Quando lançamos nosso primeiro blog, as páginas de arquivo do WordPress eram uma verdadeira dor de cabeça. Essas páginas geradas automaticamente criavam problemas de conteúdo duplicado que prejudicavam nossas classificações de SEO, e levou muita tentativa e erro para controlá-las.
A boa notícia é que você não precisa ser um especialista técnico para resolver esse problema comum. Ajudamos milhares de usuários a encontrar a abordagem certa, e agora vamos guiá-lo pelos mesmos métodos que testamos e usamos nós mesmos.
Se você é iniciante ou se sente confortável com um pouco de código, encontrará uma solução simples para gerenciar suas páginas de arquivo sem prejudicar seu SEO.

O que você deve saber sobre a remoção de páginas de arquivo
Você já notou páginas em seu site WordPress listando posts antigos por mês, categoria ou tag? Essas são chamadas de páginas de arquivo.
As páginas de arquivo agrupam automaticamente seus posts do WordPress, o que pode ser útil para navegação.

No entanto, pode haver casos em que você precise remover páginas de arquivo.
Por exemplo, essas páginas podem criar o que os profissionais de SEO chamam de conteúdo 'pobre' ou 'duplicado'. Como as páginas de arquivo geralmente mostram apenas pequenos trechos de seus posts completos, elas podem criar muitas páginas com conteúdo muito semelhante e de baixo valor.
Os motores de busca preferem indexar seus posts originais e detalhados, e ter muitas dessas páginas de arquivo semelhantes pode diluir a força de SEO do seu site.
Cada tipo de página de arquivo também usa uma URL diferente que pode exibir conteúdo semelhante com base em um filtro específico. Isso pode criar não intencionalmente várias URLs cujo conteúdo se sobrepõe.
Ou, talvez você tenha uma categoria que não é muito usada ou não faz mais sentido. Excluir a página de arquivo da categoria pode limpar seu site.
Antes de remover essas páginas, no entanto, há algumas coisas que você precisa saber. Alguns usuários podem usar essas páginas para descobrir e marcar posts antigos de blog nos quais estão interessados. Se você as excluir, esses usuários podem ter dificuldade em encontrar esses posts novamente.
Do ponto de vista de SEO (otimização para mecanismos de busca), excluir páginas de arquivo incorretamente pode criar links quebrados. Isso pode frustrar os visitantes que chegam a essas páginas quebradas e prejudicar a classificação do seu site nos resultados de pesquisa.
Embora o WordPress não permita que você exclua páginas de arquivo diretamente, existem soluções alternativas que você pode fazer para gerenciá-las.
Neste guia passo a passo, ajudaremos você a remover páginas de arquivo sem prejudicar o SEO do seu WordPress. Você pode usar estes links rápidos para pular para o seu método preferido:
- Noindex Páginas de Arquivo com AIOSEO (Recomendado)
- Método 2: Noindex Arquivos Específicos de Autor ou Data Com Código
- Redirecionar Páginas de Arquivo para Evitar Links Quebrados
- Remover Páginas de Arquivo com um Plugin (Para Sites Não de Blog)
- Alternativa: Criar Páginas de Arquivo Personalizadas
- Perguntas Frequentes Sobre a Remoção de Páginas de Arquivo
- Recursos Adicionais
Vamos mergulhar e explorar esses métodos para expandir a funcionalidade do seu site.
Método 1: Noindex Páginas de Arquivo com AIOSEO (Recomendado)
O primeiro método é o que nós e muitos especialistas em SEO mais recomendamos. Em vez de remover completamente as páginas de arquivo, é melhor definir como noindex para mecanismos de busca. Dessa forma, os usuários ainda podem encontrar essas páginas em seu site, mas os mecanismos de busca não as considerarão.
John Mueller, do Google, foi questionado sobre este tópico em uma sessão de Perguntas e Respostas uma vez. Veja o que ele disse:
Você pode remover o conteúdo de coisas antigas se quiser, [ou] você pode movê-las para uma seção de arquivo. Você pode definir essas páginas antigas como noindex para que as pessoas ainda possam acessá-las quando estiverem visitando seu site.
John Mueller, Search Advocate at Google
A maneira mais fácil de definir páginas de arquivo como noindex é usando um plugin do WordPress como o All in One SEO (AIOSEO). Este método não requer nenhum código, tornando-o amigável para iniciantes.
Além disso, você obtém toneladas de outros recursos de SEO, como um otimizador de conteúdo on-page, uma lista de verificação de auditoria de SEO, suporte a marcação schema e muito mais.

