Fechar acidentalmente uma página antes de enviar um comentário ou um formulário preenchido pela metade pode ser incrivelmente frustrante. Um de nossos usuários perguntou recentemente se havia uma maneira de mostrar um pop-up de confirmação de navegação para evitar isso.
Esse pop-up pequeno, mas poderoso, alerta os usuários antes que eles saiam, ajudando-os a evitar a perda de seu progresso. É uma ótima maneira de melhorar a experiência do usuário e reduzir a frustração.
No entanto, se não for configurado corretamente, esse recurso pode se tornar mais um incômodo do que uma ajuda. É por isso que é importante configurá-lo da maneira correta, sem interrupções e sem atrapalhar seu site.
Neste guia, mostraremos como mostrar facilmente um pop-up de navegação de confirmação para seus formulários do WordPress. E não se preocupe – é mais simples do que você imagina!

O que é um popup de confirmação de navegação? Por que você precisa dele?
Vamos supor que um usuário esteja escrevendo um comentário no seu blog do WordPress. Ele já escreveu algumas linhas, mas se distrai e se esquece de enviar os comentários. Agora, se ele fechar o navegador, o comentário será perdido.
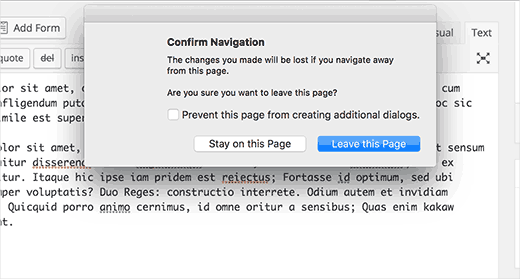
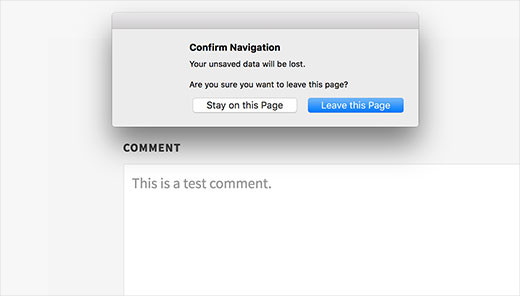
O pop-up de confirmação de navegação dá a eles a chance de concluir o comentário.
Esse recurso é mostrado em ação na tela do editor de posts do WordPress. Se você tiver alterações não salvas e tentar sair da página ou fechar o navegador, será exibido um pop-up de aviso.

A configuração de um pop-up de confirmação de navegação pode melhorar a experiência do usuário, as taxas de conversão e a confiança do usuário.
Veja como: Oferecer aos usuários um recurso de aviso mostra que você se preocupa com a experiência dos usuários, o que pode ajudar a promover a fidelidade e o retorno de visitas. É mais provável que os usuários preencham formulários ou comentários se souberem que não perderão seu progresso.
Com isso em mente, mostraremos como adicionar esse recurso de aviso aos comentários do WordPress ou a qualquer outro formulário em seu site. Aqui está uma visão geral rápida de tudo o que falaremos neste guia:
Pronto? Vamos começar.
Dica 1: Mostrar pop-up de navegação de confirmação para formulários não enviados no WordPress
Para este tutorial, criaremos um plug-in personalizado, mas não se preocupe. Você também pode fazer download do plug-in no final deste tutorial para instalá-lo em seu site.
No entanto, para entender melhor o código, pedimos que você tente criar seu próprio plug-in. Você pode fazer isso em uma instalação local ou em um site de teste primeiro.
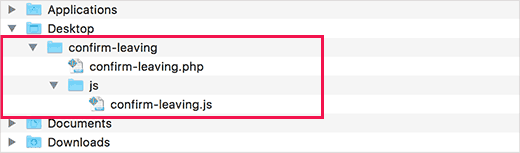
Primeiro, você precisa criar uma nova pasta em seu computador e chamá-la de confirm-leaving. Dentro da pasta confirm-leaving, você criará outra pasta e a chamará de js.
Agora, vamos abrir um editor de texto simples, como o Bloco de Notas, e criar um novo arquivo. Dentro dele, basta colar o código a seguir:
<?php/*** Confirm Leaving* Plugin Name: Confirm Leaving* Plugin URI: https://www.wpbeginner.com* Description: This plugin shows a warning to users when try they forget to hit submit button on a comment form.* Version: 1.0.0* Author: WPBeginner* Author URI: https://www.wpbeginner.com* License: GPL-2.0+* License URI: http://www.gnu.org/licenses/gpl-2.0.txt*/functionwpb_confirm_leaving_js() {wp_enqueue_script('Confirm Leaving', plugins_url('js/confirm-leaving.js',__FILE__),array('jquery'),'1.0.0', true );}add_action('wp_enqueue_scripts','wpb_confirm_leaving_js');
Essa função PHP simplesmente adiciona um arquivo JavaScript ao front-end de seu site.
Vá em frente e salve esse arquivo confirm-leaving.php dentro da pasta principal confirm-leaving.
Agora, precisamos criar o arquivo JavaScript que esse plug-in está carregando. Para isso, crie um novo arquivo em seu editor de texto e cole esse código nele:
jQuery(document).ready(function($) {$(document).ready(function() {needToConfirm =false;window.onbeforeunload = askConfirm;});functionaskConfirm() {if(needToConfirm) {// Put your custom message herereturn"Your unsaved data will be lost.";}}$("#commentform").change(function() {needToConfirm =true;});})
Esse código JavaScript detecta se o usuário tem alterações não salvas no formulário de comentários. Se um usuário tentar navegar para fora da página ou fechar a janela, será exibido um pop-up de aviso.
Em seguida, você deverá salvar esse arquivo como confirm-leaving.js dentro da pasta js.
Depois de salvar os dois arquivos, a estrutura de pastas deve ficar assim:

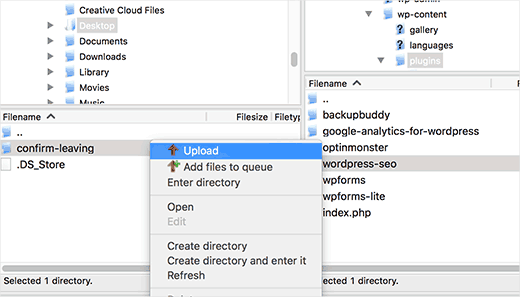
Agora, você precisa se conectar ao seu site WordPress usando um cliente FTP. Para obter instruções passo a passo, consulte nosso guia sobre como usar o FTP para fazer upload de arquivos do WordPress.
Depois de conectado, você precisará carregar a pasta confirm-leaving na pasta/wp-contents/plugins/ do seu site.

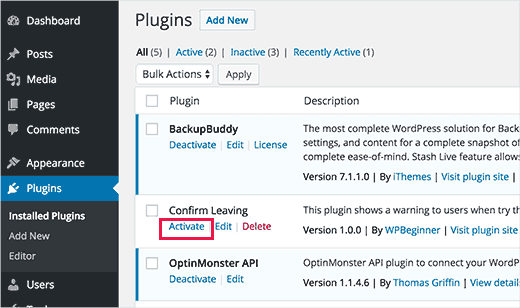
Depois disso, faça login na área de administração do WordPress e vá para “Plugins”.
A partir daí, você deverá ver o plug-in “Confirm Leaving” na lista de plug-ins instalados. Em seguida, você pode clicar no link “ativar” abaixo dele.

Isso é tudo. Agora você pode visitar qualquer publicação em seu site, escrever algum texto em qualquer campo do formulário de comentários e, em seguida, tentar sair da página sem enviar.
Será exibida uma janela pop-up avisando que você está prestes a sair de uma página com alterações não salvas.

Dica 2: Adicione o pop-up de aviso a outros formulários em seu site WordPress
Você pode usar a mesma base de código para direcionar qualquer formulário em seu site WordPress. Aqui, mostraremos um exemplo de uso para direcionar um formulário de contato.
Neste exemplo, estamos usando o plugin WPForms para criar um formulário de contato. No entanto, as instruções passo a passo ainda funcionarão se você usar um plugin de formulário de contato diferente no seu site.
Não tem um formulário de contato e deseja criar um? Então confira nosso guia sobre como criar um formulário de contato.
Nota rápida: No WPBeginner, usamos o WPForms para incorporar muitos formulários diferentes, incluindo nosso formulário de contato, pesquisa anual com leitores e solicitações de migração. Se você estiver curioso sobre a ferramenta e o que ela pode fazer, acesse nossa análise completa do WPForms!
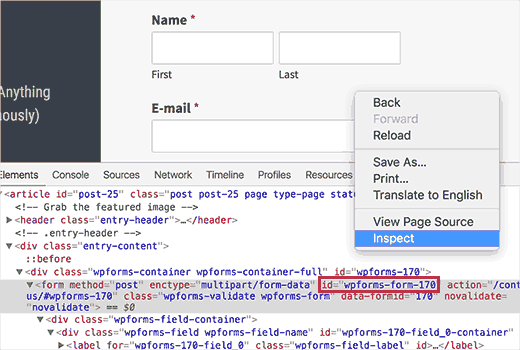
A primeira coisa a fazer é ir para a página em que você incorporou o formulário de contato. Em seguida, passe o mouse sobre o primeiro campo do formulário de contato, clique com o botão direito do mouse e selecione “Inspecionar” no menu do navegador.

