Você se preocupa que os visitantes queiram entrar em contato, mas não sabem como?
Um formulário de contato escondido em uma página do WordPress é fácil de perder. Clientes em potencial podem ir embora sem fazer uma pergunta, compartilhar feedback ou fazer uma compra. Isso pode levar a oportunidades perdidas e a uma experiência do usuário menos amigável.
A boa notícia é que há uma solução simples: adicionar um formulário de contato flutuante que acompanha seus visitantes enquanto eles navegam. Dessa forma, eles podem entrar em contato a qualquer momento sem ter que procurá-lo.
É uma maneira fácil de aumentar o engajamento e construir confiança, sem ser intrusivo. Melhor ainda, você não precisa de nenhuma habilidade de codificação. Com os plugins certos, você pode configurar um em apenas alguns cliques.
Neste guia, vamos apresentar três métodos rápidos para adicionar um formulário de contato flutuante ao seu site WordPress.

O Que É um Formulário de Contato Flutuante e Por Que Usá-lo?
Um formulário de contato flutuante permanece na tela, como no canto inferior ou painel lateral, enquanto os visitantes navegam por um site WordPress. Geralmente aparece como um pequeno botão ou ícone que se expande para um formulário completo quando clicado ou quando o mouse passa sobre ele.
Aqui estão alguns benefícios de usar um formulário de contato flutuante no seu site WordPress:
- Acessibilidade. Como o formulário flutua e permanece fixo, os visitantes do site podem acessá-lo de qualquer página da web a qualquer momento.
- Intrusão mínima. Ao contrário de pop-ups que podem interromper a experiência do usuário, os formulários flutuantes são geralmente menos perturbadores, mas ainda assim perceptíveis.
- Chamada para ação. A presença constante de um formulário flutuante lembra gentilmente os usuários a interagirem, o que ajuda a aumentar as conversões.
Como proprietário de um site, você pode usar um formulário de contato flutuante para suporte ao cliente, consultas de vendas e coleta de feedback.
Ao permitir que os visitantes obtenham ajuda instantaneamente enquanto navegam, façam perguntas sem sair da página e compartilhem sugestões a qualquer momento, você cria uma experiência do usuário mais suave e agradável.
Felizmente, o WordPress facilita a adição de um formulário de contato flutuante de várias maneiras. Nas seções a seguir, mostraremos três métodos simples para configurá-lo:
- Método 1: Criando um Formulário de Contato Flutuante no WordPress Usando UserFeedback (Fácil)
- Método 2: Criando um Formulário de Contato Flutuante no WordPress Usando WPForms e OptinMonster (Mais Personalizável)
- Método 3: Criando um Formulário de Contato Flutuante no WordPress Usando um Plugin Gratuito (Gratuito + Fácil)
- Método Alternativo: Use um Chatbot em Seu Site
- Perguntas Frequentes Sobre Formulários de Contato Flutuantes no WordPress
- Recursos Adicionais Sobre Formulários do WordPress
Vamos começar!
Método 1: Criando um Formulário de Contato Flutuante no WordPress Usando UserFeedback
Se você deseja criar um formulário de contato flutuante simples com opções de personalização diretas, este método é para você.
UserFeedback é o melhor plugin de feedback do WordPress que pode ajudá-lo a criar formulários de feedback personalizáveis, formulários de contato flutuantes e pesquisas pop-up. Ele vem com modelos e perguntas integrados, incluindo para formulários de pesquisa de experiência de site e loja de eCommerce.
Ao usar o UserFeedback, você pode melhorar seu site com base no feedback real do usuário, aumentar a satisfação do cliente e resolver quaisquer problemas prontamente.
Na WPBeginner, nós realmente usamos o UserFeedback em nossos próprios sites e tivemos uma ótima experiência com ele. Para mais informações sobre o plugin, sinta-se à vontade para conferir nossa avaliação completa do UserFeedback.

Primeiro, vamos instalar e ativar o plugin UserFeedback. Se você não sabe como instalar um plugin, pode seguir nosso guia sobre como instalar um plugin do WordPress.
📝 Observação: Sinta-se à vontade para começar com a versão gratuita do UserFeedback para ver como funciona. Mas neste tutorial, usaremos o UserFeedback Pro, que lhe dá acesso a mais modelos, tipos de perguntas extras, opções de segmentação e outros recursos premium.
Assim que você ativar o UserFeedback em seu site, poderá começar a criar seu primeiro formulário de pesquisa.
No seu painel do WordPress, navegue até UserFeedback » Pesquisas » Criar Novo.

Ao fazer isso, você chegará à seção 'Configuração'.
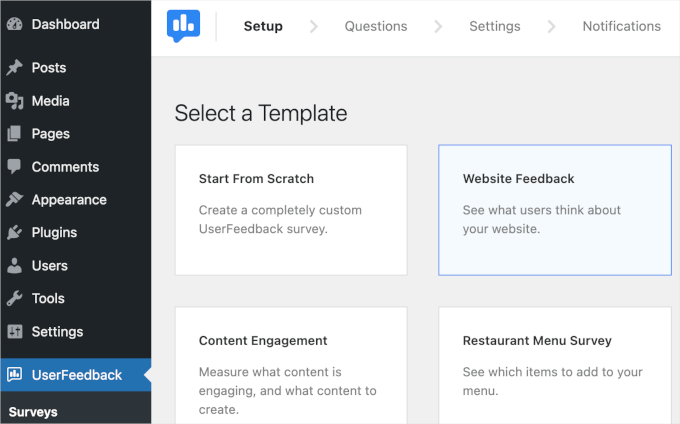
Com o UserFeedback, você pode começar com uma página em branco com a opção 'Começar do Zero' ou usar um modelo pré-fabricado. Neste guia, usaremos o modelo 'Feedback do Site'.
Para escolher o modelo, basta clicar nele.

