Uma excelente maneira de se tornar mais produtivo no WordPress é personalizar o editor de conteúdo.
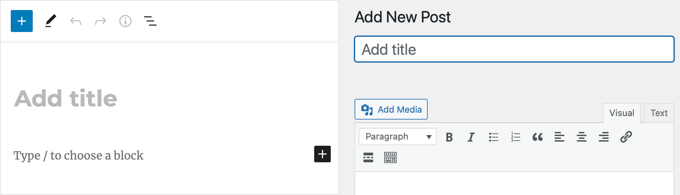
Um exemplo é o texto de espaço reservado padrão “Add Title” (Adicionar título), que indica onde adicionar o título de sua postagem. Há momentos em que a exibição de um texto mais relevante pode mudar o jogo em seu processo de criação de conteúdo.
Como desenvolvedores experientes do WordPress, aprendemos que pequenos ajustes podem ter um grande impacto na eficiência e na organização. A personalização do texto do espaço reservado é uma dessas mudanças sutis, porém poderosas, que podem aprimorar sua experiência de escrita.
Neste artigo, mostraremos como substituir facilmente o espaço reservado “Adicionar título” por um texto que se alinhe à sua estratégia de conteúdo. Vamos fazer com que o editor do WordPress funcione ainda melhor para você!

Quando e por que você precisa substituir o texto do espaço reservado do título
Ao criar uma nova postagem em seu site do WordPress, o texto de espaço reservado “Adicionar título” é um prompt útil que permite que você e seus autores saibam como começar.
Isso é válido independentemente de você usar o editor de blocos ou o editor clássico.

No entanto, quando estiver usando tipos de post personalizados ou criando um CMS personalizado para clientes, pode ser mais útil para os usuários alterar o texto para algo menos genérico.
Digamos que você tenha criado um tipo de post personalizado para criar perfis pessoais e queira que o nome da pessoa seja usado como título. Ao substituir o texto do espaço reservado, você pode instruir os usuários a usar esse campo para inserir o nome.
Ou, se você tiver criado um tipo de postagem personalizada para um banco de dados de filmes, um texto de espaço reservado mais útil poderá ser “Enter movie name with release year” (Insira o nome do filme com o ano de lançamento).
Dito isso, vamos dar uma olhada em como substituir o texto “Adicionar título” no WordPress.
Substituindo o texto do espaço reservado do título no WordPress
Para substituir o texto do espaço reservado para título no WordPress, você precisará adicionar código aos arquivos de tema do WordPress. Se precisar de ajuda para adicionar código ao seu site, siga nosso guia para iniciantes sobre como colar trechos da Web no WordPress.
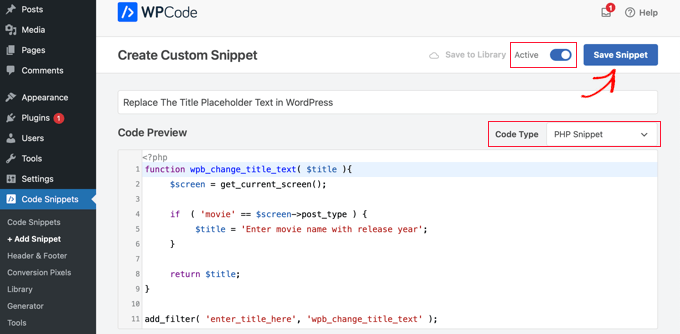
Tudo o que você precisa fazer é adicionar esse trecho de código ao arquivo functions.php do seu tema ou usar o plug-in gratuito WPCode (recomendado) para adicionar código personalizado com segurança:
1 2 3 4 5 6 7 8 9 10 11 | function wpb_change_title_text( $title ){ $screen = get_current_screen(); if ( 'movie' == $screen->post_type ) { $title = 'Enter movie name with release year'; } return $title;} add_filter( 'enter_title_here', 'wpb_change_title_text' ); |

Não se esqueça de substituir “movie” pelo seu próprio tipo de post personalizado e o texto “Enter movie name with release year” pelo seu texto personalizado.
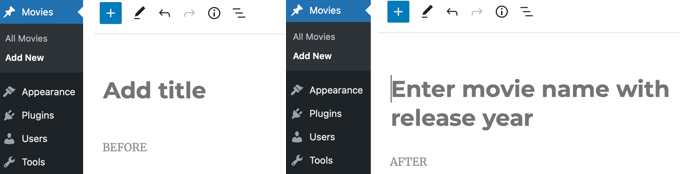
Esse código alterará o texto do espaço reservado para o tipo de postagem personalizada “movie” ao usar o editor de blocos.