Primeiro, você precisa instalar o plugin AIOSEO. Você pode usar a versão premium ou a versão gratuita, pois ambas incluem os recursos necessários para noindexar páginas de arquivo.
Para mais informações, você pode conferir nosso guia sobre como instalar um plugin WordPress e como configurar o AIOSEO corretamente.
Opção 1: Noindexar Múltiplas Páginas de Arquivo
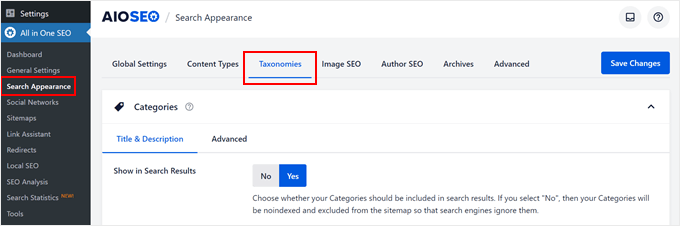
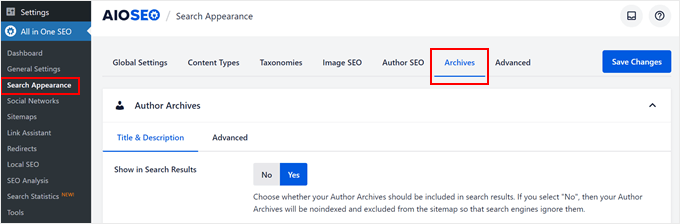
Para esta opção, você pode ir em All in One SEO » Aparência de Busca. Em seguida, navegue até a aba ‘Taxonomias’.

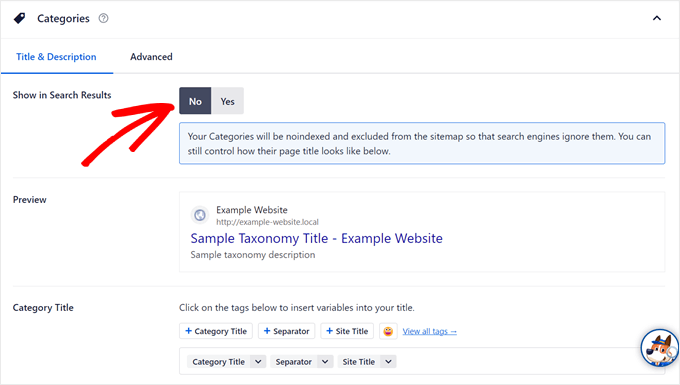
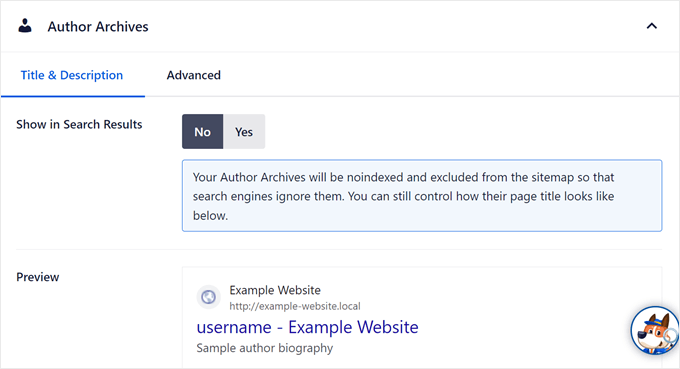
Na seção ‘Categorias’, clique em ‘Não’ na configuração ‘Mostrar nos Resultados de Busca’.
Você verá então esta notificação: “Suas Categorias serão noindexadas e excluídas do sitemap para que os motores de busca as ignorem. Você ainda pode controlar como o título da página delas aparece abaixo.”

