O preço do pacote é uma estratégia muito eficaz para aumentar as vendas em sua loja on-line. Na verdade, nós mesmos a usamos em nossos negócios com o WordPress.
Veja nosso produto parceiro, o Smash Balloon, por exemplo. Além de vendermos cada plug-in de mídia social separadamente, também os oferecemos como um pacote. Essa abordagem ajuda os clientes a economizar dinheiro e, ao mesmo tempo, obter acesso a vários plug-ins de que precisam.
Os pacotes de produtos funcionam bem porque facilitam as compras para seus clientes. Em vez de ter que decidir quais itens comprar individualmente, eles podem obter tudo em um pacote conveniente, geralmente a um preço melhor.
Neste guia, mostraremos exatamente como agrupar produtos no WooCommerce, passo a passo. Não importa se você é novo no uso de pacotes ou se está procurando otimizar suas ofertas existentes, nós o ajudamos.

Os pacotes de produtos aumentam as vendas?
Deseja aumentar as vendas em sua loja WooCommerce? Os pacotes de produtos podem ser exatamente o que você precisa. Essa estratégia simples combina vários produtos em uma única compra a um preço com desconto.
No entanto, não acredite apenas em nossa palavra.
Um estudo mostra que a porcentagem certa de desconto pode ter um impacto enorme nas vendas de pacotes. Embora um desconto de 20% geralmente não seja suficiente para convencer os clientes a escolher pacotes em vez de produtos individuais, algo interessante acontece com 45%.
Com esse nível de desconto mais alto, os clientes preferem comprar o pacote em vez de itens separados. Isso faz todo o sentido – quem não gosta de obter mais valor pelo seu dinheiro?
Mas o sucesso do agrupamento é mais do que apenas escolher uma porcentagem de desconto. O número de produtos em seu pacote também desempenha um papel importante.
Para itens caros, os pacotes menores costumam ter melhor desempenho. Se você estiver vendendo produtos de preço mais baixo, os pacotes maiores tendem a gerar um valor médio de pedido (AOV) mais alto.
Nosso amigo Chris Klosowski (presidente da Easy Digital Downloads) também compartilhou essa observação interessante sobre produtos agrupados em sua coluna de especialista:
Sem um pacote, um cliente pode escolher o Produto A quando realmente precisa do Produto B. Isso geralmente resulta em uma solicitação de reembolso. Com um pacote, o cliente obtém as duas soluções e pode escolher a que mais lhe convém.
Chris Klosowski, presidente da Easy Digital Downloads
Agora, o problema é o seguinte: embora o WooCommerce inclua um recurso básico de produtos agrupados, ele tem limitações.
O maior problema? Você não pode definir um preço especial para o pacote que seja diferente da soma dos preços dos produtos individuais.

Como sabemos, um dos principais atrativos de um pacote é o desconto! Portanto, usar esse recurso padrão provavelmente não ajudará a aumentar suas vendas.
É por isso que vamos mostrar a você a maneira correta de criar um pacote de produtos no WooCommerce (que pode realmente gerar vendas). Melhor ainda, nosso tutorial funciona com um plugin de WooCommerce muito fácil de usar.
Aqui estão as etapas que abordaremos neste guia:
Você está pronto? Vamos começar!
Etapa 1: Instale o plugin YITH WooCommerce Product Bundles
Para criar pacotes de produtos no WooCommerce, você precisará de um plugin confiável. Recomendamos o uso do plugin YITH WooCommerce Product Bundles.
Já usamos muitos plugins e extensões de WooCommerce do YITH antes. Em nossa experiência, todos eles oferecem excelente qualidade e recursos fáceis de usar. Esse plugin de pacote de produtos não é exceção.
O plug-in vem nas versões gratuita e premium. Embora usemos o plug-in premium para este tutorial, você pode começar com a versão gratuita do WordPress.org para testar os recursos básicos.
Também vale a pena observar que esse plug-in funciona com qualquer tema do WooCommerce, portanto, você não precisa se preocupar com problemas de compatibilidade.
Dito isso, lembre-se de que a versão gratuita tem algumas limitações. Por exemplo, você não poderá adicionar produtos variáveis aos pacotes nem definir quantidades de compra específicas para seus produtos agrupados.
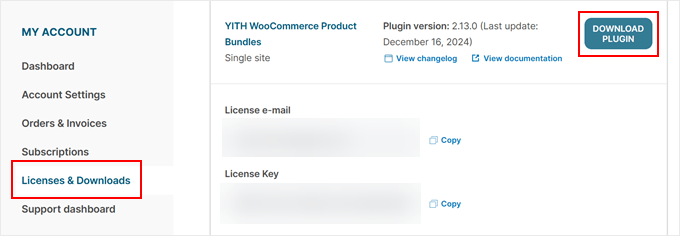
Se você decidir optar pelo premium, poderá comprar o plugin diretamente no site do YITH por US$ 89,99 por ano. Após a compra, basta fazer login na sua conta YITH e ir para a seção “Licenses & Downloads”.
Procure o botão “Download Plugin” para obter sua cópia. Mantenha essa guia aberta, pois você precisará da chave de licença mostrada aqui para ativação posterior.

Em seguida, você precisa abrir o painel de administração do WordPress e instalar o plug-in do WordPress como de costume.
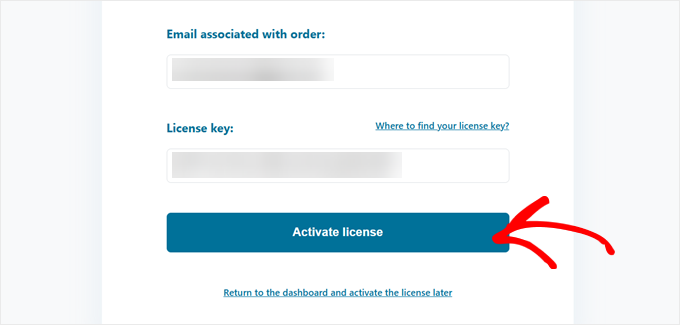
Quando o plug-in estiver ativo, você verá um assistente de integração. Aqui, digite o endereço de e-mail que você usou para comprar o YITH e cole sua chave de licença no campo relevante.

