Você provavelmente instalou o Contact Form 7 em seu site WordPress porque ele é gratuito e amplamente suportado.
No entanto, você pode ter notado que os formulários padrão parecem bem simples em seu site ativo. Esse estilo cinza básico pode destoar do resto do seu site e fazer com que o design geral pareça menos polido.
Como o Contact Form 7 não inclui um editor visual ou opções de estilo integradas, fazer alterações requer um pouco de trabalho se você não se sente confortável com código.
A boa notícia é que você não precisa ser um desenvolvedor para resolver isso. Com apenas alguns ajustes de CSS, você pode fazer seus formulários parecerem limpos, modernos e completamente alinhados à sua marca.
Neste guia para iniciantes, mostraremos como personalizar o Contact Form 7 passo a passo, sem a necessidade de habilidades avançadas de codificação ou design. 🙌

Por que estilizar seus formulários do Contact Form 7?
Estilizar seus formulários do Contact Form 7 torna seu site mais profissional, melhora a legibilidade e ajuda seus formulários a corresponderem à sua marca. Tudo isso pode aumentar a confiança e as conversões dos formulários.
Antes de começarmos, o Contact Form 7 é um dos plugins de formulário de contato para WordPress mais populares. É gratuito para usar e permite que você adicione um formulário WordPress usando um shortcode.
A desvantagem é que o Contact Form 7 é bastante limitado em termos de recursos de design e personalização. Além disso, o plugin não oferece opções integradas para alterar o estilo de seus formulários.
Isso dificulta a correspondência do design do seu formulário de contato com o tema do seu site ou a alteração de detalhes básicos como a fonte e a cor de fundo para destacar seu formulário.
📦 Dica Exclusiva: Se você deseja formulários mais personalizáveis com recursos avançados, recomendamos o WPForms. Ele vem com um construtor de formulários de arrastar e soltar, ferramentas de IA, mais de 2.000 modelos de formulários pré-construídos e inúmeras opções de personalização.
Na verdade, usamos o WPForms para quase todos os nossos formulários – desde o formulário de contato do WPBeginner até nossas pesquisas anuais com leitores e o formulário de solicitação de migração de site. Confira nossa análise detalhada do WPForms para ver por que recomendamos muito este construtor de formulários.
Se você está com orçamento limitado, existe uma versão gratuita do WPForms. Ela inclui mais de 60 modelos, lógica condicional, pagamentos Stripe e muito mais.
Temos uma comparação direta entre Contact Form 7 vs WPForms que você pode conferir!
Dito isso, agora veremos como estilizar um formulário do Contact Form 7 no WordPress. Veja o que abordaremos nas seguintes seções:
- Primeiros Passos com o Contact Form 7
- Method 1: Styling Contact Form 7 Forms Using Custom CSS
- Método 2: Estilizando Formulários do Contact Form 7 com CSS Hero
- Dica Bônus 💡: Uma Maneira Sem Código de Estilizar Formulários do WordPress
- FAQ: Estilizando o Contact Form 7 no WordPress
- Recursos Adicionais para Personalização de Formulários no WordPress
Vamos começar!
Primeiros Passos com o Contact Form 7
Primeiro, você precisará instalar e ativar o plugin Contact Form 7 em seu site.
Para fazer isso, vamos em Plugins » Adicionar Novo Plugin na sua área de administração do WordPress.

Isso abrirá a página onde você pode escolher um plugin do diretório de plugins do WordPress.
Vá em frente e use o recurso de busca para encontrar rapidamente o plugin. Em seguida, você pode clicar no botão 'Instalar Agora' no resultado da busca.

Não se esqueça de clicar no botão 'Ativar' para habilitá-lo em seu site WordPress. Se precisar de ajuda, consulte nosso guia sobre como instalar um plugin do WordPress.
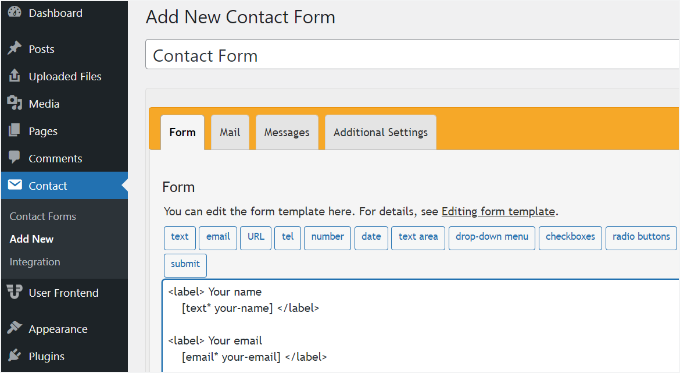
Após a ativação, você pode ir para Contato » Adicionar Novo no seu painel do WordPress.