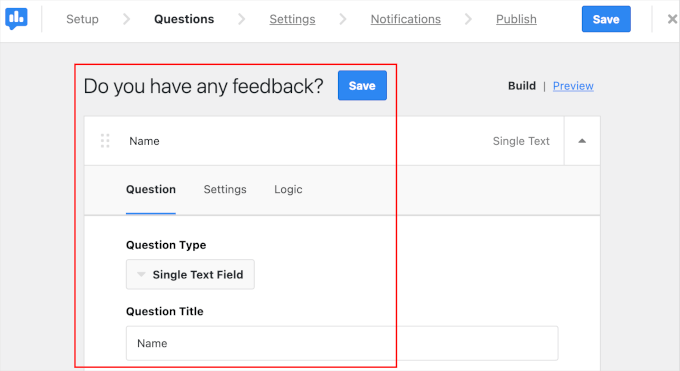
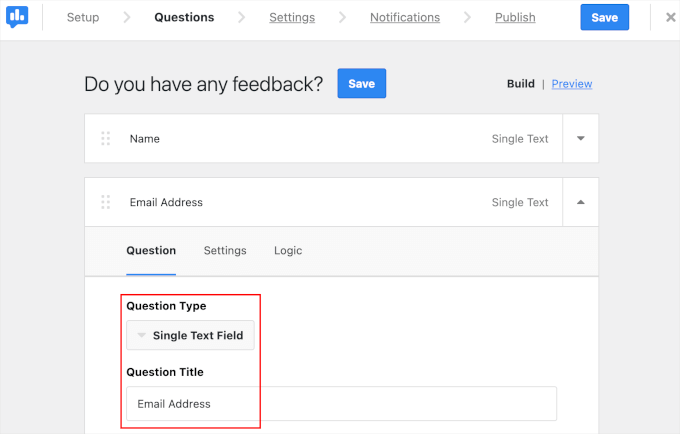
Em seguida, vamos editar o texto. Neste exemplo, estamos mudando o rótulo 'Feedback do Site' para 'Você tem algum feedback?'.
Em seguida, você pode clicar no menu suspenso 'Tipo de Pergunta' para escolher como os visitantes podem responder a essa pergunta. Neste exemplo, optaremos por 'Campo de Texto Único'.
Depois disso, você pode mudar a pergunta para 'Nome'.

Agora, você precisará de outro campo de pergunta para o endereço de e-mail do usuário.
Você pode rolar um pouco para baixo e clicar no botão 'Adicionar Pergunta'.
Ao fazer isso, prossiga e configure seu tipo de pergunta e título como fez na etapa anterior.

A próxima etapa é configurar as definições do formulário.
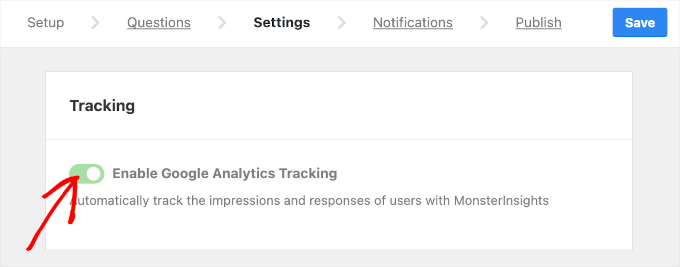
Na aba 'Configurações', você pode ativar o rastreamento de visualizações e respostas do seu formulário usando o Google Analytics e o MonsterInsights.
Basta ativar a opção ‘Ativar Rastreamento do Google Analytics’ para usar o recurso.

📝 Observação: Se você quiser saber mais sobre como usar o Google Analytics para rastreamento, pode ler nosso guia sobre como configurar metas do Google Analytics para o seu site WordPress.
Depois disso, você pode querer rolar a aba para configurar o direcionamento e o comportamento.
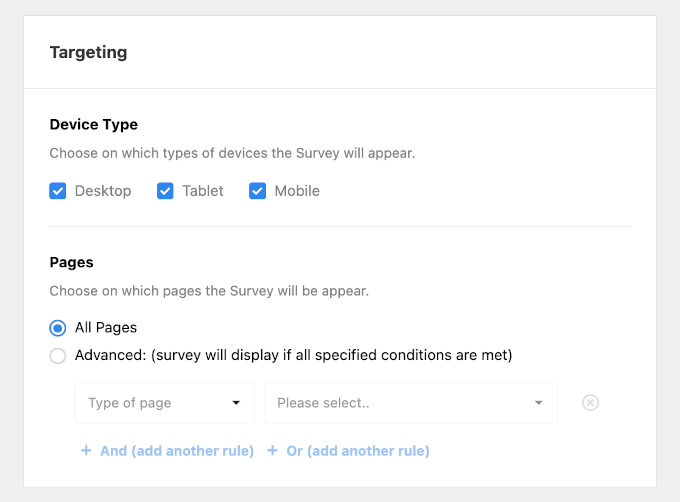
Na seção ‘Direcionamento’, você pode escolher o tipo de dispositivo e a página da web que exibirá seu formulário de pesquisa.
As opções de tipo de dispositivo incluem desktop, tablet e celular. Se você quiser que o formulário seja exibido em todos esses dispositivos, pode selecionar os três.
Em seguida, você pode escolher todas as páginas em que deseja exibir o formulário flutuante. Recomendamos escolher a opção ‘Todas as Páginas’ para que os visitantes possam acessar seu formulário em qualquer lugar do seu site.

