Sabe o que é melhor do que exibir “Mais de 10.000 clientes satisfeitos” em seu site? Quando esses números realmente contam a partir do zero! Essa animação envolvente, chamada de contador de números, pode fazer com que suas estatísticas e conquistas realmente se destaquem.
Ocasionalmente, usamos contadores de números nas páginas de destino de nossos parceiros quando queremos destacar marcos importantes ou chamar a atenção dos visitantes. Eles são particularmente eficazes para mostrar coisas como contagem de clientes, números de downloads ou projetos concluídos.
A melhor parte? Adicionar esses contadores animados ao seu site WordPress é muito mais simples do que você imagina. Neste guia, mostraremos dois métodos fáceis para criar animações de números atraentes.

Antes de adicionar uma animação de contagem de números no WordPress… 📊
Antes de nos aprofundarmos no “como”, vamos considerar rapidamente onde esses contadores animados funcionam melhor em seu site do WordPress:
- Seções de heróis da página inicial para mostrar as principais conquistas
- Páginas de produtos para destacar os índices de satisfação do cliente
- Páginas sobre para exibir os marcos da empresa
- Páginas de destino para enfatizar a prova social
- Seções de preços para mostrar a base de clientes ou a economia
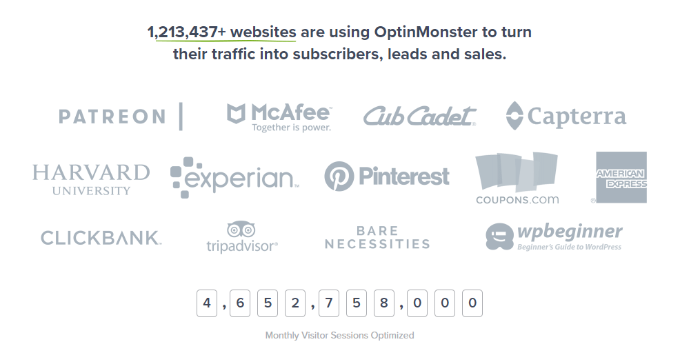
Com base em nossa experiência, descobrimos que o posicionamento estratégico é tão importante quanto a própria animação. Por exemplo, o OptinMonster usa com eficiência um contador de números para exibir sessões mensais de visitantes otimizadas, posicionando-o exatamente onde os clientes em potencial estão tomando suas decisões.

Adicionar e personalizar uma contagem de números no WordPress geralmente requer a edição de código. Isso pode ser complicado para iniciantes que não sabem escrever código.
Dito isso, vamos ver como você pode exibir um contador de números animado no WordPress. Abordaremos dois métodos simples usando um construtor de sites premium e um plug-in gratuito.
Você pode clicar nos links abaixo para ir para a seção de sua preferência:
Não deixe que os temas limitados do WordPress o impeçam! Nossos especialistas em design para WordPress podem criar um tema personalizado para WordPress com elementos interativos, como contadores animados, que combinam perfeitamente com sua marca.
Opção 1: Criar uma página de destino com animação de contagem de números com um construtor de páginas
Se estiver criando uma página de destino e quiser ter controle total sobre a aparência e o comportamento dos contadores de números, um construtor de páginas é a melhor opção.
Testamos dezenas de construtores de páginas do WordPress ao longo dos anos, e o SeedProd se destaca consistentemente por suas amplas opções de personalização, especialmente para elementos dinâmicos como contadores de números.
Para este tutorial, usaremos a versão SeedProd Pro porque ela inclui blocos avançados e permite adicionar um contador. Há também uma versão SeedProd Lite que você pode experimentar gratuitamente.
Para obter mais informações, confira nossa análise detalhada do SeedProd.
A primeira coisa que você precisa fazer é instalar e ativar o SeedProd. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
Após a ativação, o SeedProd solicitará que você insira a chave de licença. Você pode encontrar a chave de licença na área da sua conta e no e-mail de confirmação da compra.

Em seguida, você precisará acessar SeedProd ” Landing Pages no painel de administração do WordPress.
O SeedProd permite que você crie páginas de destino personalizadas projetadas profissionalmente, incluindo uma página de lançamento em breve, uma página de modo de manutenção, uma página de login e uma página 404.
Vá em frente e clique no botão “Add New Landing Page” (Adicionar nova página de destino).

Depois disso, você pode selecionar um modelo SeedProd para sua página de destino e mostrar o contador de números animado.
Basta passar o mouse sobre um modelo e clicar no botão de verificação laranja.

Uma janela pop-up será aberta. Basta digitar o nome da página e o URL da página.
Depois disso, clique no botão “Save and Start Editing the Page” (Salvar e começar a editar a página).

