Um site lento é frustrante para os visitantes e ruim para o seu negócio. Quando as páginas demoram muito para carregar, os usuários saem e seu ranking de busca cai.
Frequentemente, o problema oculto é código CSS não utilizado que polui seu tema e plugins. Esse código extra adiciona peso às suas páginas sem fazer nada útil.
Otimizamos centenas de sites WordPress para velocidade e descobrimos que a limpeza desse código faz uma grande diferença. Ajuda seu site a passar nos testes Core Web Vitals e melhora a experiência do usuário.
Neste guia, mostraremos como remover CSS não utilizado no WordPress para tornar seu site mais rápido.

O que é CSS Não Utilizado no WordPress?
CSS não utilizado no WordPress refere-se a código CSS que é carregado em suas páginas da web, mas não é realmente usado para estilizar nada visível nessas páginas específicas.
Esse código extra força os navegadores dos visitantes a baixar e processar arquivos desnecessários, o que diminui os tempos de carregamento de suas páginas. Mesmo alguns segundos extras podem prejudicar sua experiência do usuário e classificações nos mecanismos de busca, potencialmente custando visitantes e conversões.
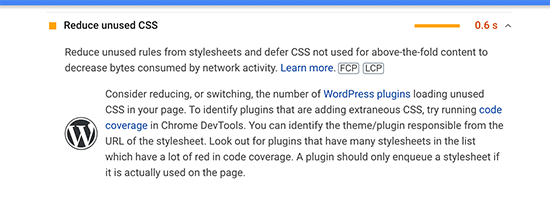
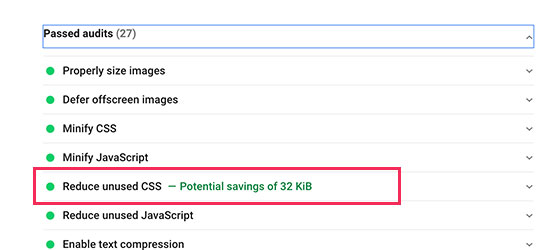
Você pode verificar facilmente se CSS não utilizado está afetando seu site executando-o através do Google Pagespeed Insights. Procure pelo aviso 'Remover CSS não utilizado' em seus resultados. Ele mostrará exatamente quais arquivos estão diminuindo a velocidade.

Por que o WordPress Carrega CSS Não Utilizado?
A questão é: o WordPress não foi projetado para ser seletivo sobre qual CSS ele carrega. Seu tema do WordPress vem com uma folha de estilo mestre (geralmente chamada de style.css) que contém regras de estilo para todos os elementos possíveis, mesmo aqueles que você talvez nunca use.
Mas seu tema é apenas o começo. Cada plugin que você instala adiciona seus próprios arquivos CSS à mistura. WooCommerce carrega estilos de loja em todas as páginas (até mesmo em suas postagens de blog), construtores de página carregam seu CSS globalmente, e plugins de formulário de contato carregam estilos de formulário em páginas sem formulários.
Adicione fontes personalizadas, bibliotecas de ícones e outros elementos de design, e você acabará com muito inchaço de CSS. Embora cada arquivo individual possa ser pequeno, eles se acumulam rapidamente e impactam a velocidade do seu site.
Como Remover CSS Não Utilizado no WordPress
Agora, as boas notícias: existem várias maneiras eficazes de limpar o CSS não utilizado em seu site WordPress. Testamos várias abordagens e encontramos métodos que funcionam de forma confiável sem quebrar seu site.
Aqui está o que você precisa saber de antemão: eliminar completamente 100% do CSS não utilizado é quase impossível devido a como o WordPress carrega conteúdo dinamicamente. Parte do CSS precisa permanecer pronto para elementos interativos, conteúdo condicional e diferentes tipos de página.
Mas não se preocupe, você não precisa de perfeição para ver grandes melhorias. Remover até 50-70% do CSS não utilizado pode acelerar drasticamente seu site.
Mostraremos dois métodos comprovados que encontram o equilíbrio certo entre ganhos de desempenho e estabilidade do site, para que você possa escolher a abordagem que se adapta ao seu nível de conforto.
- Remover CSS Não Utilizado no WordPress Usando WP Rocket
- Remover CSS Não Utilizado no WordPress Usando Asset CleanUp
- Perguntas Frequentes Sobre CSS Não Utilizado
- Recursos adicionais sobre como melhorar o desempenho do WordPress
Método 1: Remover CSS Não Utilizado no WordPress Usando WP Rocket
Este método é mais fácil e recomendado para iniciantes. Ele melhora significativamente a entrega geral dos arquivos CSS em seu site WordPress, incluindo a remoção da maior parte do CSS não utilizado.
Acreditamos que é a melhor solução para iniciantes porque é mais fácil e atinge o objetivo principal de proporcionar uma melhor experiência para seus usuários. Isso significa que seu site carrega rapidamente em ferramentas de teste de velocidade e também parece rápido para seus usuários.
Primeiro, você precisa instalar e ativar o plugin WP Rocket. É um plugin premium, mas é a maneira mais fácil de fazer o trabalho sem conhecimento técnico. Para mais detalhes, veja nosso guia passo a passo sobre como instalar um plugin WordPress.
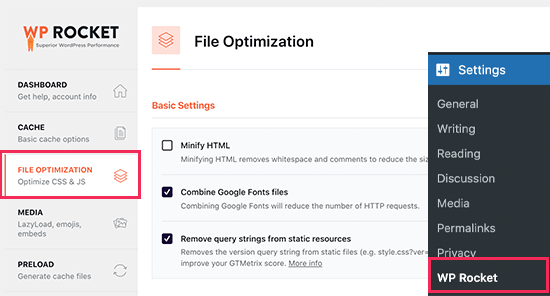
Após a ativação, você precisa visitar a página Configurações » WP Rocket e mudar para a aba ‘Otimização de Arquivos’.