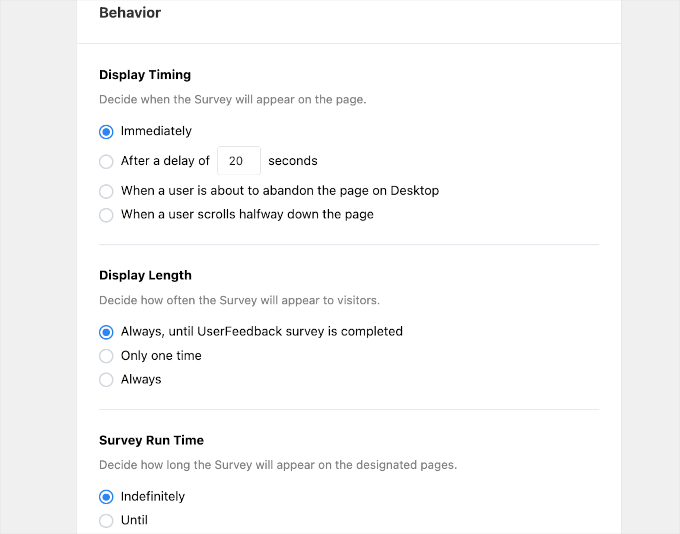
Depois de terminar, vamos rolar para baixo e configurar o comportamento do formulário. Aqui, você definirá:
- Tempo de Exibição. Escolha quando seu formulário aparecerá em suas páginas.
- Duração da Exibição. Defina com que frequência seu formulário será mostrado aos visitantes.
- Tempo de Execução da Pesquisa. Especifique por quanto tempo seu formulário aparecerá nas páginas designadas.
Aqui está nossa configuração para sua referência: ‘Tempo de Exibição: Imediatamente’, ‘Duração da Exibição: Sempre, até que a pesquisa UserFeedback seja concluída’ e ‘Tempo de Execução da Pesquisa: Indefinidamente’.

Agora, você está pronto para passar para a próxima etapa.
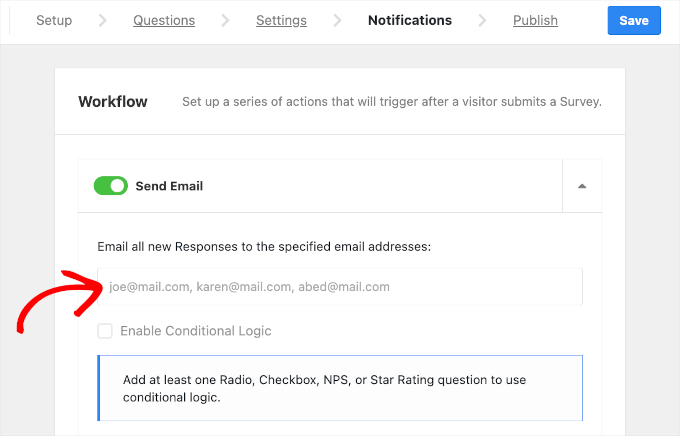
Na aba ‘Notificações’, você inserirá o endereço de e-mail que receberá as notificações de envio de formulário. Você pode adicionar múltiplos destinatários, mas precisará usar uma vírgula para separar cada um deles.

Por fim, você pode querer reservar um tempo para verificar seu formulário mais uma vez antes de finalizá-lo.
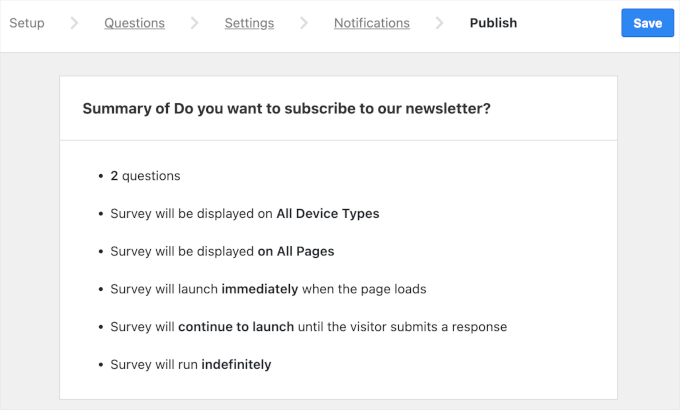
Na parte superior da aba ‘Publicar’, você verá ‘Resumo do Feedback do Site’. Você pode percorrer os itens com marcadores um por um para ver se as configurações do seu formulário estão corretas.

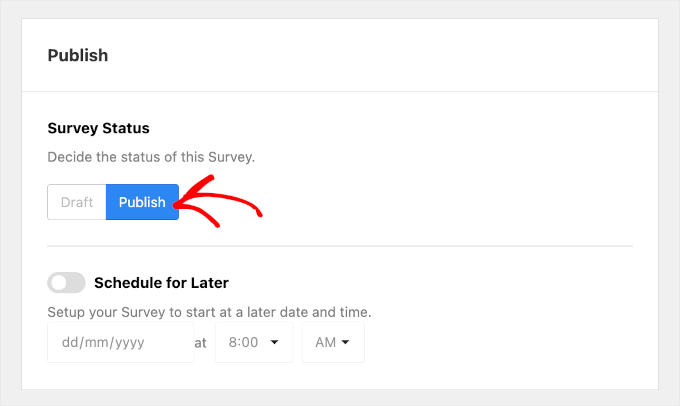
Se tudo parecer bom, você pode rolar para baixo até a seção ‘Publicar’.
Lá, você pode alterar o status de ‘Rascunho’ para ‘Publicar’.
Alternativamente, você pode agendar um lançamento ativando a opção ‘Agendar para Mais Tarde’ e definindo a data e hora.

Feito isso, basta clicar em ‘Salvar e Publicar’ para exibir seu formulário.
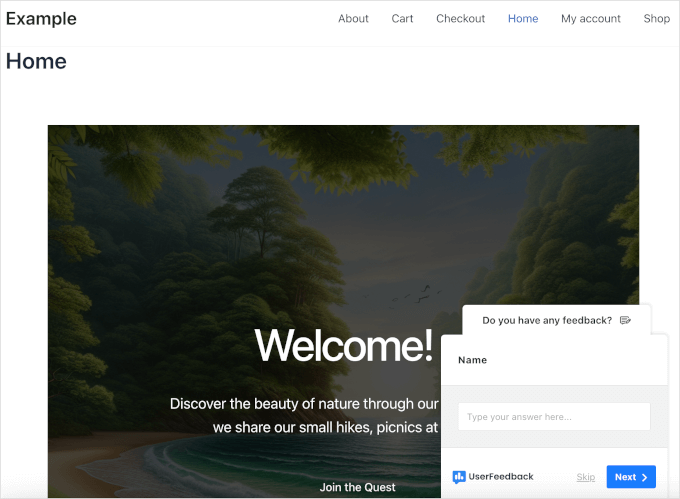
E é isso!
Você exibiu com sucesso um formulário de contato flutuante em seu site WordPress usando UserFeedback.