Clique em ‘Activate License’ e você verá uma mensagem de sucesso confirmando a ativação.
A partir daí, basta clicar em “Go to plugin dashboard” para passar para a próxima etapa.

Etapa 2: criar um pacote de produtos WooCommerce
Agora, vamos à parte empolgante: criar seu primeiro pacote de produtos no WooCommerce.
Antes de começarmos a agrupar produtos, certifique-se de ter todos os itens individuais prontos em sua loja WooCommerce. Se você não tem experiência em adicionar produtos, consulte primeiro nosso guia WooCommerce simplificado.
Você também pode optar por importar seus produtos do WooCommerce em massa para tornar o processo mais rápido.
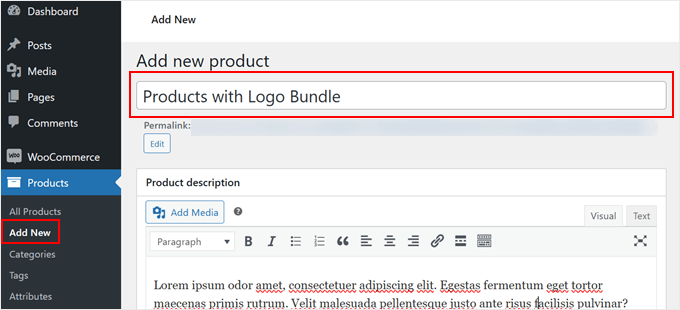
Quando estiver pronto, vá para Produtos ” Adicionar novo em seu painel do WordPress. Dê ao seu pacote um nome e uma descrição de produto que chame a atenção, como você faria com qualquer item normal.

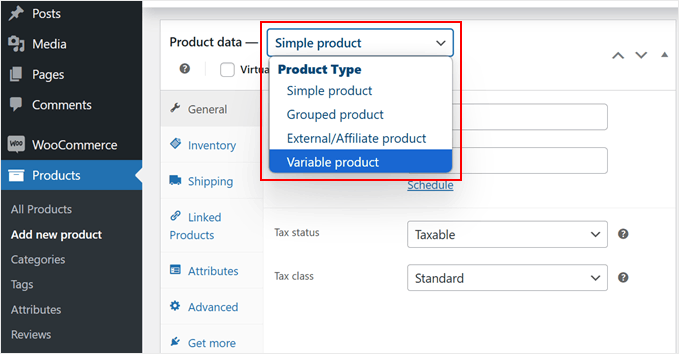
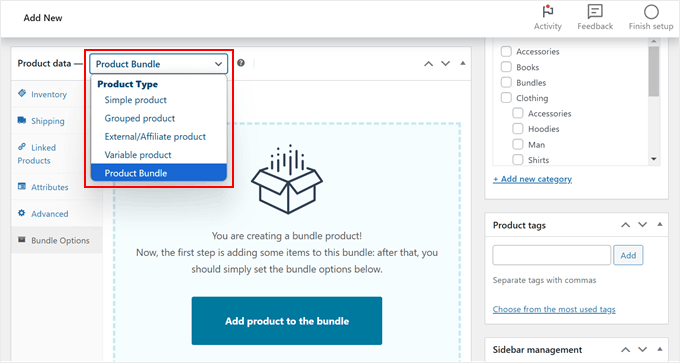
Em seguida, role para baixo até a seção “Product data” (Dados do produto).
Em seguida, basta selecionar “Product Bundle” (Pacote de produtos) no menu suspenso.

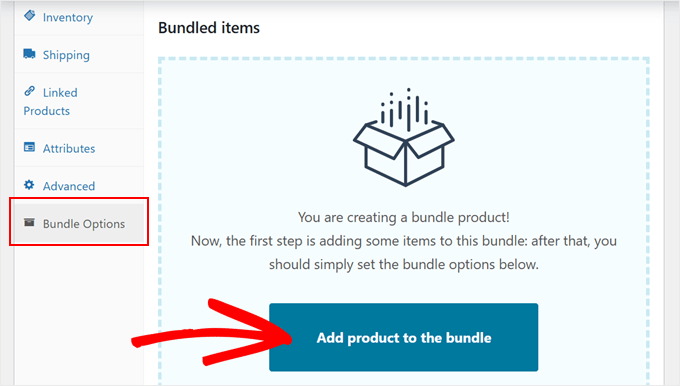
Depois disso, vá para a guia “Bundle Options” (Opções de pacote) no menu à esquerda.
Aqui, você precisa clicar no botão “Add product to the bundle” (Adicionar produto ao pacote) para começar a criar seu pacote.

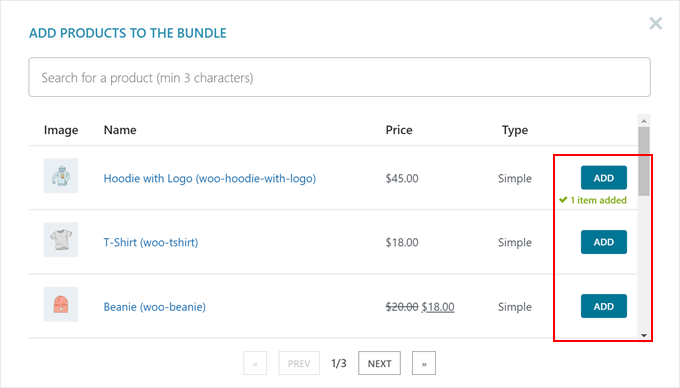
Aparecerá uma janela pop-up mostrando os produtos disponíveis. Basta clicar em “Add” (Adicionar) para cada item que você deseja incluir em seu pacote.
Você pode fechar o pop-up quando terminar de selecionar os produtos.

