Aniversários e datas comemorativas de compras são oportunidades perfeitas para se conectar com seus clientes.
O envio de e-mails personalizados de aniversários e datas comemorativas é uma ótima maneira de demonstrar gratidão por sua fidelidade. Ao reconhecer essas datas especiais, você pode fazer com que seus clientes se sintam valorizados, aumentar o envolvimento e impulsionar as vendas oferecendo incentivos como códigos de cupom personalizados e descontos.
Por meio de nossa pesquisa, descobrimos que as lojas que enviam e-mails automáticos de aniversário com códigos de desconto geralmente motivam os clientes a retornar ao site e fazer outra compra, o que ajuda a melhorar as conversões.
Neste artigo, mostraremos como enviar facilmente lembretes de aniversário e e-mails de aniversário de compra no WooCommerce.

Por que enviar e-mails automatizados de aniversários e datas comemorativas?
Se você tem uma loja de comércio eletrônico, uma lista de e-mails permite que você promova seus produtos e serviços para pessoas que já demonstraram interesse em sua empresa.
Dica profissional: Embora o WordPress possa enviar mensagens, você nunca deve usar o WordPress para enviar e-mails. Para encontrar uma alternativa melhor, consulte nossa seleção de especialistas dos melhores serviços de marketing por e-mail para pequenas empresas.
Depois de criar uma lista de e-mails, é importante manter os assinantes envolvidos e interessados no que você tem a dizer. Uma opção é enviar e-mails automáticos de aniversários e datas comemorativas.
Imediatamente, isso faz com que os clientes se sintam mais valorizados e apreciados, o que pode aumentar a fidelidade à marca. No entanto, muitas vezes é possível obter ainda mais engajamento e vendas oferecendo recompensas, como descontos, códigos de cupom e brindes.

Essas campanhas de marketing por e-mail costumam ser muito populares entre os clientes. De fato, de acordo com a Omnisend, os e-mails de aniversário têm uma taxa de abertura de 45%, uma taxa de cliques de 12% e uma taxa de conversão de 3%, o que é muito maior do que a média nacional.
Dito isso, vamos ver como você pode enviar e-mails automatizados de aniversário e data comemorativa no WooCommerce.
Como enviar e-mails automatizados de aniversários e datas comemorativas
A maneira mais fácil de enviar e-mails automatizados de aniversários e datas comemorativas no WooCommerce é usar o FunnelKit Automations Pro. É a melhor ferramenta de automação para sites do WooCommerce e permite que você personalize seus e-mails do WooCommerce usando um construtor de arrastar e soltar e crie campanhas automatizadas de e-mail e SMS.
Primeiro, você precisará instalar e ativar o plugin FunnelKit Automations Pro. Para obter mais detalhes, consulte nosso guia sobre como instalar um plugin do WordPress.
Você também precisará do plugin gratuito FunnelKit Automations, pois o plugin premium o utiliza como base para seus recursos mais avançados.
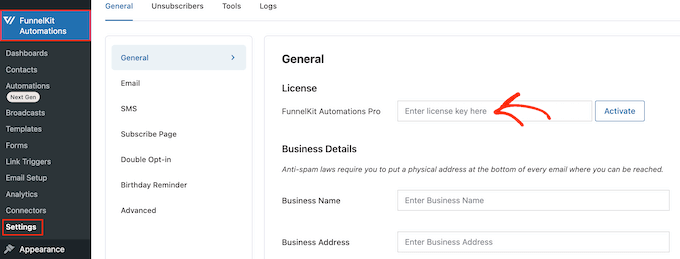
Após a ativação, vá para FunnelKit Automations ” Settings e adicione a licença ao campo “FunnelKit Automations Pro”.

Você pode encontrar essas informações em sua conta no site do FunnelKit. Depois de inserir a chave, basta clicar no botão “Activate” (Ativar).
Agora, você está pronto para criar e-mails automáticos de lembrete de aniversário e data comemorativa. Basta usar os links rápidos abaixo para ir direto para a campanha de e-mail que você deseja criar.
Como enviar e-mails de aniversário automatizados no WooCommerce
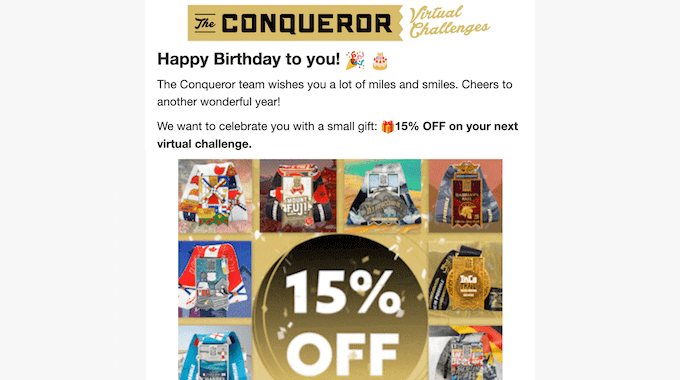
Mensagens de aniversário personalizadas podem ajudá-lo a construir um relacionamento mais forte com seus clientes, além de incentivar a fidelidade à marca.
Melhor ainda, você pode adicionar um presente às suas mensagens de aniversário, como um código de cupom personalizado, uma atualização gratuita ou um download digital gratuito, como um e-book. Esses brindes podem aumentar o engajamento, fazer com que os clientes visitem seu website e até mesmo gerar mais vendas.
Dito isso, vamos ver como você pode enviar e-mails de aniversário automatizados usando o plug-in FunnelKit Automations.
Etapa 1. Obter a data de nascimento do cliente
Antes de enviar e-mails automáticos de aniversário, você precisará saber a data de nascimento do cliente. Você pode coletar essas informações na página de checkout do WooCommerce, na página My Account ou na página de agradecimento.
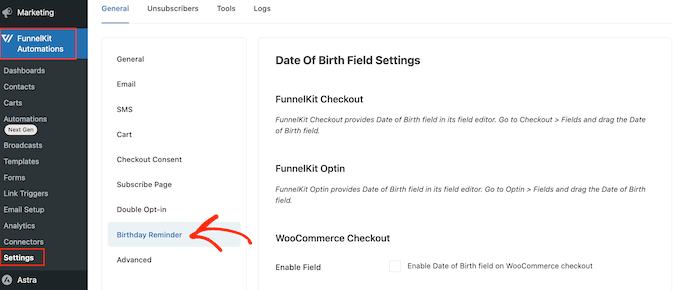
Para começar, acesse Automações do FunnelKit ” Configurações no painel do WordPress.
No menu à esquerda, selecione “Birthday Reminders” (Lembretes de aniversário).

Agora você pode escolher onde adicionar o campo de data de nascimento.
A primeira opção é coletar essas informações na página de checkout.

Ao tornar esse campo parte do processo de checkout, você tem a garantia de obter as informações. No entanto, isso adiciona uma etapa extra ao processo de compra, o que pode aumentar as taxas de abandono do carrinho.
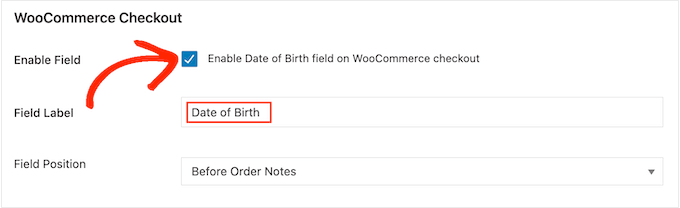
Para adicionar um campo à página de checkout do WooCommerce, basta marcar a caixa ao lado de: ‘Enable Date of Birth field on WooCommerce checkout’ (Ativar campo de data de nascimento no checkout do WooCommerce).
Por padrão, o FunnelKit usará um rótulo “Date of Birth” (Data de nascimento), mas você pode substituí-lo por sua própria frase personalizada, como “Birthday” (Aniversário), digitando em “Field Label” (Rótulo do campo).

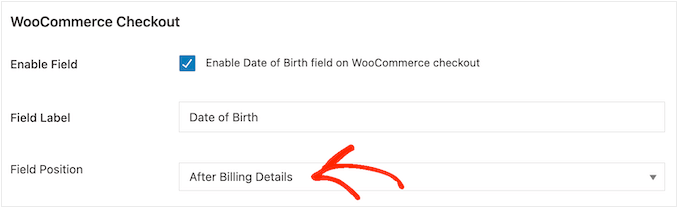
Você também pode alterar onde o campo aparece na página de checkout do WooCommerce abrindo o menu suspenso “Field Position” (Posição do campo).
Em seguida, escolha entre After Billing Details, Before Order Notes ou After Order Notes.

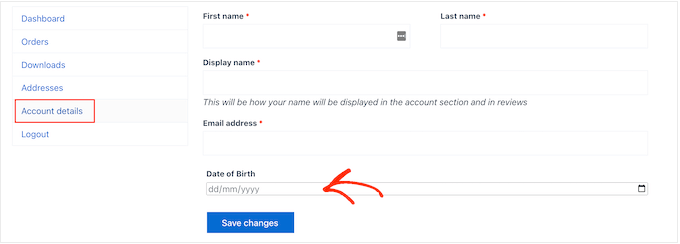
Outra opção é adicionar o campo à seção “Account details” (Detalhes da conta) da página My Account (Minha conta) do WooCommerce.
Isso permite que você colete a data de nascimento sem acrescentar atrito ao processo de compra. No entanto, não há garantia de que todos os clientes visitarão a página My Account e digitarão sua data de nascimento.

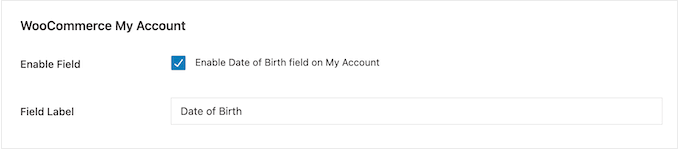
Para adicionar esse campo à página My Account (Minha conta), basta marcar a caixa ao lado da opção “Enable Date of Birth field on My Account” (Ativar campo de data de nascimento em Minha conta).
Para alterar o rótulo, basta digitar sua mensagem personalizada em ‘Field Label’.