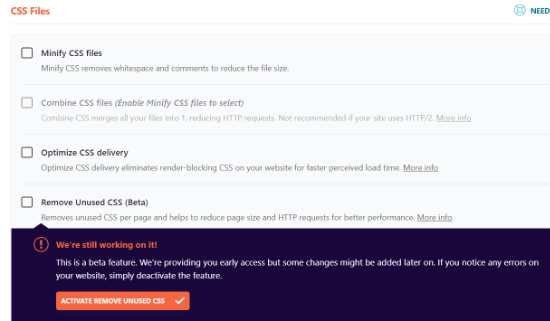
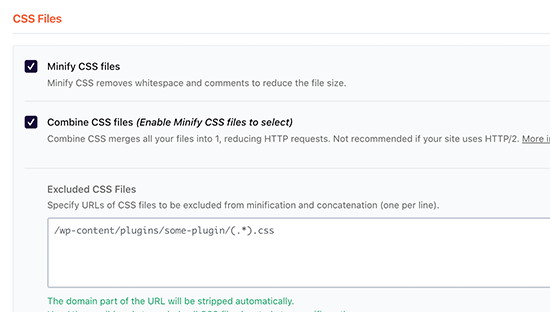
Em seguida, você precisa rolar para baixo até a seção Arquivos CSS e marcar a caixa ao lado da opção ‘Remover CSS Não Utilizado’.
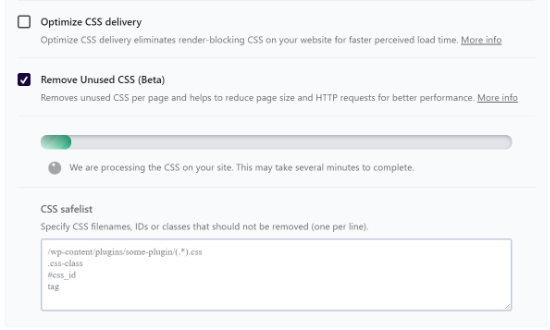
Depois de marcar a caixa, você pode ver uma mensagem de confirmação. Você pode prosseguir e clicar no botão ‘Ativar Remoção de CSS Não Utilizado’.

