A venda de um único produto é perfeita para pequenas empresas e solopreneurs que se concentram em produtos físicos ou digitais limitados. Entretanto, muitos proprietários de empresas não sabem por onde começar.
Temos administrado nossas próprias lojas on-line há muito tempo e fizemos experiências com diferentes plataformas de comércio eletrônico durante nossa jornada.
Nossa experiência mostrou que a melhor maneira de vender um produto on-line é usar plug-ins como WooCommerce, Easy Digital Downloads e WP Simple Pay.
Neste artigo, mostraremos a você como vender um único produto on-line com o WordPress.

Por que vender um único produto on-line usando o WordPress?
Quando você pensa em vender produtos on-line, talvez pense em comercializar uma grande variedade de itens. Entretanto, isso nem sempre é necessário.
Você pode vender um único produto on-line e criar uma loja on-line de um único produto. Isso é mais fácil de administrar e gerenciar, pois você não precisa examinar o estoque de vários produtos, atualizar as páginas do site para cada mercadoria ou criar processos comerciais para lidar com vários itens.
Também é mais barato vender um único produto on-line. Você não precisará de muitos recursos para criar e administrar uma loja on-line. Por exemplo, você pode optar pela hospedagem de site mais barata ou gratuita para configurar um site de comércio eletrônico.
O foco em um único produto ajuda a criar uma autoridade em um nicho específico. Você terá mais condições de atender às necessidades do seu público e aprimorar seu produto. Isso também ajuda a criar campanhas de marketing especializadas que convertem.
Dito isso, vamos dar uma olhada nas diferentes maneiras de vender um único produto on-line com o WordPress. Abordaremos três métodos, portanto, você pode clicar no link abaixo para ir para qualquer seção:
Método 1: Venda um único produto com frete usando o WooCommerce
O WooCommerce é a plataforma de comércio eletrônico mais popular do mundo, usada por milhões de pequenas e grandes empresas. Ela foi desenvolvida como uma extensão do WordPress, onde os usuários podem vender produtos e serviços on-line.
O WooCommerce é a escolha perfeita se você vende produtos físicos on-line e deseja oferecer frete. A plataforma oferece muitos recursos e é compatível com vários plugins e ferramentas do WordPress.
Para começar, você precisará de um serviço de hospedagem WordPress, um nome de domínio e um certificado SSL.
Um serviço de hospedagem na Web permite que você armazene todos os arquivos e dados do seu site. Um nome de domínio é o endereço do site que os usuários digitarão na Internet para visitar o seu site (como wpbeginner.com). Um certificado SSL protege seu site e permite que você aceite pagamentos on-line com segurança.
Você pode seguir nosso guia passo a passo do WooCommerce para escolher o serviço de hospedagem correto e instalar corretamente o WooCommerce no WordPress.
Dito isso, aqui está um detalhamento das etapas básicas que você pode seguir para criar uma loja de produto único usando o WooCommerce.
Configuração de métodos de pagamento no WooCommerce
Depois de se inscrever em um plano de hospedagem e configurar o WooCommerce no seu site WordPress, você poderá adicionar métodos de pagamento.
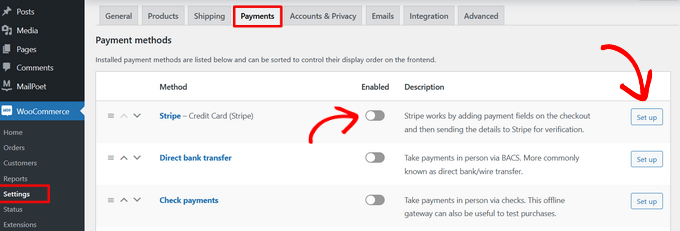
Basta acessar a página WooCommerce ” Configurações no painel de administração do WordPress. A partir daí, vá para a guia “Payments” (Pagamentos).

Em seguida, você pode configurar diferentes gateways de pagamento para coletar pagamentos on-line.
Por exemplo, você pode usar Stripe, PayPal, Apple Pay, Google Pay, transferência bancária direta e outros métodos.
Adição de zonas de frete à loja WooCommerce
Com o WooCommerce, você pode configurar diferentes zonas de envio para sua loja de um produto.
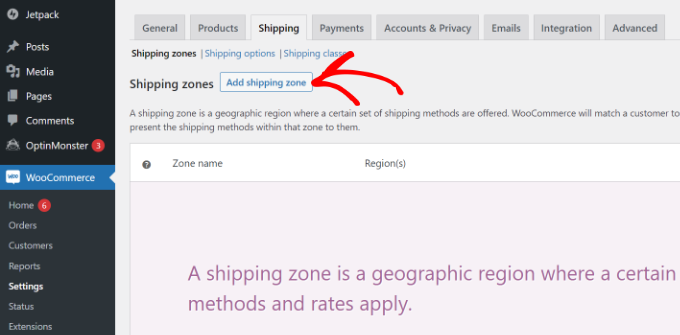
Basta acessar WooCommerce ” Settings no painel do WordPress e clicar na guia “Shipping”.