Isso iniciará o construtor de arrastar e soltar do SeedProd.
Em seguida, você pode editar o modelo da página adicionando diferentes blocos ou clicando em elementos existentes na página.
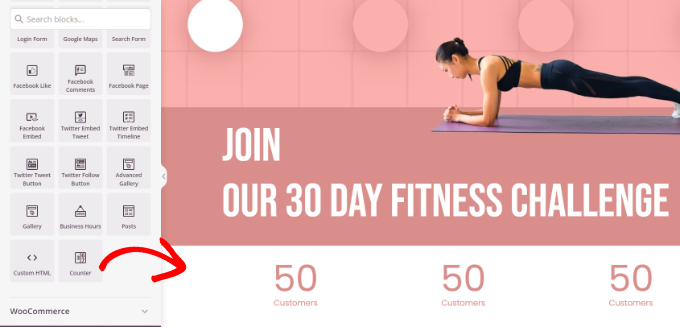
Para adicionar uma contagem de números animada, basta arrastar o bloco Counter (Contador) do menu à esquerda e soltá-lo no modelo.

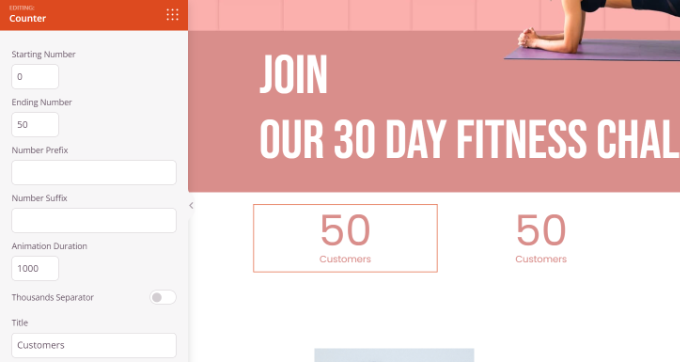
Depois disso, você pode selecionar o bloco Counter para personalizá-lo ainda mais.
Por exemplo, há opções para alterar os números inicial e final do contador, inserir um prefixo e sufixo de número e editar o título.

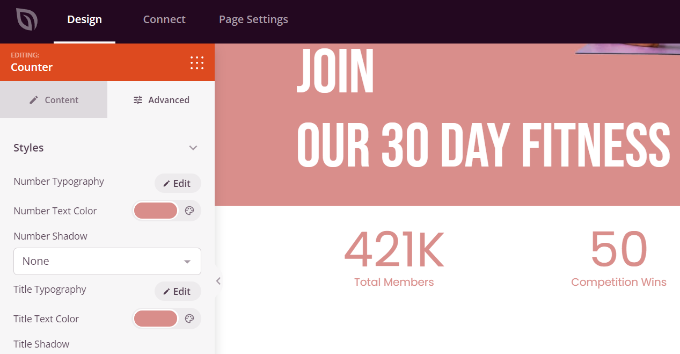
Em seguida, você pode alternar para a guia “Advanced” (Avançado) nas configurações do bloco do contador à sua esquerda.
Aqui, você encontrará mais opções para alterar o estilo, o esquema de cores, o espaçamento, a fonte e muito mais no bloco Contador.

Em seguida, clique no botão “Save” (Salvar) na parte superior.
Agora você pode escolher “Publicar” no menu suspenso.

Para ver o contador de números animado em ação, visite seu blog do WordPress.
Esta é a aparência em nosso site de demonstração.

Opção 2: Adicionar uma animação de contagem rápida de números a qualquer página usando um plug-in
Às vezes, um construtor de páginas pode ser demais quando tudo o que você precisa é de um simples contador de números. É aí que entra o plug-in Counter Number. É uma solução leve e gratuita que faz uma coisa e faz bem: permite que você adicione animações de números em qualquer lugar do seu site usando códigos de acesso simples.
Primeiro, você precisará instalar e ativar o plug-in Counter Number. Para obter mais detalhes, consulte nosso guia sobre como instalar um plug-in do WordPress.
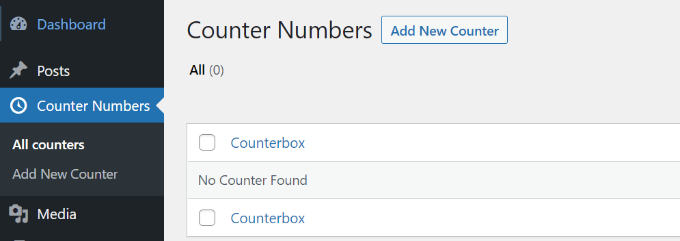
Após a ativação, você pode ir para Counter Numbers ” All counters no painel do WordPress e clicar no botão “Add New Counter” (Adicionar novo contador).

