É necessário garantir que seu site WordPress tenha uma ótima aparência e funcione adequadamente em diferentes navegadores para proporcionar uma experiência consistente ao usuário.
Os problemas de compatibilidade do navegador podem afetar o desempenho do site, o layout e o envolvimento do usuário. Testar seu site em vários navegadores ajuda a identificar e corrigir esses problemas antes que eles afetem seus visitantes. Isso ajuda a garantir que seu site tenha boa aparência em diferentes navegadores, tamanhos de tela, sistemas operacionais e dispositivos móveis.
Nos últimos 16 anos, criamos e gerenciamos inúmeros sites WordPress, atualizando constantemente seus layouts e adicionando novos recursos. Para garantir uma experiência perfeita em diferentes navegadores, testamos minuciosamente nossos sites após cada alteração. Essa abordagem garante que nossos visitantes tenham uma experiência consistente, independentemente do dispositivo ou do navegador que usem.
Neste artigo, mostraremos como testar facilmente um site WordPress em diferentes navegadores.

O que é teste entre navegadores e por que você precisa dele?
O teste entre navegadores é o processo de testar o site em diferentes navegadores, tamanhos de tela, sistemas operacionais e dispositivos móveis para garantir que o site funcione corretamente.
Testar um site WordPress em diferentes navegadores permite que você veja a aparência do seu site para todos os seus visitantes.
Você pode estar usando um navegador popular como o Google Chrome, que tem 65% de participação de mercado em computadores desktop e 66% em dispositivos móveis.
No entanto, outros navegadores como Firefox, Microsoft Edge, Safari e Opera ainda são amplamente usados por milhões de usuários em todo o mundo.
Embora todos os navegadores possam parecer semelhantes, todos eles usam códigos diferentes, o que significa que tratam os elementos do site de forma diferente de tempos em tempos. Como proprietário de um site, isso significa que seu site pode ter uma aparência diferente entre os navegadores.
Se o seu blog WordPress não funcionar corretamente em um desses navegadores, você estará perdendo todos esses visitantes e tráfego.
Como esses erros do WordPress não são comuns e visíveis para todos, você pode passar meses sem saber do problema até que alguém o relate.
É por isso que se considera uma prática recomendada testar seu site em diferentes navegadores, em várias plataformas e tamanhos de tela. Assim, é possível garantir que o site ofereça a mesma experiência de usuário a todos os usuários.
Felizmente, existem ferramentas de teste entre navegadores que podem ajudar a automatizar o processo com apenas um clique.
Mas antes de compartilharmos a lista das melhores ferramentas de teste entre navegadores para WordPress, é importante saber quais navegadores são populares entre seus usuários para que você saiba quais testar.
Como descobrir quais navegadores e dispositivos os visitantes do seu site usam
Considerando o número de sistemas operacionais, navegadores e combinações de versões de navegadores disponíveis, os testes entre navegadores podem ser entediantes para os proprietários de pequenas empresas.
Entretanto, se você souber quais são os navegadores, sistemas operacionais e dispositivos mais usados pelos visitantes do seu site, essas informações poderão facilitar muito o processo. Dependendo de suas estatísticas específicas, talvez seja possível testar apenas algumas combinações populares.
A maneira mais fácil de descobrir quais navegadores, sistemas operacionais e dispositivos são populares entre seus usuários é usar o Google Analytics.
No entanto, configurar o Google Analytics da maneira correta pode ser um desafio para muitos proprietários de sites.
É por isso que recomendamos o uso do MonsterInsights. É a melhor solução de análise para WordPress, usada por mais de 3 milhões de sites.
Para obter mais detalhes, consulte nosso guia para iniciantes sobre como instalar o Google Analytics no WordPress.

