A venda de peças automotivas on-line pode ser uma ótima maneira de expandir seus negócios automotivos. No entanto, a criação de uma loja on-line pode parecer assustadora, especialmente se você for novo no comércio eletrônico.
Com nossos guias e projetos de negócios, ajudamos muitas empresas a iniciar suas vendas on-line. Conseguimos convencer centenas de usuários novatos de que criar uma loja on-line é realmente mais fácil do que a maioria das pessoas pensa.
Embora possa parecer complicado à primeira vista, com a orientação certa, é um processo que você pode gerenciar, mesmo que não seja um especialista em tecnologia.
Neste guia, vamos orientá-lo em todo o processo de configuração de uma loja on-line de autopeças. Cobriremos tudo, desde a configuração inicial até a adição de produtos e a otimização de sua loja para obter melhores vendas.

Qual é o melhor construtor de sites para vender peças de automóveis on-line?
Há muitos criadores de sites que você pode usar para vender peças de automóveis on-line, mas recomendamos o uso do WordPress.
De acordo com nossas estatísticas de pesquisa de blogs, o WordPress é a plataforma de sites mais popular do mundo. Ele alimenta quase 43% de todos os sites, incluindo muitos dos principais sites de comércio eletrônico.
O WordPress também é de código aberto e gratuito, portanto, você terá maiores margens de lucro. Para saber mais sobre esse tópico, consulte nosso artigo sobre por que o WordPress é gratuito.
Entretanto, saiba que há dois tipos de software WordPress. Primeiro, há o WordPress.com, que é uma plataforma de hospedagem de blogs. Depois, há o WordPress.org, que também é conhecido como WordPress auto-hospedado.
Para uma comparação detalhada, consulte nosso guia sobre a diferença entre o WordPress.com e o WordPress.org.
Para um site de comércio eletrônico, recomendamos o uso do WordPress.org, pois ele lhe dá total propriedade do seu site e da sua loja on-line. Você também pode instalar plugins de terceiros, incluindo o popular plugin de comércio eletrônico WooCommerce.
De acordo com nosso relatório de participação de mercado do WordPress, o WooCommerce é usado por 8,8% de todos os sites, o que o torna mais popular do que o Shopify para lojas on-line e sites de comércio eletrônico.
Para saber mais sobre por que recomendamos o WordPress a todos os nossos leitores, consulte nossa análise completa do WordPress.
Agora, mostraremos a você como vender peças de automóveis on-line com o WordPress. Você pode usar os links rápidos abaixo para ir para as diferentes partes do artigo:
- Step 1: Set Up Your Auto Parts Website
- Step 2: Create a New WordPress Website
- Step 3: Choose a WordPress Theme
- Step 4: Create a Custom Homepage
- Step 5: Set Up an eCommerce Plugin
- Step 6: Set Up Shipping for Your Car Parts
- Step 7: Set Up Payments for Your Car Parts Business
- Step 8: Create Product Attributes and Attribute Terms
- Step 9: Add Your Car Part Products
- Step 10: Add a Contact Us Form
- Step 11: Add a Navigation Menu
- Step 12: Create a Smart WooCommerce Product Search
- Step 13: Display Customer Reviews
Etapa 1: Configure seu site de autopeças
Para começar a vender peças de automóveis on-line, você precisará de um nome de domínio e de hospedagem na Web.
Um nome de domínio é o endereço de sua loja na Internet. É o que os clientes digitarão em seus navegadores para acessar seu site, como www.carparts.com ou www.buyautoparts.com.
A hospedagem na Web é onde seu site fica on-line. Para ajudá-lo a encontrar a hospedagem certa para sua empresa, criamos uma lista completa da melhor hospedagem WordPress que você pode comprar.
Embora o software WordPress seja gratuito, é na hospedagem e nos nomes de domínio que os custos podem realmente começar a aumentar.
Um nome de domínio normalmente custa US$ 14,99/ano, e os custos de hospedagem começam em US$ 7,99/mês. Isso pode dificultar as coisas se você for uma empresa nova ou tiver um orçamento limitado.
Felizmente, a Bluehost está oferecendo aos nossos leitores até 60% de desconto em hospedagem na Web, além de um nome de domínio gratuito. A Bluehost é uma das maiores empresas de hospedagem do mundo e uma parceira oficial de hospedagem recomendada pelo WordPress.
Se você deseja vender peças de automóveis on-line, um certificado SSL é essencial para manter seguras as informações dos cartões de crédito e débito dos clientes.
Você pode clicar no botão abaixo para começar a usar por apenas US$ 1,99 por mês.
Quando você estiver no site da Bluehost, clique no botão verde “Get Started Now” (Comece agora).

Isso o levará à página de preços da Bluehost, onde você poderá escolher um plano de hospedagem para sua empresa de autopeças.
Recomendamos escolher um plano Basic ou Choice Plus, pois esses são os planos de hospedagem na Web mais populares entre nossos leitores.

Depois de selecionar um plano, clique em “Continuar”.
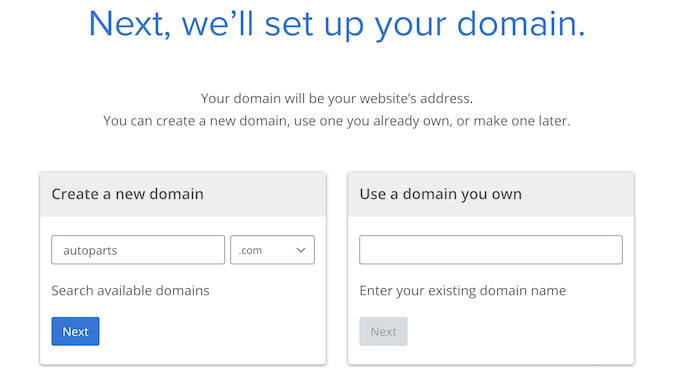
Na próxima tela, você precisará escolher um nome de domínio.

O ideal é que seu nome de domínio seja fácil de pronunciar, soletrar, lembrar e se relacionar com sua empresa. O nome da sua empresa de autopeças é um ótimo ponto de partida, mas, às vezes, esse domínio pode já estar sendo usado por outro site comercial.
Nesse caso, você pode tentar estender o nome de domínio adicionando sua localização, o que torna sua empresa de autopeças única ou algumas palavras-chave adicionais. Se precisar de inspiração, confira nosso guia sobre como escolher o melhor nome de domínio.
Depois de escolher um nome, clique no botão “Next” (Avançar) para continuar.
Agora você precisará fornecer as informações da sua conta, como nome e endereço de e-mail comercial. Depois disso, você também verá os extras opcionais que pode comprar.
Em geral, não recomendamos a compra imediata desses extras, pois você sempre poderá adicioná-los mais tarde, caso sua empresa precise deles.

Depois disso, digite suas informações de pagamento para concluir a compra.
Após alguns instantes, você receberá um e-mail com instruções sobre como fazer login no painel de controle da hospedagem na Web.
Esse é o painel da sua conta de hospedagem, onde você pode gerenciar seu site de autopeças, incluindo a configuração de notificações por e-mail e a solicitação de suporte do WordPress.
É também onde você instalará o software WordPress, portanto, vamos fazer isso agora.
Etapa 2: Criar um novo site WordPress
Se você se inscrever na Bluehost usando nosso link, a Bluehost instalará automaticamente o WordPress em seu nome de domínio.
No entanto, se isso não aconteceu ou se você quiser criar um novo site WordPress por conta própria, vá em frente e clique na guia “Websites” no painel da Bluehost.
Depois disso, você precisa clicar no botão “Add Site”.