Agora você pode editar as configurações do formulário para o seu site e começar inserindo um título para o seu formulário.
O plugin adicionará automaticamente os campos padrão para nome, endereço de e-mail, assunto e mensagem. Você também pode adicionar mais campos simplesmente arrastando e soltando-os onde desejar.
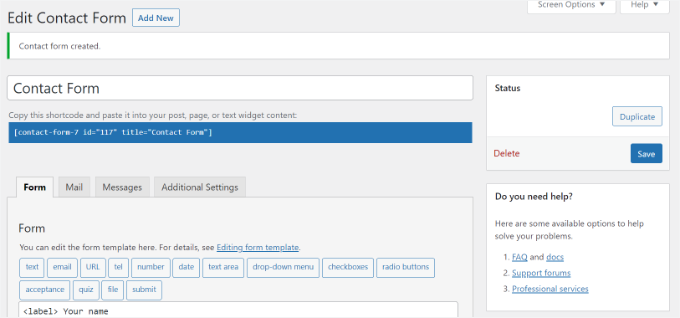
Quando terminar, não se esqueça de clicar no botão 'Salvar' e copiar o shortcode.

A próxima coisa a fazer é incorporar o formulário em sua postagem ou página do blog.
Para fazer isso, basta editar uma postagem ou adicionar uma nova.
Uma vez dentro do editor do WordPress, clique no sinal de '+' na parte superior e adicione um bloco de Shortcode.

Depois disso, basta inserir o shortcode do seu formulário Contact Form 7 no bloco de shortcode. Ele ficará parecido com isto:
[contact-form-7 id="117" title="Contact Form"]
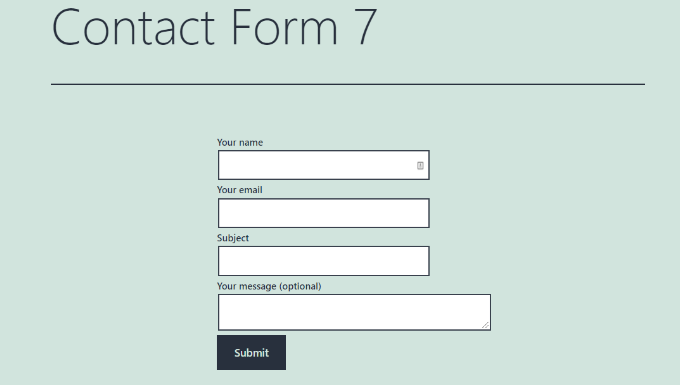
Agora, publique sua postagem ou página para ver o formulário de contato em ação.
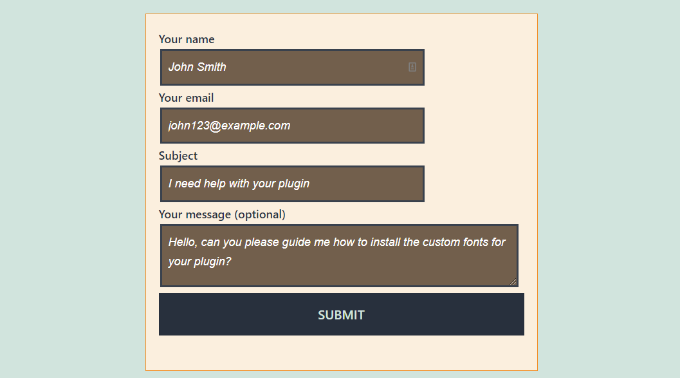
Para este tutorial, usamos o formulário de contato padrão e o adicionamos a uma página do WordPress. É assim que o formulário de contato ficou em nosso site de teste.