Por fim, você pode adicionar o campo de aniversário à página de agradecimento usando um shortcode.
Dessa forma, você pode coletar a data de nascimento sem adicionar mais etapas ao processo de checkout. O cliente também verá a página de agradecimento sempre que fizer uma compra, portanto, terá várias chances de inserir a data de nascimento.
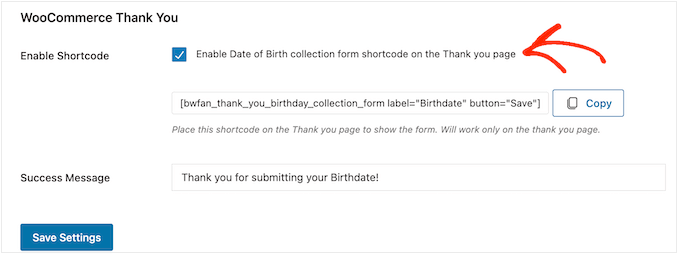
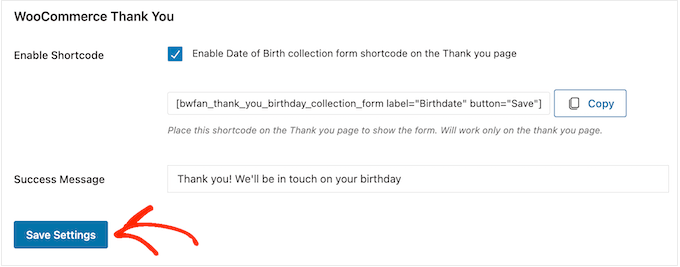
Para criar um código curto, marque a caixa “Ativar código curto do formulário de coleta de data de nascimento na página de agradecimento”.

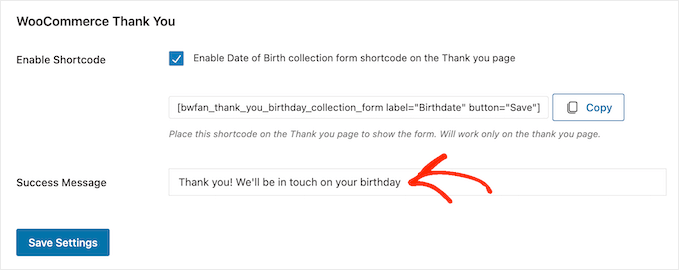
Por padrão, o FunnelKit mostrará a seguinte mensagem quando um cliente inserir sua data de nascimento: Obrigado por enviar sua data de nascimento!
Para substituir isso por sua própria mensagem, basta digitar no campo “Mensagem de sucesso”.

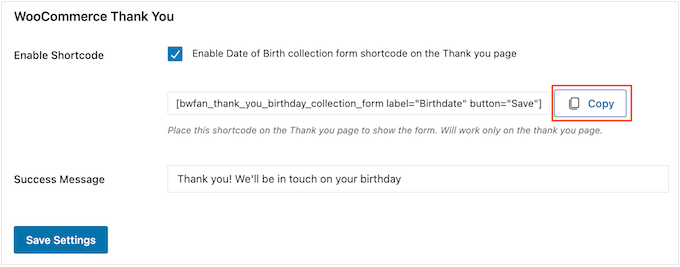
Depois disso, o FunnelKit criará o shortcode.
Basta clicar no botão “Copiar” para copiar o código para a área de transferência de seu computador.

Agora você pode adicionar o shortcode à sua página de agradecimento do WooCommerce. Se você ainda não tiver uma página personalizada, consulte nosso guia sobre como criar facilmente páginas de agradecimento personalizadas do WooCommerce.
Para obter mais informações sobre como colocar o shortcode na página de agradecimento, consulte nosso guia sobre como adicionar um shortcode no WordPress.
Quando você estiver satisfeito com a configuração do campo, clique em “Save Settings” (Salvar configurações) para torná-lo ativo.

Etapa 2. Criar uma automação de e-mail de aniversário para o WooCommerce
Agora que você está registrando a data de nascimento do cliente, é hora de criar um fluxo de trabalho automatizado de feliz aniversário.
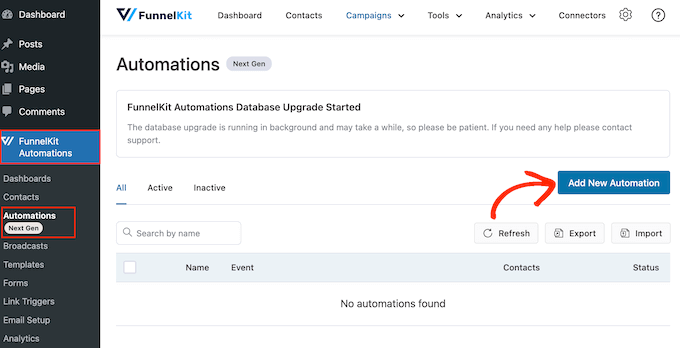
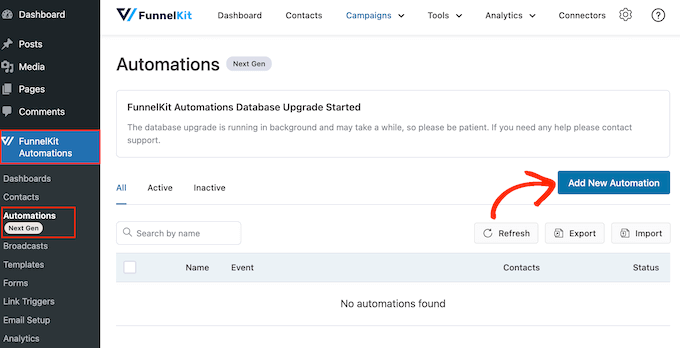
Para começar, vá para Automações do FunnelKit ” Automações (Next-Gen) e clique no botão “Adicionar nova automação”.

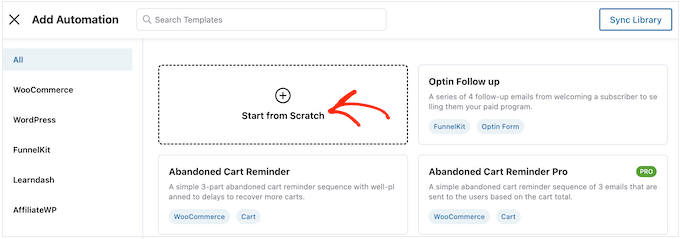
Aqui, você verá todas as campanhas de e-mail prontas que pode usar para recuperar carrinhos abandonados, vender cursos on-line e muito mais.
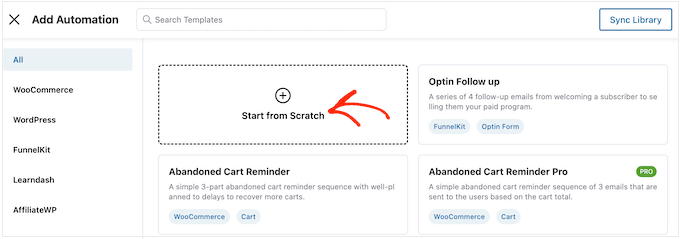
Para enviar e-mails automáticos de aniversário, clique em “Start from Scratch” (Iniciar do zero).

Agora você pode digitar um nome para a automação. Isso é apenas para sua referência, portanto, você pode usar o que quiser.
Feito isso, clique em “Create” (Criar).

Isso inicia o construtor de automação de e-mail fácil de usar do FunnelKit, pronto para você criar o fluxo de trabalho do WooCommerce.
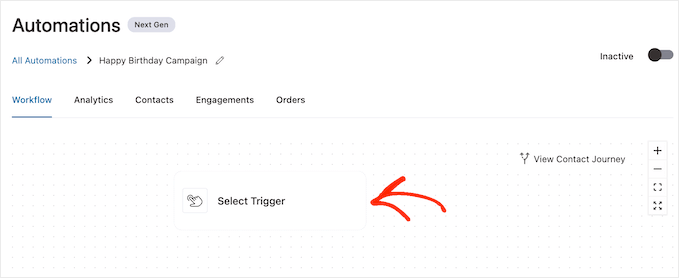
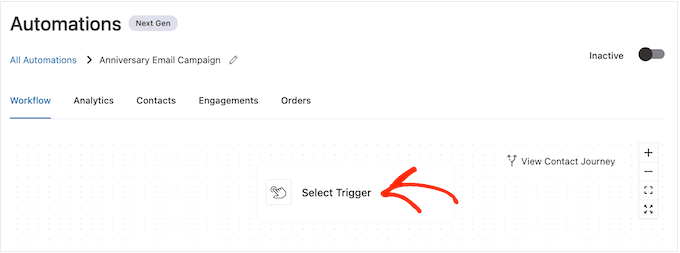
Para começar, clique em “Select Trigger” (Selecionar acionador).

Agora você pode escolher a ação que acionará o fluxo de trabalho automatizado no WordPress.
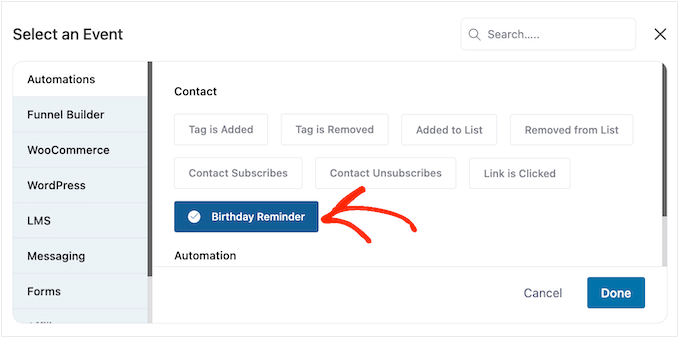
Na janela pop-up exibida, clique em “Birthday Reminder” (Lembrete de aniversário).