Observação: Depois que o Google Analytics for instalado, será necessário aguardar algumas semanas para coletar dados relevantes sobre seus usuários.
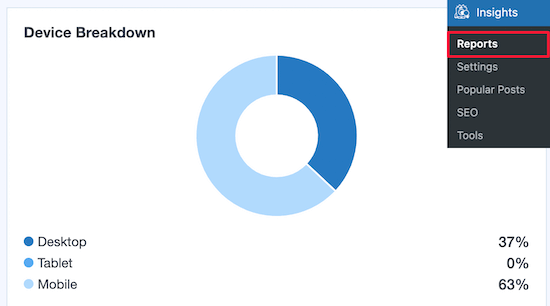
Depois disso, você pode ver quais dispositivos seus visitantes usam para acessar seu site. Para fazer isso, você deve visitar a página Insights ” Relatórios em seu painel do WordPress.
Ao rolar a tela para baixo, você verá uma seção “Device Breakdown” que mostra os dispositivos que os visitantes usam para acessar o site.

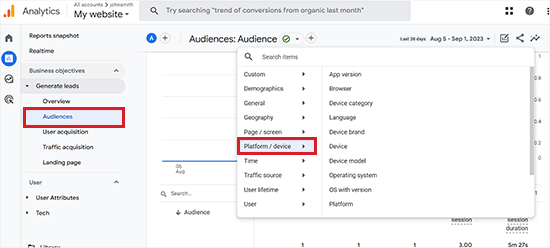
Para descobrir quais navegadores são populares entre seus usuários, é necessário fazer login na sua conta do Google Analytics e visitar a página Gerar leads ” Públicos.
Depois de fazer isso, clique no botão “+” ao lado da opção “Audiences” (Públicos) para abrir um prompt e clique na guia “Platform/Device” (Plataforma/Dispositivo).
A partir daí, você pode descobrir quais navegadores de site, sistemas operacionais e dispositivos são mais comumente usados pelos visitantes do seu site.

Quando tiver essa lista, você poderá economizar tempo concentrando-se nas principais combinações e evitando as demais.
Melhores ferramentas de teste entre navegadores para WordPress
As ferramentas de teste entre navegadores facilitam o teste do seu site WordPress em vários navegadores, sistemas operacionais e dispositivos com apenas alguns cliques.
Aqui está nossa lista das principais ferramentas de teste entre navegadores para sites WordPress.
1. Barra de bits

O BitBar é uma ferramenta de teste entre navegadores fácil de usar e altamente avançada, com recursos de teste ao vivo e captura de tela.
Usamos essa ferramenta aqui na Awesome Motive para testar nossos sites como o WPBeginner e nossos plug-ins premium do WordPress.
É um serviço pago, mas eles oferecem uma conta de avaliação gratuita com 100 minutos para testar o produto.
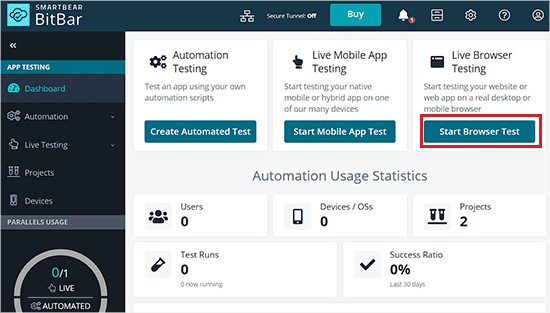
Depois de criar sua conta de avaliação, clique no botão “Start Browser Test” (Iniciar teste do navegador) no painel.

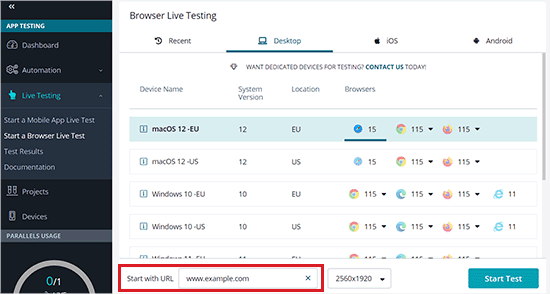
Isso o levará a uma nova tela na qual você poderá selecionar um sistema operacional e um navegador.
Depois disso, adicione o URL do seu site e, em seguida, o BitBar mostrará a aparência dele no navegador selecionado em uma nova tela.

