Se você faz login no seu site regularmente, provavelmente já se familiarizou com a tela de login do WordPress. Provavelmente, você já notou aquele pequeno efeito de tremor, certo?
Sempre que você digita o nome de usuário ou a senha incorretos, a caixa de login dá uma pequena sacudida para chamar sua atenção enquanto a mensagem de erro é exibida. Embora tenha a intenção de ser útil, alguns usuários consideram essa animação bastante perturbadora ou até mesmo frustrante.
Na WPBeginner, nosso objetivo é solucionar os desafios do WordPress, sejam eles grandes ou pequenos. Neste guia, mostraremos como remover o efeito de tremor de login no WordPress, para que o login seja uma experiência mais tranquila.

O que é o efeito de agitação no login do WordPress?
Se você cometer um erro ao tentar fazer login no seu site WordPress, a caixa de login tremerá e uma mensagem de erro será exibida, informando que o nome de usuário ou a senha inseridos estão incorretos.

Isso foi projetado para alertar o usuário para que ele perceba que o login não foi bem-sucedido. No entanto, alguns usuários podem achar isso irritante ou pouco profissional ou querer reduzir scripts de animação desnecessários em seus sites.
A remoção do efeito de tremor de login é uma decisão baseada na preferência pessoal. Em nossa opinião, ele ajuda a chamar a atenção dos usuários e permite que eles saibam que há um erro de login. Em nossos sites, não removemos o efeito de tremor de login.
Dito isso, vamos dar uma olhada em como remover o efeito de tremor de login no WordPress
Como remover o efeito de tremor de login no WordPress
O recurso de agitação de login é adicionado com um arquivo JavaScript que o WordPress inclui em todas as páginas de login. Tudo o que precisamos fazer para desativar o efeito é remover o JavaScript.
A maneira mais segura e fácil de fazer isso é com o plug-in WPCode, uma vez que ele já inclui um script para remover o efeito de tremor de login em sua biblioteca de snippets.
Primeiro, você precisa instalar o plugin gratuito WPCode. Se precisar de ajuda, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
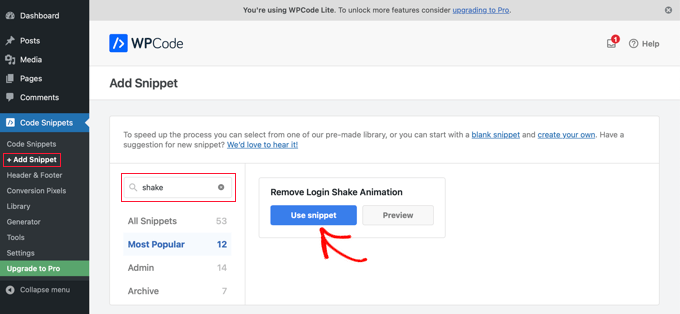
Após a ativação, você pode navegar até a página Code Snippets ” + Add Snippet. Uma vez lá, você pode usar o recurso de pesquisa do plug-in para encontrar o snippet “Remove Login Shake Animation”.

Em seguida, ao passar o mouse sobre o snippet, você verá um botão “Usar snippet”. Clicar nesse botão abrirá uma nova janela na qual o snippet já está configurado para você.
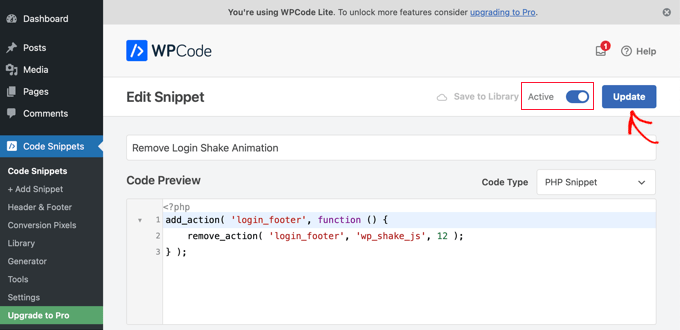
Tudo o que você precisa fazer é ativar o botão “Active” (Ativo) e, em seguida, clicar no botão “Update” (Atualizar).

Como alternativa, os usuários avançados podem copiar e colar o trecho de código manualmente. Basta adicionar esse código ao arquivo functions.php do seu tema:
1 2 3 4 | function wpb_remove_loginshake() { remove_action('login_footer', 'wp_shake_js', 12);}add_action('login_footer', 'wpb_remove_loginshake'); |
Depois que você salvar o arquivo ou ativar o snippet, o efeito de tremor de login será desativado.
Guias especializados sobre login no WordPress
Esperamos que este artigo tenha lhe ajudado a remover o efeito de tremor de login no WordPress. Talvez você também queira ver alguns outros artigos relacionados à página de login do WordPress:
- Como criar uma página de login personalizada no WordPress (guia definitivo)
- Como permitir o registro de usuários no seu site WordPress
- Como criar um popup modal de login no WordPress (passo a passo)
- Como adicionar o login de um clique com o Google no WordPress
- Como adicionar CAPTCHA no formulário de login e registro do WordPress
- Como adicionar login sem senha no WordPress com Magic Links
- Como criar um login temporário para o WordPress (sem senhas)
- Melhores plug-ins de página de login do WordPress (seguros e personalizáveis)
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





wpstooni
When i login with InfiniteWP,i haven’t the Problem. But Thanks for these Tip!