Recentemente, alguns de nossos leitores nos fizeram perguntas sobre como configurar pedidos de comida on-line para seu restaurante no WordPress.
Na WPBeginner, entendemos a crescente demanda por pedidos de comida on-line. Esse sistema digital oferece inúmeros benefícios para os restaurantes, permitindo que eles expandam sua base de clientes, simplifiquem as operações e, por fim, impulsionem o crescimento dos negócios.
Não importa se é um empreendimento novo ou se você atende clientes pessoalmente há anos, oferecer entrega de alimentos pode ajudar a aumentar sua receita.
Neste guia, compartilharemos instruções passo a passo sobre como configurar pedidos de comida on-line para restaurantes usando o WordPress.

O que você precisa para configurar o pedido on-line de alimentos
Você precisará de um site para configurar o pedido de comida on-line para seu restaurante.
Se você ainda não tem um site, não se preocupe. Você pode iniciar facilmente um site usando o WordPress, que é o melhor construtor de sites do mundo, usado por milhões de pequenas empresas.
A criação de um site WordPress também não vai prejudicar muito sua margem de lucro. A Bluehost, um dos provedores de hospedagem recomendados pelo WordPress, está oferecendo aos nossos leitores uma excelente oferta.
Basicamente, você pode obter um nome de domínio gratuito, SSL gratuito e um ENORME desconto em hospedagem na Web.
Isenção de responsabilidade de transparência: O conteúdo do WPBeginner é apoiado pelo leitor, o que significa que, se você clicar em alguns dos links desta publicação, poderemos receber uma pequena taxa de indicação. Saiba que só recomendamos produtos que nós mesmos usamos e/ou acreditamos que agregarão valor aos nossos leitores. Veja como o WPBeginner é financiado para obter mais detalhes.
Há também muitos temas WordPress excelentes para restaurantes disponíveis. Um tema é como um modelo para seu site. A escolha de um bom tema ajudará seu site a ter uma aparência profissional e respeitável, incentivando os clientes a fazer pedidos a você.
Dito isso, vamos ver como adicionar facilmente o pedido de comida on-line ao seu site.
Como adicionar pedidos de comida on-line ao seu site
Depois de configurar seu site WordPress, você pode adicionar facilmente um formulário on-line para que os clientes possam pedir comida.
A maneira mais fácil de fazer isso é usar o WPForms, que é o melhor plug-in de criação de formulários do WordPress no mercado. Ele permite que você crie facilmente formulários on-line em seu site (sem necessidade de codificação).
Primeiro, você precisa instalar e ativar o plug-in WPForms. Se não tiver certeza de como fazer isso, confira nossas instruções completas sobre como instalar um plug-in do WordPress.
Após a ativação, visite a página WPForms ” Configurações na barra lateral do administrador do WordPress para inserir sua chave de licença.
Você pode encontrar essas informações em sua conta no site do WPForms.

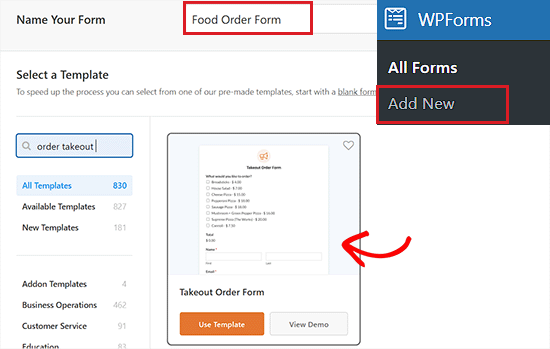
Em seguida, acesse a página WPForms ” Add New (Adicionar novo ) no painel do WordPress para criar seu formulário de pedido de comida on-line.
Primeiro, você precisa digitar um nome para seu novo formulário. Pode ser qualquer coisa que faça sentido para você, pois os clientes não verão esse título, a menos que você queira.
Em seguida, role para baixo até a seção “Select a Template” (Selecionar um modelo) e localize o “Takeout Order Form” (Formulário de pedido para viagem).

Ao localizá-lo, basta clicar no modelo para iniciá-lo no construtor de formulários.
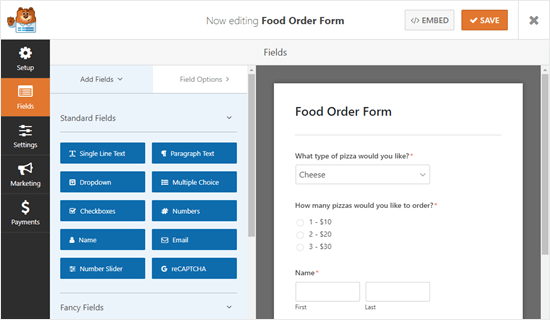
Quando o formulário for aberto, você perceberá que ele foi projetado para pizza para viagem. No entanto, você pode alterá-lo da maneira que quiser. Basta clicar em um campo (uma parte do formulário) para editá-lo.

