Exibir páginas relacionadas no WordPress melhora o engajamento do usuário e mantém os visitantes em seu site por mais tempo. Pode ser difícil manter os usuários interessados, mas mostrar a eles posts relacionados é uma excelente maneira de guiá-los para conteúdo adicional que eles podem achar valioso.
No WPBeginner, regularmente linkamos artigos relevantes do mesmo cluster de tópicos de SEO para ajudar nossos leitores a encontrar mais ajuda sobre o mesmo assunto. Mas isso pode dar muito trabalho, e você pode preferir exibir páginas relacionadas automaticamente com um plugin ou usando código.
Neste artigo, mostraremos como exibir facilmente páginas relacionadas no WordPress para que você possa melhorar a experiência do usuário e conectar seus usuários com mais conteúdo.

Por que exibir páginas relacionadas no WordPress?
Exibir conteúdo relacionado é uma ótima maneira de manter seus visitantes em seu site WordPress. Você pode exibir suas páginas principais em seu conteúdo para aumentar o engajamento do usuário e aumentar as visualizações de página.
Isso também ajuda a melhorar a visibilidade de suas páginas mais importantes. Quando seu site começa a crescer e tem muitas páginas de destino, pode ser difícil para os usuários encontrarem novo conteúdo.
Usando páginas relacionadas, você pode resolver este problema e exibir seu melhor conteúdo onde as pessoas possam encontrá-lo facilmente. Dessa forma, você pode reter usuários e aumentar o tempo que eles passam em seu site.
Outro benefício de mostrar posts relacionados é que ele permite que você crie links internos para páginas importantes. Isso permite que os motores de busca encontrem novo conteúdo e impulsionem seu SEO para WordPress.
Dito isso, vamos dar uma olhada em como você pode exibir posts relacionados no WordPress.
Exibindo Páginas Relacionadas no WordPress Usando um Plugin
A maneira mais fácil de exibir páginas relacionadas em seu site é usando o plugin Yet Another Related Posts Plugin (YARPP). É um plugin gratuito de posts relacionados para WordPress que exibe automaticamente as principais páginas usando um algoritmo.
Primeiro, você precisará instalar e ativar o plugin Yet Another Related Posts Plugin (YARPP). Se precisar de ajuda, consulte nosso guia sobre como instalar um plugin do WordPress.
Após a ativação, você pode ir para Configurações » YARPP na sua área de administração do WordPress para configurar o plugin.

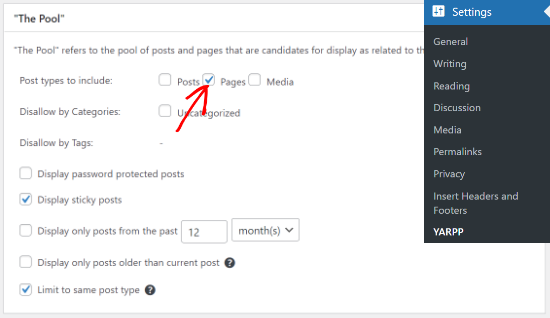
O plugin permite que você escolha se deseja mostrar posts, páginas e mídias nos posts relacionados em seu site. Você pode prosseguir e marcar a caixa de seleção 'Páginas'.
Existem mais opções para desautorizar conteúdo de certas categorias e tags, exibir conteúdo protegido por senha, selecionar um período de tempo para determinar posts relacionados e muito mais.
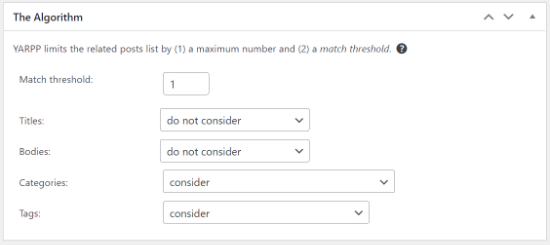
Depois disso, você pode alterar as configurações do algoritmo no YARPP na seção ‘O Algoritmo’.