O assistente da Bluehost o guiará pelo processo de configuração.
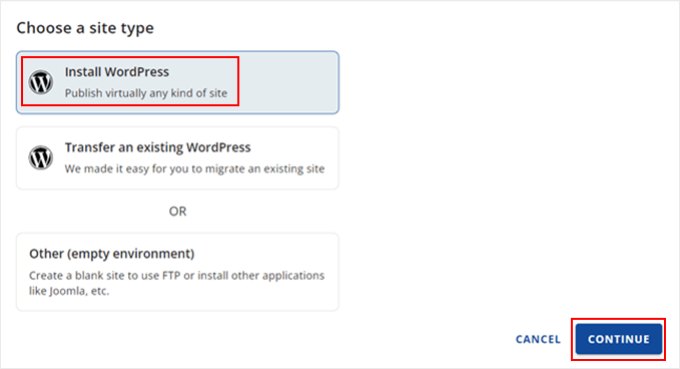
Na primeira tela, você precisará selecionar “Install WordPress”.

Quando estiver pronto, basta clicar no botão “Continue” (Continuar).
Na próxima tela, basta preencher o título do seu novo site WordPress. Pode ser o que você quiser e sempre será possível alterá-lo posteriormente. Quando terminar, basta clicar em “Continue”.

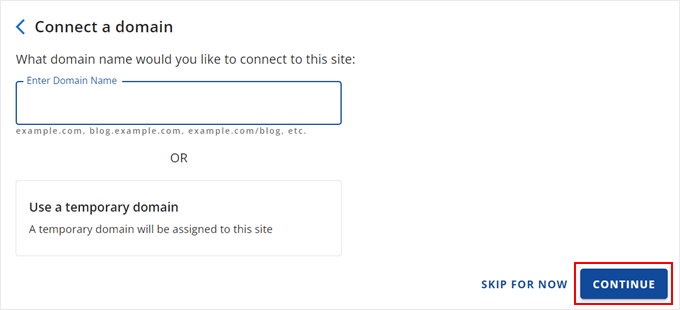
Depois disso, a Bluehost solicitará que você escolha um nome de domínio para o seu site.
Como alternativa, você pode usar um subdomínio temporário da Bluehost até que esteja pronto para adicionar um nome de domínio ao seu site. Em seguida, clique em “Continue” (Continuar) para prosseguir.

Depois de escolher um nome de domínio, você retornará à guia Websites e aguardará a conclusão da instalação.
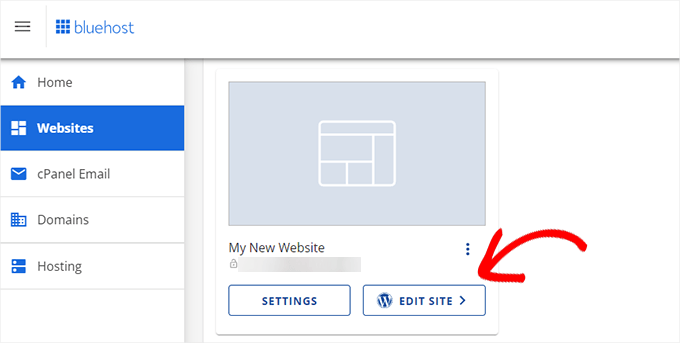
Depois disso, você verá o site recém-criado na guia Websites. Agora você pode ir em frente e clicar no botão “Edit Site” (Editar site), que o levará ao painel de administração do site.

Você também pode fazer login no painel do WordPress acessando yoursite.com/wp-admin/ em seu navegador da Web.
O instalador também instalará alguns plug-ins obrigatórios do WordPress, inclusive o WPForms. Muitos desses plug-ins o ajudarão a expandir seus negócios e a obter mais vendas, por isso recomendamos usá-los.
Se estiver usando um host de site WordPress diferente, como SiteGround, Hostinger, HostGator ou WP Engine, consulte nosso guia completo sobre como instalar o WordPress para todos os principais provedores de hospedagem.
Agora que você configurou o WordPress com sucesso, está pronto para começar a criar seu site de peças automotivas.
Etapa 3: Escolha um tema para WordPress
Os temas do WordPress são modelos projetados profissionalmente que mudam a aparência e o funcionamento do seu site automotivo.
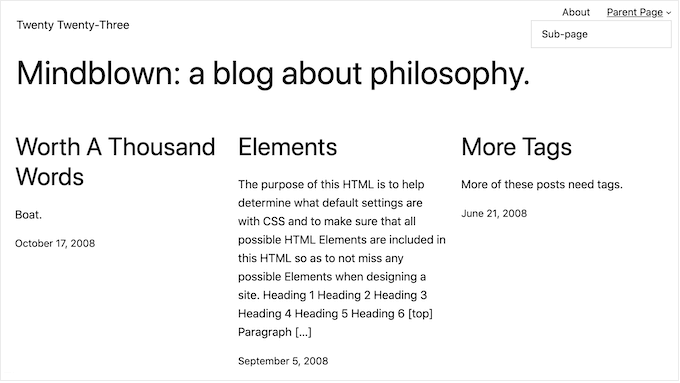
Por padrão, cada site do WordPress vem com um tema básico. Se você visitar seu site agora, verá algo parecido com a imagem a seguir.

Se você deseja causar uma ótima primeira impressão nos clientes e obter mais vendas, é uma boa ideia substituir o tema padrão do WordPress.
Há muitos temas de negócios WordPress gratuitos e premium diferentes para escolher. Em geral, você pode categorizá-los como temas de nicho do setor ou temas multiuso do WordPress.
Seu site automotivo típico precisa de recursos especiais, como a capacidade de mostrar listagens, suporte para plug-ins populares de comércio eletrônico e uma ferramenta de decodificação de VIN.
Com isso em mente, faz sentido procurar um tema projetado para o setor automotivo. Para ajudá-lo, reunimos os melhores temas do WordPress para concessionárias de automóveis e os melhores temas para reparos de automóveis.
Você também pode usar um plugin de criação de sites e páginas de destino, como o SeedProd.

O SeedProd é o melhor construtor de páginas de arrastar e soltar do WordPress e vem com modelos integrados que você pode usar para criar um site de peças de automóveis com design profissional.
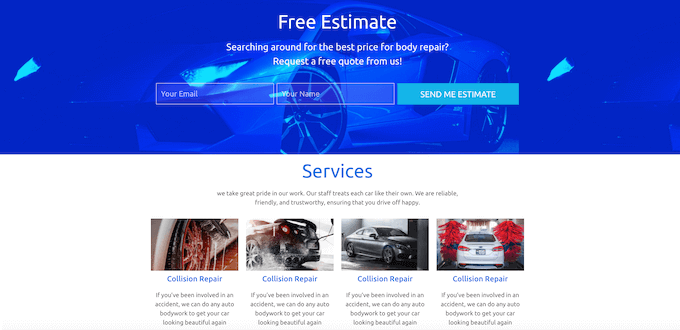
Ele tem até um modelo projetado especificamente para o setor automotivo.

Depois de escolher um tema, confira nosso guia passo a passo sobre como instalar um tema do WordPress. Depois de instalar o tema, você pode personalizá-lo acessando Appearance ” Customize no painel do WordPress.
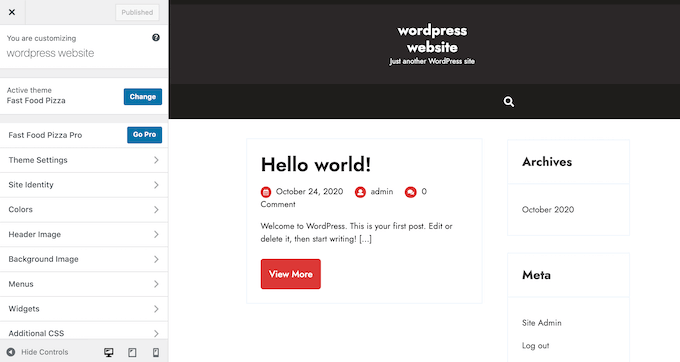
Isso abrirá o personalizador do tema, onde você poderá ajustar as configurações do tema e ver suas alterações instantaneamente, graças à visualização ao vivo.

