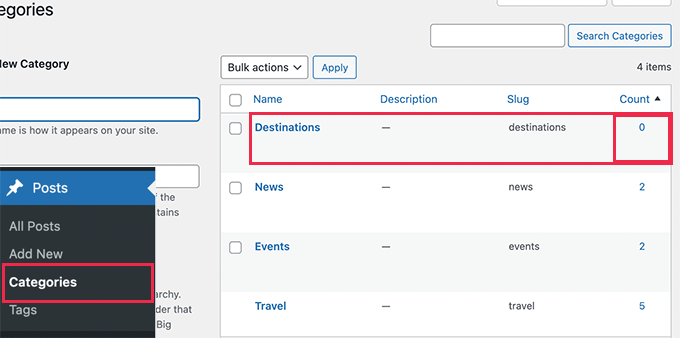
Você pode ter notado que os blocos de categorias no Gutenberg e o widget de site no WordPress não exibem categorias que ainda estão vazias, ou seja, categorias sem nenhuma postagem publicada.
Embora esse comportamento padrão mantenha as coisas organizadas, você pode estar perdendo algo. Em nossa experiência, mostrar categorias vazias pode ser benéfico, especialmente quando você está organizando seu conteúdo ou planejando adicionar postagens no futuro.
Exibir essas categorias pode ajudar a melhorar a estrutura do seu site, facilitar a navegação para os visitantes e manter seu conteúdo organizado.
Neste artigo, mostraremos como exibir facilmente essas categorias vazias em widgets ou blocos do WordPress.

Por que Mostrar Categorias Vazias no WordPress?
Por padrão, o widget de categorias do WordPress ou o bloco não mostram categorias vazias.
Categorias vazias são categorias que atualmente não têm nenhuma postagem atribuída a elas.

No entanto, se você estiver no meio da criação de um site, pode precisar mostrar categorias vazias em widgets da barra lateral ou em outros locais.
Ver categorias vazias em widgets pode incentivar os proprietários de sites a criar conteúdo para essas categorias, preenchendo lacunas em sua estratégia de conteúdo.
Além disso, se você possui um site de notícias ou post de blog com recursos de guest posting, você também pode querer mostrar categorias vazias. Isso porque pode incentivar os usuários a contribuir com conteúdo relevante para essas categorias. Por exemplo, se os usuários virem uma categoria vazia relacionada a um tópico sobre o qual eles têm conhecimento, eles podem ser mais inclinados a enviar conteúdo para essa categoria.
Dito isso, vamos dar uma olhada em como exibir facilmente categorias vazias na barra lateral ou nos widgets de bloco do seu WordPress. Você pode clicar nos links abaixo para pular para o método de sua preferência:
- Método 1. Mostrar Categorias Vazias em Widgets do WordPress com WPCode
- Método 2. Exibir Categorias Vazias em Widgets Clássicos
- Bônus: Como Ocultar Categorias Específicas no WordPress
Método 1. Mostrar Categorias Vazias em Widgets do WordPress com WPCode
Embora você possa adicionar trechos de código ao arquivo functions.php do seu tema, é melhor usar um plugin como o WPCode.
O problema de adicionar código personalizado aos seus arquivos principais do WordPress é que até mesmo o menor dos erros pode quebrar seu site WordPress, tornando-o inacessível.
Recomendamos o uso do WPCode, que é o plugin de trechos de código mais popular disponível. Com ele, você pode adicionar facilmente e com segurança qualquer código que desejar ao seu site WordPress.
Se você nunca fez isso antes, confira nosso guia sobre como adicionar trechos de código personalizados no WordPress.
Primeiro, você precisará instalar e ativar o plugin gratuito WPCode. Para instruções detalhadas, consulte nosso guia sobre como instalar um plugin do WordPress.
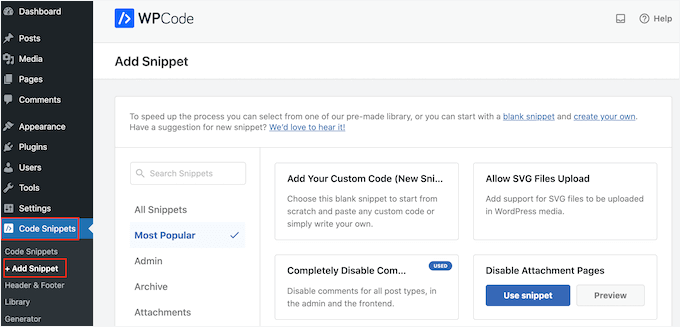
Uma vez ativado, você desejará navegar até Snippets de Código » + Adicionar Snippet.