A configuração mais importante é o ‘Limiar de correspondência’, que informa ao plugin quão rigoroso o algoritmo deve ser na busca por conteúdo relacionado. Quanto maior o número, mais rigoroso será o algoritmo.
Por padrão, o limiar de correspondência será definido como 1, o que significa que o algoritmo será menos rigoroso na determinação de páginas relacionadas. No entanto, você pode aumentá-lo para um limite máximo de 5.
Recomendamos que você comece com a configuração padrão. Assim que começar a adicionar mais páginas ao seu site, você poderá ajustar o limiar.
Outras configurações que você pode ajustar no algoritmo incluem títulos, corpos, categorias e tags ao encontrar páginas relacionadas.
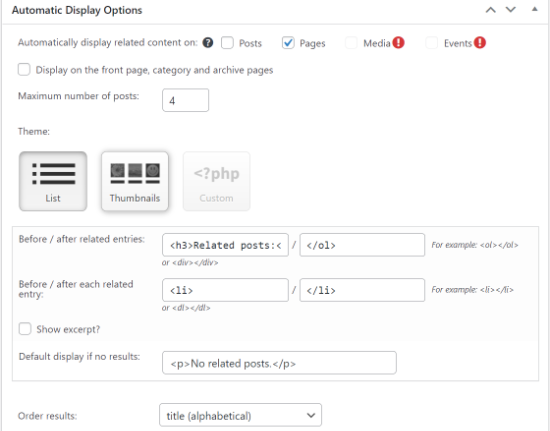
Em seguida, você pode alterar como suas páginas relacionadas aparecerão em seu site, rolando para baixo até a seção ‘Opções de Exibição Automática’.

O plugin permite que você exiba automaticamente conteúdo relacionado em posts, páginas e mídias. Você pode definir o número máximo de posts a serem exibidos no widget de páginas relacionadas e escolher um tema.
Existem 3 opções de tema disponíveis no plugin YARPP. Você pode selecionar uma lista, miniaturas ou adicionar um tema personalizado para suas páginas relacionadas. Para cada tema, você também obtém diferentes opções de personalização.
Você também pode escolher a ordem dos seus resultados de páginas relacionadas no menu suspenso ‘Ordenar resultados’. O YARPP exibe páginas relacionadas com base na pontuação limite, data ou título.
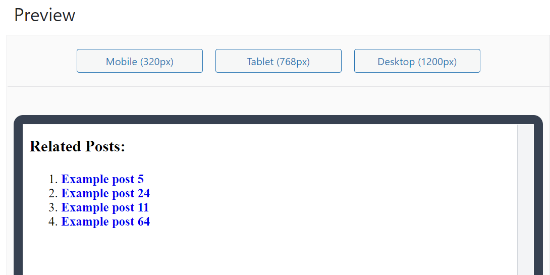
O plugin também exibirá uma prévia de suas páginas relacionadas que aparecerão no site. Você pode alterar o modo de prévia para celular, tablet ou desktop.

Em seguida, você pode rolar para baixo e habilitar a opção feeds RSS e as opções da REST API.
Depois de editar as configurações, prossiga e clique no botão ‘Salvar Alterações’.

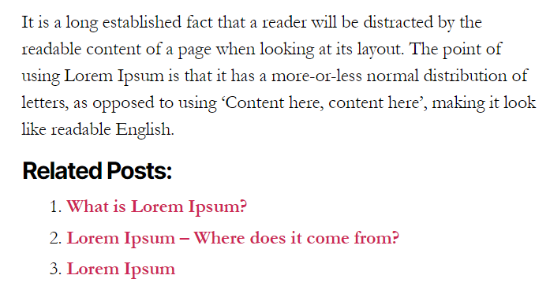
O plugin do WordPress agora exibirá automaticamente páginas relacionadas em seu site.
Você pode visitar qualquer post ou página para ver as páginas relacionadas em ação.

