Se quiser facilitar para a sua equipe o manuseio de e-mails para o seu site WordPress, a criação de uma caixa de entrada compartilhada é o caminho a seguir.
Ele permite que todos os membros da sua equipe vejam e respondam a e-mails de um só lugar, garantindo que nada passe despercebido.
Felizmente, isso é fácil de fazer com um plug-in do WordPress ou com o aplicativo Grupos do Google. Neste guia, mostraremos duas maneiras de configurar uma caixa de entrada compartilhada do Gmail no WordPress.

Por que você precisa de uma caixa de entrada de e-mail compartilhada para o WordPress?
Se você estiver lançando um site de negócios, logo precisará de uma caixa de entrada de e-mail comercial compartilhada para dar suporte às suas operações.
Na WPBeginner, usamos uma caixa de entrada de e-mail profissional compartilhada para centenas de mensagens diárias, como solicitações de parceria e afiliados. Isso mantém nossa equipe na mesma página e nos ajuda a responder com eficiência a todos os e-mails.
Outras marcas da Awesome Motive, como WPForms e OptinMonster, também usam caixas de entrada de e-mail comercial compartilhadas. Elas as utilizam para reunir todas as perguntas dos clientes e solicitações de suporte, facilitando a resposta rápida.
O Gmail oferece um recurso de caixa de entrada de e-mail compartilhada?
O Gmail em si não oferece um recurso de caixa de entrada compartilhada. Embora seja tecnicamente possível criar um novo endereço do Gmail e compartilhar a senha, não recomendamos que você faça isso.
O compartilhamento de senhas apresenta riscos de segurança, como acesso não autorizado e dificuldade de rastrear quem está acessando a conta. Além disso, todos na equipe teriam acesso a todos os e-mails, expondo-os potencialmente a informações confidenciais.
Outra opção é usar o Google Groups para uma caixa de entrada compartilhada.
Pela nossa experiência, esse recurso é rápido e gratuito, mas não é a maneira mais eficiente de receber e enviar e-mails em equipe. Além disso, ele não vem com os recursos necessários para simplificar a comunicação e melhorar os tempos de resposta dos e-mails.
Por esse motivo, este tutorial mostrará duas soluções para criar uma caixa de entrada compartilhada do Gmail para o seu site WordPress. Você pode usar os links rápidos abaixo para pular para o método desejado:
Método 1: Criar uma caixa de entrada compartilhada do Gmail com o Heroic Inbox
Para criar uma caixa de entrada compartilhada no WordPress, recomendamos o Heroic Inbox. Esse plug-in de help desk permite que você conecte seu site do WordPress ao Gmail, crie uma caixa de entrada de e-mail compartilhada e convide outros membros da equipe para colaborar na caixa de entrada.
Etapa 1: Configurar o plug-in Heroic Inbox
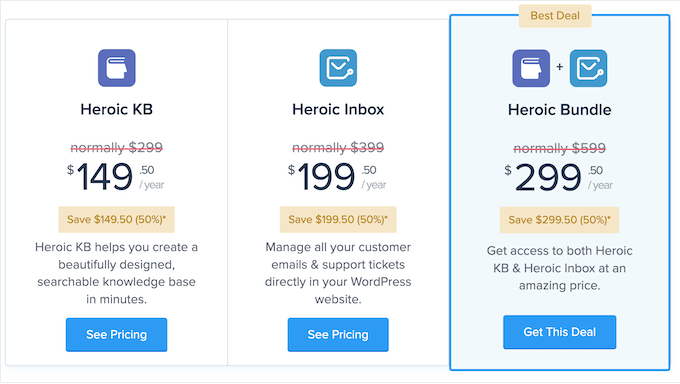
Em primeiro lugar, você precisa adquirir um plano do Heroic Inbox no site da HeroThemes, pois o plug-in não vem com uma versão gratuita. Você pode saber mais sobre os preços em nossa análise completa do HeroThemes.

Depois de adquirir um plano, os detalhes da sua conta, o link de download e a chave de licença serão enviados para o seu e-mail. Você pode fazer o download do plug-in usando o link no e-mail.
Em seguida, abra sua área de administração do WordPress para instalar o plug-in. Para obter instruções passo a passo, você pode ler nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
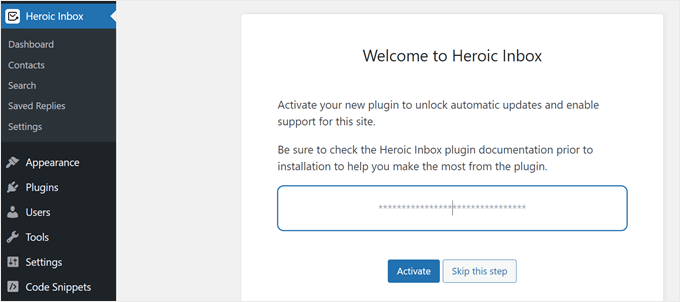
Depois que o plug-in estiver instalado e ativo, você será solicitado a inserir sua chave de licença. Vá em frente, faça isso e clique no botão “Activate” (Ativar) quando terminar.