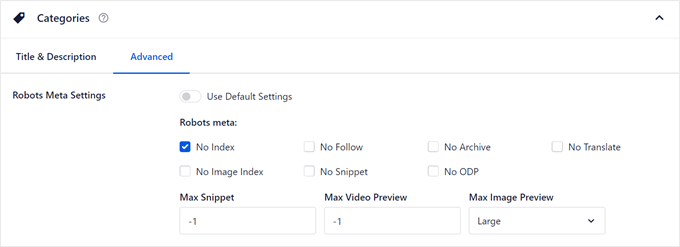
Se você mudar para a aba ‘Avançado’, verá que as configurações padrão foram desativadas.
A caixa de seleção ‘No Index’ também deve ter sido marcada nas Configurações de ‘Robots Meta’.

Você pode então rolar para baixo para noindex suas páginas de tags de arquivo e outras taxonomias personalizadas que você possui.
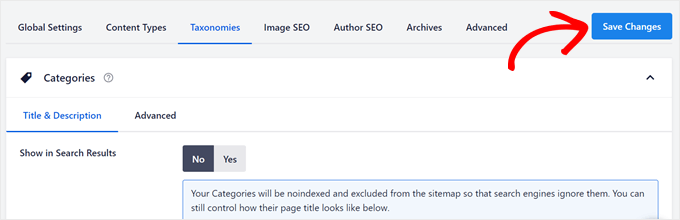
Uma vez feito, basta clicar em ‘Salvar Alterações’ no canto superior esquerdo.

Para noindex páginas de arquivo de data e autor, você precisará mudar para a aba ‘Arquivos’.
Você verá opções para noindex as páginas de autor e data.

Como antes, simplesmente clique em ‘Não’ na configuração ‘Mostrar Resultados da Pesquisa’ e repita o mesmo passo para a página de arquivos de data abaixo.
Com isso feito, prossiga e clique no botão ‘Salvar Alterações’ no topo.

Opção 2: Noindex Páginas de Arquivo Específicas (Apenas Taxonomias)
Esta opção é para noindex apenas páginas de arquivo específicas. Por exemplo, talvez você tenha apenas uma página de categoria desatualizada que você gostaria que os motores de busca não incluíssem nas páginas de resultados, mas você quer que o resto das suas páginas de categoria ainda sejam indexadas.
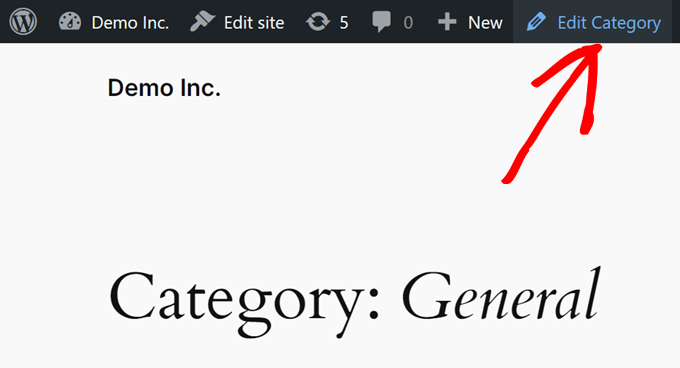
O que você precisa fazer é abrir a página de categoria, tag ou taxonomia personalizada no front-end do seu site. Em seguida, clique em ‘Editar Categoria’ na barra de administração superior, como na captura de tela abaixo.

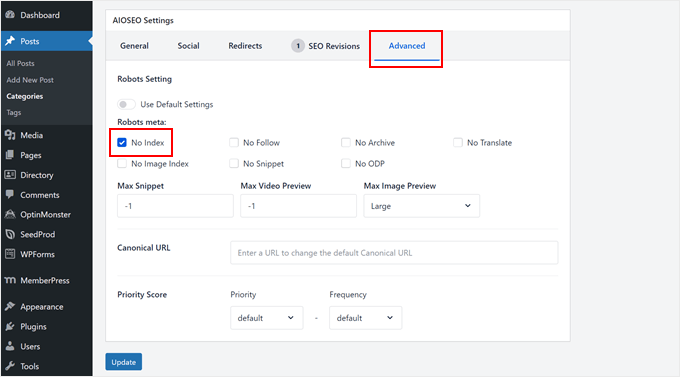
Isso abrirá o editor de categoria ou tag. Aqui, basta rolar para baixo até a seção ‘Configurações do AIOSEO’ e mudar para a aba ‘Avançado’.
Em ‘Configurações de Robôs’, você precisará desativar a opção ‘Usar Configurações Padrão’ e marcar a caixa ‘Não Indexar’.
Depois disso, basta clicar em ‘Atualizar’.