Observe que o YARPP, juntamente com alguns outros plugins do WordPress, é bloqueado por vários provedores de hospedagem WordPress gerenciada devido ao seu uso intensivo de banco de dados.
Se você encontrar esse problema, poderá exibir páginas relacionadas sem usar um plugin.
Exibindo Páginas Relacionadas no WordPress Usando Código
A maneira mais eficiente de exibir posts relacionados é procurando por tags ou categorias. Como as páginas do WordPress não possuem tags ou categorias, você precisará adicioná-las usando um plugin do WordPress.
Primeiro, você precisará instalar e ativar o plugin Pages with category and tag em seu site. Para mais detalhes, consulte nosso guia sobre como instalar um plugin do WordPress.
Em seguida, você precisará adicionar tags às suas páginas do WordPress para construir relacionamentos contextuais.
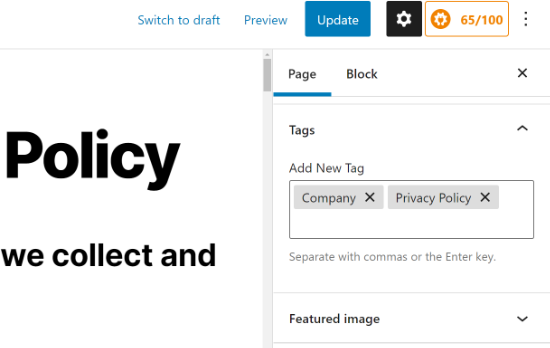
Você pode editar qualquer página em seu site e inserir tags na caixa de configurações 'Tags' no editor do WordPress.

Depois disso, você pode adicionar tags para todas as páginas que deseja relacionar umas às outras. Por exemplo, se você tiver várias páginas sobre sua empresa, como uma página de política de privacidade e uma página de contato, você pode adicionar uma tag 'empresa'.
Depois de adicionar tags a algumas páginas, a próxima etapa é adicionar algum código ao seu tema.
Frequentemente, tutoriais dirão para você editar o arquivo functions.php do seu tema. No entanto, se você cometer qualquer erro, poderá causar erros no WordPress ou quebrar completamente o seu site.
É por isso que recomendamos o uso do plugin gratuito WPCode em vez disso. Você pode seguir as instruções em nosso guia sobre como adicionar facilmente código personalizado no WordPress.
A primeira coisa que você precisa fazer é instalar e ativar o Plugin Gratuito WPCode. Para instruções detalhadas, consulte nosso guia para iniciantes sobre como instalar um plugin do WordPress.
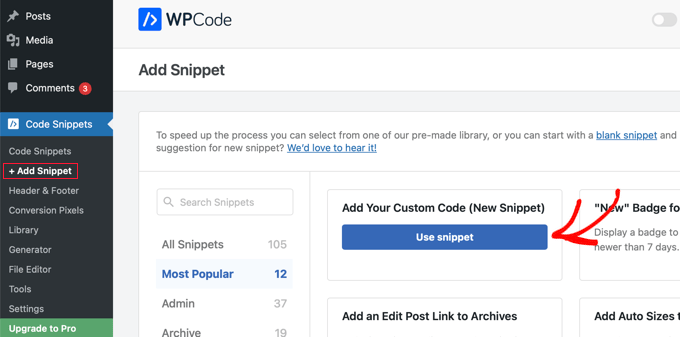
Em seguida, acesse a página Trechos de Código » + Adicionar Trecho em sua área de administrador. Mova o cursor do mouse sobre a opção ‘Adicionar Seu Código Personalizado (Novo Trecho)’ e clique no botão ‘Usar trecho’.