Método 2: Criando um Formulário de Contato Flutuante no WordPress Usando WPForms e OptinMonster
Se você deseja mais controle de design sobre seu formulário de contato flutuante, este é o método para você. Usaremos o WPForms para criar o formulário e o OptinMonster para fazê-lo flutuar em seu site WordPress.
WPForms é o melhor construtor de formulários de contato para WordPress com uma interface simples de arrastar e soltar. Com mais de 2.000 modelos e ferramentas com inteligência artificial, você pode criar um formulário WordPress em apenas alguns cliques.
No WPBeginner, usamos o WPForms para coletar contatos, feedback e solicitações de migração dos usuários. Saiba por que amamos este plugin em nossa análise detalhada do WPForms.

Para criar formulários com o WPForms, a primeira coisa que você precisará fazer é instalar e ativar o plugin em seu site. Se precisar de mais ajuda, você pode ler nosso guia sobre como instalar um plugin do WordPress.
📝 Observação: Você pode usar a versão gratuita do WPForms para este tutorial. Se precisar de recursos mais avançados, o WPForms Pro oferece acesso à biblioteca completa de modelos, campos avançados e lógica condicional inteligente, entre outros.
Após a ativação, você pode navegar para WPForms » Adicionar Novo no seu painel do WordPress.

Isso o redirecionará para a interface do construtor de formulários.
Lá, tudo o que você precisa fazer é digitar o nome do seu formulário e selecionar um modelo. Neste exemplo, vamos criar um formulário de contato e chamá-lo de ‘Formulário de Contato’.

Após nomear seu formulário, você pode rolar o painel para construir seu formulário com IA ou selecionar um modelo.
O WPForms AI ajuda você a criar formulários rapidamente. Tudo o que você precisa fazer é descrever o que precisa. Em vez de adicionar campos manualmente, a IA faz isso por você em segundos.
Se você precisa de um formulário de registro de usuário simples, um formulário de candidatura de emprego interativo ou uma pesquisa detalhada, o WPForms AI torna o processo rápido.

Neste guia, no entanto, vamos usar o modelo ‘Formulário de Contato Simples’.
Para começar a construir, você pode passar o mouse sobre a caixa do modelo e clicar em ‘Usar Modelo’.

Isso o redirecionará para o painel ‘Campos’ do construtor de formulários.
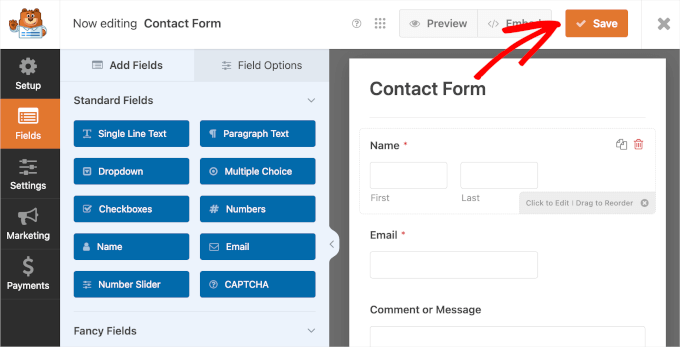
A partir daqui, você pode querer revisar seu formulário de contato e ajustar o conteúdo pré-definido. Se tudo parecer bom, você pode clicar no botão ‘Salvar’.

Para instruções detalhadas, sinta-se à vontade para consultar nosso guia passo a passo sobre como criar um formulário de contato.
Assim que terminar de criar seu formulário, é hora de ajustar suas configurações para que ele apareça como um formulário flutuante.
Para isso, você precisará instalar o OptinMonster, o melhor plugin de geração de leads para WordPress.
A ferramenta pode ajudar você a criar e gerenciar campanhas para converter visitantes em assinantes e clientes pagantes. Você pode conferir nosso guia detalhado sobre como construir uma lista de e-mail com o OptinMonster.
Na WPBeginner, usamos o OptinMonster para promover ofertas especiais através de pop-ups e banners de cabeçalho. Veja nossa análise completa do OptinMonster para saber mais sobre este software.

Após a ativação, você pode clicar no item de menu ‘OptinMonster’ no seu painel do WordPress.
Você verá então a tela de boas-vindas, onde pode clicar em ‘Conectar Sua Conta Existente’ para começar com o plugin.

Uma nova janela será aberta e, aqui, você pode clicar em ‘Conectar ao WordPress’.
O OptinMonster solicitará então os detalhes da sua conta para concluir o processo.

Uma vez verificado, você estará pronto para criar sua primeira campanha.
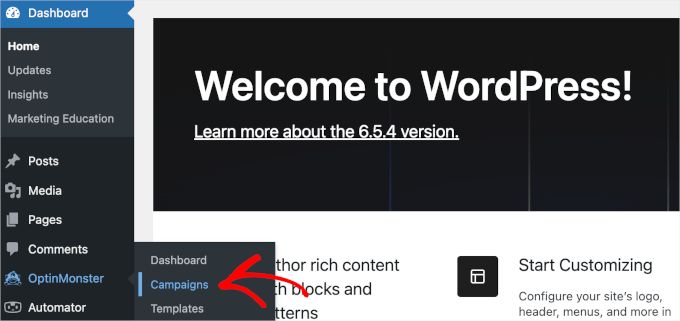
Para começar, basta navegar até OptinMonster » Campanhas na sua área de administração do WordPress.

