Deseja criar um kit de mídia ou uma página de kit de imprensa em seu site?
Um kit de mídia fornece informações e arquivos de mídia sobre a sua empresa. Ele facilita para blogueiros e jornalistas escreverem sobre sua empresa e fornece aos clientes e anunciantes em potencial as estatísticas de que precisam para tomar uma decisão.
Neste artigo, mostraremos como configurar uma página de kit de mídia no WordPress.

Por que configurar uma página de kit de mídia no WordPress?
Um kit de mídia, ou kit de imprensa, é uma página no seu site WordPress que oferece tudo o que os jornalistas ocupados precisam para escrever sobre a sua empresa. Ele também pode oferecer estatísticas sobre seu alcance e público para clientes e anunciantes em potencial.
Uma página de kit de imprensa normalmente inclui fatos e notícias da empresa, comunicados à imprensa e detalhes sobre a sua equipe. Também oferece logotipos e fotos em alta resolução, diretrizes sobre a sua marca e uma maneira de os redatores entrarem em contato com você para tirar outras dúvidas.
Se você vende publicidade ou postagens de blog patrocinadas, seu kit de mídia deve detalhar claramente o que você oferece, bem como suas estatísticas de tráfego, seguidores nas mídias sociais, dados demográficos do público e quaisquer outros dados que tornem seu site mais atraente para os anunciantes.
Você pode saber mais sobre como monetizar seu site em nosso guia sobre como ganhar dinheiro on-line blogando com o WordPress.
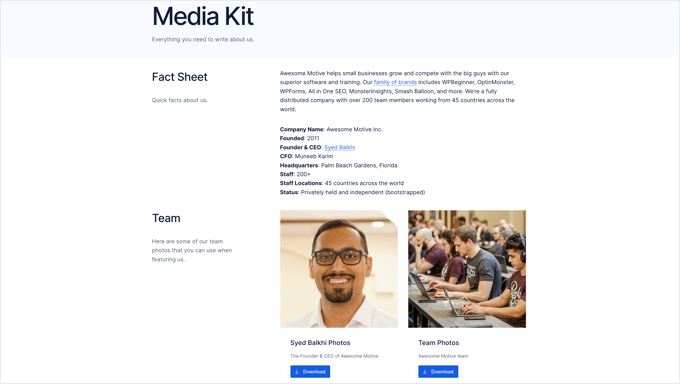
Um bom exemplo é a página do Awesome Motive Media Kit. Ela fornece aos redatores fotos da equipe, logotipos, cores da marca, diretrizes de redação e citações. Também fornece um link para que a mídia possa entrar em contato com a equipe de RP quando tiver mais perguntas sobre nossas marcas.

Dito isso, vamos dar uma olhada em como configurar facilmente uma página de kit de mídia no WordPress.
Criação de uma página de kit de mídia no WordPress
A primeira coisa que você precisa fazer é instalar e ativar o plug-in gratuito do Publisher Media Kit. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Ao ser ativado, o plug-in cria uma nova página de rascunho chamada “Media Kit”. Essa página é composta de padrões de blocos lindamente projetados que são fáceis de personalizar e têm ótima aparência.
Você precisa navegar até Páginas ” Todas as páginas e editar a página “Kit de mídia” clicando em seu título ou no link “Editar” abaixo.

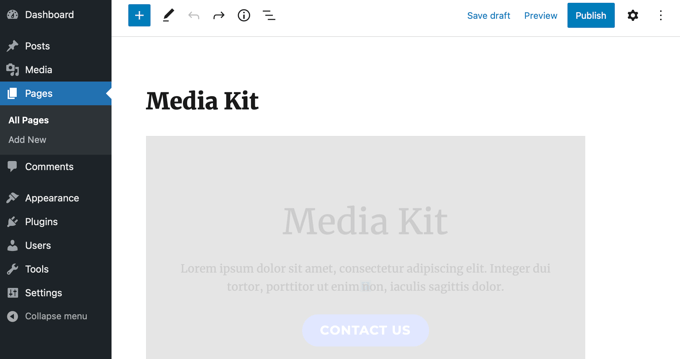
Agora você verá a página de rascunho do kit de mídia. Os padrões de bloco contêm texto de espaço reservado que você pode personalizar facilmente no editor de blocos do WordPress.
Cada bloco contém informações que normalmente são encontradas em kits de mídia. Para a maioria dos sites, basta clicar no bloco e substituir o conteúdo de amostra pelo seu próprio conteúdo.

