Quando ajudamos proprietários de pequenas empresas a melhorar suas lojas on-line, uma das solicitações mais comuns é simplificar o processo de checkout. Afinal de contas, cada etapa extra entre “Adicionar ao carrinho” e “Fazer pedido” pode levar ao abandono de carrinhos e à perda de vendas.
Descobrimos que ignorar a página do carrinho do WooCommerce e redirecionar os clientes diretamente para o checkout é uma das maneiras mais fáceis de aumentar as vendas. De fato, melhorar o processo de checkout em sua loja on-line pode aumentar a taxa de conversão em até 35%.
É por isso que elaboramos este guia simples para mostrar exatamente como ignorar a página do carrinho no WooCommerce. Também compartilharemos nossas dicas sobre como fazer isso sem irritar seus clientes.

Ignorando a página do carrinho do WooCommerce: É adequado para sua loja? 🛒
Antes de nos aprofundarmos nos detalhes técnicos, vamos ver se pular a página do carrinho do WooCommerce é a escolha certa para sua loja on-line. Ajudamos muitos proprietários de lojas com essa decisão e sabemos exatamente quando ir direto para o checkout funciona melhor.
Ignorar a página do carrinho no WooCommerce funciona muito bem se você vender apenas um item. Nesse cenário, enviar os clientes diretamente para a página de checkout pode aumentar as vendas.
Além disso, se você aceita agendamentos ou vende serviços, ir direto para a página de checkout do WooCommerce facilita as coisas para seus clientes.
Agora, se sua loja vende muitos itens diferentes e as pessoas costumam usar a funcionalidade do carrinho para comprar vários itens de uma só vez, talvez você queira manter as páginas do carrinho e de checkout.
Nesse caso, você pode tentar oferecer um checkout de um clique no WooCommerce. Isso dá às pessoas duas opções: adicionar o item à tabela ou ir imediatamente para o pagamento.
Aqui está outra boa opção: você pode adicionar um minicarro do WooCommerce que desliza pela lateral da página. Dessa forma, os clientes podem ver o que há no carrinho sem sair da página em que estão. Isso é rápido e útil.
Se você decidiu remover a página do carrinho de compras da sua loja, podemos mostrar duas maneiras de fazer isso. Você pode escolher o método que funciona melhor para você:
Importante: você precisará de uma loja WooCommerce funcional antes de seguir qualquer um dos tutoriais deste guia. Se ainda não tiver uma, consulte nosso tutorial definitivo sobre WooCommerce.
Opção 1: usar o FunnelKit + o complemento CartHopper (mais personalizável)
Esse método é o melhor para os proprietários de lojas que desejam ter controle total sobre o processo de checkout e levam a sério a redução do abandono de carrinho. Com o FunnelKit, você pode criar uma experiência de checkout direto do WooCommerce totalmente personalizada de acordo com suas necessidades.
Etapa 1: Instalar os plug-ins do FunnelKit
Você precisará de três plug-ins do WooCommerce para essa solução:
- FunnelKit Funnel Builder Pro
- FunnelKit Funnel Builder (versão gratuita)
- Complemento do FunnelKit CartHopper (gratuito)
Os dois primeiros plug-ins trabalham juntos para ajudá-lo a criar uma bela página de checkout que converte melhor.
A versão Pro tem um preço. No entanto, achamos que vale a pena o investimento, pois ela oferece ferramentas poderosas para personalizar a experiência de checkout, otimizar seus funis de vendas e adicionar recursos de upselling, como aumento de pedidos com um clique.
Por outro lado, o complemento gratuito CartHopper permite que você ignore a página do carrinho e envie os clientes diretamente para a página de checkout do WooCommerce.
Deseja saber mais sobre os recursos do FunnelKit? Confira nossa análise detalhada do FunnelKit.
Primeiro, instale e ative todos os três plug-ins em seu painel do WordPress. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
Em seguida, vá para FunnelKit ” Settings (Configurações ) em sua área de administração.
Clique na guia “License” (Licença) na coluna da esquerda e insira sua chave de licença. Você pode encontrar sua chave de licença em sua conta no site do FunnelKit.

Depois disso, basta clicar em “Activate” (Ativar) e “Save Changes” (Salvar alterações). Agora, você está pronto para começar a personalizar sua experiência de checkout.
Etapa 2: Remover a página do carrinho
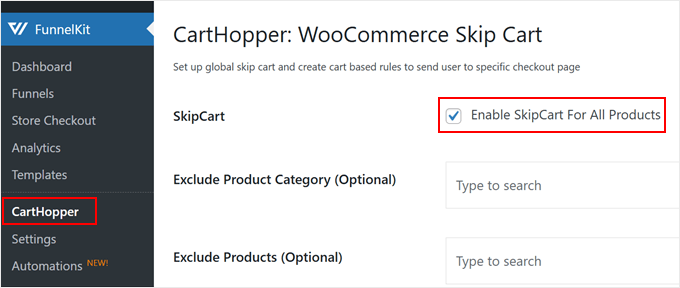
Para ignorar a página do carrinho no WooCommerce, vá para FunnelKit ” CartHopper. É aqui que você encontrará todas as configurações para personalizar a funcionalidade do carrinho e redirecionar diretamente para o checkout.
Basta marcar a configuração “Enable SkipCart for all Products” (Ativar SkipCart para todos os produtos). Isso removerá a página do carrinho e enviará os clientes diretamente para a página de checkout do WooCommerce sempre que eles clicarem no botão adicionar ao carrinho.