Isso o levará à biblioteca de snippets, que oferece dezenas de shortcodes comprovados que funcionam para casos de uso específicos, como permitir o upload de arquivos SVG, desativar comentários e muito mais.
Você desejará começar encontrando a opção 'Adicionar Seu Código Personalizado (Novo Snippet)' e clicando no botão '+ Adicionar Snippet Personalizado' abaixo dela.

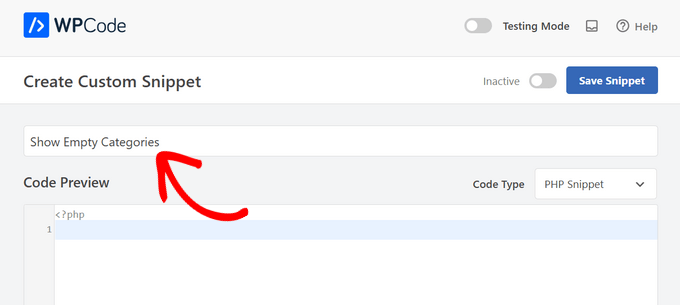
Em seguida, você precisa escolher 'Snippet PHP' como o tipo de código na lista de opções que aparecem na tela.

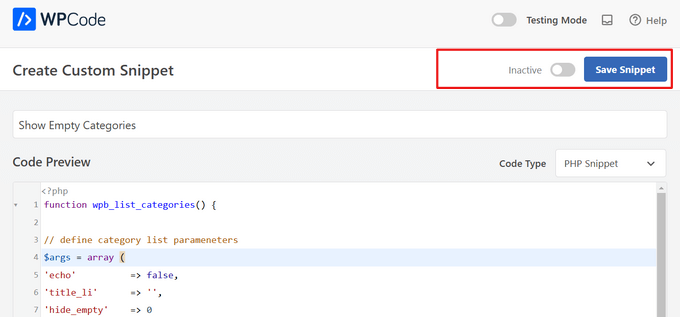
Na página ‘Criar Snippet Personalizado’, certifique-se de adicionar um título para o snippet, como ‘Mostrar Categorias Vazias’.

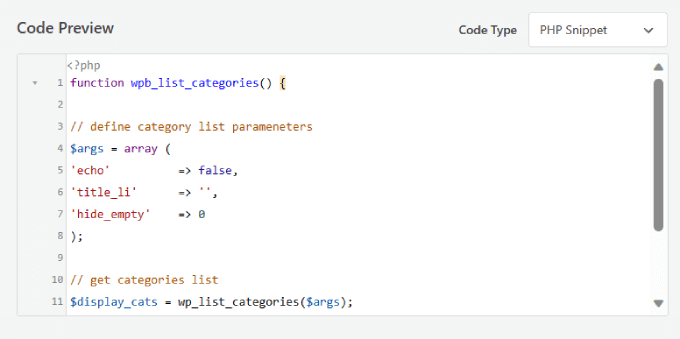
Em seguida, abaixo da caixa de Visualização de Código, adicione o seguinte código:
function wpb_list_categories() {
// define category list parameneters
$args = array (
'echo' => false,
'title_li' => '',
'hide_empty' => 0
);
// get categories list
$display_cats = wp_list_categories($args);
//display custom categories list
return $display_cats;
}
Deve ficar parecido com isto:

Este código simplesmente cria uma lista de categorias personalizada que inclui categorias vazias, bem como as preenchidas.
Depois disso, você precisará alternar o interruptor de ‘Inativo’ para ‘Ativo’ no canto superior direito.
Em seguida, basta clicar no botão ‘Salvar Snippet’.

