De acordo com as estatísticas, cerca de 70% dos carrinhos de compras são abandonados pelos clientes em sua loja on-line.
Ao enviar e-mails de acompanhamento direcionados, você pode lembrá-los de retornar para concluir suas transações, melhorando a experiência do cliente e aumentando as conversões.
Trabalhamos com muitas lojas on-line e testamos diferentes campanhas de e-mail, usando dados de clientes para obter insights valiosos. Como resultado, conseguimos minimizar as possíveis perdas e aumentar a receita.
Neste artigo, mostraremos como configurar facilmente e-mails de carrinho abandonado no WooCommerce. Também mostraremos diferentes maneiras de entrar em contato com esses clientes e obter suas vendas.

Por que enviar e-mails de carrinho abandonado do WooCommerce para os clientes?
Quando os usuários visitam sua loja on-line, geralmente começam a adicionar produtos aos carrinhos de compras, mas alguns deles abandonam os itens antes de concluir as compras. Isso pode acontecer por vários motivos, incluindo altos custos de frete, um processo de checkout lento ou a necessidade de criar uma conta em seu site.
No entanto, você pode recuperar facilmente suas vendas de carrinhos abandonados enviando e-mails para esses compradores em potencial. Esses e-mails de carrinho abandonado lembrarão os clientes sobre os itens em seus carrinhos e os incentivarão a visitar novamente sua loja WooCommerce para fazer uma compra.
É uma estratégia de marketing econômica que pode melhorar a percepção de sua marca, fortalecer o relacionamento com os clientes e aumentar sua taxa de conversão em até 30%.
Dito isso, vamos ver como configurar facilmente os e-mails de carrinho abandonado do WooCommerce, passo a passo. Também abordaremos SMS, popups e notificações de carrinho abandonado, portanto, você pode usar os links rápidos abaixo para ir para o método que deseja usar:
Configure os e-mails de carrinho abandonado do WooCommerce
Você pode configurar facilmente e-mails automatizados de carrinho abandonado do WooCommerce usando o FunnelKit Automations.
É a melhor ferramenta de automação de marketing para lojas WooCommerce que vem com um construtor de arrastar e soltar e sequências de e-mail pré-criadas que você pode configurar em poucos minutos.
Durante os testes, percebemos que você pode até mesmo projetar seus e-mails do zero e criar fluxos de trabalho sem precisar de nenhum código. Para saber mais, consulte nossa análise do FunnelKit Automations.
Primeiro, você precisa instalar e ativar o plugin FunnelKit Automations. Para obter instruções detalhadas, consulte nosso guia para iniciantes sobre como instalar um plugin do WordPress.
Observação: o FunnelKit Automations também tem um plano gratuito que você pode usar para este tutorial. No entanto, o upgrade para o plano pago lhe dará acesso a mais recursos, como atrasos inteligentes, automação ilimitada, marketing por SMS e muito mais.
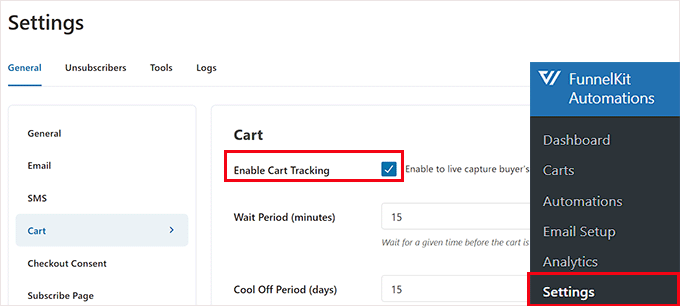
Após a ativação, visite a página Automações do FunnelKit ” Configurações na barra lateral de administração do WordPress e alterne para a guia “Carrinho” na coluna da esquerda.
Depois de fazer isso, marque a caixa “Enable Cart Tracking” (Ativar rastreamento de carrinho). Você não poderá executar um fluxo de trabalho automatizado para carrinhos abandonados até que permita que o FunnelKit Automations rastreie os carrinhos de produtos em seu site.

Você também pode definir outras configurações aqui, incluindo o período de espera para marcar um carrinho como recuperável, e-mails de lista negra e consentimento do GDPR.
Depois disso, basta clicar no botão “Save Settings” (Salvar configurações) para armazenar suas alterações.
Em seguida, vá para a página Automações do FunnelKit ” Automações no painel do WordPress.
Aqui, clique no botão “Add New Automation” (Adicionar nova automação) no canto superior direito da tela.

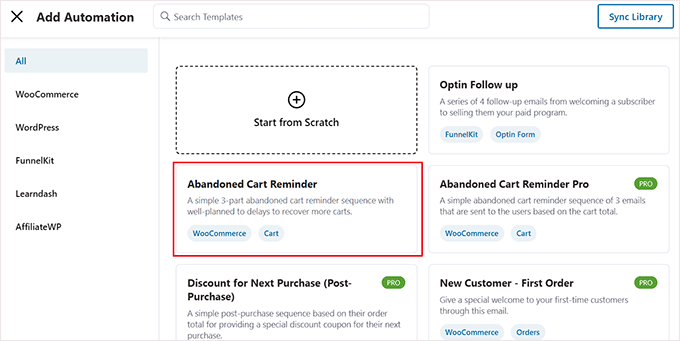
Isso o levará à página “Add Automation” (Adicionar automação), onde você pode selecionar modelos pré-fabricados com exemplos de e-mails de carrinho abandonado e fluxos de trabalho.
Para este tutorial, escolheremos o fluxo de trabalho “Abandoned Cart Reminder” (Lembrete de carrinho abandonado) que enviará aos usuários 3 e-mails de carrinho abandonado ao longo do tempo.

