Quando começamos a automatizar as comunicações com os clientes no WordPress, o envio manual de cupons direcionados consumia horas do nosso tempo.
Depois de testar várias soluções, descobrimos que o FunnelKit Automations e o Uncanny Automator eram revolucionários para a automação de campanhas de cupons.
Eles permitem que você crie campanhas de cupons sofisticadas que funcionam no piloto automático, sem a necessidade de conhecimento técnico.
Neste guia, mostraremos exatamente como configurar campanhas de cupons automatizadas usando essas ferramentas poderosas.

Por que enviar cupons automatizados para trazer de volta os clientes?
Você já deve ter ouvido o ditado que diz que é cinco vezes mais caro conquistar um novo cliente do que manter um antigo.
Embora a geração de leads ajude a expandir seus negócios, você também precisa manter seus clientes atuais satisfeitos. Com o tempo, as pessoas podem perder o interesse em seu site, esquecer seus produtos ou começar a comprar em um concorrente.
É aí que entram os cupons automatizados.
As melhores ferramentas e plug-ins de automação do WordPress podem monitorar seus clientes em busca de sinais de desinteresse. Por exemplo, um cliente pode não fazer um pedido por dois meses ou parar de abrir seus e-mails.
Uma maneira de trazer esses clientes de volta é enviar-lhes automaticamente um código de cupom por e-mail. Ao criar esse fluxo de trabalho automatizado no WordPress, você pode reter clientes sem ter que fazer todo o trabalho pesado por conta própria.
Dica profissional: se você enviar cupons por e-mail, precisará garantir que essas mensagens cheguem à caixa de entrada do cliente e não à pasta de spam. Um bom provedor de serviços SMTP é essencial para melhorar a capacidade de entrega de seus e-mails. Também recomendamos o uso do WP Mail SMTP, pois ele permite que você envie facilmente e-mails do WordPress usando qualquer provedor de serviços SMTP.
Dito isso, vamos ver como você pode enviar cupons automatizados no WordPress e trazer de volta os clientes. Basta usar os links rápidos abaixo para ir para o método que você deseja usar.
Método 1. Usando o FunnelKit (melhor para usuários do WooCommerce)
Uma maneira de enviar cupons automatizados no WordPress é usar o FunnelKit Automations.
O FunnelKit é um construtor de funil de vendas para WordPress e um plug-in de otimização que permite criar campanhas poderosas de Customer Win Back. Ele também permite que você crie cupons exclusivos e personalizados, que podem realmente chamar a atenção do comprador.
Testamos exaustivamente o plugin e descobrimos que ele é muito fácil de usar para iniciantes. Para obter detalhes, consulte nossa análise do Funnelkit Automations.
O FunnelKit se integra ao WooCommerce e tem muitos recursos projetados para aumentar sua loja on-line. Com isso em mente, o FunnelKit é uma ótima opção se você já usa o WooCommerce para vender produtos e serviços on-line.
Como configurar o plug-in do FunnelKit para WordPress
Primeiro, você precisará instalar e ativar a versão gratuita do FunnelKit Automations, pois ela fornece a base para os recursos do plugin premium. Para obter mais detalhes, consulte nosso guia sobre como instalar um plugin do WordPress.
Depois disso, você precisará instalar e ativar o plug-in FunnelKit Automations Pro.
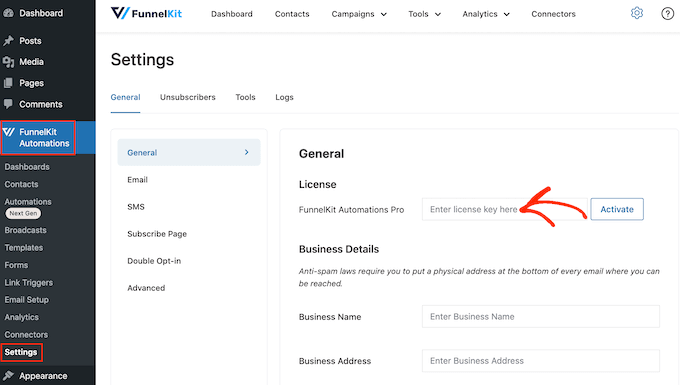
Depois de ativar os dois plug-ins, vá para FunnelKit Automation ” Settings (Configurações). Agora você pode ir em frente e adicionar a chave de licença ao campo “License” (Licença).

Você encontrará essas informações em sua conta no site do FunnelKit. Depois de adicionar essas informações, clique no botão “Activate” (Ativar).
Como criar um fluxo de trabalho automatizado de cupons para o WordPress
Agora, vamos criar um fluxo de trabalho que gera um cupom personalizado e o envia por e-mail para o cliente. Esse fluxo de trabalho será executado depois de decorridos 30 dias do último pedido do cliente.
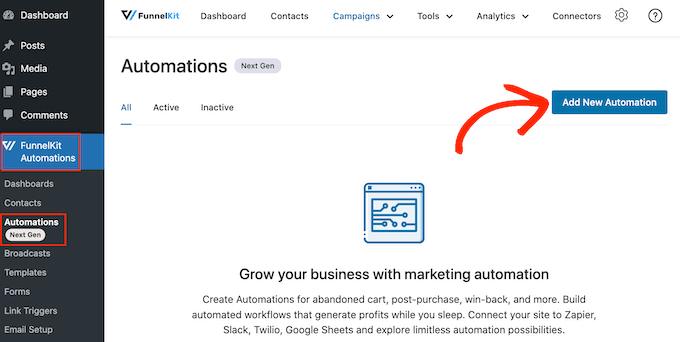
Para criar o fluxo de trabalho, vá para Automações do FunnelKit ” Automações (Next Gen) no painel do WordPress. Em seguida, clique no botão “Add New Automation” (Adicionar nova automação).

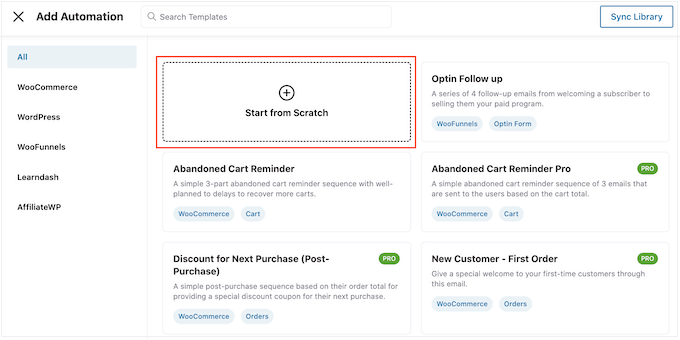
Agora você verá todos os diferentes modelos de automação que podem ser usados.
Como queremos criar nosso próprio fluxo de trabalho, selecione “Start from Scratch” (Iniciar do zero).

Na janela pop-up que aparece, digite um nome para a automação. Isso é apenas para sua referência, portanto, você pode usar o que quiser.
Feito isso, clique em “Create” (Criar).

Agora, precisamos escolher a ação que dará início ao fluxo de trabalho, portanto, clique em “Select Trigger”.
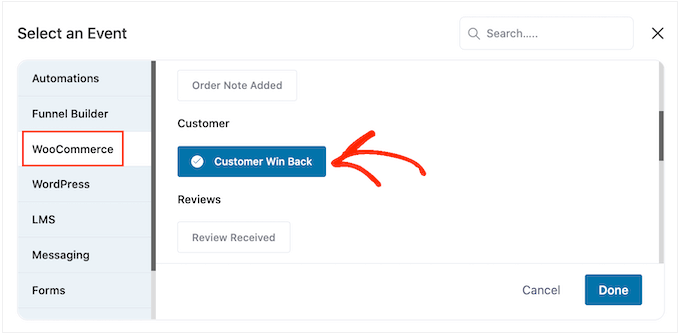
No menu à esquerda, escolha “WooCommerce” e, em seguida, clique para selecionar “Customer Win Back”.