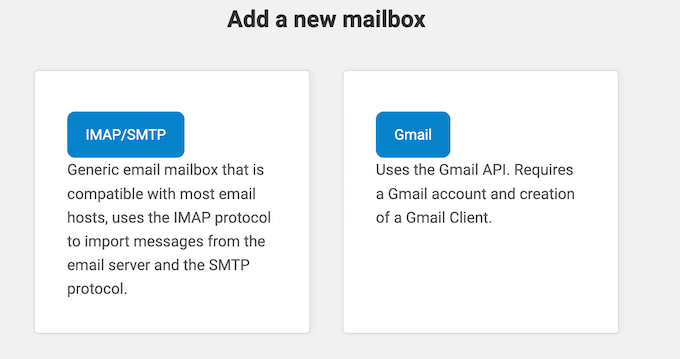
Agora, você verá duas opções para adicionar uma caixa de entrada de e-mail ao Heroic Inbox: genérica ou do Gmail.
Basta selecionar a opção “Gmail” para continuar.

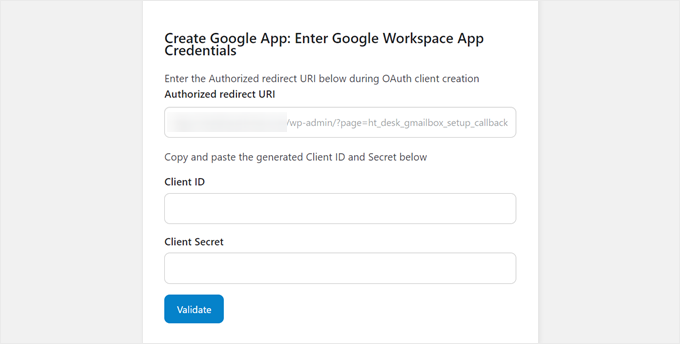
Em seguida, você verá uma tela que solicita que você insira suas credenciais do aplicativo Google Workspace.
O Heroic Inbox fornecerá um URI de redirecionamento autorizado que você precisará inserir ao criar seu aplicativo do Google Workspace. Trata-se de um URL específico que um aplicativo registra em um servidor de autorização (como o Google ou o Facebook) para receber respostas de autenticação de forma segura.
Na próxima etapa, mostraremos como criar um aplicativo do Google para obter suas credenciais para o Heroic Inbox.

Etapa 2: Criar um aplicativo do Google Workspace para o Heroic Inbox
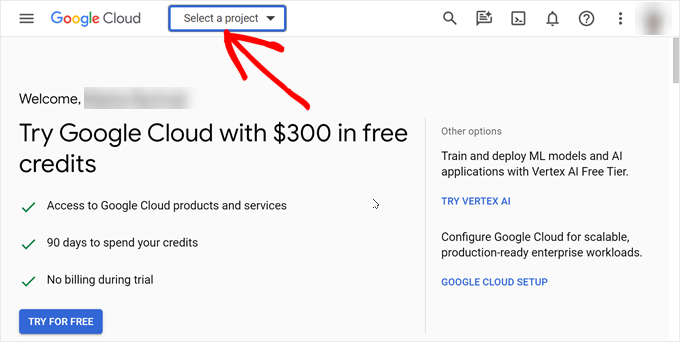
Primeiro, acesse o site do console do Google Cloud. Se você ainda não tiver feito login na sua conta do Google Workspace, poderá fazer isso agora.
Depois disso, clique no menu “Select a project” (Selecionar um projeto) no canto superior esquerdo da página.

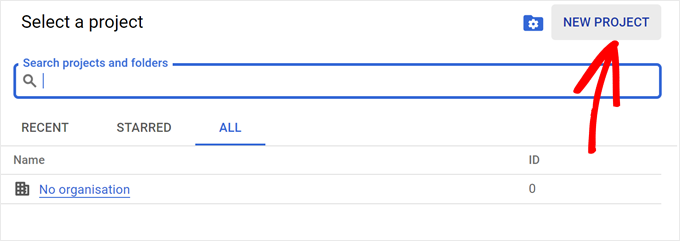
Será exibida uma janela pop-up solicitando que você selecione um projeto.
Como estamos criando um novo aplicativo do Google Workspace para o Heroic Inbox, basta selecionar “New Project” (Novo projeto) no canto superior direito da janela.

