No passado, compartilhamos como expirar posts no WordPress usando o Plugin Post Expirator. Bem, ao criar um site de listagem de eventos, achamos este plugin super útil. Podemos excluir facilmente as listagens de eventos que expiraram. Em segundo lugar, graças a este plugin, também é muito fácil classificar posts por data de expiração de post. Neste artigo, mostraremos como classificar posts por data de expiração de post no WordPress.
Código atualizado para refletir as mudanças no plugin onde eles mudaram o nome do campo personalizado. Obrigado Tajim por nos informar nos comentários.
Em nosso projeto específico, tínhamos Eventos como um Tipo de Post Personalizado. Agora, isso é para uma organização sem fins lucrativos que realiza cerca de um evento por mês, então simplesmente criamos um loop para colocar em sua página de eventos. Você pode usar o código em sua barra lateral ou em qualquer outro lugar que desejar.
<?php $args = array( 'post_type' => 'event', 'posts_per_page' => 15, 'order' => 'ASC', 'meta_key' => '_expiration-date', 'orderby' => 'meta_value' ); $eventloop = new WP_Query( $args ); if ( $eventloop->have_posts() ) : while ( $eventloop->have_posts() ) : $eventloop->the_post(); //All the Loop Content Goes Here endwhile; endif; ?>
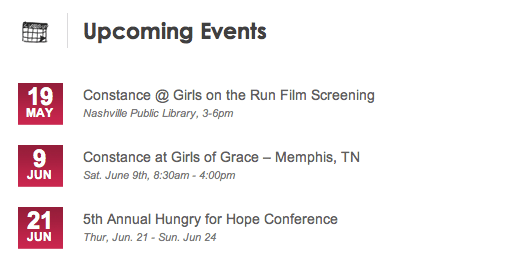
O truque é utilizar o meta_key e depois user oderby meta_value. Colocá-lo em Ordem Ascendente mostra o evento que está por vir (expirando mais cedo). Exemplo de nossa listagem de eventos:

Observe que, para que isso funcione, você DEVE usar o Plugin Post Expirator.
Se você tiver alguma dúvida, sinta-se à vontade para perguntar nos comentários abaixo.





Francis Waller
Olá, estou tentando fazer isso funcionar em meus produtos do WooCommerce que precisam ser manipulados para serem cursos externos que expiram em uma determinada data. Eu realmente preciso classificá-los por data de expiração, não tenho certeza do que estou fazendo de errado. Obrigado
dtp
É possível mostrar as postagens que terminam até o dia seguinte ou a próxima semana, mês e assim por diante.
Quero criar um site que mostre todas as postagens que terminam no dia seguinte. e um que mostre todas as postagens que terminam na próxima semana.
Alguma sugestão?
James Parkin
Tenho tentado fazer este código funcionar com um tema filho Genesis Pro. Criei várias postagens com datas futuras. Adicionei este código às barras laterais via shortcodes e tentei dentro do arquivo functions.php. Não estou usando nenhum campo personalizado nem adicionando informações.
Quaisquer ideias seriam apreciadas
James
Tenho tentado fazer isso funcionar sem sucesso. Postei na barra lateral, functions.php e como shortcodes. Qualquer ajuda seria apreciada.
James
Não consegui fazer isso funcionar com um tema filho Genesis Pro. Adicionei nas últimas linhas do arquivo functions.php. Adicionei valores de meta também. Não tenho certeza por que não posta em ordem ASC por data de expiração.
obrigado antecipadamente
JP
Postagens como esta são o motivo pelo qual amo a internet (e blogs como o seu). Isso é exatamente o que eu estava procurando e não poderia ter sido apresentado de forma mais simples. Obrigado!
Dan
Exatamente o que eu estava procurando – obrigado!
Tajim
Só queria dizer que na versão atual deste plugin o nome do campo personalizado mudou de
expiration-date para _expiration-date.
O campo personalizado está oculto. Por favor, atualize o código acima.
Atenciosamente
Tajim
AMBA JUNIOR
Obrigado por isso. Estava me perguntando como você adicionou as imagens de data às postagens
Equipe Editorial
Puxamos as informações de meta que este plugin armazena nos campos personalizados da postagem. Em seguida, estilizamos. Era uma imagem de fundo CSS e sobreposição de texto.
Admin
Amba Junior
Obrigado pelo feedback. Seria possível obter um código de exemplo seu sobre isso? Agradeço antecipadamente.
