Sempre que compartilhamos uma publicação do WordPress nas mídias sociais, somos lembrados da importância dos links curtos. Eles não são apenas mais atraentes, são essenciais para o marketing digital moderno.
Ao longo dos anos, fizemos experiências com praticamente todos os métodos de encurtamento de URL disponíveis para o WordPress. De soluções integradas a serviços de terceiros, aprendemos o que funciona melhor para diferentes situações e necessidades do site.
Hoje, compartilharemos as maneiras mais simples e eficazes de criar links curtos no WordPress, com base em nossa experiência no gerenciamento de vários sites bem-sucedidos do WordPress e na ajuda a milhares de iniciantes por meio do WPBeginner.

Por que criar um link curto no WordPress?
Compartilhar o conteúdo da Web nas mídias sociais pode aumentar o envolvimento do usuário e trazer novos usuários para o seu site. Mas colar links ou URLs longos nem sempre é a melhor maneira.
Isso ocorre porque algumas plataformas de mídia social limitam o número de caracteres que você pode usar. Um URL mais curto oferece espaço extra para conteúdo mais útil, o que pode levar a mais engajamento e tráfego para seu site WordPress.
É por isso que os serviços de encurtamento de URL, como o Bitly e o TinyURL, foram originalmente criados. Eles pegam um link longo e o tornam mais curto para que não ocupe tanto espaço.
Por exemplo, se você estiver usando estruturas de URL amigáveis para SEO, poderá ter URLs longos com a seguinte aparência:
https://www.wpbeginner.com/pt/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Nosso link curto para essa postagem economiza muito espaço:
http://wpbeg.in/b6xh7G
Observação: estamos usando um domínio personalizado, wpbeg.in, para nossos links curtos, o que é um pouco mais técnico para configurar e exigiria a compra de outro domínio. Temos um tutorial separado sobre como criar seu próprio URL curto personalizado.
No passado, o WordPress facilitava a obtenção de um link curto para o post ou a página do seu blog. Havia um botão Get Shortlink localizado ao lado da área de permalink do editor clássico.

No entanto, se você começou seu blog recentemente, não verá esse recurso em seu site do WordPress porque ele foi removido após a versão 4.4 do WordPress. O WordPress ainda cria os links, mas o botão foi removido.
Ainda assim, há algumas maneiras de obter links curtos para seus posts e páginas do WordPress.
Abordaremos o melhor plug-in de encurtador de links, além de algumas maneiras de restaurar o botão “Get Shortlink” no editor clássico. Basta clicar nos links abaixo para ir direto para cada opção:
Método 1: Criar links curtos usando o plug-in Pretty Links
Começaremos com um método que funciona para todos. O plug-in Pretty Links é um dos melhores encurtadores de URL para WordPress. Ele não depende do editor clássico e criará seu próprio link curto a partir de qualquer URL.

Ele funciona com todos os links, inclusive páginas fora de seu blog ou site. Portanto, além de permitir que você compartilhe seu próprio conteúdo, ele também é a ferramenta perfeita para encurtar links de afiliados.
Para começar, você precisará instalar e ativar o plug-in gratuito Pretty Links. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Observação: há uma versão Pro do Pretty Links com recursos mais avançados, como vinculação automática de palavras-chave, categorias de links e tags, mas, para este tutorial, usaremos a versão gratuita.
Depois de ativar o plug-in, uma seção Pretty Links é adicionada ao seu painel do WordPress. Para criar seu primeiro link curto, você precisa ir para a página Pretty Links ” Add Link.
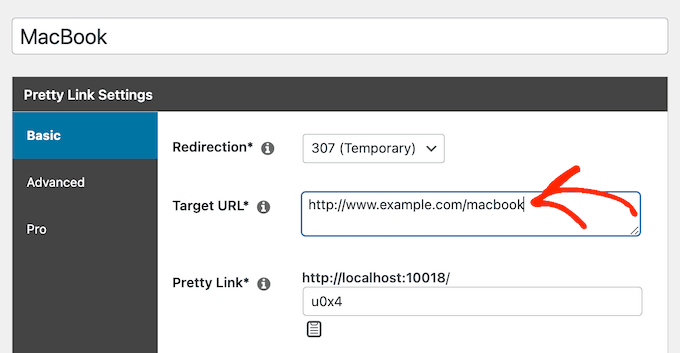
Em seguida, você precisa colar o URL original da página que deseja compartilhar no campo de texto “Target URL” (URL de destino). Um Pretty Link curto é criado automaticamente, mas você pode personalizá-lo se quiser torná-lo mais legível.

Depois de criar alguns links curtos, talvez você não se lembre para que eles servem.
Portanto, é uma boa ideia digitar o título da página da Web e considerar fazer algumas anotações sobre qualquer coisa que você precise lembrar.

Depois de preencher o formulário Pretty Links, clique no botão “Update” (Atualizar) para ativar o link curto.

Agora você verá uma lista de todos os seus Pretty Links. Para copiar um deles para a área de transferência, basta clicar no ícone “Copiar” à direita da tela.
Depois disso, você pode colá-lo em qualquer um dos seus canais de mídia social. O Pretty Links até mesmo mantém o controle de quantos cliques cada link recebe.

Embora o Pretty Links tenha análises integradas, você pode melhorar ainda mais suas análises conectando-o ao Google Analytics usando o plug-in MonsterInsights.
Para obter mais detalhes, consulte nosso guia passo a passo sobre como configurar corretamente o Google Analytics no WordPress.
Método 2: Usando o plug-in Bring Back the Shortlink Button para o Editor Clássico
Esse é um método simples de adicionar novamente o botão Get Shortlink ao editor clássico.
Primeiro, você precisa instalar e ativar o plug-in Bring Back the Shortlink Button. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, esse plug-in adicionará automaticamente o botão Get Shortlink ao editor clássico. Para verificar se funcionou, basta editar qualquer uma de suas postagens.