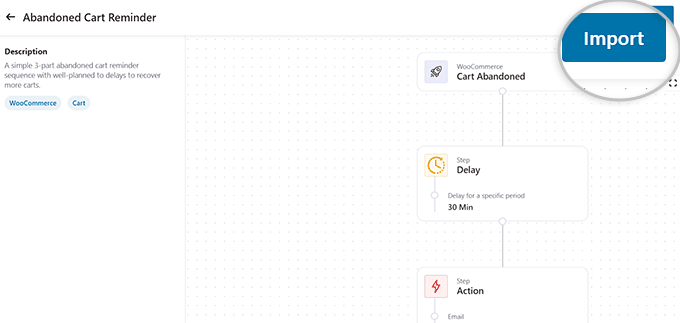
Agora você será levado a uma nova tela onde poderá ver o acionador, a ação e os atrasos desse fluxo de trabalho.
A partir daí, clique no botão “Import” (Importar) no canto superior direito da tela para salvar esse modelo.

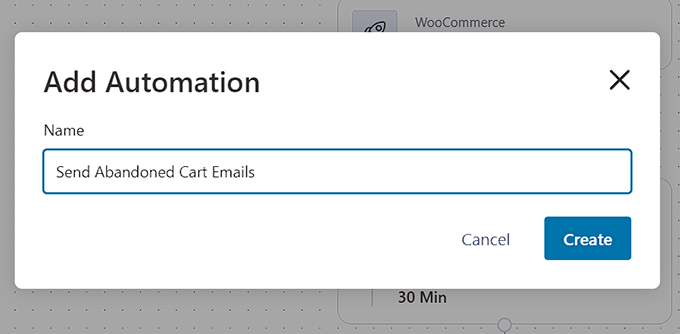
Depois de fazer isso, um prompt “Add Automation” será aberto na tela.
Aqui, digite um nome para o fluxo de trabalho de acordo com sua preferência e clique no botão “Create” (Criar).

O FunnelKit agora abrirá o modelo em seu editor de automação, onde você poderá editar o acionador, o atraso e as ações do fluxo de trabalho.
Você pode até mesmo adicionar outras ações e atrasos clicando no botão “+”.
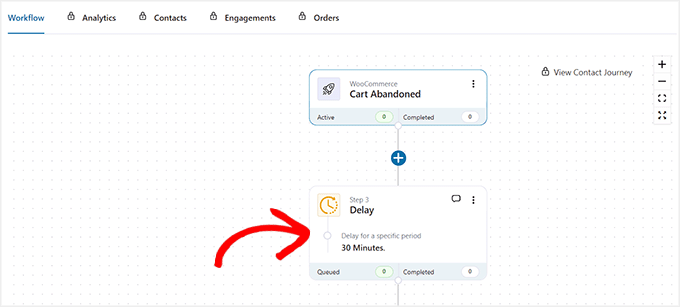
Aqui, o acionador foi definido como “Cart Abandoned” (Carrinho abandonado), o que significa que a automação será iniciada quando um cliente abandonar o carrinho.
Agora, você deve clicar na ação “Delay” (Atraso) para definir suas configurações.

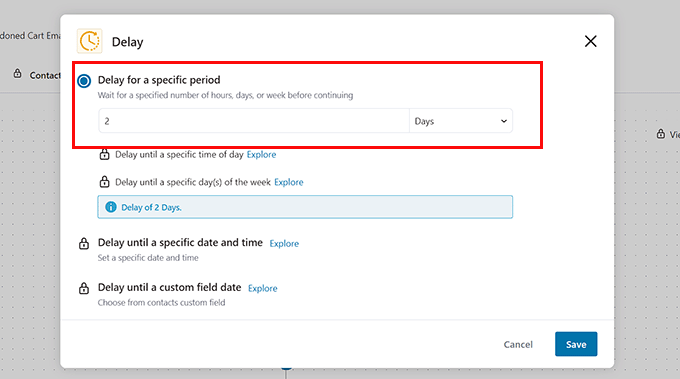
Isso abrirá um prompt na tela em que você poderá configurar a hora do primeiro e-mail de carrinho abandonado.
Por exemplo, se você quiser enviar o primeiro e-mail dois dias após o abandono do carrinho, poderá digitar “2” e selecionar “Dias” no menu suspenso.
Depois disso, clique no botão “Save” (Salvar) para armazenar suas configurações.

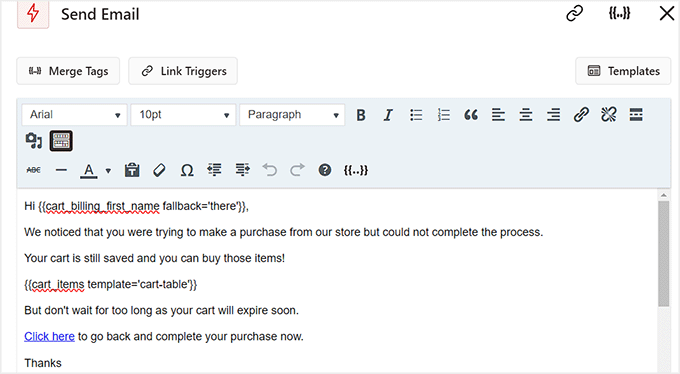
Em seguida, vá até a etapa “Action” (Ação) no fluxo de trabalho e clique nela para abrir o prompt.
Aqui, você pode alterar o assunto e o texto do e-mail de abandono de carrinho que deseja enviar aos seus usuários. Também é possível usar tags de mesclagem para adicionar conteúdo dinâmico, como o nome do usuário e os itens no carrinho.
Quando terminar, clique no botão “Save” (Salvar) para armazenar suas configurações.