Equipe Editorial
Infelizmente, não oferecemos isso como parte de nosso serviço gratuito. Você é mais do que bem-vindo para nos contratar para escrever um trecho personalizado para você.
Steve Combes
Obrigado pelo ótimo post.
Se eu quisesse exibir a data de expiração da postagem no loop, que código eu poderia usar?
Equipe Editorial
Você precisaria usar a função get_post_meta e chamar a chave de meta "expiration-date"
Um exemplo seria algo como isto:
1-click Use in WordPress
Admin
Adam
Eu mudei para '_expiration-date' e estou obtendo os dados, mas como você reordenaria isso para a exibição correta da data? Minha data é 1º de março de 2015 e o que é exibido é "1425254340"
Obrigado,
Kitsts
Então, para um iniciante total, onde eu colocaria este código para que ele seja classificado por expiração?
Equipe Editorial
Este artigo não é para iniciantes totais. Porque você tem que ter um bom entendimento de como os temas do WordPress funcionam para fazer este código funcionar com seu tema específico.
Admin
CuriousObserver
Se isso não é para iniciantes, por que você postou em wpbeginner.com? Eu também estou tendo dificuldade em inserir isso no meu blog e gostaria de ver uma resposta à pergunta de KITSTS.
Equipe Editorial
Aqui no WPBeginner, definimos iniciantes em vários níveis. Blogueiro iniciante, também conhecido como iniciante total (acabou de começar a blogar, não sabe o que é RSS, FTP etc.). Designer de temas iniciante (sabe HTML+CSS, mas não tem ideia de como criar temas no WordPress). Desenvolvedor de plugins iniciante (conhece o conceito geral de programação, mas não específico para WordPress).
O motivo pelo qual não podemos responder à pergunta do KITST é porque é impossível responder com as informações fornecidas. O código compartilhado no artigo é um loop padrão do WordPress. Onde você o cola em seu tema variará com base em suas necessidades e também no tipo de tema que você está usando.
Se você estiver usando um tema filho, então muito provavelmente esse código acabará no seu arquivo functions.php, então você pode conectá-lo à função fornecida pelo framework do tema.
Se você estiver usando outro tema do WordPress, o código pode ir em vários arquivos de modelo diferentes (index.php, sidebar.php, archive.php, archive-{posttype}.php, footer.php, header.php, etc.). Cada tema é organizado de forma diferente, o que torna impossível para nós darmos a você um local exato onde colar este código.
Observe também que o loop que compartilhamos acima é de um trabalho de exemplo que criamos usando um tipo de post personalizado chamado events. Você pode não querer usá-lo para um tipo de post personalizado events. Talvez você queira usá-lo para um tipo de post diferente chamado deals.
Este artigo foi destinado a designers de temas iniciantes e/ou desenvolvedores iniciantes que procuram uma maneira fácil de fazer isso.
G J
Eu estava me perguntando, qual plugin é usado para exibir os próximos eventos no exemplo acima?
Obrigado por um artigo adorável...
Equipe Editorial
Não foi um plugin. Foi apenas estilo personalizado de exibição de tipo de post personalizado usando o código do loop que compartilhamos neste artigo.
Admin
G J
Ahhh..ok, é possível você dar um exemplo em “Todo o Conteúdo do Loop Vai Aqui”? Estou atualizando o site de uma ONG e gostei dessa forma de exibir os eventos. Como você deve ter notado, sou um iniciante, então eu realmente apreciaria sua ajuda ;o)...
Equipe Editorial
O código do loop é essencialmente a tag php the_title(); para mostrar o título. Outro campo personalizado para mostrar a data. O loop é explicado muito bem aqui:
http://codex.wordpress.org/The_Loop
Usamos estilo (div/imagens/css) para fazer com que parecesse assim. Este post é sobre como classificar posts por data de expiração, e o artigo mostra exatamente isso. O exemplo usado é algo que fizemos para nosso cliente, então infelizmente não podemos compartilhar as imagens/estilos pelos quais eles pagaram. Envie-nos um e-mail se você estiver interessado em ter-nos fazendo isso para você. Temos taxas especiais para organizações sem fins lucrativos.
Jacko
Este é um recurso interessante. Existem várias situações em que isso é o que você precisa fazer.
PS
Este site tem um dos meus designs favoritos. O #IBCT é sobre encontrar o melhor blogueiro do mundo. Seu site chegou às semifinais.