Agora você está pronto para personalizar seu formulário do Contact Form 7 no WordPress.
Método 1: Estilizando Formulários do Contact Form 7 Usando CSS Personalizado
Como o Contact Form 7 não possui opções de estilo integradas, você precisará usar CSS para estilizar seus formulários.
O Contact Form 7 adiciona classes CSS e IDs padrão aos elementos do formulário. Isso facilita a personalização do design se você souber um pouco de CSS.
Cada formulário do Contact Form 7 usa a classe CSS .wpcf7, que você pode usar para estilizar seu formulário.
Neste exemplo, usaremos a fonte personalizada chamada Lora em nossos campos de entrada e alteraremos a cor de fundo do formulário:
div.wpcf7 {
background-color: #fbefde;
border: 1px solid #f28f27;
padding:20px;
}
.wpcf7 input[type="text"],
.wpcf7 input[type="email"],
.wpcf7 textarea {
background:#725f4c;
color:#FFF;
font-family:lora, sans-serif;
font-style:italic;
}
.wpcf7 input[type="submit"],
.wpcf7 input[type="button"] {
background-color:#725f4c;
width:100%;
text-align:center;
text-transform:uppercase;
}
Você pode facilmente adicionar este CSS acessando Aparência » Personalizar » CSS Adicional no seu painel do WordPress. Se precisar de mais ajuda, consulte nosso guia sobre como adicionar facilmente CSS personalizado a um site WordPress.
É assim que nosso formulário de contato ficou após aplicar este CSS.

Estilizando Múltiplos Formulários do Contact Form 7
Se você estiver usando vários formulários de contato e quiser estilizá-los de forma diferente, pode segmentar o ID exclusivo que o Contact Form 7 gera para cada formulário.
A desvantagem do CSS que usamos acima é que ele será aplicado a todos os formulários do Contact Form 7 em seu site.
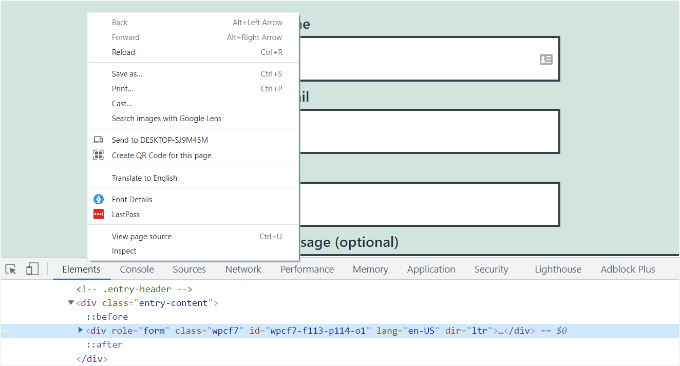
Para começar, basta abrir a página que contém o formulário que você deseja modificar. Em seguida, clique com o botão direito do mouse no primeiro campo do formulário e selecione a opção ‘Inspecionar‘.
Não se preocupe se o código parecer complexo; você só precisa encontrar uma linha específica.
A tela do navegador será dividida e você verá o código-fonte da página. No código-fonte, você precisará localizar a linha de início do código do formulário.

Como você pode ver na captura de tela acima, nosso código de formulário de contato começa com a linha:
<div role="form" class="wpcf7" id="wpcf7-f113-p114-o1" lang="en-US" dir="ltr">
O atributo ID é um identificador exclusivo gerado pelo Contact Form 7 para este formulário em particular. É uma combinação do ID do formulário e do ID da postagem onde este formulário é adicionado.
Usaremos este ID em nosso CSS para estilizar apenas este formulário de contato específico. No código abaixo, substitua o .wpcf7 padrão pelo seu ID exclusivo (por exemplo, #wpcf7-f113-p114-o1).
div#wpcf7-f113-p114-o1{
background-color: #fbefde;
border: 1px solid #f28f27;
padding:20px;
}
#wpcf7-f113-p114-o1 input[type="text"],
#wpcf7-f113-p114-o1 input[type="email"],
#wpcf7-f113-p114-o1 textarea {
background:#725f4c;
color:#FFF;
font-family:lora, "Open Sans", sans-serif;
font-style:italic;
}
#wpcf7-f113-p114-o1 input[type="submit"],
#wpcf7-f113-p114-o1 input[type="button"] {
background-color:#725f4c;
width:100%;
text-align:center;
text-transform:uppercase;
}
Observe que você deve usar o ID gerado em seu próprio site, ou o CSS não funcionará.
Agora você pode repetir este processo para cada formulário que deseja personalizar, substituindo o ID pelo gerado para esse formulário específico.
Método 2: Estilizando Formulários do Contact Form 7 com CSS Hero
Uma maneira mais fácil de alterar o estilo dos formulários do Contact Form 7 é usando o CSS Hero. Ele permite que você edite seus formulários sem escrever nenhum CSS.
Tentamos e testamos este plugin para ver se ele é bom. Veja tudo sobre ele em nossa análise completa do CSS Hero.
Como o CSS Hero é um plugin premium, você primeiro precisará criar uma conta no CSS Hero no site deles. Simplesmente clique no botão ‘Obter agora’, selecione um plano e complete o processo de checkout.