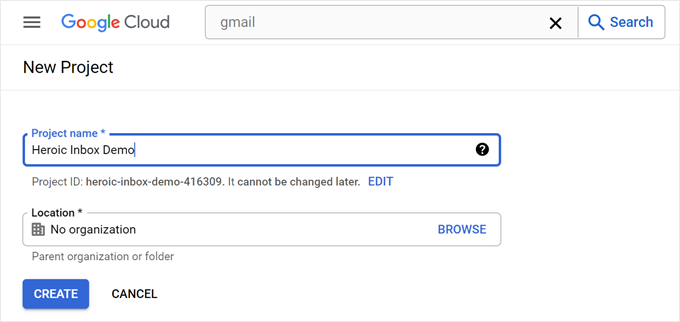
Nesta etapa, você precisa preencher o nome do seu projeto. Pode ser algo que você possa identificar facilmente mais tarde, como “Heroic Inbox Project”.
Você também precisará selecionar um local para armazenar o projeto no Google Cloud. Você pode simplesmente escolher “Nenhuma organização” e clicar no botão “Criar”.

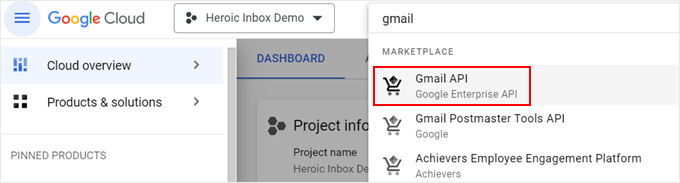
A próxima etapa é navegar até a barra de pesquisa e procurar a “API do Gmail”.
Vá em frente e selecione a API do Google depois de encontrá-la.

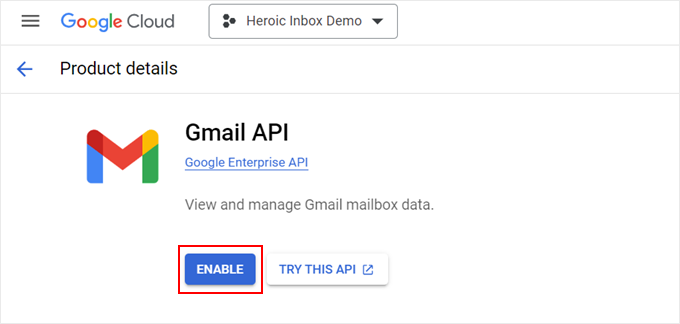
Na página seguinte, clique em “Enable” (Ativar).
Isso permitirá que o Gmail receba e envie e-mails em nome do plug-in.

Agora você ativou a API do Gmail, mas ainda precisa conectá-la ao Heroic Inbox.
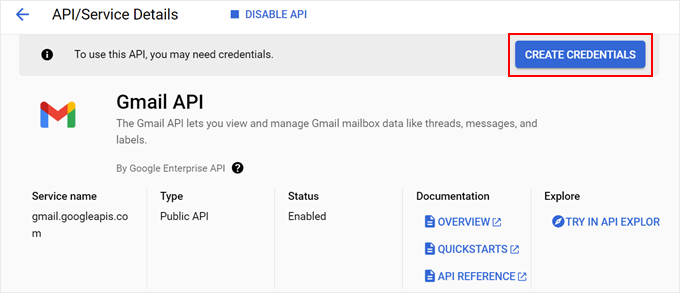
Agora, clique no botão “Create Credentials” (Criar credenciais).

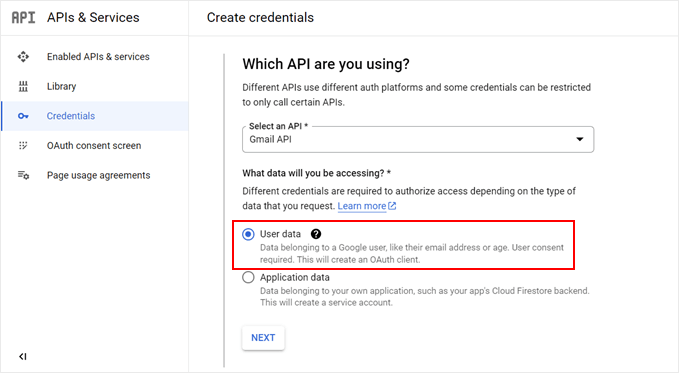
Nesse ponto, você pode selecionar o tipo de API que está usando. Para isso, basta clicar em “Gmail API”.
Quanto aos dados, selecione “User data” (Dados do usuário). Depois disso, clique em “Next”.