Essa configuração básica é suficiente para criar um checkout direto para o WooCommerce. No entanto, o plug-in oferece mais maneiras de otimizar a jornada do cliente.
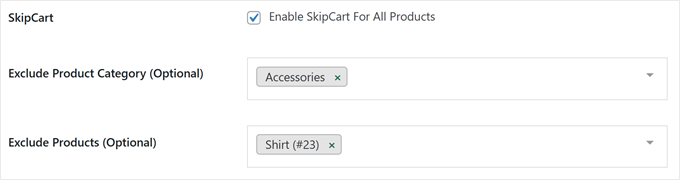
Abaixo da configuração principal, você pode escolher categorias de produtos ou produtos específicos nos quais deseja manter as páginas normais de carrinho e checkout. Basta digitar os nomes das categorias e dos produtos que você não deseja ignorar nos campos apropriados.

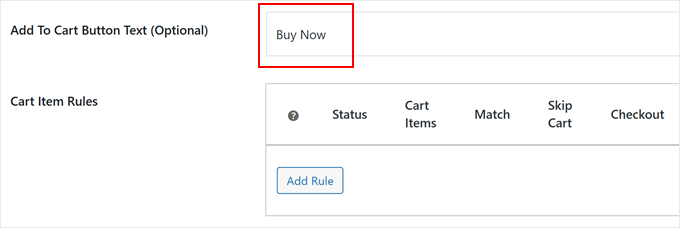
Você também pode personalizar o texto “Adicionar ao carrinho” para algo mais adequado.
Embora o padrão seja “Buy Now”, você pode preferir “Purchase Now” ou “Checkout Instantly”. Considere adicionar algum senso de urgência e medo de perder a oportunidade de reduzir o abandono do carrinho.

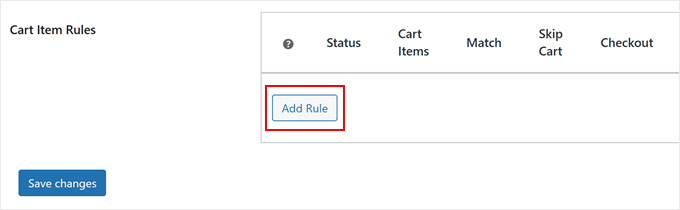
Para ter ainda mais controle, você pode configurar regras personalizadas clicando em ‘Add Rule’.
Uma janela pop-up será exibida.

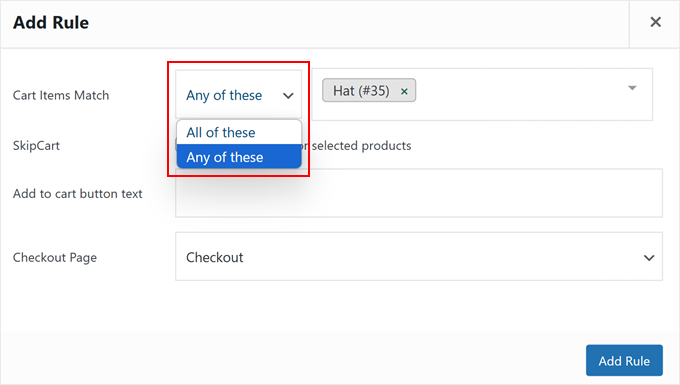
Aqui, você pode escolher se a regra se aplica a “Qualquer um desses” ou “Todos esses” itens do carrinho.
Por exemplo, se você vende um chapéu, escolher a opção “Qualquer um desses” ignorará o carrinho quando os clientes comprarem o chapéu sozinho ou com outros itens.
Por outro lado, a escolha da opção “All of these” somente ignorará o carrinho quando os clientes comprarem a combinação exata de produtos que você especificar, como quando eles comprarem o chapéu e um cachecol combinando juntos.