Com isso feito, você terá acesso ao painel da sua conta CSS Hero, onde poderá encontrar o arquivo zip do seu plugin e a chave de licença.
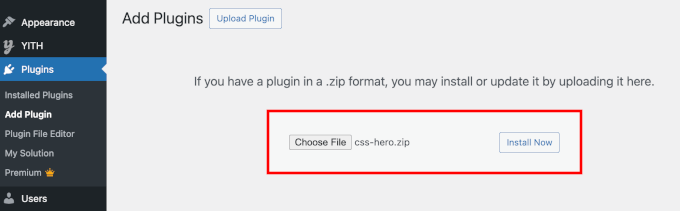
Agora você pode instalar e ativar o plugin CSS Hero no seu site. Na sua área de administração do WordPress, vá para Plugins » Adicionar Novo Plugin.

Em seguida, você pode clicar no botão ‘Upload Plugin’ para abrir o carregador de arquivos.
Depois disso, basta clicar em ‘Escolher Arquivo’ e selecionar o arquivo .zip do plugin.

Uma vez carregado, você pode clicar no botão ‘Instalar Agora’ e depois em ‘Ativar’ quando ele aparecer. Para mais detalhes, veja nosso guia sobre como instalar um plugin do WordPress.
Após a ativação, você pode visitar a página contendo seu formulário em seu site ativo. Você verá a opção ‘Personalizar com CSS Hero’ na barra de ferramentas do administrador no topo.

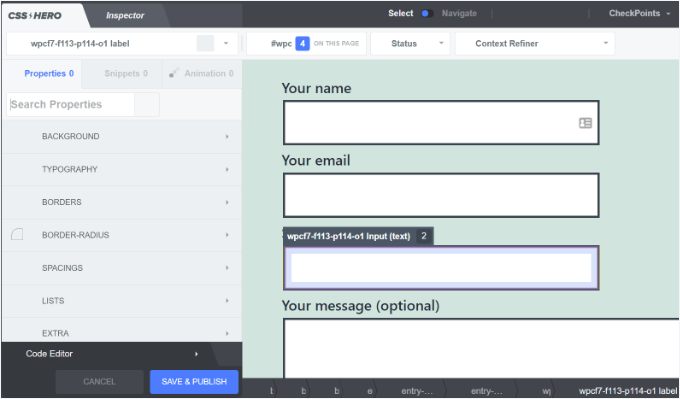
O CSS Hero oferece uma interface fácil de clicar e apontar para editar o CSS sem escrever nenhum código.
Usando o plugin, você pode clicar em qualquer campo, título e outros elementos do seu formulário e editar a cor de fundo, fonte, bordas, espaçamento e muito mais.

Depois de personalizar seu formulário, basta clicar no botão ‘Salvar e Publicar’ na parte inferior.
Dica Bônus 💡: Uma Maneira Sem Código de Estilizar Formulários do WordPress
Se você acha que trabalhar com CSS no Contact Form 7 é um pouco técnico demais, existe uma solução muito mais fácil e sem código: WPForms.
O WPForms é um dos melhores construtores de formulários do mercado. Ele vem com um editor visual e temas pré-projetados, para que você possa personalizar completamente seus formulários sem escrever nenhum código.
Veja como é fácil estilizar um formulário no WPForms:
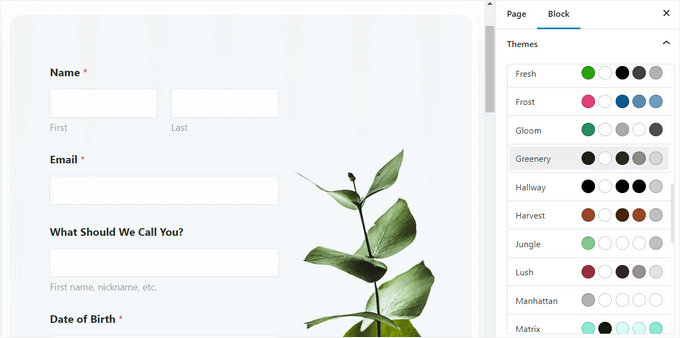
Após adicionar seu formulário a uma página, abra o painel de configurações do bloco à direita e role até a seção ‘Temas’.
Em seguida, você pode escolher entre mais de 40 temas lindos e pré-desenhados para combinar instantaneamente com o design do seu site.