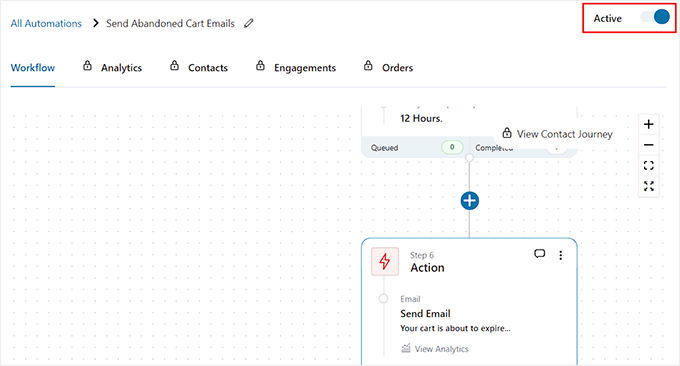
Em seguida, você pode configurar o segundo e o terceiro atrasos e e-mails de ação para abandono de carrinho de forma semelhante.
Por fim, alterne o botão “Inativo” para “Ativo” para ativar seu fluxo de trabalho automatizado.

Os clientes em potencial que abandonaram carrinhos em sua loja agora receberão esses e-mails após vários atrasos.
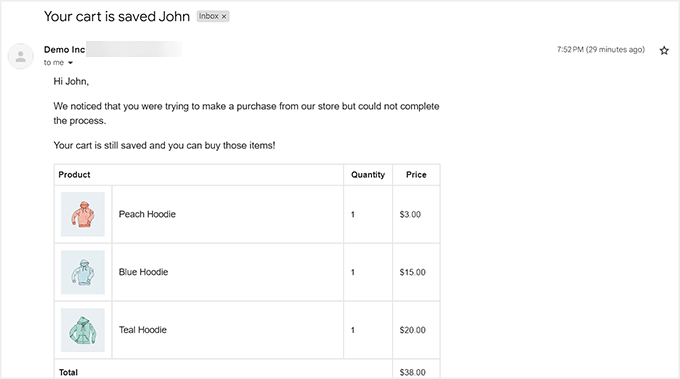
Aqui está um exemplo de e-mail de carrinho abandonado automatizado de nosso site de testes:

Enviar SMS de abandono de carrinho do WooCommerce
Além dos e-mails de carrinho abandonado, também é uma boa ideia enviar SMS de abandono de carrinho aos usuários. Isso ocorre porque as taxas de abertura de mensagens SMS são significativamente mais altas do que as de marketing por e-mail, portanto, é mais provável que suas mensagens cheguem aos clientes em potencial.
Além disso, o envio de SMS garante que suas mensagens sejam vistas instantaneamente, em comparação com outros canais de comunicação.
É muito fácil configurar o SMS de abandono de carrinho do WooCommerce com o FunnelKit Automations.
Primeiro, você precisa instalar e ativar o plugin FunnelKit Automations. Para obter detalhes, consulte nosso guia sobre como instalar um plugin do WordPress.
Observação: você precisará do plano premium do plug-in para desbloquear o recurso Twilio SMS e enviar mensagens automatizadas aos usuários.
Após a ativação, visite a página FunnelKit ” Automações no painel do WordPress e clique no botão “Adicionar nova automação”.

Agora, você será direcionado para a página “Add Automation” (Adicionar automação), onde verá uma lista de modelos de fluxo de trabalho automatizados predefinidos.
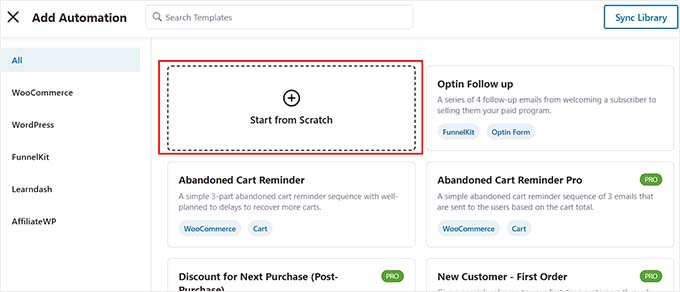
No entanto, como o FunnelKit Automations não tem um modelo para enviar mensagens SMS, você precisa clicar no botão “Start from Scratch” (Começar do zero).

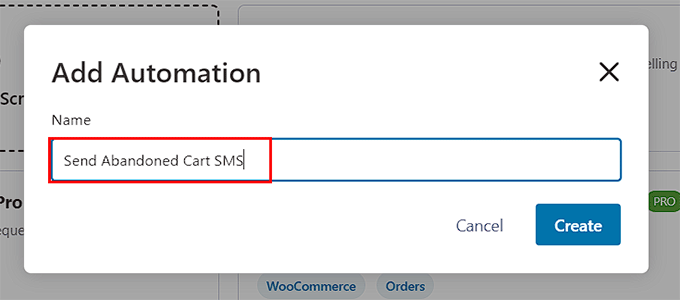
Isso abrirá um prompt na tela solicitando que você dê um nome ao seu fluxo de trabalho de automação.
Basta digitar um título e clicar no botão “Criar”.