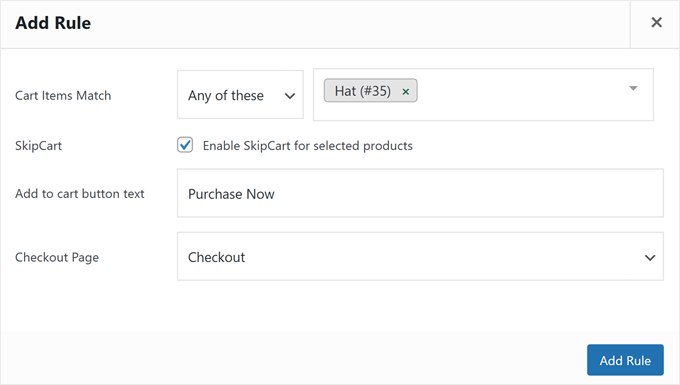
Em seguida, você também pode decidir se deseja ativar ou desativar a funcionalidade de carrinho para essa regra e personalizar o botão Adicionar ao carrinho especificamente para esses produtos.
Se você tiver várias páginas de checkout, também poderá selecionar qual página de checkout do WooCommerce usar para produtos diferentes. Depois de configurar sua regra, basta clicar em “Add Rule”.

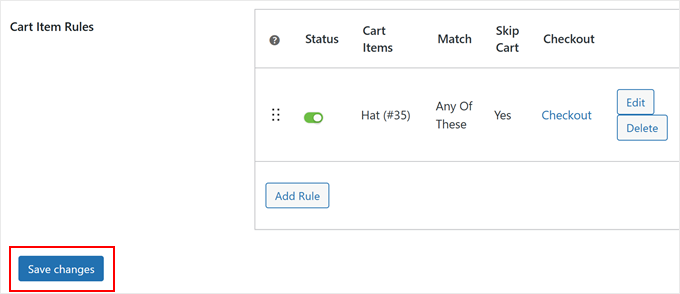
A janela pop-up será fechada.
Não se esqueça de clicar em “Save Changes” (Salvar alterações) para aplicar as novas configurações à sua loja WooCommerce.

Etapa 3: Personalize sua página de checkout
Tecnicamente, a conclusão das etapas 1 e 2 é suficiente, mas qual é o sentido de instalar um plug-in de funil avançado se você não o estiver usando em todo o seu potencial?
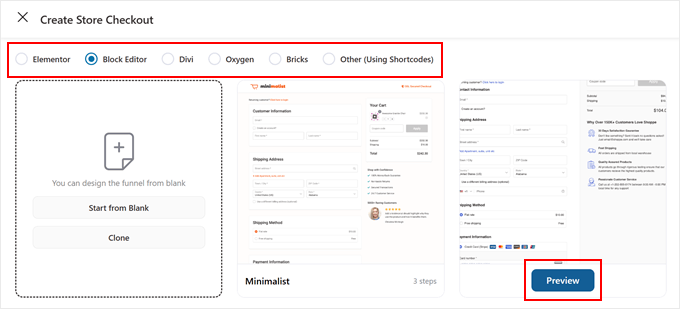
Para personalizar sua página de checkout, navegue até FunnelKit ” Store Checkout. Em seguida, vá para a guia “Store Checkout” e clique no botão “Create Store Checkout”.

O FunnelKit tem vários modelos de checkout que você pode editar usando o editor de blocos ou plug-ins populares de criação de páginas, como Divi ou Bricks.
Na parte superior da página, selecione sua plataforma de edição preferida. Em seguida, clique em “Preview” (Visualizar) em qualquer modelo de checkout que seja de seu interesse.

A maioria dos modelos do FunnelKit inclui uma página de checkout, além de páginas de upsell e de agradecimento para incentivar mais compras.
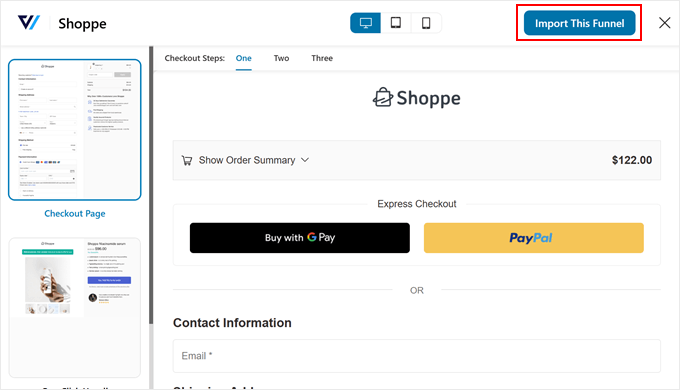
Depois de encontrar um modelo que lhe agrade, basta clicar no botão “Import This Funnel” (Importar este funil).

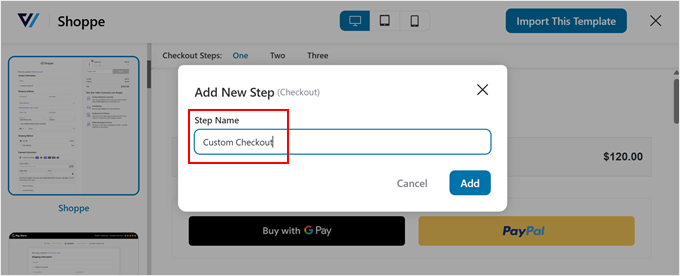
Em seguida, você precisará dar um nome ao seu checkout. Isso o ajuda a rastrear diferentes funis de checkout se você criar várias versões para diferentes produtos ou grupos de clientes.
Depois de nomeá-lo, clique em “Concluído”.