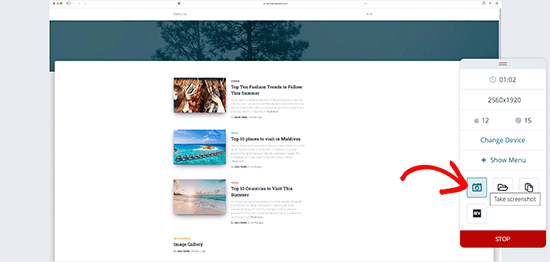
A partir daqui, você também pode obter capturas de tela para o dispositivo escolhido clicando no ícone “Screenshots” e executando um novo teste de capturas de tela.
Isso permitirá que você obtenha capturas de tela em dispositivos Mac, Windows, Android e iOS com Chrome, Firefox, Safari, Microsoft Edge, Internet Explorer e centenas de outros navegadores da Web.

Lembre-se de que a conta gratuita é limitada em termos de navegadores e combinações de sistemas operacionais que podem ser executados. No entanto, ela abrange os navegadores mais populares nas principais plataformas móveis e de desktop.
Preços: Começa a partir de US$ 45 por mês quando cobrado anualmente e permite capturas de tela ilimitadas, testes manuais e muito mais.
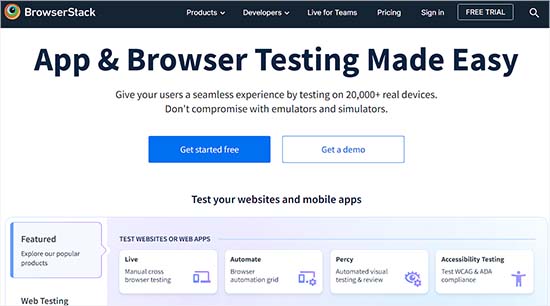
2. Pilha de navegadores

O BrowserStack é uma ferramenta paga de teste entre navegadores e plataformas para aplicativos móveis e sites.
Eles também oferecem uma conta de avaliação gratuita limitada, que lhe dá 30 minutos de testes interativos no navegador, 100 minutos de testes automatizados e 5.000 capturas de tela.
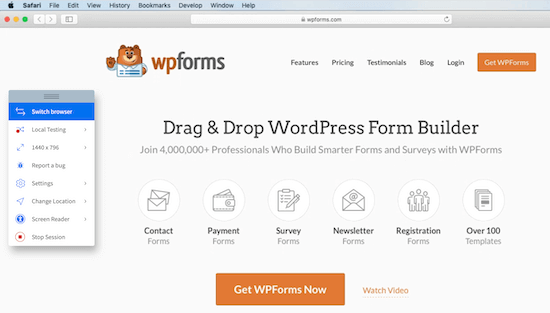
Ele vem com recursos de teste ao vivo e de captura de tela. Você pode selecionar a plataforma que deseja testar e, em seguida, selecionar um navegador.
O BrowserStack carregará o emulador virtual com uma janela real do navegador. Basta inserir o URL que deseja testar para iniciar o teste.

Os resultados são bastante precisos e a velocidade é bastante satisfatória. No entanto, você ainda terá que realizar os testes manualmente, abrindo cada navegador.
Preços: Começa a partir de US$ 29 por mês quando cobrado anualmente e oferece minutos de teste ilimitados e suporte para Windows e macOS.
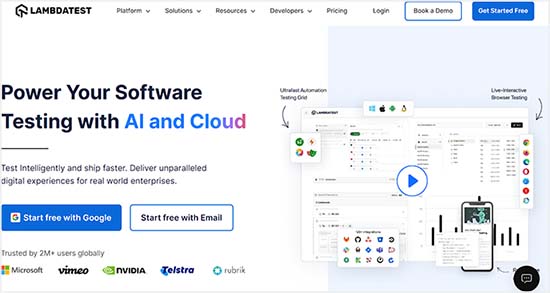
3. LambdaTest