Se estiver usando um dos temas mais recentes de edição de site completo, você poderá personalizar o tema acessando Appearance “ Editor. Isso abre o editor de site completo, que usa blocos semelhantes ao editor de blocos.
Etapa 4: Criar uma página inicial personalizada
O WordPress tem dois tipos de conteúdo padrão, chamados posts e páginas.
Normalmente, você usará posts para criar artigos e blogs. Por padrão, a página inicial mostrará essas postagens em ordem cronológica inversa, de modo que o conteúdo mais recente apareça na parte superior da página inicial.

Os blogs podem ajudá-lo a criar um relacionamento mais forte com seus clientes, melhorar o SEO do WordPress e obter mais tráfego para seu site automotivo.
Por exemplo, você pode compartilhar dicas sobre como diagnosticar problemas comuns em carros ou fazer um blog sobre as últimas tendências do setor.
No entanto, mesmo que você planeje criar um blog, normalmente não quer mostrar essas publicações na página inicial do seu site automotivo. Em vez disso, recomendamos a criação de uma página inicial personalizada que apresente sua empresa de autopeças a novos clientes em potencial.
Para obter instruções passo a passo sobre como criar uma página inicial de autopeças que chame a atenção, consulte nosso guia sobre como criar uma página inicial personalizada no WordPress.
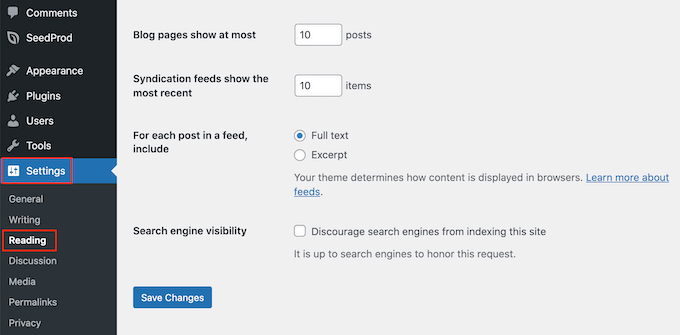
Quando estiver satisfeito com a aparência da página, é hora de defini-la como sua página inicial. Para fazer isso, vá para Configurações ” Leitura no painel do WordPress.

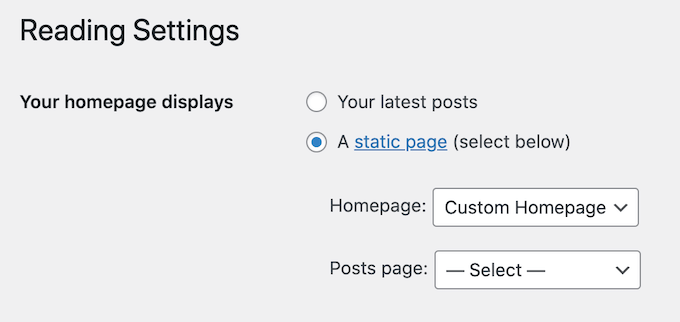
Nessa tela, você precisa rolar até “Your homepage settings” (Configurações da sua página inicial) e selecionar “A static page” (Uma página estática).
Feito isso, basta abrir o menu suspenso “Homepage” e escolher a página que você deseja usar.

Depois disso, role até a parte inferior da tela e clique em “Save Changes” (Salvar alterações). Agora, se você visitar seu site de autopeças, verá a nova página inicial em ação.
Se você for escrever blogs, certifique-se também de criar uma página de blog separada para mostrar suas postagens.
Etapa 5: Configure um plug-in de comércio eletrônico
O WordPress não tem recursos de comércio eletrônico por padrão, portanto, você precisará de um plug-in para vender peças de automóveis on-line. A maneira mais fácil de vender produtos físicos é usar o WooCommerce.
O WooCommerce é o plug-in de comércio eletrônico mais popular do mundo e tem tudo o que você precisa para vender peças de automóveis on-line.
Primeiro, você precisará instalar e ativar o plug-in WooCommerce. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
Inicie o assistente de configuração clicando no botão “Set up my store” (Configurar minha loja).

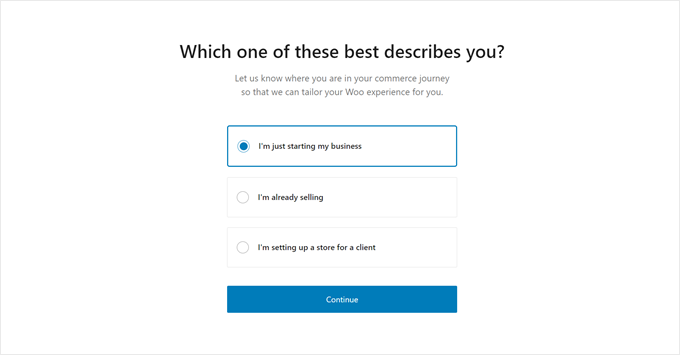
Em seguida, escolha uma descrição que melhor o descreva.
Você pode optar por dizer que está apenas começando seu negócio, que já está vendendo ou que está montando uma loja para um cliente.
Quando terminar, clique em “Continue”.

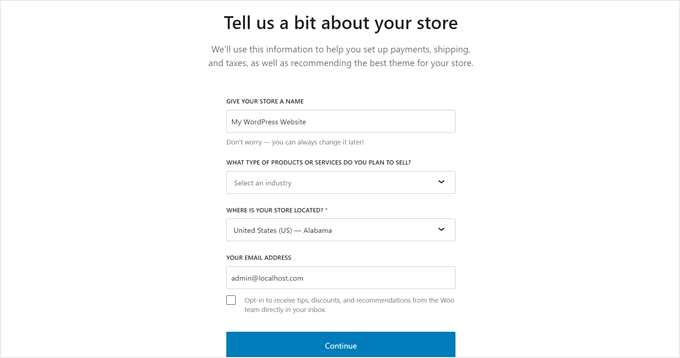
Agora, digite as informações da sua empresa, desde o nome da loja, o setor, a localização da loja até o endereço de e-mail da empresa.
Depois de preencher tudo, clique em “Continue” novamente.

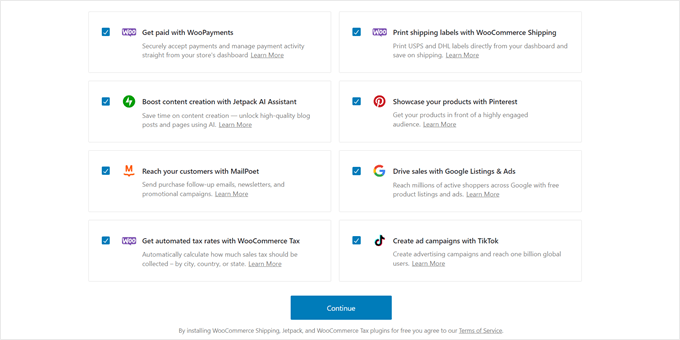
O WooCommerce agora mostrará algumas extensões adicionais que você pode instalar para otimizar sua loja on-line.
Sinta-se à vontade para marcar todas as caixas ou deixá-las vazias e clicar em “Continue”.

