O upselling é uma maneira simples, porém poderosa, de aumentar a receita de sua loja sem gastar mais dinheiro com publicidade. Ao incentivar os clientes a fazer upgrade para um produto de preço mais alto ou adicionar recursos premium, você pode aumentar o valor médio do pedido e, ao mesmo tempo, melhorar a experiência de compra deles.
Imagine um cliente comprando uma cafeteira básica e, logo antes de finalizar a compra, ele vê uma versão atualizada com recursos avançados por apenas um pouco mais – é uma situação em que todos ganham!
Como especialistas em WordPress com mais de 16 anos de experiência, ajudamos inúmeros proprietários de empresas a otimizar suas lojas WooCommerce e a aumentar sua receita usando várias estratégias, incluindo upselling.
Neste guia, mostraremos como fazer upsell de produtos no WooCommerce, para que você possa maximizar as vendas e aproveitar ao máximo cada interação com o cliente.

Por que fazer upsell de produtos no WooCommerce?
A inclusão de upsells no processo de checkout pode motivar os usuários a fazer upgrade de seus produtos e serviços.
Esses tipos de produtos agregam mais valor aos seus clientes porque têm maior qualidade, incluem mais recursos e são mais lucrativos para sua empresa.
Por exemplo, digamos que um cliente adicione um tênis de caminhada ao carrinho. Você pode oferecer a ele tênis de caminhada de qualidade superior, mais confortáveis, duráveis e versáteis. Da mesma forma, se estiver vendendo software ou plugins em sua loja WooCommerce, você poderá oferecer upgrades e complementos aos clientes.
Como o upselling persuade os clientes a comprar um produto de preço mais alto, você aumenta o valor médio do pedido e aumenta a receita da sua loja on-line. Isso também ajuda a aumentar a visibilidade de produtos que não são comprados com frequência.
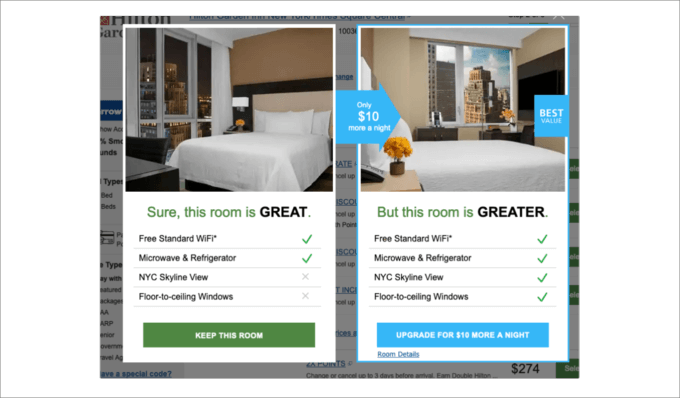
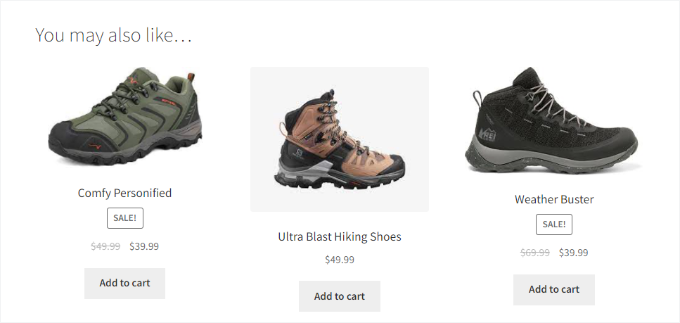
Aqui está um exemplo de como é um upsell. Você pode mostrar a eles como a seleção atual é boa, mas oferecer um upgrade que inclua ainda mais recursos ou produtos.

Com isso em mente, mostraremos a você como fazer upsell de produtos no WooCommerce. Abordaremos vários métodos, portanto, você pode clicar nos links abaixo para ir para a seção de sua preferência:
Vamos começar!
Método 1: Adicionar produtos Upsell no WooCommerce
No WooCommerce, você pode vincular diferentes produtos e mostrá-los como upsell na página do produto.
Para começar, você precisará ir para Products ” Add New (Produtos ” Adicionar novo ) no painel do WordPress. Você também pode editar um produto existente.