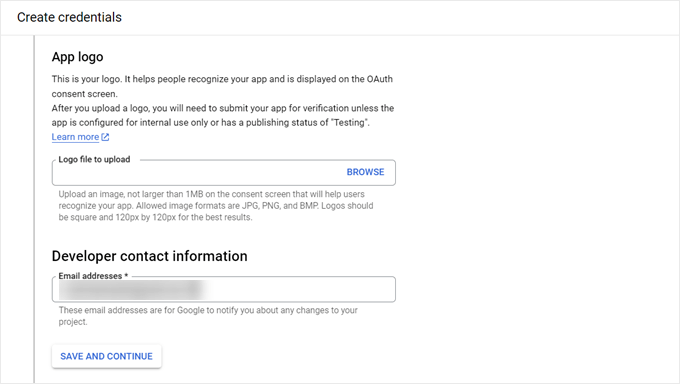
Em seguida, você pode fazer upload de um logotipo para usar na tela de consentimento do Google (que é opcional) e inserir as informações de contato do desenvolvedor. Você pode usar seu próprio e-mail para isso.
Depois disso, clique em “Salvar e continuar”.

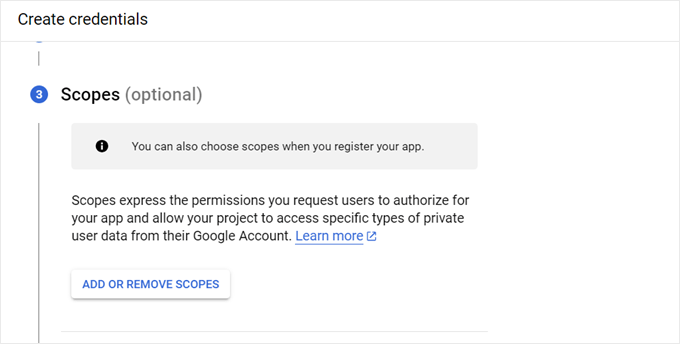
A próxima etapa trata dos escopos de permissão, cuja configuração é opcional.
O Heroic Inbox recomenda deixá-lo como está, portanto, você pode rolar para baixo até a etapa seguinte a esta.

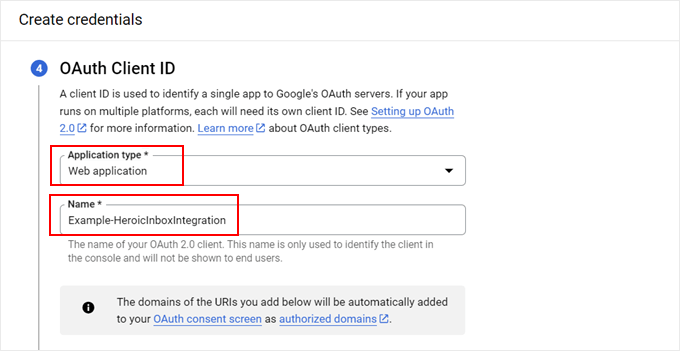
Na etapa de ID do cliente OAuth, você precisa selecionar um tipo de aplicativo, que deve ser “Aplicativo da Web”.
Em seguida, você pode preencher o nome do aplicativo. Ele pode ser tão simples quanto “Heroic Inbox Integration”.

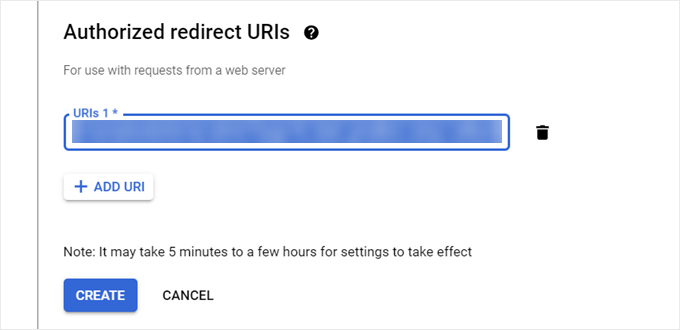
Agora, você pode voltar à página de configurações do plug-in Heroic Inbox, onde ele fornece o URI de redirecionamento autorizado. Vá em frente e copie-o.
Depois disso, volte ao Google Cloud e cole-o no campo apropriado.
Feito isso, clique em “Create” (Criar).

