mixins, importação, parciais, operadores matemáticos e lógicos, etc.
Agora, mostraremos alguns exemplos, e você poderá experimentá-los em seu tema do WordPress.
Gerenciamento de várias folhas de estilo
Um problema comum que você enfrentará como designer de temas do WordPress são as grandes folhas de estilo com muitas seções. Provavelmente, você terá de rolar muito para cima e para baixo para corrigir coisas enquanto trabalha no seu tema.
Com o Sass, você pode importar vários arquivos para a folha de estilo principal e gerar um único arquivo CSS para o seu tema.
E quanto ao CSS @import?
O problema de usar @import em seu arquivo CSS é que cada vez que você adiciona um @import, seu arquivo CSS faz outra solicitação HTTP ao servidor. Isso afeta o tempo de carregamento da página, o que não é bom para o seu projeto.
Por outro lado, quando você usa @import no Sass, ele inclui os arquivos no seu arquivo Sass e os apresenta em um único arquivo CSS para os navegadores.
Para saber como usar o @import no Sass, primeiro você precisa criar um arquivo reset.scss no diretório de folhas de estilo do seu tema e colar esse código nele.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 | /* http://meyerweb.com/eric/tools/css/reset/ v2.0 | 20110126 License: none (public domain)*/ html, body, div, span, applet, object, iframe,h1, h2, h3, h4, h5, h6, p, blockquote, pre,a, abbr, acronym, address, big, cite, code,del, dfn, em, img, ins, kbd, q, s, samp,small, strike, strong, sub, sup, tt, var,b, u, i, center,dl, dt, dd, ol, ul, li,fieldset, form, label, legend,table, caption, tbody, tfoot, thead, tr, th, td,article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary,time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline;}/* HTML5 display-role reset for older browsers */article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block;}body { line-height: 1;}ol, ul { list-style: none;}blockquote, q { quotes: none;}blockquote:before, blockquote:after,q:before, q:after { content: ''; content: none;}table { border-collapse: collapse; border-spacing: 0;} |
Agora você precisa abrir o arquivo style.scss principal e adicionar esta linha onde deseja que o arquivo de redefinição seja importado:
1 | @import 'reset'; |
Observe que não é necessário digitar o nome completo do arquivo. Para compilar isso, você precisa abrir o Koala e clicar no botão compilar novamente. Agora, abra o arquivo style.css principal do seu tema e você verá o CSS redefinido incluído nele.
Nestin em Sass
Ao contrário do HTML, o CSS não é uma linguagem aninhada. O Sass permite que você crie arquivos aninhados que são fáceis de gerenciar e trabalhar. Por exemplo, é possível aninhar todos os elementos da seção <article>, sob o seletor article.
Como designer de temas do WordPress, isso permite que você trabalhe em diferentes seções e estilize cada elemento com facilidade. Para ver o nestin em ação, adicione isso ao seu arquivo style.scss:
1 2 3 4 5 6 7 8 9 10 11 12 13 | .entry-content { p { font-size:12px;line-height:150%; } ul { line-height:150%; }a:link, a:visited, a:active { text-decoration:none;color: #ff6633;} } |
Após o processamento, ele produzirá o seguinte CSS:
1 2 3 4 5 6 7 8 | .entry-content p { font-size: 12px; line-height: 150%; }.entry-content ul { line-height: 150%; }.entry-content a:link, .entry-content a:visited, .entry-content a:active { text-decoration: none; color: #ff6633; } |
Como designer de temas, você criará uma aparência diferente para widgets, publicações, menus de navegação, cabeçalho etc. O uso do nestin no Sass o torna bem estruturado, e você não precisa escrever as mesmas classes, seletores e identificadores várias vezes.
Uso de mixins no Sass
Às vezes, você precisa reutilizar algum CSS em todo o projeto, mesmo que as regras de estilo sejam as mesmas, pois você as usará em seletores e classes diferentes. É nesse ponto que os mixins são úteis. Vamos adicionar um mixin ao seu arquivo style.scss:
1 2 3 4 5 | @mixin hide-text{ overflow:hidden; text-indent:-9000px; display:block;} |
Esse mixin basicamente oculta a exibição de algum texto. Aqui está um exemplo de como você pode usar esse mixin para ocultar o texto do seu logotipo:
1 2 3 4 5 6 | .logo{ background: url("logo.png"); height:100px; width:200px; @include hide-text;} |
Observe que você precisa usar @include para adicionar um mixin. Após o processamento, ele gerará o seguinte CSS:
1 2 3 4 5 6 7 | .logo { background: url("logo.png"); height: 100px; width: 200px; overflow: hidden; text-indent: -9000px; display: block; } |
Os mixins também são muito úteis com os prefixos de fornecedores. Ao adicionar valores de opacidade ou raio de borda, o uso de mixins pode economizar muito tempo. Veja este exemplo, em que adicionamos um mixin para adicionar o raio da borda.