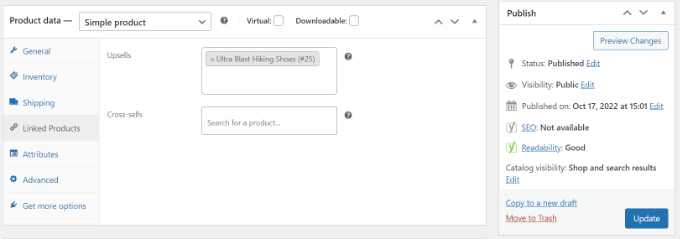
Em seguida, role para baixo até a seção “Product Data” (Dados do produto) e clique na guia “Linked Products” (Produtos vinculados).
Você pode adicionar diferentes produtos na seção “Upsell” aqui. Basta digitar um nome e pesquisar o produto que você deseja vender.

Vá em frente e atualize sua página de produto.
Agora você pode visitar sua loja WooCommerce e ver os produtos de upsell na seção “Você também pode gostar”.

Método 2: Criar um pop-up do WooCommerce para vender produtos
Uma ótima maneira de fazer upsell de seus produtos é exibir um pop-up lightbox em sua loja WooCommerce. Isso pode atrair instantaneamente a atenção dos usuários e ajudar a aumentar as vendas.
Você pode oferecer descontos ou ofertas por tempo limitado em produtos de alto valor. Além disso, é possível exibi-las em páginas específicas quando um usuário passa um determinado tempo em uma página ou está prestes a sair da loja.

A melhor maneira de criar um pop-up de upsell do WooCommerce é usar o OptinMonster, o melhor plug-in de pop-up para WordPress do mercado.
Na WPBeginner, somos grandes fãs do OptinMonster; nós o usamos em nosso site para exibir lightboxes, banners de cabeçalho, slide-ins e popups em linha para ofertas especiais. Se quiser obter mais informações sobre a plataforma, consulte nossa análise do OptinMonster.
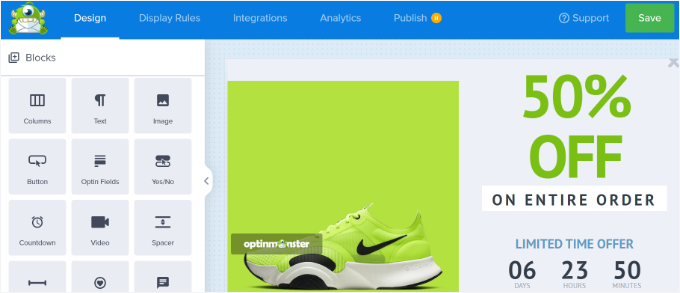
Você pode escolher entre vários modelos de pop-up pré-criados e tipos de campanha.

Além disso, você pode usar o criador de campanhas do tipo arrastar e soltar para personalizar seu pop-up de upsell.
Você pode editar diferentes blocos, inclusive os existentes no modelo.

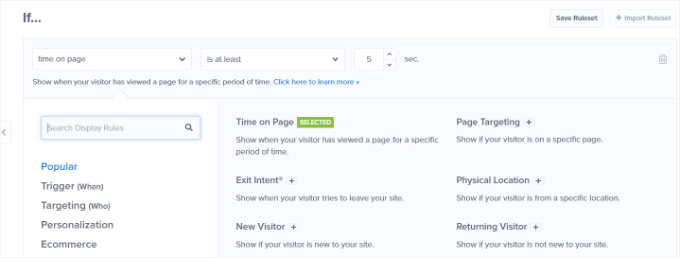
Depois de personalizar seu pop-up, você pode ir para a guia de regras de exibição e configurar quando deseja exibi-lo para seus clientes.
A OptinMonster oferece opções poderosas, incluindo a tecnologia Exit-Intent®. Isso permite que você exiba sua campanha no momento em que o usuário está prestes a sair do seu site. Além disso, há muitas opções de exibição relacionadas ao comércio eletrônico.
Por exemplo, você pode exibir sua campanha quando um visitante visualizar um determinado produto em sua loja WooCommerce ou adicionar um determinado número de itens a um carrinho.

