Ajudamos muitas empresas a se tornarem globais, incluindo aquelas que se expandem para a região do Sudeste Asiático. Uma coisa que frequentemente surge ao entrar neste mercado é a necessidade de suportar métodos de pagamento locais, como o GrabPay.
É uma opção confiável e amplamente utilizada em todo o Sudeste Asiático, e muitos clientes esperam vê-la durante o checkout. Para ajudar a atender a essa necessidade, testamos diferentes maneiras de adicionar o GrabPay ao WordPress.
Analisamos soluções para lojas WooCommerce, bem como formulários de pagamento simples para sites baseados em serviços. Surpreendentemente, o processo de configuração acabou sendo super fácil.
Neste guia, mostraremos duas maneiras fáceis de começar a aceitar pagamentos GrabPay em seu site WordPress.

💡 Resposta Rápida: Como Adicionar GrabPay ao WordPress
Se você deseja aceitar pagamentos com GrabPay rapidamente, aqui estão os dois melhores métodos que encontramos em nossos testes:
- WP Simple Pay: Melhor para aceitar doações ou pagamentos por serviços. Ele permite que você crie um formulário de pagamento simples sem um carrinho de compras.
- WooCommerce Stripe Gateway: Melhor para lojas online completas. Ele adiciona o GrabPay diretamente à sua página de checkout do WooCommerce.
Por que Configurar Pagamentos GrabPay no WordPress?
Se você planeja atingir clientes no Sudeste Asiático, adicionar pagamentos GrabPay ao seu site WordPress é uma jogada inteligente.
Ele permite que você acesse um mercado massivo de milhões de usuários ativos que dependem dessa carteira digital para transações diárias. Aqui estão os principais benefícios de oferecer GrabPay em seu site:
- Construa Confiança do Cliente: GrabPay é um nome conhecido na região. Oferecer um método de pagamento familiar faz com que seu negócio pareça mais legítimo e seguro.
- Melhore a Experiência do Usuário: Os usuários podem pagar rapidamente com apenas alguns toques em seus smartphones ou escaneando um código QR, o que reduz o atrito durante o checkout.
- Aumente a Fidelidade do Cliente: O programa de fidelidade GrabRewards incentiva os usuários a comprar mais para ganhar pontos, o que pode levar a uma maior retenção de clientes para sua loja.
- Recargas Fáceis: Como os usuários podem financiar facilmente suas carteiras por meio de cartões de crédito ou transferências bancárias, eles estão sempre prontos para fazer uma compra.
Dito isso, vamos dar uma olhada em como configurar facilmente pagamentos GrabPay no WordPress. Neste tutorial, discutiremos 2 métodos. Você pode usar os links abaixo para pular para a sua abordagem preferida:
- Method 1: Set Up a GrabPay Payment Form in WordPress
- Method 2: Set Up GrabPay as a Payment Option in WooCommerce
- Bônus: Como Aceitar Pagamentos SEPA no WordPress
- Perguntas Frequentes Sobre GrabPay no WordPress
- Recursos Adicionais: Opções de Pagamento do WordPress
Método 1: Configurar um Formulário de Pagamento GrabPay no WordPress
Este método é para você se você quiser configurar um formulário de pagamento GrabPay em seu site WordPress sem construir uma loja online completa.
Também é perfeito se você não estiver usando o WooCommerce. Por exemplo, você pode querer aceitar doações ou cobrar por seus serviços profissionais usando o GrabPay.
A maneira mais fácil de adicionar um formulário de pagamento GrabPay é usando WP Simple Pay. Durante os testes, ficamos realmente impressionados com o quão amigável para iniciantes ele é. Descobrimos que ele permite adicionar formulários com apenas alguns cliques.
Na nossa opinião, é o melhor plugin Stripe para WordPress, com um construtor intuitivo, proteção contra spam e um modelo de formulário de pagamento GrabPay pré-fabricado. Para saber mais sobre nossa experiência, veja nossa análise do WP Simple Pay.
Passo 1: Instale e Ative o WP Simple Pay
Para começar, você precisará instalar e ativar o plugin WP Simple Pay. Para mais detalhes, veja nosso tutorial sobre como instalar um plugin WordPress.
Observação: O WP Simple Pay tem um plano gratuito. No entanto, você precisará da versão pro para desbloquear o modelo de formulário de pagamento GrabPay.
Passo 2: Configure o Assistente de Configuração
Após ativar o plugin, você verá um assistente de configuração na sua tela. Aqui, basta clicar no botão ‘Vamos Começar’.