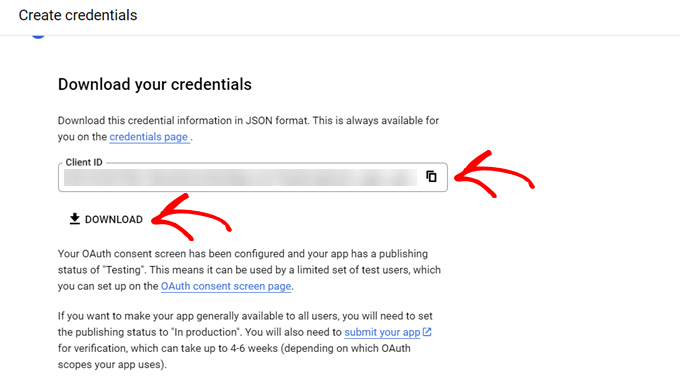
O Google Cloud gerará seu ID de cliente e segredo de cliente OAuth 2.
Você pode encontrar seu Client ID nessa página. Em seguida, clique em “Download” para baixar o arquivo do segredo do cliente em seu computador.

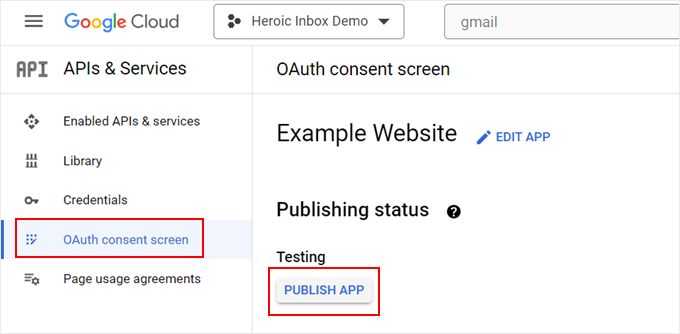
Nessa etapa, navegue até o menu “Tela de consentimento do OAuth” no Google Cloud.
Em seguida, clique em “Publish App” para que a API não esteja mais no modo de teste.

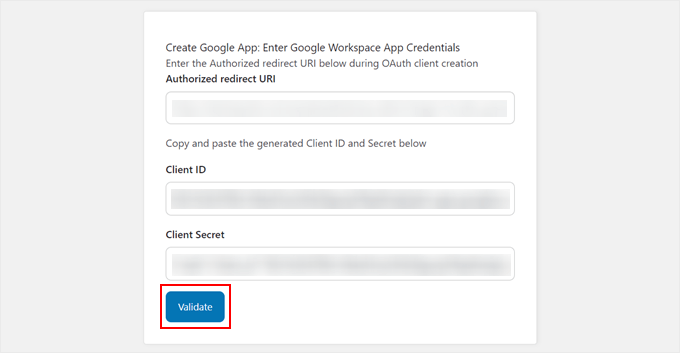
Por fim, você pode abrir a página do plug-in Heroic Inbox novamente. Você pode colar o Client ID e o Client Screen nos campos apropriados.
Observação: Será necessário abrir o arquivo Client Secret em um editor de texto como o Bloco de Notas. Certifique-se de copiar somente a parte após "client_secret":" e ".

Depois de fazer isso, clique em “Validate” (Validar).
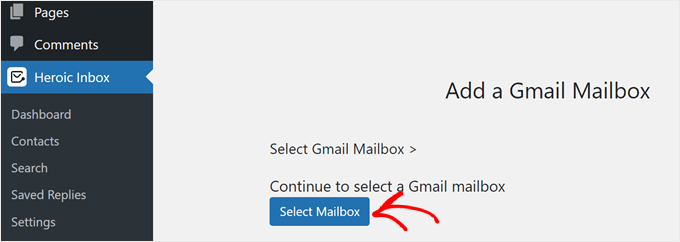
Na tela seguinte, clique no botão “Select Mailbox” (Selecionar caixa de correio).

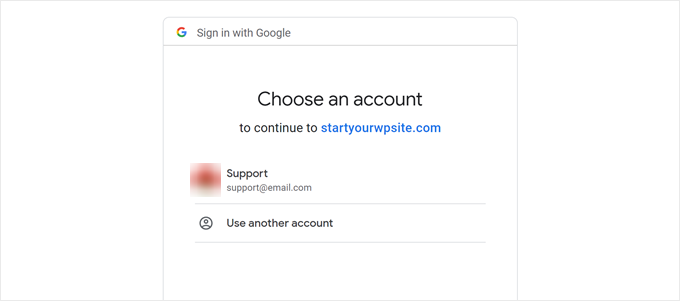
Em seguida, você será redirecionado para selecionar uma conta do Gmail para vincular ao WordPress.
Você sempre pode repetir essa etapa para adicionar mais caixas de entrada do Gmail.