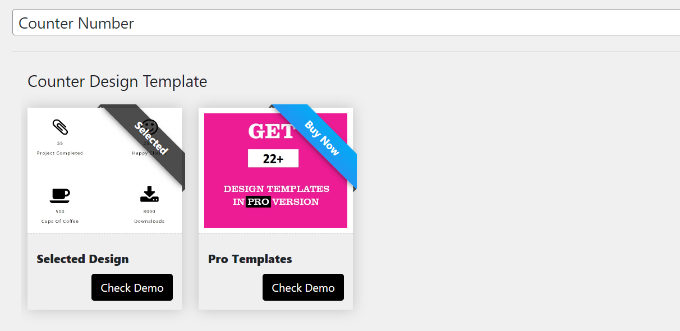
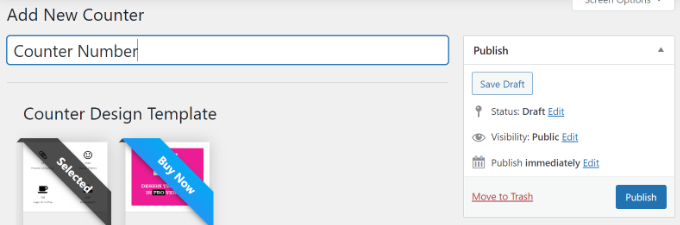
Depois disso, você pode inserir um título para o seu número de contador.
Na versão gratuita, você só pode selecionar o modelo de design simples.

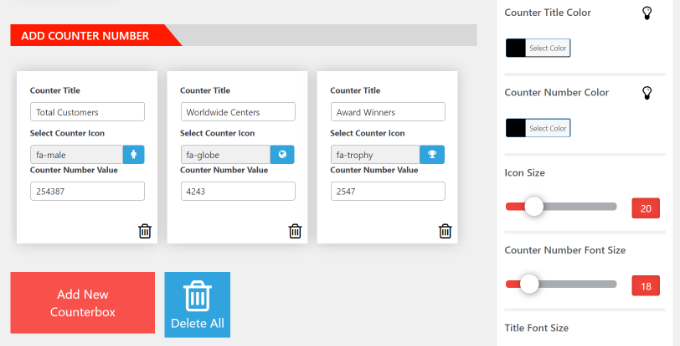
Em seguida, você pode adicionar detalhes do número do contador. Há opções para editar o título do contador, selecionar um ícone e inserir o valor do número do contador.
Você pode adicionar quantos números de contador quiser clicando no botão “Add New Counterbox” (Adicionar nova caixa de contador) na parte inferior.

Além disso, você tem mais opções de personalização no painel à sua direita.
Por exemplo, o plug-in permite que você altere a cor do título do contador, a cor do número, o tamanho do ícone, o tamanho da fonte, a família da fonte e muito mais.
Depois de fazer as alterações, role de volta para a parte superior e publique seu contador.

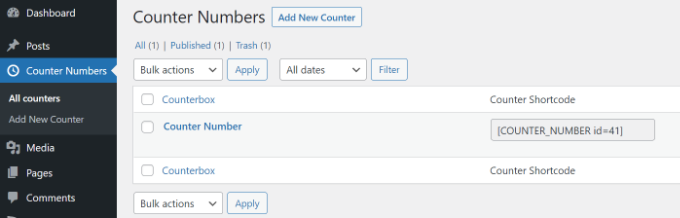
Em seguida, você pode ir para Counter Numbers ” All counters (Contadores ” Todos os contadores ) no painel do WordPress.
Vá em frente e copie o Counter Shortcode. Ele terá a seguinte aparência:
[COUNTER_NUMBER id=41]

Depois disso, você pode colocar esse elemento de design do WordPress em qualquer lugar do seu site, desde posts e páginas até barras laterais.
Basta adicionar um novo post ou página ou editar um já existente. Quando você estiver no editor de conteúdo, basta clicar no sinal “+” e adicionar um bloco de Shortcode.

Em seguida, você pode colar o shortcode do número do contador no bloco.
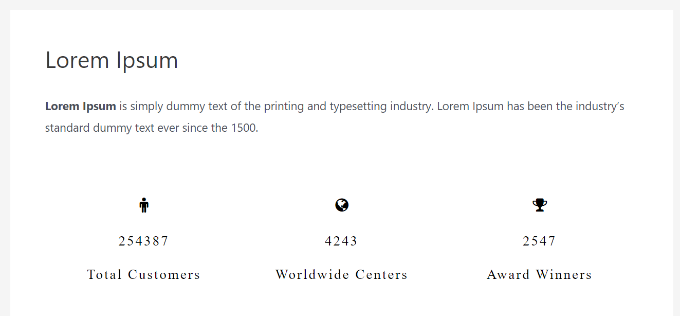
A partir daí, visualize e publique sua página ou post para ver a contagem animada de números em ação.

Esperamos que este artigo tenha ajudado você a aprender como mostrar uma animação de contagem de números no WordPress. Você também pode ver nosso tutorial sobre como adicionar um plano de fundo animado no WordPress e nossa seleção especializada dos melhores criadores de temas do WordPress para criar seu tema perfeito.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.