Feito isso, clique em “Concluído” para adicionar o acionador ao seu fluxo de trabalho de automação.
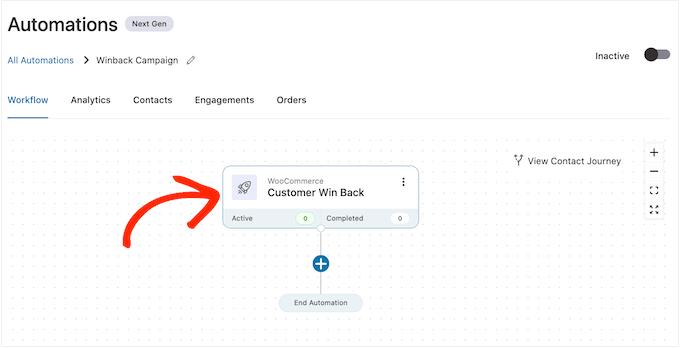
De volta ao editor principal, clique no acionador “Customer Win Back”.

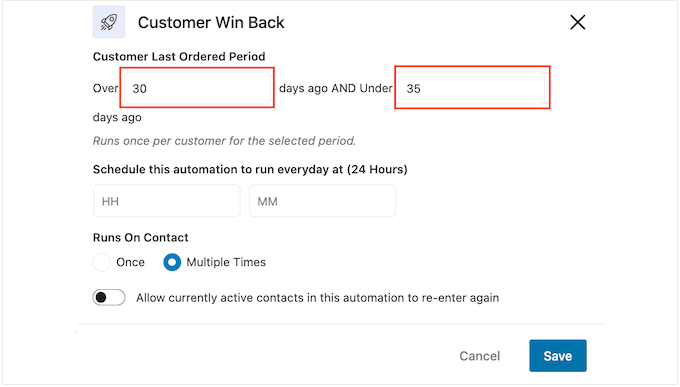
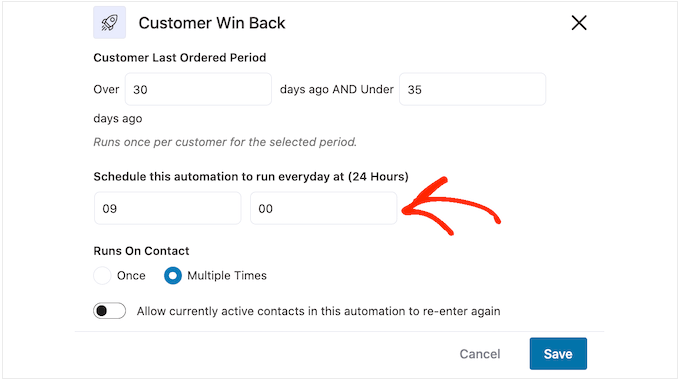
Na seção “Customer Last Ordered Period” (Período do último pedido do cliente), você pode digitar quanto tempo o FunnelKit aguardará antes de executar o fluxo de trabalho.
Por exemplo, na imagem a seguir, o fluxo de trabalho será executado quando 30 dias se passarem desde o último pedido do cliente.
O FunnelKit repetirá essa automação uma vez a cada 24 horas, portanto, é importante executá-la somente por um curto período de tempo. Por esse motivo, definimos o fluxo de trabalho para parar quando se passarem 35 dias desde o último pedido do cliente.

Dessa forma, você não irritará os clientes enviando-lhes dezenas de e-mails.
Em seguida, você pode definir o horário em que a automação será executada usando os campos “Schedule this….”. O FunnelKit usará o fuso horário de sua loja, portanto, talvez você queira alterar as configurações de sua loja on-line se quiser usar um fuso horário diferente.

Feito isso, clique em “Salvar”.
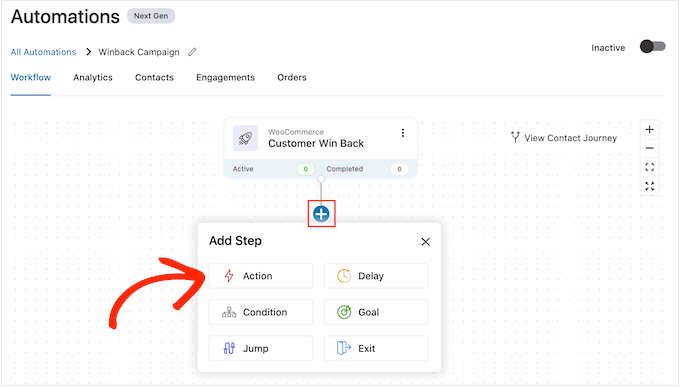
De volta ao editor principal do fluxo de trabalho, clique em “+” e selecione “Ação”.

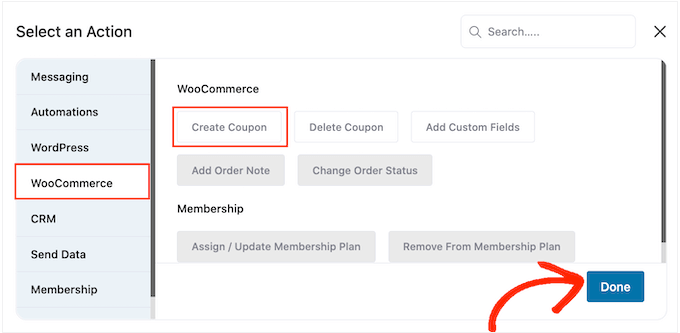
Na janela pop-up que aparece, selecione “WooCommerce” e clique em “Create Coupon”.
Basta clicar em “Concluído” para adicionar essa ação ao fluxo de trabalho.

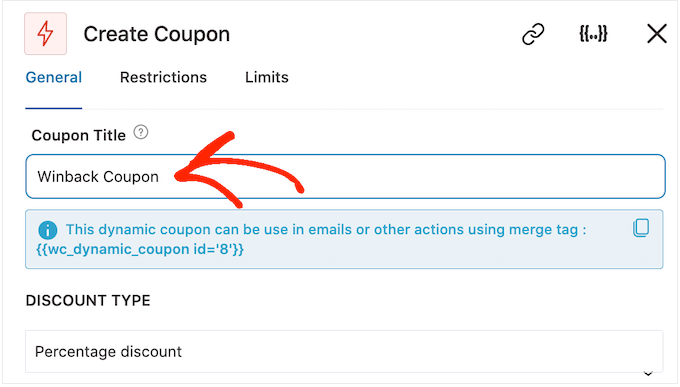
De volta ao editor principal do FunnelKit, clique na ação que você acabou de adicionar. Isso abre uma janela pop-up em que você pode personalizar a ação “Create Coupon” (Criar cupom).
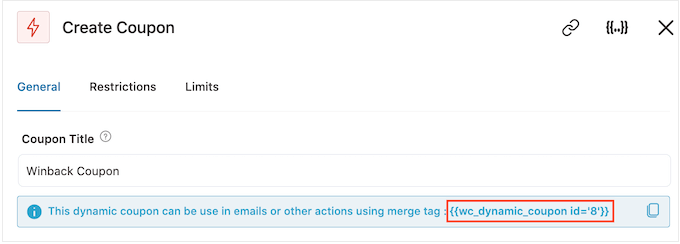
Para começar, digite o nome do cupom no campo “Título do cupom”. Isso é apenas para sua referência, portanto, você pode usar o que quiser.