Uma vez dentro de ‘Campanhas’, você está pronto para criar e configurar seu formulário flutuante.
Para começar, basta clicar no botão ‘Criar Sua Primeira Campanha’.

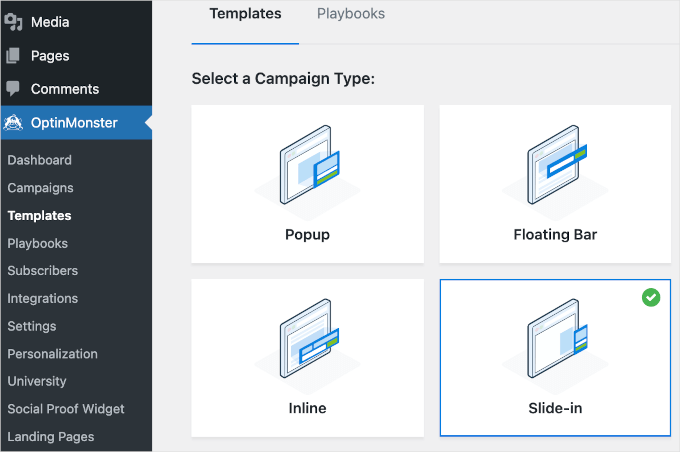
Agora, é hora de selecionar um tipo de campanha.
O OptinMonster tem vários tipos de campanha, incluindo uma barra flutuante. Embora possa parecer o tipo de campanha perfeito, uma barra flutuante tem espaço limitado. Portanto, você a usaria para outros casos, como anunciar promoções de vendas ou compartilhar códigos de cupom.
Se você quiser saber mais sobre como usar uma barra flutuante, recomendamos conferir nosso guia sobre como criar uma barra de rodapé flutuante fixa no WordPress.
Para manter seu design organizado, você pode optar por ‘Slide-in’ como seu tipo de campanha para adicionar seu formulário de contato WPForms.
Um slide-in flutuante permanecerá no canto inferior direito da tela do usuário. Assim, ele pode ajudar a manter seu conteúdo legível, o design do site organizado e a experiência do usuário ótima.
Você pode simplesmente clicar no tipo de campanha para usá-lo.

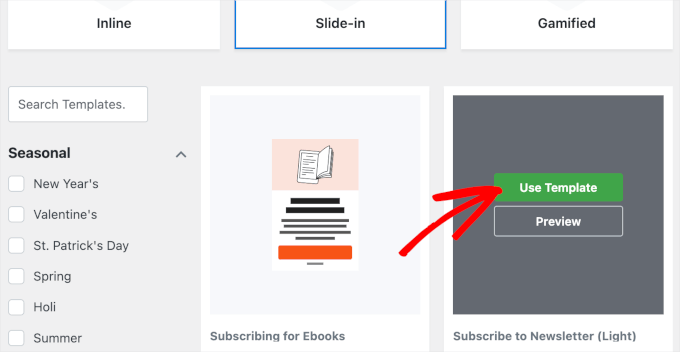
Em seguida, vamos rolar o painel para baixo e selecionar um modelo.
Para usar um modelo, basta passar o mouse sobre o bloco do modelo e clicar em ‘Usar Modelo’. Aqui, estamos escolhendo ‘Inscreva-se na Newsletter (Light)’.

Depois de escolher o tipo de campanha e o modelo, uma janela pop-up aparecerá.
Você só precisará dar um nome à sua campanha. Neste exemplo, nomearemos nossa campanha ‘Formulário de Contato Flutuante’.
Após decidir o nome, você pode clicar em ‘Começar a Construir’.

O OptinMonster redirecionará você para o construtor de campanhas.
A interface de construção de campanhas tem duas seções. O lado esquerdo contém todos os recursos que você pode adicionar à sua campanha, e o lado direito é a visualização ao vivo.
Para mais informações, você pode ver nosso tutorial sobre como adicionar um formulário de contato deslizante no WordPress.
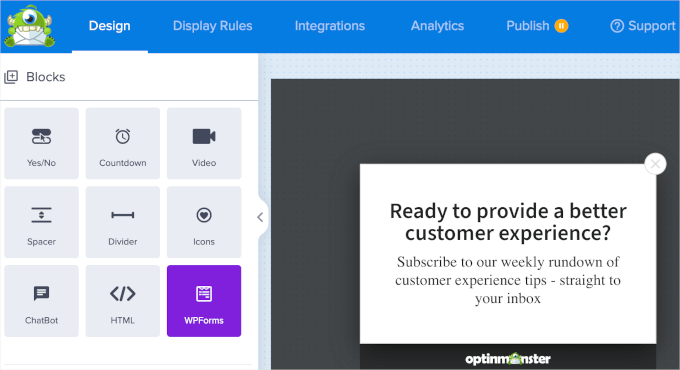
Para adicionar seu formulário de contato WPForms, você pode rolar o painel esquerdo para localizar o bloco WPForms.

Assim que o encontrar, basta arrastar e soltar o bloco WPForms na visualização ao vivo no painel direito.
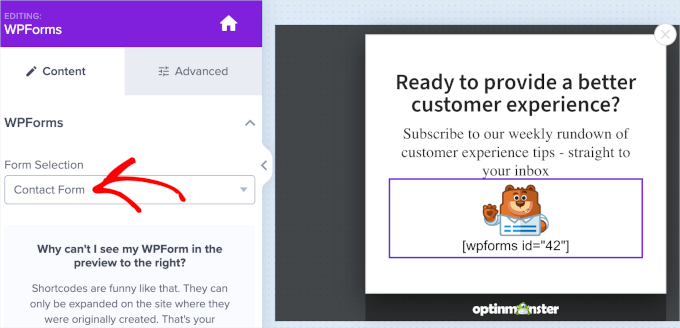
Em seguida, você verá um menu suspenso ‘Seleção de Formulário’. Você pode clicar nele e, em seguida, escolher ‘Formulário de Contato’. O bloco na visualização ao vivo carregará então o shortcode do formulário.