Em seguida, selecione “Concluído” para adicionar o acionador ao seu fluxo de trabalho.
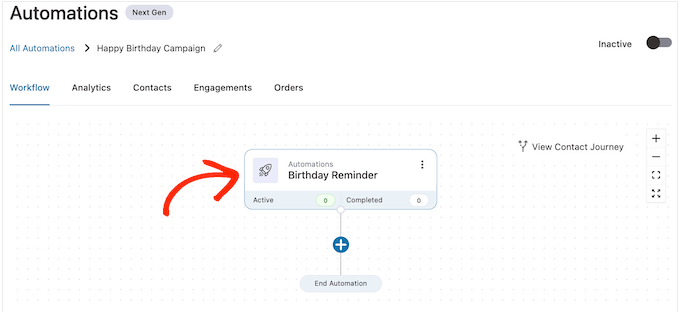
A próxima etapa é configurar o acionador, portanto, clique em “Birthday Reminder” (Lembrete de aniversário).

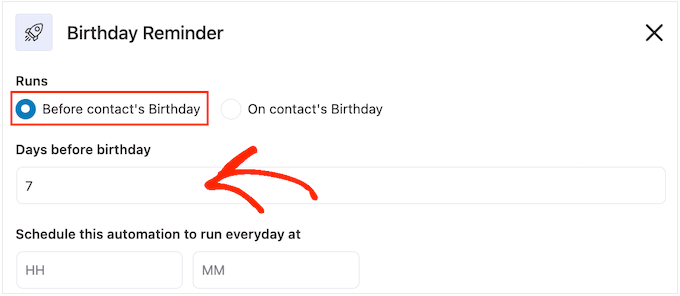
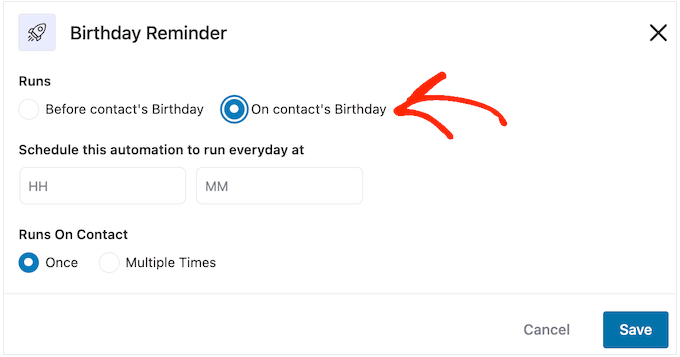
Na janela pop-up que aparece, você pode escolher se deseja executar a automação no aniversário do contato ou antes do aniversário do contato.
Neste guia, mostraremos a você como criar e-mails de acompanhamento. Por exemplo, você pode enviar ao cliente um código de cupom personalizado 7 dias antes do aniversário dele e, em seguida, um e-mail de acompanhamento avisando que o cupom está prestes a expirar.
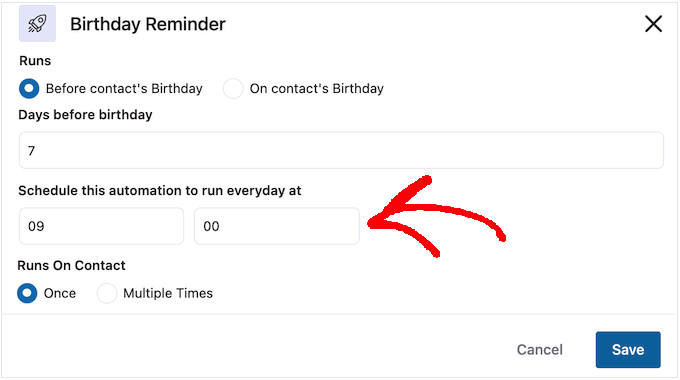
Com isso em mente, você pode selecionar “Before contact’s birthday” (Antes do aniversário do contato) e digitar o número de dias.

Outra opção é selecionar “No aniversário do contato”.
Essa é uma boa opção se você estiver simplesmente desejando ao cliente um feliz aniversário ou se estiver enviando um cupom de presente gratuito que não expira.

Com isso feito, você precisa informar ao FunnelKit quando enviar o e-mail de aniversário. Normalmente, você desejará usar o horário em que seus clientes têm maior probabilidade de estar on-line.
Dito isso, é útil saber o máximo possível sobre seus clientes. Se você ainda não o fez, recomendamos a instalação do Google Analytics no WordPress. Isso o ajudará a saber mais sobre seus clientes, inclusive o local e o fuso horário deles.
Ao monitorar e ajustar continuamente todos os seus e-mails personalizados do WooCommerce, você poderá melhorar suas taxas de abertura e de conversão.
Para enviar o e-mail automático de aniversário em um horário específico, basta digitar nos campos que mostram “HH” (hora) e “MM” (minuto) por padrão.

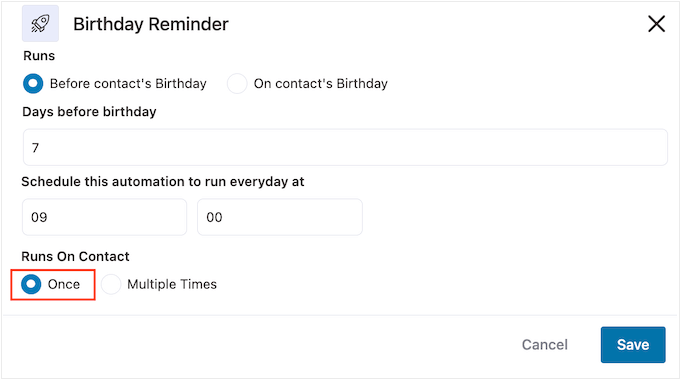
É possível que um cliente esteja no mesmo fluxo de trabalho várias vezes ao mesmo tempo.
Essa pode ser uma boa ideia para alguns fluxos de trabalho automatizados, como automações de upselling ou cross-selling, em que várias campanhas podem estar sendo executadas ao mesmo tempo. No entanto, isso não faz sentido para uma campanha automatizada de aniversário, portanto, certifique-se de selecionar “Uma vez”.

Quando você estiver satisfeito com a configuração do acionador, basta clicar no botão “Save” (Salvar).
Etapa 3. Crie um cupom de aniversário personalizado (opcional)
Muitas empresas enviam aos seus clientes um código de cupom no dia do aniversário deles. Isso pode fazer com que os clientes se sintam valorizados e, ao mesmo tempo, gerar mais engajamento e vendas.
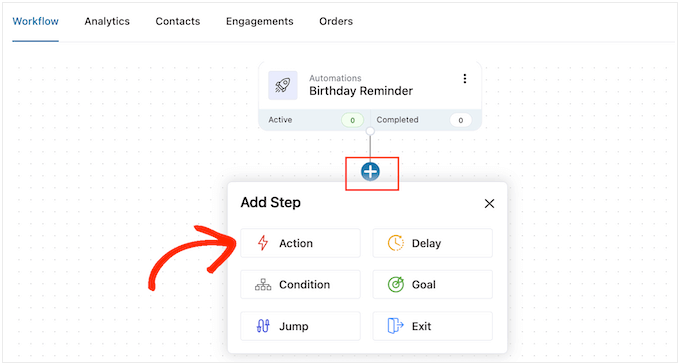
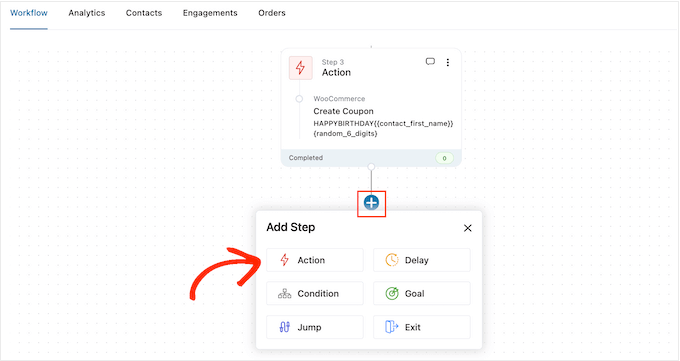
Com isso em mente, talvez você queira criar um cupom personalizado que será adicionado ao e-mail de aniversário. Para fazer isso, clique no “+” e selecione “Ação”.

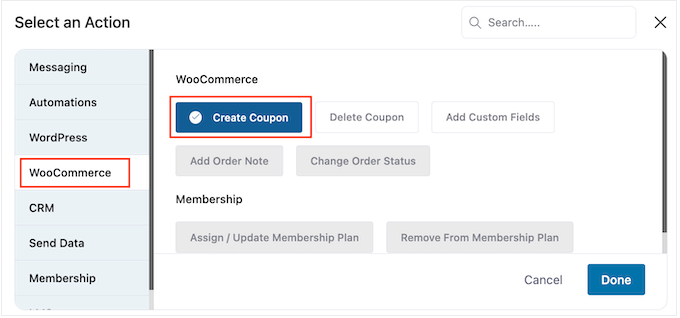
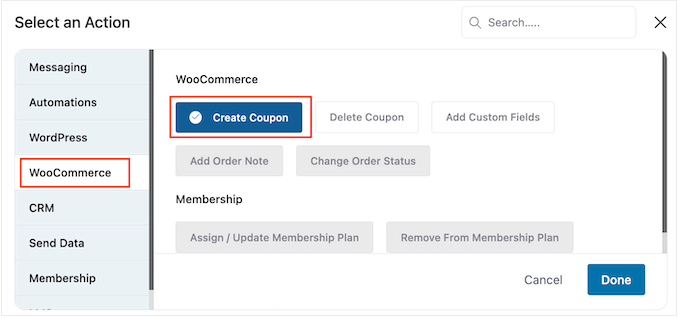
Na janela pop-up que aparece, clique na guia “WooCommerce”.
Em seguida, selecione “Criar cupom”.