Para obter mais detalhes, consulte nosso guia sobre como criar um pop-up do WooCommerce para aumentar as vendas.
Método 3: Oferecer Upsells de um clique na página de checkout
Outra maneira de fazer upsell no WooCommerce é mostrar seus produtos em diferentes pontos da jornada do cliente.
Por exemplo, você pode exibir produtos de alto preço na página de checkout e permitir que os usuários os adicionem instantaneamente ao carrinho antes de fazer um pedido. Isso o ajuda a otimizar seu funil de vendas, aumentar as vendas e obter mais receita.
A maneira mais fácil de fazer upsell de produtos durante o checkout é usar o FunnelKit, anteriormente conhecido como WooFunnels.
É o melhor plug-in de funil de vendas e automação do WordPress e oferece uma opção de upsell com um clique que você pode adicionar à sua página de checkout.

Para obter mais informações sobre a plataforma, você pode ler nossa análise completa do FunnelKit Automations.
Primeiro, você precisará instalar e ativar o plugin Funnel Builder Pro. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
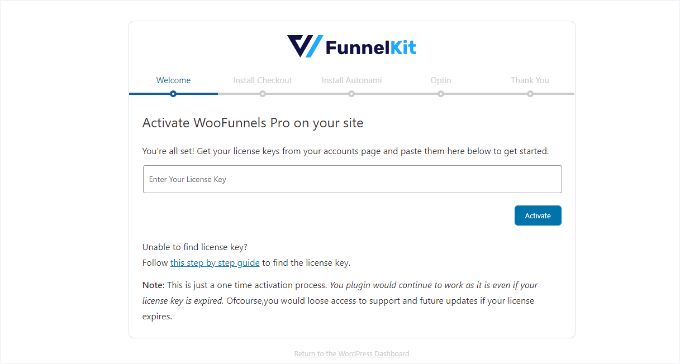
Após a ativação, você verá o assistente de configuração do FunnelKit. Você pode começar inserindo a chave de licença e seguindo as instruções na tela para configurar o plug-in.

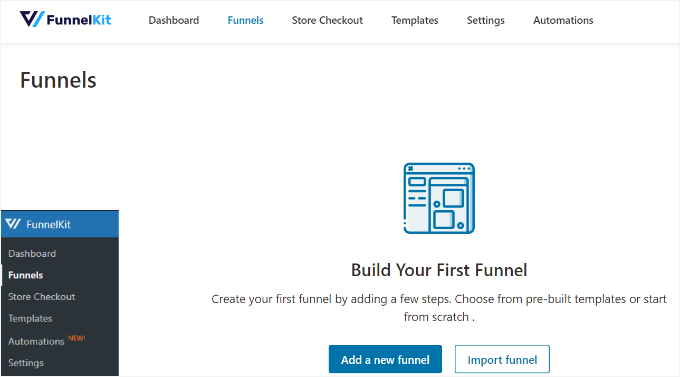
Depois que o plugin estiver configurado, você poderá acessar FunnelKit ” Funnels no painel do WordPress.
Depois disso, basta clicar no botão “Add new funnel” (Adicionar novo funil).

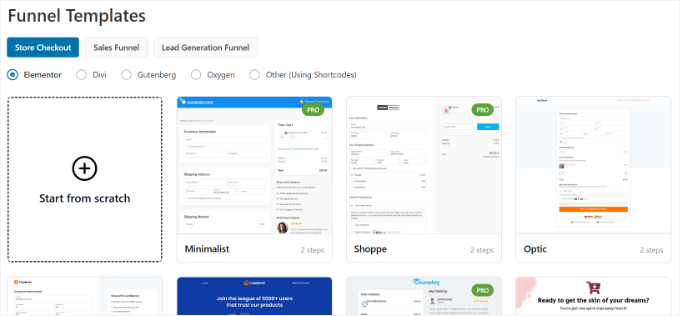
O FunnelKit oferece diferentes modelos de funil para sua loja WooCommerce, incluindo checkout da loja, funil de vendas e funil de geração de leads.
Vá em frente e selecione um modelo para sua loja on-line. Usaremos o modelo de checkout da loja “Optic” para este tutorial.