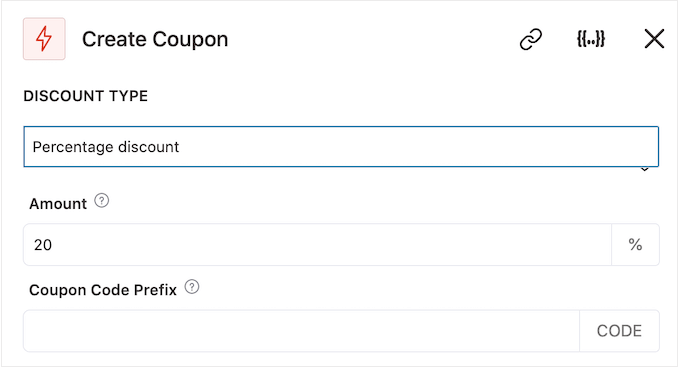
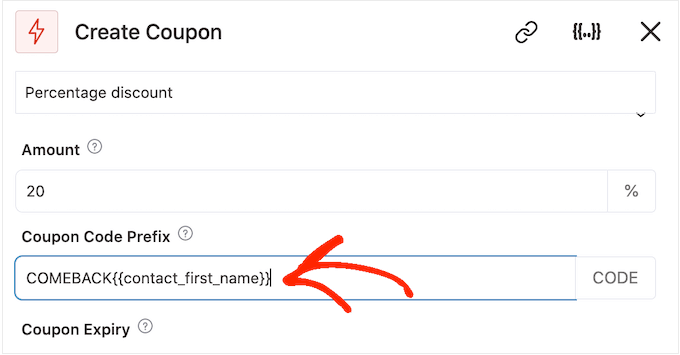
Depois disso, use o menu suspenso “Discount Type” (Tipo de desconto) para escolher o tipo de cupom que deseja criar.
O FunnelKit é compatível com descontos percentuais, descontos fixos de carrinho e descontos fixos de produto.
Na maioria das vezes, você desejará selecionar “Percentage Discount” (Desconto percentual) para garantir que todos os clientes obtenham um benefício semelhante, independentemente de quanto gastem ou de quais produtos comprem.
Depois disso, digite um valor no campo “Amount” (Valor). Por exemplo, você pode oferecer aos clientes 20% de desconto ou um desconto de US$ 5 em todas as compras.

O FunnelKit cria automaticamente um código de cupom exclusivo para cada contato. No entanto, você pode adicionar um prefixo ao início do cupom, que pode ser um texto simples ou tags dinâmicas. O FunnelKit substituirá essas tags por texto real toda vez que criar um código, portanto, essa é uma ótima maneira de criar cupons personalizados.
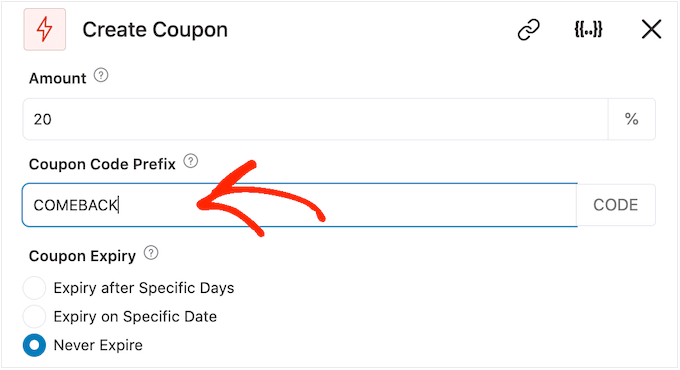
Como queremos trazer os compradores de volta, você pode decidir incluir o nome do cliente no cupom. Isso pode chamar a atenção deles e também torna seu código mais fácil de ser lembrado.
Para adicionar um texto simples como prefixo, basta digitar no campo “Prefixo do código do cupom”.

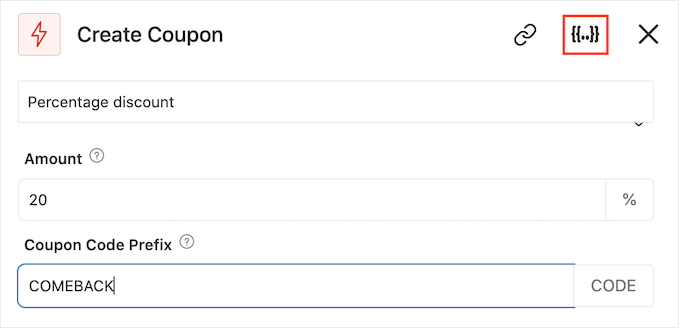
Para adicionar uma ou mais tags, clique no ícone “Merge tags” (Mesclar tags).
Esse é o botão que tem chaves.

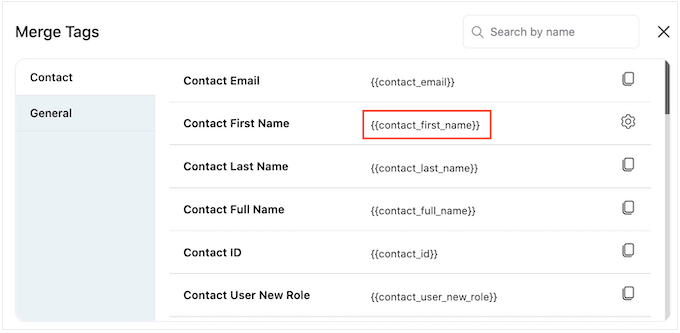
Agora, você verá todas as tags que podem ser usadas no cupom automatizado.
Vamos usar a tag {{contact_first_name}}, mas você pode usar as tags que quiser.

Basta copiar cada tag e colá-la no campo “Prefixo do código do cupom”.
Como você pode ver na imagem a seguir, é possível usar uma combinação de texto simples e tags.

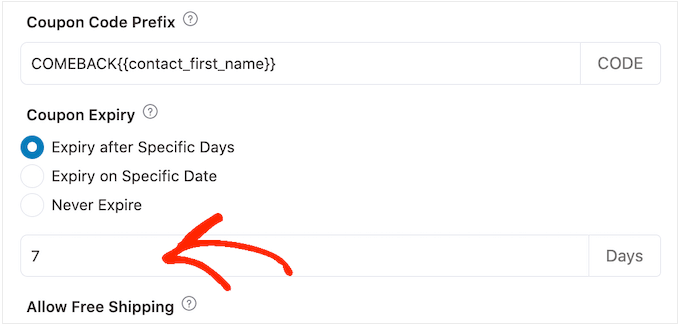
Por padrão, o cupom nunca expirará. Um senso de urgência e FOMO pode levar os clientes a usar um cupom, portanto, você pode selecionar o botão de opção ao lado de “Expirar após dias específicos” ou “Expirar em data específica”.
Em seguida, é possível usar os controles para especificar quando o cupom expirará.

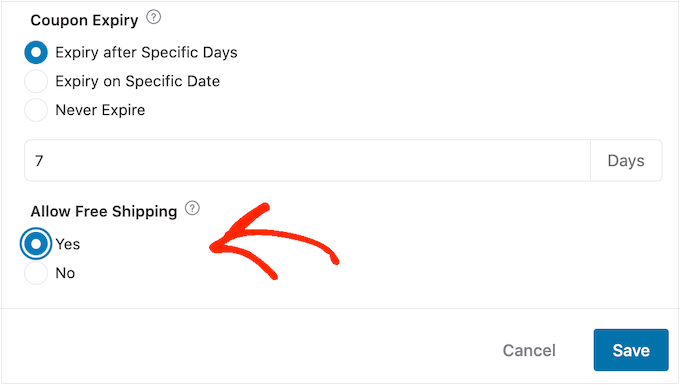
Por fim, você pode escolher se o cupom oferece aos clientes um desconto de frete grátis.
Os compradores adoram frete grátis, portanto, considere adicionar isso ao seu cupom selecionando o botão de opção “Sim” em “Permitir frete grátis”.