Agora, você pode continuar a configurar sua loja on-line. O WooCommerce também configurará algumas páginas essenciais para sua loja on-line, como uma página de adicionar ao carrinho e uma página de checkout.
Etapa 6: Configure o envio de suas peças automotivas
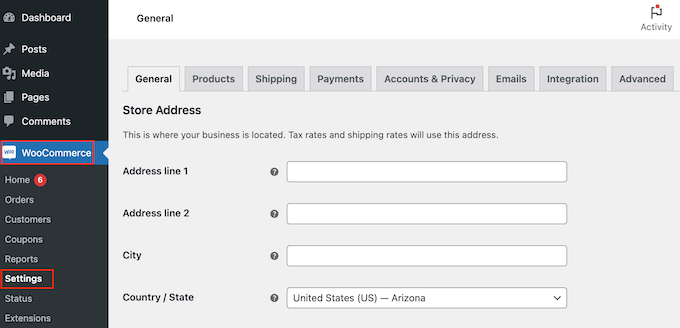
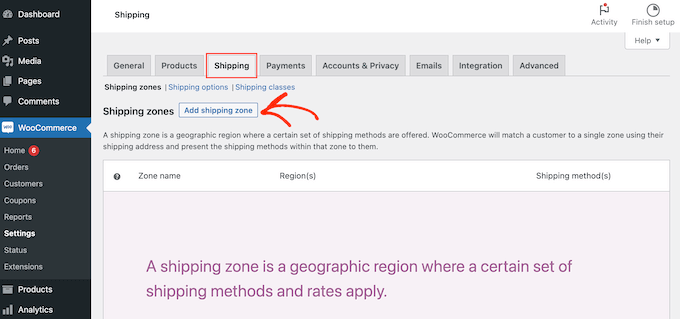
Em seguida, você pode adicionar opções de envio acessando WooCommerce “ Settings.

Aqui, você precisa clicar na guia “Shipping”.
Feito isso, selecione “Add shipping zone” (Adicionar zona de remessa).

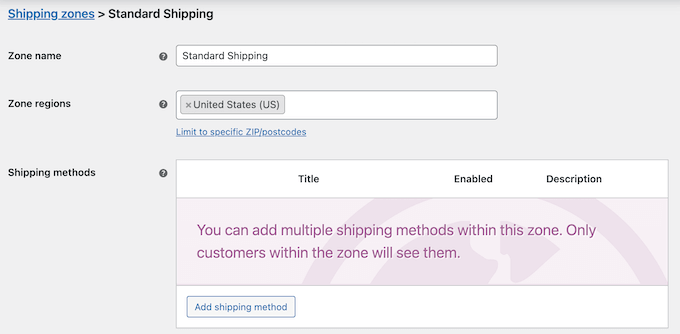
Na tela seguinte, digite um nome para a zona e selecione uma ou mais regiões no menu suspenso.
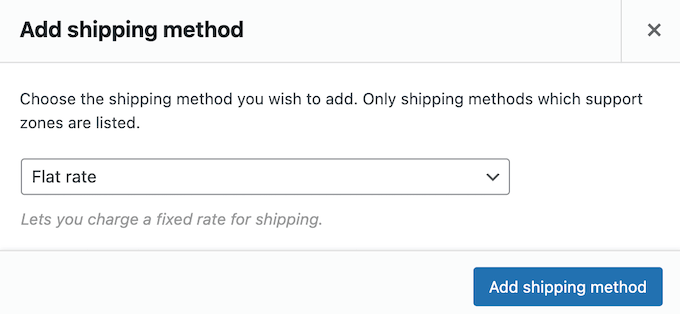
Depois de fazer isso, basta clicar no botão “Add shipping method” (Adicionar método de envio).

Agora, você verá diferentes métodos de envio no menu suspenso. Você pode escolher entre uma taxa fixa, frete grátis ou até mesmo oferecer coleta local.
Selecione o método de envio de sua preferência e clique em “Add shipping method” (Adicionar método de envio).

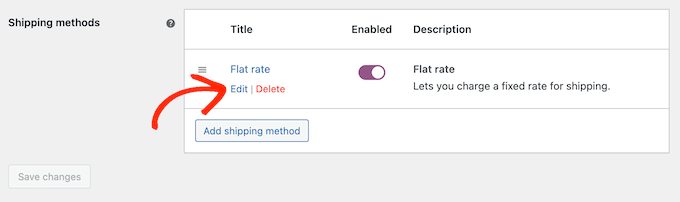
O WooCommerce agora adicionará o método de envio escolhido à zona de envio.
Para configurar o método de envio, basta passar o mouse sobre ele e clicar no botão “Editar”.

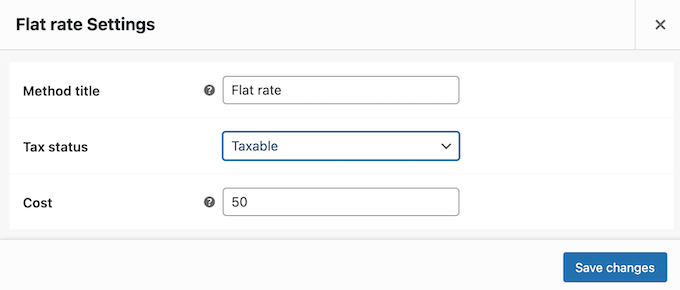
Você verá uma janela pop-up com mais configurações que podem ser usadas.
As configurações variam de acordo com o método de envio escolhido. Por exemplo, se você selecionar “Flat rate” (taxa fixa), poderá alterar o título do método, adicionar um status de imposto e inserir o custo total de envio.

Depois de inserir essas informações, clique em “Salvar alterações”.
Você pode criar quantas zonas de remessa quiser repetindo essas etapas. Além disso, considere a possibilidade de ativar o rastreamento de remessas para permitir que os clientes monitorem os pedidos enviados.
Etapa 7: Configure os pagamentos para sua empresa de autopeças
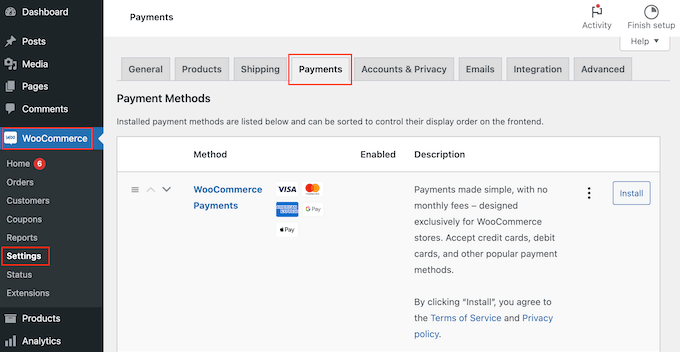
Em seguida, você precisa adicionar opções de pagamento para que os clientes possam comprar suas peças automotivas on-line. Para começar, vá para WooCommerce “ Configurações e selecione a guia “Pagamentos”.

Isso abre uma tela com todos os diferentes métodos de pagamento e gateways de pagamento do WooCommerce que você pode usar.
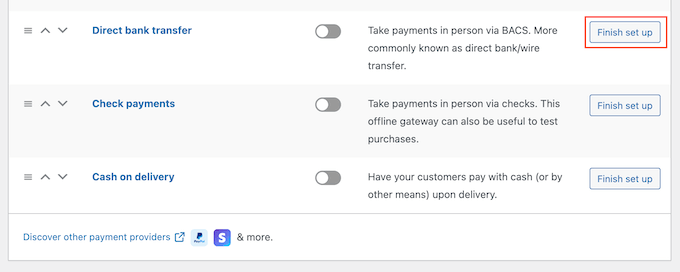
Basta localizar o método que deseja ativar e clicar no botão “Finish set up” (Concluir configuração).

