O editor de blocos do WordPress facilita a criação de layouts estruturados para suas páginas e postagens. Por exemplo, o recurso de blocos aninhados do Gutenberg permite que você adicione vários blocos dentro de um bloco pai, ajudando-o a criar designs mais organizados e visualmente atraentes. Isso permite que você personalize diferentes elementos de bloco ao mesmo tempo.
Na WPBeginner, temos usado vários recursos diferentes do editor de blocos em nosso blog, incluindo blocos reutilizáveis, blocos aninhados e tabelas, para melhorar nossos fluxos de trabalho. Nossa experiência nos ajudou a aprender as melhores dicas e truques para tirar o máximo proveito do editor de blocos Gutenberg.
Neste artigo, mostraremos como selecionar e usar facilmente os blocos aninhados do WordPress.

O que são blocos aninhados do WordPress?
O recurso de bloco aninhado do WordPress Gutenberg permite que você insira (ou “aninhe”) um ou mais blocos dentro de outro bloco.
Os blocos aninhados ajudam a criar layouts mais complexos em seu site WordPress, adicionando vários blocos uns dentro dos outros. Isso permite mais flexibilidade ao projetar e formatar o conteúdo de páginas e posts.
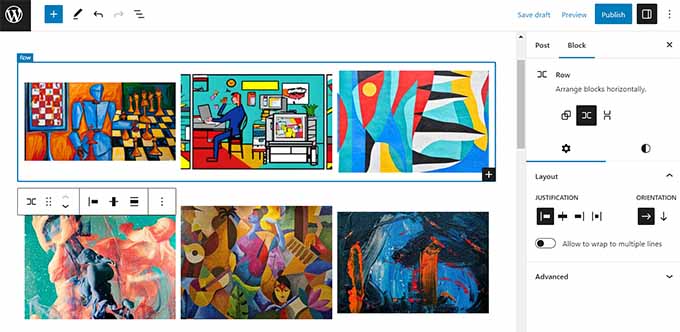
Por exemplo, você pode aninhar vários blocos Image em um bloco Group para exibir um conjunto de fotos de um determinado evento ou uma série de obras de arte criadas usando uma técnica específica.

Além disso, o recurso de bloco aninhado permite que você edite blocos individuais separadamente. Isso permite que você personalize cada bloco de acordo com suas necessidades sem afetar os outros blocos.
Isso, por sua vez, resulta em uma melhor organização do conteúdo, torna-o mais atraente e agiliza o processo criativo.
Dito isso, vamos ver como você pode selecionar e usar facilmente os blocos aninhados do WordPress Gutenberg.
Como usar os blocos aninhados do WordPress
Você pode facilmente aninhar vários blocos usando o bloco Group ou Columns no editor de blocos do Gutenberg.
Primeiro, você precisa abrir uma postagem existente ou nova no editor de blocos na barra lateral do administrador do WordPress.
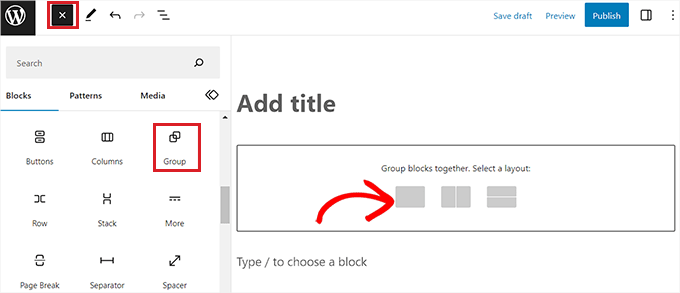
A partir daí, basta clicar no botão “+” de adicionar bloco no canto superior esquerdo da tela e localizar o bloco Group. Ao clicar nele e adicioná-lo à página, você deverá selecionar um layout para os blocos que serão agrupados.
Para este tutorial, selecionaremos o layout “Group” (Grupo).