Em seguida, você pode ir para a opção “Shipping zones” (Zonas de remessa) na guia Shipping (Remessa). A partir daí, basta clicar na opção “Add shipping zone” (Adicionar zona de remessa).
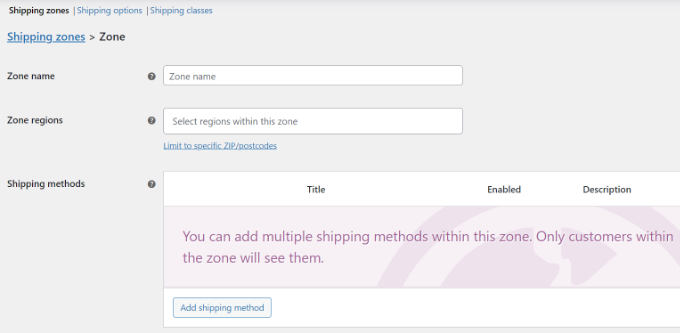
Depois disso, você pode inserir os detalhes da zona de remessa, como um nome, regiões e métodos de remessa.

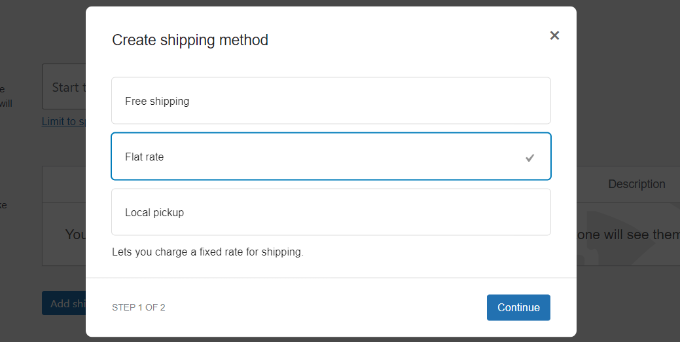
O WooCommerce oferece 3 tipos de métodos de envio.
Por exemplo, você pode oferecer frete grátis, cobrar uma taxa fixa ou oferecer retirada local.

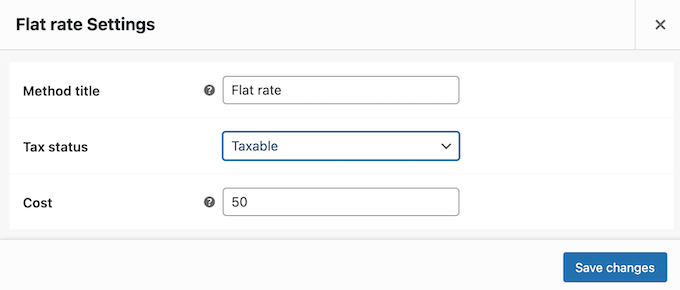
Escolheremos a opção “Flat rate” para este tutorial.
Insira os detalhes e clique no botão “Save Changes” (Salvar alterações).

Agora, você pode repetir essa etapa para adicionar quantas regiões de remessa quiser.
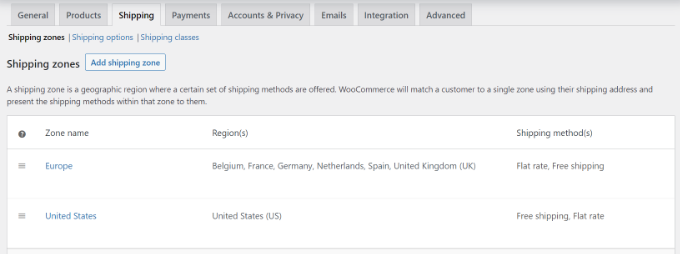
Depois disso, volte para a página Zonas de envio nas configurações de envio do WooCommerce. Aqui, você verá os detalhes de suas diferentes regiões de envio.

