De acordo com nossa experiência, uma das coisas básicas que você deve aprender no WordPress é como usar códigos de acesso nos widgets da barra lateral.
Isso ocorre porque muitos plugins usam códigos de acesso para exibir seu conteúdo em vez de ter seus próprios widgets. Saber como usar códigos de acesso nas barras laterais permite que você faça mais com seu site e aproveite ao máximo os diferentes plugins.
Este artigo mostrará como usar códigos de acesso nos widgets da barra lateral do WordPress. Abordaremos métodos para temas clássicos e temas em blocos.

Por que usar códigos de acesso em seus widgets da barra lateral do WordPress?
Os códigos de acesso permitem adicionar conteúdo e recursos avançados ao seu site, inclusive formulários de contato, tabelas, principais comentaristas e muito mais. O WordPress vem com vários códigos de acesso incorporados, mas alguns plugins também adicionam seus próprios códigos de acesso.
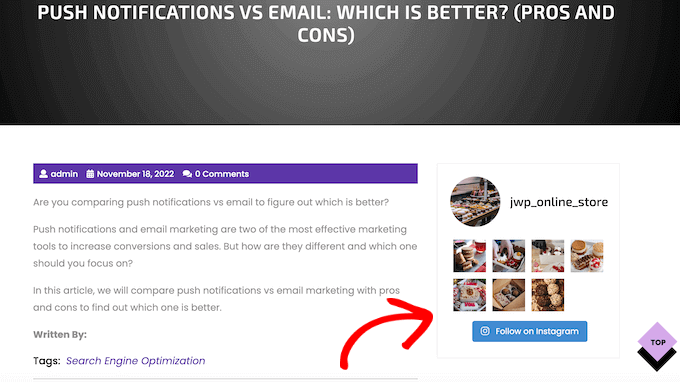
Por exemplo, você pode exibir fotos do Instagram na barra lateral do WordPress usando um shortcode fornecido pelo Smash Balloon Instagram Feed.

Esse conteúdo aparecerá em todo o site do WordPress, de modo que você não precisará adicioná-lo a cada página e post manualmente. Isso pode economizar muito tempo e esforço e ajuda a manter o design do seu site consistente.
Com isso em mente, vamos dar uma olhada em algumas maneiras diferentes de adicionar e usar códigos de acesso nos widgets da barra lateral do WordPress. Basta usar os links rápidos abaixo para ir direto ao método que você deseja usar.
Método 1: Adicionar um código curto ao Block Widget Editor do WordPress (Temas clássicos)
A maioria dos temas clássicos gratuitos e pagos do WordPress vem com barras laterais prontas para widgets. Com isso em mente, muitas vezes você pode simplesmente adicionar um widget Shortcode à barra lateral do seu site.
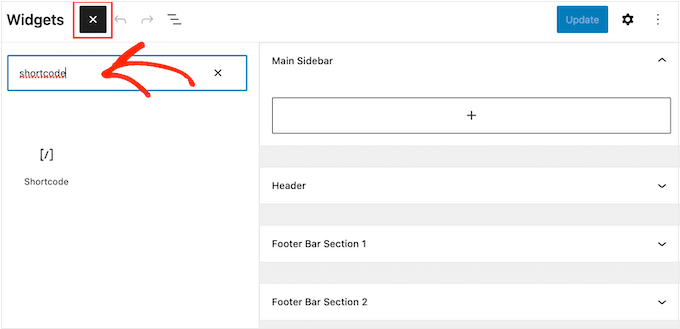
Primeiro, vá para Appearance ” Widgets em seu painel. Aqui, você verá todas as diferentes áreas em que pode adicionar widgets no WordPress, inclusive a barra lateral.

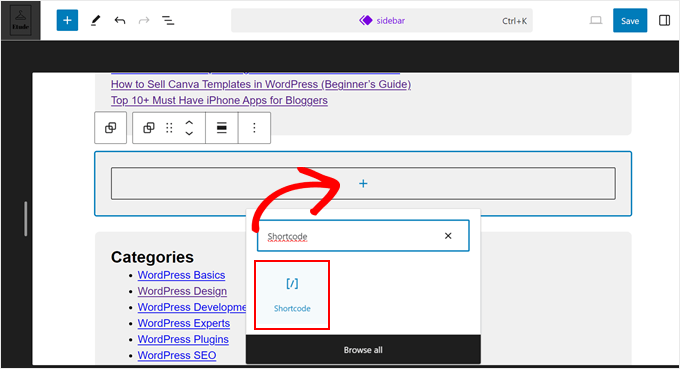
Basta clicar no botão “+ Add Block” e começar a digitar o “Shortcode”.
Quando o bloco direito for exibido, arraste-o para a barra lateral do WordPress.