Isso abrirá uma página onde você pode adicionar um trecho personalizado.
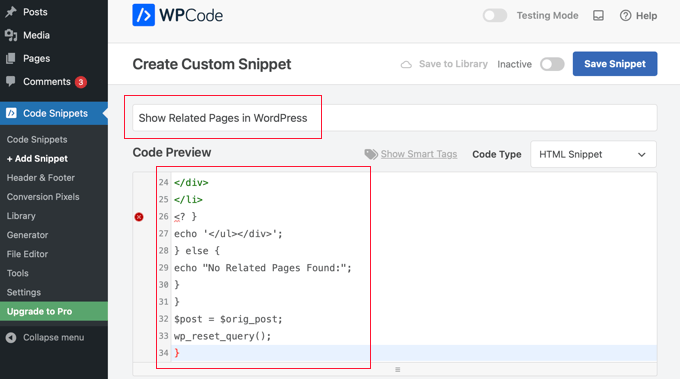
Primeiro, dê um título ao trecho que descreva o que ele faz, como ‘Mostrar Páginas Relacionadas no WordPress’. Depois disso, você deve colar o seguinte código PHP na área de Visualização de Código.
function wpb_related_pages() {
$orig_post = $post;
global $post;
$tags = wp_get_post_tags($post->ID);
if ($tags) {
$tag_ids = array();
foreach($tags as $individual_tag)
$tag_ids[] = $individual_tag->term_id;
$args=array(
'post_type' => 'page',
'tag__in' => $tag_ids,
'post__not_in' => array($post->ID),
'posts_per_page'=>5
);
$my_query = new WP_Query( $args );
if( $my_query->have_posts() ) {
echo '<div id="relatedpages"><h3>Related Pages</h3><ul>';
while( $my_query->have_posts() ) {
$my_query->the_post(); ?>
<li><div class="relatedthumb"><a href="<? the_permalink()?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_post_thumbnail('thumb'); ?></a></div>
<div class="relatedcontent">
<h3><a href="<? the_permalink()?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_title(); ?></a></h3>
<?php the_time('M j, Y') ?>
</div>
</li>
<? }
echo '</ul></div>';
} else {
echo "No Related Pages Found:";
}
}
$post = $orig_post;
wp_reset_query();
}

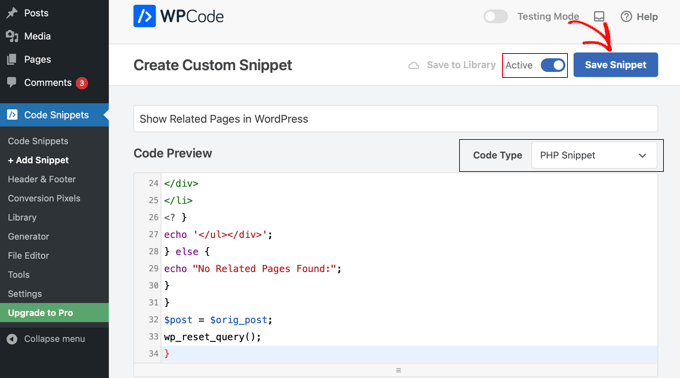
Tendo feito isso, você precisa selecionar ‘Trecho PHP’ no menu suspenso Tipo de Código e, em seguida, clicar na configuração ‘Ativo’ para que o alternador seja ativado.
Certifique-se de clicar no botão ‘Salvar Trecho’ para armazenar o código.

Este código procura tags associadas a uma página e, em seguida, executa uma consulta ao banco de dados para buscar páginas com tags semelhantes.
Para exibir a lista de páginas, você precisará editar o modelo da sua página. Mais comumente, é o arquivo page.php. Simplesmente adicione esta linha de código onde você deseja que as páginas relacionadas apareçam:
<?php wpb_related_pages(); ?>
Isso exibirá páginas relacionadas em qualquer página do WordPress. Se você quiser alterar a estilização e a aparência de suas páginas relacionadas, precisará adicionar CSS personalizado para combinar com seu tema.
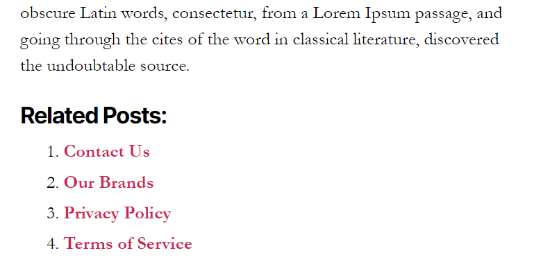
Você pode então visitar seu site para ver as páginas relacionadas em ação.