Agora você será levado para a próxima etapa, onde precisará adicionar a chave de licença do seu plugin.
Você pode encontrar essas informações em sua conta no site do WP Simple Pay.

Feito isso, você será solicitado a conectar seu plugin ao Stripe. Este popular gateway de pagamento permite que você aceite pagamentos online facilmente.
Lembre-se de que, como o WP Simple Pay é um plugin do Stripe, ele não funcionará em seu site até que você o conecte a uma conta Stripe nova ou existente.
Para iniciar o processo, clique no botão ‘Conectar com Stripe’.

Para mais detalhes, veja nosso tutorial sobre como aceitar pagamentos com Stripe no WordPress.
Assim que você conectar com sucesso o Stripe e o WP Simple Pay, o assistente de configuração pedirá para você configurar seus e-mails.
Aqui, você pode habilitar opções para receber notificações por e-mail para recibos de pagamento, faturas futuras e notificações de pagamento. Você também precisará inserir um endereço de e-mail para enviá-las.
Em seguida, clique no botão ‘Salvar e Continuar’.

Em seguida, complete o restante das etapas do assistente de configuração de acordo com suas preferências.
Passo 3: Crie um Formulário de Pagamento
Quando terminar, vá para a página WP Simple Pay » Formulários de Pagamento no painel do WordPress.
Aqui, clique no botão ‘Criar seu Formulário de Pagamento’.

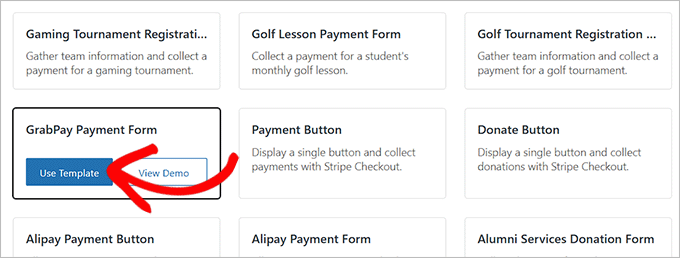
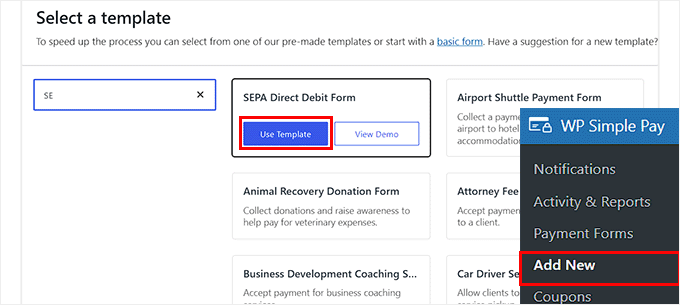
Agora você será levado à página ‘Selecionar um modelo’, onde verá uma lista de modelos pré-fabricados oferecidos pelo WP Simple Pay.
Vá em frente e localize o modelo ‘Formulário de Pagamento GrabPay’. Assim que encontrá-lo, clique no botão ‘Usar Modelo’ abaixo dele.

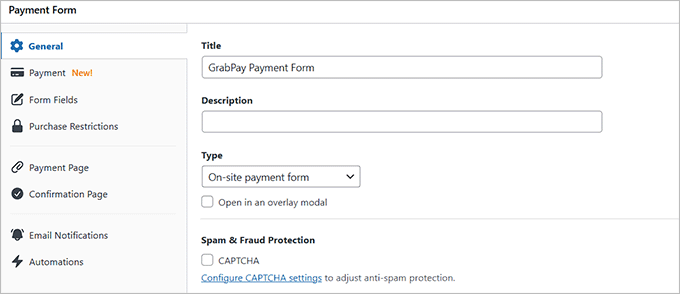
Isso o levará à página ‘Adicionar Novo Formulário de Pagamento’. Aqui, você pode alterar o título do seu formulário e adicionar uma descrição.
Em seguida, escolha ‘Formulário de pagamento no local’ como seu tipo de formulário. Você também pode marcar a caixa abaixo dele para ativar a proteção contra spam.