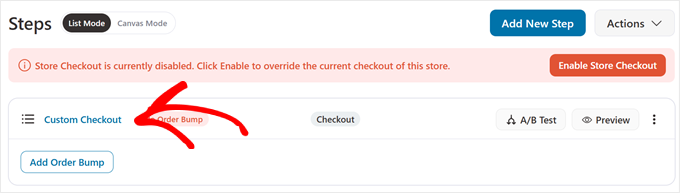
Para editar a página de checkout, clique no nome do checkout acima do botão “Add Order Bump”.
Em seguida, você verá várias configurações para personalizar a página de checkout.

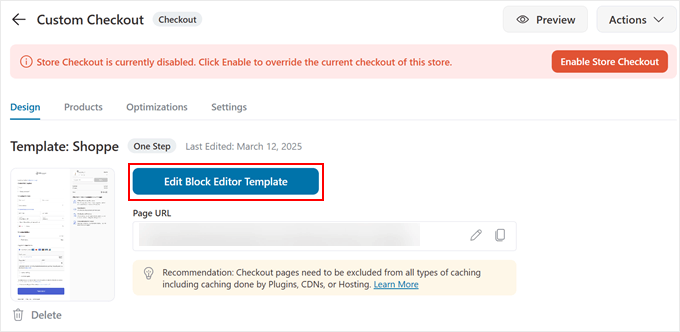
Na guia “Design”, clique em “Edit … Template” para personalizar o design usando a plataforma de edição de sua escolha.
Entramos em mais detalhes sobre essas etapas de personalização em nosso guia sobre como personalizar a página de checkout do WooCommerce.

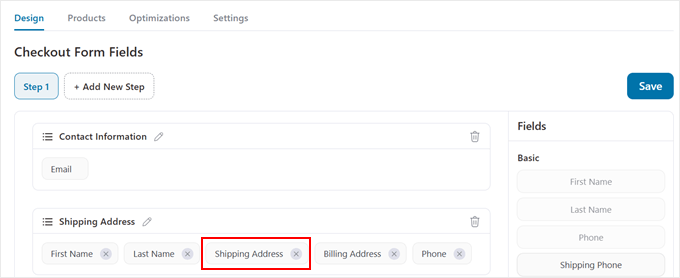
Se você rolar a página para baixo, também poderá personalizar as seções e os campos necessários na página de checkout.
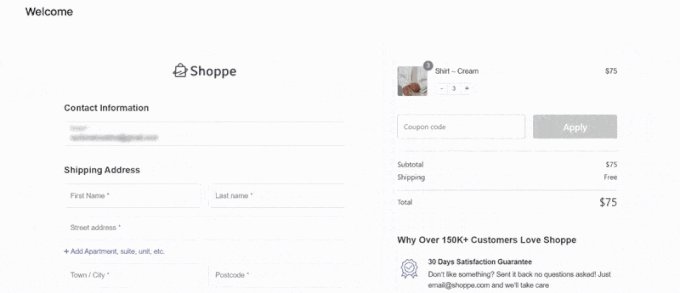
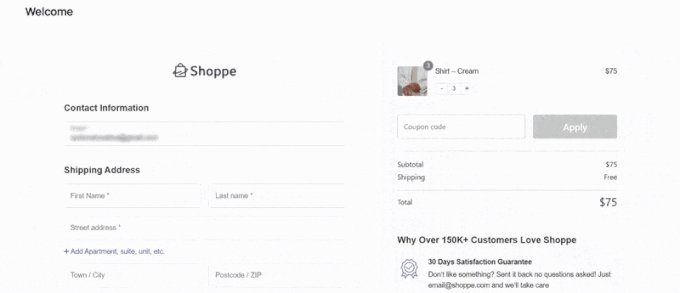
Por padrão, o formulário de checkout inclui seções para informações de contato (e-mail) e endereço de entrega (nome, sobrenome, endereço de entrega, endereço de cobrança, telefone). Embora esses campos padrão funcionem bem para a maioria das lojas on-line, você pode personalizá-los ainda mais clicando em qualquer campo.
Por exemplo, para modificar o endereço de entrega, basta clicar nele.

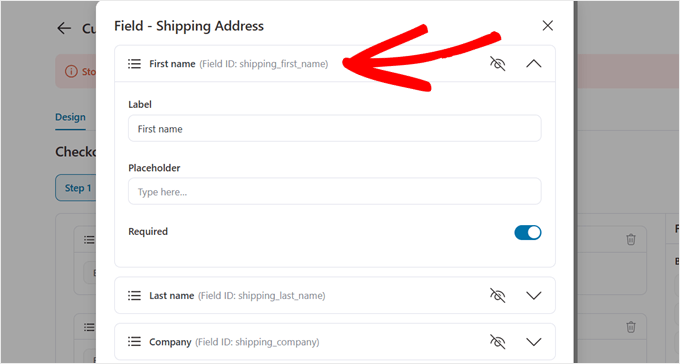
Será exibida uma janela pop-up na qual você poderá personalizar os campos dessa seção, conforme necessário.
Se você editar o campo First Name, poderá alterar o rótulo, adicionar um texto de espaço reservado para fornecer um exemplo e tornar o campo obrigatório ou opcional.