Selecione e personalize um tema do WooCommerce
A próxima etapa é escolher um tema para sua loja de comércio eletrônico de um produto.
A melhor parte é que você pode escolher entre diferentes temas gratuitos e premium. No entanto, pode ser difícil escolher o tema certo, por isso escolhemos a dedo os melhores temas de WooCommerce para você.
Se ainda precisar de ajuda para escolher um tema, consulte nosso guia sobre 9 coisas a considerar ao selecionar um tema perfeito para WordPress.
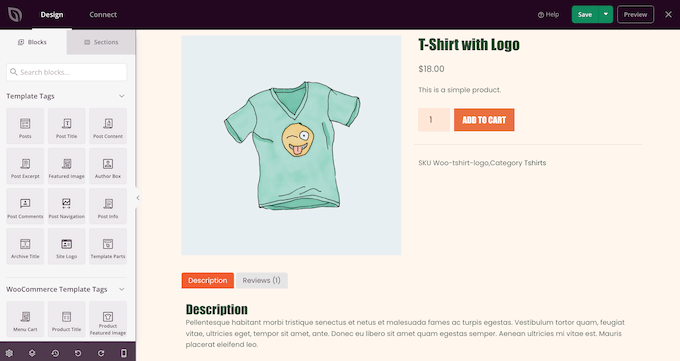
Além disso, há muitos construtores de temas e páginas de destino do WordPress (como o SeedProd) que você também pode usar para criar uma loja de comércio eletrônico personalizada.
Você pode escolher um modelo, editá-lo usando o recurso de arrastar e soltar, adicionar blocos do WooCommerce e muito mais sem editar o código.

Para saber mais, consulte nosso guia sobre como criar um tema WordPress personalizado sem codificação.
Como adicionar seu produto ao WooCommerce
Em seguida, você pode adicionar seu único produto à loja do WooCommerce.
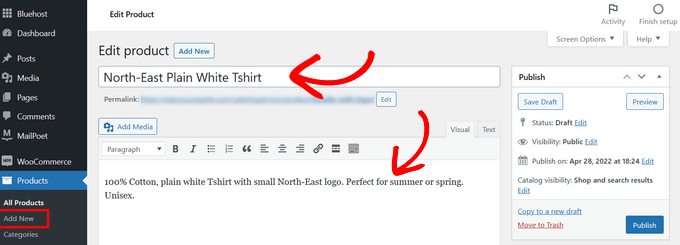
Para começar, basta acessar Produtos ” Adicionar novo no painel do WordPress. A partir daí, insira o título de seu produto e uma descrição.

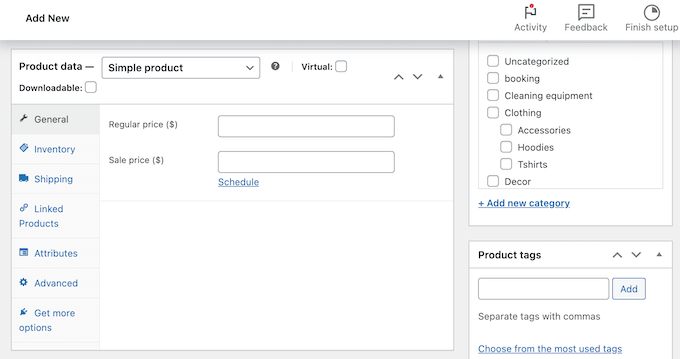
Depois disso, você pode rolar para baixo até a caixa “Product Data” (Dados do produto).
Aqui, você encontrará opções para inserir o preço, o preço de venda, os custos de envio, gerenciar o estoque e muito mais.

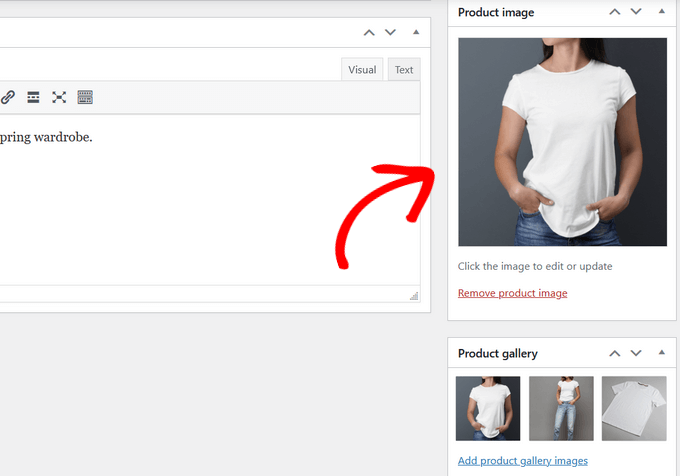
Em seguida, você pode adicionar imagens do produto no painel à direita.
O WooCommerce também permite que você crie uma galeria de produtos para acompanhar a imagem principal do produto.