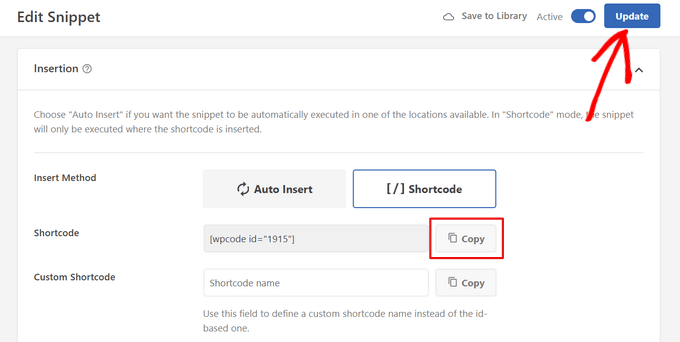
Agora, role para baixo até a seção Inserção da página. Selecione a opção ‘Shortcode’ ao lado de ‘Método de Inserção’.
Não se esqueça de clicar no botão ‘Atualizar’ após definir Shortcode como o método de inserção.
Como você deseja adicionar as categorias à barra lateral principal, você precisará copiar o ‘Shortcode’ gerado pelo WPCode.

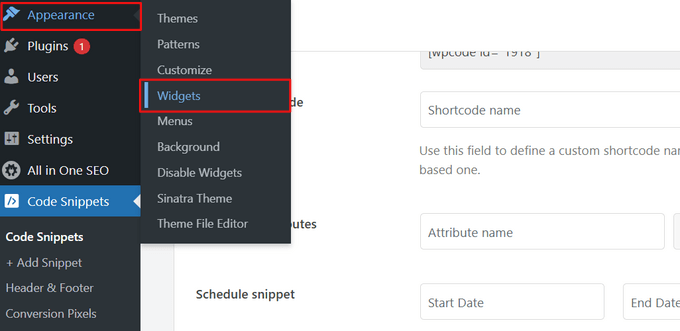
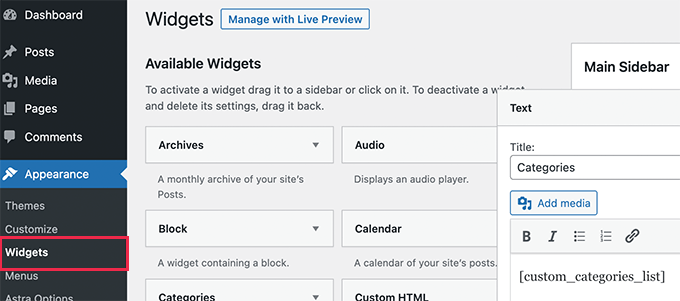
Assim que isso for feito, vá para Aparência » Widgets na sua área de administração do WordPress.
Esta página é onde você pode adicionar código ao seu site.

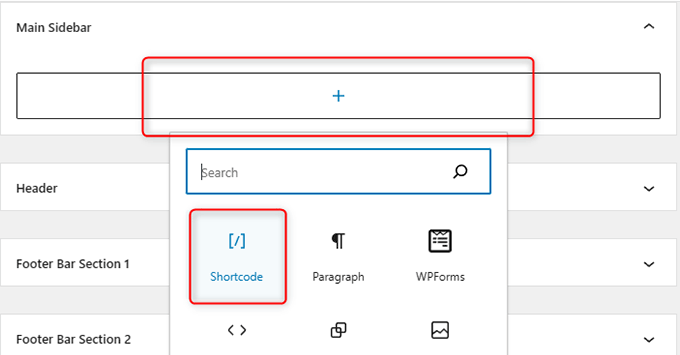
Você precisará selecionar a seta suspensa para ‘Barra Lateral Principal’.
Em seguida, clique no ícone ‘+’ e escolha ‘Shortcode’.

