No mês passado, um leitor entrou em contato conosco em pânico porque seu site WordPress havia ficado lento depois de instalar apenas alguns plugins novos. Como uma equipe que trabalha com o WordPress há mais de uma década, já vimos esse cenário acontecer inúmeras vezes.
A verdade é que os plug-ins não precisam tornar seu site mais lento. Ao administrar o WPBeginner e gerenciar vários sites WordPress de alto tráfego, aprendemos exatamente o que faz com que os plug-ins afetem o desempenho e como evitá-los.
Elaboramos este guia abrangente para mostrar a você a relação real entre os plug-ins e a velocidade do site, com base em dados reais de desempenho e anos de testes. Sem jargões técnicos, apenas soluções práticas que funcionam.

Este é um guia abrangente sobre plug-ins e desempenho do WordPress. Use os links abaixo para navegar neste artigo:
- How Do WordPress Plugins Work?
- How Plugins Affect a Site's Load Time
- Will Too Many Plugins Slow Down WordPress?
- Will Inactive Plugins Slow Down WordPress?
- How to Choose Faster Plugins
- How to Control Your Plugins Using Plugin Organizer
- How to Check Files Loaded by WordPress Plugins (Advanced)
- How to Manually Optimize WordPress Plugin Assets (Advanced)
- How to Manually Disable Plugin Stylesheets in WordPress (Advanced)
- How to Manually Disable Plugin JavaScript in WordPress (Advanced)
- How to Load Scripts Only on Specific Pages (Advanced)
Como funcionam os plug-ins do WordPress?
Os plug-ins do WordPress são como aplicativos para o seu site WordPress. Você pode instalá-los para adicionar mais recursos, como formulários de contato, galerias de fotos ou uma loja de comércio eletrônico.
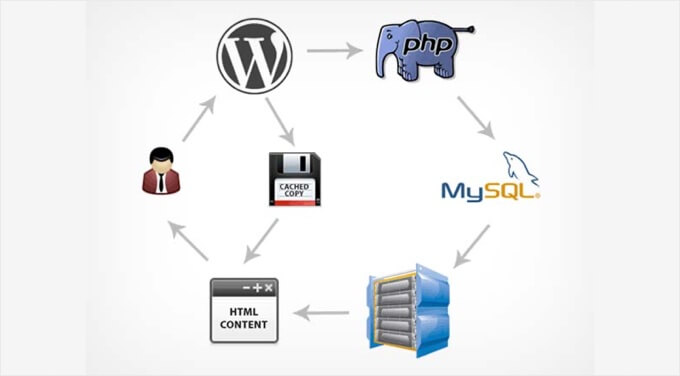
Tanto o núcleo quanto os plug-ins do WordPress são escritos em PHP. Esse código PHP é executado em seu servidor da Web e usa seus recursos.
Por isso, é importante escolher uma hospedagem WordPress rápida que permita gerenciar facilmente os recursos do servidor e executar o site com eficiência.
Quando alguém visita seu site, o WordPress primeiro carrega seus arquivos principais e, em seguida, carrega todos os seus plug-ins ativos. Você pode saber mais em nosso guia sobre plug-ins do WordPress e como eles funcionam.
Como os plug-ins afetam o tempo de carregamento de um site
Portanto, embora os plug-ins do WordPress sejam incríveis para adicionar recursos, eles também usam os recursos do seu site e isso pode afetar a velocidade de carregamento do site.
Uma maneira de fazer isso é procurar ou armazenar informações no banco de dados do seu site. Se um plug-in precisar constantemente extrair muitos dados ou se suas solicitações de banco de dados não forem eficientes, ele poderá reduzir a velocidade com que o servidor responde à solicitação de um visitante.
Mais comumente, os plug-ins afetam a velocidade ao adicionar arquivos extras que precisam ser baixados pelos navegadores dos visitantes. Esses arquivos geralmente incluem folhas de estilo (CSS) que controlam a aparência do plug-in, JavaScript (JS) para recursos interativos e, às vezes, imagens ou fontes.

O ideal é que um plug-in carregue esses arquivos somente onde e quando forem necessários. Por exemplo, um plug-in de formulário de contato só deve carregar seu CSS e JS na página de contato.