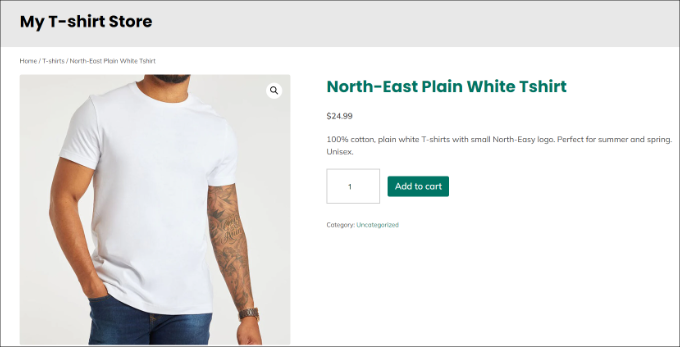
Depois de adicionar as imagens, basta publicar seu produto.
Agora, basta acessar seu site para visualizar a loja WooCommerce de um único produto.

Método 2: Venda um único produto digital usando o Easy Digital Downloads
Esse método é perfeito se você estiver vendendo um produto digital, como um e-book, arte digital, ilustração, software, música, curso on-line e muito mais.
A melhor maneira de vender um único produto digital é usar o Easy Digital Downloads. Trata-se de uma plataforma popular de comércio eletrônico que facilita muito a venda de qualquer tipo de produto digital.

A melhor parte é que você pode começar a usar o Easy Digital Downloads gratuitamente.
Há também uma versão premium que oferece recursos avançados, como suporte a ferramentas de marketing por e-mail, opções de pagamento adicionais, suporte por e-mail e muito mais.
Primeiro, você precisará instalar e ativar o plug-in Easy Digital Downloads. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
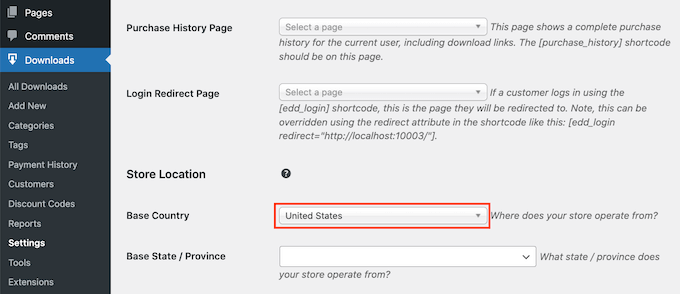
Após a ativação, você pode ir para Downloads ” Configurações no painel do WordPress e definir o local de base da sua loja.

Configuração de gateways de pagamento no Easy Digital Downloads
Depois disso, você precisará adicionar gateways de pagamento à sua loja Easy Digital Downloads.
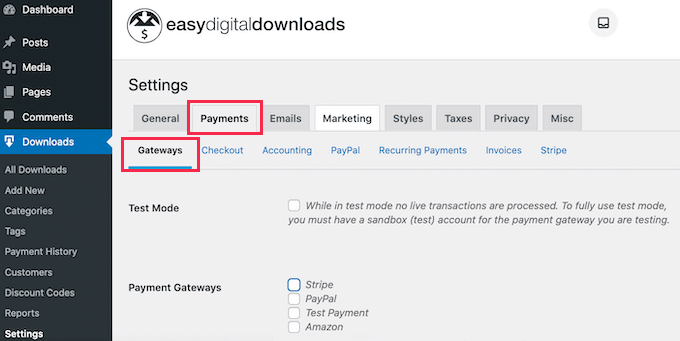
Para começar, basta acessar Payments ” Gateways na página de configurações do Easy Digital Downloads.

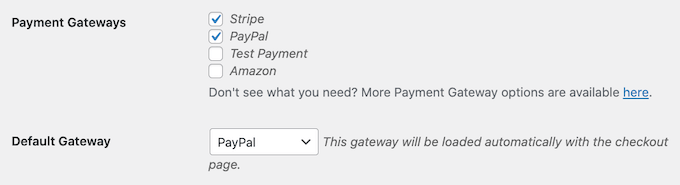
O Easy Digital Downloads é compatível com os métodos populares de pagamento on-line, incluindo Stripe, PayPal, Amazon e outros.
Você pode simplesmente selecionar as opções de pagamento a serem exibidas em sua loja de produto único.

Observe que você precisará conectar individualmente cada opção de pagamento ao seu site.
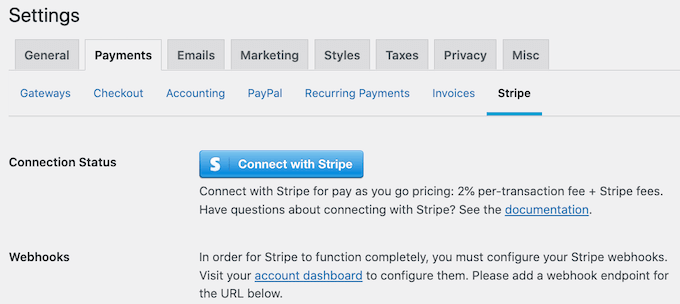
Por exemplo, se você selecionar o Stripe, poderá acessar a guia “Stripe” na página Configurações de pagamento. A partir daí, você precisará clicar no botão “Connect with Stripe” e seguir as instruções na tela.