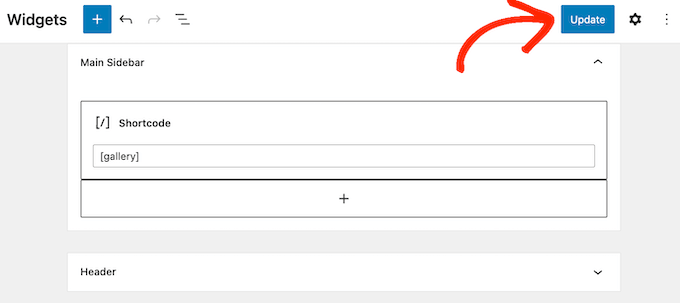
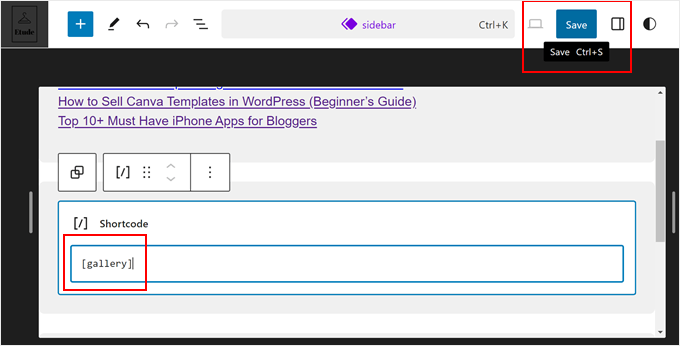
Agora você pode adicionar seu shortcode ao bloco.
Quando terminar, não se esqueça de clicar em “Update” (Atualizar) para ativar as alterações.

Agora você pode visitar seu blog ou site do WordPress para ver o shortcode em ação.
Método 2. Adição de código curto ao editor completo do site (temas de bloco)
Se você estiver usando um tema de bloco, poderá adicionar um shortcode à barra lateral usando o Full Site Editor. No painel do WordPress, vá para Temas “ Editor.

Agora você verá algumas configurações para editar o tema do bloco.
Para editar a barra lateral do seu tema, você normalmente precisa clicar no menu“Patterns” (Padrões).

Agora, role a tela para baixo até “Template Parts”.
É aqui que você encontrará as partes do modelo padrão do seu tema de bloco, como cabeçalhos, rodapés e barras laterais. Os temas clássicos normalmente categorizam esses elementos como áreas de widgets.
Assim como os temas clássicos, seu tema de bloco pode ou não ter uma parte de modelo de barra lateral. Nesse caso, talvez seja necessário criar um você mesmo. Você pode ler nosso guia para iniciantes sobre Edição completa do site no WordPress para saber como fazer isso.
Depois de localizar sua barra lateral, basta clicar nela.

Em seguida, basta clicar no botão de lápis “Edit” (Editar).
Isso o levará ao editor de blocos para editar a barra lateral.

Agora, assim como ao usar o editor de blocos, você pode clicar no botão “+ Add Block” em qualquer lugar.
Depois disso, selecione o bloco “Shortcode”.

Depois disso, basta adicionar o shortcode como faria normalmente.
Em seguida, clique em “Salvar” para oficializar suas alterações.

Dica profissional: se você mudou recentemente de um tema clássico para um tema de blocos e deseja usar seu antigo widget da barra lateral como um bloco, leia nosso guia sobre como converter um widget do WordPress em um bloco.
Método 3: Usar o widget HTML personalizado (mais personalizável)
Às vezes, você pode querer mostrar outro conteúdo junto com o shortcode. Por exemplo, o RafflePress pode adicionar um concurso ou uma oferta à sua barra lateral usando um shortcode. Para chamar ainda mais a atenção para o concurso, talvez você queira mostrar um título acima da competição.