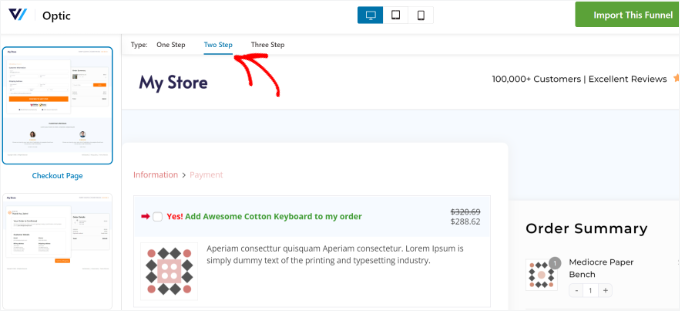
Em seguida, você pode visualizar o modelo e escolher se deseja um funil de uma etapa, duas etapas ou três etapas. A diferença entre eles é que você pode mostrar diferentes etapas de checkout em outras páginas.
Por exemplo, no checkout de uma etapa, todas as informações são exibidas em uma única página. Por outro lado, um checkout em três etapas mostraria informações básicas, detalhes de envio e pagamento em várias páginas.
Depois disso, basta clicar no botão “Import This Funnel” (Importar este funil) na parte superior.

Em seguida, será aberta uma janela pop-up na qual você precisará inserir um nome para o funil.
Vá em frente e clique no botão “Add” (Adicionar).

O FunnelKit agora importará o modelo.
Na próxima tela, você verá diferentes páginas no funil. Você pode editar cada uma dessas páginas e adicionar etapas adicionais.
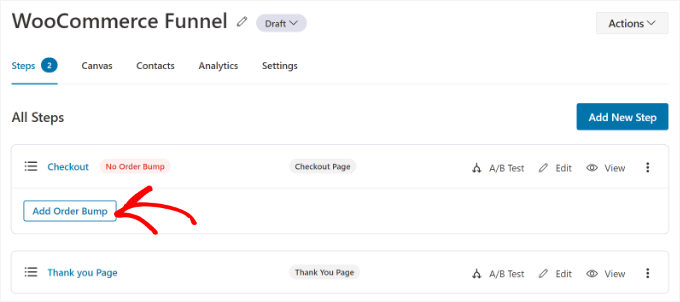
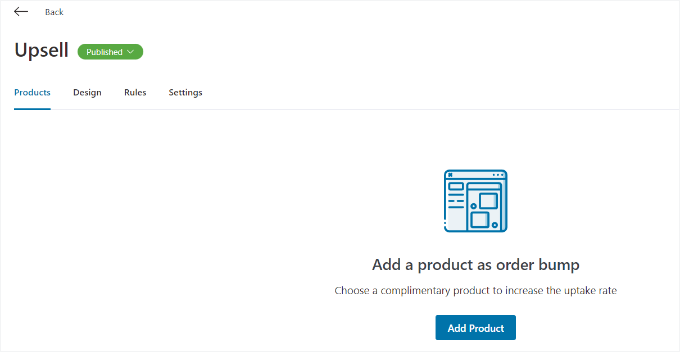
Para adicionar uma opção de upsell com um clique, basta clicar no botão “Add Order Bump” (Adicionar aumento de pedido) na etapa de checkout.

Depois disso, uma janela pop-up será aberta.
Digite um nome para seu “Order Bump” e clique no botão “Add”.

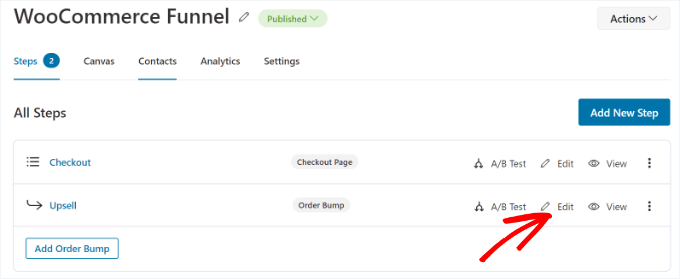
Agora você deve ver o “Order Bump” como uma subetapa na página “Checkout”.
Para adicionar produtos para upselling, você pode editar a página de aumento de pedidos.