No entanto, alguns plug-ins são codificados para carregar seus ativos em todas as páginas do seu site, mesmo que o recurso do plug-in não esteja presente nessa página.
Cada um desses arquivos extras aumenta o tamanho total da página e o número de solicitações separadas que o navegador de um visitante precisa fazer para carregar sua página. Isso aumenta diretamente o tempo que o site leva para ser totalmente exibido para os visitantes.
Com isso em mente, você pode ver por que escolher cuidadosamente plug-ins bem codificados e evitar os desnecessários é importante para manter a boa velocidade do site.
Dica: gostaria de receber ajuda profissional para melhorar o tempo de carregamento do seu site? Nossos engenheiros do Serviço de Otimização da Velocidade do Site criarão um relatório completo sobre a velocidade do site e o desempenho do site e, em seguida, usarão esses dados para tornar o carregamento do seu site mais rápido.
O excesso de plug-ins deixará o WordPress mais lento?
Quantos plugins são demais? Muitos usuários do WordPress se perguntam se o site ficará lento se instalarem muitos plug-ins.
Acreditamos que o principal problema não é a quantidade de plug-ins, mas sim a qualidade.
Todos os plug-ins bem codificados tentam manter os arquivos que carregam em um nível mínimo. Você pode ter dezenas de bons plug-ins do WordPress como esse em execução em seu site sem nenhum problema.
No entanto, nem todos os desenvolvedores de plugins são tão cuidadosos. Alguns plug-ins carregam arquivos a cada carregamento de página, mesmo quando não precisam desses arquivos. O excesso de plug-ins como esse deixará seu site mais lento.
Isso significa que o verdadeiro problema é escolher plug-ins rápidos e evitar os mal codificados.
Para obter mais informações sobre esse assunto, consulte nosso guia sobre quantos plug-ins do WordPress você deve instalar.
Dica profissional: você pode reduzir o número de plug-ins usando o WPCode, um poderoso plug-in de gerenciamento de trechos de código para WordPress. Ele tornará facilmente desnecessários pelo menos 5 plug-ins.
Os plug-ins inativos reduzirão a velocidade do WordPress?
Você pode desativar temporariamente um plug-in no WordPress, desativando-o. Isso não exclui o plug-in, portanto, você pode reativá-lo facilmente quando precisar. Isso não exclui o plug-in, portanto, você pode reativá-lo facilmente quando precisar dele.
Talvez você esteja se perguntando se os plug-ins inativos deixam seu site mais lento. Isso não acontece.
O WordPress não carrega plug-ins inativos, portanto eles não usarão os recursos do seu site. Os plug-ins inativos não consultam seu banco de dados nem acessam arquivos.
No entanto, se você não planeja usar um plug-in inativo no futuro, recomendamos que o exclua. Os plug-ins inativos ainda pedirão para ser atualizados e, às vezes, os hackers podem usá-los para obter acesso ao seu site.
Para obter mais detalhes, consulte nosso guia chamado: Os plug-ins inativos tornam o WordPress mais lento?
Como escolher plug-ins mais rápidos
Como dissemos anteriormente, o mais importante é escolher plug-ins bem codificados. Esses plug-ins têm boas avaliações e são recomendados por fontes confiáveis.
Você pode começar lendo nosso guia detalhado sobre como escolher os melhores plug-ins do WordPress.
Você deve prestar atenção especial à facilidade de uso e ao desempenho do plug-in. Aqui estão algumas das principais opções:
- WPForms, o plug-in de formulário de contato mais rápido e fácil de usar para iniciantes no WordPress, é conhecido por seu código leve
- All in One SEO, um poderoso plug-in de SEO para WordPress que enfatiza o desempenho do site
- MonsterInsights, o melhor plug-in do Google Analytics para WordPress que permite que você carregue o gtag.js localmente para acelerar suas pontuações do Google Core Web Vitals
- SeedProd, um construtor de páginas do WordPress que cria temas e páginas de destino extremamente rápidos, carregando o mínimo de ativos para melhorar o desempenho
Além dessas recomendações, você pode executar seus próprios testes de velocidade. Basta testar a velocidade de seu site antes e depois de instalar um plug-in para comparar seu impacto no desempenho.
Se você achar que um plug-in do WordPress está afetando o carregamento do seu site, procure um plug-in melhor que faça o mesmo trabalho sem deixar o site mais lento.