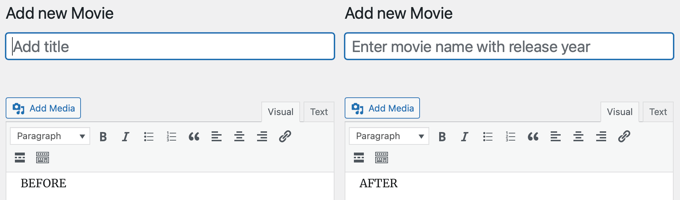
Observe na captura de tela acima que o espaço reservado “Adicionar título” foi substituído por “Inserir nome do filme com ano de lançamento” ao criar um novo tipo de postagem Movie.
O melhor de tudo é que o mesmo snippet de código também funcionará se você estiver usando o editor clássico do WordPress.

Como esse snippet de código funciona?
Vamos explicar o código. Primeiro, criamos uma função wpb_change_title_text. Dentro da função, adicionamos uma verificação para ver se o usuário está em uma determinada tela de tipo de post personalizado.
Quando detectar que um usuário está nessa tela específica de tipo de postagem personalizada, ele retornará nosso texto de título personalizado. Depois disso, simplesmente conectamos nossa função ao filtro enter_title_here, que permite que você altere o texto padrão do título.
Isso é tudo. Agora você pode criar uma nova entrada em seu tipo de post personalizado e verá seu próprio texto de espaço reservado personalizado no campo de título.
Guias especializados sobre títulos no WordPress
Esperamos que este tutorial tenha ajudado você a aprender como substituir o texto do espaço reservado “Digite o título aqui” ou “Adicionar título” no WordPress. Talvez você também queira ver alguns outros artigos relacionados a títulos do WordPress:
- Título SEO vs. Título H1 de postagem no WordPress: Qual é a diferença?
- Como usar corretamente as tags de cabeçalho no WordPress (H1-H6 explicado)
- Como truncar automaticamente os títulos das postagens do blog no WordPress
- Como dividir o título da postagem ou da página no WordPress
- Como ocultar o título de publicações e páginas seletivas do WordPress
- Como adicionar o prefixo de postagem patrocinada ao título da postagem no WordPress
- Como usar o Headline Analyzer no WordPress para melhorar os títulos de SEO
- Como criar uma lista de palavras proibidas para títulos do WordPress
- Como evitar títulos de posts duplicados no WordPress
- Como adicionar subtítulos a posts e páginas no WordPress (passo a passo)
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





raju
Really.. great tutorial. It has helpmed a lot. I have small question. how to change “Title” column to my “custom colomn” in custom post type list and i want to give edit option for that custom column as like “title”. I have been to google about this, it has been found that, by default “Title” comes with “Edit, Trash” etc links. but I want to change “title” to custom column with same edit, trash columns. Thanks in advance.
Max
This is great.
I always wondered if this was possible.
Is there a plugin that can do this?
WPBeginner Staff
You can call PHP scripts by using PHP include, require and require_once functions.
Mike
This is pretty easy to fix, nice one.
I have a quick question regarding the functions.php. I’ve seen people adding functions in separate .php files in their “inc” folder of their theme. To this day I’m unsure on how to link these other files into the functions.php. Any idea?
Davide De Maestri
Great! Easy, but really nice usability fix for dummy clients ^^! Thank you guys
Daron Spence
Very nice! I was just contemplating how to do this for a plugin before I went to bed last night. You guys just made my day a lot better!