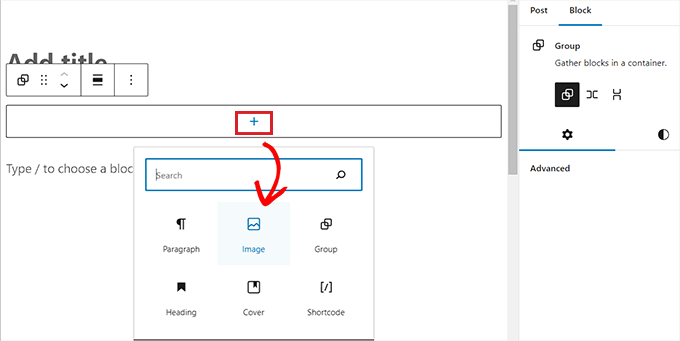
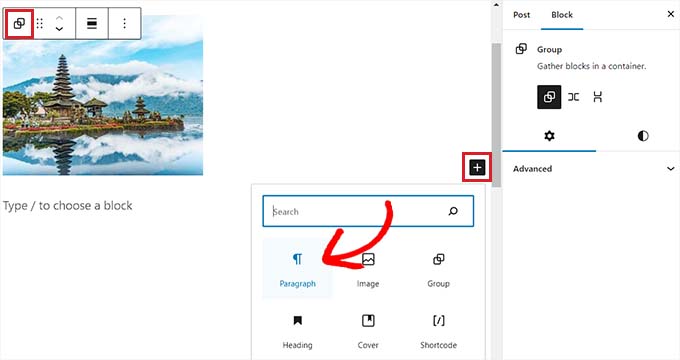
Em seguida, basta clicar no botão “+” na tela para começar a adicionar conteúdo dentro do bloco pai.
Para este tutorial, adicionaremos um bloco Image.

Depois de adicionar o bloco, basta clicar no botão “Group” (Agrupar) na barra de ferramentas de blocos na parte superior para selecionar o bloco pai.
Em seguida, você precisa clicar no botão “+” para abrir novamente o menu de blocos, no qual poderá escolher outros blocos para adicionar.

Como configurar as definições de blocos aninhados do WordPress
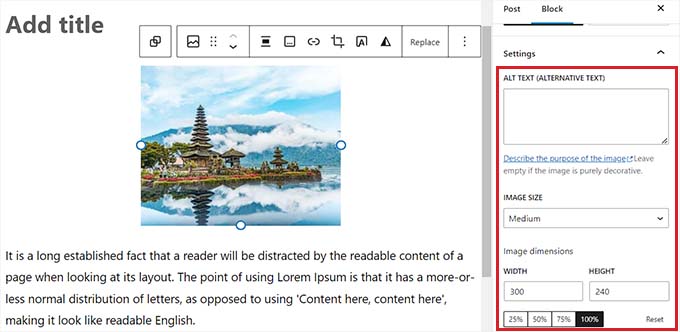
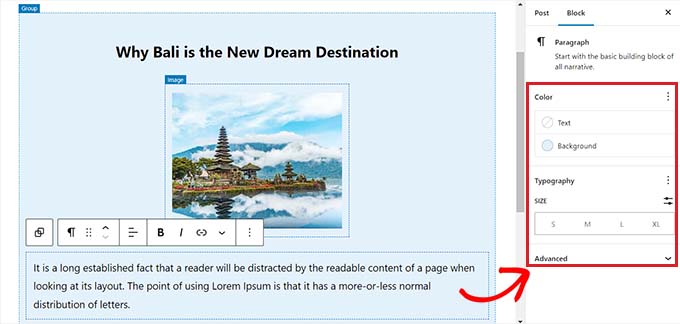
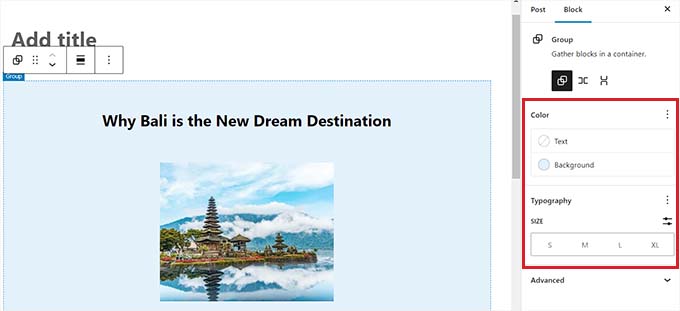
Depois de aninhar vários blocos, você pode definir suas configurações individuais clicando em cada bloco. Isso abrirá as configurações do bloco na coluna direita da tela.
A partir daí, você pode ajustar a cor do plano de fundo, a cor do texto e o tamanho dos blocos individuais sem afetar os outros blocos que estão aninhados neles.