Isso abrirá o editor de automação na tela, onde você deverá clicar no botão “Select Trigger” (Selecionar acionador).
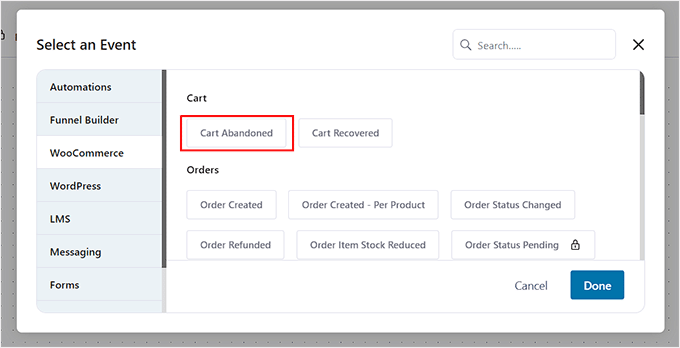
O prompt “Select an Event” será aberto na tela. A partir daqui, mude para a guia “WooCommerce” e selecione a opção “Cart Abandoned” (Carrinho abandonado) como seu acionador.
Depois disso, clique no botão “Done” (Concluído).

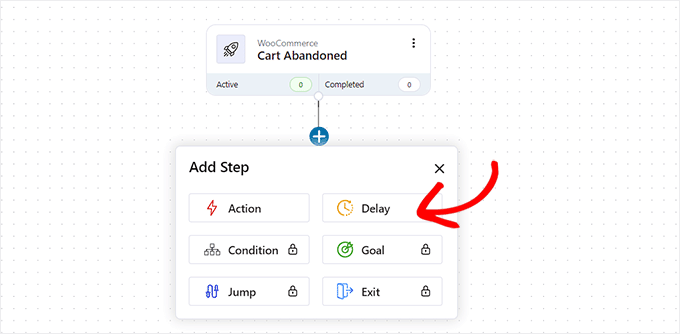
Agora, clique no botão “+” no editor de automação.
Isso expandirá a guia “Add Step” (Adicionar etapa), onde você deverá selecionar a opção “Delay” (Atraso).

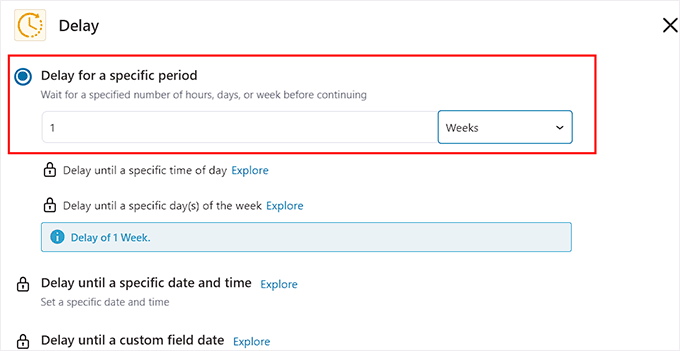
Depois de fazer isso, o prompt “Delay” (Atraso) será aberto na tela. Aqui, você pode configurar o tempo de envio do SMS de carrinho abandonado.
Por exemplo, se você quiser enviar a mensagem de abandono de carrinho uma semana depois, poderá selecionar essa opção no menu suspenso.
Depois disso, clique no botão “Save” (Salvar) para armazenar suas configurações.

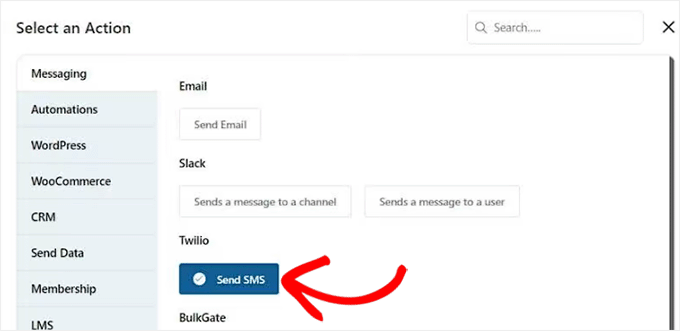
Agora, clique novamente no botão “+” no editor de automação para expandir a guia e, em seguida, escolha a opção “Action” (Ação).
Isso abrirá outro prompt na tela, no qual você deverá selecionar a opção “Send SMS” (Enviar SMS) na seção “Twilio” (Twilio).
Observação: a automação não funcionará se você não tiver uma conta Twilio e um número de telefone. Para obter detalhes sobre como criar uma conta, consulte nosso tutorial sobre como enviar notificações Twilio SMS do WooCommerce.

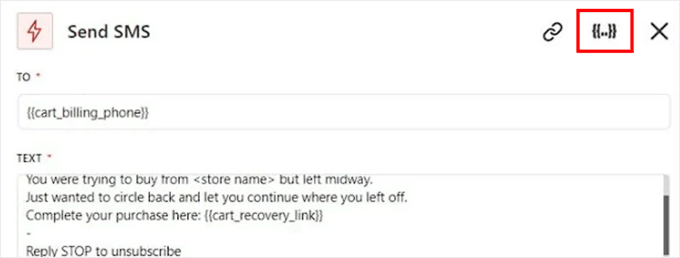
Depois de selecionar essa opção, você pode começar a digitar a mensagem de texto que será enviada aos usuários quando eles abandonarem seus carrinhos.
Você também pode usar tags de mesclagem para adicionar conteúdo dinâmico. Quando estiver satisfeito, basta clicar no botão “Salvar” para armazenar suas configurações.

