O uso do recurso de preenchimento automático nos formulários do WordPress pode ajudar os usuários a preencher os formulários mais rapidamente, melhorar sua experiência geral e até mesmo aumentar as taxas de envio de formulários.
O preenchimento dinâmico de campos é o que torna isso possível. Ele permite que você preencha automaticamente os campos do formulário com base nas escolhas do usuário, nas sequências de consulta ou em outros tipos de campo.
Mas a configuração nem sempre é simples e pode exigir mais esforço do que o esperado.
Sem as ferramentas certas, você pode acabar lidando com configurações complicadas ou plug-ins que não oferecem a flexibilidade de que você precisa. Isso pode resultar em formulários desajeitados que frustram os usuários e prejudicam suas conversões.
Neste artigo, mostraremos a você como usar populações de campos dinâmicos no WordPress para preencher formulários automaticamente. Além disso, apresentaremos a você o WPForms, uma ferramenta em que confiamos e recomendamos para tornar o processo simples e eficaz.

O que é população dinâmica de campo?
O preenchimento dinâmico de campos é uma técnica que permite que os proprietários de sites preencham automaticamente os campos de formulários com base na seleção do usuário, no tipo de formulário, nas sequências de consulta ou na lógica condicional.
Por exemplo, uma loja de comércio eletrônico pode criar um formulário em que o campo do produto no formulário é preenchido dinamicamente usando produtos existentes no WooCommerce ou em qualquer outro software de comércio eletrônico.
Da mesma forma, um site imobiliário pode preencher automaticamente os campos de listagens, agentes e tipo de propriedade em seus formulários de agendamento e geração de leads.
Os usuários avançados e os desenvolvedores também podem usar parâmetros de URL para preencher dinamicamente os campos do formulário usando links inteligentes de boletins informativos por e-mail ou outras interações no site.
Com isso em mente, mostraremos a você como usar facilmente a população de campos dinâmicos no WordPress. Aqui está uma visão geral rápida de todas as etapas que abordaremos neste guia:
Vamos começar!
Método 1. Preenchimento automático de arquivos de formulário usando população dinâmica de campos
Primeiro, você precisa instalar e ativar o plug-in WPForms. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
O WPForms é o melhor plugin de formulário de contato para WordPress do mercado. Ele permite que você crie facilmente formulários on-line usando uma ferramenta simples de arrastar e soltar.
Ele também vem com população de campos dinâmicos, lógica condicional e campos de formulário avançados. Juntos, esses recursos permitem que você crie formulários mais inteligentes e interativos em seu site.
Você pode ver nossa análise completa do WPForms para obter mais detalhes.
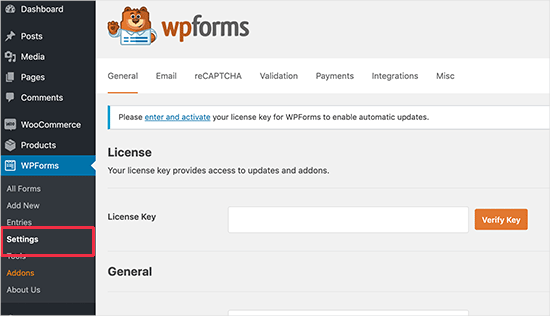
Ao ativar o plug-in, você precisa visitar a página WPForms ” Configurações para inserir sua chave de licença. Você pode encontrar essas informações em sua conta no site do WPForms.

Observação: há também uma versão gratuita do WPForms que você pode experimentar para ver se gosta da plataforma.
Em seguida, você precisa acessar WPForms ” Add New para criar seu primeiro formulário.
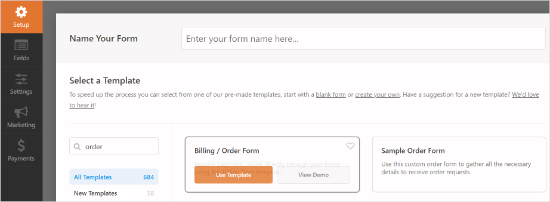
Será solicitado que você forneça um nome para o formulário e, em seguida, selecione um modelo para começar.
Há vários modelos de formulários para escolher. Para este tutorial, usaremos o modelo “Billing / Order Form”.