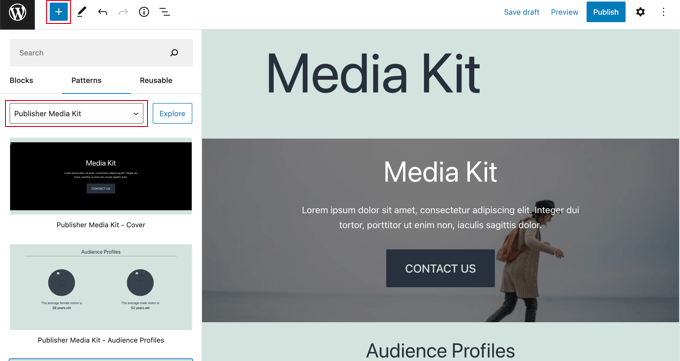
Você pode encontrar os padrões de blocos do Publisher Media Kit clicando no ícone “+ Block Inserter” na parte superior da página.
Depois disso, clique na guia “Patterns” e selecione “Publisher Media Kit” no menu suspenso. Agora, você pode arrastar os padrões de blocos para seu post ou página.

Isso permite adicionar os padrões de bloco de volta ao Media Kit se você os excluir ou usá-los em outros posts e páginas.
Se você nunca usou padrões de blocos antes, talvez queira dar uma olhada em nosso guia para iniciantes sobre como usar padrões de blocos do WordPress.
Personalização da página do kit de mídia
Agora, você pode acessar a página de rascunho do kit de mídia e personalizá-la. Você deve substituir o texto do espaço reservado por informações reais sobre sua empresa. Você pode excluir os blocos desnecessários, adicionar outros blocos e reorganizar a ordem deles.
Personalização da capa do kit de mídia
O kit de mídia começa com um bloco de capa de largura total. Você precisará substituir o texto do espaço reservado por uma breve visão geral da sua empresa que os jornalistas possam usar como padrão.

Você também deve substituir a imagem de fundo por uma relevante para sua empresa.
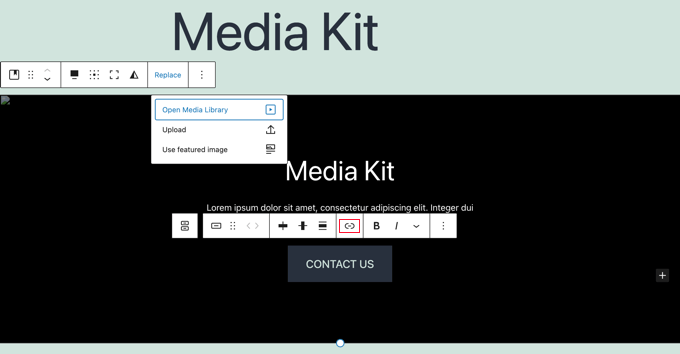
Basta clicar próximo às bordas do retângulo e selecionar “Replace” (Substituir) na barra de ferramentas. Em seguida, você pode escolher uma imagem da Biblioteca de mídia, carregar uma nova imagem ou usar a imagem em destaque da página.