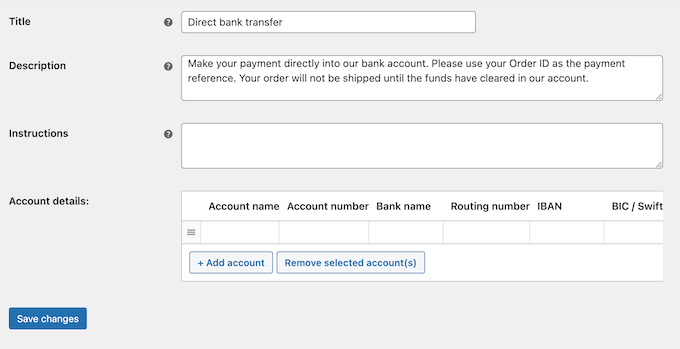
Agora você pode configurar esse método de pagamento seguindo as instruções na tela.
Quando terminar, não se esqueça de clicar no botão “Salvar alterações”.

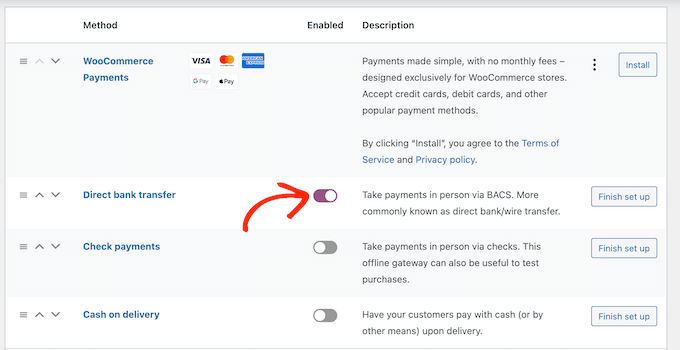
Para tornar o método de pagamento ativo em seu site, clique na guia “Payments” (Pagamentos).
Em seguida, basta clicar no botão de alternância do método para que ele passe de cinza (desativado) para roxo (ativado).

Para obter mais vendas em sua loja on-line, talvez você queira oferecer vários métodos de pagamento. Por exemplo, você pode aceitar pagamentos com cartão de crédito em seu site WordPress, além de dinheiro na entrega.
Para adicionar mais métodos de pagamento, basta seguir o mesmo processo descrito acima.
Etapa 8: Criar atributos de produtos e termos de atributos
Por padrão, o WooCommerce cria cada produto como um “Produto Simples”. No entanto, você provavelmente desejará oferecer a mesma peça de carro para vários modelos ou marcas.
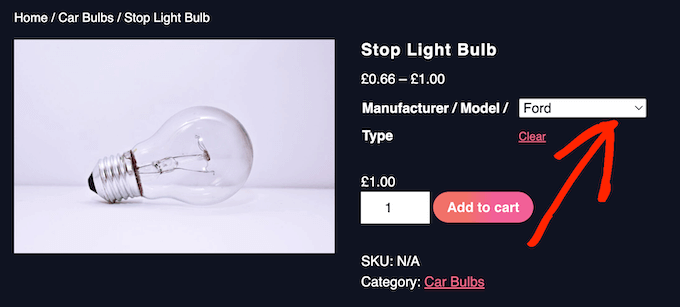
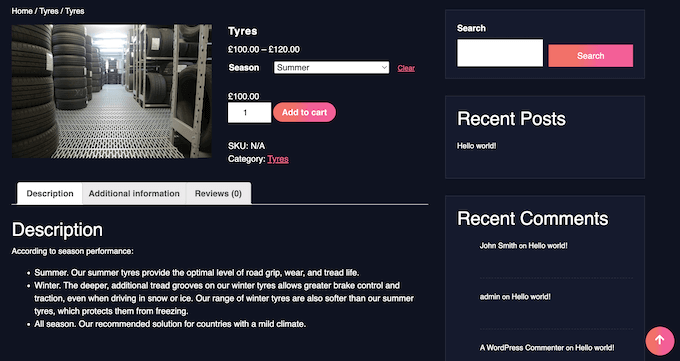
A maneira mais fácil de fazer isso é criar um produto variável. Isso permite que os clientes visitem uma única listagem de produtos e escolham a variação de produto certa para o carro, como você pode ver na imagem a seguir.

Para criar produtos variáveis, primeiro você precisa configurar atributos e termos de atributos.
Por exemplo, se você estiver vendendo pneus, poderá criar um atributo “Temporada” e adicionar “Inverno” e “Verão” como termos de atributo.
Isso permitirá que os clientes escolham entre pneus de inverno e pneus de verão.

Você também pode criar um atributo “Model” e, em seguida, adicionar cada modelo de carro como um termo de atributo.
Ao adicionar atributos e termos de atributos à sua loja on-line com antecedência, você terá mais facilidade para criar produtos variáveis posteriormente.
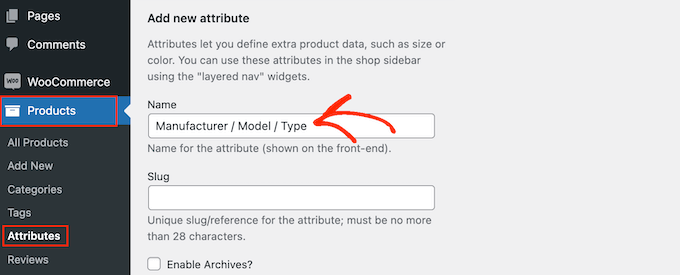
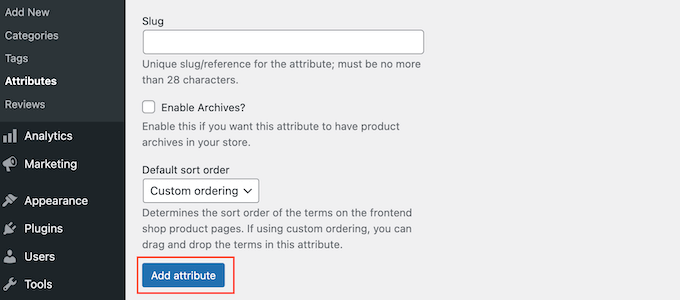
Dito isso, vá para Products “ Attributes( Produtos “ Atributos). Agora você pode digitar um título para o atributo no campo “Title” (Título). Isso será exibido nas páginas do produto, portanto, certifique-se de usar algo descritivo.

Para saber mais sobre esse tópico, consulte nosso guia sobre como adicionar atributos de produto ao WooCommerce.
Quando estiver satisfeito com as informações inseridas, clique em “Add attribute” (Adicionar atributo).

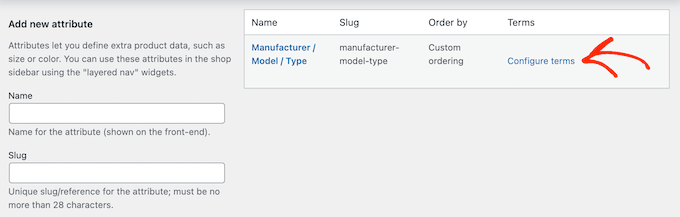
Esse atributo aparecerá agora à direita da tela.
Em seguida, clique no link “Configure terms” (Configurar termos).

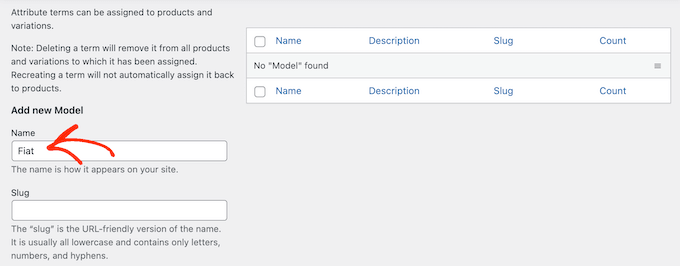
Isso abre uma tela semelhante à tela principal de atributos, onde você pode começar a adicionar termos de atributos.
Para começar, digite o título do termo no campo “Name” (Nome).