O WPForms agora carregará seu formulário com campos pré-selecionados. Você pode clicar para editar os campos do formulário ou usar o recurso de arrastar e soltar para movê-los para cima e para baixo. Você também pode adicionar e remover campos de formulário com apenas um clique.
Vamos agora adicionar um novo campo de formulário para preenchê-lo com opções dinâmicas.
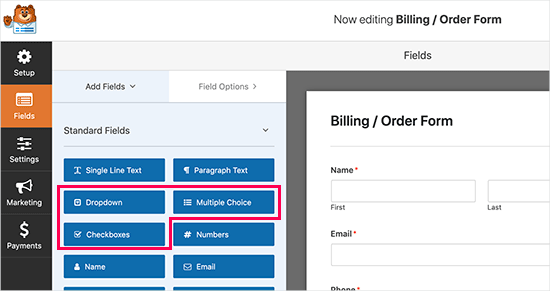
Você pode adicionar um campo suspenso, de múltipla escolha ou de caixa de seleção ao seu formulário para usar opções de escolha dinâmicas. Basta clicar em um campo da coluna da esquerda e arrastá-lo para adicioná-lo ao formulário.

Em seguida, você pode clicar para editar os campos do formulário.
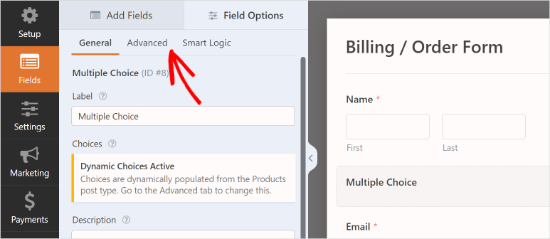
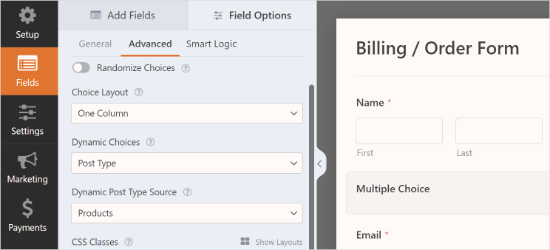
Basta alternar para o menu Advanced na coluna da esquerda.

A partir daí, você precisa selecionar “Dynamic Choices”.
O WPForms é compatível com tipos de post e taxonomias registrados no seu site WordPress.
Para este tutorial, selecionaremos “Post Type” como “Dynamic Choices” e “Products” como “Dynamic Post Type Source”.

O WPForms agora carregará e exibirá automaticamente os campos na visualização do formulário.
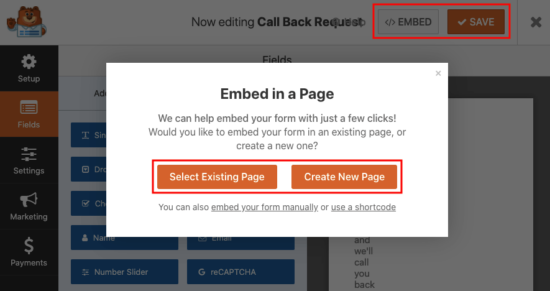
Para incorporar o formulário, basta clicar no botão “Incorporar” na parte superior do construtor de formulários. A partir daí, você pode selecionar uma página existente para incorporar o formulário ou criar uma nova página.