Como adicionar seu produto digital no Easy Digital Downloads
Depois de configurar o Easy Digital Downloads, você poderá criar seu primeiro produto digital.
Para começar, basta acessar Downloads ” Add New no painel de administração do WordPress. A partir daí, insira um nome para o seu produto.

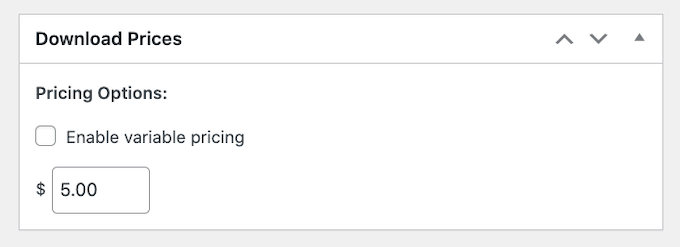
Em seguida, role a tela para baixo até a seção Download Prices (Preços de download).
Por padrão, o Easy Digital Downloads oferecerá seu produto gratuitamente. Você precisará definir um preço para seu produto digital para ganhar dinheiro on-line.

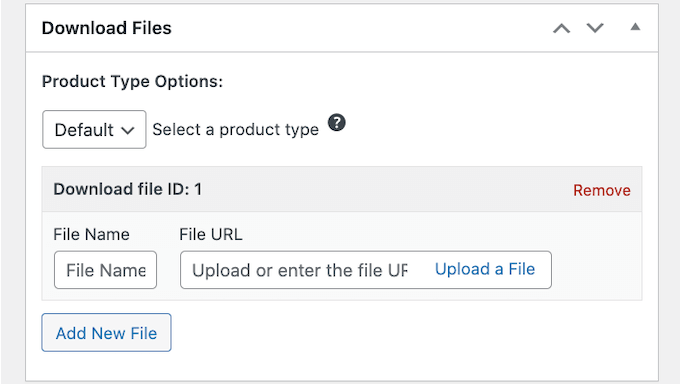
Depois disso, você pode rolar para baixo até a seção “Download Files”.
Aqui, basta carregar o produto digital que você gostaria de vender usando o WordPress.

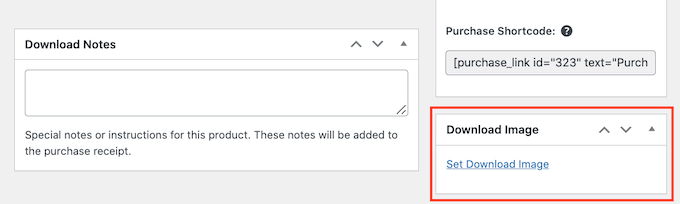
Depois de fazer o upload do produto, a última coisa a fazer é adicionar uma imagem para download.
Basta clicar na opção “Definir imagem para download” no painel à direita e selecionar uma imagem.

Em seguida, você pode ir em frente e publicar seu produto digital.
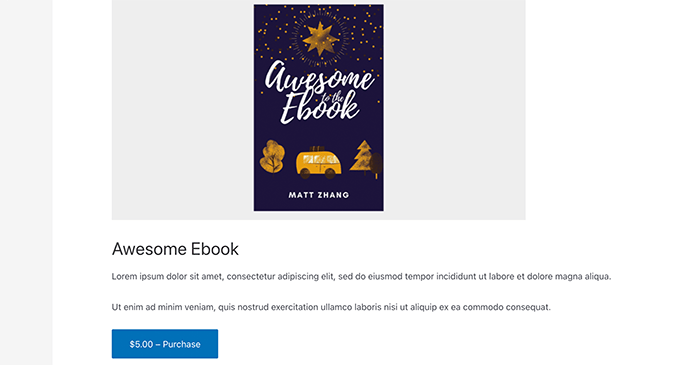
Agora, basta acessar seu site WordPress para ver o produto digital único em ação.