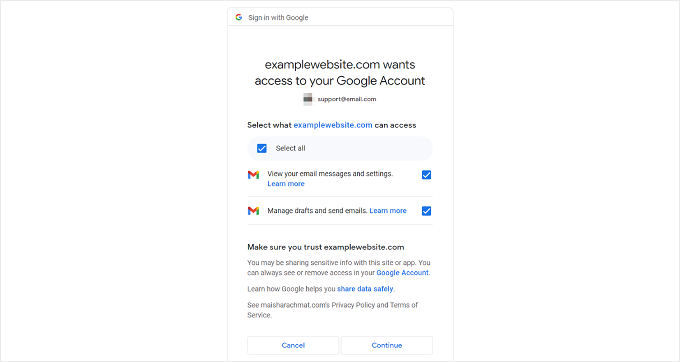
Depois de escolher uma conta, marque todas as caixas na tela de consentimento. Isso serve para garantir que o Heroic Inbox funcione corretamente.
Em seguida, clique em “Continuar”.

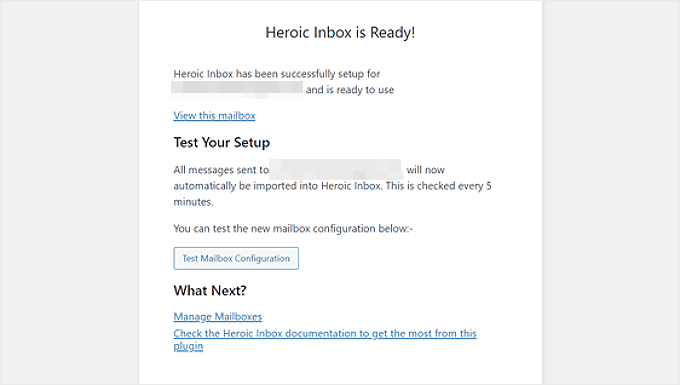
Se a conexão for bem-sucedida, você retornará à página do plug-in Heroic Inbox e verá um texto que diz: “Heroix Inbox is Ready!”.
Você também pode clicar no botão “Test Mailbox Configuration” (Testar configuração da caixa de correio) para enviar a si mesmo um e-mail de teste criado com o plug-in Heroic Inbox.

Observe a captura de tela abaixo para ver como é um e-mail de teste bem-sucedido.
É isso aí!

Etapa 3: Adicionar usuários do WordPress à sua caixa de correio
Agora que você conectou o Heroic Inbox ao Gmail, pode começar a adicionar usuários para acessar a caixa de entrada.
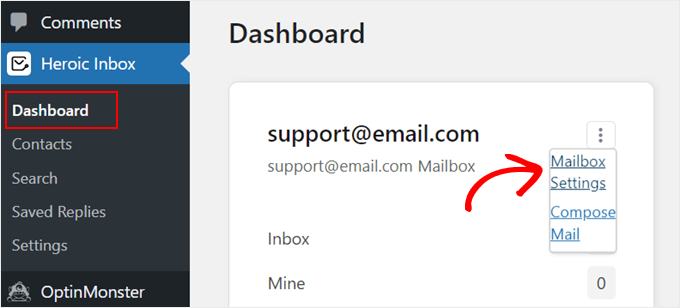
Tudo o que você precisa fazer é acessar Heroic Inbox ” Dashboard no painel de administração do WordPress. Em seguida, você encontrará sua caixa de correio lá. Basta clicar no menu de três pontos e selecionar “Mailbox Settings” (Configurações da caixa de correio).

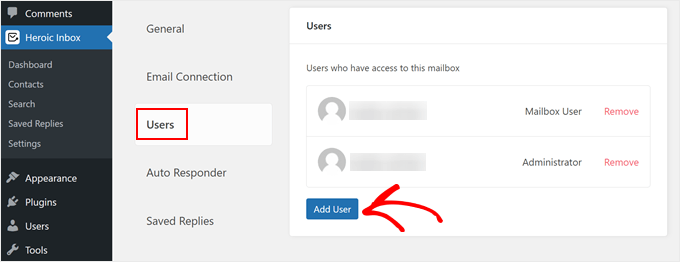
Aqui, mude para a guia “Users” (Usuários).
Em seguida, clique em “Add User” (Adicionar usuário) para adicionar novos usuários do WordPress à caixa de entrada.