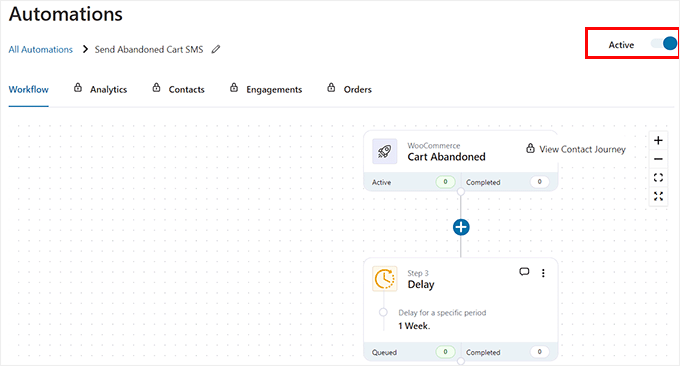
Por fim, ative o botão “Inactive” (Inativo) no canto superior direito para ativar o fluxo de trabalho automatizado.
Agora, os usuários receberão uma mensagem SMS uma semana após o abandono do carrinho a partir do seu número de telefone Twilio.

Criar pop-ups de abandono de carrinho do WooCommerce
Além disso, recomendamos a configuração de popups de carrinho abandonado em seu site.
Esse método é um pouco diferente do envio de e-mails porque os pop-ups de abandono de carrinho serão acionados imediatamente quando um visitante adicionar itens ao carrinho e tentar sair do site.
Em geral, a opção por esse método pode incentivar os usuários a agir imediatamente e pode ser altamente eficaz, pois os pop-ups têm uma taxa de conversão de mais de 30%.
Para criar pop-ups de abandono de carrinho, você precisará do OptinMonster. Em nossa opinião, essa é a melhor ferramenta de geração de leads e otimização de conversões para WordPress do mercado.
Ele vem com um construtor de arrastar e soltar e modelos pré-fabricados para criar pop-ups e banners para seu site. O OptinMonster tem até mesmo a tecnologia Exit Intent, que só exibirá o pop-up quando o usuário estiver prestes a sair do seu site.
No WPBeginner, nós o utilizamos para criar banners e pop-ups atraentes que convertem. Para obter mais informações, consulte nossa análise completa do OptinMonster.
Primeiro, você deve visitar o site da OptinMonster e se inscrever em uma conta clicando no botão “Get OptinMonster Now”.

Depois de fazer isso, você deve conectar a conta ao seu site WordPress usando o plug-in OptinMonster. Para obter detalhes, consulte nosso guia sobre como instalar um plug-in do WordPress.
Após a ativação, uma tela de boas-vindas será aberta em seu site. Aqui, clique no botão “Connect Your Existing Account” (Conectar sua conta existente).

Depois de conectar seu site WordPress ao OptinMonster, você também terá de conectá-lo ao WooCommerce.
Para fazer isso, visite a página OptinMonster ” Configurações no painel do WordPress e clique no botão “Gerar chaves automaticamente + Conectar WooCommerce”.
Os plug-ins WooCommerce e OptinMonster serão então conectados um ao outro.

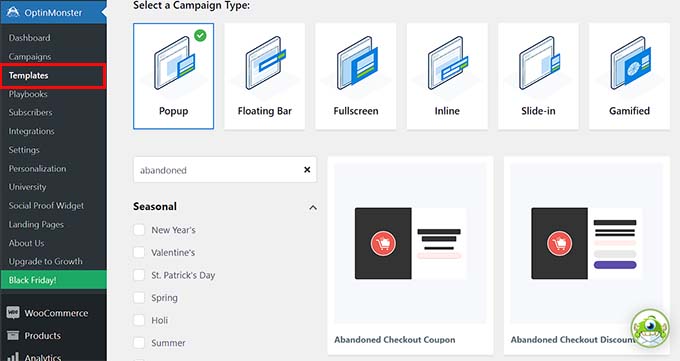
Em seguida, acesse a página OptinMonster ” Modelos na barra lateral de administração do WordPress.
A partir daqui, você pode selecionar qualquer um dos modelos pré-fabricados para criar um pop-up de abandono de carrinho para sua loja.

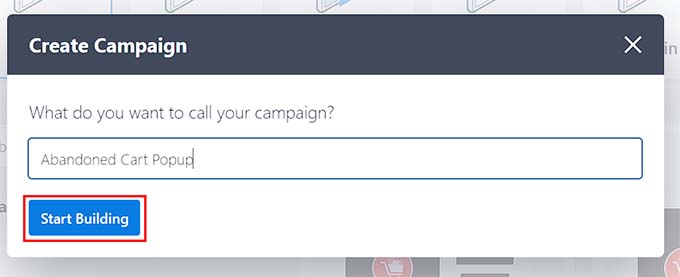
Depois de fazer isso, um prompt será aberto na tela, solicitando que você dê um nome à sua campanha.
Basta digitar um nome e clicar no botão “Start Building”.