A partir daqui, você deverá localizar a linha que começa com a tag <form> para encontrar o atributo ID. Neste exemplo, o ID do nosso formulário é wpforms-form-170.
Depois de encontrar a tag, copie o atributo ID.
Agora, vamos editar o arquivo confirm-leaving.js e adicionar o atributo ID após #commentform. Certifique-se de separar #commentform do ID do formulário com uma vírgula. Você também precisará adicionar um sinal # como prefixo ao atributo ID do formulário.
Seu código agora terá a seguinte aparência:
jQuery(document).ready(function($) {$(document).ready(function() {needToConfirm =false;window.onbeforeunload = askConfirm;});functionaskConfirm() {if(needToConfirm) {// Put your custom message herereturn"Your unsaved data will be lost.";}}$("#commentform,#wpforms-form-170").change(function() {needToConfirm =true;});})
Se tudo estiver correto, você poderá salvar as alterações e carregar o arquivo de volta no site.
Agora, você pode inserir qualquer texto em qualquer campo do formulário de contato e tentar sair da página sem enviar o formulário. Será exibido um pop-up com um aviso de que você tem alterações não salvas.
Você pode fazer o download do plug-in confirm-leaving aqui, depois instalar e ativar o plug-in como de costume. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
Observe que ele tem como alvo o formulário de comentários, mas você pode editar o plug-in para direcionar seu formulário de registro de usuário, pesquisas, formulário de feedback, formulário de solicitação de emprego ou qualquer outro formulário.
Dica bônus: melhore o desempenho dos seus formulários do WordPress
Depois de adicionar o pop-up de navegação de confirmação, é uma boa ideia monitorar a frequência com que os usuários abandonam os formulários.
Saber quantas pessoas saem sem terminar pode ajudá-lo a ver se o seu site está funcionando bem para elas. Dessa forma, você pode descobrir o que pode estar fazendo com que elas saiam e fazer melhorias.
Uma das melhores ferramentas para rastrear o abandono de formulários é o MonsterInsights.
É o melhor plug-in do Google Analytics, que facilita a visualização de como os usuários interagem com seus formulários e onde eles tendem a desistir, tudo a partir do painel do WordPress.