Além disso, você pode:
- Ajustar o tamanho dos campos, bordas e cores
- Ajustar fontes de rótulos, sub-rótulos e mensagens de erro
- Estilizar o botão de envio para combinar com sua marca
Para instruções passo a passo, você pode ver nosso guia sobre como personalizar e estilizar formulários WordPress.
FAQ: Estilizando o Contact Form 7 no WordPress
Se você está apenas começando com o Contact Form 7 ou quer ajustar o seu design, estas FAQs rápidas ajudarão com as perguntas mais comuns de estilo.
Como estilizar o botão de envio do Contact Form 7?
Você pode estilizar o botão de envio do Contact Form 7 com CSS, visando a classe de envio padrão .wpcf7-submit. Em seguida, adicione seus estilos personalizados em Aparência » Personalizar » CSS Adicional.
Como configurar o Contact Form 7 no WordPress?
Para configurar o Contact Form 7, você pode abrir seu formulário, ir para a aba 'Mail', definir o endereço 'To' (para onde as mensagens devem ser enviadas) e garantir que as tags de e-mail correspondam aos campos do seu formulário.
O Contact Form 7 é gratuito para usar?
Sim, o Contact Form 7 é totalmente gratuito para baixar e usar no diretório oficial de plugins do WordPress.org. O plugin principal não custa nada, embora alguns add-ons ou integrações opcionais de terceiros possam ser pagos.
O Contact Form 7 é bom?
O Contact Form 7 é uma opção funcional e amplamente utilizada se você deseja um plugin de formulário gratuito e flexível e não se importa com uma configuração um pouco mais técnica.
Ele é poderoso quando combinado com HTML personalizado e CSS, mas não oferece um construtor visual de arrastar e soltar, então alterações de estilo e layout geralmente exigem a edição de código ou o uso de ferramentas adicionais.
Posso colocar o Contact Form 7 no Canva para edição?
Não, você não pode editar um formulário do Contact Form 7 dentro do Canva porque o Contact Form 7 é um plugin do WordPress e precisa de um ambiente WordPress para funcionar. No entanto, você pode projetar a aparência do seu formulário no Canva como um mockup e, em seguida, recriar esse design no WordPress.
Recursos Adicionais para Personalização de Formulários no WordPress
Esperamos que este artigo tenha ajudado você a aprender como estilizar formulários do Contact Form 7 no WordPress.
Você também pode querer ver nossos outros guias úteis sobre:
- Como Adicionar Escolhas de Imagem em Formulários do WordPress
- Como Adicionar Autocompletar para Campos de Endereço no WordPress
- Dicas para Criar Formulários Mais Interativos no WordPress
- Usando Lógica Condicional em Formulários do WordPress
- Guia Definitivo para Usar Formulários WordPress
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Alejandro
Thanks!
Your instructions were very useful.
Thanks for taking the time to share them!
WPBeginner Support
Glad our guide was helpful
Admin
hmi
Hi sir, where can I find the css code of fields ?
Thank you
WPBeginner Support
For finding the current CSS you would want to use inspect element:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Tony Tran
i can’t change color background css button submit….please help
WPBeginner Support
You may be targeting the wrong object, you may want to take a look at our article here:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Deshave
Submit button in pdf no longer works since uploading form to WordPress website.
WPBeginner Support
The pdf embed we’re recommending is for viewing content. For filling out forms we recommend using a form plugin
Admin
zeeshan alam
Thanks for sharing Sir
WPBeginner Support
You’re welcome
Admin
Steve
Olá, é possível adicionar uma mensagem se eu não preencher um ou mais "Campos Obrigatórios" para receber uma mensagem? Porque eu só recebo as "setas vermelhas" nos "Campos Obrigatórios" que eu não preenchi. Eu quero adicionalmente uma mensagem de erro como
“Um ou mais campos obrigatórios têm um erro. Por favor, verifique e tente novamente.”
Mas eu só tenho as setas vermelhas, e o problema é que nos celulares as setas vermelhas não estão na janela e o cliente não as vê.