Agora, vamos personalizar cada produto do pacote.
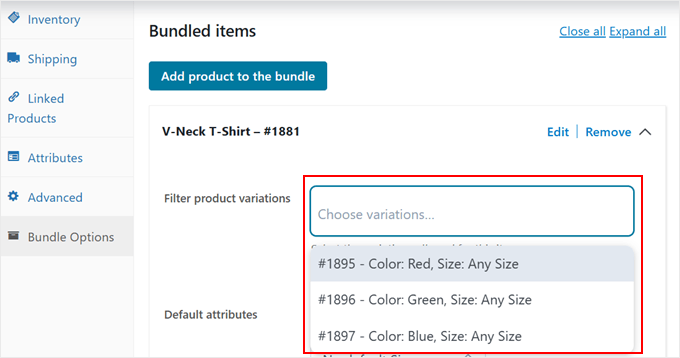
Para produtos variáveis, você pode filtrar as variações a serem incluídas. Ou você pode deixar esse campo vazio para que todas as opções estejam disponíveis.

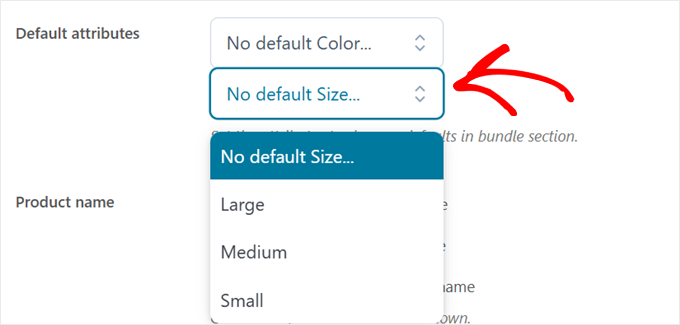
Você também pode definir variantes padrão.
Mas você também pode pular essa etapa se não quiser.

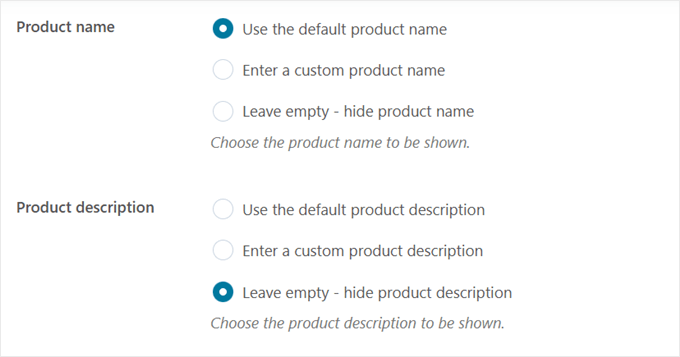
Em seguida, você pode alterar as configurações do nome e da descrição do produto.
Você pode usar os detalhes padrão do produto, criar um nome e uma descrição personalizados para o produto ou ocultá-los completamente.
Para o nome do produto, recomendamos usar o nome padrão para manter a consistência e ajudar os clientes a identificar facilmente os itens.
No entanto, para a descrição do produto, preferimos ocultá-la para evitar sobrecarregar a página do produto.

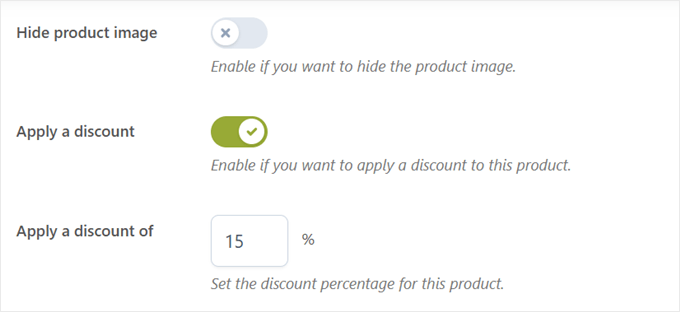
A próxima configuração permite que você oculte as imagens dos produtos. Mas sugerimos mantê-las visíveis para que os clientes possam ver exatamente o que está incluído em seu pacote.
Nesse momento, você também pode aplicar descontos em itens individuais. Esses descontos só serão aplicáveis se você selecionar Per-Item Pricing (onde cada produto mantém seu próprio preço) em vez de Fixed Bundle Pricing (um preço definido para todo o pacote) mais tarde.
Por exemplo, com o preço por item:
- Você poderia definir o Produto A com 15% de desconto em seu preço original
- Produto B com 20% de desconto
- Produto C com 10% de desconto
O preço final do pacote será calculado automaticamente com base nesses descontos individuais. Explicaremos mais sobre as estratégias Per-Item Pricing e Fixed Bundle Pricing mais adiante.
Mas se você acha que deseja usar essa abordagem, certifique-se de ativar a configuração “Apply a discount” (Aplicar um desconto) e inserir a porcentagem de desconto de sua preferência.