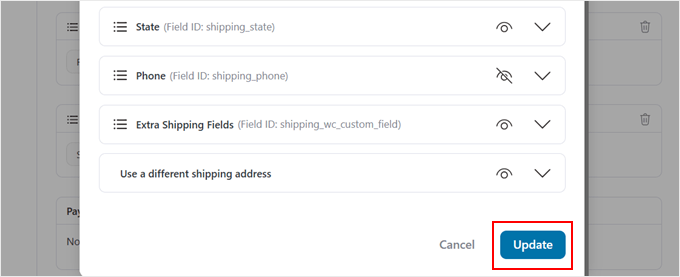
Você pode fazer quantas alterações quiser nos campos do formulário.
Quando estiver satisfeito com as alterações, role a tela para baixo e clique em “Update” (Atualizar).

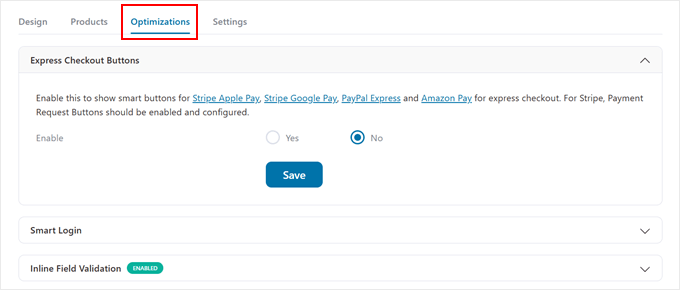
A guia “Otimizações” oferece outras maneiras de melhorar a experiência de checkout.
Por exemplo, você pode ativar o checkout expresso, que permitirá que os usuários paguem rapidamente usando métodos como o Apple Pay e o Google Pay.
Temos um tutorial detalhado sobre como adicionar botões de checkout expresso no WooCommerce se você quiser obter mais informações.

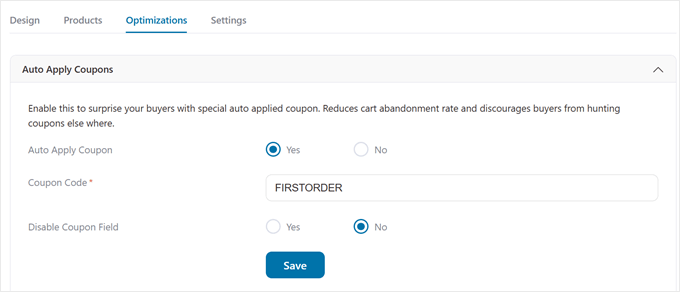
Você também pode configurar cupons de aplicação automática. Esses são códigos de cupom que serão aplicados automaticamente quando os usuários iniciarem o processo de checkout.
Para configurar os cupons de aplicação automática, abra a guia “Auto Apply Coupons” (Aplicar cupons automaticamente), selecione “Yes” (Sim) na opção “Auto Apply Coupon” (Aplicar cupom automaticamente) e digite o código do cupom que deseja aplicar automaticamente. Você também pode desativar o campo de cupom, se necessário. Lembre-se de clicar em “Save” (Salvar).

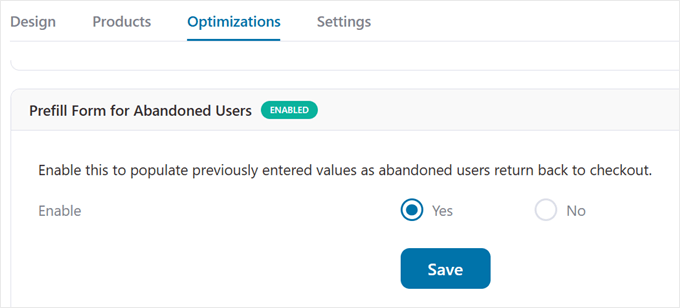
Outro recurso útil é a configuração “Prefill Form for Abandoned Users” (Preencher previamente o formulário para usuários abandonados).
Esse recurso preenche automaticamente os valores inseridos anteriormente quando os usuários retornam ao checkout após receberem um e-mail de carrinho abandonado. Isso facilita a conclusão da compra.
Basta clicar em “Yes” (Sim) na opção “Enable” (Ativar) e clicar em “Save” (Salvar).