Para obter mais detalhes, consulte nosso guia sobre como rastrear e reduzir o abandono de formulários.
Observação rápida: Usamos o MonsterInsights para rastrear muitas conversões, inclusive botões de call-to-action, formulários e links de referência. Essa tem sido nossa ferramenta de confiança há muito tempo e a recomendamos a todos os usuários do WordPress.
Confira nossa extensa análise do MonsterInsights para saber mais sobre seus recursos!
Se for o caso, você também pode executar um teste de divisão A/B. Isso significa experimentar diferentes versões de seus formulários para ver qual delas tem melhor desempenho.
Por exemplo, você pode alterar o texto do pop-up de confirmação de navegação ou personalizar o formulário. Ao analisar os resultados, você pode determinar o que mantém os usuários envolvidos e ajuda a reduzir as taxas de abandono.
O Thrive Optimize é o melhor plugin para essa tarefa. Ele permite que você execute testes de divisão A/B sem qualquer codificação e mantém seus dados seguros.
Para saber mais, consulte nosso guia sobre como fazer testes A/B split no WordPress.
Esperamos que este artigo tenha ajudado você a mostrar o pop-up de confirmação de navegação para formulários do WordPress. Talvez você também queira dar uma olhada em nossa seleção de especialistas dos melhores criadores de formulários on-line e em nosso guia sobre como adicionar melhores notificações personalizadas.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Igor
Tried to use your code in bbpress forum. Unfortunately no popup message appears after user dose not post his comment. Tried all variations of changing id in JS file but still nothing appears.
Bob Garrett
Further to my previous query I have now tried using the form’s parent div id and modified the code. This almost works but…
The text shown by the pop-up is not the text entered in the code.
Even if the form is completed and submit hit, then going to another page still results in the warning.
How can I resolve this?
Tom Kelley
Have tried this vvvvv to no avail. Working with Gravity Forms. All else works well, but the warning still comes up when hitting the submit button on a completed form. Any advice?
WPBeginner Support
Nov 27, 2016 at 6:52 am
Hi Bonnie,
We tested the plugin with WPForms and it worked. You will need to edit the confirm-leaving.js file and replace #commentform with the wpforms container div id. Typically it is wpforms-12 where 12 is the ID of your form. You can also see it using the inspect element tool in your browser.
Bonnie Ramthun
I’m still trying to figure out how to make sure the popup DOESN’T appear when the user presses the “Submit” button. The confirm leaving popup shouldn’t appear if the user has entered all the information required, but this code makes it pop up every time.
I would so appreciate the help, if there is a solution available.
Swayam Dhawan
I Need the same function when someone navigate from particular page in website and while click on stay , they must navigate to home page of the website.
waiting for the response.
Bonnie Ramthun
I am so happy for your wonderful confirm navigation code! I need it desperately because many of my clients users can’t get it through their head that they need to press the “Submit” button on the form.
The code works perfectly, except for one problem. When I press the “Submit” button on my WPForms form, the confirm navigation code pops up. I would like the “confirm navigation” to happen only when the user doesn’t press the “Submit” button. I can’t figure out how to do this. Can you help?
WPBeginner Support
Hi Bonnie,
We tested the plugin with WPForms and it worked. You will need to edit the confirm-leaving.js file and replace #commentform with the wpforms container div id. Typically it is wpforms-12 where 12 is the ID of your form. You can also see it using the inspect element tool in your browser.
Admin
Will C
I have two separate multi-page gravity forms on my site. When this plugin is active, I get a confirmation popup when clicking “Next Step” on one of the forms (undesired), but not the other. Are you aware of any issues with gravity forms and “window.onbeforeunload”? Thanks
Nipa Sarker
Having same issues with buddy press create group steps.
Nipa Sarker
I ma using the code for buddy-press multi step create group from.It is working fine except while clicking on the next step button or save button it is showing the same alert.
I ma using the form id “#create-group-form” instead of the #commentform
Luis Zarza
Hi, nice post!
It helped a lot. But your solution won’t work while logged in. It only works for users that fill in the form and are logged out. I need it also to work for logged in users, please!
Could you provide a solution for that?
Thanks.
Luis Zarza
Sorry, it does actually works when you create the plugin. At first I did it only throwing the JS to the page I wanted without creating the plugin, because I didn’t want the script to be loaded on all the pages of my site.
Alain Aubry
Hi
Contact Form 7 does not use an ID in their form, how can I make this work?
WPBeginner Support
Contact Form 7 uses an ID with all the forms. The line that contains form ID will look something like this:
<divrole="form"class="wpcf7"id="wpcf7-f85-p11-o1"lang="en-US"dir="ltr">1-click Use in WordPress
In this example, the form’s ID attribute is
wpcf7-f85-p11-o1. Hope this helps.Admin
Betty L Van Fossen
I have two problems. One I get these pop up in my mail all the time,q it’s aggravating. I’m 89 in yrs.therefore a little short on patience and I start using my pointer to fast hitting other things, so I get myself in lots of problems. Two –guess(I know) I have to many cookies they say. What are the cookies –how do I eleminate them? What do you mean subscribe without commenting. I prefer the e-mail. O.K..to personal and meaningful conversation.
Betty L Van Fossen
Does Pop Ups work the same for e-mail as WordPress for removing?
WPBeginner Support
We are not sure what you mean. Can you please explain?
Admin
Betty L Van Fossen
Safari said I could not get in cause I had to many cookies. In the meantime I was on my e-mail and the pop ups came on, while on my e-mail they are always popping up. I got on google and asked for help on cookies and pop ups and gave me lots to choose from. Now word press got in here, what is word press. I’m not going to write a book,just NEED HELP. Answer by e-mail. I’m turning you off now I’m really tired now.
Betty L Van Fossen
I will wait for your reply in my e-mail as I’m tired so will turn off now.