Em vez de criar blocos separados de Shortcode e Heading, você pode simplesmente adicionar o shortcode e o texto a um bloco HTML personalizado.
Isso o ajuda a organizar os diferentes conteúdos em um layout agradável. Também é possível estilizar o bloco usando HTML, para que você possa controlar exatamente a aparência dele na barra lateral.
Para obter mais detalhes, consulte nossa análise completa do RafflePress.
O bloco HTML personalizado não oferece suporte a códigos de acesso por padrão, mas você pode alterar isso facilmente adicionando um código personalizado ao WordPress. Depois de adicionar esse código, você poderá usar códigos de acesso em qualquer bloco HTML personalizado em todo o seu site WordPress.
Geralmente, você encontrará guias com instruções para adicionar códigos personalizados ao arquivo functions.php do seu site. No entanto, isso não é recomendado, pois qualquer erro no código pode causar erros comuns do WordPress ou até mesmo quebrar seu site completamente.
É aí que entra o WPCode .
Esse plug-in gratuito facilita a adição de CSS, PHP, HTML e outros elementos personalizados ao WordPress, sem colocar seu site em risco. Melhor ainda, ele vem com uma biblioteca de snippets prontos, incluindo código que permite usar códigos de acesso em widgets de texto.
Para começar, você precisará instalar e ativar o WPCode. Para obter mais informações, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
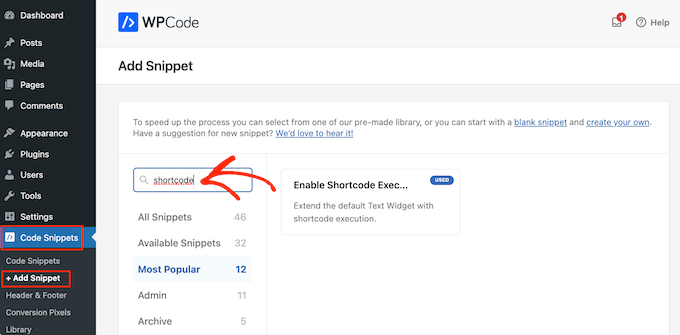
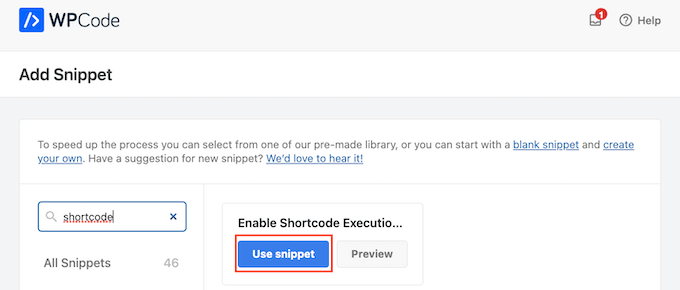
Depois disso, vá para Code Snippets ” Add Snippet no painel do WordPress. Agora você pode começar a digitar “shortcode”.

Quando ele aparecer, passe o mouse sobre o seguinte trecho: ‘Enable Shortcode Execution in Text Widgets’ (Ativar execução de código curto em widgets de texto).
Em seguida, você pode clicar em “Usar snippet”.

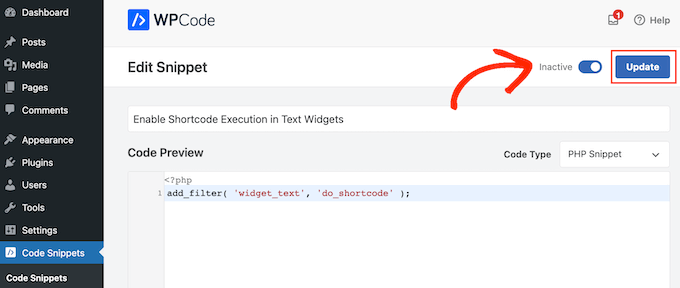
Isso abrirá o snippet no editor do WPCode. O WPCode define as configurações do snippet para você, portanto, basta clicar no botão “Inativo” para que ele fique azul.
Feito isso, clique em “Update” (Atualizar) para ativar o snippet.

Agora, você pode adicionar um shortcode a qualquer widget de texto.
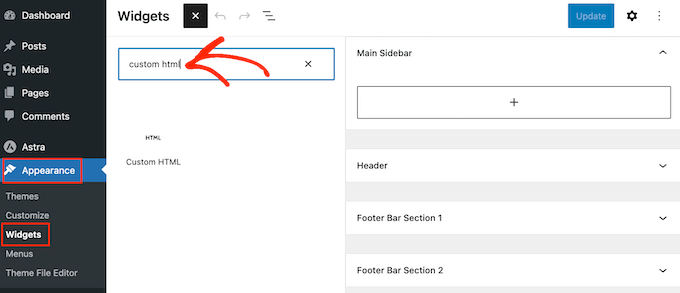
Basta acessar Appearance ” Widgets e digitar “HTML personalizado” na barra de pesquisa.