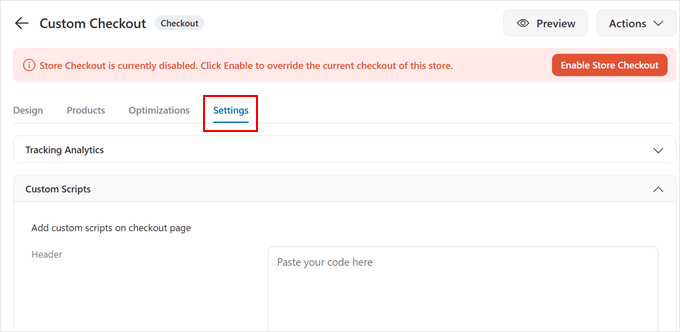
Se você mudar para a guia “Settings” (Configurações), poderá adicionar códigos personalizados, como scripts de rastreamento.
É aqui que você pode querer adicionar seus scripts se estiver rastreando as conversões do WooCommerce. Para obter mais detalhes, leia nosso guia sobre rastreamento de conversões do WooCommerce.

Quando estiver satisfeito com todas as suas personalizações, basta clicar em “Enable Store Checkout”.
E é isso! Agora, quando os usuários clicarem no botão Comprar agora nas páginas dos seus produtos, eles serão levados diretamente para a página de checkout otimizada.

Dica de especialista: O FunnelKit também permite que você personalize sua página de agradecimento pós-compra do WooCommerce.
Se você quiser aumentar suas oportunidades de vendas cruzadas e melhorar a retenção de clientes, leia nosso guia sobre como criar facilmente uma página de agradecimento personalizada do WooCommerce.
Opção 2: Usar o plug-in Direct Checkout (método gratuito)
Se você quiser usar o WooCommerce sem páginas de carrinho e preferir uma solução simples do tipo “configure e esqueça”, recomendamos usar o plug-in gratuito WooCommerce Direct Checkout. Esse plugin de carrinho oferece menos opções de personalização do que o FunnelKit, mas é perfeito para enviar os compradores diretamente para o checkout.
Primeiro, você precisa instalar e ativar o plug-in. Consulte nosso guia sobre como instalar um plug-in do WordPress se precisar de ajuda.
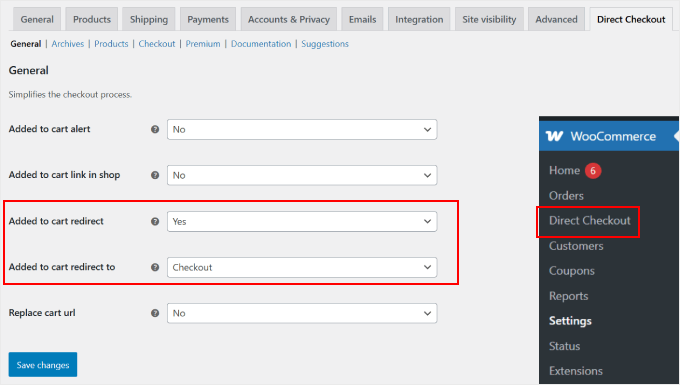
Em seguida, vá para WooCommerce ” Direct Checkout. Você notará uma nova guia Direct Checkout na sua página de configurações do WooCommerce, começando pela seção General (Geral).

Aqui, certifique-se de definir “Added to cart redirect” como “Yes”.
Depois disso, na configuração “Added to cart redirect to”, selecione “Checkout” no menu suspenso. Agora, os clientes serão redirecionados para sua página de checkout imediatamente após clicarem no botão adicionar ao carrinho.
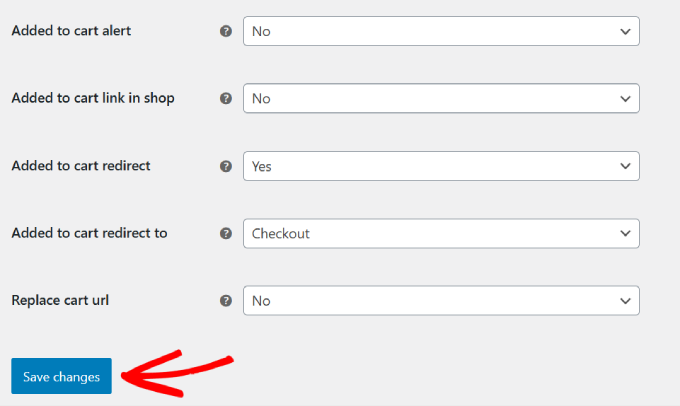
Há também algumas configurações opcionais. Uma delas é a configuração “Added to cart alert”.
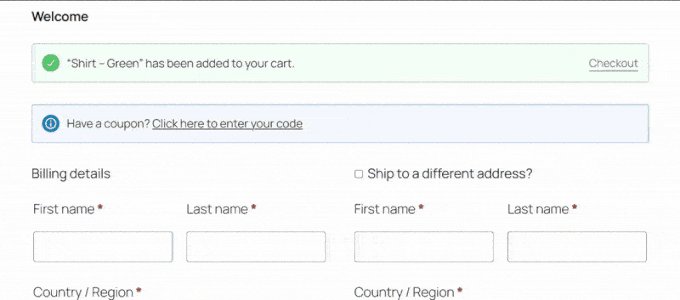
Quando os clientes adicionam produtos ao carrinho, eles veem uma mensagem dizendo “[nome do produto] foi adicionado ao seu carrinho” com um link para visualizar o carrinho. Definir essa configuração como “Sim” faz com que esse link leve os clientes diretamente para a página de checkout em vez da página do carrinho.
Outra configuração opcional a ser modificada é “Adicionado ao link do carrinho na loja”. Se você definir essa opção como “Yes” (Sim), os clientes que clicarem no link “View cart” (Exibir carrinho) em sua loja serão levados diretamente para o checkout, e não para o carrinho de compras.
Recomendamos testar cuidadosamente essas duas configurações opcionais antes de ativá-las. Embora elas possam acelerar o checkout, alguns clientes podem preferir revisar o carrinho primeiro e ficar irritados se forem levados para outro lugar.
Por fim, recomendamos deixar a configuração “Replace cart url” (Substituir URL do carrinho) como “No” (Não), pois ela não é essencial para a funcionalidade básica de redirecionamento da página do carrinho.
Não se esqueça de clicar no botão “Save Changes” (Salvar alterações) quando tiver concluído essas configurações.