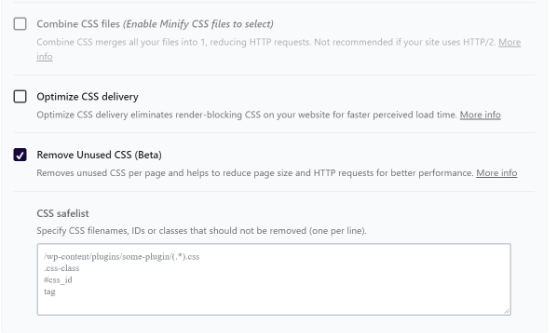
Assim que a opção estiver ativa, você verá uma caixa de ‘Lista segura de CSS’. Isso permite que você especifique nomes de arquivos CSS, IDs ou classes que não devem ser removidos. Você só precisa usar isso se notar que algumas partes do seu site parecem quebradas após ativar a configuração.
Simplesmente insira-os na caixa.

Em seguida, você precisará salvar suas alterações rolando para baixo e clicando no botão ‘Salvar Alterações’.
Ao fazer isso, o WP Rocket começará a processar seus arquivos CSS e mostrará uma barra de progresso.

Levará alguns minutos para o plugin processar e remover os arquivos CSS não utilizados do seu site.
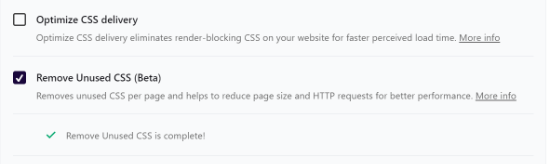
Você verá uma mensagem ‘Remoção de CSS Não Utilizado concluída!’ quando o plugin tiver finalizado o processo.

Agora, visite a ferramenta Google Pagespeed Insights e teste o desempenho do seu site.
Alternativa: Otimizar a Entrega de CSS (Método de Fallback)
Se o método ‘Remover CSS não utilizado’ acima funcionar para o seu site, você não precisa fazer esta etapa. Ele já lida com o CSS que bloqueia a renderização para você.
No entanto, se o método anterior quebrou o layout do seu site e você teve que desativá-lo, você pode usar a opção ‘Otimizar a entrega de CSS’ como uma alternativa.
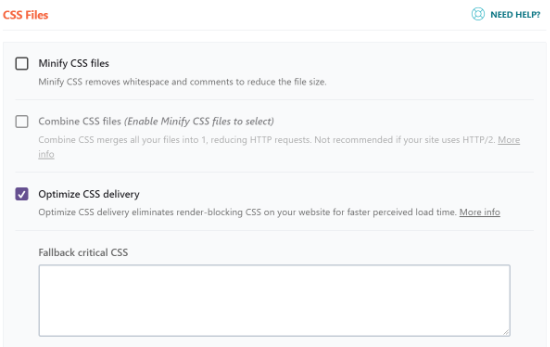
Para fazer isso, basta marcar a caixa ao lado da opção ‘Otimizar a entrega de CSS’ na seção Arquivos CSS.

Esta opção gera um arquivo CSS que contém apenas o código CSS necessário para exibir a parte visível do seu site. Ele carrega esse arquivo primeiro, exibe a página para seus visitantes e, em seguida, carrega outros arquivos CSS usando uma tecnologia chamada carregamento diferido.
Ao remover esse CSS que bloqueia a renderização, seu site se torna visível para os usuários muito mais rapidamente do que seria se você tivesse que carregar todos os arquivos CSS antes que a página fosse exibida.
Após ativar a opção ‘Otimizar entrega de CSS’, clique no botão ‘Salvar Alterações’ e aguarde o WP Rocket gerar o arquivo CSS necessário para todos os seus posts e páginas. Ele também irá automaticamente limpar o cache do seu site.
Quando terminar, você pode prosseguir e testar o desempenho do seu site novamente usando o Google Pagespeed Insights.
Ajustes Adicionais de Entrega de Arquivos para Aumentar o Desempenho
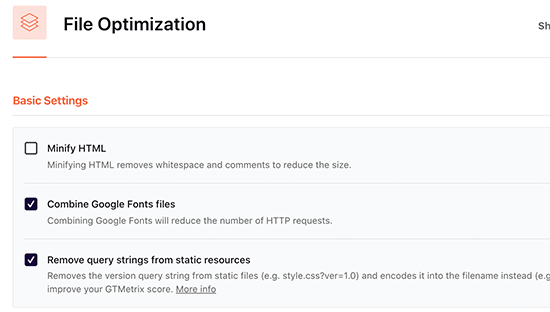
O WP Rocket também permite remover strings de consulta de arquivos estáticos, combinar arquivos do Google Fonts e minificar o HTML.
Todos esses ajustes adicionam pequenas melhorias à sua velocidade geral, o que se soma a uma experiência de carregamento mais rápida para seus visitantes.