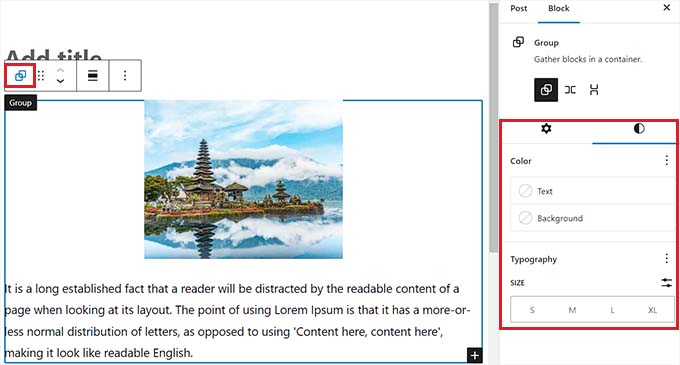
Para definir as configurações de todos os blocos aninhados juntos, você terá de clicar no botão “Group” (Agrupar) na barra de ferramentas de blocos na parte superior. Isso abrirá as configurações do bloco pai na coluna da direita.
Agora você pode configurar a justificação, a orientação, a cor do plano de fundo, a cor do texto e a tipografia de todos os blocos aninhados.
Lembre-se de que essas configurações afetarão todos os blocos aninhados no bloco pai.

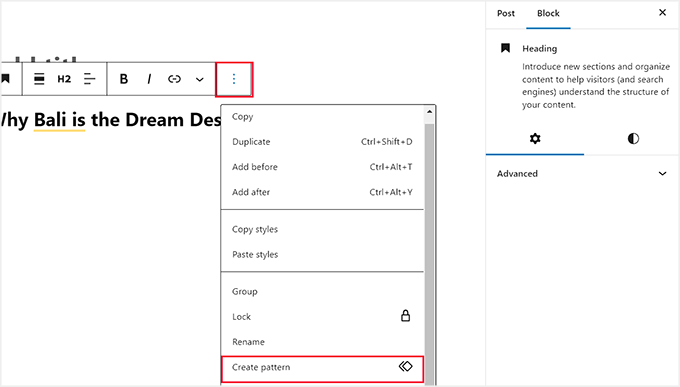
Você também pode converter um bloco individual existente em blocos aninhados clicando no botão “Options” (Opções) na barra de ferramentas superior de qualquer bloco.
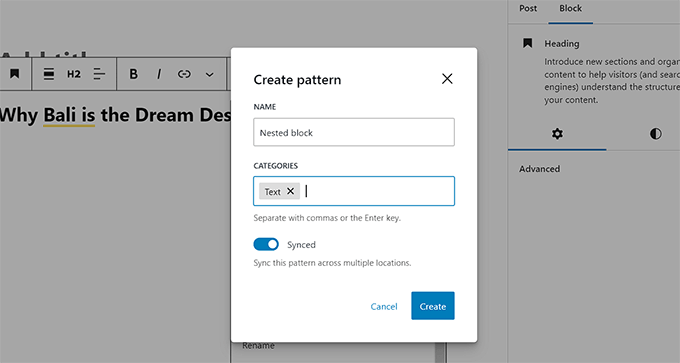
Isso abrirá um prompt de menu, no qual você precisará selecionar a opção “Create Pattern” (Criar padrão).

Depois de fazer isso, será aberto um prompt solicitando que você dê um nome e escolha uma categoria para seu novo bloco reutilizável.
Em seguida, clique no botão “Create” (Criar) para armazenar suas configurações.

Quando estiver satisfeito, não se esqueça de clicar no botão “Publicar” ou “Atualizar” para salvar suas alterações.
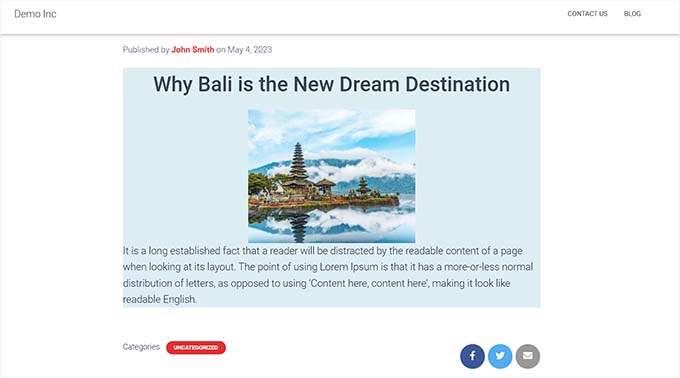
Em nosso exemplo, aninhamos um bloco de Título, Imagem e Parágrafo em um bloco de Grupo.
Esta é a aparência dos blocos aninhados em nosso site de demonstração.