Por fim, clique em “Concluído” para adicionar a ação ao seu fluxo de trabalho.
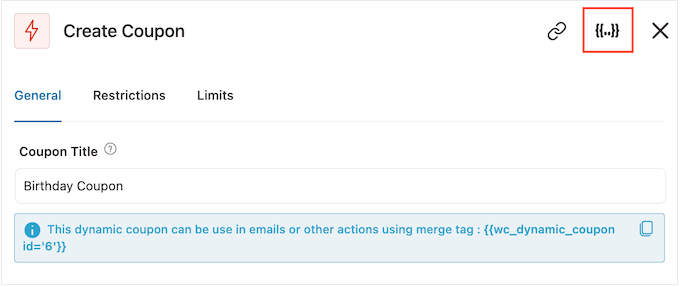
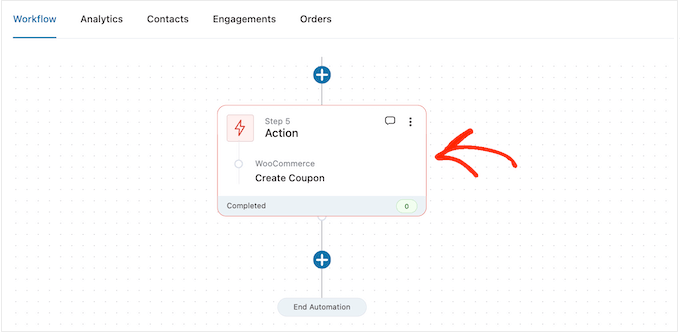
De volta ao editor principal do FunnelKit, clique na ação que você acabou de adicionar. Isso abre uma janela pop-up em que você pode personalizar a ação “Create Coupon” (Criar cupom).
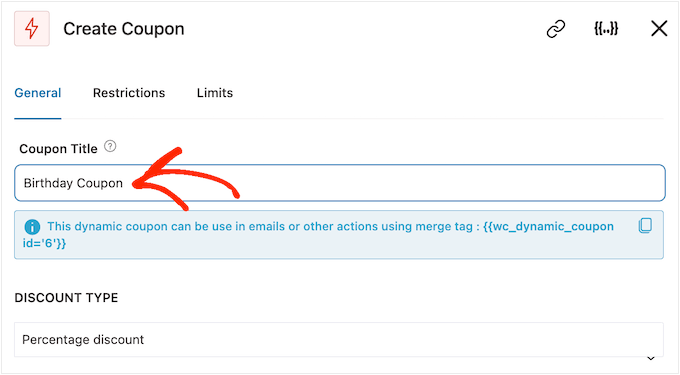
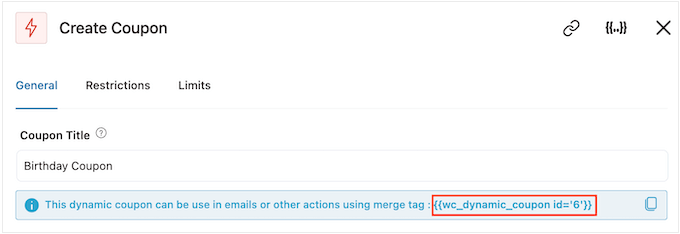
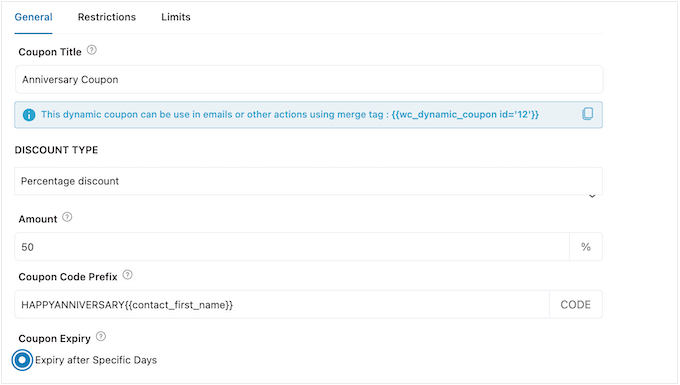
Para começar, digite um nome para o cupom no campo “Título do cupom”. Isso é apenas para sua referência, portanto, você pode usar o que quiser.

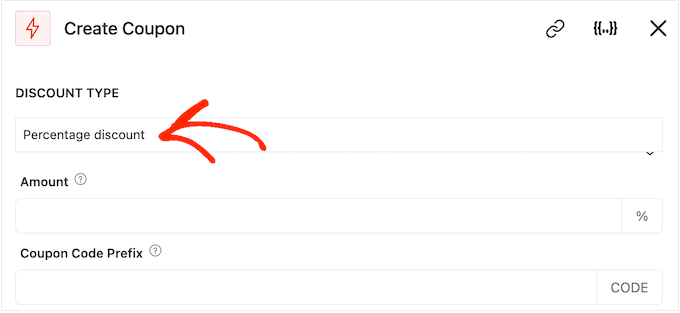
Depois disso, escolha o tipo de cupom que você deseja criar usando o menu suspenso “Discount Type” (Tipo de desconto).
O FunnelKit suporta descontos percentuais, descontos fixos de carrinho e descontos fixos de produto.

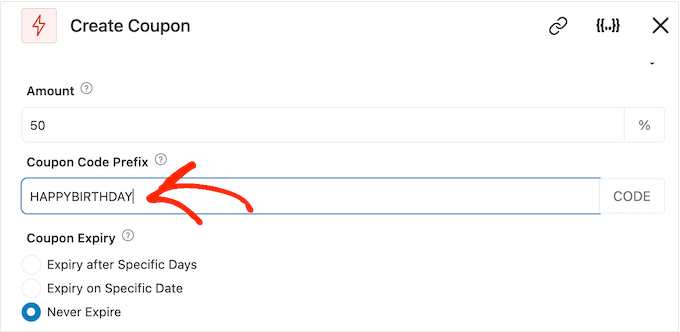
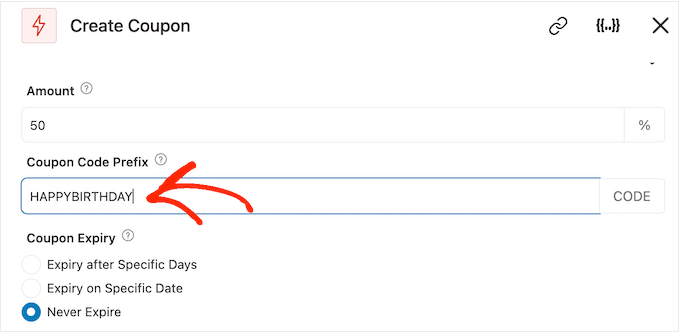
Depois de tomar uma decisão, você precisará digitar o valor do desconto no campo “Valor”.
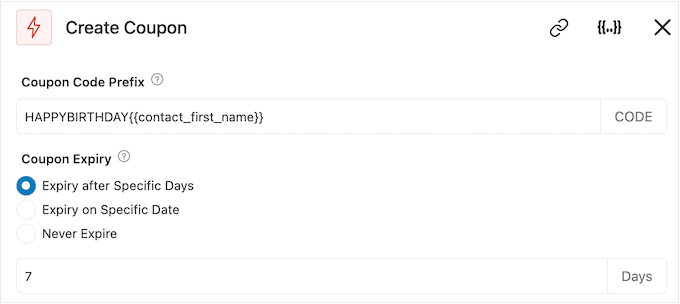
O FunnelKit cria automaticamente um código de cupom exclusivo para cada contato. No entanto, você pode adicionar um prefixo ao início do cupom, que pode ser um texto simples ou tags de mesclagem dinâmicas.

O FunnelKit substituirá as merge tags por texto real sempre que criar um código, portanto, essa é uma ótima maneira de criar cupons personalizados.
Como você está criando um e-mail de aniversário, é uma boa ideia incluir o nome do cliente no cupom. Isso pode chamar a atenção do cliente e também torna seu código mais fácil de ser lembrado.
Você pode adicionar o nome do cliente usando uma tag de mesclagem, portanto, clique no ícone “{{.}}”.
Observação: Alguns produtos usam outros nomes para as tags de mesclagem. O WPForms, por exemplo, as chama de smart tags.

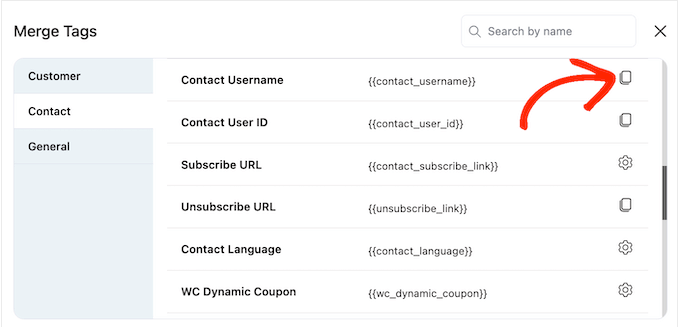
Isso abre uma janela pop-up na qual você pode ver todas as tags de mesclagem disponíveis.
Ao encontrar uma tag que deseja usar, você poderá ver um ícone “Copy” (Copiar) ou “Settings” (Configurações). Se você vir o símbolo “Copy” (Copiar), basta clicar para copiar a tag de mesclagem.

Feito isso, você pode ir em frente e colar a tag no campo “Prefixo do código do cupom”.
Como você pode ver na imagem a seguir, é possível usar uma combinação de texto simples e tags.

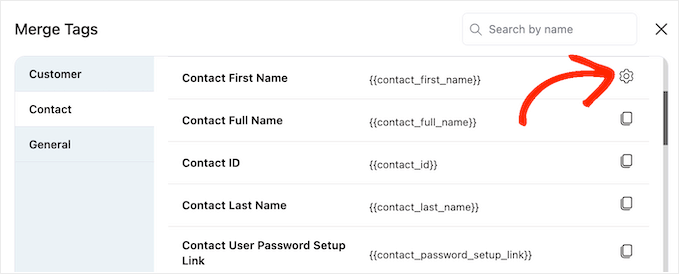
Ao examinar as tags, você poderá ver um ícone de “Configurações” em vez de um ícone de “Copiar”.
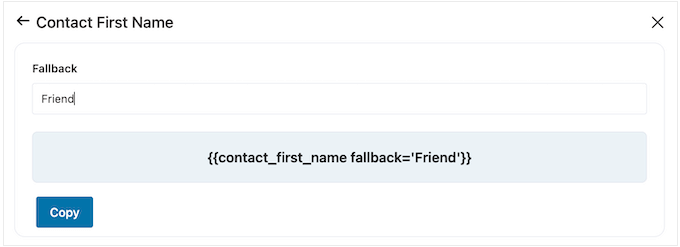
Por exemplo, a imagem a seguir mostra um ícone de “Configurações” ao lado da tag de mesclagem Contact First Name.

