Um aspecto que consideramos útil ao administrar nosso blog WordPress com vários autores é a personalização dos perfis dos autores. Às vezes, os campos de perfil padrão simplesmente não atendem às nossas necessidades.
A remoção desses campos padrão pode lhe dar mais controle sobre como os autores são apresentados, o que é importante se você estiver representando seu blog como equipe editorial ou se tiver convenções de nomenclatura específicas sobre como os autores devem se apresentar.
Neste artigo, mostraremos a você como remover os campos padrão do perfil do autor no WordPress.

Quando você deve remover os campos padrão do perfil do autor?
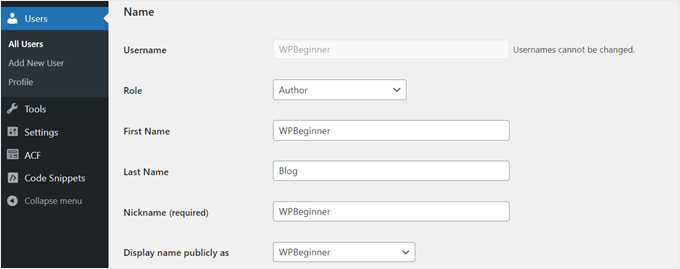
Ao criar um novo usuário em seu site do WordPress, você precisará preencher os mesmos campos padrão.

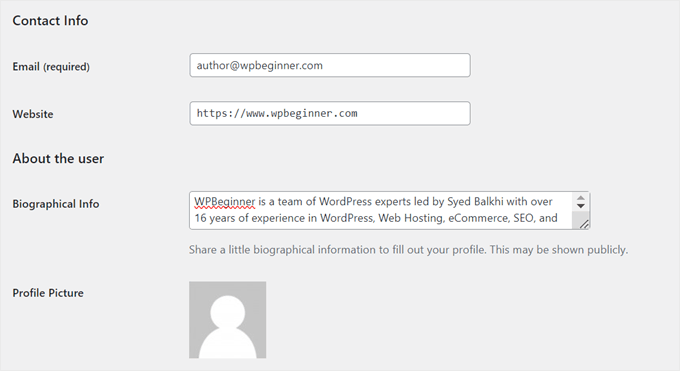
Geralmente incluem nome e sobrenome, nome de exibição publicamente como, informações de contato (e-mail e site), informações biográficas e foto do perfil.
Esses campos permanecem exatamente os mesmos, independentemente de você estar criando um blog, uma loja WooCommerce, um site de associação ou alguma outra forma de site do WordPress.

Algumas funções de usuário não administrador do WordPress, como Autor, podem editar esses campos. Esse recurso pode ser útil caso eles precisem alterar determinadas informações em seu perfil público de autor.
No entanto, há casos em que pode ser necessário remover esses campos padrão para os usuários autores. A exclusão de campos não utilizados ajuda a manter uma identidade de marca consistente em todo o conteúdo, especialmente se os artigos forem publicados com o nome da empresa e não de autores individuais.
A simplificação da interface de edição do perfil do autor também torna mais rápido e fácil adicionar novos autores ao seu site, concentrando-se apenas nas informações essenciais.
Dito isso, vamos ver como você pode remover os campos de perfil de autor padrão no WordPress.
Como remover os campos padrão do perfil do autor com o WPCode
Para remover os campos padrão do perfil do autor, criamos alguns trechos de código simples que você pode adicionar ao seu arquivo functions.php.
Normalmente, você precisará adicionar trechos de código personalizados editando manualmente o arquivo do tema. No entanto, essa não é a maneira mais segura de fazer isso, pois pode levar a erros não intencionais.
Por esse motivo, usaremos o WPCode. Esse plug-in de snippet de código facilita a inserção de código no WordPress sem precisar trabalhar diretamente com os arquivos do tema. Como resultado, é menos provável que você danifique seu site.
Este guia usará a versão gratuita do WPCode, mas sinta-se à vontade para atualizar para a versão Pro para obter recursos mais avançados, como o modo de teste e a lógica condicional.
A primeira etapa é instalar o plug-in do WordPress em seu painel. Quando o plug-in estiver ativo, vá para Code Snippets “ + Add Snippet.
Em seguida, selecione “Add Your Custom Code (New Snippet)” (Adicionar seu código personalizado (novo snippet)) e clique no botão “Use snippet” (Usar snippet).