Bônus: use o plug-in Wayfinder para selecionar facilmente blocos aninhados
Às vezes, pode ser difícil selecionar um bloco individual e configurá-lo quando há vários blocos aninhados.
Felizmente, o plug-in Wayfinder facilita muito a seleção de blocos aninhados de um bloco pai e até informa o tipo e a classe dos blocos.
Primeiro, você precisará instalar e ativar o plug-in Wayfinder. Para obter mais instruções, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
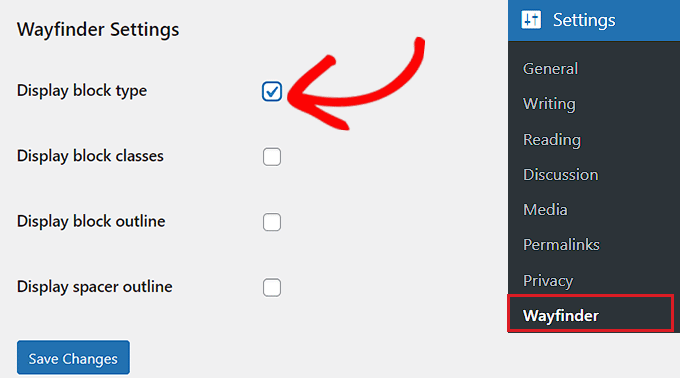
Após a ativação, vá para a página Configurações ” Wayfinder na barra lateral de administração do WordPress.
Quando você estiver lá, todas as configurações já estarão ativadas. Você só precisa desmarcar a caixa ao lado das configurações que não deseja usar.
Por exemplo, se você quiser que o Wayfinder exiba os tipos de bloco para todos os blocos no editor, mantenha a caixa marcada ao lado da opção “Exibir tipo de bloco”.

No entanto, se você não quiser que o plug-in exiba classes de blocos, basta desmarcar a caixa ao lado dessa opção.
Depois de definir as configurações, não se esqueça de clicar no botão “Save Changes” (Salvar alterações).
Em seguida, você precisa abrir uma postagem existente ou nova no editor de blocos do WordPress no painel.
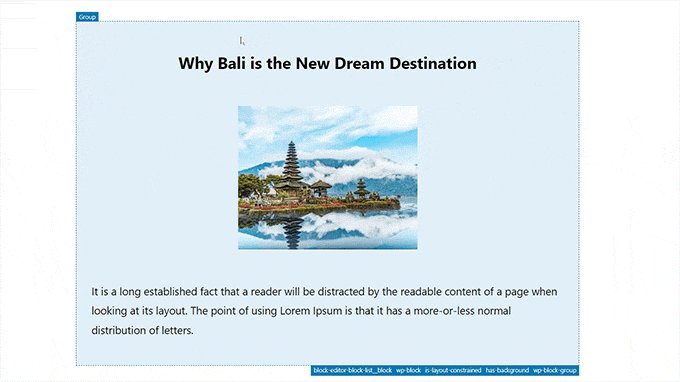
Quando estiver lá, passar o mouse sobre qualquer bloco interno mostrará um contorno com seu nome. Você também poderá ver o contorno e o nome de todos os blocos aninhados dentro do bloco pai.

Isso o ajudará a identificar todos os diferentes blocos que estão aninhados em um bloco de grupo ou coluna.
A partir daí, você pode selecionar facilmente um bloco individual do bloco pai para definir suas configurações.

Você também pode selecionar todos os blocos aninhados de uma só vez, clicando no título “Columns” (Colunas) ou “Group” (Grupo). Isso abrirá as configurações do bloco pai na coluna da direita.
Depois de definir as configurações de bloqueio, basta clicar no botão “Update” (Atualizar) ou “Publish” (Publicar) para salvar as alterações.

Esperamos que este artigo tenha ajudado você a aprender como selecionar e usar os blocos aninhados do WordPress. Talvez você também queira ver nosso tutorial passo a passo sobre como alterar a altura e a largura dos blocos no WordPress e nosso guia para iniciantes sobre como usar os padrões de blocos do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Ralph
I’m using nest blocks for image on left and text on the right and I want it to stay that way not only on desktop but also on mobile but it just doesn’t It places text under the image. Is this normal in case of mobile or am I doing something wrong?
WPBeginner Support
It would depend on the theme but it is very common to happen on mobile to ensure the text remains readable on mobile.
Admin
Jiří Vaněk
Thanks to these articles, I’m slowly getting acquainted with Gutenberg. I’m used to very simple solutions from Elementor, and here everything seems a bit complicated or rather unfamiliar to me. However, sometimes I come across people who want help with a website exclusively using Gutenberg and nothing else. So, I appreciate these guides where I can get my hands on, try out, and learn things that might be completely ordinary for someone using Gutenberg.