Para saber mais, consulte nosso guia detalhado sobre como vender downloads digitais no WordPress.
Método 3: Venda um único serviço on-line usando o WP Simple Pay
Você oferece algum tipo de serviço ou produto on-line e deseja cobrar pagamentos de seus clientes e consumidores?
A maneira mais fácil de fazer isso é usar o WP Simple Pay. É o melhor plugin Stripe para WordPress que o ajuda a coletar pagamentos únicos e recorrentes no WordPress sem configurar uma loja de comércio eletrônico.
Para este tutorial, usaremos o plano WP Simple Pay Pro porque ele inclui mais modelos de formulários para coletar pagamentos on-line. Há também uma versão gratuita do WP Simple Pay que você pode usar para começar.
Configuração do WP Simple Pay no WordPress
Primeiro, você precisará instalar e ativar o plug-in WP Simple Pay. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
Após a ativação, você verá o assistente de configuração do WP Simple Pay. Vá em frente e clique no botão “Let’s Get Started” (Vamos começar).

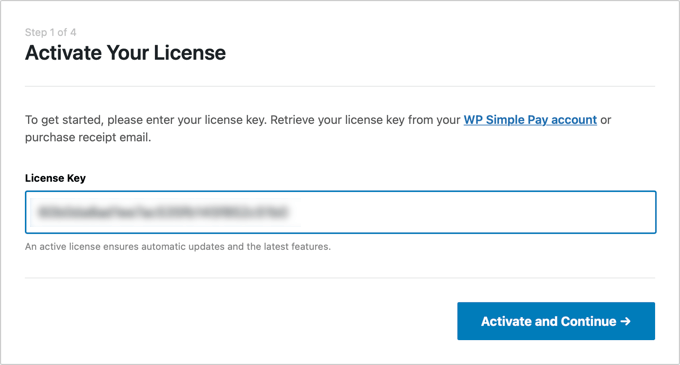
Em seguida, você precisará digitar a chave de licença e clicar no botão ‘Activate and Continue’.
Você pode encontrar a chave de licença na área de sua conta do WP Simple Pay.

Em seguida, você precisará conectar sua conta do Stripe ao plug-in. Se você não tiver uma conta do Stripe, não se preocupe. O assistente de configuração o guiará pelo processo de criação de uma nova conta.
Basta clicar no botão “Connect with Stripe” para continuar.

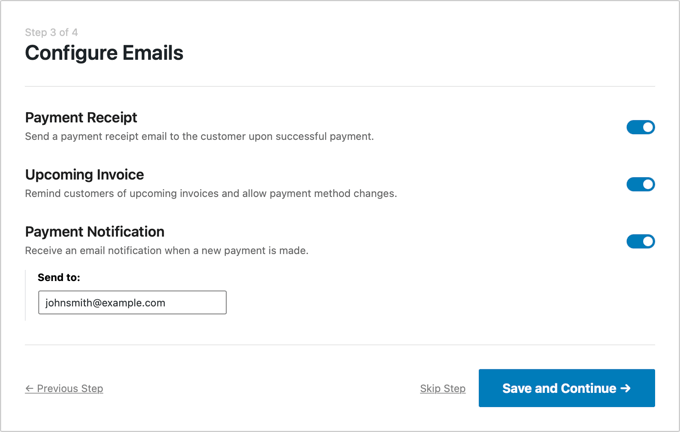
Depois de conectar o Stripe ao WP Simple Pay, a próxima etapa é configurar as notificações por e-mail.
Por exemplo, você pode habilitar opções para enviar um e-mail de recibo de pagamento aos clientes, enviar faturas futuras por e-mail e enviar notificações de pagamento.

Feito isso, basta clicar no botão “Save and Continue” (Salvar e continuar).
A etapa final do processo de configuração é a criação de um formulário de pagamento. Você pode clicar no botão “Create a Payment Form” (Criar um formulário de pagamento) para começar.

Criação de um formulário de pagamento para vender um serviço ou produto
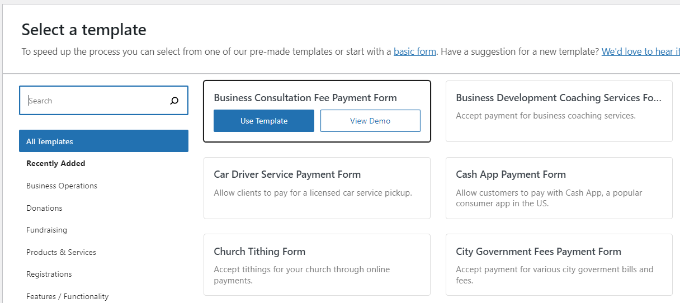
Em seguida, você precisará escolher um modelo de formulário.
O WP Simple Pay oferece diferentes modelos que você pode usar para o serviço on-line que gostaria de vender.
Por exemplo, usaremos o modelo “Formulário de pagamento de taxa de consulta comercial”.