1 2 3 4 5 6 7 8 9 10 | @mixin border-radius($radius) { -webkit-border-radius: $radius; -moz-border-radius: $radius; -ms-border-radius: $radius; -o-border-radius: $radius; border-radius: $radius;} .largebutton { @include border-radius(10px); }.smallbutton { @include border-radius(5px); } |
Após a compilação, ele gerará o seguinte CSS:
1 2 3 4 5 6 7 8 9 10 11 12 13 | .largebutton { -webkit-border-radius: 10px; -moz-border-radius: 10px; -ms-border-radius: 10px; -o-border-radius: 10px; border-radius: 10px; } .smallbutton { -webkit-border-radius: 5px; -moz-border-radius: 5px; -ms-border-radius: 5px; -o-border-radius: 5px; border-radius: 5px; } |
Recursos adicionais
Esperamos que este artigo tenha ajudado você a conhecer o Sass para o desenvolvimento de temas do WordPress. Muitos designers de temas do WordPress já o estão usando. Alguns chegam a dizer que, no futuro, todo o CSS será pré-processado, e os desenvolvedores de temas para WordPress precisam melhorar seu desempenho. Talvez você também queira ver nosso guia sobre dicas de classe de corpo do WordPress para designers de temas ou nossas escolhas de especialistas sobre os melhores construtores de páginas de arrastar e soltar do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Dapo O
Thanks for this.
I’m building a custom Block theme and wondering if I can use SASS same way I do with Classic themes.
WPBeginner Support
There are some differences in how CSS is added with a Block theme compared to Classic themes.
Admin
Mark
Great tutorial. How do you go about creating a WordPress child theme using SASS and Koala? That would be a very useful tutorial…
WPBeginner Support
While we don’t have a guide for that at the moment, we will certainly take a look at it for a possible article.
Admin
Paulo Jesus
Hi, I am working on a WordPress theme using bootstrap and sass. I have a sass folder set up using the smacss aproach and on the root of my sass folder I have a style.sccs file that imports all the scss files for all the sections on my theme(_footer.scss, _header.scss, etc) then it outputs to my style.css file on the root of my theme. The issue I am having is that I am extending some bootstrap classes in some of those .scss files and if I include a _bootstrap.scss on my sass folder and import it on my style.scss file everything works fine, however the whole bootstrap is then also compiled to my style.css and it becomes quite messy. Ideally I would want the bootstrap css separated from my them styles not as part of my style.css, however if I dont import it on my style.scss and instead enqueue it on my functions.php I get an error saying that the bootstrap classes extended cannot be found and the theme breaks.. Any thoughts on how to go around this issue would be appreciated.
Thank you very much
Cinnamon Bernard
Hi,
I know this is sort of an old post, but still quite new, I had a question about incorporating Twitter Bootstrap Sass, Font-Awesome Sass, with Underscores WordPress starter theme template.
I’ve tried to incorporate and placed all Sass files in their own directory, and have a separate output path for Css files, while keeping WordPress style.css in the root with an @import to the style.css within the Css folder.
After setting all of this up, the styles for bootstrap has not been working properly, I’m not certain if it is due to having a reset file. I was sure to place the bootstrap and font-awesome @imports at the top, followed by the others.
If possible, based on what I’ve provided, can you give advice on how to set up my workflow.
Thanks!
Rehan
Awesome tutorial
Thanks
Ricardo Gutierrez
Hello.
Is the “reset” better than normalize ?
Thnks !
WPBeginner Support
Reset would unset browser styles, while normalize uses a consistent style across browser. We think each developer would have their own preference. We would prefer to work with reset.
Admin
Josh McClanahan
Great article!
I was wondering if there is any kind of setup, like in php you have to add PEAR for various extensions, for using SASS especially when going live.
In other words is there anything that is needed to be included after compiling and going live?
Thanks for your help and this article.
WPBeginner Support
No Josh, after compiling it generates the regular CSS output.
Admin