Quando você clicar no botão “Get Shortlink”, ele mostrará o Shortlink do WordPress para seu post ou página.

Você pode copiar o link para a área de transferência para poder compartilhá-lo com seu público em seus e-mails e mensagens.
Método 3: Criar um botão de link curto no Editor clássico com código
Esse método é para usuários mais avançados e usa código em vez de um plug-in. Ele adiciona o botão Shortlink ao editor clássico, acrescentando um trecho de código personalizado ao arquivo functions.php do seu tema.
No entanto, não recomendamos a edição dos arquivos do tema para usuários inexperientes, pois, se você cometer um erro, poderá danificar o site.
Em vez disso, usaremos o WPCode, que é o melhor plugin de snippets de código para o WordPress. Ele facilita a adição de código personalizado no WordPress, sem editar os arquivos do tema.

Ele vem com uma biblioteca de trechos de código pré-fabricados, tratamento seguro de erros, lógica condicional inteligente e muito mais. Para obter mais detalhes, consulte nosso guia sobre como copiar e colar trechos de código no WordPress.
Primeiro, você precisará instalar e ativar o plug-in gratuito WPCode. Para obter instruções passo a passo, consulte nosso tutorial sobre como instalar um plug-in do WordPress.
Após a ativação, o plug-in adicionará um novo item de menu denominado “Code Snippets” à sua barra de administração do WordPress. Ao clicar nele, você verá uma lista de todos os snippets de código personalizados salvos em seu site. Como você acabou de instalar o plug-in, sua lista estará vazia.
Vá em frente e clique no botão “Add New” (Adicionar novo) para adicionar seu primeiro snippet de código personalizado no WordPress.

Isso o levará à página “Add Snippet”. Você pode escolher um trecho de código da biblioteca integrada ou adicionar seu próprio código personalizado.
Para este tutorial, escolha a opção “Add Your Custom Code (New Snippet)” clicando no botão “Use snippet” abaixo dela.

Em seguida, você será solicitado a escolher um tipo de código na lista de opções que aparece. Selecione “PHP Snippet” para continuar.

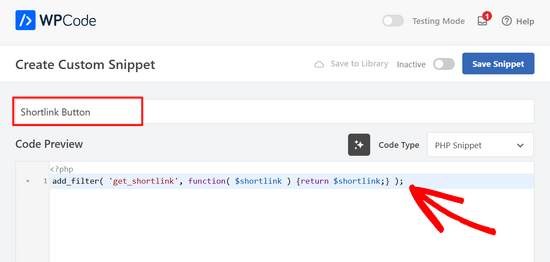
Na próxima tela, comece inserindo um título para seu snippet de código personalizado. Vamos chamá-lo de “Botão de link curto”.
Depois de inserir um título, basta copiar e colar o trecho de código abaixo na caixa “Code Preview” (Visualização de código).
1 | add_filter( 'get_shortlink', function( $shortlink ) {return $shortlink;} ); |

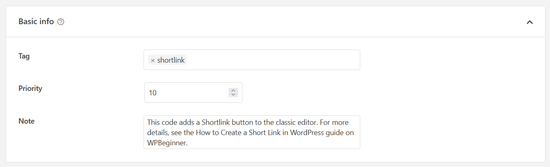
Quando você se deparar com esse snippet no futuro, talvez não se lembre para que ele serve. Portanto, é uma boa ideia digitar algo útil na seção de notas como um lembrete.

Você também pode atribuir tags ao seu trecho de código. Isso o ajudará a classificar seus trechos de código por tópico e funcionalidade.
Em seguida, você pode selecionar como deseja inserir o código. Para esse snippet, você deverá deixá-lo no método “Auto Insert” para que o snippet seja inserido e executado automaticamente em seu site.

Por fim, você precisa alternar a chave de “Inativo” para “Ativo” no canto superior direito.
Em seguida, clique no botão “Save Snippet” (Salvar snippet).

Quando o snippet for ativado, o botão Shortlink será adicionado ao editor clássico.
Ele será exibido em todas as suas postagens publicadas quando você as editar.

Esperamos que este artigo tenha ajudado você a aprender como criar um link curto no WordPress. Talvez você também queira saber como adicionar links nofollow no WordPress ou ver nossa comparação dos melhores plugins de links internos para WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jiří Vaněk
Until now, I used external url shorteners as external services, it’s great that an internal tool can also be used for a website where I need it.
amr
How to create a new field at the bottom of the article?
Write a short link to the article
And the short link next to the field
WPBeginner Support
We do not have a specific solution for that at the moment but we will certainly share if we find something we would recommend
Admin
Faris Alnaeb
Hello,
Thank you for the topic. I was using the manual method. But now it is not working with WP 5 Gutenberg editor.
Is there a new way for it?
Thank you
David Grant
I would love to see a “Get Shortlink” capability for the Admin Bar when logged in, so one does not have to go to the post/page editor to get the shortlink. Any gurus have any suggestions?
Editorial Staff
If you’re using the WP Bitly plugin, then it does add it to the admin bar as well.
Admin
Memokecil
Is it possible using a shortener to share a link blocked by Fb. And it works automatically for ‘share button’.
My domain was blocked Fb when it encountered an interruption, it was fixed but still blocked, and the ‘share button for Fb’ on my page is no longer useful.
Thank’s WpBeginner.
Editorial Staff
Not 100% sure if that would work, but you can try it by using the WP Bitly plugin as your URL shortener.
Admin