Quando o bloco certo for exibido, arraste-o para a barra lateral de seu site.
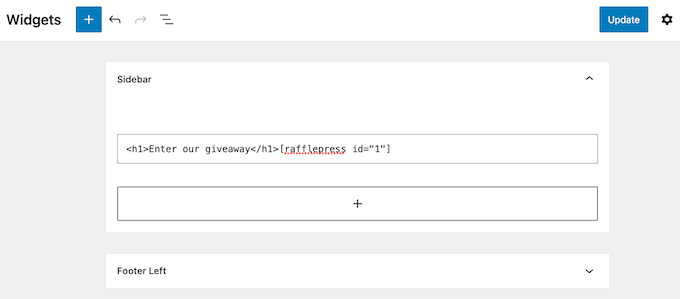
Feito isso, você pode adicionar o HTML e o shortcode ao bloco.

Quando você estiver satisfeito com a configuração do widget, clique em “Update” (Atualizar).
Agora, se você acessar seu site, verá o shortcode e o HTML personalizado ativos.
Perguntas frequentes: Uso de códigos de acesso em widgets da barra lateral do WordPress
Independentemente do tema que estiver usando, você poderá adicionar códigos de acesso à barra lateral usando um dos métodos acima.
No entanto, se você precisar de ajuda extra, aqui estão algumas das perguntas mais frequentes sobre como adicionar códigos de acesso à barra lateral.
Como posso alterar o local de exibição do widget da barra lateral?
O local da barra lateral é controlado por seu tema do WordPress. Se você não estiver satisfeito com a posição da barra lateral, poderá alterá-la usando as configurações do tema.
Muitos temas do WordPress permitem que você escolha entre diferentes layouts. Muitas vezes, isso inclui a exibição da barra lateral em diferentes lados da tela.
Você pode acessar o WordPress Theme Customizer ou o Full Site Editor para ver as áreas da barra lateral disponíveis.
Como faço para adicionar uma barra lateral ao meu tema do WordPress?
Se o seu tema não tiver uma barra lateral, você poderá criar um tema filho e adicionar uma barra lateral usando código.
Você pode ler nosso guia sobre como adicionar cabeçalhos, rodapés e barras laterais personalizados no WordPress para obter mais informações.
Se você não se sente à vontade para escrever códigos, também pode criar um tema personalizado do WordPress usando um plug-in como o SeedProd. Você pode usar esse popular plug-in de construtor de páginas para criar seu próprio tema e barra lateral usando um editor simples de arrastar e soltar.
Para obter instruções passo a passo, consulte nosso guia sobre como criar um tema personalizado do WordPress sem nenhum código.
Como faço para usar um shortcode diferente em cada postagem ou página?
Às vezes, você pode querer usar códigos de acesso diferentes em algumas de suas postagens e páginas. Por exemplo, talvez você queira mostrar as postagens mais populares em sua página de arquivo e exibir anúncios em sua página inicial.
Para saber mais, consulte nosso guia sobre como exibir barras laterais diferentes para cada post e página no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como adicionar facilmente códigos de acesso aos widgets da barra lateral do WordPress. Você também pode querer ver nosso guia sobre como mostrar ou ocultar widgets em páginas específicas do WordPress e nossas escolhas de especialistas dos melhores temas compatíveis com Gutenberg.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Ralph
Shortcodes are one of the best things in wordpress. They save so much time when we only have to change the code in 1 place and everywhere else updates on its own. I love them!
I was using adinsterter for years, but it is limited to 20 shortcodes in the free version. I will definitely switch to wordpress method now when I know about it.
WPBeginner Support
Glad you found it helpful
Admin
Arkanum
Thanks! For me it’s work
WPBeginner Support
Glad our guide helped
Admin
Zdenko Zec
Hi there. I have tried it on my website developed localhost but it is not working. I have tried both with the text widget and by adding the filter to the functions.php and using the Custome HTML. Can you please share your thoughts about that? Cheers
WPBeginner Support
You may want to ensure the shortcode you’re using is a working shortcode.
Admin
Thanks a lot!!
Great post! thank you very much
WPBeginner Support
You’re welcome
Admin
Muhammad Zeeshan
Hi
Good morning
Actually i want to show only text of the post on a specific page,how can i do this?
WPBeginner Support
For what it sounds like you’re wanting, you may want to take a look at:
https://www.wpbeginner.com/plugins/how-to-insert-wordpress-page-content-to-another-page-or-post/
Admin
Rahul
Last night i have install an Plugin for shortcode. But i could not use it. But now i’m success
WPBeginner Support
Glad our article could help
Admin