Como alternativa, você pode usar o bloco WPForms para adicionar o formulário a um post ou página do WordPress. Vá em frente e edite o post ou a página onde você deseja adicionar o formulário.
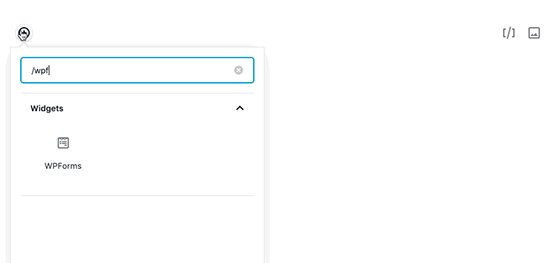
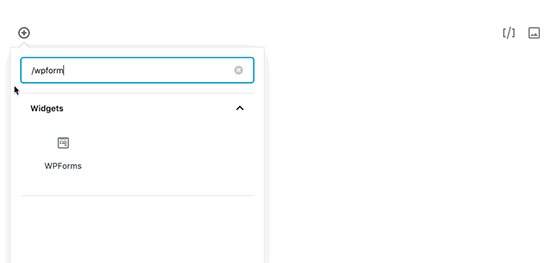
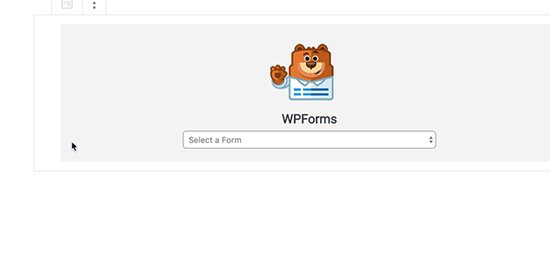
Quando estiver no editor de conteúdo do WordPress, você poderá adicionar o bloco WPForms à área de edição da postagem. Depois disso, basta selecionar o formulário que você criou anteriormente no menu suspenso.

Agora você pode salvar sua postagem ou página.
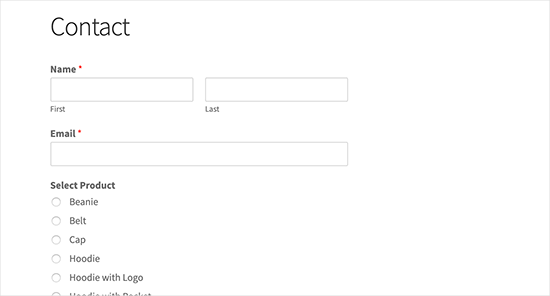
Em seguida, talvez você queira visitar seu site para ver seu formulário com valores de campo dinâmicos em ação.

Método 2. Preenchimento automático de campos de formulário usando parâmetros de URL
O WPForms também permite que você preencha dinamicamente os campos do formulário usando parâmetros de URL. Esse recurso permite criar links inteligentes que passam automaticamente as informações para o formulário e as preenchem para que seus usuários as enviem.
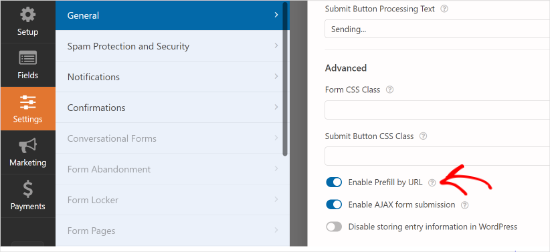
Primeiro, você precisa criar um novo formulário ou editar um já existente no WPForms. Quando terminar de criar o formulário, vá para a guia “Configurações” na coluna da esquerda e selecione a guia “Geral”.
Nessa tela, você precisa clicar no botão de alternância da opção “Enable Prefill by URL” (Ativar pré-preenchimento por URL).

Agora você pode salvar o formulário e sair do construtor de formulários. Seu formulário agora está pronto para preencher dinamicamente os campos usando parâmetros de URL.
Criação de links com parâmetros de URL
O WPForms aceita campos de formulário dinâmicos passados por meio de parâmetros de URL em um formato específico.
1 | https://example.com/contact/?wpf15_1=value |
Vamos detalhar isso.
- A parte do URL antes do ponto de interrogação “?” é o URL da página que contém o formulário. Por exemplo, a página do formulário de contato.
- ?wpf – Indica o início dos parâmetros de campo do formulário WPForm.
- 15 – É o ID de seu formulário
- _1 – É a ID do campo
- =value – = Indica o início do valor que você deseja passar para o formulário, seguido pelo valor real do campo.
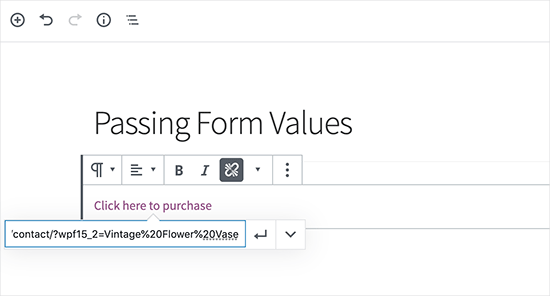
Aqui está um exemplo de um URL em que estamos passando um título de produto como um campo de texto para um formulário de feedback.
1 | https://example.com/contact/?wpf15_2=Vintage%20Flower%20Vase |