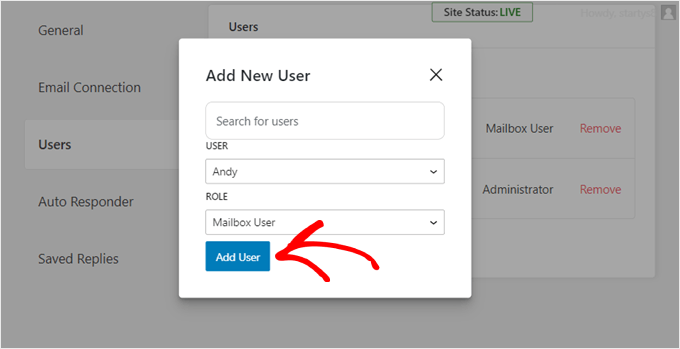
Agora, vá em frente e selecione um usuário no menu suspenso e selecione a função correta para ele. Você pode atribuir a ele uma função de usuário de caixa de correio ou de administrador.
Quando terminar, clique em “Add User” (Adicionar usuário).

É isso aí. Você configurou com êxito uma caixa de entrada compartilhada do Gmail para seu blog ou site do WordPress.
Método 2: Criar uma caixa de entrada compartilhada do Gmail com o Google Groups (gratuito)
Se você estiver procurando uma ferramenta gratuita de caixa de entrada compartilhada para configurar uma caixa de entrada compartilhada do Gmail, poderá fazer isso com o Google Groups. A desvantagem desse método é que a interface não é tão fácil de usar e você pode ter um limite para a quantidade de e-mails que pode enviar diariamente.
Dito isso, se você tiver uma equipe pequena e estiver nos estágios iniciais da sua pequena empresa, o Google Groups pode ser uma boa solução temporária.
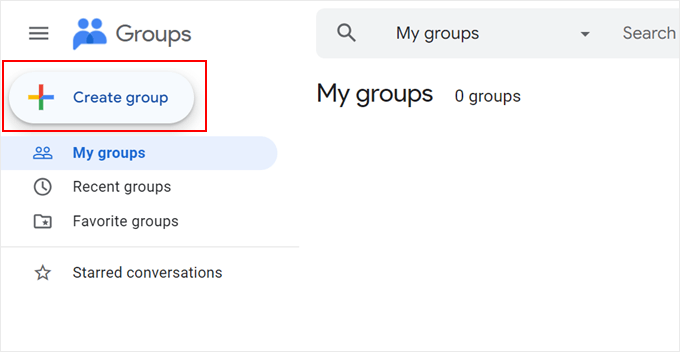
Primeiro, faça login na sua conta do Gmail. Em seguida, acesse o site do Google Groups e clique em “Criar grupo”.

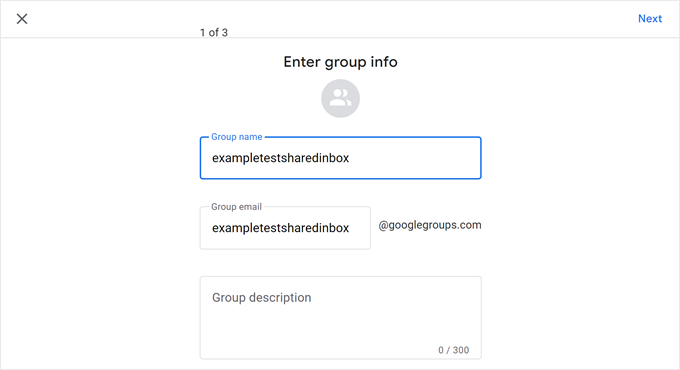
Em seguida, você precisa dar um nome ao seu grupo e criar um novo e-mail de grupo.
Se você estiver usando uma conta pessoal do Gmail, seu nome de domínio será @googlegroups.com. Mas se você tiver um nome de domínio personalizado, a conta do grupo usará esse nome.
Quando terminar, clique em “Next”.

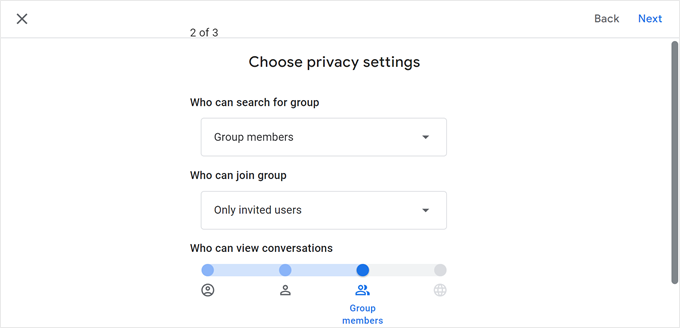
Depois disso, você pode definir suas configurações de privacidade.
Aqui, você pode tornar seu grupo do Google pesquisável publicamente, permitir que apenas membros convidados participem e decidir o que os membros e gerentes do grupo podem fazer.
Se você tiver concluído esta página, clique em “Next” (Avançar).