Em seguida, você precisará adicionar os produtos que gostaria de mostrar no checkout.
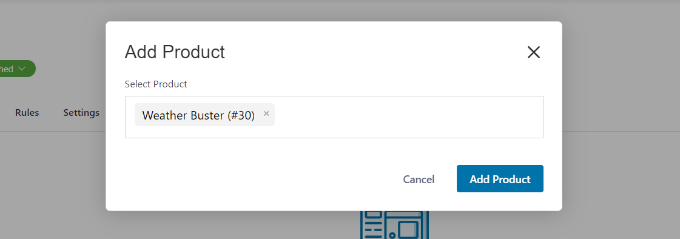
Basta clicar no botão “Add Product” para continuar.

Depois disso, uma janela pop-up será aberta para adicionar seus produtos.
Você pode pesquisar os produtos e clicar no botão “Add Product” (Adicionar produto).

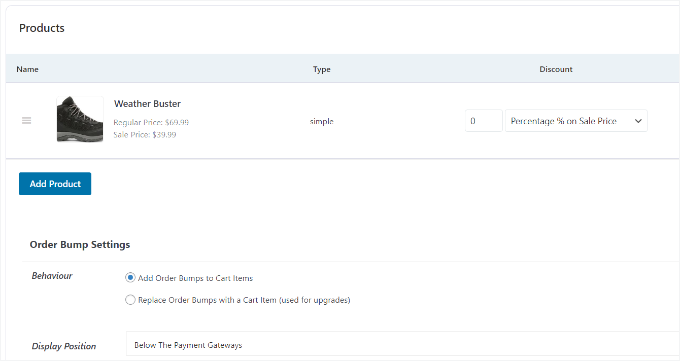
Em seguida, você verá os produtos que acabou de adicionar. O FunnelKit permite que você reorganize sua ordem se houver vários itens.
Você também pode alterar o comportamento e a posição de exibição dos produtos que gostaria de vender na página de checkout. Por exemplo, o plug-in permite que você mostre os produtos de upsell abaixo dos gateways de pagamento, acima ou abaixo do resumo do pedido, dentro do minicarro ou acima do formulário de checkout.

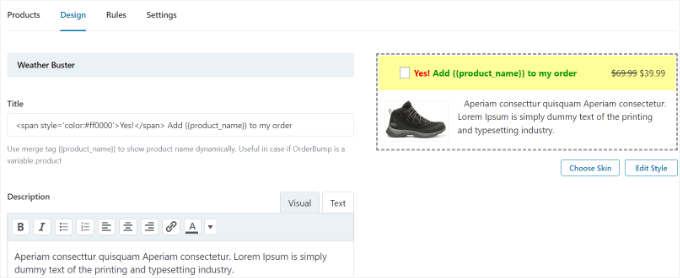
O FunnelKit também oferece opções para alterar o design de sua colisão de pedidos.
Basta alternar para a guia “Design” para editar o título, a descrição e o estilo. Há diferentes skins para escolher e opções adicionais para personalizar ainda mais cada skin.

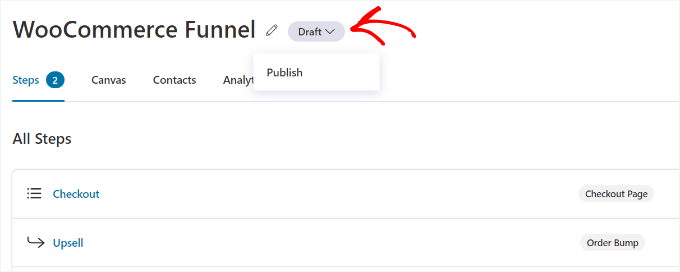
Quando terminar, você poderá voltar ao painel “Store Checkout” no FunnelKit.
Em seguida, clique no menu suspenso ao lado do título do checkout da sua loja e altere o status para “Publicar”.