🧑💻 Dica de Especialista: Não se preocupe se você não conseguir visualizar seu formulário no construtor de campanhas. O formulário aparecerá quando você publicar a campanha.
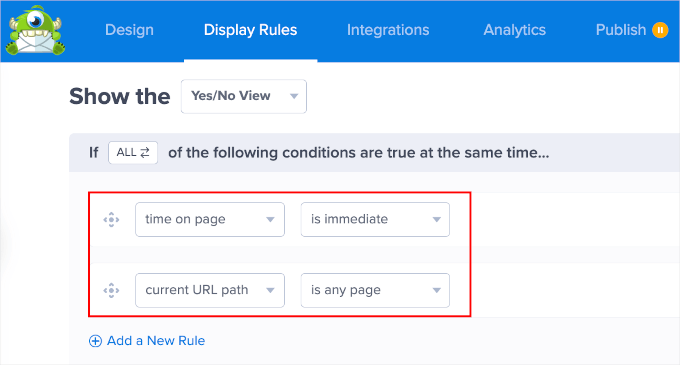
Depois disso, você pode querer ir para a aba ‘Regras de Exibição’. Esta aba é onde você pode definir o tempo de exibição e as páginas do formulário de contato flutuante.
Para garantir que seu formulário flutue e permaneça fixo desde o primeiro segundo, recomendamos definir os dois primeiros menus suspensos como ‘tempo na página’ e ‘é imediato’.
Em seguida, para exibir o formulário em todas as páginas, você pode definir os seguintes menus suspensos como 'caminho da URL atual' e 'qualquer página'.

Assim que terminar, você pode ir para a aba ‘Publicar’.
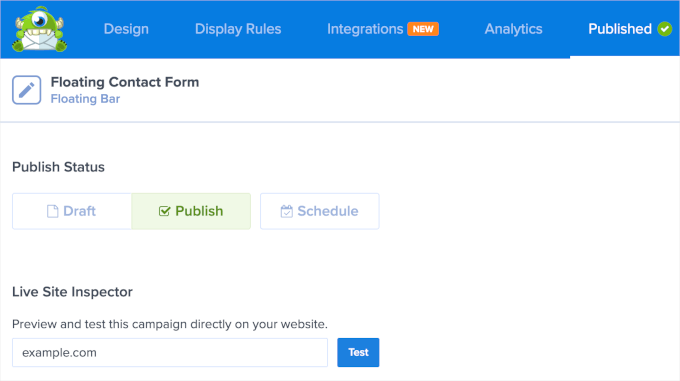
Nesta aba, a primeira coisa que você precisa fazer é alterar o status de publicação da sua campanha para ‘Publicar’ ou ‘Agendar’.
O próximo passo é usar o recurso ‘Inspetor do Site Ativo’ para testar como sua campanha aparece em sua página da web. Para fazer isso, basta digitar a URL do seu site na caixa de texto e clicar em ‘Testar’.

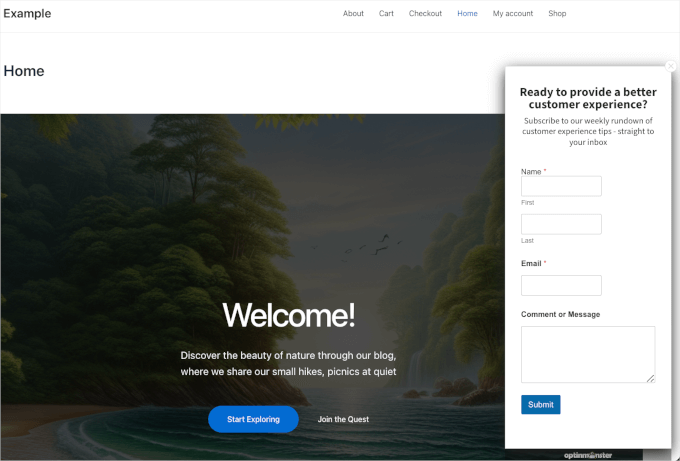
Isso o redirecionará para uma nova aba.
Se tudo parecer como você deseja, você pode voltar ao construtor de campanhas do OptinMonster e salvar sua campanha.
Pronto! Você criou com sucesso um formulário de contato flutuante usando WPForms e OptinMonster.

Método 3: Criando um Formulário de Contato Flutuante no WordPress Usando um Plugin Gratuito de Formulário Flutuante
Nosso último método permitirá que você exiba um ícone flutuante que redireciona para sua página de formulário de contato. Essa abordagem é um pouco diferente, mas pode ser eficaz.
Vários plugins gratuitos permitem que você adicione ícones de contato flutuantes ao seu site WordPress. Algumas opções populares incluem Simple Floating Menu e Float Menu. Esses plugins geralmente exigem que você incorpore uma URL em suas configurações.
Neste tutorial, demonstraremos como fazer isso usando Simple Floating Menu. Se precisar de ajuda para instalar o plugin, você pode ler nosso guia sobre como instalar um plugin do WordPress.
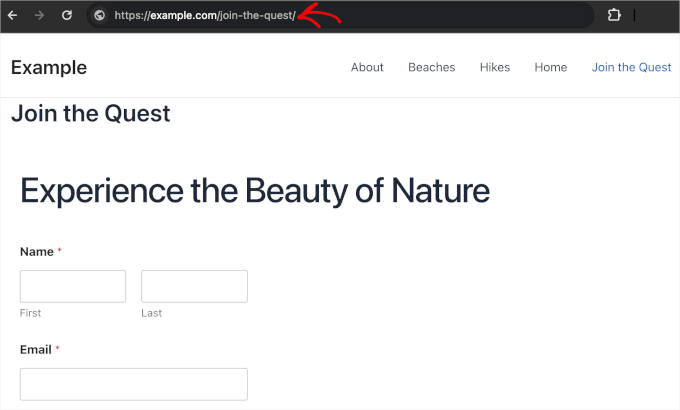
Antes de acessar a área de configurações do plugin Simple Floating Menu, vamos copiar a URL da página onde você exibe seu formulário de contato.
Para fazer isso, navegue até a página em questão e copie a URL da barra de URL.