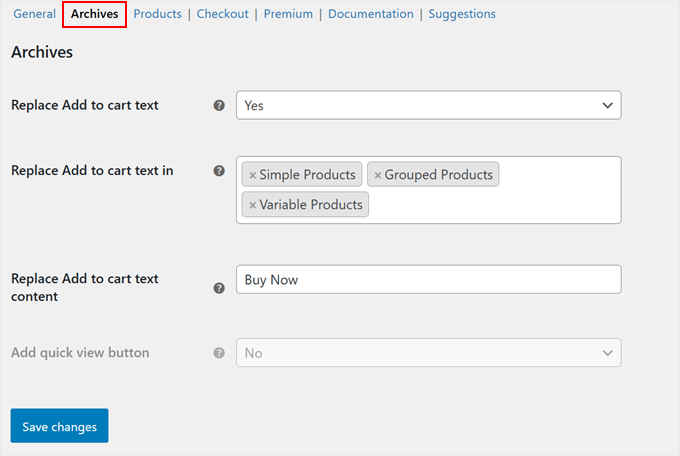
Vamos agora mudar para a guia “Archives” (Arquivos).
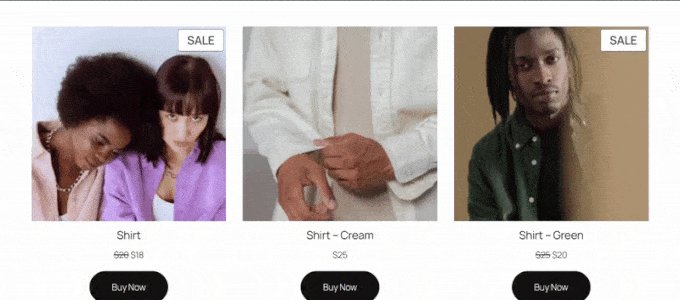
É aqui que você pode personalizar como o botão Adicionar ao carrinho aparece na página Shop da sua loja WooCommerce.

Para substituir o botão do carrinho, você precisa definir a configuração “Replace Add to cart text” (Substituir texto de adição ao carrinho) como “Yes” (Sim).
Em seguida, você pode escolher os tipos de produtos do WooCommerce que deseja substituir o texto “adicionar ao carrinho”, incluindo produtos simples, produtos agrupados, produtos variáveis, produtos virtuais e/ou produtos para download.
Essas são as configurações padrão do WooCommerce para os tipos de produtos, mas pode haver mais se você tiver instalado determinados plug-ins do WooCommerce.
Depois disso, você pode personalizar o texto do add-to-cart para que seja mais voltado para a ação, como “Buy Now” ou “Purchase Instantly”.
Quando terminar, clique em “Salvar alterações”.
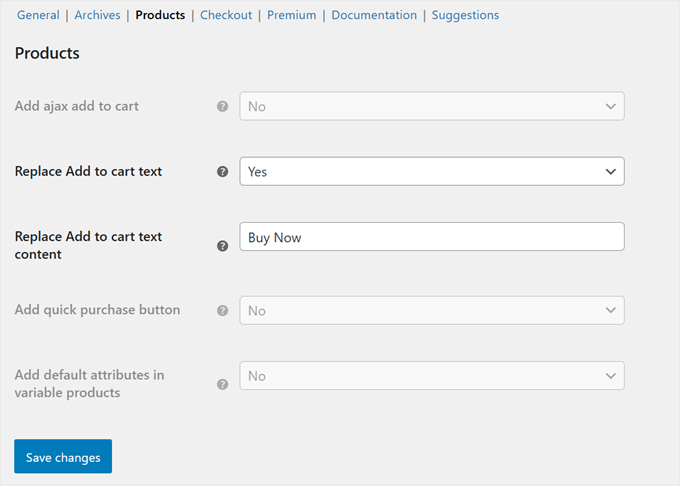
Agora, navegue até a guia “Products” (Produtos). Essa seção é semelhante à anterior, mas controla como a página do carrinho e as configurações de redirecionamento funcionam em páginas de produtos individuais.
Você pode definir “Replace Add to cart text” (Substituir o texto de adicionar ao carrinho) como “Yes” (Sim) e personalizar o texto do botão no campo apropriado.