Ahmer
This is very good and informative post about how to use shortcodes.
I was looking for such article.
Shortcodes really make difference in blogs and many people don’t know how to use them properly.
MikeL
The custom code option only works in the widget text CONTENT area, but not the TITLE area.
nicole
where do you go to actually create the shortcodes?? Im looking for where to find the settings shown in this screenshot:
Neville
Hi there,
I have experience in website development, but am new to WooCommerce. I am building a website for a client, based on the Avada WP theme (5.6.1). This is under development:
You will see that there is a carousel on the Home page, but I have been looking without success for a plugin to replace this which will allow me to display variable products in gallery/grid style. Needs to work with Woocommerce product variations, e.g. price, category, brief description. Add to Cart also would be ideal.
I am wondering if shortcodes could be used to create this?
If so, how could they be added to replace the carousel?
Thanks.
Neville
Brendan
Hi,
I tried using the shortcode widget as you suggested but I am still unable to align the widgets at the footer side by side rather than on top of each other.
Are you able to help please?
Thank you!
Brendan
lukman
It.is.not.working
Mathiew Burkett
Hello
I have created the Site Specific Plugin and activated the plugin.
I am trying to get a shortcode to work in a different area where a shortcode will not currently work with my Theme.
I am using the Socrates 3.08 version theme.
Here is a link to a screenshot that I created that shows the two places that I have circled with a red circle where I need a shortcode to work and I right clicked on the area where I need to add the plugin and inspected it to find the code in the area of my theme where I am trying to get a shortcode to work at and added the screenshot of the code also.
Would someone tell me if there is a function that I could add to the site specific plugin that will get a shortcode to work in the two areas that I have circled.
Gurpreet Singh Saini
Thanks its working.
Bilal
yes, its working.
A WP Life
Hi There,
User reported after new WordPress update 4.5.3.
Shortcode not working in text widget..
Our plugin is
Need help, thanks in advance.
A WP Life
WPBeginner Support
Please report the conflict to plugin author.
Admin
Vinicius
Thanks!
Monuruzzaman Milon
Really Awesome I love your all blog post. Because I’m learning about wordpress theme development .Really it’s help for me about add_filter hook.
Thanks,
Alfredo
Thank you so much.
Arra Referees
Thank You for this. Life Saver. Was using a plugin (GCAL) with a special sidebar widget but wouldn’t allow me to add a link to the calendar beneath it without delving into code. Simply adding this and using the short code really did the business. Many Thanks. Working in 4.1.1
Manuel Meurer
Awesome tip, still works great in WordPress 4.0!
cob-web
This saved my day – thanks!
slim shady
will it interpret [ ]everything as a shortcode?
WPBeginner Support
No only if a shortcode is registered. For example if you dont have a shortcode [apples] then it will display as it is.
Admin
firoz
I want to shortcode in the sidebar
queenofthehivemomof5
I tried putting it at the bottom of the fuctions PHP template within the php tags and am still getting the RAW code wrapped around my shortcode. The shortcode is displaying it just shows [raw] [/raw] on either side of it.
Any other suggestions? Thanks in advance!
wpbeginner
@queenofthehivemomof5 You need to paste it in between the php tags and make sure it is not part of any other funciton… so it is best to place it at the bottom.
queenofthehivemomof5
Is there a certain part of the fuctions.php file I should paste it into? It does not appear to be working for me. I get my shortcode output but it is surrounded by “Raw”
[raw][/raw]TAB 1TAB 2TAB 3[raw][/raw]Tab content 1[raw] [raw] [raw][/raw] (something like that)
edward.caissie
This line of code can be added to a plugin that has a shortcode and it will do the same thing, too … although adding the line of code to the functions.php file of a Child-Theme would be a more future-proof method.