Agora, você pode abrir o Simple Floating Menu no painel do seu WordPress.
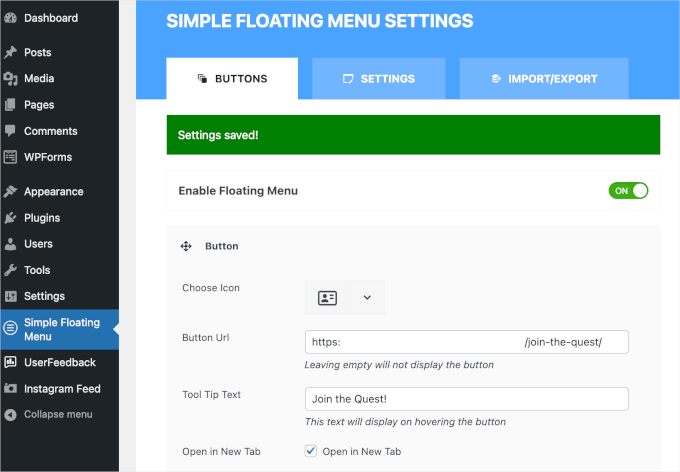
Assim que estiver na área de configurações do plugin, você vai querer habilitar o ícone flutuante do formulário. Você pode fazer isso ativando o controle deslizante ‘Habilitar Menu Flutuante’. Ele então mudará de cinza para verde ou de desativado para ativado.
Em seguida, prossiga e encontre o campo ‘URL do Botão’ para colar a URL.
Assim que você inserir a URL do botão, deverá ver uma notificação se suas configurações foram salvas com sucesso.

Até agora, seu ícone flutuante deve estar ativo em seu site WordPress. No entanto, você pode personalizar ainda mais a posição e a aparência do botão.
Acima do campo ‘URL do Botão’, você pode alterar o ícone padrão para algo mais relevante. Este plugin oferece dezenas de opções de ícones, então se você se sentir preso, é uma boa ideia usar o recurso de filtro.
‘Texto da Dica‘ aparecerá quando os visitantes do site passarem o mouse sobre o ícone flutuante. Recomendamos preencher este campo para dar aos visitantes o contexto de para onde o ícone os levará.
Em seguida, se você quiser redirecionar os visitantes para uma nova página após clicar no ícone, basta marcar a caixa de seleção no campo ‘Abrir em Nova Aba’.
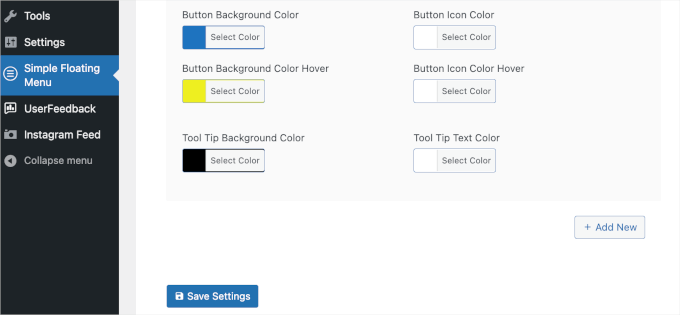
Você pode editar as cores do ícone flutuante rolando a tela. Sinta-se à vontade para ser criativo com as cores de fundo, ícone e efeito de passagem do mouse, desde que elas combinem com sua marca ou personalidade do site.
Quando terminar, prossiga e clique em ‘Salvar Configurações’.

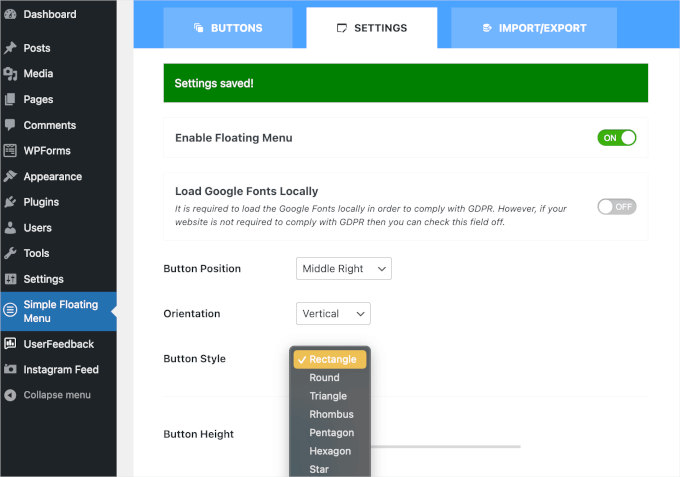
Em seguida, você pode ir para a aba ‘Configurações’ para mais recursos de personalização.
Nesta aba, você pode escolher onde deseja que o formulário apareça em seu site, como canto superior esquerdo, meio direito ou canto inferior direito.
Existem também configurações de orientação do botão. Você pode escolher vertical ou horizontal.
Você também pode querer alterar o estilo do botão. A forma padrão é um retângulo, mas você pode optar por um redondo, um triângulo ou até mesmo uma estrela.

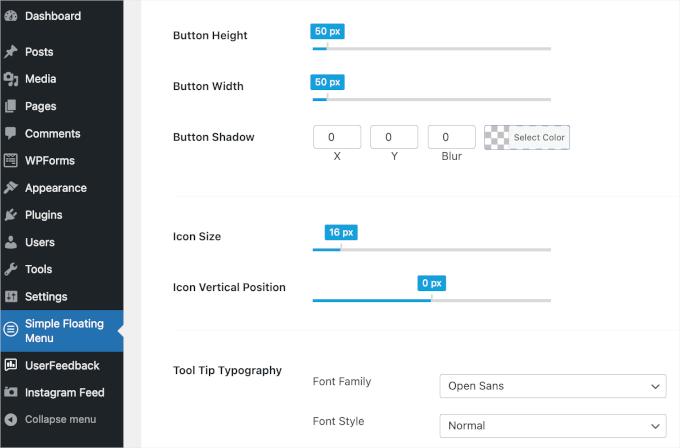
Você pode encontrar mais configurações de personalização no painel. Sinta-se à vontade para ajustar o tamanho, os estilos de sombra, a tipografia e mais do seu ícone flutuante para torná-lo mais exclusivo.
Quando terminar, tudo o que resta a fazer é salvar para não perder seu progresso.