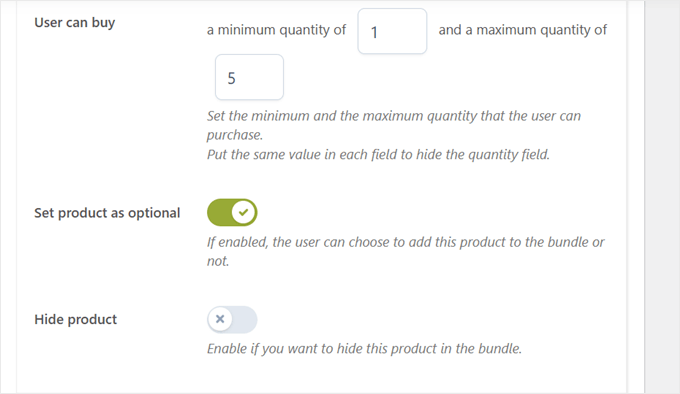
Cada produto em seu pacote também pode ter limites de quantidade específicos. Isso é particularmente útil se o estoque de determinados itens estiver baixo.
Além disso, você pode definir o produto como opcional (permitindo que os usuários adicionem o produto ao pacote ou não) ou ocultar o produto no pacote.

Lembre-se de repetir essas etapas de personalização para cada item em seu pacote.
Em seguida, role até “Bundle Options” (Opções de pacote) para escolher sua estratégia de preços.

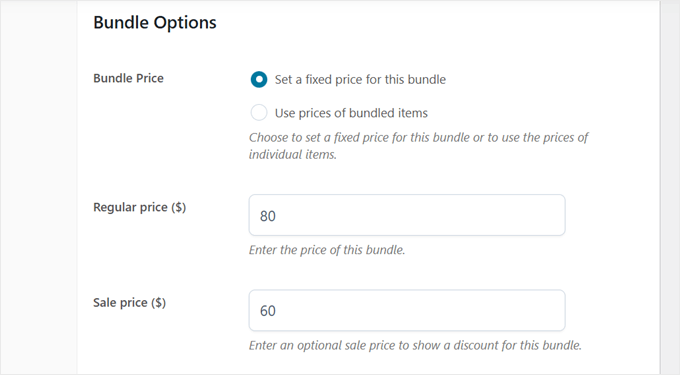
Se você escolher “Set a fixed price for this bundle” (Definir um preço fixo para este pacote), isso significa que você definirá um preço específico para todo o pacote, independentemente dos preços dos produtos individuais. Chamaremos isso de Fixed Bundle Pricing.
Essa opção funciona bem quando você deseja oferecer um preço simples e claro para o seu pacote, como “US$ 120 pelo conjunto completo”.

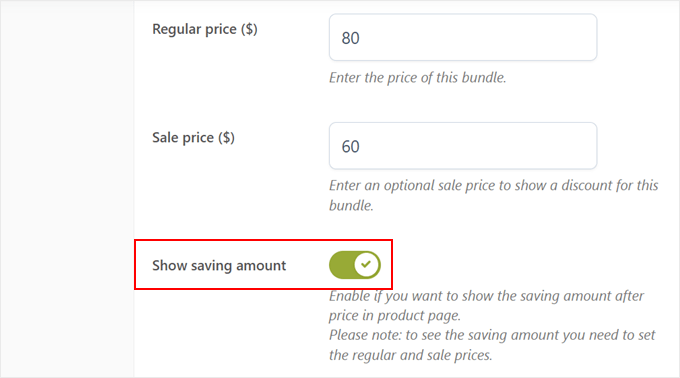
Se você escolher essa opção, poderá adicionar um “Preço normal” e um “Preço de venda”. Isso pode dar a impressão de que o pacote pode economizar mais dinheiro para os clientes do que se eles comprassem cada item individualmente.
Você também pode ativar a configuração “Mostrar valor da economia” para destacar o valor do pacote para os clientes.
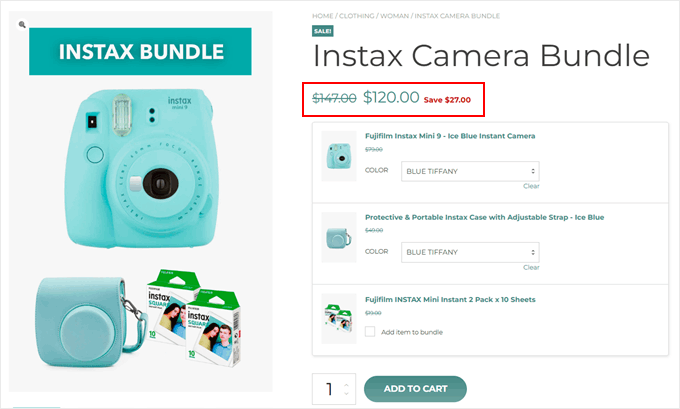
Portanto, se o preço normal total for US$ 147 e o preço de venda for US$ 120, a página do produto mostrará “Economize US$ 27”.

Por outro lado, a opção “Use prices of bundled items” calcula o preço total do pacote com base nos preços dos produtos individuais e seus descontos.
Esse é o preço por item que mencionamos anteriormente.
Essa pode ser uma boa opção se você quiser que os clientes vejam o preço ser ajustado à medida que personalizam o pacote, mas isso pode tornar o preço final menos direto.
Por exemplo, se o seu pacote incluir uma camisa ao preço de US$ 30 com 15% de desconto e uma calça ao preço de US$ 40 com 20% de desconto, os clientes verão esses preços individuais com desconto, e o total será ajustado automaticamente.
Isso é especialmente útil para:
- Pacotes flexíveis em que os clientes podem escolher itens opcionais
- Pacotes em que você deseja destacar descontos em produtos individuais
- Casos em que os clientes podem querer ver exatamente o quanto economizam em cada item

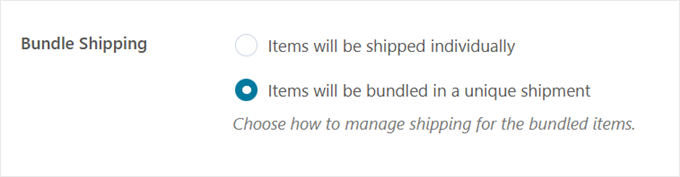
Ao rolar para baixo até a seção “Bundle Shipping”, você pode decidir se deseja enviar os itens individualmente ou em uma única remessa.
Com o envio individual, cada produto terá sua própria taxa de envio, enquanto o envio único aplica uma taxa a tudo.