É necessário adicionar um link ao botão “Fale conosco” para que ele leve os visitantes ao seu formulário de contato quando for clicado. Talvez você queira criar um formulário personalizado que envie as consultas da mídia diretamente para a pessoa ou equipe de relações públicas. Recomendamos o uso de um plug-in gratuito como o WPForms para isso.
Por fim, você pode alterar a altura do bloco arrastando o círculo na parte inferior.
Personalização de perfis de público-alvo
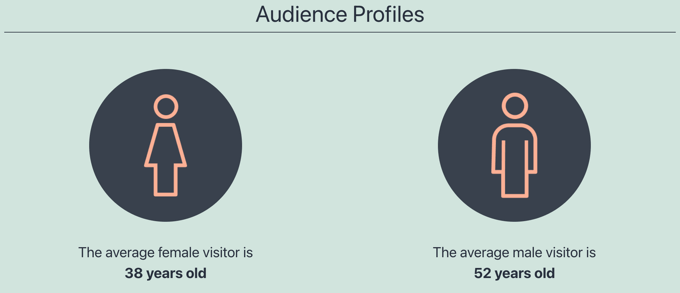
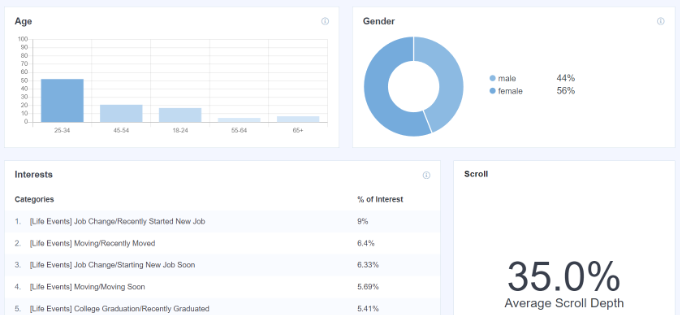
O bloco Audience Profiles exibe as idades de seus visitantes médios do sexo feminino e masculino, uma estatística que os anunciantes em potencial gostam de saber. Você precisa editar as idades para que correspondam ao seu público.

Você pode saber como descobrir as idades, os gêneros e muito mais sobre seu público em nosso guia sobre como rastrear os visitantes do seu site WordPress.
Esta captura de tela é do nosso painel de análise MonsterInsights. É um plug-in gratuito que você pode usar para obter estatísticas semelhantes sobre seu site.

Personalização das estatísticas do site
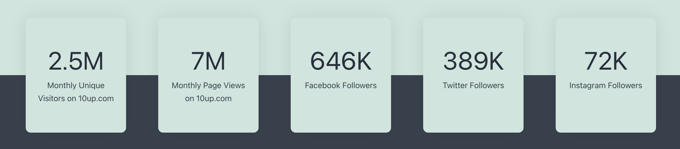
A próxima seção exibe estatísticas sobre o seu alcance, incluindo o tráfego do site e o número de seguidores nas mídias sociais. Essa seção também ajudará os anunciantes em potencial a tomar uma decisão.

Basta clicar no texto para atualizar os números com seus próprios valores.
Talvez você também queira adicionar links para “Seguidores do Facebook”, “Seguidores do Twitter” e “Seguidores do Instagram”, caso ainda não tenha adicionado ícones de mídia social aos menus do WordPress.
Personalização da seção Why Choose
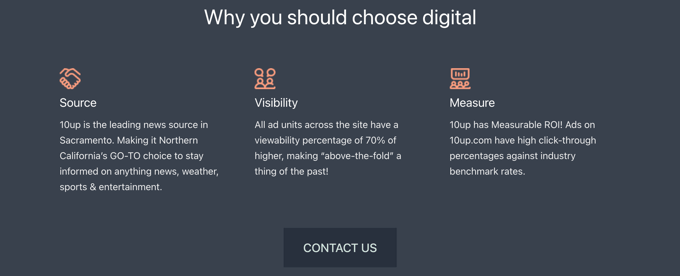
Na próxima seção, você pode delinear o valor exclusivo que sua empresa pode oferecer a clientes e anunciantes em potencial. Aqui, você explicará brevemente por que os visitantes devem escolher sua empresa em vez dos concorrentes.