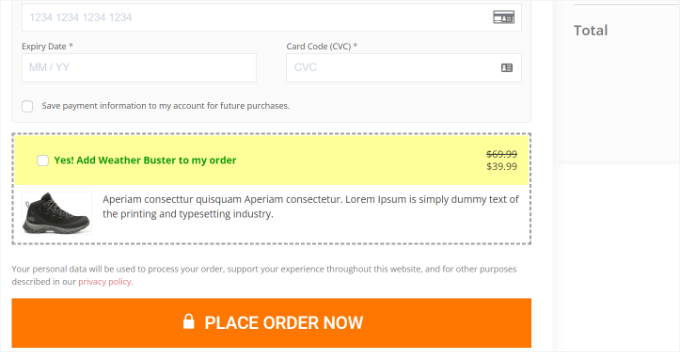
Seu upsell de um clique agora estará ativo em sua loja WooCommerce. Agora você pode visitar sua loja on-line para vê-la em ação.
Por exemplo, nossa oferta de upsell aparece após o gateway de pagamento na página de checkout. Os clientes podem adicionar o item ao pedido com um único clique.

Método 4: Venda adicional de produtos em uma página de agradecimento personalizada do WooCommerce
Além de mostrar os produtos durante o checkout, você pode criar uma página de agradecimento personalizada e fazer upsell de produtos na sua loja WooCommerce.
Muitos proprietários de sites WordPress podem pensar em uma página de agradecimento como uma pequena parte de sua loja de comércio eletrônico, mas ela pode ter um impacto enorme em suas vendas. Ela lhe dá a oportunidade de recomendar itens mais valiosos, oferecer um cupom de desconto e aumentar suas vendas.

Com o SeedProd, você pode criar facilmente uma página de agradecimento personalizada do WooCommere. Alguns dos sites de nossas marcas usam esse plug-in, portanto, podemos dizer com segurança que é um dos melhores plug-ins de página de destino para WordPress.
Para obter mais detalhes, você pode conferir nossa análise do SeedProd.
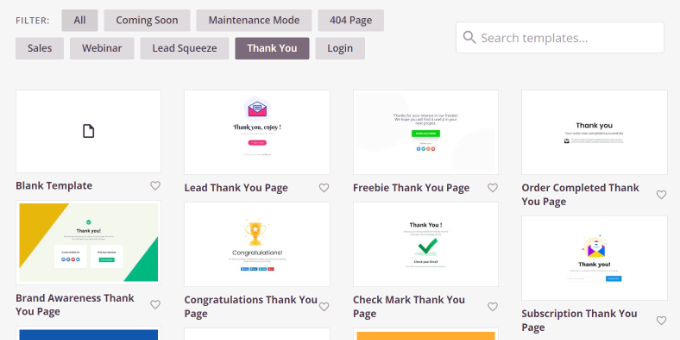
O plug-in oferece diferentes modelos de página pré-criados e muitas opções de personalização.

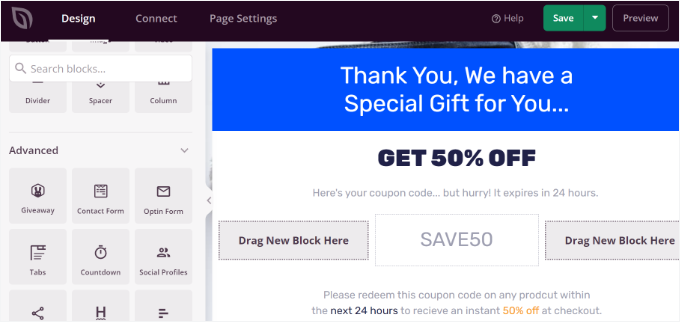
Você pode usar o construtor de páginas do tipo arrastar e soltar para personalizar sua página de agradecimento.
Por exemplo, há blocos para adicionar texto, imagens, botões, formulários de contato, cronômetros de contagem regressiva, perfis sociais e muito mais. Além disso, você pode controlar e editar cada elemento do seu modelo.