Quando estiver satisfeito com as informações digitadas, basta clicar no botão “Add new…” (Adicionar novo…).
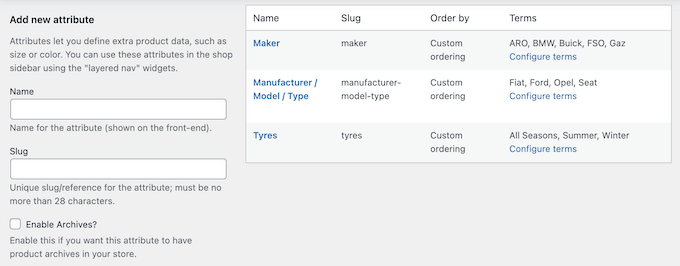
Basta repetir as etapas acima para criar mais termos de atributos. Você também pode criar quantos atributos de produto quiser e, em seguida, adicionar termos exclusivos a esses atributos.

Etapa 9: Adicione seus produtos de peças automotivas
Depois de criar alguns atributos e termos do produto, você está pronto para começar a adicionar peças de automóveis à sua loja on-line. Você pode adicionar cada produto manualmente ou importar produtos do WooCommerce de um modelo, arquivo CSV ou outro serviço.
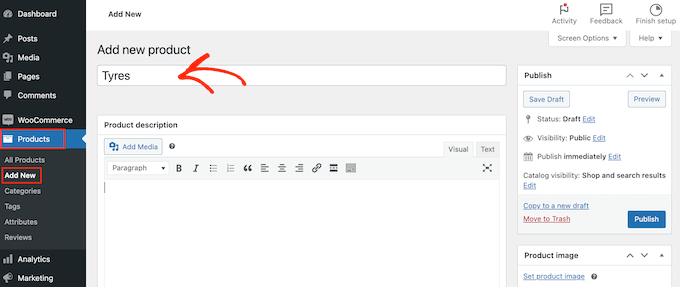
Neste guia, mostraremos como adicionar peças de automóveis à sua loja manualmente, portanto, comece acessando Products ” Add New.
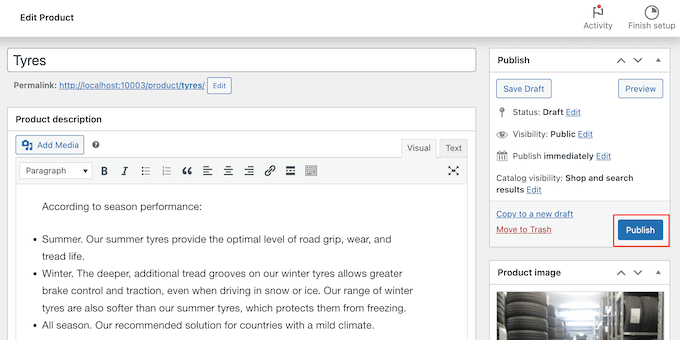
Nessa tela, comece digitando o nome do produto. Isso aparecerá na parte superior da página do produto, para que os visitantes possam vê-lo.

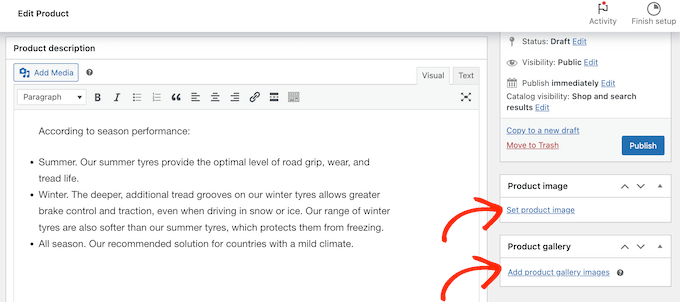
Depois disso, digite uma descrição e adicione uma imagem do produto.
Se quiser mostrar várias imagens, você pode clicar em “Add product gallery images” (Adicionar imagens da galeria de produtos). Você pode até mesmo adicionar imagens interativas em 360 graus no WordPress.

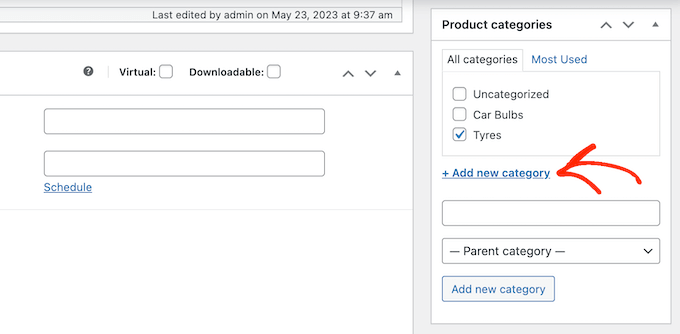
Depois disso, é uma boa ideia adicionar categorias e tags ao produto. Isso ajudará os clientes a encontrar os produtos certos em seu site de autopeças, assim como as categorias e tags das páginas do WordPress.
Basta clicar no link “Adicionar nova categoria” e criar uma nova categoria para a peça automotiva que você está adicionando.

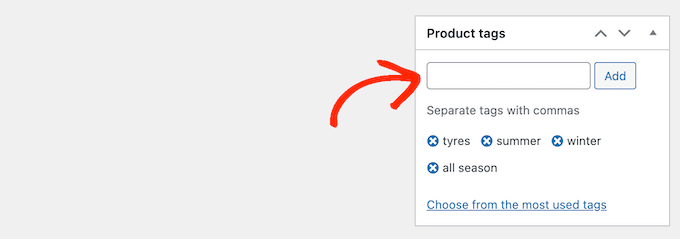
Depois disso, você pode digitar cada tag na caixa “Product tags” e clicar em “Add”.
Para adicionar várias categorias e tags de produtos, basta repetir as mesmas etapas descritas acima.

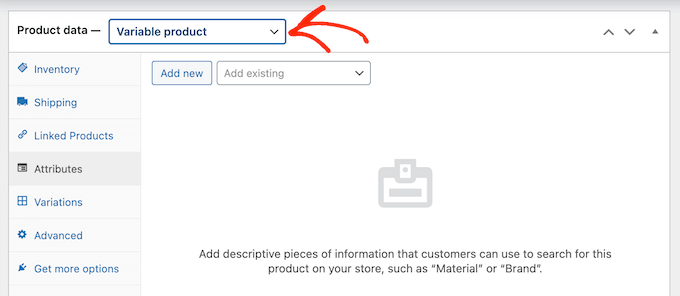
Depois disso, role até a caixa “Product Data” (Dados do produto).
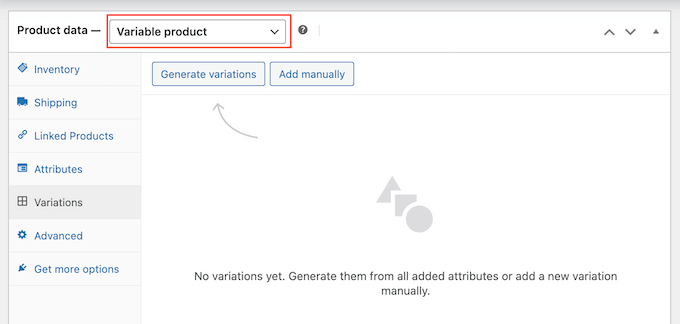
Para criar um produto variável, basta clicar no menu suspenso que mostra “Produto simples” por padrão. Em seguida, selecione “Produto variável”.