Quando estiver satisfeito com a configuração do cupom, certifique-se de copiar os pequenos trechos de código sob o “Título do cupom”.
Você precisará desse código de cupom para o e-mail que criaremos na próxima etapa, portanto, guarde-o em um local seguro.

Feito isso, clique em “Save” (Salvar) para armazenar suas alterações.
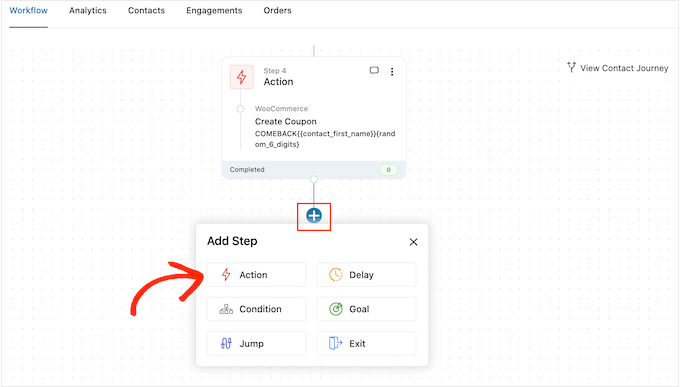
Agora que temos um cupom, é hora de criar o e-mail que o FunnelKit enviará aos seus clientes. Para adicionar uma ação de e-mail, clique no botão “+” e selecione “Action” (Ação).

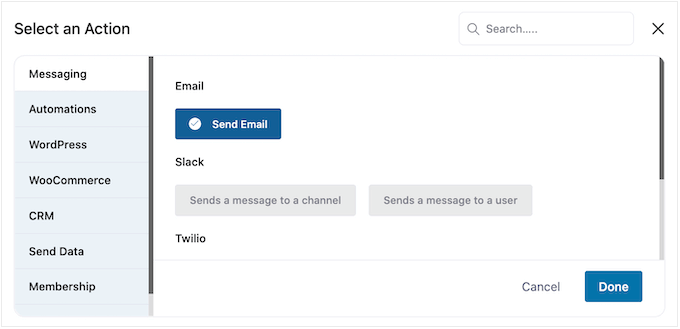
Se ainda não estiver selecionado, clique em “Messaging” (Mensagens) no menu à esquerda.
Em seguida, selecione “Send Email” (Enviar e-mail) e clique em “Done” (Concluído).

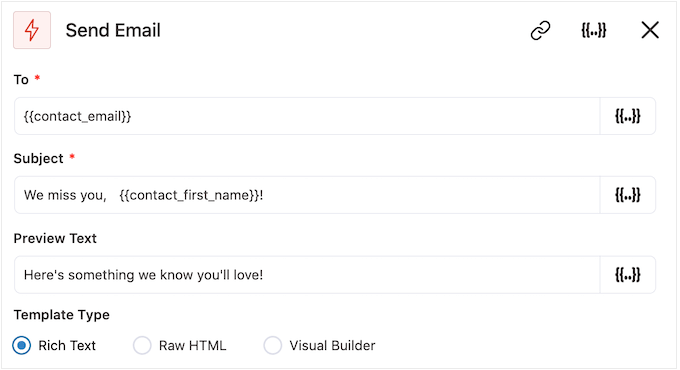
Agora você pode criar um e-mail digitando um assunto, visualizando e adicionando o corpo do texto.
Assim como na criação de um cupom, é melhor usar uma combinação de texto simples e tags. Para adicionar tags dinâmicas, clique nos ícones “Merge Tags” (Mesclar tags) que aparecem ao lado dos campos To (Para), Subject (Assunto) e Preview Text (Texto de visualização).

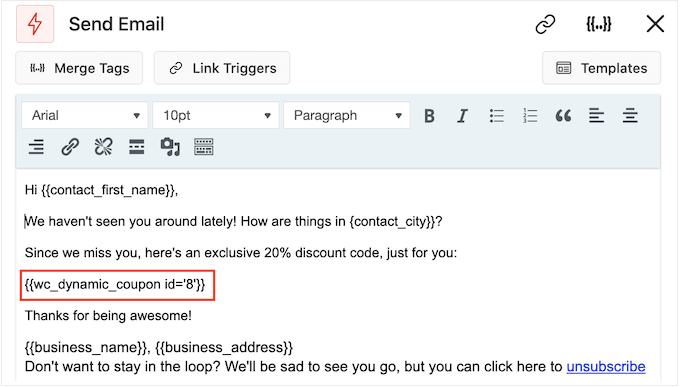
Se quiser adicionar tags ao corpo do e-mail, você pode clicar no botão “Merge Tags” (Mesclar tags).
Para adicionar seu código de cupom, basta colar ou digitar o código {{wc_dynamic_coupon id=8}} copiado na etapa anterior.

Quando estiver satisfeito com a aparência do e-mail, clique em “Save & Close” (Salvar e fechar).
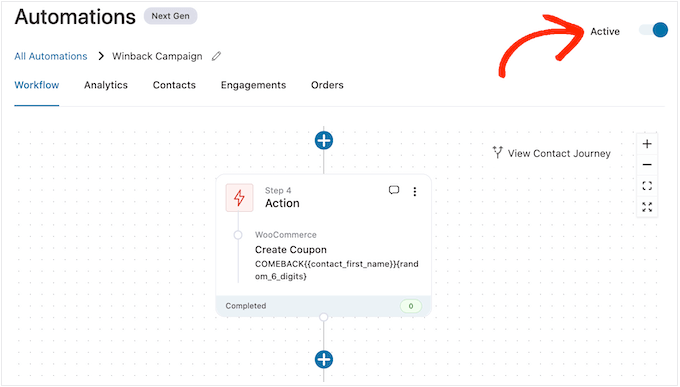
É isso aí. Quando estiver pronto para ativar a automação, clique no controle deslizante “Inativo” para que ele se transforme em “Ativo”.

Agora, o FunnelKit enviará automaticamente o cupom para qualquer cliente que não tenha comprado de você nos últimos 30 dias.
Método 2. Usando o Uncanny Automator (mais de 150 integrações)
Outra maneira de enviar cupons automatizados no WordPress é usar o Uncanny Automator. Ele é um dos melhores plug-ins de automação do WordPress no mercado e permite que você crie fluxos de trabalho poderosos para economizar tempo e ajudá-lo a responder aos clientes mais rapidamente.
Após o teste, descobrimos que ele funciona perfeitamente com o WooCommerce, além de todos os plug-ins obrigatórios do WordPress e ferramentas de terceiros.
Se já estiver usando vários softwares diferentes em sua loja on-line, essa pode ser uma boa opção para você. Para saber mais, consulte nossa análise do Uncanny Automator.
Para começar, você precisará instalar o Uncanny Automator Pro, além do plug-in gratuito, pois ele fornece a base para a versão premium. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
Observação: existe um plug-in gratuito Uncanny Automator que permite automatizar muitas tarefas comuns. No entanto, usaremos o Uncanny Automator Pro porque ele funciona com o WooCommerce.
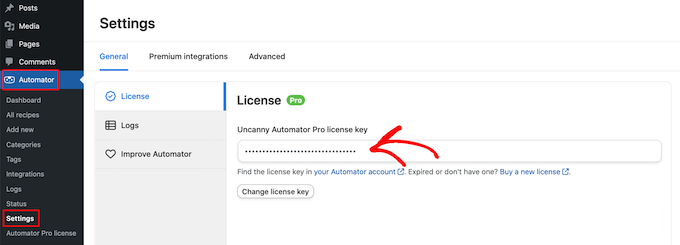
Após a ativação, vá para Automator ” Configurações e insira sua chave de licença no campo “Chave de licença do Uncanny Automator Pro”.