Esse ícone permite que você defina um fallback, que o FunnelKit usará se não tiver acesso ao valor real.
Se você vir um ícone de “Configurações”, clique nele e digite algum texto no campo “Fallback”.

Depois de criar um fallback, clique em “Copy” (Copiar). Feito isso, basta colar a tag de mesclagem no campo “Prefixo do código do cupom”.
Por padrão, o cupom nunca expirará. Um senso de urgência e FOMO pode incentivar os clientes a usar o cupom, portanto, você pode selecionar o botão ao lado de “Expirar após dias específicos” ou “Expirar em data específica”.
Em seguida, você pode usar os controles para programar o cupom no WooCommerce.

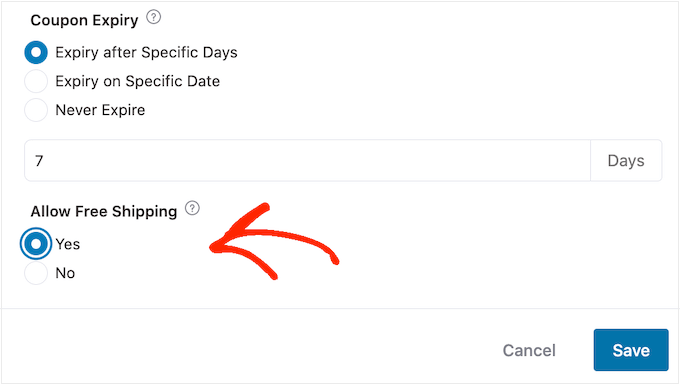
Por fim, você pode escolher se o cupom oferece aos compradores um desconto de frete grátis.
Os clientes adoram frete grátis, portanto, considere a possibilidade de selecionar o botão de opção “Yes” (Sim) em “Allow Free Shipping” (Permitir frete grátis).

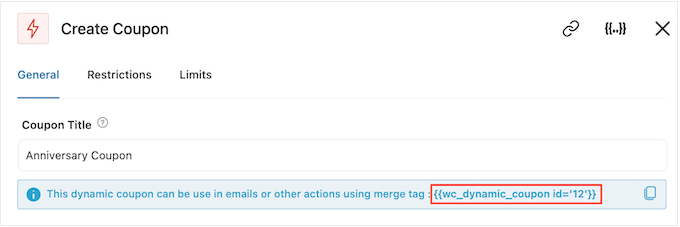
Quando estiver satisfeito com a configuração do cupom, certifique-se de copiar o código sob o “Título do cupom”.
Você precisará adicionar esse código ao e-mail de aniversário, portanto, guarde-o em um local seguro.

Feito isso, clique em “Save” (Salvar) para armazenar suas alterações.
Etapa 4: Crie o e-mail de aniversário automatizado do WooCommerce
Agora, é hora de criar o e-mail do WooCommerce que você enviará aos clientes.
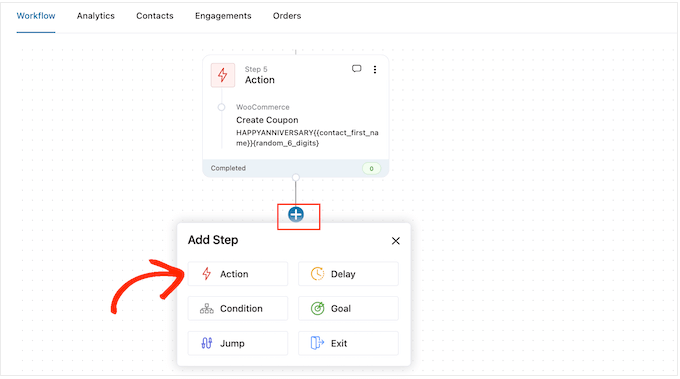
Para começar, clique no botão “+” e selecione “Ação”.

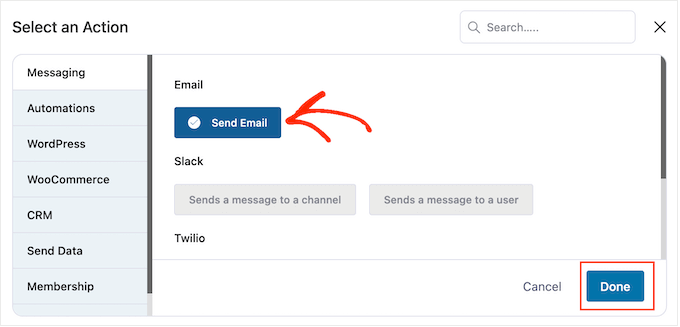
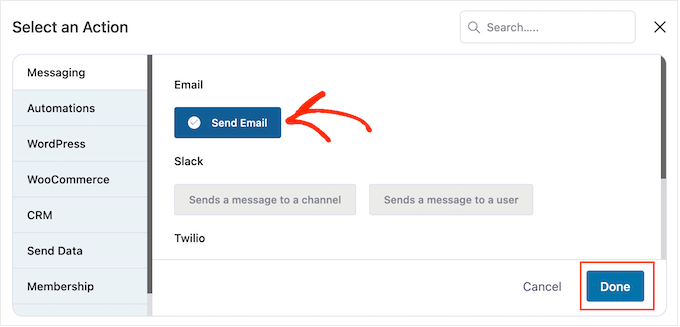
Na janela pop-up exibida, escolha “Enviar e-mail”.
Em seguida, clique em “Concluído”.

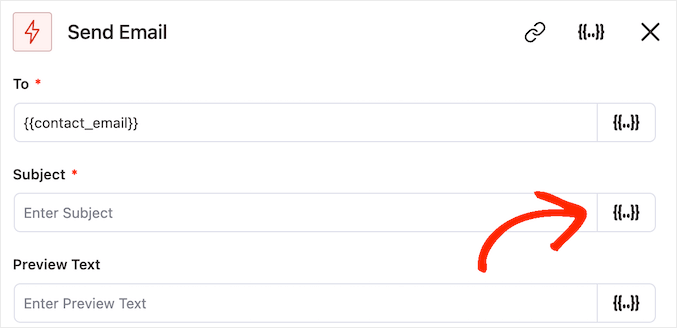
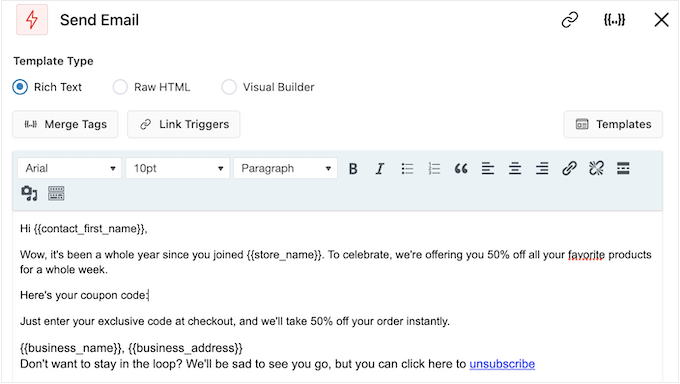
Agora você pode criar um e-mail digitando um assunto e visualizando-o.
Você pode usar uma combinação de texto simples e tags de mesclagem. Para adicionar uma tag de mesclagem, basta clicar no ícone “{{.}}” ao lado do campo em que você deseja usar a tag.

Em seguida, você pode adicionar tags de mesclagem seguindo o mesmo processo descrito acima.
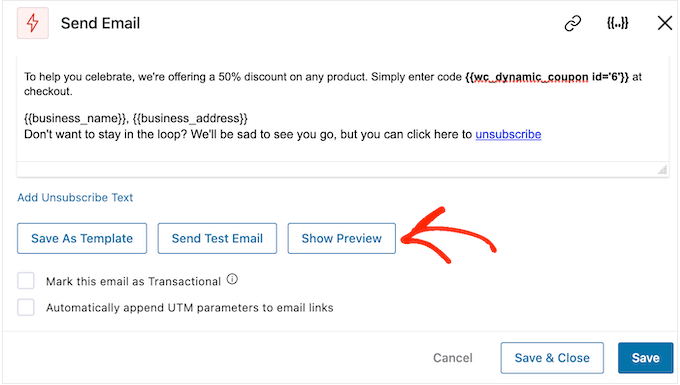
Quando estiver satisfeito com o assunto e a visualização, role até o pequeno editor de texto.
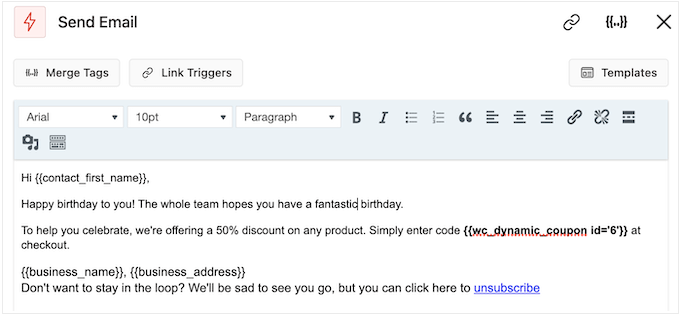
Aqui, você pode criar o texto do corpo do e-mail digitando-o no editor. Você também pode adicionar tags dinâmicas selecionando “Merge Tags” e seguindo o processo descrito acima.
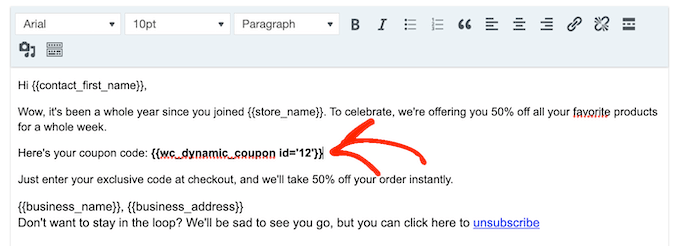
Para adicionar seu código de cupom, basta colar ou digitar o código {{wc_dynamic_coupon id='6'}} que você copiou na etapa anterior. Verifique novamente o número de ID do desconto que está enviando ao usuário.