Basta clicar no texto para editá-lo. Você pode trocar as imagens e adicionar ou remover colunas, conforme necessário. Não se esqueça de adicionar um link para o botão “Fale conosco”, como fez anteriormente.
Personalização das informações de publicidade
Os próximos três blocos permitem que os anunciantes em potencial saibam o que você está oferecendo e quanto custa. Como alternativa, você pode editá-los para mostrar outros serviços que está oferecendo. Você pode excluir qualquer bloco que não seja necessário.
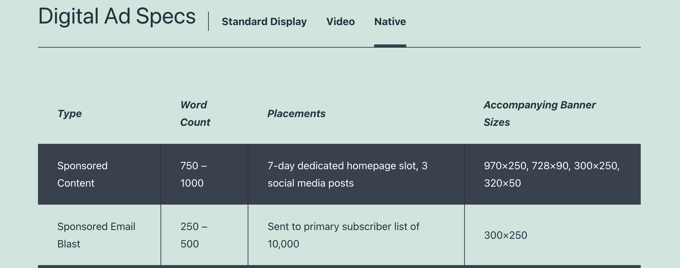
Primeiro, você verá o bloco Ad Specs. Por padrão, esse bloco tem três guias na parte superior para permitir que seus visitantes encontrem facilmente o tipo de anúncio ou serviço em que estão interessados. Basta clicar no texto para editá-lo.

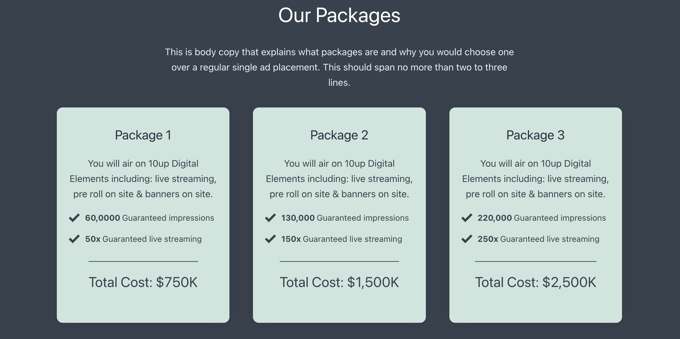
Depois disso, você encontrará o bloco Our Packages.
Aqui, você pode listar os benefícios e os custos de qualquer pacote de ofertas que esteja oferecendo.

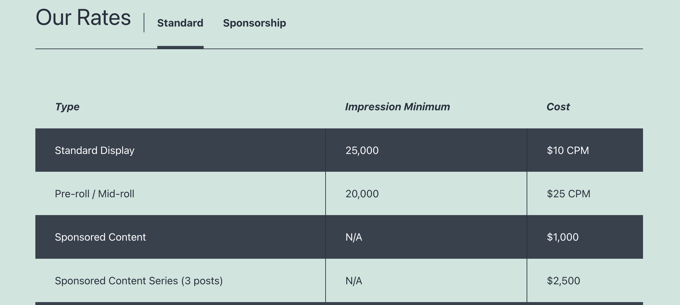
O terceiro bloco é o bloco Our Rates. Por padrão, ele vem com duas guias nas quais você pode exibir seus preços padrão e de patrocínio.
Você pode facilmente adicionar ou remover guias e personalizar o conteúdo.

Personalização do bloco “Still Questions” (Ainda há dúvidas)
Por fim, se os visitantes ainda tiverem dúvidas após lerem o kit de mídia, eles precisarão de uma forma de entrar em contato com você. Esse é o objetivo do bloco Still Questions.