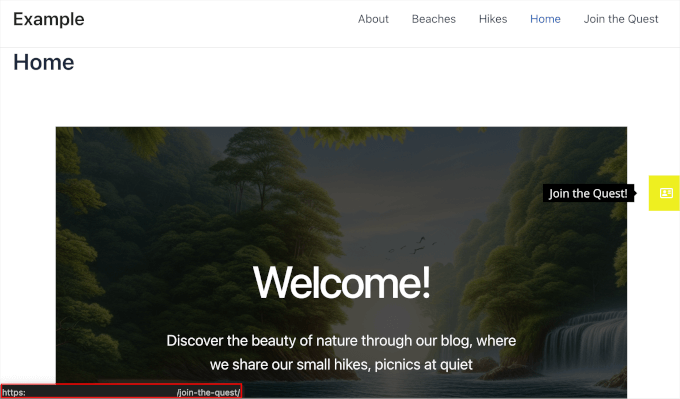
Agora, você pode prosseguir e ver como o ícone flutuante fica no seu site.
Veja como nosso ícone flutuante fica para sua referência:

Método Alternativo: Use um Chatbot em Seu Site
Um formulário de contato flutuante é uma ótima maneira de permitir que os visitantes entrem em contato com você. Mas se você quiser fornecer respostas imediatas aos seus usuários, então pode valer a pena instalar um chatbot em vez disso.
Um chatbot pode ser alimentado por IA ou gerenciado diretamente por sua equipe de suporte. Por exemplo, uma ferramenta como ChatBot pode obter informações do seu site e central de ajuda para fornecer respostas instantâneas alimentadas por IA aos seus visitantes.

Para obter detalhes sobre como configurar isso, você pode ver nosso tutorial sobre como adicionar um chatbot no WordPress. E para saber mais sobre o software, veja nossa análise completa do ChatBot.
Perguntas Frequentes Sobre Formulários de Contato Flutuantes no WordPress
Aqui estão as respostas para as perguntas mais comuns sobre como configurar e personalizar formulários de contato flutuantes.
Qual é o melhor plugin para criar um formulário de contato flutuante?
Se você está procurando uma solução completa e direta, UserFeedback é uma ótima opção. Ele foi projetado para fácil configuração e personalização, tornando-o ideal para formulários flutuantes simples sem a necessidade de codificação.
Para ter mais controle sobre a aparência e o comportamento do seu formulário, considere combinar o WPForms com o OptinMonster.
WPForms oferece um construtor de arrastar e soltar fácil de usar com mais de 2.000 modelos e muitas ferramentas de IA. OptinMonster adiciona opções avançadas de segmentação e flexibilidade de design, permitindo que você exiba seu formulário exatamente quando e onde quiser.
Posso personalizar o design do meu formulário de contato flutuante?
Com certeza. Todos os três métodos permitem personalização. Você pode personalizar cores, texto e posicionamento para alinhar com a marca do seu site.
O OptinMonster leva a personalização um passo adiante, oferecendo opções avançadas de design e regras de segmentação. Isso significa que você pode ajustar cada detalhe da sua campanha de formulário flutuante para atender às suas necessidades específicas.
Um formulário de contato flutuante deixará meu site lento?
De forma alguma. Os plugins apresentados neste guia são bem codificados e otimizados para desempenho. Eles carregam de forma assíncrona, garantindo que não bloqueiem o carregamento do conteúdo principal da sua página. Isso ajuda a manter uma experiência de usuário rápida e fluida no seu site.
Recursos Adicionais Sobre Formulários do WordPress
Esperamos que este guia tenha ajudado você a adicionar um formulário de contato flutuante ao seu site. Agora que está configurado, você pode querer conferir estes outros artigos úteis para aproveitar ainda mais seus formulários:
- Como Incorporar Formulários no WordPress
- Como Personalizar e Estilizar Seus Formulários WordPress
- Como Criar Formulários Multilíngues no WordPress
- Como Criar Formulários Mais Interativos no WordPress
- O Guia Definitivo para Usar Formulários no WordPress
- Melhores Criadores de Formulários Online (Escolhas de Especialistas)
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Moinuddin Waheed
Fui solicitado por um dos meus clientes para fazer um formulário de contato flutuante, mas não consegui fazer um na época.
Eu tentei encontrar uma solução, mas sem sucesso.
Obrigado por este guia tutorial que me permite fazer um formulário de contato flutuante com facilidade.
Os usuários preferem este tipo de formulário porque ele cria pouca ou nenhuma interferência na experiência do usuário.
Apenas pairando o mouse ou clicando, o formulário se expande e um pode facilmente preencher os detalhes.
Eu já uso wpforms e optin monster, então essa combinação fará maravilhas.
Jiří Vaněk
Ter contatos em um lugar certo e claramente visível é crucial para todos os proprietários de sites. Se um usuário vê as informações de contato imediatamente, há uma grande chance de que ele use o formulário de contato. Fiquei muito interessado na possibilidade de usar o WP Forms junto com o OptinMonster. Como tenho ambos os plugins, é a melhor maneira para mim de conseguir isso. Criei tanto o formulário quanto a janela flutuante e funciona muito bem. Ainda não sei como personalizar a aparência do formulário usando CSS, mas tenho certeza de que encontrarei no site do WP Forms. Obrigado pelo guia.