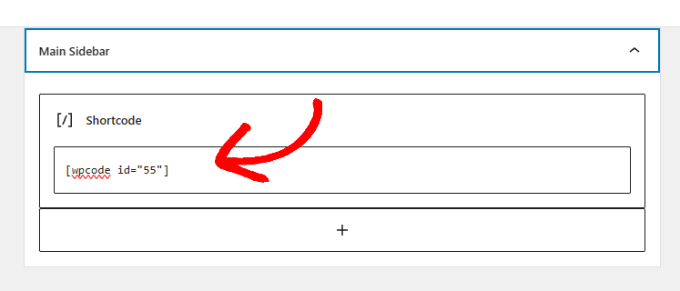
Cole o shortcode gerado pelo WPCode na caixa.
Isso permite que você adicione seu shortcode personalizado à barra lateral principal.

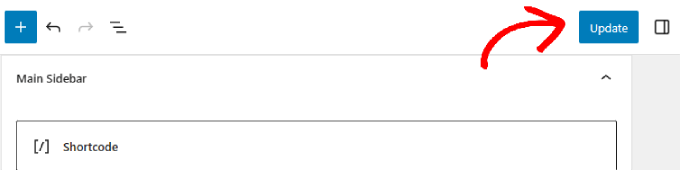
Finalmente, clique no botão ‘Atualizar’ no canto superior direito da página.
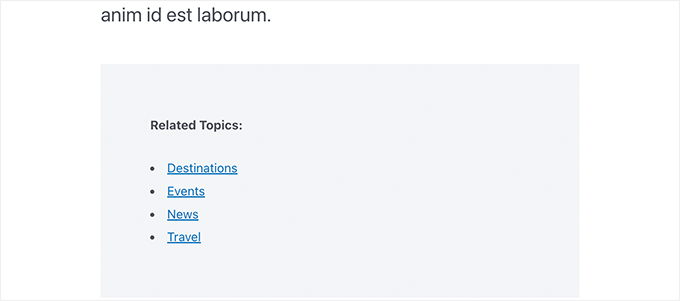
Agora você pode visitar seu site para ver sua lista de categorias em ação.

Agora, você pode pré-visualizar seu site ao vivo.
Ele deve exibir suas categorias vazias, bem como categorias com posts.

Você também pode usar este shortcode em seus posts e páginas do WordPress.
Esta é uma ótima maneira para os visitantes navegarem por categorias para encontrar tópicos relacionados.

Método 2. Exibir Categorias Vazias em Widgets Clássicos
Este método pode ser usado se você desativou blocos de widgets e está usando widgets clássicos em seu site WordPress.
A vantagem deste método é que, em vez de criar o shortcode, você pode modificar o comportamento do widget de categoria padrão.
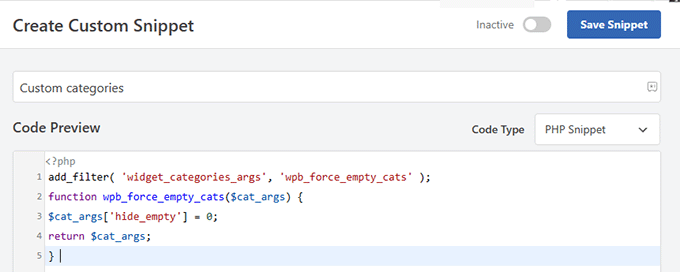
Basta adicionar o seguinte código ao WPCode. Você pode seguir os mesmos passos do exemplo acima:
add_filter( 'widget_categories_args', 'wpb_force_empty_cats' );
function wpb_force_empty_cats($cat_args) {
$cat_args['hide_empty'] = 0;
return $cat_args;
}
Deve ficar assim:

Depois disso, você pode simplesmente adicionar o widget à sua barra lateral. Para fazer isso, você também pode repetir o mesmo processo do Método 1.
Tudo o que você precisa fazer é copiar o shortcode gerado pelo WPCode. Em seguida, cole-o no widget de texto e salve suas alterações.