O editor de texto tem todas as opções de formatação de texto padrão, de modo que você pode adicionar links, alterar o tamanho do texto, alterar a fonte e muito mais.
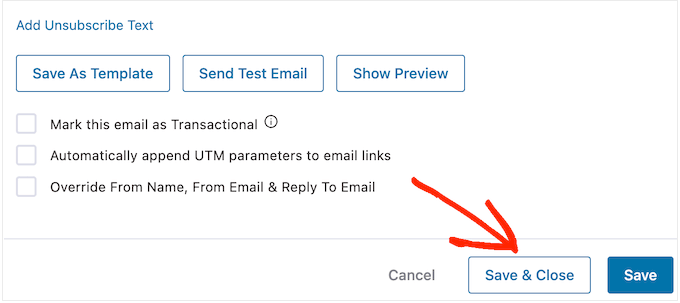
Para ver como o e-mail será exibido para os clientes, basta clicar no botão “Show Preview” (Mostrar visualização).

Quando você estiver satisfeito com a configuração do e-mail de aniversário, não se esqueça de clicar no botão “Save & Close” (Salvar e fechar).
Etapa 5: Adicione e-mails de acompanhamento à campanha de aniversário
Nesse ponto, talvez você queira adicionar um ou mais e-mails de acompanhamento à campanha. Por exemplo, você pode enviar o cupom de aniversário do cliente com antecedência, seguido de uma simples saudação no dia do aniversário.
Ao criar e-mails de acompanhamento, é importante adicionar um atraso para que o cliente não receba todas as mensagens ao mesmo tempo.
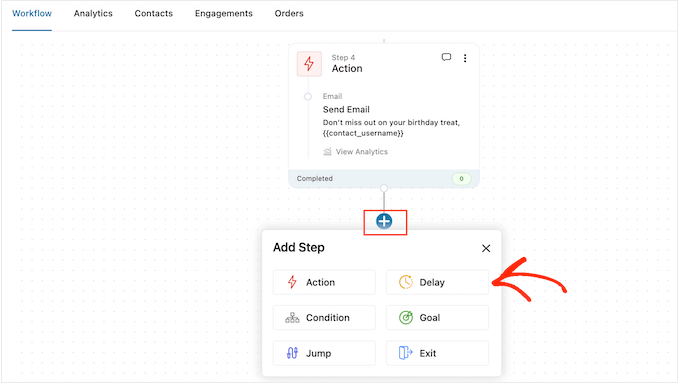
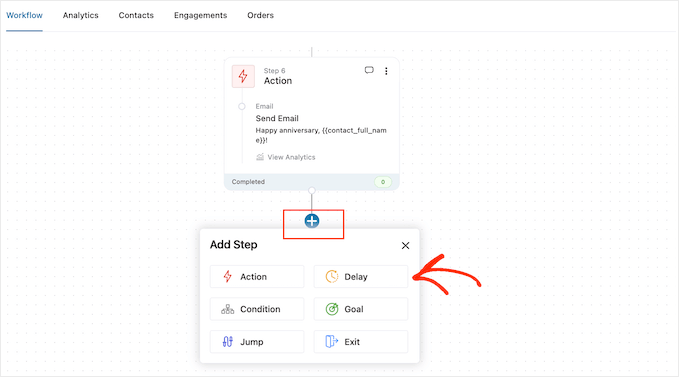
Para fazer isso, clique no ícone “+” e selecione “Delay” (Atraso).

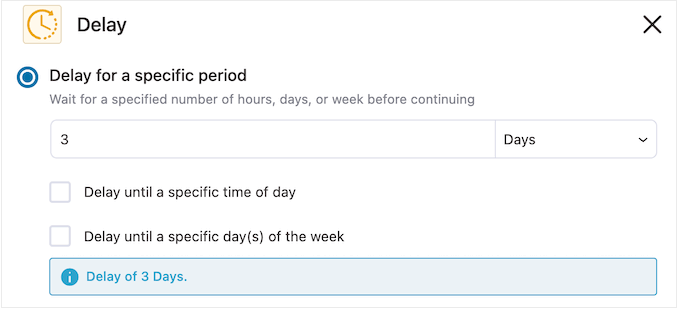
Nessa tela, abra o menu suspenso que mostra “Minutes” (Minutos) por padrão e escolha um valor na lista. Ao criar uma sequência de e-mails de aniversário, você normalmente desejará selecionar “Days” (Dias) ou “Weeks” (Semanas).
Em seguida, digite o valor que você deseja usar, como 1 semana ou 3 dias.

Com isso feito, você pode definir o horário em que o FunnelKit enviará o e-mail de acompanhamento.
Normalmente, é uma boa ideia enviar e-mails em um momento em que o cliente provavelmente esteja on-line ou quando você costuma obter as maiores taxas de abertura.
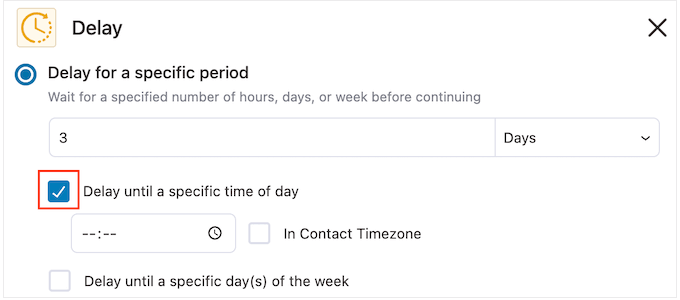
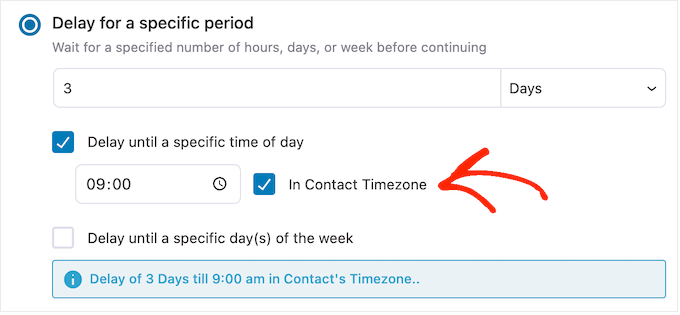
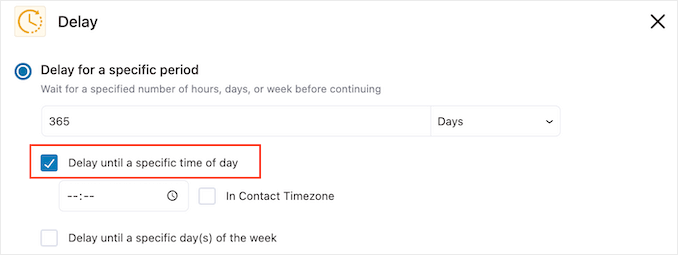
Para fazer isso, basta marcar a caixa a seguir: ‘Delay until a specific time of day’ (Atrasar até uma hora específica do dia).

Agora você pode definir um horário usando as novas configurações que aparecem.
Por padrão, o FunnelKit usará o fuso horário em suas configurações do WordPress. No entanto, você pode querer agendar a mensagem com base no fuso horário do cliente, marcando a caixa “In Contact Timezone” (Fuso horário do contato).

Quando você estiver satisfeito com a configuração do atraso, clique em “Save” (Salvar).
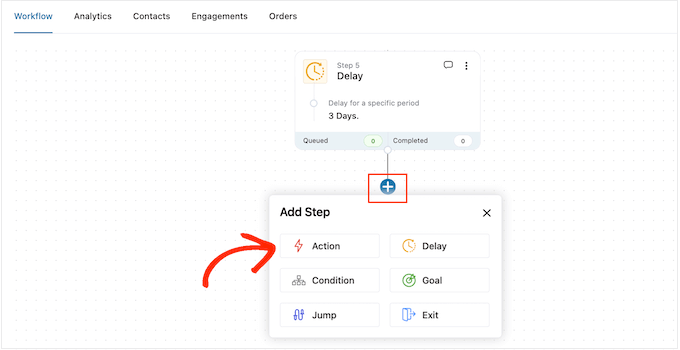
Feito isso, é hora de criar o e-mail de acompanhamento. Clique no ícone “+” e selecione “Ação”.

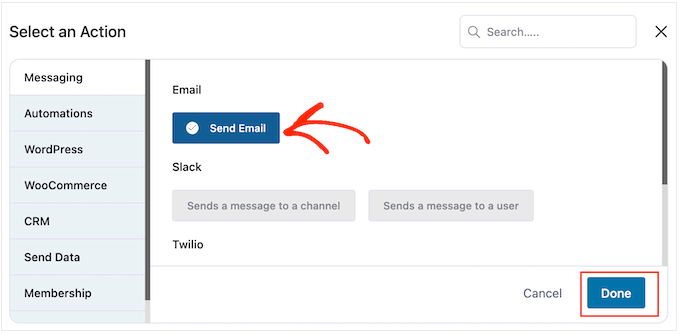
Na janela pop-up que aparece, selecione “Send Email” (Enviar e-mail).
Depois disso, clique em “Concluído”.

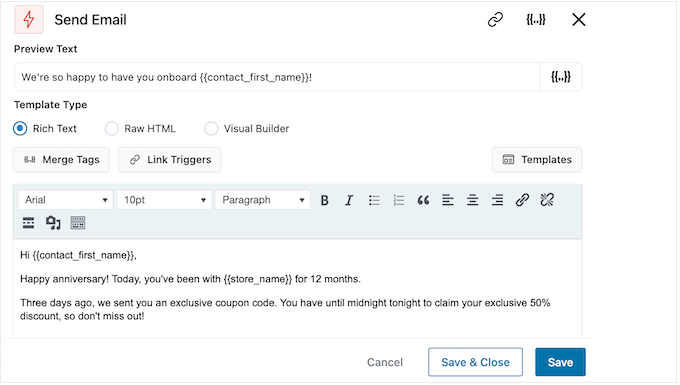
Isso abre uma janela pop-up na qual você pode criar um assunto e uma visualização e digitar o texto do corpo seguindo o mesmo processo descrito acima.
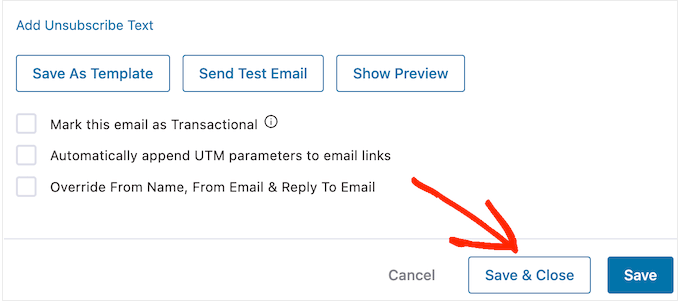
Quando você estiver satisfeito com o e-mail de acompanhamento, não se esqueça de clicar em “Save & Close” (Salvar e fechar).