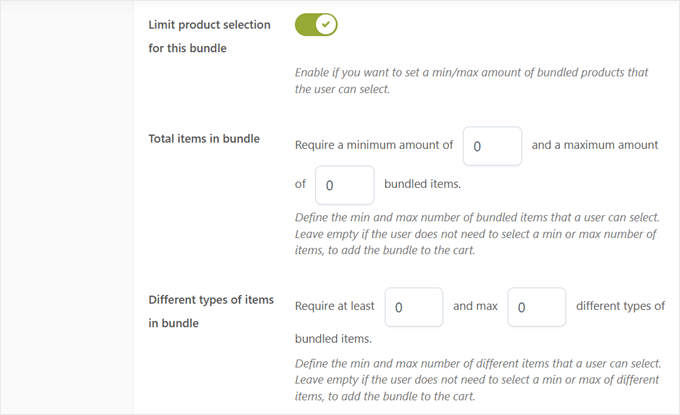
Por fim, você pode ativar a configuração “Limitar a seleção de produtos para este pacote”. Esse recurso é perfeito para criar pacotes flexíveis em que os clientes podem escolher seus itens preferidos dentro de parâmetros definidos.
Por exemplo, você pode criar um pacote “Construa sua própria caixa de presente” em que os clientes devem selecionar pelo menos 3 itens, mas não mais do que 5 itens de sua coleção de lanches gourmet. Isso é ótimo para serviços de caixas de assinatura.

Quando estiver satisfeito com todas as suas configurações, você poderá adicionar toques finais, como tags de produtos, categorias e uma galeria de imagens de produtos atraente.
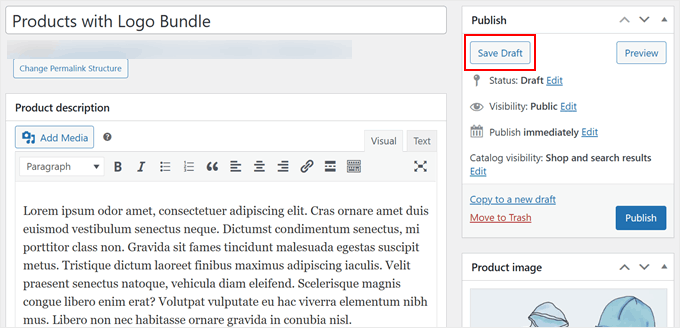
Agora, mesmo que você tenha terminado de criar seu primeiro pacote de produtos, precisamos salvá-lo como um rascunho. Dessa forma, podemos definir todas as configurações necessárias sem perder nosso trabalho, e voltaremos para finalizá-lo e publicá-lo na última etapa.
Portanto, vá em frente e clique no botão “Salvar rascunho” no canto superior direito da tela.

Etapa 3: Configurar as definições do pacote de produtos
Agora, vamos definir algumas configurações importantes. Essas opções determinarão como seus pacotes funcionarão e aparecerão para os clientes em sua loja WooCommerce.
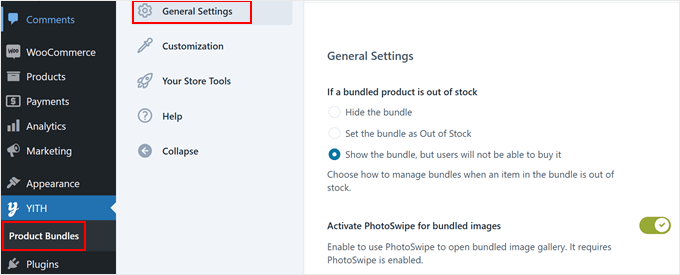
Vá até YITH ” Product Bundles e clique na guia “General Settings” (Configurações gerais). A primeira configuração importante que você verá trata de situações de falta de estoque para seus produtos agrupados.
Você tem três opções para lidar com itens fora de estoque: ocultar o pacote inteiro, marcar o pacote como fora de estoque ou mostrar o pacote sem permitir compras.
Recomendamos a última opção, que é a configuração padrão. Dessa forma, os clientes ainda poderão ver o que está incluído em seu pacote, mesmo quando alguns itens não estiverem disponíveis. Isso pode ajudá-los a planejar compras futuras.

Em seguida, você encontrará a configuração do PhotoSwipe para imagens agrupadas.
A ativação dessa opção permite que os clientes cliquem na imagem de um dos produtos do pacote em uma galeria de lightbox em tela cheia.

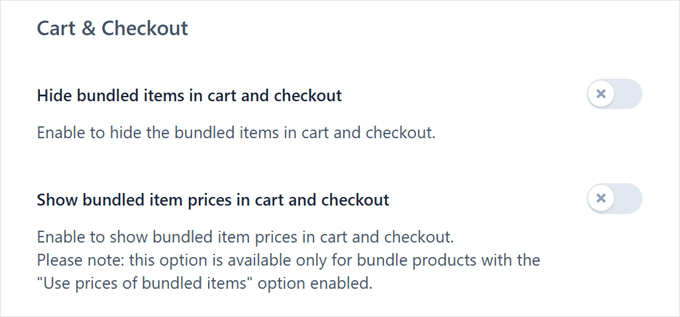
As configurações de exibição do carrinho e do checkout do WooCommerce são as próximas.
Por padrão, tanto o pacote quanto seus produtos individuais aparecem nessas páginas. No entanto, você pode simplificar a exibição ativando a opção “Hide bundled items in cart and checkout” para mostrar o pacote como um único produto.
Você também pode optar por exibir preços de produtos individuais dentro do pacote nas páginas do carrinho e de checkout. Essa configuração é especialmente útil se você tiver escolhido a opção Per-Item Pricing anteriormente (em que cada produto tem seu próprio desconto), pois permite que os clientes vejam o detalhamento de preços do pacote.
Para o Fixed Bundle Pricing (Preço de pacote fixo), convém manter essa opção desativada para manter uma experiência de checkout mais limpa.