OLambdaTest é outra ferramenta premium de teste entre navegadores para testes ao vivo e de captura de tela.
Ele vem com um plano gratuito vitalício que oferece 60 minutos de teste de navegador, 10 testes responsivos e 10 capturas de tela responsivas por mês.
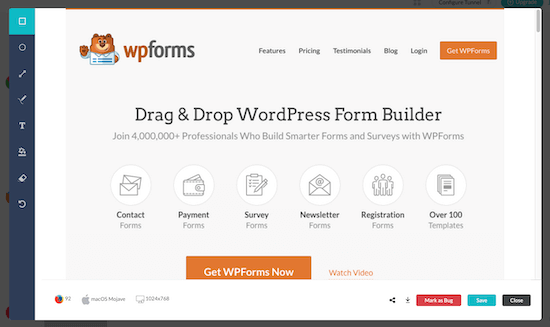
Depois de criar uma conta gratuita, você pode escolher se deseja executar um teste ao vivo, um teste responsivo ou um teste de captura de tela em vários navegadores. Você tem controle total sobre os dispositivos e navegadores da Web que deseja que o teste seja executado.
O LambdaTest fornecerá automaticamente os resultados com base no tipo de teste que você está executando.
Basta clicar em uma captura de tela e ela será aberta em uma janela pop-up para que você possa inspecioná-la.

A conta gratuita é limitada em termos do número de testes que você pode executar, mas os resultados são bastante detalhados e fornecerão muitas informações práticas para melhorar seu site.
Preços: Começa em US$ 15 por mês quando cobrado anualmente e oferece suporte para testes ilimitados em tempo real, capturas de tela e testes responsivos.
Você precisará do plano de preço mais alto, de US$ 25 por mês, quando cobrado anualmente, para testes reais de dispositivos.
4. Personalizador de tema do WordPress

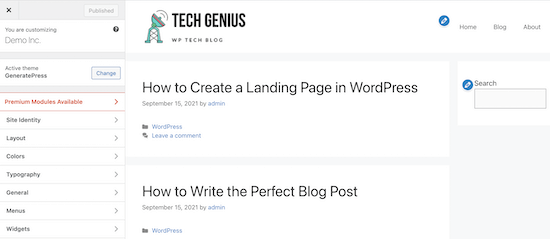
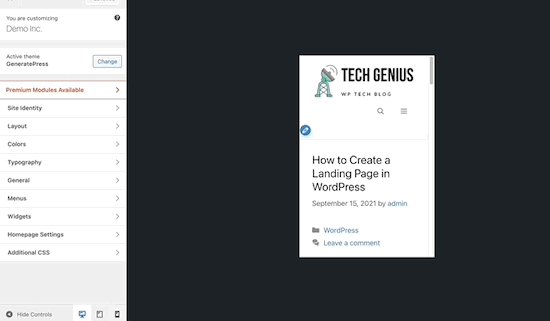
Outra maneira de testar seu site é com o personalizador de temas integrado do WordPress. Essa ferramenta faz parte de todas as instalações do WordPress e permite que você personalize completamente seu site.
Quando terminar de personalizar o site, você poderá visualizar as alterações e o site ao vivo em diferentes tamanhos de tela.
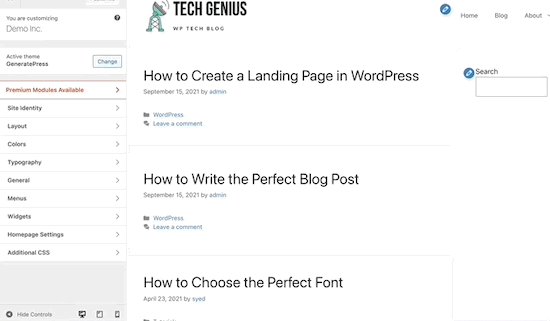
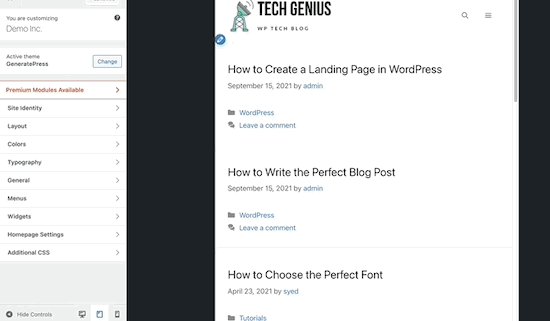
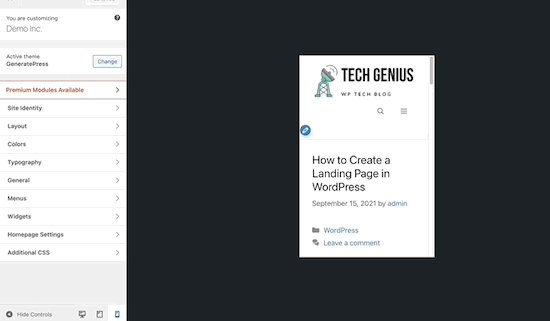
Há uma seção de visualização responsiva na parte inferior do personalizador que permite visualizar o site no desktop, no tablet e no celular.
Basta selecionar o tamanho de tela que deseja visualizar o site, e a janela se ajustará automaticamente.