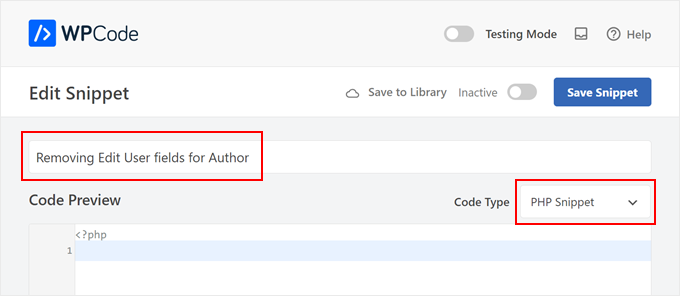
Agora, vá em frente e dê um nome ao seu novo snippet. Pode ser algo simples como “Removendo os campos Editar usuário para o autor”.
Em seguida, certifique-se de alterar o Tipo de código para “PHP Snippet”.

Na caixa Code Preview (Visualização de código), copie o código abaixo e cole o snippet dentro da caixa:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | add_action('admin_footer-profile.php', 'remove_profile_fields');function remove_profile_fields() { if(is_admin() && current_user_can('author')) { // Check if the current user has the 'Author' role ?> <script type="text/javascript"> jQuery(document).ready(function($) { // Remove the sections titled "Name", "Contact Info", and "About Yourself" $('h2:contains("Name"), h2:contains("Contact Info"), h2:contains("About Yourself")').each(function() { // Remove the next form-table and the h2 itself $(this).next('.form-table').remove(); $(this).remove(); }); }); </script> <?php }} |
O código usa o gancho de ação admin_footer-profile.php para injetar JavaScript personalizado no rodapé de administração da página de edição de perfil. Isso garante que o script seja executado após a página ter sido totalmente carregada, permitindo que ele direcione os elementos que são gerados dinamicamente pelo WordPress.
Primeiro, o código verifica se o usuário atual tem a função “Author” usando a função current_user_can('author'). Essa é uma medida de segurança para garantir que somente os usuários com a função especificada possam ter essas seções removidas.
Se o usuário for um autor, o código injetará JavaScript na página. Esse JavaScript usa o jQuery para localizar os elementos <h2> que contêm o texto “Nome”, “Informações de contato” e “Sobre você”.
Em seguida, ele remove o próximo elemento .form-table após cada <h2>, que contém os campos de formulário para essas seções, e remove os próprios elementos <h2>.
Depois de colar o código, verifique se o método de inserção é “Inserção automática” e o local é “Executar em todos os lugares”. Em seguida, basta clicar no botão Inativo na parte superior para alterá-lo para Ativo e clicar no botão “Salvar snippet”.

Isso é tudo sobre o código que você precisa adicionar. Para ver se funciona, tente fazer login na área de administração do WordPress como um autor e vá para Profile (Perfil).
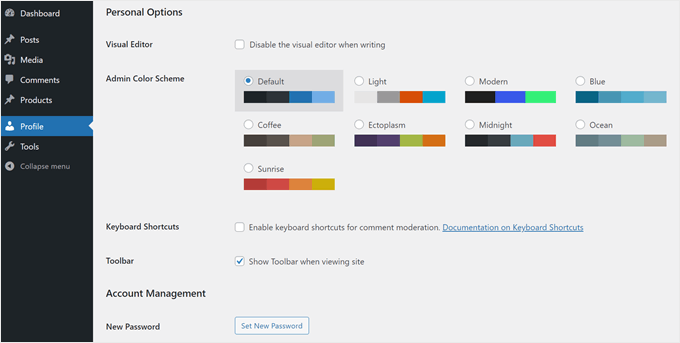
Se você vir apenas as configurações de Opções pessoais, Gerenciamento de contas e Senhas de aplicativos, o código funcionará.

Para obter mais dicas sobre o gerenciamento de autores no WordPress, consulte estes guias:
- Como impedir que os autores excluam publicações no WordPress
- Como restringir os autores a uma categoria específica no WordPress
- Como enviar e-mails aos autores quando os artigos são publicados no WordPress
- Como alterar o autor de uma postagem no WordPress
- Como reescrever o nome do autor convidado com campos personalizados no WordPress
- Plug-ins para gerenciar com eficiência blogs WordPress com vários autores
Esperamos que este artigo tenha ajudado você a aprender como remover os campos de perfil de autor padrão no WordPress. Você também pode dar uma olhada em nossa seleção especializada dos melhores plug-ins gratuitos de gerenciamento de usuários para WordPress e em nosso guia definitivo sobre como gerenciar com segurança as senhas do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Michelle
This is yet another example of the valuable information available at WP Beginner. Thanks guys.
Andrew
This is great. I’ve already implemented it on two sites. Thanks so much!
gifer
aah excellent post, thanks a lot
I think wp should remove these by themself,
why aim,jabber lol they should add facebook and twitter
Tony Dunsworth
Thanks for this one guys. We restrict all of this so this is a perfect tool to ensure we don’t have to see it either.
Mad Mike
This is yet another example of the valuable information available at WP Beginner. Thanks guys.