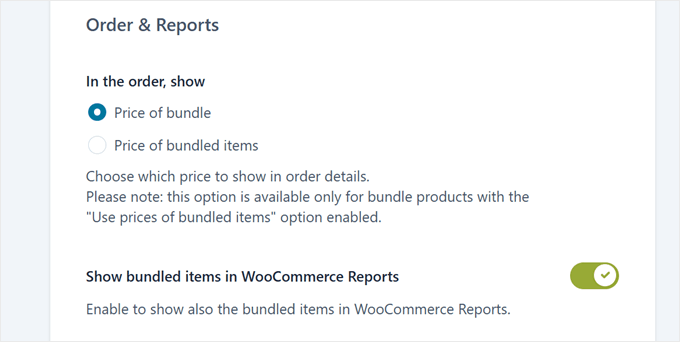
Agora, você precisará decidir como os preços aparecerão na página Detalhes do pedido e na página Relatórios na área de administração.
Você pode selecionar “Price of bundle” (Preço do pacote), que mostrará o preço de comércio eletrônico do pacote como um todo. Ou você pode escolher “Price of bundled items” (Preço dos itens do pacote) para exibir os preços de cada item do pacote.

Por padrão, os pacotes de produtos aparecem como um único item em sua página de relatórios do WooCommerce. Se você ativar a opção ‘Show bundled items in WooCommerce Reports’, verá o pacote e seus produtos individuais.
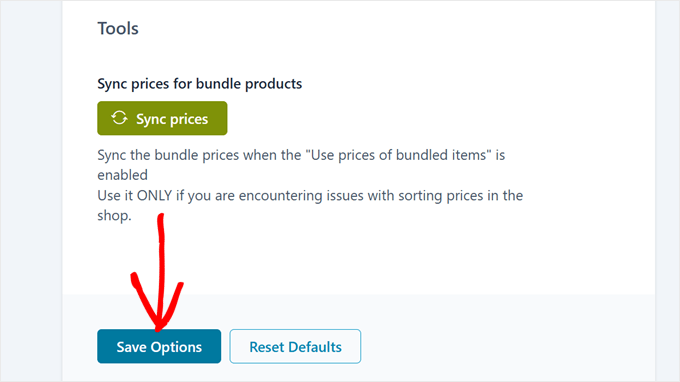
Na parte inferior, você encontrará um botão para sincronizar os preços dos produtos do pacote. Não se preocupe muito com essa opção, pois ela serve principalmente para corrigir problemas de classificação de preços em versões mais antigas do plug-in.
Você pode deixar esse botão de lado e clicar em “Save Options” (Salvar opções) para armazenar suas alterações.

Etapa 4: Personalize o estilo e os rótulos do produto empacotado
Agora que você já tem as configurações básicas, pode fazer com que seus pacotes de produtos tenham a aparência exata para as páginas da sua loja WooCommerce.
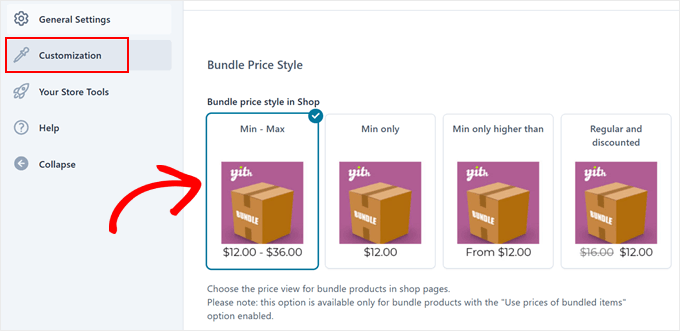
Vá para a guia “Customization” (Personalização) para começar.
Primeiro, você verá a opção “Bundle Price Style” (Estilo de preço do pacote), que controla como os preços do pacote aparecem nas páginas da sua loja. Essa configuração é especialmente importante se você planeja oferecer descontos por item em vez de preços fixos de pacotes.

Você tem quatro opções de layout para exibir os preços dos pacotes:
- Mínimo – máximo: Mostra a faixa de preço completa (como “$100 – $150”)
- Somente mínimo: Exibe apenas o preço inicial
- Mínimo apenas superior a: Mostra preços no estilo “A partir de US$ 100
- Regular e com desconto: Exibe os preços com desconto e os preços originais com um tachado
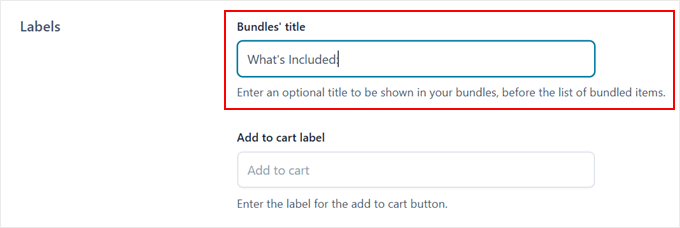
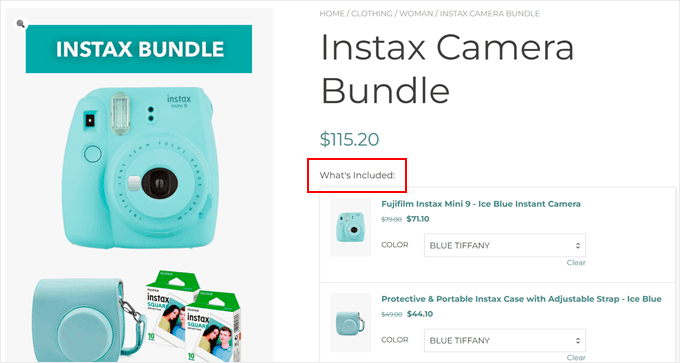
Depois de escolher o layout, você pode personalizar vários rótulos que aparecem nas páginas dos produtos. A configuração “Bundles’ title” (Título dos pacotes) permite que você adicione um título acima da lista de itens incluídos no pacote.