Infelizmente, o AIOSEO ainda não tem um recurso para noindex páginas de arquivo específicas que não sejam de taxonomia. Felizmente, ainda há uma maneira fácil de fazer isso usando o método abaixo.
Método 2: Noindex Arquivos Específicos de Autor ou Data Com Código
Este método é perfeito se você deseja noindexar a página de arquivo de um autor específico ou um arquivo baseado em data (como para um único mês), que o AIOSEO não permite que você direcione individualmente. Para fazer isso, você precisará adicionar um trecho de código personalizado ao seu site.
Se este processo parecer intimidador, não se preocupe. A maneira mais segura de adicionar código ao WordPress é usando o WPCode, o melhor plugin de snippets de código do mercado.

Este plugin facilita a inserção de código personalizado sem lidar diretamente com os arquivos do seu tema, então você tem menos chances de quebrar seu site. Além disso, seu código personalizado não será sobrescrito quando você atualizar seu tema, então seu código noindex permanecerá no lugar.
Primeiro, vamos instalar e ativar o WPCode. Tanto a versão gratuita quanto a versão premium funcionarão bem para este tutorial, embora a versão premium venha com um modo especial para testar seu código com segurança antes de publicá-lo.
Para mais informações, você pode conferir nosso guia sobre como instalar um plugin do WordPress.
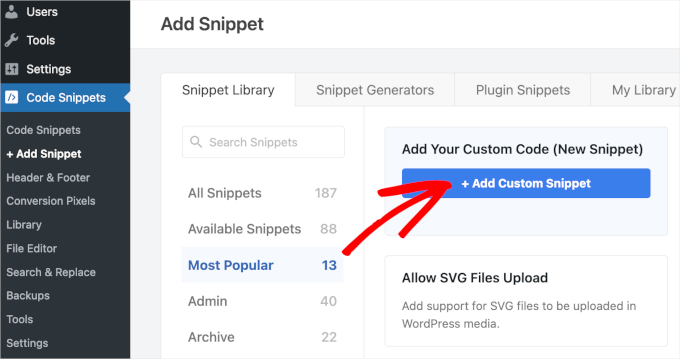
Em seguida, você desejará ir para Code Snippets » + Add Snippet. Então, você pode selecionar ‘Add Your Custom Code (New Snippet)’ e clicar em ‘Use snippet.’

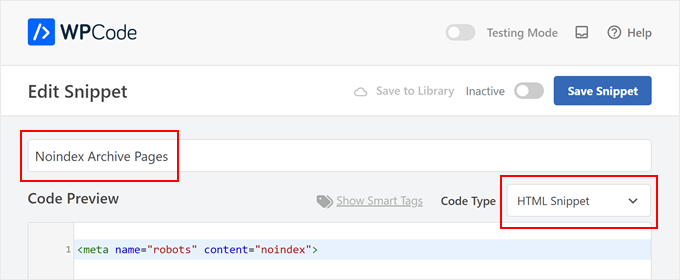
Agora, prossiga e dê um nome ao seu novo snippet. Pode ser algo tão simples quanto ‘Noindex Archive Pages.’
Em seguida, você desejará garantir que o Tipo de Código seja ‘HTML Snippet.’

Na caixa ‘Code Preview’, copie e cole o seguinte código:
<meta name="robots" content="noindex">
Este código é uma tag meta robots especificamente projetada para instruir os mecanismos de busca a não indexar uma página web específica.
Assim que terminar, você pode rolar para baixo até a seção ‘Insertion’.
A partir daqui, você desejará garantir que o ‘Insert Method’ seja ‘Auto Insert’ e o ‘Location’ seja ‘Site Wide Header.’