Passo 4: Adicionar GrabPay como Opção de Pagamento
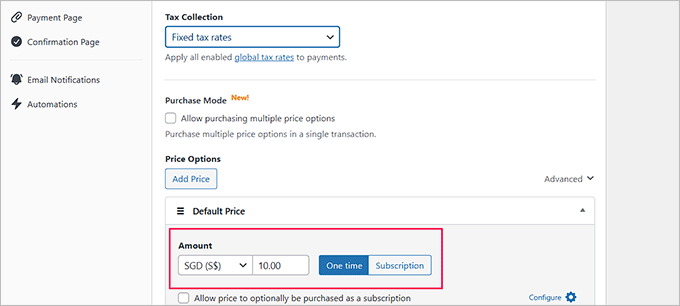
Depois disso, mude para a aba ‘Pagamento’ na coluna da esquerda. A partir daqui, escolha suas taxas de coleta de impostos preferidas na opção ‘Coleta de Impostos’.
Em seguida, insira o preço do produto ou serviço que você deseja vender através do formulário. Certifique-se de que 'Pagamento Único' esteja selecionado, pois o GrabPay não suporta assinaturas recorrentes.
Lembre-se de selecionar uma moeda do Sudeste Asiático, como SGD ou MYR, nesta seção. Caso contrário, a opção de pagamento GrabPay não será exibida em seu formulário.

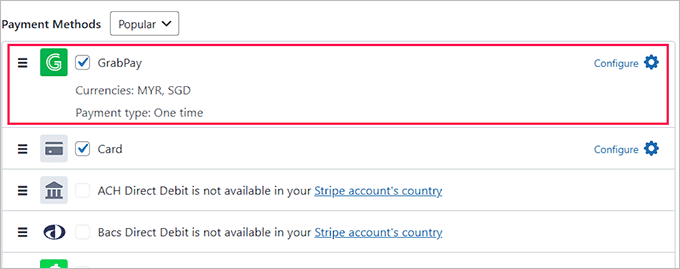
Agora, você precisa rolar para baixo até a seção ‘Métodos de Pagamento’ e selecionar a opção ‘Todos’ no menu suspenso.
Você notará que o GrabPay já foi selecionado na lista. No entanto, você também pode adicionar outras opções de pagamento, como Klarna, AliPay, Cartão ou Bacs Direct Debit, se desejar.
🚨Nota Importante: A opção de pagamento GrabPay só estará disponível se sua conta Stripe conectada estiver sediada em um país do Sudeste Asiático suportado, como Singapura ou Malásia.
Alterar a configuração do país apenas no plugin não é suficiente

Passo 5: Adicionar, Editar ou Remover Campos do Formulário
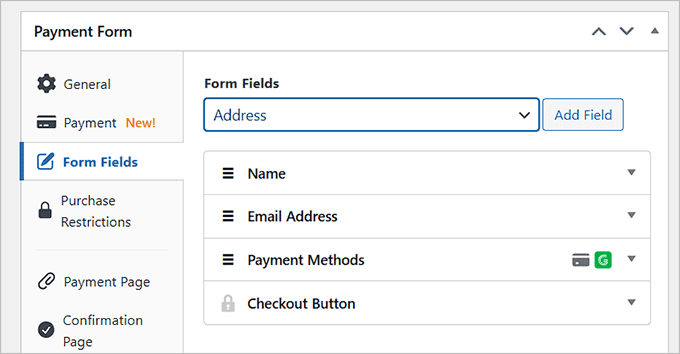
Depois disso, mude para a aba ‘Campos do Formulário’. Você pode adicionar um campo do formulário no menu suspenso e configurar suas configurações expandindo a aba. Além disso, você pode reorganizar os campos existentes arrastando e soltando-os.
Por exemplo, você pode adicionar um campo de endereço ao seu formulário se quiser vender um produto físico ou oferecer serviços presenciais. Dessa forma, os clientes precisarão fornecer seus endereços ao fazer uma compra ou agendar um horário.