Você encontrará essas informações em sua conta no site do Uncanny Automator.
O Uncanny Automator é um plug-in poderoso e flexível, portanto, há muitas maneiras diferentes de trazer os clientes de volta ao seu site. Vamos dar uma olhada em algumas opções.
Enviar automaticamente cupons para clientes desconectados
É inteligente permitir que os clientes criem uma conta em sua loja on-line, pois isso incentiva a fidelidade à marca e facilita para os compradores comprarem de você no futuro.
O registro do usuário também pode ajudar na geração de leads. Se você obtiver o endereço de e-mail do comprador, poderá direcioná-lo para o marketing por e-mail, anúncios personalizados, um boletim informativo por e-mail e muito mais.
Se você estiver usando o WooCommerce, esse plug-in criará automaticamente todas as páginas de que os clientes precisam para criar e gerenciar uma conta. O WooCommerce também adiciona uma nova função de cliente, que é atribuída automaticamente a todos os compradores que se registram na sua loja.
Você está usando uma solução de comércio eletrônico diferente que não oferece suporte ao registro de clientes? Então, consulte nosso guia sobre como permitir o registro de usuários no seu site WordPress.
Depois disso, você pode simplesmente criar uma nova função para seus clientes. Para obter instruções detalhadas, consulte nosso guia para iniciantes sobre funções e permissões de usuário do WordPress.
Se você permitir o registro do usuário, poderá rastrear quando um comprador sair da conta, pois isso sugere que ele está perdendo o interesse em sua loja. Você pode então enviar um cupom para incentivá-lo a fazer login novamente.
Para criar essa receita, basta acessar Automator ” Add new no painel do WordPress.
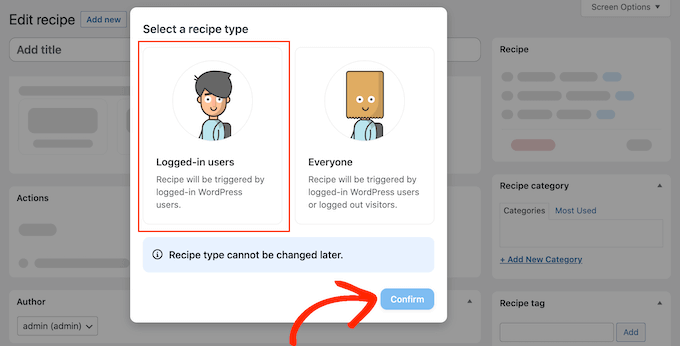
O Uncanny Automator perguntará agora se você deseja criar uma receita para usuários conectados ou para todos. Vá em frente e selecione ‘Logged-in users’ e, em seguida, clique no botão ‘Confirm’.

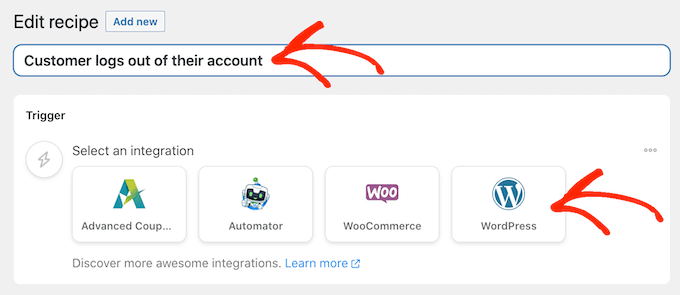
Em seguida, você pode dar um nome à receita digitando no campo “Title” (Título). Isso é apenas para sua referência, portanto, você pode usar o que quiser.
Depois de fazer isso, clique em “WordPress” na área “Select an integration” (Selecionar uma integração).

Agora você pode escolher um acionador, que é qualquer coisa que dê início à receita.
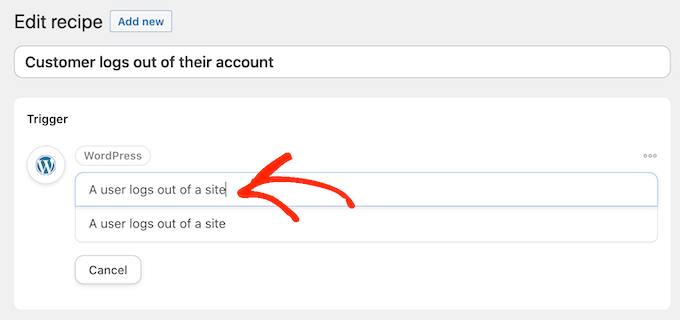
No menu suspenso, comece a digitar o seguinte “Um usuário faz logout de um site” e selecione a opção correta quando ela aparecer.

Queremos executar o fluxo de trabalho somente quando alguém com a função de usuário “Cliente” fizer logoff da sua conta.
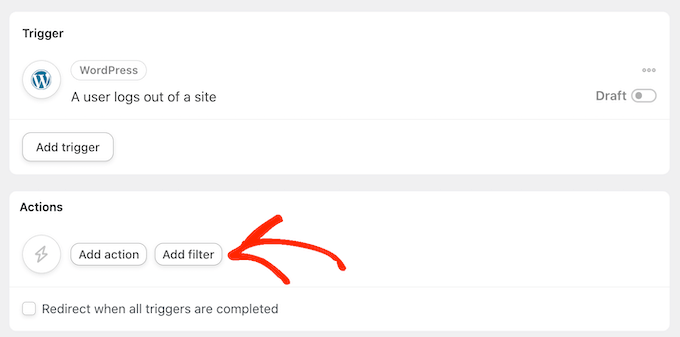
Com isso em mente, clique no botão “Add filter” (Adicionar filtro).

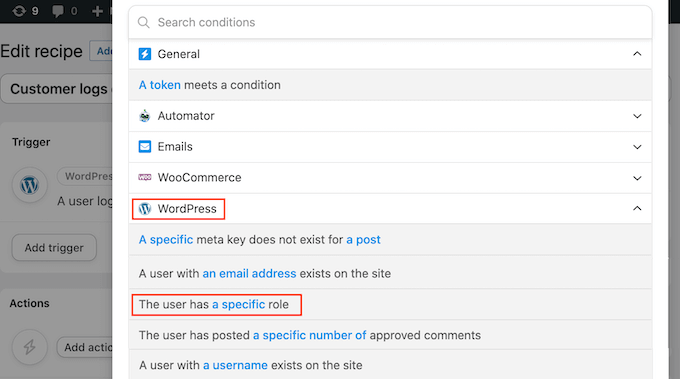
Na janela pop-up que aparece, clique em “WordPress”.
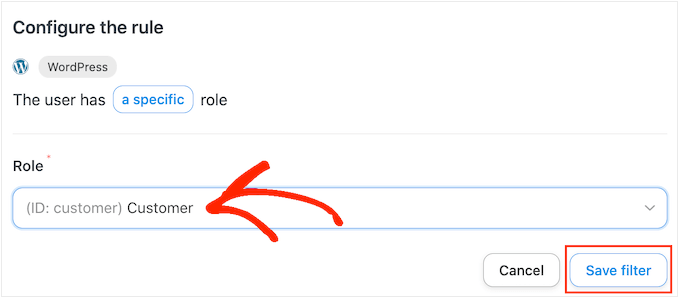
Em seguida, localize “O usuário tem uma função específica” no menu suspenso.

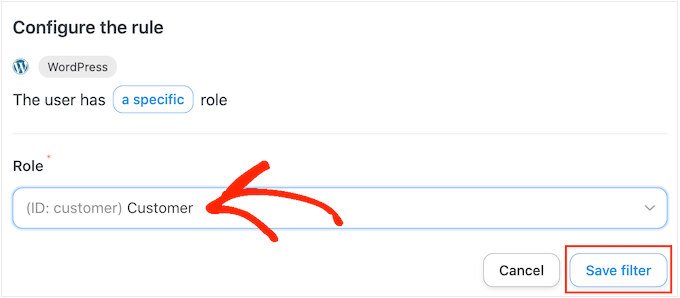
Abra o menu suspenso “Role” (Função) e selecione a função que está usando para seus clientes.
Depois disso, clique em “Salvar filtro”.