Você também verá opções para minificar e combinar arquivos CSS. Essas opções reduzirão as requisições HTTP e lhe darão um impulso adicional de velocidade.
No entanto, você precisará verificar cuidadosamente seu site para ter certeza de que nada foi quebrado após ativar essas configurações.

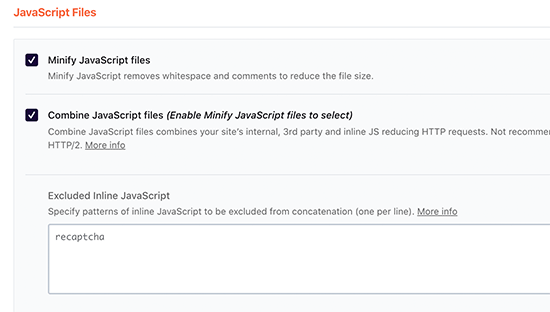
Além disso, você pode aplicar a mesma otimização para arquivos JavaScript em seu site.
Você pode minificar e combinar esses arquivos para servi-los como um único arquivo e adiar o carregamento de arquivos JavaScript para melhorar o desempenho.

Para mais detalhes, veja nosso tutorial passo a passo sobre como configurar o WP Rocket corretamente no WordPress.
Método 2: Remover CSS Não Utilizado no WordPress Usando Asset CleanUp
Este método usa o plugin gratuito Asset CleanUp. É um pouco mais manual, mas oferece controle total para remover CSS não utilizado específico de qualquer página do seu site WordPress.
Recomendamos este método se você se sentir confortável em solucionar problemas do seu site, pois precisará testar seu site completamente para garantir que nada esteja quebrado.
Primeiro, você precisa instalar e ativar o plugin Asset Cleanup. Para mais detalhes, veja nosso guia passo a passo sobre como instalar um plugin do WordPress.
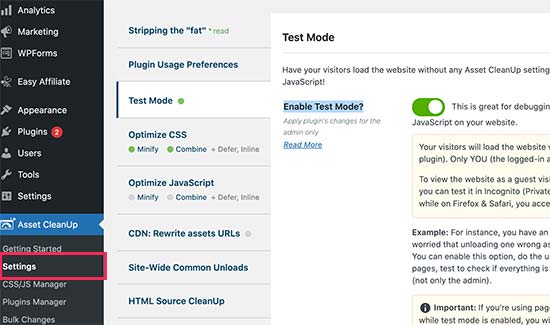
Após a ativação, você precisa visitar a página Asset CleanUp » Configurações e mudar para a aba Modo de Teste. A partir daqui, você precisa ativar a opção ‘Ativar Modo de Teste’.

Isso permite que você experimente diferentes configurações e as teste como administrador sem afetar os visitantes do site.
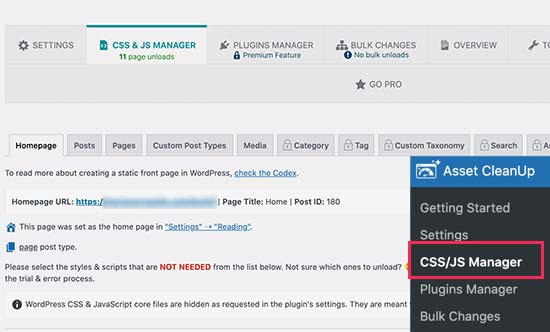
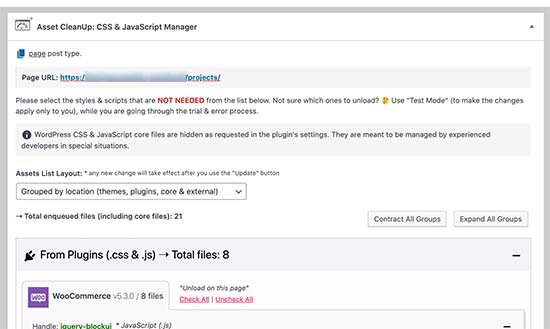
Depois disso, você precisa visitar a página Asset CleanUp » Gerenciador de CSS/JS. A partir daqui, você pode descarregar arquivos CSS e JavaScript indesejados em uma base página a página.