Para adicionar mais atrasos e acompanhamentos, basta repetir essas etapas.
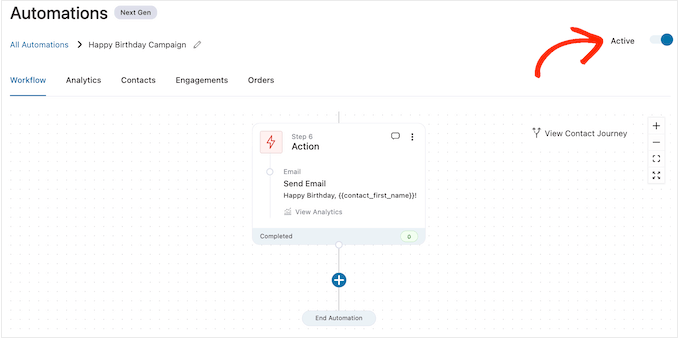
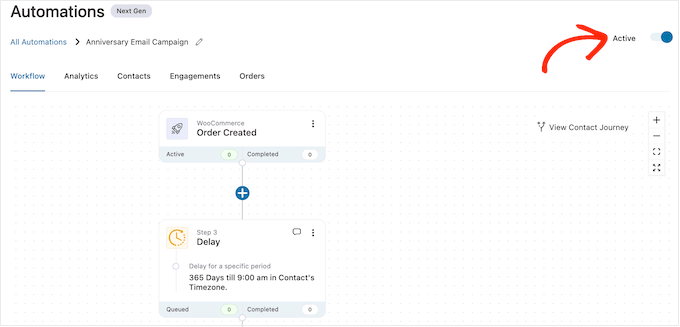
Quando estiver pronto para ativar a automação em seu site do WordPress, clique no controle deslizante “Inativo” para que ele se torne “Ativo”.

É isso aí. O FunnelKit agora enviará e-mails automáticos de aniversário para seus clientes.
Como enviar e-mails automatizados de aniversário no WooCommerce
Os aniversários de compra são uma oportunidade de entrar em contato com os clientes e lembrá-los de sua loja on-line.
Você também pode usar e-mails de aniversário para obter mais conversões. Por exemplo, se você vende produtos físicos, pode incentivar os clientes a reencomendar o item oferecendo a eles um cupom de compra ou frete grátis.
Se você vender assinaturas usando um plug-in como o WooCommerce Subscriptions, poderá incentivar o cliente a renovar a assinatura anual oferecendo-lhe um upgrade gratuito.
Melhor ainda, você pode apresentar esses cupons e ofertas especiais como uma recompensa exclusiva por ser um cliente fiel. Isso pode fazer com que os clientes se sintam valorizados e incentivá-los a aproveitar o prêmio.
Etapa 1. Criar uma automação de e-mail de aniversário para o WooCommerce
Para começar, você precisará criar uma nova automação do WooCommerce acessando FunnelKit Automations ” Automations (Next Gen).
Aqui, selecione Add New Automation (Adicionar nova automação).

Agora, você verá todos os modelos de automação prontos que pode usar.
Para criar um e-mail de aniversário, clique em “Start from Scratch” (Começar do zero).

Agora você pode digitar um nome para a automação. Isso é apenas para sua referência, portanto, você pode usar o que quiser.
Feito isso, clique em “Create” (Criar).

Etapa 2. Adicionar um acionador de criação de pedido
A primeira etapa é adicionar o acionador do fluxo de trabalho, portanto, clique em “Select Trigger” (Selecionar acionador).

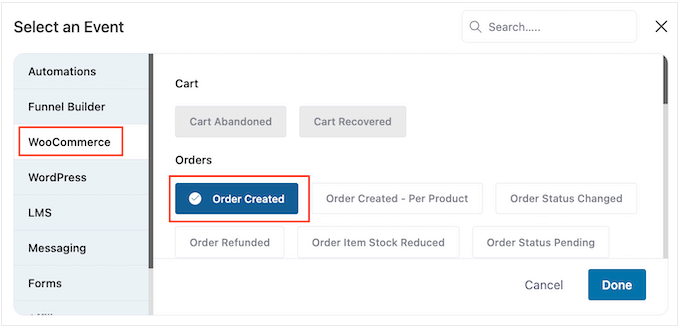
Na janela pop-up que aparece, selecione a guia “WooCommerce”.
Em seguida, clique em “Order Created” (Pedido criado).

Em seguida, clique em “Concluído” para adicionar o acionador ao seu fluxo de trabalho.
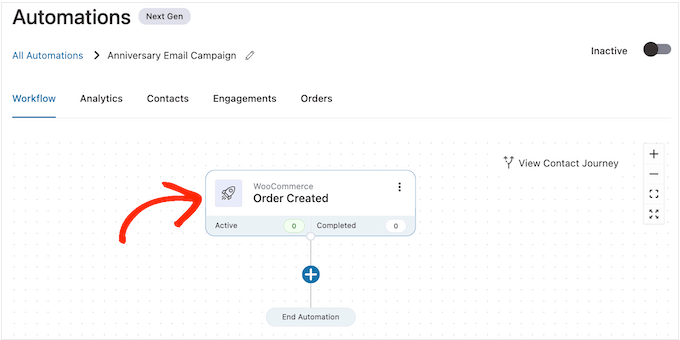
A próxima etapa é configurar o acionador, portanto, clique em “Order Created” (Pedido criado).

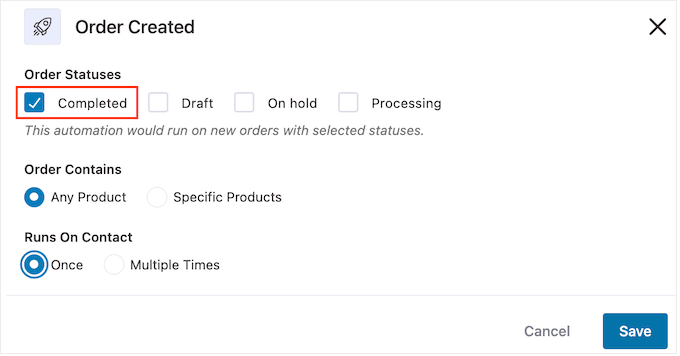
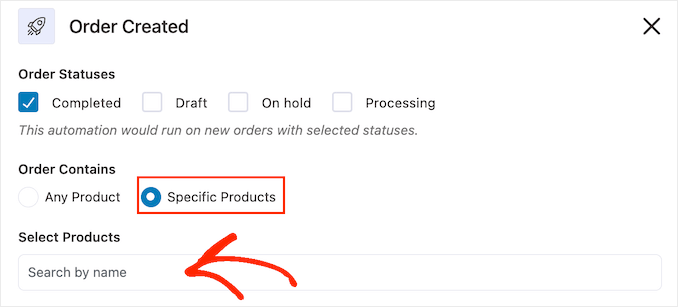
Agora você pode escolher o status da ordem que usará no acionador.
Como você está enviando um e-mail de aniversário de compra, normalmente você deve marcar a caixa ao lado de “Completed” (Concluído).

No entanto, talvez você queira selecionar “Rascunho” ou “Processamento” se os pedidos recebidos demorarem um pouco para serem concluídos. Por exemplo, se você aprovar os pedidos manualmente, pode fazer sentido usar a data em que o pedido foi criado, em vez da data de conclusão.
Por padrão, o FunnelKit executará esse fluxo de trabalho de automação para cada produto que o cliente comprar. Essa é uma boa opção se o seu mercado on-line tiver apenas alguns produtos ou se você vender itens mais caros e luxuosos.
No entanto, se seus clientes costumam comprar muitos produtos pequenos, a execução desse fluxo de trabalho para cada compra pode gerar muitos e-mails de aniversário. Isso pode se tornar rapidamente incômodo e frustrante para o cliente.
Dito isso, talvez você queira executar o fluxo de trabalho automatizado de aniversário somente para produtos específicos. Para fazer isso, selecione o botão de rádio “Specific Products” (Produtos específicos) e digite cada produto no campo “Search by name” (Pesquisar por nome).

Em seguida, você pode escolher se o cliente pode estar nesse fluxo de trabalho várias vezes, simultaneamente. A configuração padrão é “Uma vez”, portanto, vamos ver como isso pode funcionar em seu site WordPress.
Se um cliente comprar o Item 1, o FunnelKit o adicionará à automação de aniversário do Item 1. No entanto, se o comprador comprar o Item 2, ele não será adicionado ao fluxo de trabalho de aniversário do Item 2, pois já está no fluxo de trabalho.
Isso pode impedir que o FunnelKit envie muitos e-mails de aniversário para o mesmo cliente, em um curto espaço de tempo.
Outra opção é adicionar o cliente ao fluxo de trabalho toda vez que ele comprar um item. Essa é uma boa opção se você vende itens mais caros ou de luxo. Por exemplo, se você administra uma butique on-line, pode fazer sentido comemorar cada aniversário de compra.
Para fazer essa alteração, selecione o botão ao lado de ‘Multiple Times’. Em seguida, clique no seguinte botão de alternância: Permitir que os contatos ativos no momento nessa automação entrem novamente.