Basta adicionar um link ao botão “Fale conosco” para que os visitantes sejam direcionados ao seu formulário de contato quando clicarem nele.
Adição de informações e mídias adicionais
Agora que você personalizou cada blog fornecido pelo plug-in Publisher Media Kit, talvez queira acrescentar algumas informações adicionais ou arquivos de mídia. Você pode fazer isso usando blocos padrão do WordPress, como o bloco de título, o bloco de parágrafo e o bloco de imagem.
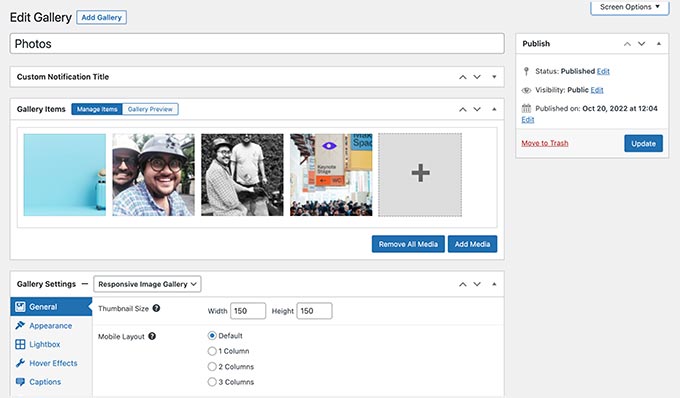
Por exemplo, você desejará fornecer imagens de alta resolução para blogueiros e jornalistas baixarem e usarem em seus artigos. Você pode criar uma galeria de imagens ou permitir que os recursos sejam baixados em um arquivo zip.
Você deve começar incluindo seus logotipos e sua marca. Forneça também fotos de rosto e breves biografias dos principais membros da equipe e outras fotos da equipe. Os jornalistas valorizarão quaisquer outras imagens de qualidade que você possa fornecer para ajudá-los a mostrar sua empresa e seus serviços.

Outros itens que você pode considerar incluir em um kit de mídia são comunicados à imprensa, notícias sobre sua empresa, como aquisições e novos produtos, um resumo da cobertura anterior da mídia e estudos de caso que demonstrem sua eficácia.
Quando a página do kit de mídia estiver concluída, não se esqueça de clicar no botão “Publicar” ou “Atualizar” na parte superior da página para colocá-la no ar.
Adição do kit de mídia ao seu menu de navegação
Depois de publicar a página do kit de mídia, adicione-a ao menu de navegação para que seja fácil encontrá-la.
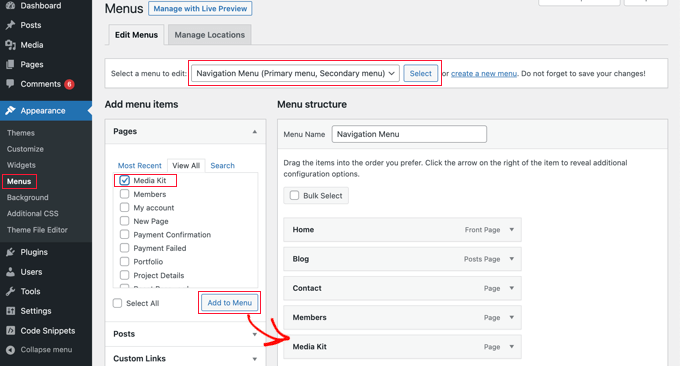
Vá para Appearance ” Menus na barra lateral de administração do WordPress e verifique se o menu correto está selecionado na parte superior da tela. Depois disso, clique na guia “View All” (Exibir tudo) em Pages (Páginas) e selecione a página “Media Kit” (Kit de mídia).

Agora, tudo o que você precisa fazer é clicar no botão “Add to Menu” (Adicionar ao menu), e seu kit de mídia será adicionado ao menu. Você pode arrastar o item de menu para cima e para baixo para colocá-lo onde quiser na lista.
Se não conseguir encontrar Appearance ” Menus na barra lateral do administrador, provavelmente você está usando um tema de bloco. Para saber como adicionar menus usando o Full Site Editor, consulte nosso guia para iniciantes sobre como adicionar um menu de navegação no WordPress.
Esperamos que este tutorial tenha ajudado você a aprender como configurar uma página de kit de mídia no WordPress. Talvez você também queira saber como escolher um esquema de cores perfeito para seu site ou nossas escolhas de especialistas dos melhores criadores de logotipo gratuitos.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.