Finalmente, você pode verificar seu site ao vivo para ver suas alterações.
Agora você deve ver categorias vazias exibidas na lista de categorias.

Bônus: Como Ocultar Categorias Específicas no WordPress
Você também pode ocultar categorias no WordPress. Isso ajudará se você tiver uma longa lista de categorias poluindo sua página inicial e quiser mostrar apenas as importantes.
Além disso, isso focará a atenção do usuário em detalhes importantes que você pode querer destacar em seu site.
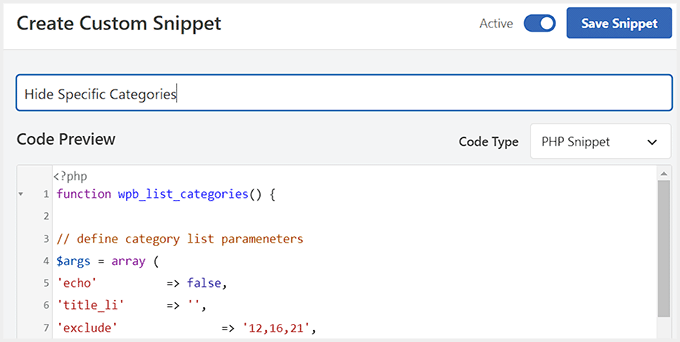
Para fazer isso, você precisará baixar o WPCode. Depois disso, adicione o seguinte código PHP personalizado na caixa de visualização de código:
function wpb_list_categories() {
// define category list parameneters
$args = array (
'echo' => false,
'title_li' => '',
'exclude' => '12,16,21',
'hide_empty' => 0
);
// get categories list
$display_cats = wp_list_categories($args);
//display custom categories list
return $display_cats;
}
// create shortcode
add_shortcode('custom_categories_list','wpb_list_categories');
Você pode então adicionar o ID das categorias que você deseja ocultar ao lado da opção exclude no código.
Quando terminar, basta ativar o interruptor 'Ativo' e clicar no botão 'Salvar Snippet' para armazenar suas configurações.

Para mais detalhes, veja nosso tutorial sobre como mostrar/ocultar categorias no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como exibir categorias vazias em widgets do WordPress. Você também pode querer ver estas dicas, truques e hacks úteis do WordPress, ou dar uma olhada em nosso tutorial sobre como adicionar subcategorias em páginas de categoria no WordPress.
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jiří Vaněk
On the website within the newsletter, I occasionally ask users in which category they would like more posts. Of course, I have some prepared, but since they weren’t visible, I had to list them as new in the newsletter. With this snippet, I won’t have to do that anymore, which is nice. I probably need to search better next time to see what is and isn’t possible to make my work easier. And it’s probably best to search right here
Faisal
Obrigado… Está funcionando bem……!!!
Atilla Boz
Hello and thank you. I tried this and it worked but I found out I was searching for something little different. You know when you set it the way that only one line is shown – when I set it that ways it still doen not show the empty cats. You know what I mean? If yes can you help?
Saudações da Alemanha, Colônia
Wojciech Warczakowski
Legal e simples, mas me pergunto qual o propósito de exibir categorias vazias. Existe alguma outra razão além do desenvolvimento local?
Eric Nord
aninhando categorias dentro de categorias vazias
Wojciech Warczakowski
Você está certo. Podemos usar categorias vazias para agrupar outras categorias.
Balaji
Legal & Obrigado