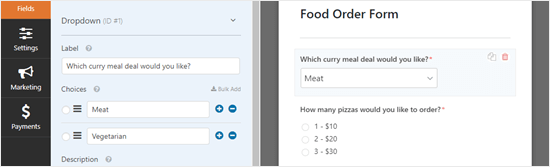
Vamos editar o campo “What type of pizza would you like?” (Que tipo de pizza você gostaria?) na parte superior do formulário.
Você pode alterar o rótulo do campo. Essa é a pergunta ou solicitação que o cliente deve responder.
Você também pode alterar as opções e removê-las ou adicioná-las usando os botões (+) e (-).

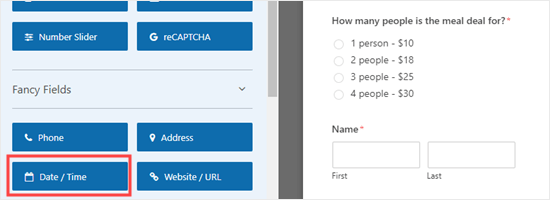
Você também pode adicionar mais campos ao seu formulário. Por exemplo, você provavelmente desejará adicionar um campo para que os clientes possam especificar o horário em que desejam receber a entrega.
Para adicionar um campo, clique na guia “Add Fields” (Adicionar campos) no lado esquerdo da tela. Em seguida, role para baixo até a seção “Fancy Fields” e encontre o campo “Date / Time”.
Arraste e solte esse campo para onde você quiser em seu formulário.

Como antes, você pode clicar no campo para editá-lo.
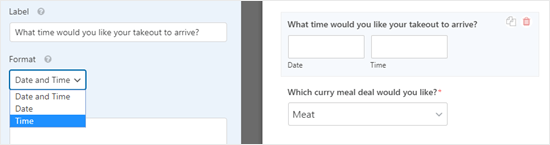
Em seguida, você pode alterar o rótulo, o formato ou a descrição do campo de acordo com sua preferência.

Nas opções “Avançadas” do campo, você pode optar por alterar os diferentes intervalos oferecidos. As opções são 15 minutos, 30 minutos ou 1 hora.
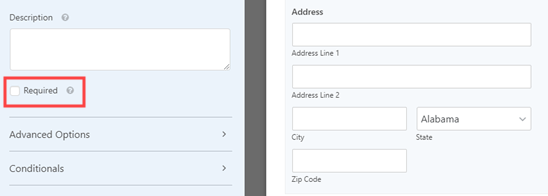
É uma boa ideia tornar obrigatório o campo “Endereço” de seu formulário. Ao definir um campo como “Obrigatório”, você impede que o cliente envie o formulário até que ele o preencha.
Basta clicar no campo “Address” (Endereço) para editá-lo e, em seguida, marcar a caixa “Required” (Obrigatório) no lado esquerdo da tela.

Quando terminar de criar o formulário, clique em “Salvar” na parte superior da tela antes de passar para a próxima etapa.
Configuração de notificações para seu formulário de pedido de alimentos
Você precisa ter certeza de que os pedidos estão chegando às pessoas certas. O WPForms envia automaticamente um e-mail para o administrador do seu site, mas talvez não seja para lá que você deseja que os pedidos sejam enviados.
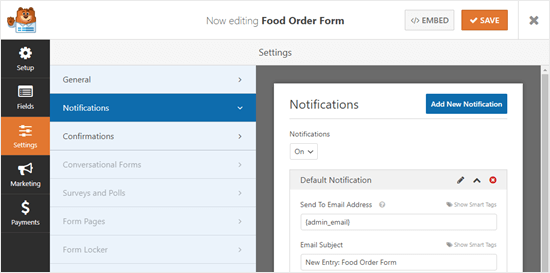
Primeiro, você precisa clicar na guia “Settings” (Configurações) no lado esquerdo da tela.
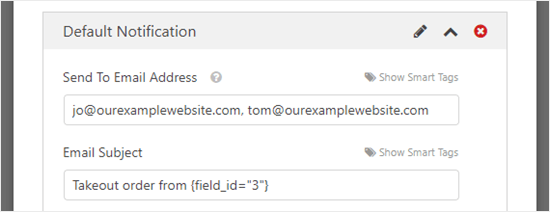
Em seguida, vá para a guia “Notifications” (Notificações), onde você verá a notificação padrão à direita.