Como controlar seus plug-ins usando o Plugin Organizer
Alguns dos plug-ins que você usa não precisam ser executados em todas as páginas do seu site. Você pode acelerar seu site executando-os somente onde forem necessários.
Por exemplo, se um plug-in precisar ser executado somente na área de administração do WordPress, ele não deverá ser carregado no front-end do seu site.
Os autores de plug-ins nem sempre podem prever como você usará os recursos deles, portanto, eles podem carregar o código, seja ele necessário ou não. Agora, se o plug-in carregar arquivos JavaScript e CSS, isso poderá aumentar o tempo de carregamento da página do seu site.
A desativação desses plug-ins nas páginas em que você não precisa deles melhorará o tempo de carregamento.
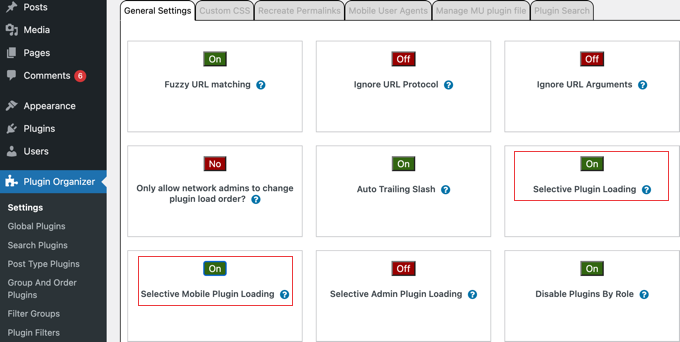
É nesse ponto que o Plugin Organizer pode ajudar. Ele é um plug-in do WordPress que permite controlar seus outros plug-ins das seguintes maneiras:
- Ele permite que você ative ou desative seletivamente plug-ins específicos com base no URL.
- Ele permite ativar ou desativar plug-ins para diferentes funções de usuário.
- Ele permite que você ative ou desative plug-ins com base no tipo de postagem.
- Ele permite que você reorganize a ordem em que os plug-ins são carregados.
- Ele permite desativar determinados plug-ins e carregá-los somente quando necessário.
Com esses recursos, o Plugin Organizer permite que você controle seus plug-ins e ajuste o desempenho do seu site.
Observação: Você pode notar que o Plugin Organizer não foi testado com as três últimas versões do WordPress. No entanto, testamos cuidadosamente o plug-in e ele está funcionando corretamente no momento em que escrevemos.
Para obter instruções detalhadas, consulte nosso guia sobre como usar o Plugin Organizer para acelerar seu site WordPress.
E como mais da metade dos visitantes do seu site usará smartphones ou outros dispositivos, você precisa garantir que seu site carregue rapidamente para eles também.
Você pode fazer isso usando o Organizador de plug-ins para desativar plug-ins específicos em dispositivos móveis. Para saber como fazer isso, consulte nosso guia sobre como desativar plug-ins específicos do WordPress para usuários móveis.

No entanto, se você preferir controlar os plug-ins do WordPress sem instalar outro plug-in, explicaremos como fazer isso passo a passo no restante deste guia. No entanto, isso só é recomendado para usuários mais técnicos.
Como verificar os arquivos carregados por plug-ins do WordPress (avançado)
Para ver como os plug-ins afetam o tempo de carregamento da página, você precisa verificar quais arquivos são carregados pelos plug-ins do WordPress. Felizmente, há muitas ferramentas que você pode usar para descobrir isso.
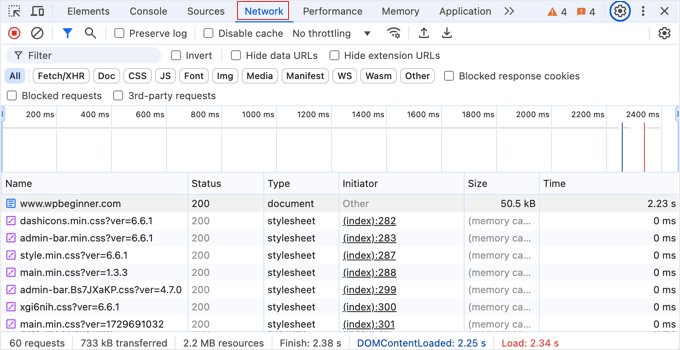
Uma maneira simples é usar as ferramentas de desenvolvimento do seu navegador. No Google Chrome ou no Firefox, basta clicar com o botão direito do mouse em seu site e selecionar “Inspecionar”. Isso abrirá o painel de ferramentas do desenvolvedor.