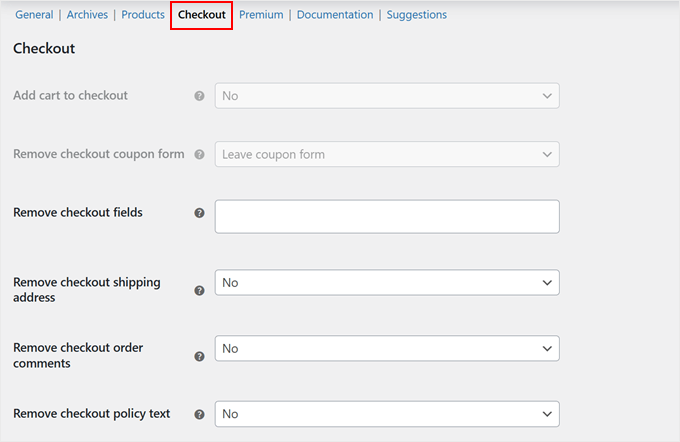
A próxima etapa é opcional, mas você pode ir para a guia “Checkout”. Aqui, você pode remover campos de checkout específicos para otimizar a experiência da página de checkout do WooCommerce.
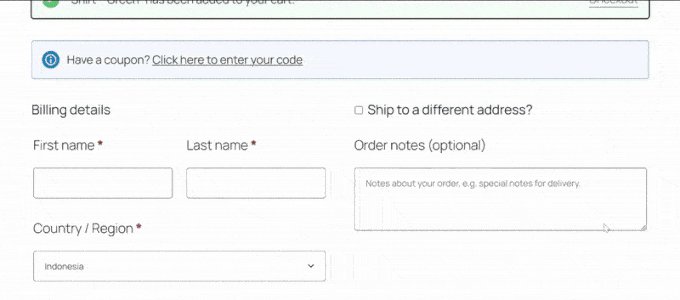
Por exemplo, você pode remover os campos de endereço de entrega do checkout se vender apenas produtos digitais, ocultar o texto da política de checkout e muito mais, se necessário.

E é só isso! Agora, você pode visitar sua loja WooCommerce como cliente para testar como funciona o checkout direto.
Quando os clientes clicam no botão adicionar ao carrinho, eles pulam completamente o carrinho de compras e vão direto para o checkout.

Práticas recomendadas para ignorar o carrinho do WooCommerce
Embora a configuração do checkout direto para o WooCommerce seja simples, aqui estão algumas considerações importantes para garantir que ele funcione de forma eficaz em sua loja:
- Métodos de pagamento – Nem todos os gateways de pagamento funcionam sem problemas quando você pula a página do carrinho. Consulte nosso guia sobre os melhores gateways de pagamento do WooCommerce para WordPress para escolher opções que suportem o checkout direto.
- Experiência do usuário – Ao remover a página do carrinho, certifique-se de acompanhar como isso afeta o comportamento de compras dos clientes. Considere a possibilidade de ativar o rastreamento de clientes e configurar pesquisas pós-compra para obter feedback.
- Impacto no desempenho – Embora ignorar a página do carrinho do WooCommerce possa acelerar o processo de checkout, você ainda deve acelerar sua loja on-line para garantir uma experiência de compra tranquila.
- Segurança – Um checkout mais rápido não deve comprometer a segurança. É bom saber como evitar fraudes e pedidos falsos no WooCommerce para proteger sua loja contra atividades maliciosas.
Procurando uma loja WooCommerce de alta conversão? Deixe que nossa equipe do WPBeginner Pro Services cuide de todos os detalhes técnicos para você. Configuraremos um processo de checkout simplificado, otimizaremos as configurações de sua loja e garantiremos que tudo funcione sem problemas. Você terá até mesmo um gerente de projeto dedicado para supervisionar o processo do início ao fim.
Esperamos que este artigo tenha ajudado você a aprender como ignorar a página do carrinho do WooCommerce e redirecionar para o checkout. Talvez você também queira conferir nosso guia sobre como mostrar produtos comprados juntos com frequência no WooCommerce e nossas escolhas de especialistas sobre as melhores automações do WooCommerce para aumentar as vendas.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.