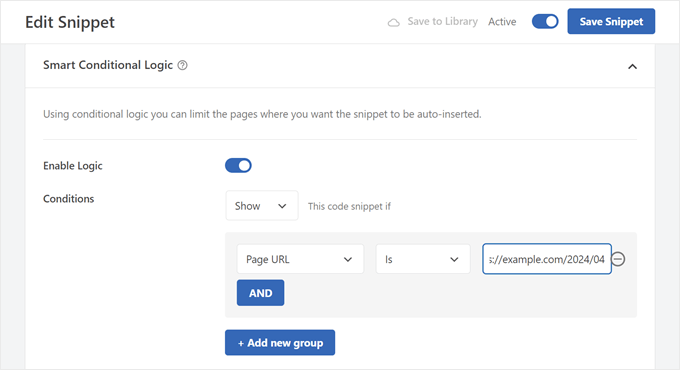
Vamos descer a página novamente até a seção ‘Smart Conditional Logic’.
O que você deseja fazer é ativar a configuração ‘Enable Logic’.
Quanto às ‘Conditions’, você precisará selecionar ‘Show’ e escolher ‘Page URL’ e ‘Is.’ Você pode então inserir a URL da página de arquivo específica que deseja noindexar no último campo.
Sinta-se à vontade para clicar em ‘AND’ para adicionar mais páginas para noindexar.
Assim que terminar, é hora de tornar o código ‘Active’ e clicar em ‘Save Snippet.’

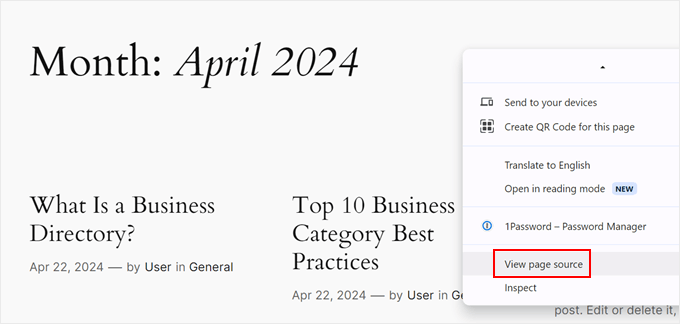
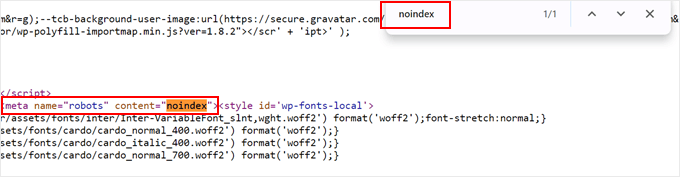
É isso. Para ver se sua página foi noindexada com sucesso, você pode abrir a página de arquivo e visualizar o código-fonte dela.
Se você usa o Chrome, então você precisará clicar com o botão direito em qualquer lugar da página e clicar em ‘Exibir código-fonte da página’.

Agora, você pode pressionar ‘Control/Command + F’ no seu teclado para abrir uma barra de pesquisa e digitar ‘noindex’. Isso deve destacar a tag noindex que você adicionou anteriormente.
Se ela existir entre as tags <head> e </head>, então você adicionou o código corretamente.

Método 3: Redirecionar Páginas de Arquivo para Evitar Links Quebrados
Digamos que você decidiu que remover certas páginas de arquivo do seu blog WordPress é o melhor curso de ação. Mas você está preocupado com links quebrados ou visitantes frustrados que ainda podem tentar acessá-los.
Isso pode acontecer se alguém marcou uma página de arquivo antiga em seu site.
O que você pode fazer é redirecionar as páginas de arquivo usando um plugin de redirecionamento em vez disso. Dessa forma, os visitantes que acessarem esses links antigos não verão uma mensagem de erro.
Observação: Este método usará o AIOSEO Pro, pois ele tem o recurso de redirecionar facilmente uma página para outra no seu site.
Primeiro, instale e ative o AIOSEO no WordPress. Você pode ler nosso guia sobre como instalar um plugin do WordPress para mais instruções.
Em seguida, vá para All in One SEO » Redirecionamentos.
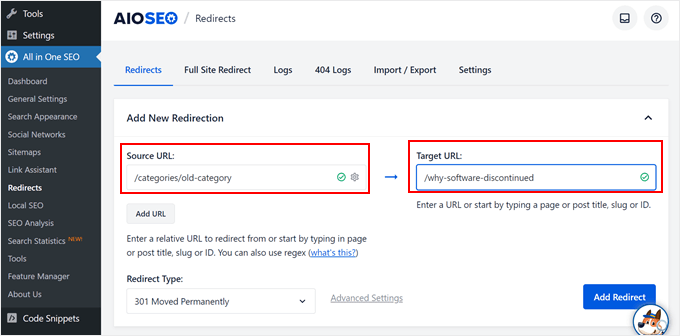
Na aba ‘Redirecionamentos’, você precisará inserir a ‘URL de Origem’ (sua página de arquivo) e a ‘URL de Destino’ (a página para a qual você deseja redirecionar os usuários).
Recomendamos escolher uma página que se alinhe com o que os visitantes podem estar procurando ao acessar a página do antigo arquivo.
Por exemplo, digamos que você tenha um site de análise de software e queira redirecionar um arquivo de categoria para uma plataforma descontinuada. Um bom URL de destino pode ser uma postagem recente que você escreveu explicando por que o software não está mais disponível.
Dessa forma, os visitantes obtêm informações úteis, mesmo que a página do arquivo original tenha desaparecido.
Alternativamente, você pode redirecionar o usuário para a página inicial.
Abaixo, você precisará escolher um 'Tipo de Redirecionamento'. Você pode usar '301 Movido Permanentemente' se quiser que a página de destino seja o novo lar permanente para os visitantes que costumavam acessar a página do arquivo.
Assim que terminar, basta clicar em ‘Adicionar Redirecionamento’.