Agora você pode selecionar o tipo de produto, adicionar preços, custos de envio, produtos agrupados e outras informações.
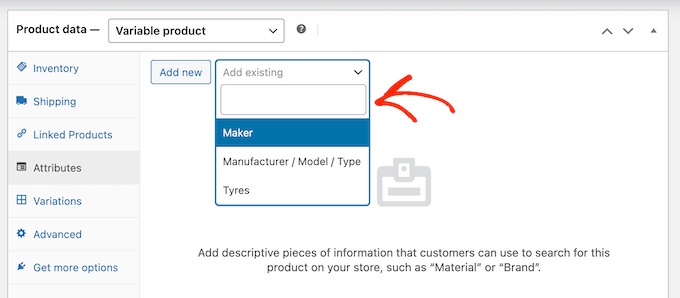
Depois de inserir todas essas informações, você estará pronto para criar variações selecionando a guia “Attributes” (Atributos). Aqui, abra o menu suspenso “Add existing” (Adicionar existente).

Agora você pode prosseguir e selecionar o atributo do produto que deseja usar.
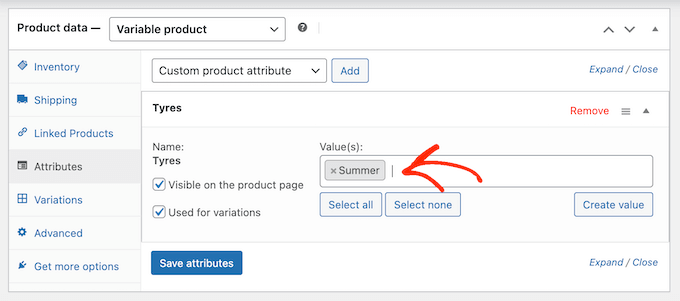
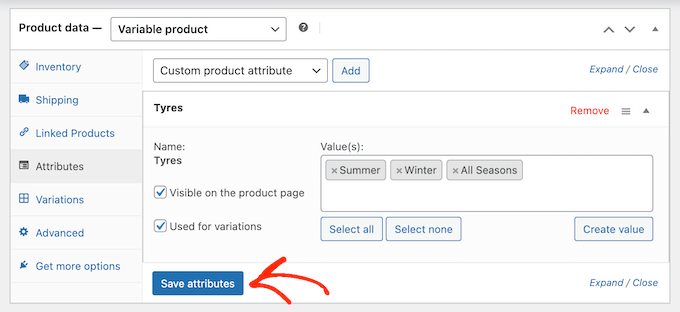
No campo “Value(s)”, digite cada termo que você deseja usar. Quando o termo correto aparecer, clique para adicioná-lo ao produto.

Feito isso, clique no botão “Save attributes” (Salvar atributos).
Para adicionar mais atributos e termos de produtos, basta repetir as etapas acima.

Feito isso, clique na guia “Variations” (Variações).
Nessa tela, clique em “Generate variations” (Gerar variações).

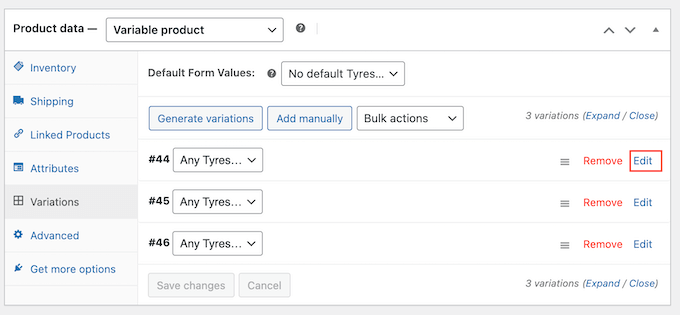
O WooCommerce agora criará variações usando todos os atributos que você adicionou ao produto.
Para configurar cada variação, clique em seu link “Edit” (Editar).

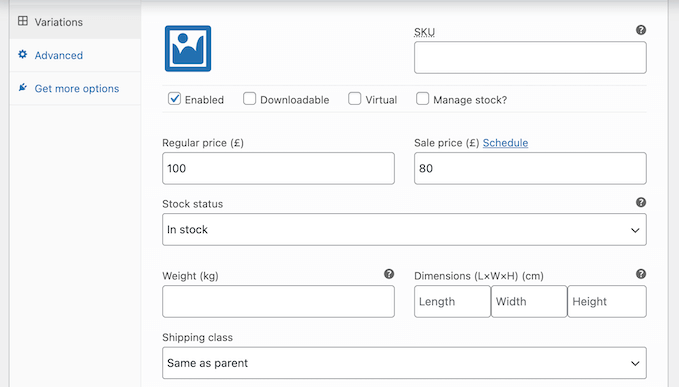
Agora você pode adicionar o preço da variação, carregar uma imagem, definir as opções de envio e muito mais usando as configurações dessa seção.
Basta repetir esse processo para configurar cada variação de produto.

Há muitas outras configurações que você pode usar para ajustar o produto variável. No entanto, isso é tudo o que você precisa para adicionar uma peça de carro à sua loja on-line.
Quando você estiver pronto para colocar o produto no ar, clique no botão “Publish” (Publicar).

Se você visitar sua loja on-line, verá o produto variável ao vivo.
Para adicionar mais peças automotivas à sua loja on-line, basta repetir essas etapas.
Etapa 10: Adicionar um formulário de contato
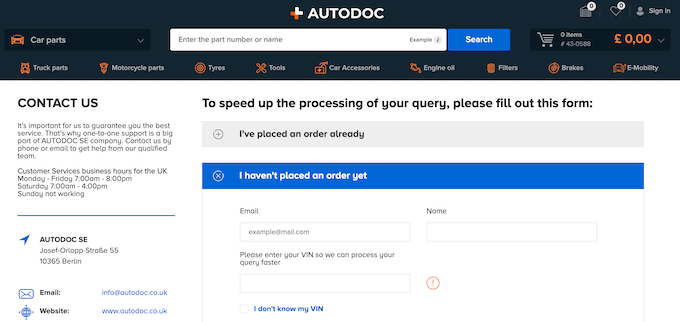
Às vezes, os clientes podem precisar falar diretamente com você. Por exemplo, eles podem querer saber quando uma determinada peça estará de volta ao estoque ou obter alguma orientação sobre um problema mecânico.
Embora os visitantes possam ligar para o número de telefone da sua empresa, ainda é uma boa ideia adicionar um formulário de contato ao seu site.

A maioria dos melhores plug-ins de formulário de contato vem com proteção integrada contra spam, portanto, você não receberá nenhum spam de formulário de contato. Um formulário também coletará informações consistentes, de modo que você terá todos os dados necessários para escrever uma resposta útil.
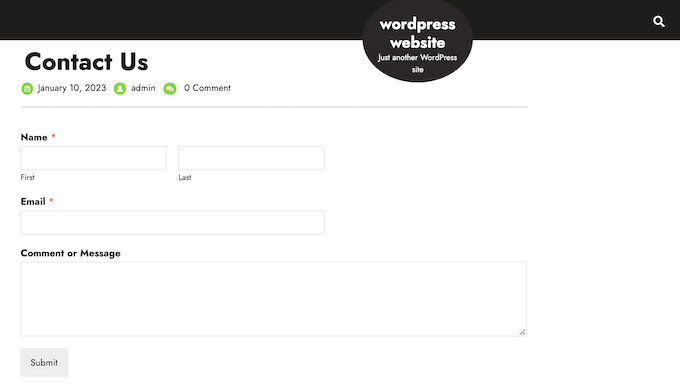
A maneira mais fácil de criar um formulário de contato é usar o plug-in gratuito WPForms. Esse plug-in tem um modelo integrado do Simply Contact Form que pode ser personalizado rapidamente usando o editor de arrastar e soltar.