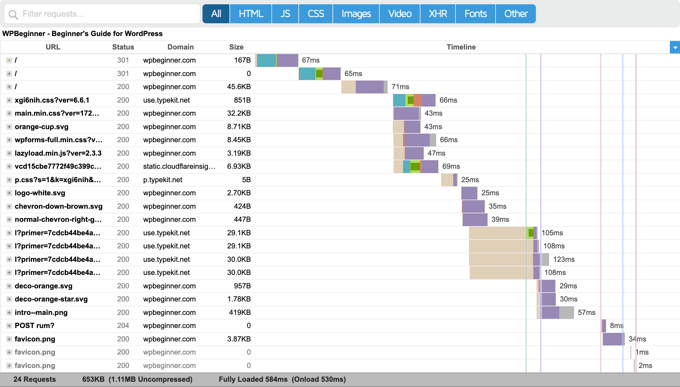
Você precisa clicar na guia “Rede” e recarregar o site. À medida que a página for recarregada, você poderá ver como o navegador carrega cada arquivo.

Fique atento aos arquivos que demoram a carregar. Você pode ver quanto tempo cada arquivo levou para ser carregado observando a coluna “Tempo”.
Se quiser ver apenas determinados tipos de arquivos que possam afetar o tempo de carregamento, como JS (JavaScript) ou CSS, basta usar os botões na parte superior para filtrar a lista.
Para obter um relatório mais detalhado, você também pode usar ferramentas de terceiros, como Pingdom e GTmetrix. Essas ferramentas fornecerão informações ainda mais úteis sobre todos os arquivos que são carregados e o tempo que levam para carregar.

Como otimizar manualmente os ativos do plug-in do WordPress (avançado)
Os usuários avançados do WordPress podem tentar gerenciar como os plug-ins do WordPress carregam arquivos em seus sites. Lembre-se de que isso requer algum conhecimento de codificação e algumas habilidades de depuração.
Observação importante: recomendamos enfaticamente que você não teste nenhum dos métodos abaixo em um site ativo. O melhor lugar para experimentar é em uma instalação local do WordPress ou em um site de teste com um provedor de hospedagem gerenciada do WordPress.
A maneira correta de carregar scripts e folhas de estilo no WordPress é usar as funções wp_enqueue_style e wp_enqueue_script.
A maioria dos desenvolvedores de plug-ins do WordPress usa essas funções para carregar arquivos de plug-ins, garantindo que os arquivos sejam carregados somente quando e onde forem necessários. O WordPress também vem com funções fáceis para cancelar o registro desses scripts e folhas de estilo.
No entanto, se você simplesmente desativar o carregamento desses scripts e folhas de estilo, isso quebrará seus plug-ins e eles não funcionarão corretamente. Para corrigir isso, você precisará copiar e colar esses estilos e scripts nos arquivos de folha de estilo e JavaScript do seu tema.
Dessa forma, você poderá carregar todos eles de uma só vez, minimizando as solicitações HTTP e diminuindo efetivamente o tempo de carregamento da página.
Vamos ver como cancelar facilmente o registro de folhas de estilo e arquivos JavaScript no WordPress.
Como desativar manualmente as folhas de estilo de plug-ins no WordPress (avançado)
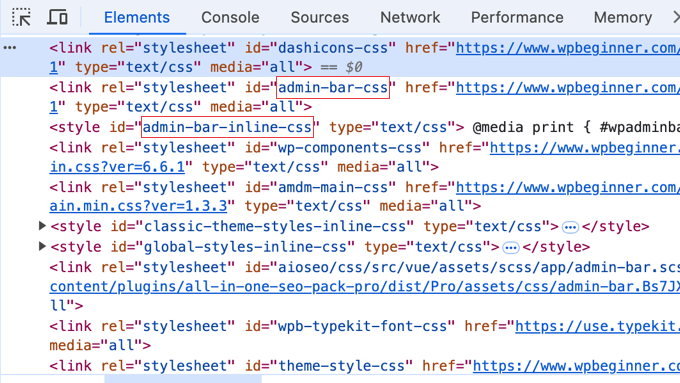
Primeiro, você precisará localizar o nome ou o identificador da folha de estilo que deseja cancelar o registro. Você pode localizá-lo usando a ferramenta de inspeção do seu navegador.