WPBeginner Support
Você precisaria entrar em contato com o suporte do Contact Form 7 para saber o que eles têm disponível atualmente.
Admin
FRED_VERSATILE
Olá,
Obrigado por este tutorial.
Gostaria de adicionar uma imagem personalizada à direita do rótulo “enviar”, no botão.
Eu fiz isso com um :before para os outros botões no meu site, mas não consigo encontrar o elemento no formulário de envio para colocar o CSS...
WPBeginner Support
Dependendo do seu formulário, isso mudaria o que você deve ter como alvo. Se você usar o elemento de inspeção, deverá conseguir ver o ID ou a classe do objeto:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Você também pode usar :after em vez de :before como outra opção.
Admin
Muhammad Tahir
Como alterar a cor do texto de resposta de um formulário de contato ESPECÍFICO
waqas
Podemos adicionar um campo de hora no Contact Form 7 sem plugin?
Mary Lou Hoffman
Sou novato, mas determinado a descobrir isso! Então, por favor, me dê passos de bebê se você responder.
Eu tenho um formulário contact7 no meu site. A fonte está aparecendo como branca sobre um fundo branco para os rótulos (Seu nome, Seu e-mail, etc.).
Como eu mudo a cor – onde eu vou para dizer para mudar a cor?
Eu tentei copiar e colar alguns dos códigos que vocês tinham nas suas respostas acima, mas eles apenas apareceram na minha página, mas não mudaram a fonte.
Karu Price
Você pode segmentar a área do rótulo assim-
.wpcf7 form p label { color: white; background: black; font-family: sans-serif; }
Rita Accarpio
Olá!
Estou aqui lutando com os títulos dos modais. Mudei o fundo do formulário para uma cor mais escura, mas agora quero mudar a cor do título. Parece que não muda nada com todas as opções diferentes que tentei até agora.
Você sabe alguma maneira de fazer isso? Ajude-me, por favor!
Obrigado!
Chris
Obrigado!
Abhijeet
Quero reduzir o espaço entre as caixas de nome e e-mail... como fazer isso.
Naveen
Obrigado por uma ótima postagem, foi muito útil.
Josh
Isso ajudou muito. Obrigado!
Joel Desrosiers
Meu formulário de contato tem um fundo de imagem escuro, então preciso que "seu nome", "seu e-mail" e "sua mensagem" sejam brancos. Não consigo encontrar uma classe ou ID para esses elementos, tentei com o inspetor de elementos, mas não consigo encontrar nada que funcione. Este é o único formulário de contato neste site. Estou usando CSS na folha de estilo do meu child theme e tentei diferentes opções, mas não consigo mudar a cor. Alguém pode me ajudar?
Merriann Fu
Sou bem novo no WordPress e em Plugins em geral, mas tenho este Plugin instalado e tudo está funcionando corretamente, mas em vez de ver a mensagem da pessoa, ele mostra apenas [sua-mensagem] no corpo do e-mail. Tenho tudo configurado como acima e escrito corretamente, então não tenho certeza qual é o problema. Qualquer ajuda seria muito apreciada! Obrigado!
Don Walley
Tenho o mesmo problema. Sou novo em formulários no WP, mas também estou travado. Estou tentando construir uma página de registro com nome da empresa, endereço, etc., juntamente com informações de contato pessoal e um menu suspenso para fazer a escolha e, claro, um campo de comentários. Depois de testar isso inúmeras vezes, recebo o mesmo que você; o conteúdo do campo de comentários.
Gostaria que houvesse um ou dois exemplos na página de Documentação do Contact Form 7; algo além apenas do Formulário de Contato padrão.
Miguel Ceballos
Acho que o Contact Form 7 não é o mais popular. Ele vem pré-instalado com muitos temas e instalações do WordPress, é por isso que eles têm tantos usuários. É tão frustrante editar qualquer coisa neste plugin.
Osama Ali Khan
Olá, se alguém quiser um formulário de contato com fundo transparente ou quiser adicionar o formulário de contato 7 em uma imagem de banner grande com fundo transparente, adicione este código ao seu CSS personalizado.
.wpcf7 input[type="text"],
.wpcf7 input[type="email"],
.wpcf7 textarea
{
background-color: Transparent;
color: BLUE;
width: 100%;
}
div.wpcf7 { color: white; margin: 0; padding: 0; }