Muitos proprietários de lojas usam isso para adicionar textos atraentes.
Exemplos comuns são: “What’s Included” (O que está incluído) ou “Bundle Contents” (Conteúdo do pacote). Mas você pode deixá-lo em branco, se preferir.

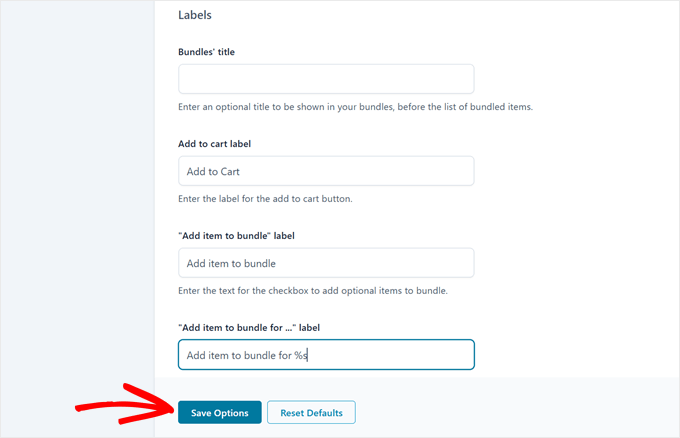
Você também pode personalizar o texto do botão “Adicionar ao carrinho” para torná-lo mais atraente. Alguns exemplos eficazes que vimos incluem “Obtenha o pacote” ou “Reivindique seu pacote”.
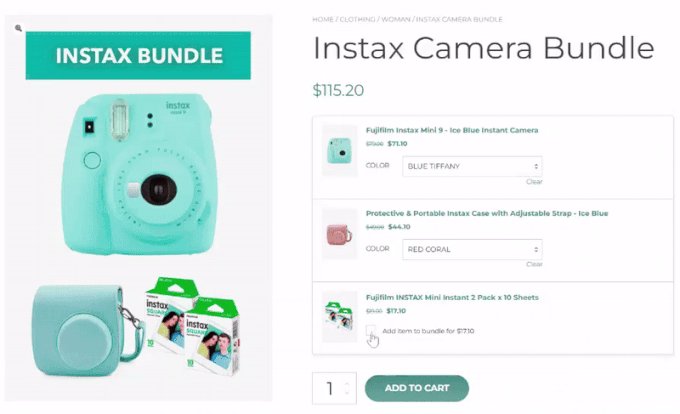
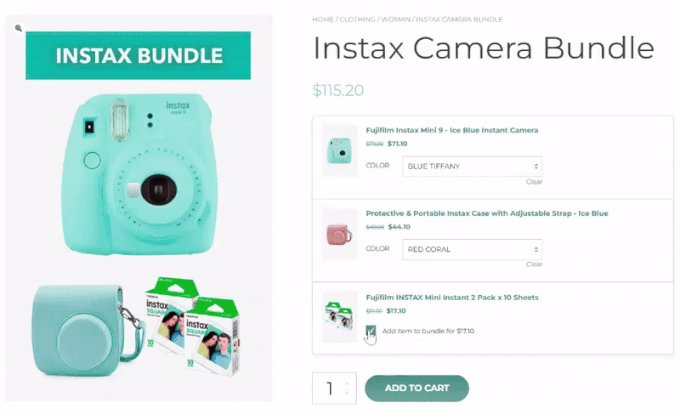
Para itens opcionais em seus pacotes, você pode personalizar mais dois rótulos. O texto “Add item to bundle” (Adicionar item ao pacote) aparece ao lado dos itens opcionais.
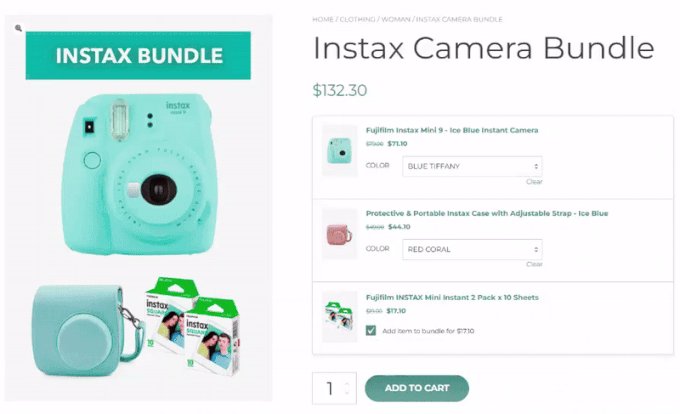
Enquanto isso, “Add item to bundle for…” (Adicionar item ao pacote por…) aparece quando você está usando o Per-Item Pricing (onde cada produto tem seu próprio preço e desconto). Aqui, você pode usar o espaço reservado “%s” para exibir automaticamente o preço.
Por exemplo, se você inserir “Add to bundle for %s”, os clientes verão algo como “Add to bundle for $19.99” ao lado de cada item opcional. Isso permite que os clientes saibam exatamente quanto cada item adicional acrescentará ao total do pacote.
Lembre-se de clicar em “Save Options” (Salvar opções) depois de personalizar essas configurações para que correspondam à voz e ao estilo de sua loja.