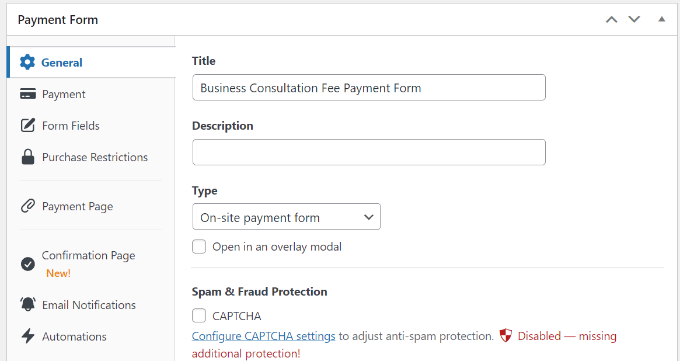
Depois disso, você pode personalizar o formulário de pagamento.
Em General settings (Configurações gerais), você pode renomear o formulário, adicionar uma descrição, mostrar o formulário de checkout do Stripe no local ou fora dele e muito mais.

Em seguida, você precisará mudar para a guia “Payment” (Pagamento).
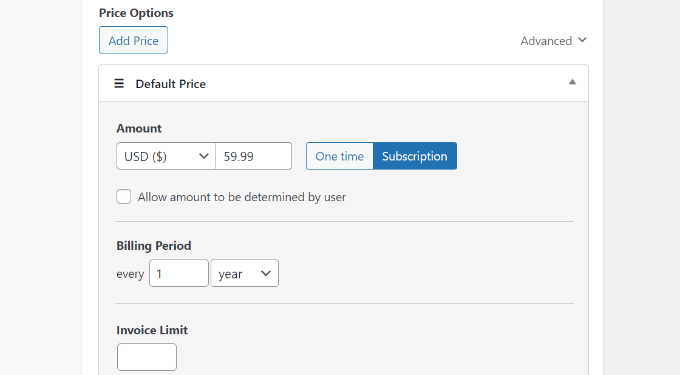
A partir daí, você pode rolar para baixo até a seção Opções de preço. Vá em frente e insira um preço para seu único serviço ou produto on-line.

O plug-in também permite que você receba um pagamento único ou crie uma assinatura. Se você escolher a opção “Subscription”, poderá escolher o período de cobrança.
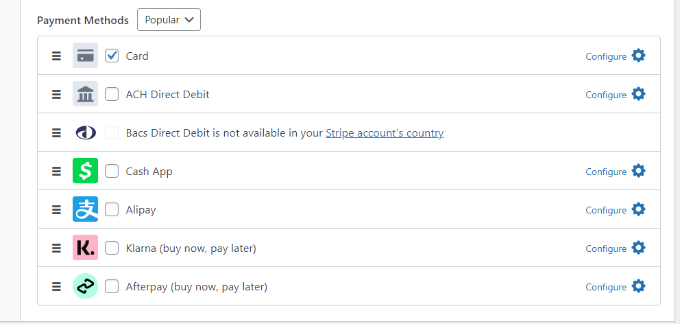
Em seguida, você pode rolar para baixo e selecionar os Métodos de pagamento para oferecer aos seus clientes. Por exemplo, os usuários podem pagar com cartão de crédito/débito, débito direto ACH, Alipay e muito mais.

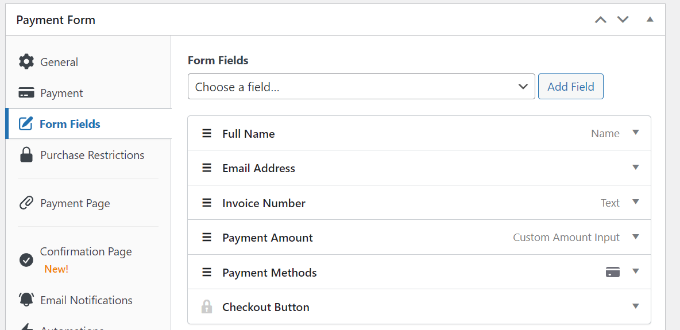
Depois disso, você precisará mudar para a guia “Form Fields” (Campos do formulário).
Aqui, você pode editar os campos de formulário existentes no modelo, adicionar novos campos e reorganizar a ordem deles simplesmente arrastando-os e soltando-os.