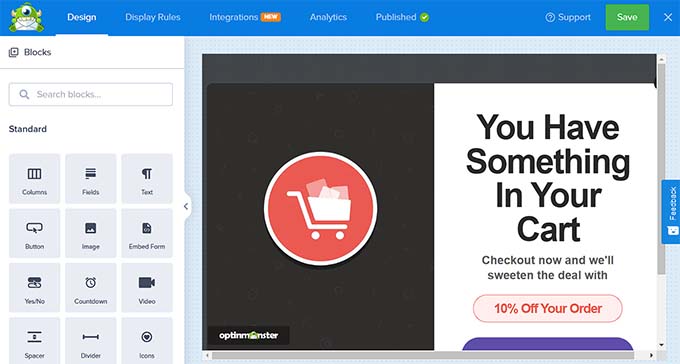
Isso abrirá o construtor de arrastar e soltar do OptinMonster, onde você verá uma visualização pop-up à direita com blocos na coluna da esquerda.
Aqui, você pode adicionar imagens, vídeos, CTAs, conteúdo dinâmico, botões de mídia social e muito mais simplesmente arrastando e soltando blocos.
Para obter instruções mais detalhadas, consulte nosso tutorial sobre como criar um pop-up do WooCommerce para aumentar as vendas.

Quando estiver satisfeito, mude para a guia “Regras de exibição” na parte superior e expanda o menu suspenso “caminho do URL atual”.
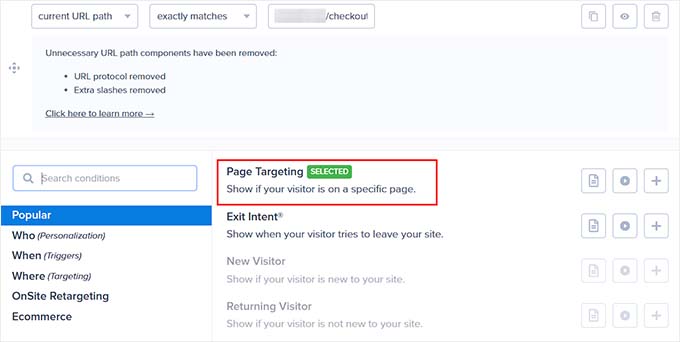
Isso abrirá uma lista de configurações diferentes. Agora, selecione a opção “Exit Intent”.
Depois disso, você pode selecionar o tipo de dispositivo em que o pop-up será exibido e configurar sua sensibilidade.

Em seguida, escolha a opção “Page Targeting” no segundo menu suspenso à esquerda. Em seguida, escolha a opção “exactly matches” (correspondências exatas) no menu do meio.
Depois de fazer isso, você deve adicionar o URL da página de checkout do produto no campo à esquerda.

Agora, o pop-up de carrinho abandonado só será exibido quando o visitante começar a sair da página de checkout.
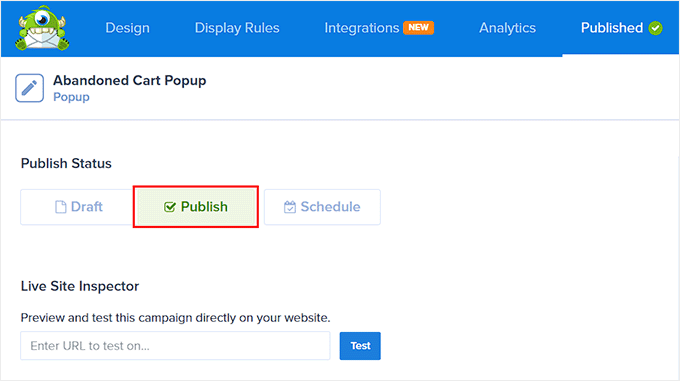
Por fim, mude para a guia “Publish” (Publicar) na parte superior e clique no botão “Publish” (Publicar) para armazenar suas configurações.

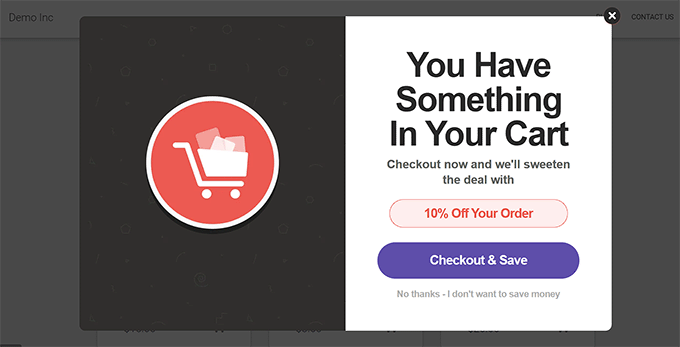
O pop-up de intenção de saída agora será exibido quando o visitante tentar sair do seu site WordPress.
Aqui está uma prévia de como o pop-up de carrinho abandonado aparecerá em sua loja WooCommerce.

Enviar notificações de abandono de carrinho do WooCommerce
Por fim, outra maneira de reduzir o abandono de carrinho é configurar notificações push em seu site. Essas mensagens serão exibidas dentro do navegador para os usuários que já saíram da sua loja on-line.
Ao contrário dos e-mails ou pop-ups, as notificações por push não exigem a coleta de dados adicionais do usuário, como endereços de e-mail ou números de telefone. Isso significa que os usuários podem estar mais propensos a aceitar as notificações, mas você não poderá solicitar os detalhes de contato deles.
Para enviar notificações de abandono de carrinho do WooCommerce, você pode usar o PushEngage, que é o melhor serviço de notificação por push do mercado.
Ele tem um recurso de campanhas acionadas personalizadas que pode enviar aos usuários notificações push de carrinho abandonado. A solução vem com recursos avançados como testes A/B, campanhas automáticas de gotejamento, lembretes inteligentes de opt-in e é compatível com todos os dispositivos e navegadores.
No WPBeginner, usamos o PushEngage para enviar notificações push aos nossos leitores, o que ajuda a trazê-los de volta ao nosso site. Para saber mais, veja nossa análise completa do PushEngage.
Além das notificações de abandono de carrinho, você também pode configurar campanhas de notificação por push para abandono de navegação, quedas de preço, anúncios de novos produtos e muito mais.
Primeiro, você precisa visitar o site do PushEngage e clicar no botão “Get Started For Free Now”.