Embora isso não permita que você visualize seu site em diferentes navegadores automaticamente, você pode testar a capacidade de resposta do seu site WordPress em tempo real.
Como analisar capturas de tela de testes entre navegadores
Agora que você aprendeu a maneira mais fácil de testar seu site WordPress em diferentes navegadores, a próxima etapa é analisar seus resultados para ver se há algo quebrado que precise ser corrigido.
Se estiver usando um tema responsivo do WordPress com código de boa qualidade, a maioria das suas capturas de tela terá a mesma aparência.
Entretanto, em alguns casos, os elementos do site podem ter uma aparência ligeiramente diferente de um navegador para outro. Se essa diferença for pequena e não afetar a experiência do usuário, a estética ou a funcionalidade, você poderá ignorá-la.
Por outro lado, se a diferença for muito perceptível, afetar a experiência do usuário, parecer desagradável ou impedir que os usuários usem o site como pretendido, então é preciso prestar atenção.
Na maioria dos testes entre navegadores, você descobrirá problemas de CSS em seu tema.
Isso pode ser corrigido usando o recurso Inspecionar elemento para descobrir quais regras de CSS precisam ser atualizadas. Depois disso, você pode adicionar CSS personalizado para corrigir esses problemas.
Se você não conseguir resolver os problemas sozinho, sempre poderá contratar um desenvolvedor do WordPress para ajudá-lo a resolvê-los.
Esperamos que este artigo tenha ajudado você a aprender como testar facilmente um site WordPress em diferentes navegadores. Talvez você também queira ver nosso guia passo a passo sobre como desinstalar e excluir um tema do WordPress e nosso tutorial sobre como limpar o cache do navegador em todos os principais navegadores.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Moinuddin Waheed
Cross browser compatibility check is a must given the number of users across browsers across the world for smooth experience over all the browsers.
I have hardly tested on two to three browsers manually.
Mostly used chrome for development.
This guide has definitely let me think of the necessity to check the compatibility.
Thank you for the detailed guide.
WPBeginner Support
Glad we could share some of the ways you can test your site for different browsers
Admin
Jiří Vaněk
I always tested on individual browsers and then checked responsiveness. This could make my work easier. Thanks for the advice.
WPBeginner Support
You’re welcome, glad we could make the testing process easier for you
Admin
lawmacs
It is always good to do cross browser testing even though we know that explorer and chrome has the bigger portion of the users but we still need to cater for the minority who does not use these browsers very informative post thanks for the heads up