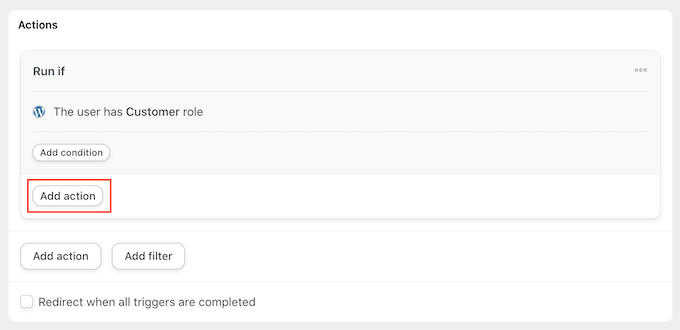
Agora, é hora de especificar a ação que o Uncanny Automator executará toda vez que esse fluxo de trabalho for executado.
Vamos enviar ao cliente um e-mail contendo um cupom, portanto, clique em “Adicionar ação”.

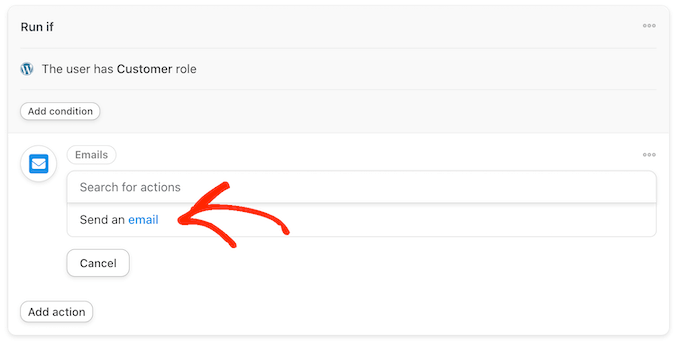
Como queremos enviar um e-mail, selecione “Emails” como a integração.
No menu suspenso que aparece, clique em “Enviar um e-mail”.

Isso adiciona todos os campos que você pode usar para criar o e-mail.
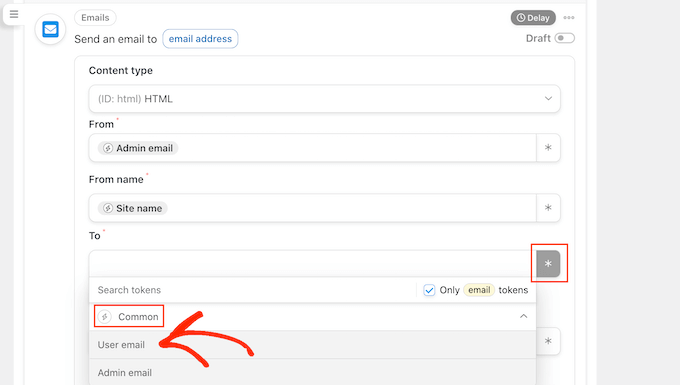
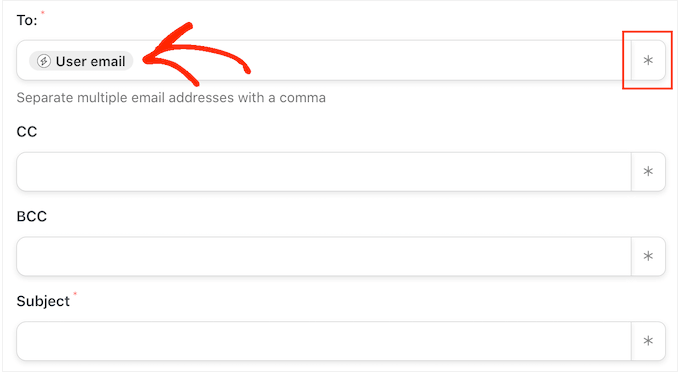
Para começar, precisamos garantir que a mensagem vá para o usuário certo clicando no asterisco ao lado do campo “To” (Para). Em seguida, selecione “Common” e “User email”.

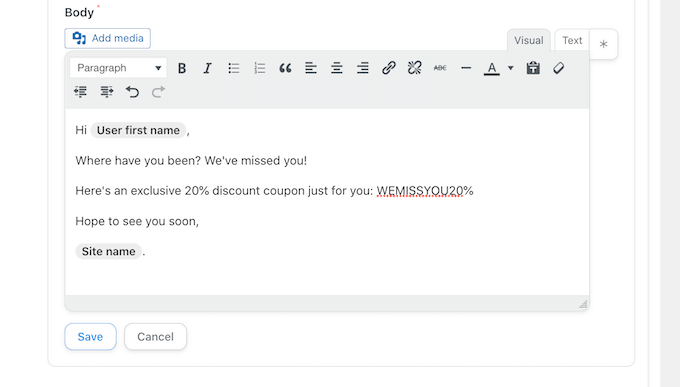
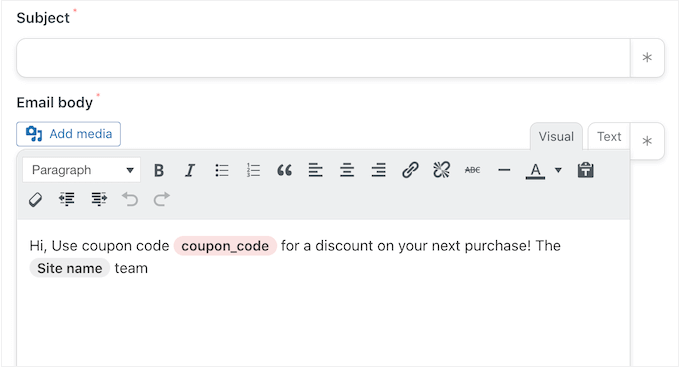
Agora você pode criar o e-mail adicionando uma linha de assunto e um corpo de texto.
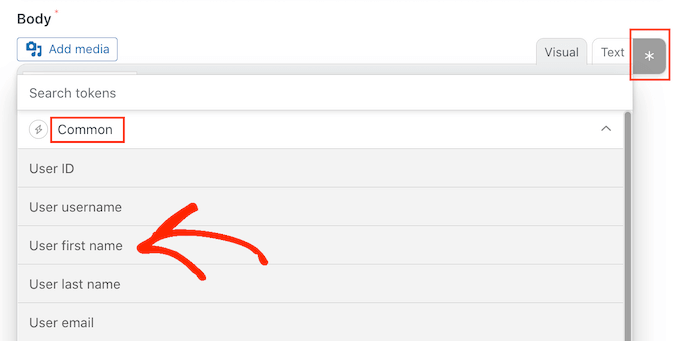
Aqui, você pode usar uma combinação de texto simples e tokens, que são marcadores de posição que o Uncanny Automator substitui automaticamente por valores reais. Por exemplo, se você quiser usar o nome do cliente, pode clicar no asterisco e selecionar “Comum”.
Basta selecionar o token “Primeiro nome do usuário” para criar a saudação personalizada.

Você também precisará criar um cupom e adicioná-lo ao e-mail.
A maneira mais fácil é usar o plug-in Advanced Coupons, que é o melhor plug-in de código de cupom do WordPress no mercado. Ele permite que você crie vários cupons avançados diferentes para obter mais vendas e expandir seus negócios.
Para obter um guia passo a passo, consulte nossa postagem sobre como criar cupons inteligentes.
Depois de criar um cupom, você pode simplesmente adicioná-lo ao e-mail.