Passo 6: Publicar o Formulário de Pagamento
Finalmente, visite a aba ‘Página de Pagamento’ para marcar a caixa ‘Ativar uma página de pagamento dedicada’. Agora você pode criar uma página de formulário de pagamento personalizada sem construir manualmente uma nova página em seu site.
O WP Simple Pay permite personalizar o formulário definindo um permalink, esquema de cores, imagem e texto de rodapé.

Quando terminar, basta clicar no botão ‘Publicar’ para salvar suas alterações.
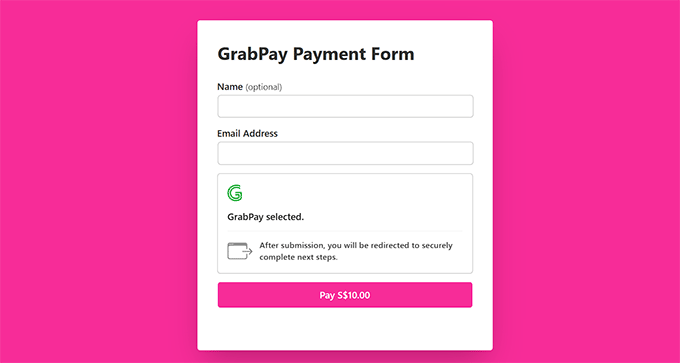
Agora você pode visitar seu site WordPress para ver a nova página com o formulário de pagamento GrabPay.

No entanto, se você quiser adicionar o formulário a uma página existente em seu site, basta clicar no botão ‘Publicar’ após adicionar os campos do formulário.
Em seguida, encontre a página/postagem que deseja usar no painel do WordPress. Em seguida, clique no botão ‘Adicionar Bloco’ (+) no canto superior esquerdo para abrir o menu de blocos.
A partir daqui, encontre e adicione o bloco WP Simple Pay à página e selecione o formulário de pagamento que você criou no menu suspenso dentro do bloco.

Depois disso, clique no botão ‘Update’ ou ‘Publish’ para salvar suas configurações.
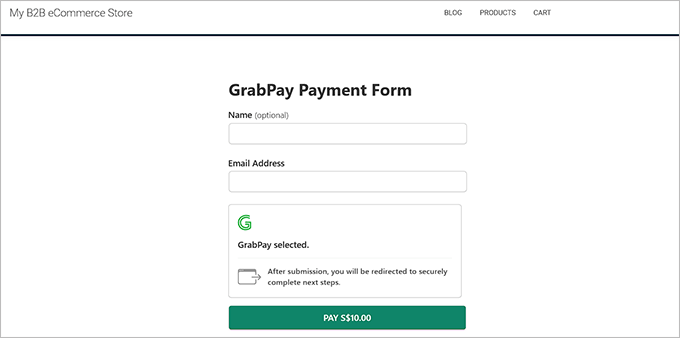
Agora, visite seu site para ver o formulário de pagamento GrabPay.

Método 2: Configurar o GrabPay como uma Opção de Pagamento no WooCommerce
Se você deseja aceitar pagamentos GrabPay em sua loja WooCommerce, então este método é para você.
Passo 1: Instalar e Ativar Plugin de Pagamento Stripe para WooCommerce
Primeiro, você precisará instalar e ativar o Stripe Payment Plugin for WooCommerce. Para detalhes, veja nosso guia para iniciantes sobre como instalar um plugin do WordPress.
Etapa 2: Conecte o WooCommerce ao Stripe
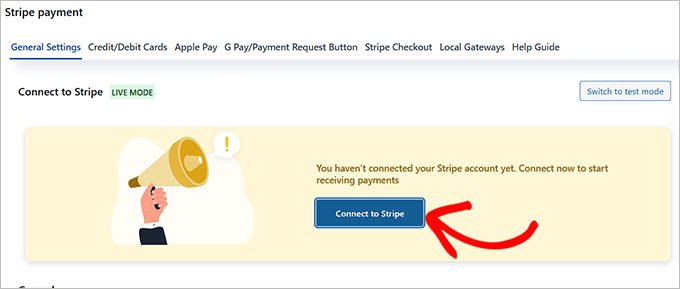
Após ativar o plugin, visite a página WebToffee Stripe no seu painel do WordPress e clique no botão ‘Conectar ao Stripe’.