Depois de encontrar o identificador da folha de estilo, você pode cancelar o registro adicionando esse código ao arquivo functions.php do seu tema usando um plug-in de snippet de código como o WPCode (recomendado).
1 2 3 4 | add_action( 'wp_print_styles', 'my_deregister_styles', 100 );function my_deregister_styles() { wp_deregister_style( 'gdwpm_styles-css' );} |
Não se esqueça de alterar 'gdwpm_styles-css' para o identificador de estilo que você deseja desativar.
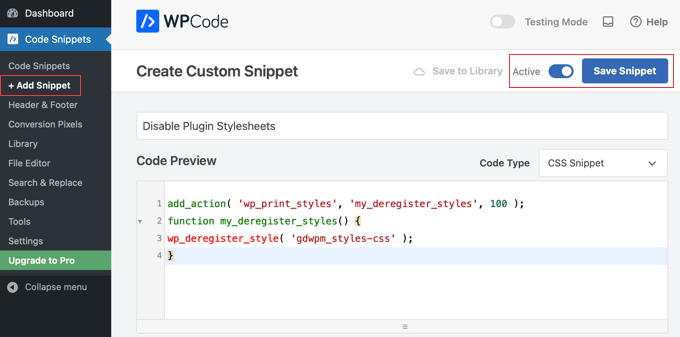
Para adicionar esse trecho de código usando o WPCode, basta criar um trecho de PHP personalizado, dar um nome a ele e, em seguida, colar o código no painel Visualização de código.

Depois disso, certifique-se de ativar o snippet e, em seguida, clique no botão “Salvar snippet” para armazenar o código. Para obter mais detalhes, consulte nosso guia sobre como adicionar snippets de código personalizados no WordPress.
Você pode cancelar o registro de quantos identificadores de estilo quiser nessa função.
Por exemplo, se você tiver mais de um plug-in para o qual deseja cancelar o registro da folha de estilo, faça isso da seguinte forma:
1 2 3 4 5 6 | add_action( 'wp_print_styles', 'my_deregister_styles', 100 );function my_deregister_styles() { wp_deregister_style( 'gdwpm_styles-css' ); wp_deregister_style( 'bfa-font-awesome-css' ); wp_deregister_style( 'some-other-stylesheet-handle' );} |
Lembre-se de que o cancelamento do registro dessas folhas de estilo afetará os recursos do plug-in em seu site. É necessário copiar o conteúdo de cada folha de estilo que você cancelar o registro e colá-lo na folha de estilo do seu tema do WordPress ou adicioná-lo como CSS personalizado.
Como desativar manualmente o JavaScript do plug-in no WordPress (avançado)
Assim como as folhas de estilo, você precisará descobrir o identificador usado pelo arquivo JavaScript para cancelar o registro. No entanto, você não encontrará o identificador usando a ferramenta de inspeção.
Para isso, você precisará se aprofundar nos arquivos do plug-in para descobrir o identificador usado pelo plug-in para carregar um script.
Outra maneira de descobrir todos os identificadores usados pelos plug-ins é adicionar esse código ao arquivo functions.php do seu tema ou a um novo snippet do WPCode:
1 2 3 4 5 6 7 8 9 10 | function wpb_display_pluginhandles() {$wp_scripts = wp_scripts();$handlename .= "<ul>"; foreach( $wp_scripts->queue as $handle ) : $handlename .= '<li>' . $handle .'</li>'; endforeach;$handlename .= "</ul>";return $handlename;}add_shortcode( 'pluginhandles', 'wpb_display_pluginhandles'); |
Depois de adicionar esse código, você pode usar o shortcode[pluginhandles] para exibir uma lista de identificadores de script de plug-in.
Ele deve ter a seguinte aparência:

Agora que você tem identificadores de script, pode facilmente cancelar o registro deles usando o código abaixo.