Aqui, observe como usamos %20 para indicar espaços entre as palavras no título do produto.
Localizando IDs de formulários e campos no WPForms
Para criar parâmetros de URL, você precisará conhecer os IDs do formulário e do campo.
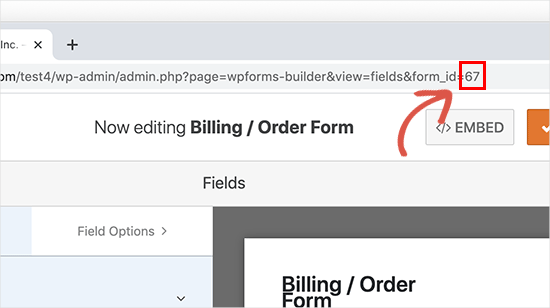
Para encontrar esses valores, basta editar o formulário e você verá o ID do formulário na barra de endereços do navegador.

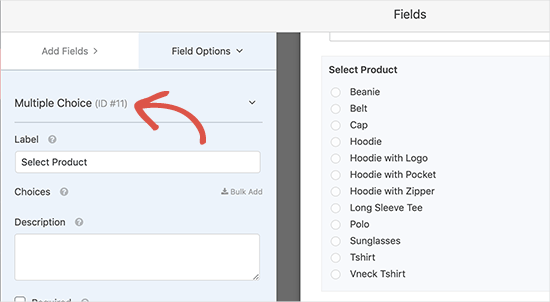
Da mesma forma, para encontrar o ID do campo do formulário, basta clicar nele para editá-lo.
Você verá as propriedades do campo de formulário na coluna da esquerda, juntamente com o ID do campo na parte superior.

Agora, e se você quisesse passar um valor para um subcampo?
Basta adicionar o identificador do subcampo após o ID do campo em seu URL da seguinte forma:
1 | https://example.com/contact/?wpf15_3_city=london |
Para obter mais detalhes, consulte a documentação do desenvolvedor do WPForms, que mostra mais exemplos de uso de diferentes parâmetros para todos os tipos de campos de formulário.
Agora é possível usar esse recurso em combinação com seu software de CRM ou serviço de marketing por e-mail para enviar links de formulários inteligentes aos seus usuários. A maioria das plataformas de marketing vem com suas próprias tags MERGE personalizadas que você pode adicionar ao URL inteligente para preencher automaticamente as informações pessoais no formulário.
Isenção de responsabilidade: Você também pode usar o recurso de população de campos dinâmicos com outros plug-ins de formulário, como Formidable Forms, Gravity Forms ou outros. No entanto, recomendamos o uso do WPForms porque ele facilita todo o processo, e nós o conhecemos bem porque criamos o produto.
Para obter detalhes, consulte nossa comparação entre WPForms vs Formidable Forms vs Gravity Forms.
Dica bônus: Adicionar preenchimento automático para campos de endereço
Outra maneira de aprimorar seus formulários é adicionar campos de endereço de preenchimento automático no WordPress. Esse recurso torna mais rápido e fácil para os usuários digitarem seus endereços e reduz os erros.
Por exemplo, em uma loja on-line, o preenchimento automático pode acelerar o checkout. Quando os clientes começam a digitar o endereço, as opções sugeridas aparecem com base em sua localização atual. Essas sugestões geralmente são alimentadas pelo Google Places e pela API do Google Maps.

Ao ajudar os compradores a passar rapidamente pelo checkout, você pode aumentar as vendas e incentivar os clientes habituais.
Para saber mais, consulte nosso guia sobre como configurar o preenchimento automático para campos de endereço no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como usar a população de campos dinâmicos no WordPress para preencher automaticamente os formulários. Talvez você também queira ver nosso artigo sobre como rastrear e reduzir o abandono de formulários no WordPress e nossas escolhas de especialistas para os melhores criadores de formulários on-line.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





David R
Hi, Great article!
I was wondering if this will work with a QR code. In other words, can I create a QRcode from this URL with all form field parameters, and when scanned, will it direct the user to the page and fill in all fields?
Thank you.
WPBeginner Support
As long as it keeps the URL parameters it should work
Admin