Dependendo das suas configurações, ele pode buscar e analisar automaticamente sua página inicial. Você verá uma lista de todos os arquivos CSS e JavaScript carregados nessa página.
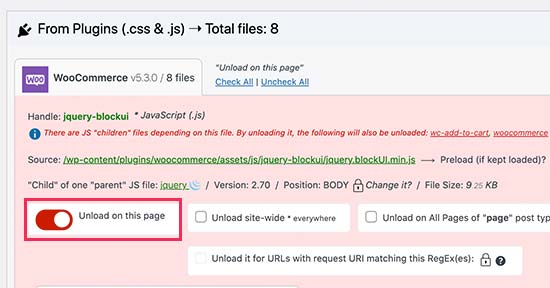
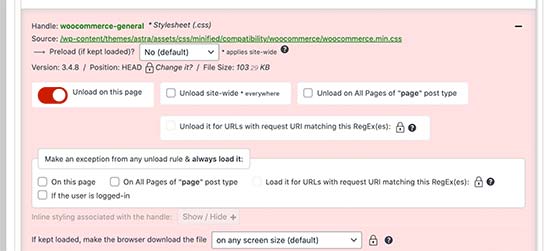
Você precisa rolar para baixo e revisar os arquivos carregados. Se você vir um arquivo que não precisa, você pode descarregá-lo para essa página específica, tipo de postagem ou para todo o site.

O plugin também permite que você escolha posts ou páginas específicas a partir daqui, ou você pode acessar as mesmas opções editando o post ou página como faria normalmente.
Na tela de edição do post, você encontrará a caixa Asset CleanUp logo abaixo do editor de posts.

O plugin buscará e listará automaticamente todos os arquivos e recursos carregados quando um visitante visualizar esta página em seu site.
Você pode então simplesmente descarregar os arquivos CSS ou JavaScript não utilizados que você não precisa nessa página.

Importante: Não se esqueça de testar seu site após remover qualquer CSS ou JavaScript não utilizado para garantir que tudo esteja funcionando corretamente.
Assim que terminar de descarregar e remover os arquivos CSS e JavaScript não utilizados, você pode voltar à página de configurações do plugin e desativar o ‘Modo de Teste’.
Não se esqueça de clicar no botão ‘Atualizar Todas as Configurações’ para salvar suas alterações.
Agora você pode testar seu site usando o Google Pagespeed Insights para ver a mudança no aviso de CSS não utilizado.