A melhor parte é que o SeedProd também oferece blocos do WooCommerce.
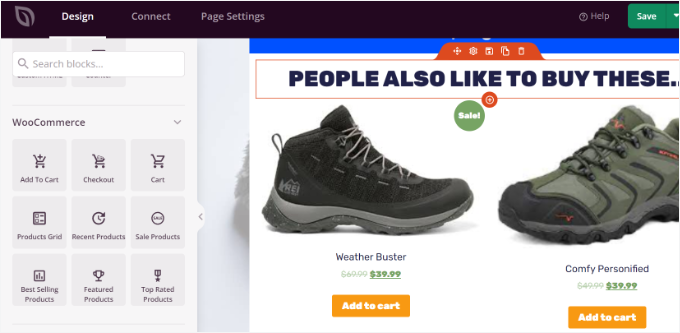
Você pode adicionar uma grade de produtos ou simplesmente adicionar seus produtos mais vendidos, recentes, em destaque ou mais bem avaliados à página de agradecimento.

Para obter instruções passo a passo, consulte nosso guia sobre como criar uma página de agradecimento personalizada do WooCommerce.
Método 5: Adicionar automaticamente produtos ao carrinho usando um cupom
Você sabia que pode fazer upsell de produtos adicionando-os automaticamente ao carrinho do cliente? Por exemplo, quando um cliente compra mais de US$ 200 em mercadorias, você pode dar a ele uma caixa de presente gratuita com produtos relacionados.
Com a ajuda do plug-in Advanced Coupons, você pode configurar cupons personalizados no WooCommerce e adicionar automaticamente produtos ao carrinho quando um cupom for aplicado.
Analisamos a fundo seus recursos, que você pode ver em nossa análise do Advanced Coupons.
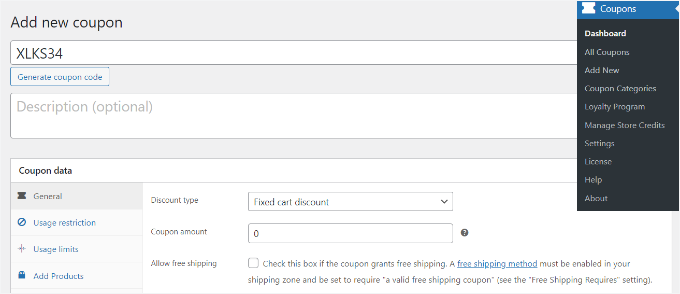
Você precisará de pelo menos o plano Advanced Coupon Growth para adicionar produtos por meio de cupons. Depois de configurar o plug-in, vá para Coupons ” Add New no painel do WordPress.

Em seguida, você pode inserir um código de cupom na parte superior ou clicar no botão “Gerar código de cupom” para criar automaticamente um código aleatório.
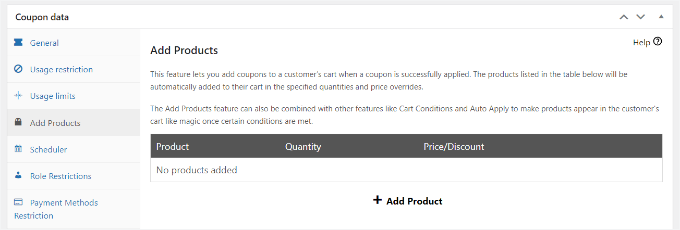
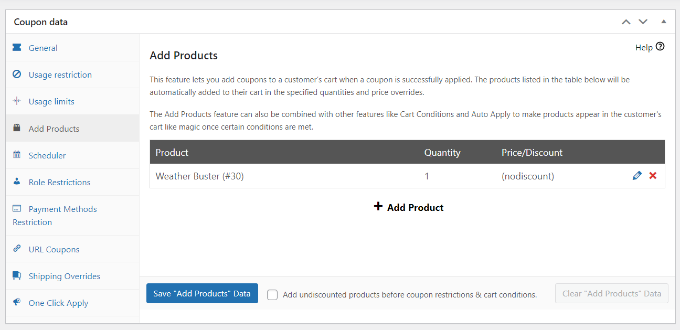
Depois disso, role para baixo até a seção “Dados do cupom” e mude para a guia “Adicionar produtos”.