Quando estiver satisfeito com a configuração do acionador, clique em “Save” (Salvar).
Etapa 3. Adicionar um atraso
Agora, você precisa definir um atraso. Esse é o tempo que a automação aguardará antes de enviar o e-mail de aniversário aos clientes.
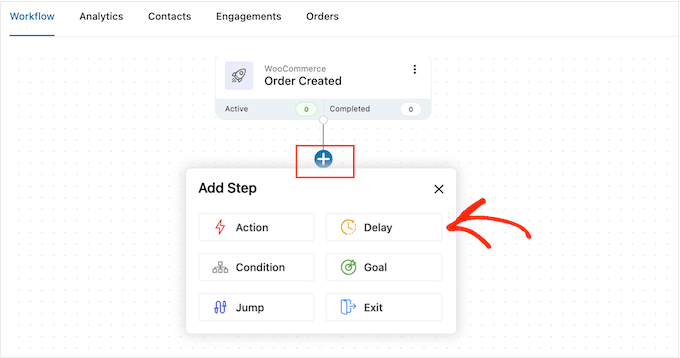
Para começar, clique em “+” e selecione “Delay” (Atraso).

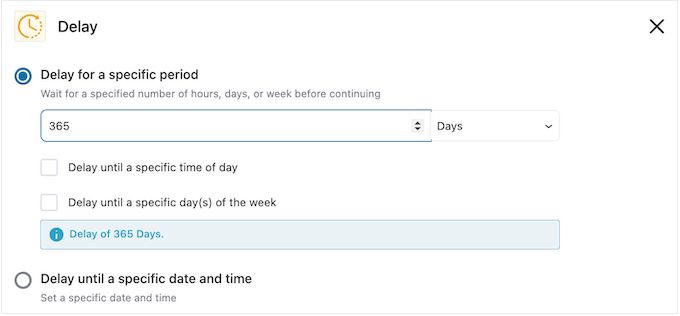
Na janela pop-up, abra o menu suspenso que mostra “Minutos” por padrão e escolha um valor na lista. Ao criar um e-mail de aniversário, você normalmente desejará selecionar “Meses” ou “Dias”.
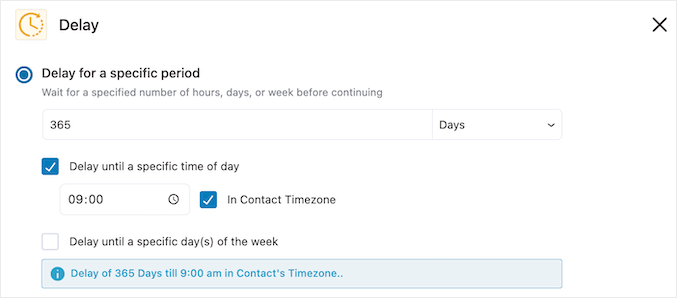
Depois disso, digite o valor que você deseja usar. Por exemplo, se você quiser marcar o aniversário de 1 ano da compra do cliente, precisará definir o atraso como 12 meses ou 365 dias.

Normalmente, faz sentido enviar o e-mail de aniversário quando o cliente está on-line.
Com isso em mente, talvez você queira digitar um horário em “Delay until a specific time of day” (Atrasar até um horário específico do dia).

Por padrão, o FunnelKit usará o fuso horário em suas configurações do WordPress.
No entanto, talvez você queira usar o fuso horário do cliente, marcando a caixa “In Contact Timezone” (Fuso horário do contato).

Feito isso, clique em “Save” (Salvar) para armazenar suas configurações.
Etapa 4. Criar um código de cupom personalizado (opcional)
Talvez você queira incentivar a fidelidade do cliente enviando um código de cupom personalizado.
Essa é uma opção particularmente boa se a assinatura de um cliente estiver prestes a expirar. Em vez de simplesmente lembrar o cliente sobre a data de expiração, você pode parabenizá-lo por ser um assinante fiel e oferecer um desconto se ele renovar a assinatura no WooCommerce.
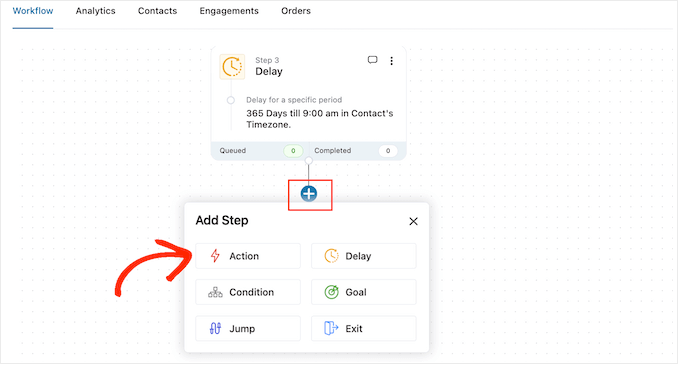
Para criar um código de cupom personalizado, clique no ícone “+” no editor do FunnelKit. Em seguida, selecione “Action” (Ação).

Na janela pop-up que aparece, selecione a guia “WooCommerce”.
Em seguida, clique em “Criar cupom”.

Por fim, clique em “Concluído” para adicionar a ação ao fluxo de trabalho.
Agora você pode clicar na ação “Criar cupom”.

Isso abre uma janela pop-up na qual você pode criar o cupom e personalizá-lo adicionando tags de mesclagem do FunnelKit.
Para obter instruções passo a passo, basta seguir o mesmo processo descrito acima.

Quando estiver satisfeito com a configuração do cupom, copie os pequenos trechos de código sob o “Título do cupom”.
Na próxima etapa, você adicionará esse código ao e-mail de aniversário, portanto, guarde-o em um local seguro.

Quando terminar, clique em “Salvar” para adicionar o código de cupom ao seu fluxo de trabalho.
Etapa 5. Crie o e-mail de aniversário do WooCommerce
Agora, é hora de criar o e-mail que o FunnelKit enviará aos clientes em seu aniversário, clicando no botão “+”.
Em seguida, selecione “Ação”.

Na janela pop-up exibida, escolha “Enviar e-mail”.
Em seguida, clique em “Concluído”.

Agora você pode criar um e-mail digitando o assunto, a visualização e o corpo do texto.
Você também pode personalizar o e-mail adicionando tags de mesclagem. Por exemplo, você pode incluir o nome do cliente, o nome da sua loja e outras informações importantes.

Para obter instruções passo a passo sobre como usar as tags de mesclagem, basta seguir o mesmo processo descrito acima.
Se você tiver criado um cupom de aniversário, poderá adicioná-lo usando o código que copiou na etapa anterior.

Quando estiver satisfeito com o e-mail de aniversário, basta clicar em “Save & Close” (Salvar e fechar).
Etapa 6. Adicionar e-mails de acompanhamento ao fluxo de trabalho de e-mail de aniversário
Nesse ponto, talvez você queira adicionar um ou mais e-mails de acompanhamento à campanha. Por exemplo, você pode lembrar os clientes quando o cupom de aniversário estiver prestes a expirar.
Ao criar e-mails de acompanhamento, é importante adicionar um atraso para que os clientes não recebam todas as suas mensagens ao mesmo tempo.
Para criar uma programação, clique no ícone “+” e selecione “Delay” (Atraso).

Na janela pop-up que aparece, defina o atraso seguindo o mesmo processo descrito acima. Quando estiver satisfeito com o atraso, clique em “Salvar”.
Feito isso, é hora de criar o e-mail de acompanhamento. Basta adicionar uma ação “Enviar e-mail” ao seu fluxo de trabalho, repetindo as mesmas etapas descritas acima.
Agora você pode digitar a linha de assunto, a visualização e o corpo do texto.

Quando você estiver satisfeito com o e-mail de acompanhamento, basta clicar no botão “Save & Close” (Salvar e fechar).
Basta repetir exatamente as mesmas etapas para adicionar mais atrasos e e-mails de acompanhamento.

Etapa 7. Publique seus e-mails de aniversário no WooCommerce
Quando finalmente estiver pronto para ativar a automação em seu site do WordPress, clique no controle deslizante “Inativo” para que ele mostre “Ativo”.

O FunnelKit agora enviará e-mails de aniversário para todos os seus clientes e assinantes.
Bônus: Como criar uma lista de e-mails bem-sucedida
Criar fluxos de trabalho automatizados para aniversários e datas comemorativas é um ótimo começo, mas, para obter os melhores resultados, é importante trabalhar também na criação de sua lista de e-mails.
É aí que entra o OptinMonster.
O OptinMonster é um dos melhores plug-ins de captura de e-mail para WordPress, usado por mais de 1,2 milhão de sites. Ele tem tudo o que você precisa para transformar visitantes em assinantes de e-mail.

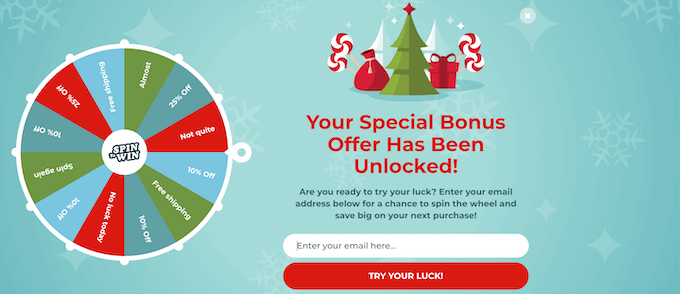
O OptinMonster permite que você crie formulários de inscrição de e-mail atraentes, incluindo pop-ups, barras flutuantes, tapetes de boas-vindas em tela cheia, caixas de rolagem deslizantes, formulários de leads personalizados em linha, optins gamificados do tipo “gire para ganhar” e muito mais.
O OptinMonater vem com mais de 400 modelos criados por profissionais que você pode personalizar usando o construtor de arrastar e soltar.

Para obter mais informações, consulte nosso guia completo sobre como criar sua lista de e-mails no WordPress com o OptinMonster.
Esperamos que este artigo tenha ajudado você a aprender como enviar e-mails automáticos de aniversário e lembretes no WooCommerce. Talvez você também queira conferir nosso guia sobre como criar um pop-up do WooCommerce para aumentar as vendas e os melhores plugins do WooCommerce para sua loja.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jiří Vaněk
This is a long and very detailed article. Personalization towards the customer is always great. Even though I know it’s automated, such gestures always bring joy, especially if it’s linked with a coupon or discount. Not only does it show better customer service, but it also potentially boosts sales. Awesome.
Ralph
I think sending customers extra discount coupon on their birthday is really great idea. I works only for 24 hours (or make it 48h for their convenience) but is huge and can give us nice profit.