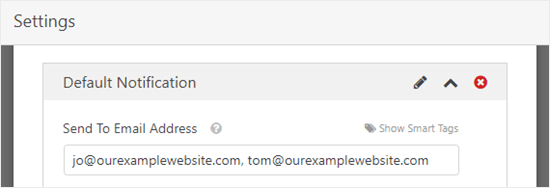
Aqui, você pode alterar o “Send to Email Address” para que ele seja diferente do e-mail do administrador do site.
Você pode simplesmente excluir {admin_email} e inserir um ou mais endereços de e-mail aqui. Certifique-se de separar vários endereços de e-mail com uma vírgula.

Talvez você também queira alterar a linha de assunto para que seus pedidos não tenham exatamente o mesmo assunto. Você pode incluir facilmente o nome do cliente na linha de assunto usando as Smart Tags.
Basta clicar em “Smart Tags” e rolar para baixo até “Name”. Clique nela, e o WPForms inserirá o código correto para ela na linha de assunto. Nesse caso, é {field_id="3"}.
Para obter instruções detalhadas, consulte nosso tutorial sobre como enviar e-mails de confirmação após o envio do formulário no WordPress.

Quando estiver satisfeito com a notificação, basta clicar em “Save” (Salvar) na parte superior da tela.
Dica: o WPForms salva as entradas de formulário no banco de dados do WordPress, portanto, não se preocupe se você excluir acidentalmente um pedido da sua caixa de entrada de e-mail. Para ver todos os pedidos, acesse WPForms ” Entradas em seu painel. Clique no nome do seu formulário para ver os pedidos.
Você também pode configurar uma notificação por e-mail para seus clientes clicando no botão “Add New Notification” (Adicionar nova notificação).

Isso abrirá um prompt na tela solicitando que você digite um nome para uma nova notificação.
Você pode usar o que fizer sentido para você aqui, pois o cliente não o verá.

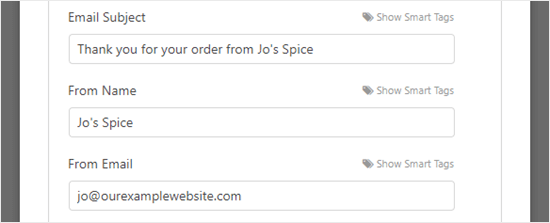
Agora, para enviar o e-mail de confirmação do pedido ao cliente, você terá de excluir {admin_email} da caixa “Send To Email Address” (Enviar para endereço de e-mail).
Depois disso, clique na opção “Show Smart Tags” (Mostrar etiquetas inteligentes) na parte superior do campo e adicione a etiqueta inteligente “Email”.
Sua mensagem de confirmação agora será enviada aos usuários em vez de ao administrador do seu site WordPress.

Em seguida, você deverá alterar a linha de assunto do e-mail e seus detalhes. Basta digitar o que você deseja usar aqui.
Você também pode adicionar os detalhes dos pedidos de seus clientes no campo “Mensagem” usando etiquetas inteligentes.
Para obter instruções detalhadas, consulte nosso tutorial sobre como criar um formulário de contato com vários destinatários.

Quando estiver satisfeito com a notificação do cliente, clique em “Save” (Salvar) na parte superior da tela.
Dica: para voltar à primeira notificação que estava editando, basta rolar a tela para baixo.
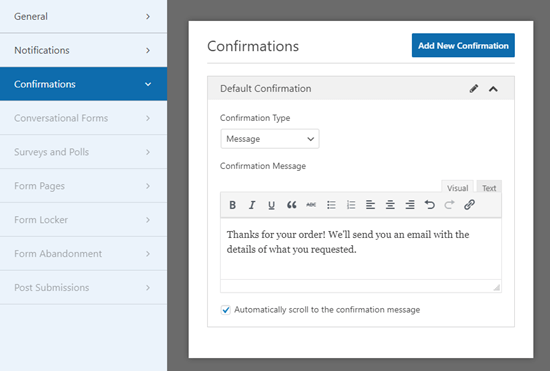
Edição da mensagem de confirmação que o cliente vê
Quando seu cliente preencher o formulário, o WPForms mostrará uma mensagem para confirmar que o formulário foi enviado com sucesso.
Você pode editar essa mensagem acessando Configurações ” Confirmações. Basta digitar a mensagem que você quiser na caixa. Você pode até usar o editor visual para formatar essa mensagem.