Guias de Especialistas sobre Como Mostrar Posts e Páginas Importantes no WordPress
Esperamos que este artigo tenha ajudado você a aprender como exibir páginas relacionadas no WordPress. Você também pode querer ver outros guias relacionados a como mostrar posts e páginas importantes:
- Como Exibir Posts Relacionados no WordPress (Passo a Passo)
- Como Exibir Posts Relacionados do Mesmo Autor no WordPress
- Como: Posts Relacionados com Miniaturas no WordPress sem Plugins
- Melhores Plugins de Posts Relacionados para WordPress (Comparados)
- Como Exibir Posts Populares por Visualizações no WordPress
- Melhores Plugins de Posts Populares para WordPress (Comparados)
- Como Exibir as Tags Mais Populares no WordPress
- Como Exibir Posts Recentes no WordPress
- Como Exibir Posts Recentes de uma Categoria Específica no WordPress
- Métodos Comprovados para Promover Posts Antigos no WordPress
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





kzain
Eu amo as instruções passo a passo para usar plugins e codificação manual – ambos os métodos são claramente explicados e fáceis de seguir.
Uma pergunta que tenho: como o desempenho das páginas relacionadas geradas por plugins se compara às criadas com codificação manual em termos de velocidade de carregamento da página e impacto no SEO? Existe um método preferido para sites maiores com conteúdo extenso?
WPBeginner Support
Não deve haver uma grande mudança de desempenho entre o código e o plugin. O plugin teria mais probabilidade de ter melhor velocidade a longo prazo.
Admin
Riccardo
Seu código não funciona.
Você escreveu a linha 26: <?
Em vez de: <?php
Alperen
Olá, obrigado, eu só queria perguntar algo. Eu não quero usar um plugin para adicionar tags ou categorias em páginas. Eu só tenho uma taxonomia personalizada para algumas páginas e alguns posts. E eu quero exibir páginas relacionadas procurando pela taxonomia personalizada. Existe uma solução?
panos gew
Olá. Completamente novo aqui, então tenho uma pergunta: onde devo colocar esta linha de código ->
Eu também preciso colocar esta linha em functions.php? E se sim, eu não quero que páginas relacionadas apareçam em NENHUMA PÁGINA...
WPBeginner Support
Não, você precisa colocá-lo no template onde você quer exibir posts relacionados. Como single.php, category.php, etc.
Admin
George
Thank you! Works for me.
Fã do WPBeginner
Minha pergunta é qual é o código para a declaração condicional? Algo como function_exists?
Equipe WPBeginner
Veja este artigo.
Marcelo Luiz
Seria possível obter uma lista de páginas irmãs em uma determinada hierarquia de páginas pais?
Ayebal John Bob
Minha principal dúvida é como colocar aquela div que precisarei estilizar no CSS
Rich
Para reiterar o comentário de Al Harji, este tutorial foi muito oportuno, pois era algo que eu estava começando hoje com meu site. No entanto, quando fui instalar o YARPP e o CRP, o WP mostrou "não disponível" para ambos. Estou usando o Managed WP da GoDaddy com o tema 2014. Esta é a primeira vez que recebo esta mensagem para qualquer plugin. Verifiquei o fórum de suporte do WP, mas sem sucesso. Alguma ideia?
Gerald
Eu estava usando o YARPP há um bom tempo. A parte do template é realmente incrível, mas até agora eu não tinha pensado em PÁGINAS relacionadas. Ótima ideia para um projeto futuro. Obrigado pela dica!
Ajay
Syed,
Gostaria de apresentar meu plugin Contextual Related Posts – https://wordpress.org/plugins/contextual-related-posts/
Você pode usá-lo para encontrar posts relacionados para posts, páginas, bem como outros tipos de posts personalizados. Ele vem com uma série de configurações e alguns estilos de miniaturas interessantes.
Al Harji
Ótimo tutorial como sempre, este é muito oportuno – obrigado!
Ajay, seu plugin parece incrível. Estou ansioso para experimentá-lo e também impressionado com tantas avaliações positivas. Eu uso seu plugin Top 10, que eu também adoro.