Isso o levará a uma nova aba onde você precisará seguir as instruções na tela para conectar o plugin à sua conta Stripe.
Passo 3: Habilitar GrabPay como Opção de Pagamento
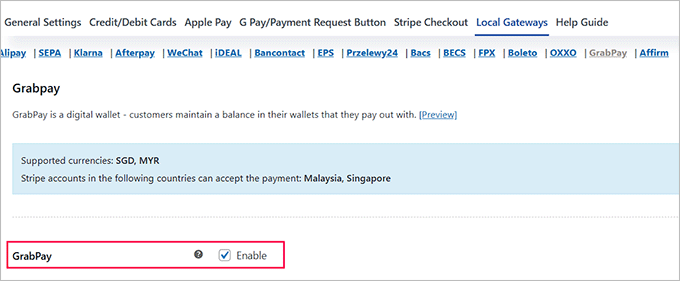
Assim que terminar, volte ao seu painel do WordPress e visite a página WebToffee » Local Gateways. Aqui, mude para a aba ‘GrabPay’ no topo.
Em seguida, marque a caixa ‘Ativar’ para adicionar o GrabPay como método de pagamento em sua loja.

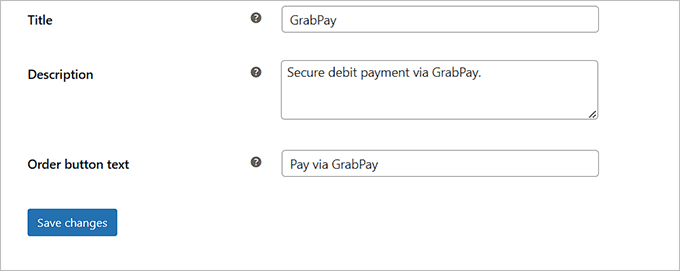
Você também pode adicionar um título, descrição e texto do botão de pedido para atender às suas necessidades.
Por exemplo, para evitar confusão entre usuários globais, você pode esclarecer que o GrabPay está atualmente disponível apenas no Sudeste Asiático. Isso evitará que os usuários tentem usar um método de pagamento que não é suportado em sua região.

Passo 4: Visualizar Sua Loja WooCommerce
Finalmente, clique no botão ‘Salvar Alterações’ para armazenar suas configurações.
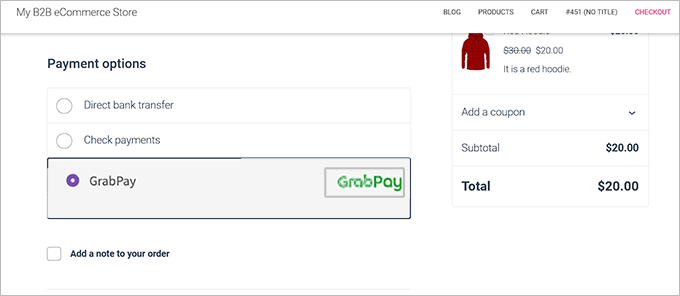
Agora, visite a página de checkout em sua loja WooCommerce para ver a opção de pagamento em ação.

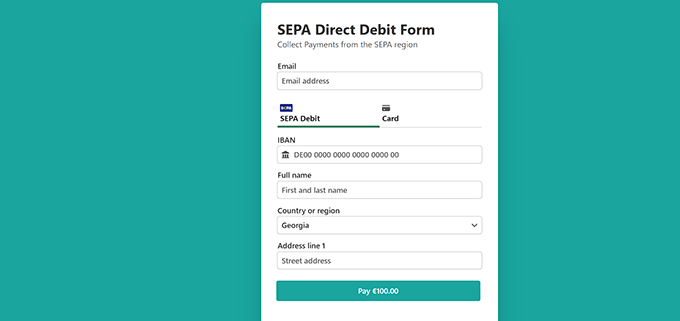
Bônus: Como Aceitar Pagamentos SEPA no WordPress
Assim como o GrabPay é uma opção de pagamento preferencial no Sudeste Asiático, o SEPA é um sistema de pagamento amplamente utilizado em muitas partes da Europa.
É uma iniciativa da União Europeia que simplifica as transferências bancárias em euros. Com o SEPA, você pode fazer pagamentos eletrônicos em euros para qualquer pessoa na área SEPA, independentemente do banco ou país.
Além disso, esse processo de transação cobra taxas mais baixas do que os pagamentos transfronteiriços tradicionais, tornando-o uma ótima solução.