Depois disso, basta adicionar o formulário a qualquer página, post ou área pronta para widget usando o bloco WPForms pronto.
Para obter instruções detalhadas, consulte nosso guia sobre como criar um formulário de contato no WordPress.
Etapa 11: Adicionar um menu de navegação
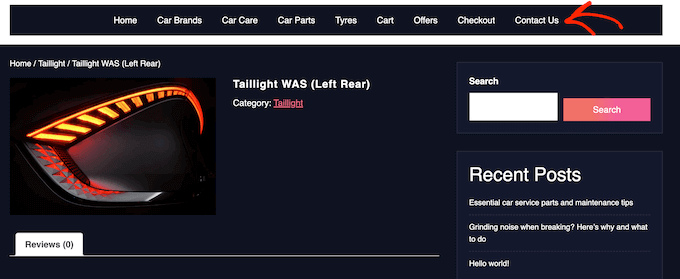
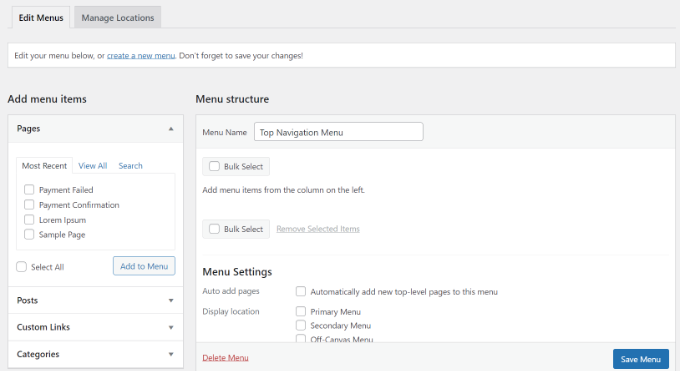
Depois de adicionar algum conteúdo ao seu site de autopeças, você deverá ajudar os visitantes a encontrar o caminho para essas páginas e postagens adicionando um menu de navegação.

Independentemente do tema que estiver usando, é fácil adicionar menus e submenus ao seu site automotivo.
Para obter um guia completo, consulte nossas postagens sobre como adicionar um menu de navegação e como estilizar um menu de navegação.

Etapa 12: criar uma busca inteligente de produtos no WooCommerce
O WooCommerce tem um recurso de pesquisa integrado, mas ele não é muito bom para encontrar produtos. Ele não procura correspondências em atributos de produtos, avaliações, campos personalizados ou descrições de produtos.
Ao substituir a pesquisa padrão por uma pesquisa mais inteligente e mais rápida, você pode ajudar os clientes a encontrar as peças automotivas exatas de que precisam. Isso melhorará a experiência do cliente e o ajudará a obter mais vendas.
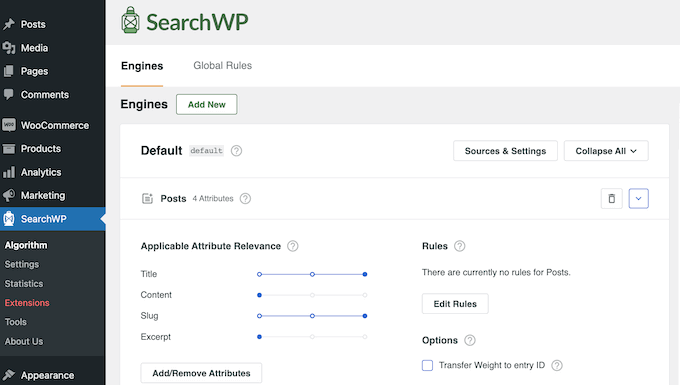
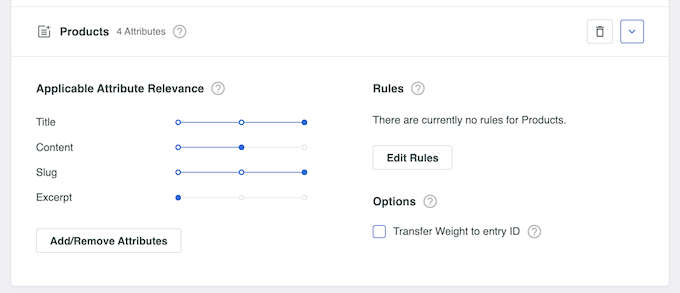
A maneira mais fácil de criar uma busca inteligente de produtos do WooCommerce é usar o SearchWP. O SearchWP é o melhor plug-in de pesquisa do WordPress no mercado e coloca você no controle total do algoritmo de pesquisa do WordPress.

Por padrão, o SearchWP examinará o título do produto, o conteúdo (descrição), o slug e o excerto (descrição curta) para obter correspondências.
Além disso, você pode personalizar as configurações do SearchWP para procurar correspondências em campos personalizados, taxonomias, avaliações de clientes, tags de produtos e muito mais.

Para obter mais informações, consulte nosso guia sobre como fazer uma busca inteligente de produtos no WooCommerce.
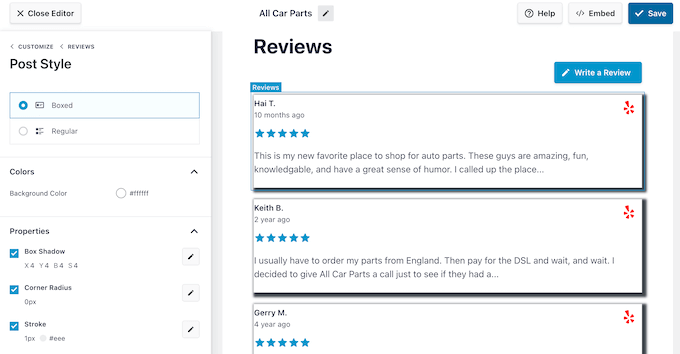
Etapa 13: Exibir avaliações de clientes
As avaliações são algumas das melhores maneiras de conquistar a confiança do cliente e convencer os visitantes a comprar peças de automóveis em seu site. Afinal de contas, é mais provável que compremos coisas que vemos outras pessoas comprando, usando ou recomendando.
Se você já tem avaliações em plataformas como Facebook, Yelp e Google, é fácil exibi-las em seu site WordPress usando o Smash Balloon Reviews Feed Pro.

O Reviews Feed Pro é um dos melhores plug-ins de avaliação de clientes para WordPress que você pode usar.
Ele coletará avaliações automaticamente e as organizará em um layout agradável em seu site automotivo. Você também pode personalizar completamente o feed de avaliações para que ele se ajuste perfeitamente ao seu site.

Para obter mais detalhes, consulte nosso guia sobre como mostrar as avaliações do Google, do Facebook e do Yelp.
Sem tempo para fazer você mesmo? Confira os serviços do WPBeginner Pro
Criar um site para vender peças de automóveis on-line pode ser desafiador e demorado. É aí que o WPBeginner Pro Services pode ajudar.
Criaremos um site de peças automotivas com design personalizado e otimizado para SEO, com uma configuração completa do WooCommerce. Seu site será compatível com dispositivos móveis e fácil de gerenciar, mesmo que você não seja especialista em tecnologia.

Trabalhamos com eficiência para colocar sua loja on-line em funcionamento rapidamente. Você se concentra no crescimento do seu negócio on-line, enquanto nós cuidamos dos detalhes técnicos.
Pronto para impulsionar seu negócio de autopeças on-line? Agende uma consulta gratuita com nossa equipe hoje mesmo.
Esperamos que este tutorial tenha ajudado você a aprender como vender peças de automóveis on-line com o WordPress. Talvez você também queira conferir nosso artigo sobre como obter US$ 5.000 de renda passiva todos os meses no WordPress ou nossas escolhas de especialistas para os melhores plug-ins para vender carros com o WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Ralph
Does selling furniture looks the same in technical terms?
My wife wants to sell custom made furniture in her shop. Do you have such a guide ready or we should just use this as most functions are the same?
WPBeginner Support
At the moment we do not have a specific guide but the methods for that would be very similar if you wanted to use this guide
Admin