Perguntas Frequentes Sobre CSS Não Utilizado
Muitos leitores nos perguntam sobre a segurança e o impacto da limpeza de suas folhas de estilo. Aqui estão as respostas para algumas das perguntas mais comuns sobre a remoção de CSS não utilizado no WordPress.
1. É seguro remover CSS não utilizado no WordPress?
Remover CSS não utilizado é geralmente seguro se você usar um plugin confiável como WP Rocket ou Asset CleanUp. Essas ferramentas tentam manter o código essencial que seu site precisa para ter uma aparência correta. No entanto, como a estilização pode ser complexa, sempre há um pequeno risco de quebrar um layout.
Recomendamos fortemente o uso de um plugin de backup como o Duplicator para salvar seu site antes de aplicar essas alterações.
2. Por que não consigo remover 100% do CSS não utilizado?
É quase impossível remover cada linha de CSS não utilizado porque o WordPress cria páginas dinamicamente.
Alguns estilos ficam ocultos até que uma ação específica aconteça, como um menu móvel deslizando ou um pop-up aparecendo. Se você remover esse código ‘não utilizado’, esses recursos interativos pararão de funcionar.
Se um plugin removeu todo o CSS que não estava imediatamente visível, os recursos interativos do seu site WordPress podem parar de funcionar corretamente.
3. Remover CSS não utilizado ajuda no ranking de SEO?
Sim, remover CSS não utilizado pode ajudar a melhorar o ranking de SEO do seu WordPress. Motores de busca como o Google consideram a velocidade da página um fator de ranqueamento. Quando você reduz o tamanho dos seus arquivos CSS, suas páginas da web carregam mais rápido, o que sinaliza ao Google que seu site oferece uma boa experiência ao usuário.
4. Posso remover CSS não utilizado manualmente sem um plugin?
Não recomendamos tentar remover CSS não utilizado manualmente, a menos que você seja um desenvolvedor experiente. Você precisaria identificar e excluir linhas específicas de código dos arquivos do seu tema e plugins.
Se você cometer um erro ao editar esses arquivos manualmente, poderá quebrar o design de todo o seu site WordPress.
Recursos adicionais sobre como melhorar o desempenho do WordPress
Esperamos que este artigo tenha ajudado você a aprender como remover facilmente CSS não utilizado no WordPress. Você também pode querer ver outros guias relacionados à melhoria do desempenho do WordPress:
- O Guia Definitivo para Aumentar a Velocidade e o Desempenho do WordPress
- Como Acelerar o Desempenho do WooCommerce
- Como Executar Corretamente um Teste de Velocidade de Site (Melhores Ferramentas)
- Métricas Importantes para Medir em Seu Site WordPress
- Como Otimizar as Core Web Vitals para WordPress (Guia Definitivo)
- Como Usar o Plugin GTmetrix para Melhorar o Desempenho do Site WordPress
- Como Otimizar Facilmente a Entrega de CSS do WordPress
- Hospedagem WordPress Mais Rápida (Testes de Desempenho)
- Como Otimizar Imagens para Desempenho na Web Sem Perder Qualidade
- Melhores Plugins de Cache para WordPress para Acelerar Seu Site
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jiří Vaněk
Quase sempre, o PageSpeed Insights me avisa sobre isso. Eu nunca prestei atenção porque simplesmente não sabia como consertar sem quebrar meu site. Este guia é um tesouro para mim, especialmente porque também uso o WP Rocket. Farei backup do site, por segurança, e tentarei a solução que você sugeriu. Estou curioso para ver se, depois de dois anos de blog e ignorando este aviso, fará alguma diferença e quanta. De qualquer forma, obrigado pelo primeiro guia claro que encontrei.
kzain
Eu estava querendo melhorar a velocidade do meu site, e remover CSS não utilizado parece um ótimo lugar para começar. A divisão entre usar plugins de otimização e identificação manual é perfeita. Embora eu não seja muito bom com código, as recomendações de plugins são uma salvação. WP Rocket e Asset CleanUp parecem ótimas opções para explorar. Obrigado por este guia informativo!
WPBeginner Support
De nada!
Admin
Dennis Muthomi
My current caching plugin doesn’t have an unused CSS removal feature.
Would it be beneficial to install WP Rocket solely for this function?
Just to use the Remove Unused CSS feature
THANKS
WPBeginner Support
Recomendamos que você entre em contato com o suporte do seu plugin de cache atual para verificar se a configuração está habilitada por meio de um método diferente para o plugin que você está usando. Se você quisesse usar o WP Rocket, seria melhor substituir seu plugin de cache atual.
Admin
Steve
Gosto de remover CSS não utilizado do meu site. Já estou usando o cache Litespeed. Estou pensando em usar o WP Rocket ou o Asset Clean Up para fazer isso (estou mais inclinado ao WP Rocket). Existe algum conflito entre esses plugins e o Litespeed? Obrigado!
WPBeginner Support
Você precisará entrar em contato com o suporte dos plugins individuais para verificar quaisquer conflitos atuais entre eles.
Admin
Paul Barrett
Isso pode ser um desejo muito otimista, mas este artigo me lembrou de algo que venho pensando há um tempo.
Um dos meus sites complexos agora tem quatro anos e passou por um processo constante de evolução. Não há apenas CSS não utilizado, mas também mídia, modelos, páginas. Existe algum plugin para fazer um inventário do site e me dizer TODOS os ativos não utilizados?
WPBeginner Support
Atualmente não temos uma ferramenta para tudo, mas a ferramenta deste artigo ajudaria com o CSS e nosso guia abaixo deve ajudar com a biblioteca de mídia!
https://www.wpbeginner.com/plugins/how-to-clean-up-your-wordpress-media-library/
Admin