Você também pode optar por alterar o “Tipo de confirmação” e enviar o cliente para uma página de agradecimento, se desejar.
Quando terminar, não se esqueça de clicar no botão “Save” (Salvar) para armazenar suas configurações.
Recebimento de pagamento por meio de seu formulário de pedido de alimentos
O formulário padrão de retirada não está configurado para pagamentos. Isso não tem problema se você só aceita dinheiro na entrega. Entretanto, em algumas situações, você pode preferir fazer um pagamento on-line antecipado ao cliente.
Se quiser receber pagamentos, você precisará configurar seu formulário com campos especiais que calculam os débitos do cliente e usá-lo com um processador de pagamentos, como o PayPal.
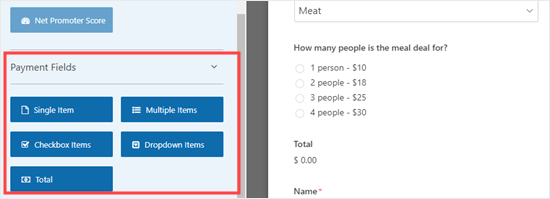
Para fazer isso, vá para a guia “Fields” (Campos) na coluna da esquerda e role para baixo até a seção “Payment Fields” (Campos de pagamento).
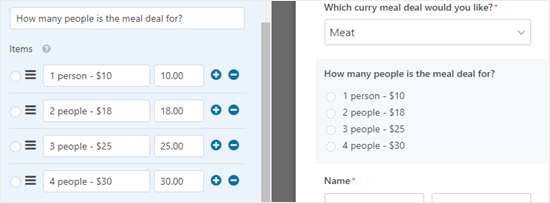
Em seguida, substitua qualquer um de seus campos que liste preços por um dos campos “Item”.

Em nosso formulário, removemos o campo original “How many people is the meal deal for?” (Para quantas pessoas a refeição é oferecida?) que estávamos usando.
Nós o substituímos pelo campo de pagamento “Vários itens”.

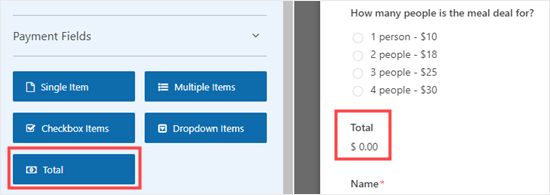
Ao usar campos de pagamento em seu formulário, é necessário certificar-se de incluir também um campo “Total”. Isso serve para que seu formulário possa mostrar ao cliente o total que ele pagará.
Novamente, basta arrastar e soltar o campo “Total” de “Payment Fields” (Campos de pagamento) para onde você quiser em seu formulário.

Não se esqueça de salvar o formulário depois de fazer as alterações.
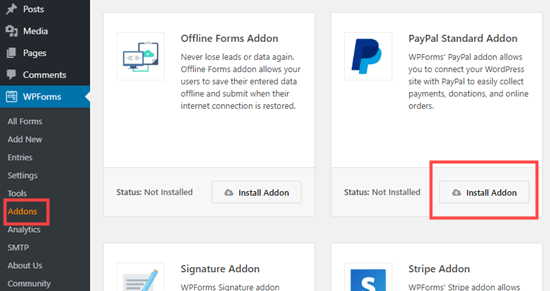
Em seguida, você precisará escolher um processador de pagamento para usar com seu formulário. O WPForms se integra perfeitamente ao PayPal e ao Stripe. Para adicionar qualquer um deles, visite a página WPForms ” Addons em seu painel do WordPress.
Usaremos o “PayPal Standard Addon” para nosso formulário.
Basta localizar e clicar no botão “Install Addon” (Instalar complemento) do gateway de pagamento.

Agora, volte ao formulário de pedido de comida na página WPForms ” All Forms (Todos os formulários ) na área de administração do WordPress.
Quando estiver lá, basta clicar na guia “Payments” (Pagamentos) do seu formulário e selecionar a integração de pagamento que deseja usar.

Certifique-se de marcar a caixa “Ativar pagamentos padrão do PayPal” para ativar esse recurso em seu formulário.
Em seguida, você deve inserir o endereço de e-mail do PayPal que está usando para o seu restaurante. Deixe “Mode” (Modo) definido como “Production” (Produção) e “Payment Type” (Tipo de pagamento) definido como “Products and Services” (Produtos e serviços).