Isso o levará à página de preços, onde você deverá selecionar um plano para sua loja on-line. Lembre-se de que o recurso de campanha acionada só está disponível no plano Growth.
Depois disso, crie sua conta do PushEngage e forneça os detalhes do site, como nome de domínio, setor, tamanho da empresa e muito mais.

Após a criação da conta, você será levado ao painel do PushEngage, onde deverá fornecer o URL e o nome do seu site.
Você também precisa adicionar uma imagem que será usada como ícone do site em suas notificações por push.

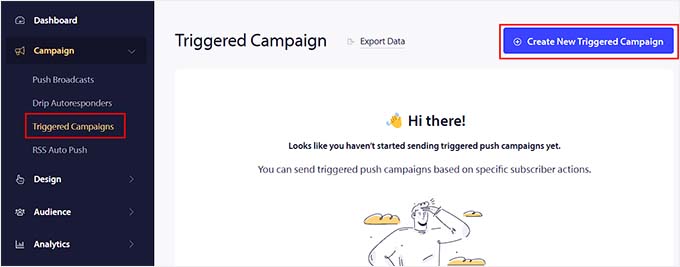
Depois de fazer isso, visite a página Campaign ” Triggered Campaign no painel do PushEngage.
Aqui, você precisa clicar no botão “+ Create New Triggered Campaign” (+ Criar nova campanha acionada).

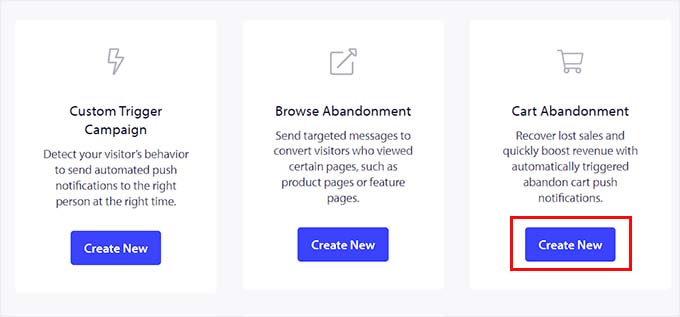
Isso abrirá outra tela na qual você verá uma lista de modelos predefinidos pelo PushEngage.
Vá em frente e clique no botão “Create” (Criar) no modelo “Cart Abandonment” (Abandono de carrinho).

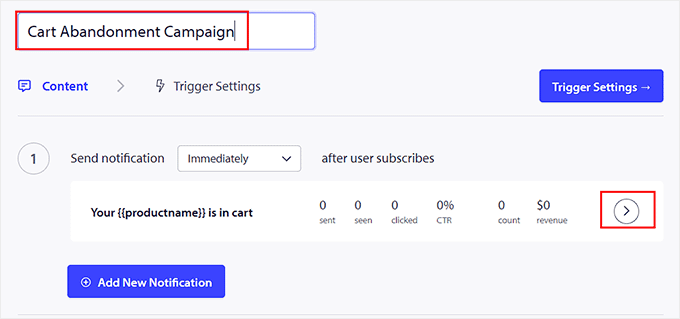
Agora você será levado a outra página, onde poderá começar adicionando um nome para a campanha acionada que está criando.
Depois de fazer isso, clique no ícone “>” à direita para definir as configurações de notificação por push.

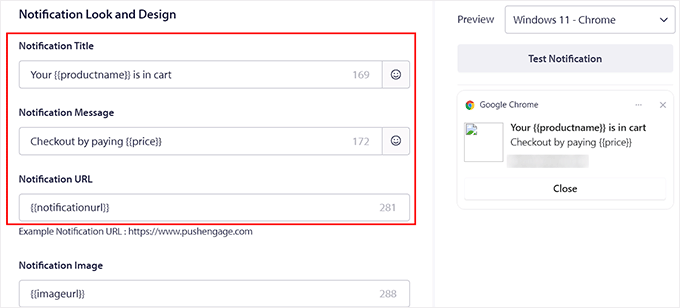
Isso expandirá a guia e você poderá começar adicionando um título de notificação e uma mensagem no prompt.
Você notará que os campos “URL da notificação” e “URL da imagem” já terão variáveis. Recomendamos deixar essas configurações como estão.
Quando o usuário vir essa notificação, ele também verá uma imagem do produto que adicionou ao carrinho na seção de imagens, enquanto o URL da notificação o direcionará para a página de checkout.

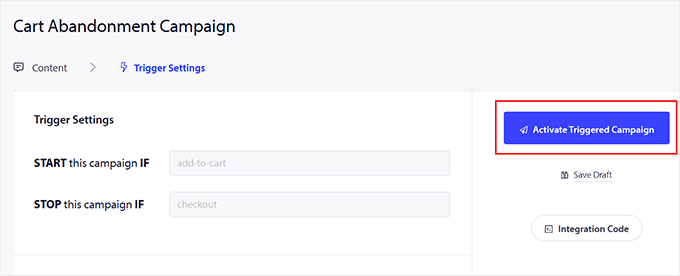
Depois de definir essas configurações, mude para a guia “Trigger Settings” (Configurações de acionamento) na parte superior.
Aqui, você verá que a lógica condicional da campanha já foi configurada. Ela enviará uma notificação por push aos usuários quando eles adicionarem um item ao carrinho e saírem do seu site. A notificação deixará de ser exibida quando o usuário estiver de volta à página de checkout.
Em seguida, você deve clicar no botão “Activate Triggered Campaign” (Ativar campanha acionada). Depois disso, você também precisa clicar no botão “Integration Code” (Código de integração).