Quando estiver satisfeito com a aparência do e-mail, clique em “Salvar”.
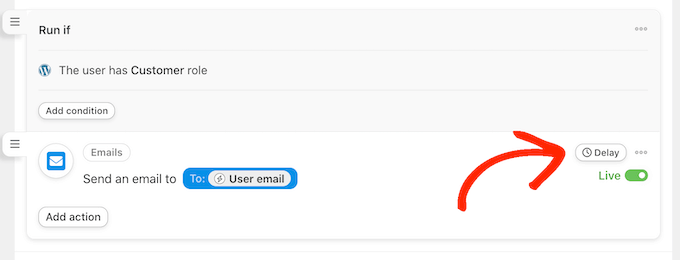
Depois disso, é hora de definir um atraso. Esse é o tempo que o Uncanny Automator aguardará depois que o cliente fizer logout antes de enviar o cupom.
Para adicionar um atraso, passe o mouse sobre a ação “Email”. Quando ela aparecer, clique em “Delay” (Atraso).

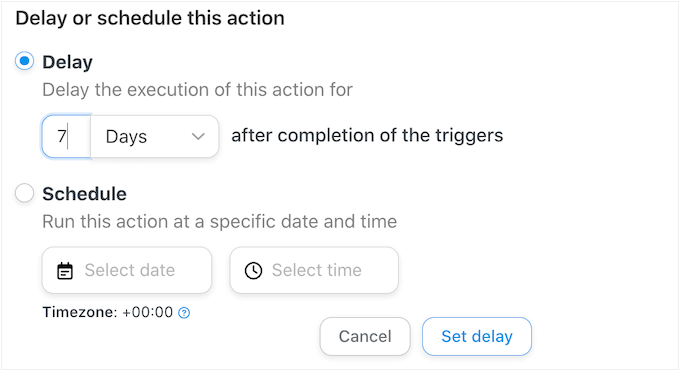
Em seguida, você pode adicionar seu atraso na janela pop-up que aparece.
Depois de fazer isso, vá em frente e selecione “Set delay” (Definir atraso).

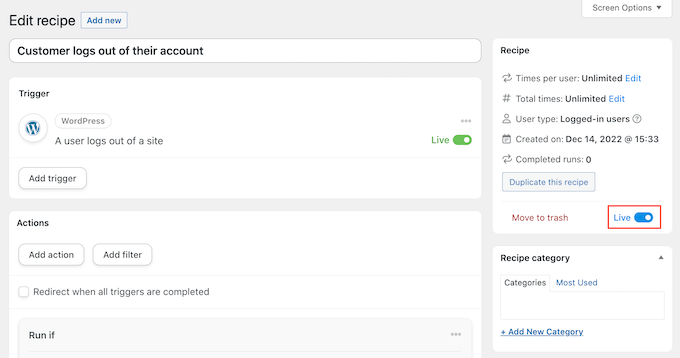
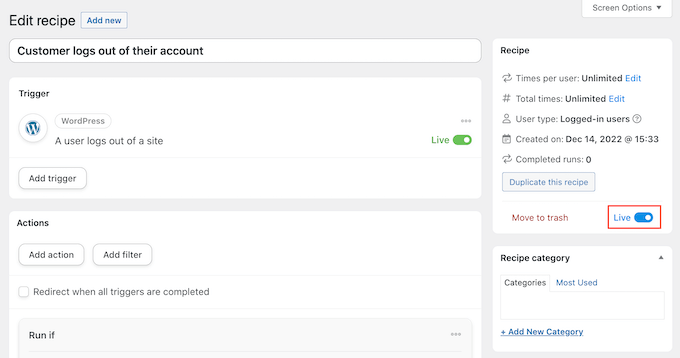
Quando você estiver satisfeito com a configuração da receita, é hora de torná-la ativa.
Na caixa “Recipe” (Receita), clique no botão “Draft” (Rascunho) para que ele mostre “Live” (Ao vivo).

É isso aí. Agora, quando um cliente sair da conta, o Uncanny Automator aguardará o período de tempo especificado antes de enviar um código de cupom.
Enviar automaticamente cupons para um produto específico
Às vezes, um comprador pode olhar para um produto várias vezes, o que sugere que ele está interessado no item, mas não consegue fazer a compra.
Nesse caso, talvez você queira enviar a eles um cupom, o que os incentivará a comprar o produto.
Para começar, crie uma nova receita para usuários conectados seguindo o mesmo processo descrito acima. Depois disso, clique em “WooCommerce” na área “Select an integration” (Selecionar uma integração).

Em seguida, escolha um acionador digitando o seguinte: “Um usuário visualiza um produto”.
Quando o acionador correto aparecer, dê um clique nele.

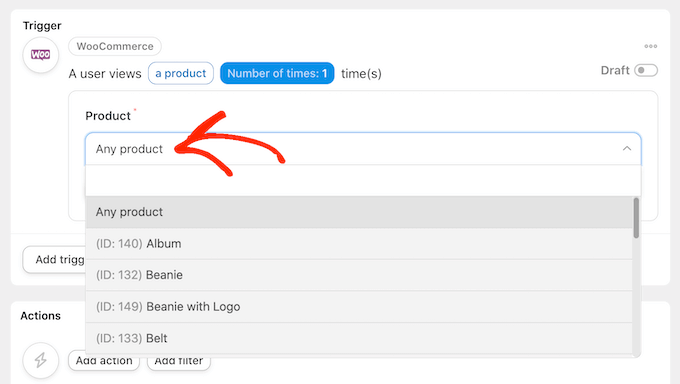
Por padrão, esse acionador é definido como “Qualquer produto”.
Se você quiser vincular a receita a um produto específico, abra o menu suspenso “Produto” e escolha o produto na lista.

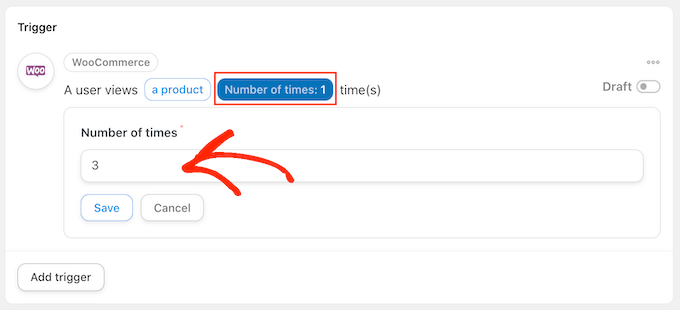
Depois de fazer isso, clique no botão “Number of times” (Número de vezes).
Por padrão, a receita será executada sempre que um cliente olhar para um produto. Você deve alterar isso para que o cliente tenha que olhar para o produto várias vezes antes de acionar a receita. Para fazer isso, digite um número diferente no campo “Number of times” (Número de vezes).

Quando isso for feito, clique em “Save” (Salvar) para armazenar suas configurações.
Essa receita só deve ser executada quando um cliente visualizar um produto, portanto, clique em “Add Filter” (Adicionar filtro). Na janela pop-up que aparece, clique em “WordPress” e escolha “O usuário tem uma função específica”.

Depois disso, abra o menu suspenso “Role” (Função) e selecione a função que você está usando para seus clientes.
Quando estiver pronto, clique em “Salvar filtro”.

Agora, é hora de adicionar a ação. Há algumas maneiras diferentes de enviar cupons automatizados de seu site WordPress.
Para enviar um código por e-mail aos seus clientes usando o Uncanny Automator e o Advanced Coupons, basta seguir o mesmo processo descrito acima.
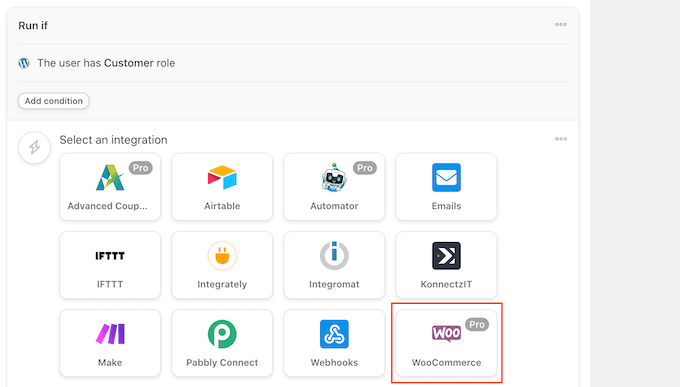
Outra opção é gerar o código usando o WooCommerce. Para fazer isso, clique em “Add Action” (Adicionar ação) e selecione “WooCommerce” como a integração.