Etapa 5: Publique seu pacote de produtos
Agora que definimos todas as configurações necessárias e personalizamos a aparência de seu pacote para os clientes, podemos ir em frente e torná-lo ativo em sua loja.
Portanto, localize o pacote de produtos que você salvou como rascunho anteriormente e clique no botão “Publish” (Publicar) no canto superior direito da tela.

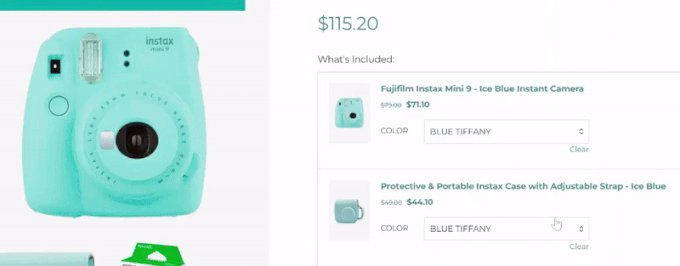
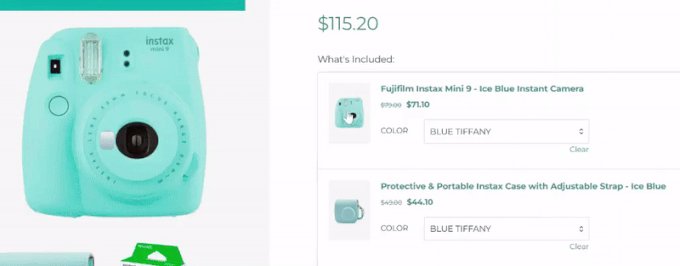
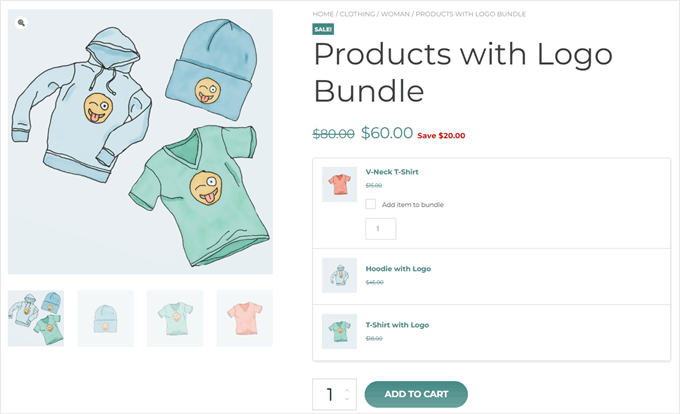
Parabéns! Seu pacote de produtos do WooCommerce agora está ativo e pronto para ser comprado pelos clientes.
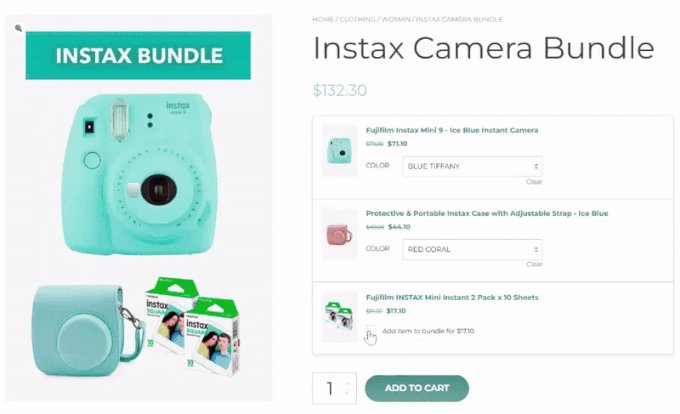
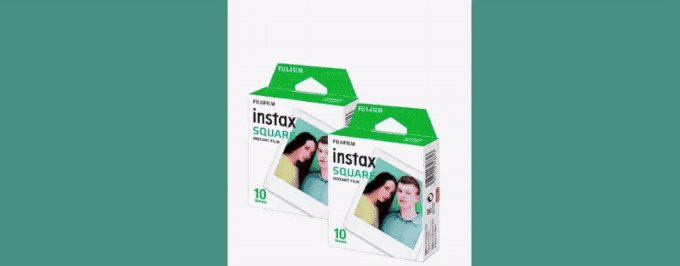
Aqui está um exemplo de como é o nosso pacote de produtos:

Saiba mais sobre dicas e truques do WooCommerce
Deseja levar sua loja WooCommerce para o próximo nível? Aqui estão alguns de nossos guias mais úteis que funcionam muito bem junto com os produtos empacotados:
- Como habilitar o rastreamento de clientes no WooCommerce com o Google Analytics – Saiba como entender melhor o comportamento de compras dos seus clientes.
- How to Setup Delivery Time Slots in WooCommerce – Perfeito para lojas que oferecem entrega local ou serviços programados.
- Como enviar um cupom após uma avaliação de produto do WooCommerce – Incentive mais avaliações de clientes com incentivos automáticos.
- Como fazer upsell de produtos no WooCommerce – Aumente o valor médio do seu pedido com estratégias inteligentes de upselling.
- Como programar cupons no WooCommerce e economizar tempo – Automatize suas campanhas promocionais.
- Como adicionar preços de atacado no WooCommerce – Crie preços especiais para compradores em massa.
Esperamos que este artigo tenha ajudado você a aprender como vender pacotes de produtos no WooCommerce. Talvez você também queira conferir nosso guia completo de SEO do WooCommerce e nossas escolhas de especialistas dos melhores plugins de pontos e recompensas do WooCommerce.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.