Basta adicionar o código ao arquivo functions.php do seu tema ou a um novo snippet do WPCode, como você fez ao desativar as folhas de estilo:
1 2 3 4 5 | add_action( 'wp_print_scripts', 'my_deregister_javascript', 100 );function my_deregister_javascript() { wp_deregister_script( 'contact-form-7' );} |
Você também pode usar esse código para desativar vários scripts.
Ele terá a seguinte aparência:
1 2 3 4 5 6 7 | add_action( 'wp_print_scripts', 'my_deregister_javascript', 100 );function my_deregister_javascript() { wp_deregister_script( 'contact-form-7' ); wp_deregister_script( 'gdwpm_lightbox-script' ); wp_deregister_script( 'another-plugin-script' );} |
Agora, como mencionamos anteriormente, a desativação desses scripts impedirá que seus plug-ins funcionem corretamente. Para evitar isso, você precisará combinar o código JavaScript. Isso nem sempre funciona sem problemas, portanto, você precisa saber o que está fazendo e aprender por tentativa e erro.
Como carregar scripts somente em páginas específicas (avançado)
Se você souber que precisará que um script de plug-in seja carregado em uma página específica do seu site, poderá permitir um plug-in nessa página específica.
Dessa forma, o script permanece desativado em todas as outras páginas do seu site e é carregado somente quando necessário.
Veja como você pode carregar scripts em páginas específicas:
1 2 3 4 5 6 7 | add_action( 'wp_print_scripts', 'my_deregister_javascript', 100 );function my_deregister_javascript() { if ( !is_page('Contact') ) { wp_deregister_script( 'contact-form-7' ); }} |
Esse código simplesmente desativa o script contact-form-7 em todas as páginas, exceto na página de contato. Basta alterar o nome da página e o identificador do script do plug-in para aqueles que você deseja usar.
Esperamos que este artigo tenha ajudado você a saber como os plug-ins do WordPress afetam o tempo de carregamento do seu site. Talvez você também queira ver nosso guia definitivo para melhorar a velocidade do WordPress e o desempenho do site e nossa seleção especializada dos melhores plug-ins de cache do WordPress para acelerar seu site.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Moinuddin Waheed
In the nutshell it is not the number of plugins that make a huge difference but number of poorly coded plugins which makes the task difficult and creates problems for the websites.
one thing in my opinion while selecting a plugin should be to install task specific plugins only.
Not which loads everything in return to do a specific task easily.
Thanks for the guide.
Oscar
I’m not sure I understood everything. I want to use the last code snippet (Load Scripts Only on Specific Pages) for Contact Form 7.
What is unclear to me is on line 4. Does “Contact” refer to the title of the page where the contact form is located? If title of my page is “Contact Us” do I need to change this on line 4?
Thanks in advance. Regards,
WPBeginner Support
Correct, Contact would be the title of the post and you would change it to match the title of the page. You can also look up the page ID and add that number as an alternative if you prefer. Our guide on finding the ID can be found below!
https://www.wpbeginner.com/beginners-guide/how-to-find-post-category-tag-comments-or-user-id-in-wordpress/
Admin
Korii
Really great tips here!
Question re: deregistering plugin stylesheets and scripts and merging them into a single stylesheet and a single script file respectively, will you have to do this every time there is a plugin update? If so, is there a way to get around this?
WPBeginner Support
To protect the changes, you would likely want to create a child theme
Admin
Thomas
I use a couple of plugins when writing copy. (Font, etc) If I deactivate when I’m not using them will it help?
Mike Burk
Very good article! Thanks.
pete
Hi guys,
So, how would I add a Code Pen script to a page if it’s just a CSS only pen? And also, how would I add pens with JS, please?
Many thanks!
PeTe
amin
it’s a really useful post for all(beginners and advanced).also you can use css without blocking render to make your site or plugin faster.like
amin
also you can remove some languages of the plugin.so delet .po and .mo files(if they are not usable) can load you faster.and remove helps files and pictures and you can minify your js and css(not necessary) and some more….
abubakar
i have this website link is
i want to stop the ajax loading but i dont know how to do that can any one help me with that
i really appreciate it..
Thnakx
Jasmine
Thanks for the tips @Wpbeginner. I love you guys!
Matus
Could you please make a list of top social media share buttons for WP?
For example what are you using on your website to do that, plugin, Shareaholic or SumoMe? Or something made yourself?
Jasmine
Try out Social Warfare plugin