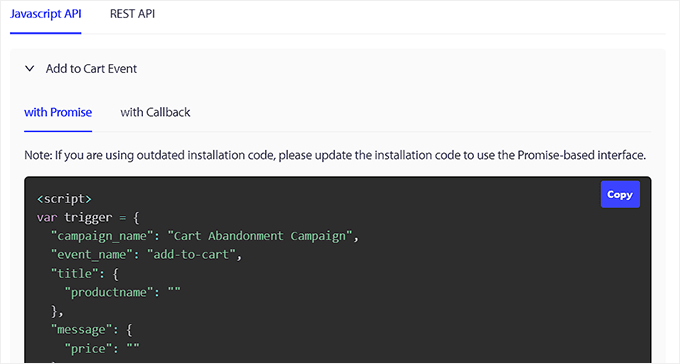
Isso abrirá um prompt na tela exibindo vários trechos de código para o seu site, incluindo o evento adicionar ao carrinho, o evento de checkout e o rastreamento de metas.
Basta copiar esses snippets e colá-los em seu site WordPress. Lembre-se de que você precisará de um desenvolvedor para preencher esses snippets com as variáveis usadas em seu site.
Se não quiser contratar um desenvolvedor, você também pode entrar em contato com a equipe de sucesso do cliente da PushEngage, que configurará a campanha para você.

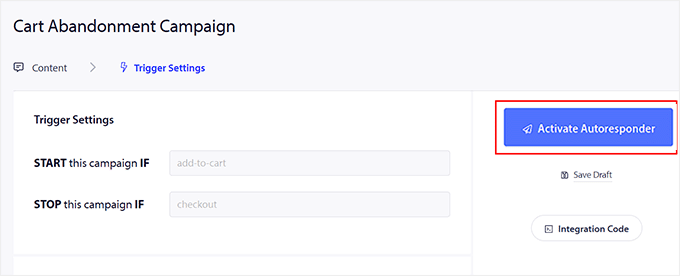
Por fim, clique no botão “Activate Autoresponder” (Ativar resposta automática) para armazenar suas configurações.
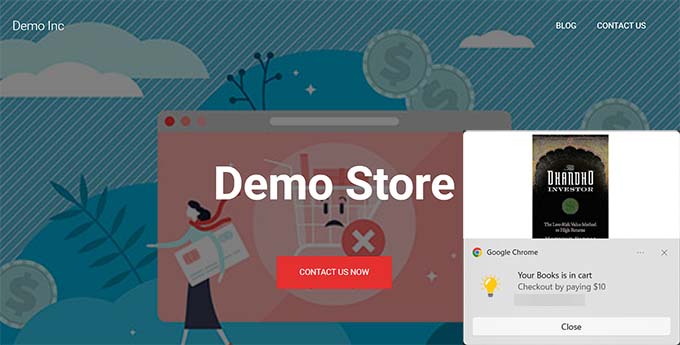
Agora, os clientes que abandonarem seus carrinhos receberão uma notificação push de abandono de carrinho.

Aqui está um exemplo de uma notificação de abandono de carrinho enviada a um usuário.
Como você pode ver, a notificação tem uma foto do produto e um link para a página de checkout.

Você também pode conectar o software PushEngage ao seu site WordPress para criar diferentes tipos de notificações por push, incluindo o envio de notificações sobre uma venda, transações bem-sucedidas e muito mais.
Para obter detalhes, consulte nosso tutorial sobre como adicionar notificações Web Push ao seu site WordPress.
Bônus: use as automações do WooCommerce para aumentar as vendas
Além de enviar e-mails de abandono de carrinho, você também pode usar outros fluxos de trabalho automatizados para aumentar suas vendas no WooCommerce.
Um fluxo de trabalho automatizado é uma sequência de tarefas que é executada quando um evento é acionado em seu site. Basta configurar o acionador e a ação, e a automação cuidará do resto.
Por exemplo, você pode enviar cupons automatizados para trazer os usuários de volta ao seu site ou criar estratégias personalizadas de marketing por e-mail.
Você pode fazer tudo isso usando o Uncanny Automator. Nós o adoramos porque é muito fácil de usar e pode conectar sua loja WooCommerce a mais de 150 ferramentas para criar fluxos de trabalho automatizados. Essas ferramentas incluem WPForms, Zoom Meetings, Facebook, Twilio, WhatsApp e muito mais.

Testamos essa ferramenta extensivamente em nossa análise completa do Uncanny Automator. Durante nossa avaliação, descobrimos que ela permite enviar e-mails e mensagens SMS aos usuários em caso de falha na transação, status de produtos, cupons, análises de produtos e muito mais.
Também é possível criar, atualizar e excluir usuários com base em vários acionadores, como registro de usuário ou envio de formulários.
Para obter instruções detalhadas, consulte nosso tutorial sobre como criar fluxos de trabalho automatizados no WordPress com o Uncanny Automator.
Esperamos que este artigo tenha ajudado você a aprender como usar os e-mails de abandono de carrinho do WooCommerce, notificações push, SMS e pop-ups. Talvez você também queira ver nosso tutorial sobre como personalizar a página de checkout do WooCommerce e nossas escolhas de especialistas para os melhores plugins do WooCommerce para sua loja on-line.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.