Felizmente, é fácil aceitar pagamentos SEPA com o plugin WP Simple Pay.
Ele vem até com um modelo de formulário de pagamento especificamente para débitos diretos SEPA.

Para instruções mais detalhadas, consulte nosso tutorial sobre como aceitar pagamentos SEPA no WordPress.
Perguntas Frequentes Sobre GrabPay no WordPress
Aqui estão algumas perguntas comuns que ouvimos de usuários sobre a configuração de pagamentos e o uso do GrabPay.
Como configurar pagamentos no WordPress?
A maneira mais fácil de configurar pagamentos é usando um plugin dedicado como o WP Simple Pay para formulários simples ou o WooCommerce para lojas online completas.
Esses plugins conectam seu site WordPress a gateways de pagamento seguros como Stripe ou PayPal, permitindo que você aceite cartões de crédito e carteiras digitais sem precisar escrever nenhum código.
Para começar, veja nosso guia definitivo de processamento de pagamentos para WordPress.
Como integrar o GPay no WordPress?
Para integrar o Google Pay (GPay), você precisa de um gateway de pagamento que suporte carteiras digitais, como o Stripe. Para instruções passo a passo, confira nosso tutorial sobre como aceitar pagamentos com Google Pay no WordPress.
Qual é a diferença entre GrabPay e GrabPay Wallet?
GrabPay é o serviço de pagamento geral ou marca, enquanto o GrabPay Wallet é o contêiner digital onde os usuários armazenam seus fundos reais.
Quando um cliente seleciona “GrabPay” no checkout, ele geralmente escolhe pagar usando o saldo atualmente armazenado em sua “GrabPay Wallet”.
Existe uma taxa de 1% para GrabPay?
As taxas de transação dependem do gateway de pagamento que você usa, mas geralmente são superiores a 1% para comerciantes. Por exemplo, se você usar o Stripe para aceitar GrabPay em Singapura, a taxa é tipicamente em torno de 2,2% + S$0,35 por transação. Recomendamos verificar a página de preços do seu gateway de pagamento específico para as taxas mais precisas.
Qual país criou o GrabPay?
O Grab foi originalmente lançado na Malásia (como MyTeksi) antes de mudar sua sede para Singapura. Desde então, cresceu e se tornou um "super aplicativo" líder no Sudeste Asiático, amplamente utilizado em países como Indonésia, Tailândia, Vietnã e Filipinas.
Recursos Adicionais: Opções de Pagamento do WordPress
Explorando mais maneiras de melhorar as capacidades de pagamento do seu site? Estes recursos podem ajudar você a diversificar as opções de pagamento e melhorar a experiência do usuário.
- Como Adicionar um Botão de Doação PayPal no WordPress
- Como Coletar Pagamentos do Cash App no WordPress (Passo a Passo)
- Alternativas ao PayPal para Freelancers Coletarem Pagamentos no WordPress
- Como Aceitar Pagamentos iDEAL no WordPress (Métodos Fáceis)
- Como Adicionar Pagamentos Bancontact no WordPress (Passo a Passo)
- Stripe vs. PayPal: Qual é Melhor para o Seu Site WordPress?
- Como Testar Pagamentos do Stripe em um Site WordPress (Métodos Fáceis)
- Como Coletar Impostos para Pagamentos Stripe no WordPress (Maneiras Fáceis)
Esperamos que este artigo tenha ajudado você a aprender como configurar pagamentos GrabPay no WordPress. Você também pode gostar de ver nosso guia para iniciantes sobre como aceitar Google Pay no WordPress e nossas principais escolhas para os melhores plugins PayPal no WordPress.
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Tem alguma pergunta ou sugestão? Por favor, deixe um comentário para iniciar a discussão.