Deborah
Você é um salva-vidas absoluto. Tenho lutado com isso por horas.
Um ponto que eu faria que outros podem achar útil saber, é que eu estava tentando estilizar o botão de envio, que estava em um formulário de contato 7 que eu coloquei na minha barra lateral.
Isso funcionou para a primeira página em que estava, mas depois não funcionou em páginas subsequentes. No entanto, notei que o código f2 na segunda página tinha um sufixo 'o2', e quando adicionei isso ao meu css, a estilização nesta página também funcionou.
Obrigado novamente.
WPBeginner Support
Glad you found it helpful.
Admin
Mikko
Obrigado por um ótimo post, foi muito útil. Uma coisa ainda me incomoda e é que não encontrei uma maneira de personalizar caixas de seleção. Você encontrou uma maneira de como seria possível mudar o tamanho da caixa de seleção, por exemplo, para que funcione em todos os navegadores?
Parece que a estrutura de entrada não é modificada, então nenhum span extra pode ser adicionado para simular as caixas de seleção, estou certo?
Ficarei feliz se você tiver tempo para me ajudar, obrigado.
Wendy
Meu Deus! Você não tem ideia do quão grato(a) sou por esta postagem! OBRIGADO(A)!
Eu simplesmente queria mudar a fonte usada no botão Enviar. Pesquisei e pesquisei por horas e tentei várias variações de código CSS e nada funcionou até que me deparei com o seu código e depois adicionei um elemento de fonte a ele. Problema resolvido!
pranav shinde
contact-form-7/includes/css/styles.css (inativo) isso aparece acima do meu arquivo de edição de css, pelo qual nenhuma das alterações é aplicada ao site, me ajude como torná-lo ativo
WPBeginner Support
Você não deve editar os arquivos principais do plugin. Em vez disso, você deve adicionar seu CSS à folha de estilos do seu tema.
Admin
pranav shinde
sim, entendi, então você pode me ajudar como posso fazer isso... por favor, me ajude em detalhes
pranav shinde
muito obrigado senhor, muito útil, inscreverei seu canal
pranav shinde
significa que devo copiar este código no arquivo css do meu tema, certo??
Monique
Olá,
Estou me perguntando se alguém pode me ajudar a consertar o formulário de contato para celular. Eu consigo ver o formulário, mas ele é muito largo e fica cortado.
Obrigado.
puneet singh
isso é muito útil, tutorial realmente bom
Jiniya
Acho seu site muito útil. Apenas uma sugestão, seria ótimo se você pudesse lançar um aplicativo para seu site em breve... aplicativos são mais convenientes do que seguir e-mails
WPBeginner Support
Parece uma boa ideia. Enquanto isso, você pode acessar o WPBeginner usando o aplicativo Feedly em seu dispositivo móvel.
Admin
Anee
Principais recursos do WordPress que você pode estilizar facilmente, sem necessidade de conhecimento profundo para gerenciar seu site no WordPress. No formulário Contact 7, você pode ter sua própria estrutura que já projetou em HTML ou outra.
Neil Murray
Se trabalhar com CSS estiver um pouco além dos seus níveis de habilidade atuais, você também pode considerar usar https://wordpress.org/plugins/contact-form-7-skins/ .
Contact Form 7 Skins que funciona diretamente na interface normal do Contact Form 7, tornando mais fácil para usuários regulares do WordPress criarem formulários Contact Form 7 com aparência profissional usando uma variedade de Modelos e Estilos compatíveis – mesmo que você não tenha habilidades em HTML e CSS.
Sam
Obrigado Neil
Andrew Wilkerson
Obrigado Neil, acho que é exatamente o que eu precisava. Fiquei animado e instalei, mas acabei apagando meu formulário existente, então tive que restaurar um backup do meu site para fazê-lo funcionar novamente. Vou investigar mais quando tiver tempo, acho que terei que copiar meu formulário atual para ele ou começar do zero com um novo. Vou assistir alguns tutoriais. Espero que este ainda seja o melhor para usar. Sei que é uma postagem antiga aqui, mas diz que foi atualizado recentemente na página do plugin.
Bhongo
Artigo fantástico. Usarei isso para estilizar um do meu site.
Mark
Mais um bom artigo onde você não acaba usando mais um plugin.