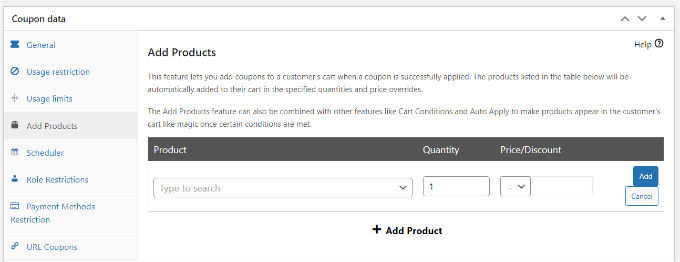
A partir daí, você pode pesquisar o produto que deseja adicionar automaticamente ao carrinho quando o código de cupom for aplicado.
Há também opções para definir a quantidade do pedido e adicionar um preço ou desconto para o produto selecionado.

Depois de selecionar um produto, clique no botão “Add” (Adicionar).
Você deverá ver seu produto na seção “Add Products”. Não se esqueça de clicar no botão “Save Add Products Data” (Salvar dados de produtos adicionados).

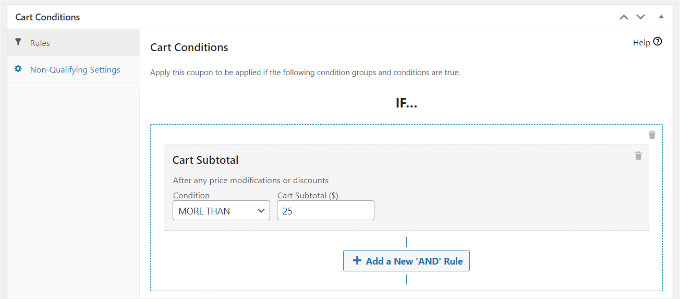
Além disso, o Advanced Coupon também permite que você defina as condições do carrinho.
Dessa forma, você pode definir regras para aplicar seu código de cupom. Por exemplo, o código de cupom só funcionará se a quantidade ou o subtotal do carrinho for superior a um determinado valor ou se um cliente adicionar produtos de uma categoria específica.

Depois de definir essas condições, você pode publicar seu código de cupom.
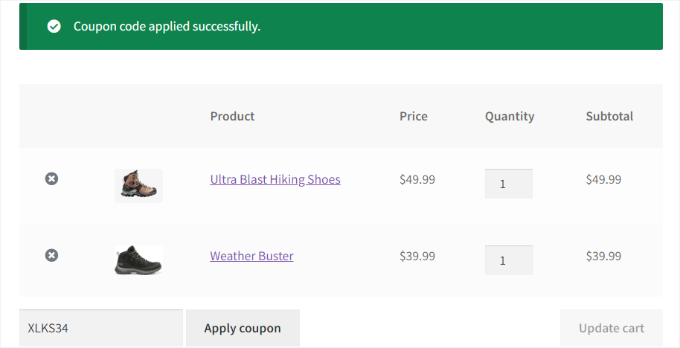
Agora, seu produto será automaticamente adicionado ao carrinho sempre que um cliente inserir o cupom de desconto no checkout.

Para obter mais detalhes, consulte nosso guia sobre como aplicar cupons automaticamente no WooCommerce.
Dica de bônus: Exibição de recomendações de produtos
Para aumentar ainda mais o valor médio do pedido de sua loja, considere a possibilidade de sugerir produtos relevantes no carrinho ou na página de checkout.
Por exemplo, se alguém adicionar uma jaqueta ao carrinho, recomendar um gorro ou um par de luvas como item complementar faz todo o sentido. Ambos são essenciais para se manter aquecido em um clima mais frio e geralmente andam de mãos dadas.

Você pode mostrar essas recomendações com ferramentas como carrinhos deslizantes, aumento de pedidos, upsells, cross-sells ou até mesmo e-mails automatizados após uma compra.
Para obter detalhes, consulte nosso guia sobre como mostrar recomendações de produtos no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como fazer upsell de produtos no WooCommerce. Você também pode ver nossas escolhas de especialistas para os melhores plugins do WooCommerce e nosso guia sobre como acelerar o desempenho do WooCommerce.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.