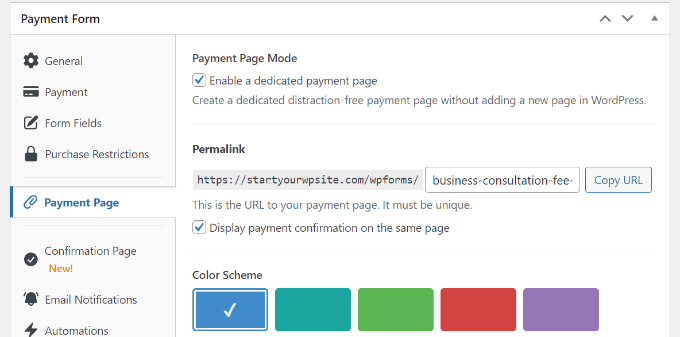
O WP Simple Pay também permite que você crie uma página de pagamento dedicada para vender um único serviço ou produto.
Você pode ir até a guia “Payment Page” (Página de pagamento) e clicar na opção “Enable a dedicated payment page” (Ativar uma página de pagamento dedicada). Depois disso, basta editar o link permanente da página, selecionar um esquema de cores, mostrar uma imagem/logotipo de cabeçalho e muito mais.

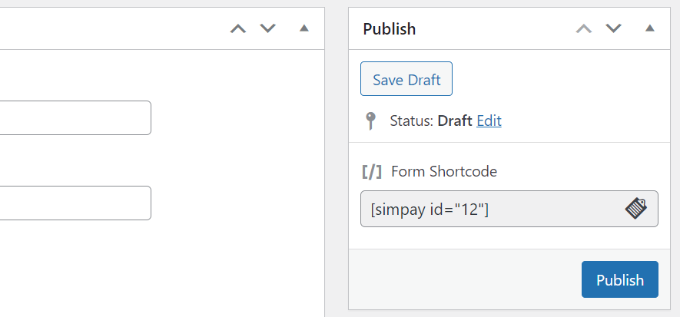
Quando terminar, você poderá publicar seu formulário de pagamento.
Você encontrará o botão “Publicar” no painel à direita.

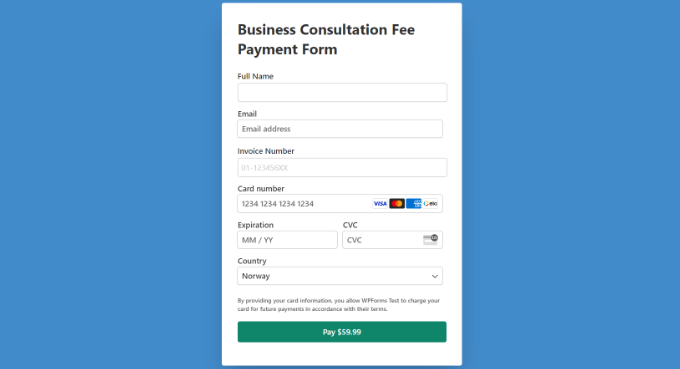
Você criou com sucesso um formulário de pagamento para vender um único produto ou serviço.
Basta acessar seu site para ver a página dedicada com o formulário de pagamento em ação.

Você também pode exibir o formulário de pagamento em qualquer lugar do seu site, em qualquer página ou post.
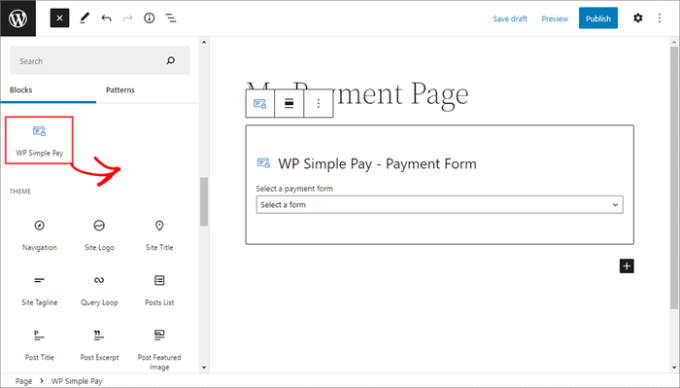
Basta acessar o editor de conteúdo do WordPress e adicionar um bloco WP Simple Pay. A partir daí, selecione seu formulário de pagamento no menu suspenso.

Depois disso, vá em frente e publique ou atualize sua página ou post.
Método alternativo: Outra maneira de vender um único produto ou serviço on-line sem configurar um carrinho de compras ou instalar uma plataforma de comércio eletrônico é usar o WPForms. Ele é o melhor plug-in de formulário para WordPress e oferece muitos modelos e recursos.
A melhor parte é que o WPForms é compatível com gateways de pagamento populares, como Stripe, PayPal, Authorize.net e outros. Você pode simplesmente escolher um modelo de formulário, personalizar os campos do formulário, ativar as opções de pagamento e começar a coletar pagamentos on-line para seus serviços ou produtos.
Para obter mais detalhes, consulte nosso guia sobre como criar um formulário de pedido on-line no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como vender um único produto on-line com o WordPress. Talvez você também queira ver nosso guia sobre como iniciar uma loja on-line ou nosso guia completo de configuração de comércio eletrônico do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.