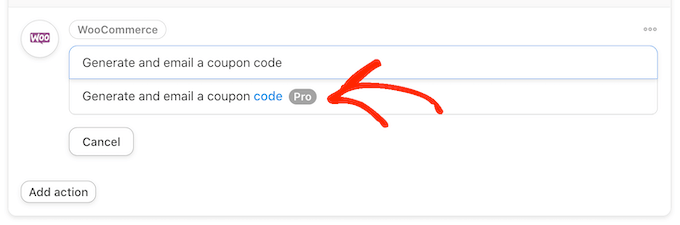
Na barra de pesquisa, comece a digitar “Gerar e enviar por e-mail um código de cupom para o usuário”.
Quando a opção correta aparecer, clique nela.

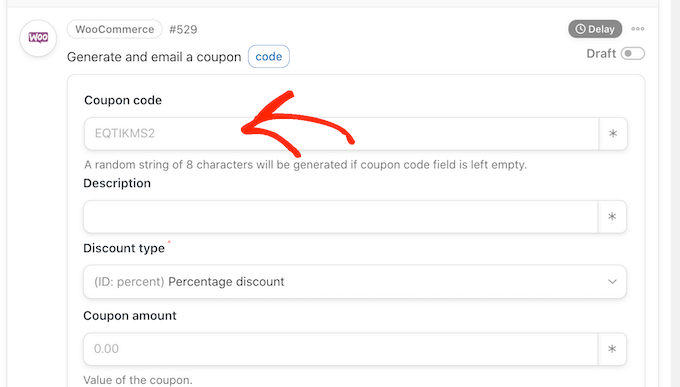
Isso adicionará algumas novas configurações nas quais você poderá criar o código do cupom.
Para gerar um código automaticamente, basta deixar o campo “Código do cupom” em branco.

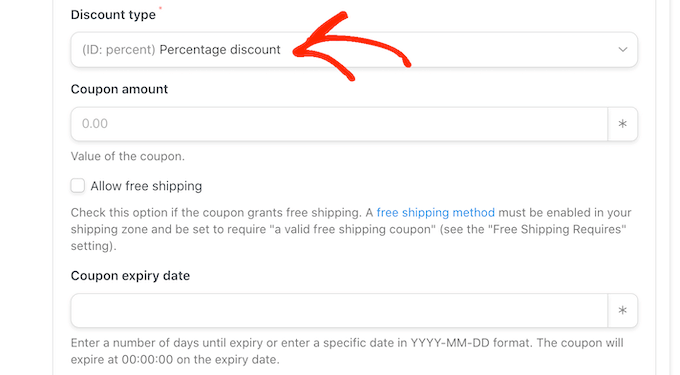
No campo “Tipo de desconto”, escolha o tipo de cupom que você deseja criar, como um desconto fixo no carrinho ou um desconto percentual.
Para este guia, selecionaremos “Percentage discount” (Desconto percentual).

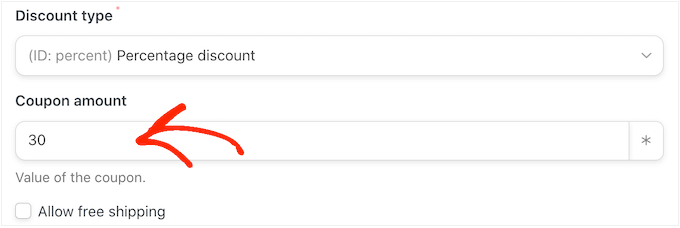
Depois disso, digite a porcentagem de desconto no campo “Valor do cupom”.
Na imagem a seguir, estamos oferecendo aos clientes um desconto de 30% em suas compras.

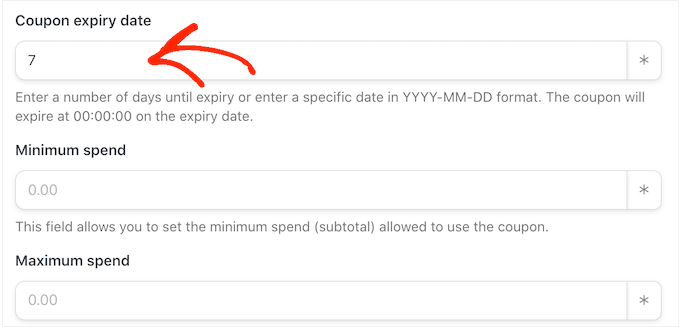
No próximo campo, você pode definir uma data de validade para o cupom, usando o formato AAAA-MM-DD ou digitando o número de dias até a expiração do cupom.
Por exemplo, na imagem a seguir, o cupom expirará após 7 dias.

Você também pode definir um gasto mínimo e máximo para o cupom. Deixaremos esses campos em branco para que o cliente possa usar o código em qualquer compra.
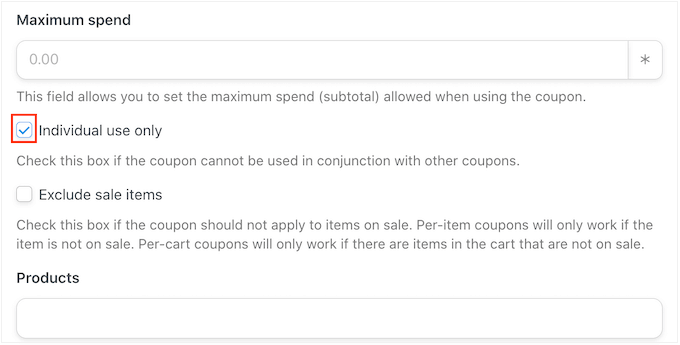
Talvez você também queira marcar a caixa “Somente para uso individual” para que os clientes não possam usar esse código em combinação com outros cupons.

Em seguida, role até a seção “Limite de uso por cupom”. O comprador deve poder usar o cupom apenas uma vez, portanto, digite “1”.
Há muitas outras configurações que você pode alterar para o cupom. É uma boa ideia dar uma olhada nessas configurações para ver se você deseja fazer mais alterações.
Quando estiver satisfeito com a configuração do cupom, vá até a seção “Email”. Para começar, localize o campo “To” (Para) e clique no asterisco ao lado dele. Em seguida, clique em “Common” (Comum) e selecione “User email” (E-mail do usuário).

Com isso feito, você pode adicionar uma linha de assunto e alterar o texto no corpo do e-mail.
Para criar um e-mail mais personalizado, é uma boa ideia usar uma combinação de texto simples e tokens, seguindo o mesmo processo descrito acima.

Quando estiver satisfeito com o e-mail, clique no botão “Save” (Salvar) para armazenar a receita.
Depois disso, você pode tornar a receita ativa clicando no botão “Draft” (Rascunho) para que ele mostre “Live” (Ativo).

Agora, toda vez que alguém visualizar um produto várias vezes, isso acionará o fluxo de trabalho da receita.
Esperamos que este artigo tenha ajudado você a aprender como enviar cupons automatizados no WordPress para trazer de volta os clientes. Talvez você também queira conferir nosso guia sobre como criar um pop-up do WooCommerce para aumentar as vendas e os melhores plugins do WooCommerce para sua loja.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.