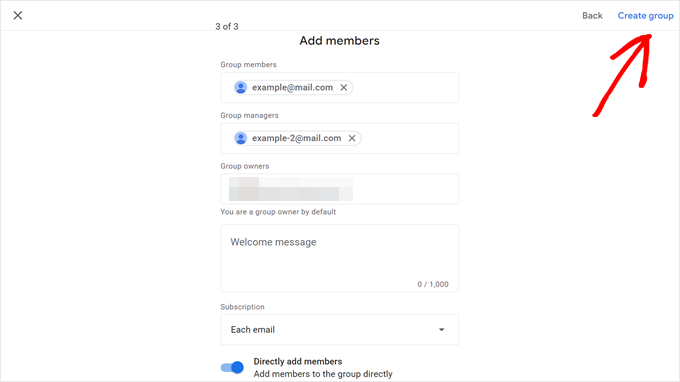
A próxima etapa é adicionar membros. Aqui, basta digitar os endereços de e-mail dos membros da sua equipe nos campos Group members, Group managers ou Group owners.
Você também pode escolher “Cada e-mail” para a assinatura. Isso significa que todos os usuários do grupo receberão uma notificação à medida que novos e-mails forem recebidos, e não em lotes.
Quando isso for concluído, clique em “Criar grupo”.

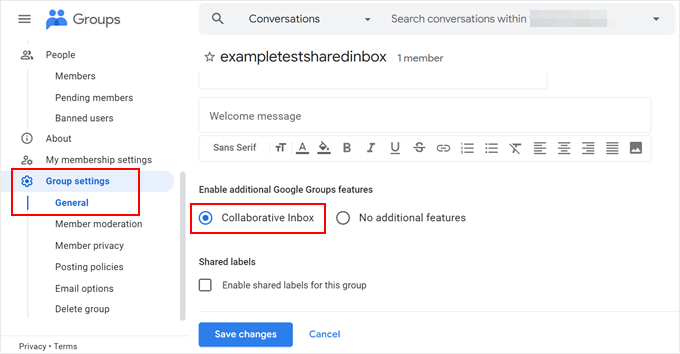
Depois de criar um grupo, navegue até “Group settings” (Configurações do grupo) na barra lateral e selecione “General” (Geral).
Em seguida, localize a seção Ativar recursos adicionais do Google Groups e selecione “Caixa de entrada colaborativa”. Depois disso, basta clicar no botão “Salvar alterações”.

Agora, você pode usar esse e-mail como seu endereço de e-mail de administrador do WordPress e/ou para formulários de contato do WordPress, pop-ups e assim por diante. Dessa forma, você será notificado sempre que receber uma mensagem de um visitante do site.
Dica bônus: Use o WP Mail SMTP para melhorar a capacidade de entrega de e-mails do WordPress
Embora o WordPress seja uma excelente plataforma de criação de sites, ele não é uma ótima opção para o envio de e-mails. Isso ocorre porque muitos serviços de hospedagem na Web do WordPress não estão configurados para usar a função PHP mail(), que é responsável pelo envio de e-mails.
Como resultado, os e-mails enviados diretamente pelos sites do WordPress geralmente não são entregues.
É por isso que o Gmail e outros provedores de serviços de e-mail não usam a função mail() do PHP. Em vez disso, eles usam a configuração SMTP sobre SSL/TLS para enviar e receber e-mails.
Felizmente, você pode usar o plug-in WP Mail SMTP em seu site. Esse plug-in configurará seu site WordPress para enviar e-mails usando as configurações de SMTP, incluindo o servidor SMTP do Gmail, em vez da função PHP. Dessa forma, seus e-mails serão entregues em vez de irem para a pasta de spam.

Você pode saber mais em nosso guia definitivo sobre como configurar o WP Mail SMTP com qualquer host.
Esperamos que este artigo tenha ajudado você a aprender como configurar uma caixa de entrada compartilhada do Gmail para o seu site WordPress. Você também pode conferir nossos tutoriais do WordPress sobre como criar um boletim informativo por e-mail e nossa seleção especializada dos melhores plug-ins de formulário de contato.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.