Se desejar, você pode alterar “Shipping” para “Don’t ask for an address”, pois o cliente já terá preenchido o endereço no formulário de pedido.
Vá em frente e clique em “Save” (Salvar) na parte superior da tela.
Seu formulário agora redirecionará automaticamente os clientes para o PayPal depois que eles enviarem o pedido.
Adição do formulário de pedido de comida on-line ao seu site
Por fim, você precisa adicionar o formulário que criou ao seu site.
Primeiro, você precisará escolher uma página existente ou criar uma nova página para o formulário. Para criar uma página, vá para Pages ” Add New (Páginas ” Adicionar nova ) no painel do WordPress.
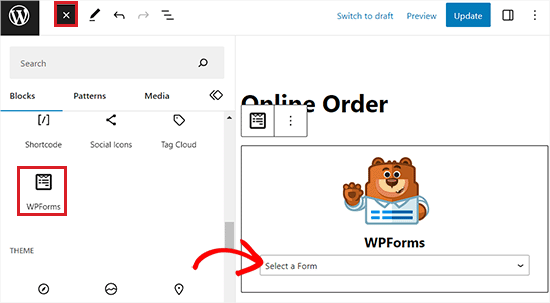
Quando estiver lá, clique no botão “Add Block” (+) para abrir o menu de blocos. Em seguida, basta localizar e adicionar o bloco WPForms à página.

Depois disso, você terá de selecionar o formulário de pedido on-line que criou no menu suspenso do próprio bloco.
Em seguida, ele será adicionado automaticamente à sua página. Basta publicar (ou atualizar) sua página para colocar o formulário em seu site.
Recomendamos testar seu formulário para garantir que ele esteja funcionando conforme o esperado. Verifique se você recebeu a notificação por e-mail. Caso contrário, você pode seguir nossas instruções para corrigir o problema do WordPress que não envia e-mails.
Bônus: Crie um menu de restaurante on-line no WordPress
Se você configurou o pedido de comida on-line, também é uma boa ideia criar uma página de menu no site do restaurante.
Isso facilitará a navegação dos clientes por seus produtos e a tomada de decisão. A inclusão de itens e descrições de cardápio em seu site pode até mesmo impulsionar o SEO. Isso significa que, quando os visitantes pesquisarem um restaurante em sua área, seu site aparecerá nos principais resultados da pesquisa.
Você pode criar facilmente um menu de restaurante atraente com o SeedProd. É o melhor construtor de páginas do WordPress no mercado, que vem com um construtor de arrastar e soltar, integração com serviços de marketing por e-mail e mais de 300 modelos predefinidos.

Após a instalação do plug-in, basta acessar a tela SeedProd ” Landing Pages, onde você deve clicar no botão “Add New Landing Page”.
Isso o levará à tela “Select a Template” (Selecionar um modelo), na qual você poderá selecionar qualquer um dos modelos predefinidos que desejar.

Depois de fazer isso, a página de destino será lançada no construtor de arrastar e soltar.
A partir daí, você pode usar os blocos de título, parágrafo e imagem na coluna da esquerda para criar um menu de restaurante visualmente agradável para o seu site.

Para obter instruções mais detalhadas, consulte nosso tutorial sobre como criar facilmente um menu de restaurante on-line no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como configurar o pedido on-line de comida para restaurantes. Talvez você também tenha interesse em nosso artigo sobre como obter um e-mail comercial e em nossas escolhas de especialistas sobre os melhores plug-ins do WordPress para expandir seus negócios.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Moinuddin Waheed
thanks for this guide.
I think wpform is so much powerful that it can be used for multi-purpose forms related task.
we can make survey based forms where one can submit the survey related to something, we can make feedback forms and others.
I was thinking there might be some dedicated plugin for this task, but thanks to wpforms that this task can be easily accomplished through wpforms.
J.Vedovelli
Hello,
First of all thank you for this video.
I need a WordPress website for my restaurant, it is possible to download a app to my restaurant’s tablet so all orders can be seen to my team ?
WPBeginner Support
That would depend on what tools you are using for orders normally.
Admin
Brad
How do you calculate taxes ? Is this done in stripes side?
WPBeginner Support
You would want to include tax in the individual product cost for the moment with this method.
Admin
Mark
Hello,
Great guide. Will this work with the free version of WP Forms?
Thanks,
WPBeginner Support
The method we cover in this guide is for using the paid version of the plugin and would not be for the free version.
Admin