Agora, abra sua página de arquivo antiga. Se você acessar o URL da página de destino, o redirecionamento foi bem-sucedido.
Para mais informações, você pode conferir nosso guia para iniciantes sobre como criar redirecionamentos 301 no WordPress.
Método 4: Remover Páginas de Arquivo com um Plugin (Para Sites Sem Blog)
Talvez seu site WordPress não tenha um blog e as páginas de arquivo não agreguem valor ao seu site. Se for esse o caso, este método é para você.
Você precisará instalar o plugin Smart Archive Page Remove, que facilitará a remoção das páginas de arquivo do seu site WordPress.
Aviso Legal: Estamos cientes de que este plugin não foi testado com as 3 últimas versões principais do WordPress e pode apresentar problemas de compatibilidade. Nós o testamos com sucesso em nosso ambiente, mas seus resultados podem variar. Para mais informações, confira nosso guia sobre como usar plugins desatualizados do WordPress com segurança.
Primeiro, instale e ative o plugin do WordPress em sua área administrativa. Se precisar de ajuda, consulte nosso guia sobre como instalar um plugin do WordPress.
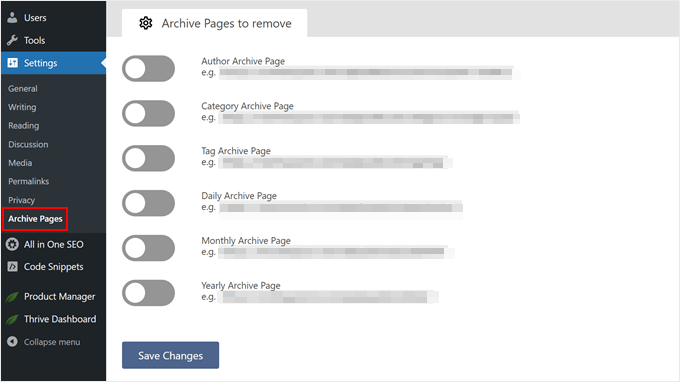
Após a ativação, você pode ir para Configurações » Páginas de Arquivo.
Em seguida, você precisará selecionar quais páginas de arquivo deseja excluir e clicar nos botões de alternância. Assim que terminar, clique em ‘Salvar Alterações’.

Após salvar suas alterações, as páginas de arquivo antigas agora levarão a um erro de ‘Página 404 Não Encontrada’. Isso não é ideal para seus visitantes ou para o SEO.
Para corrigir isso, seu passo final e mais importante é redirecionar essas URLs antigas para sua página inicial. Simplesmente siga as instruções do Método 3 para criar um redirecionamento para cada tipo de arquivo que você desativou (como redirecionar /date/ e /author/ para sua página inicial).
Isso garante que você não tenha nenhum link quebrado prejudicando seu site.
Alternativa: Criar Páginas de Arquivo Personalizadas
Em vez de remover completamente as páginas de arquivo, considere criar páginas de arquivo personalizadas. Isso lhe dá mais controle sobre a aparência e o funcionamento das páginas, oferecendo uma melhor experiência ao usuário para os visitantes.
Se sua página de arquivo for fácil de navegar, os usuários a acharão útil e permanecerão em seu site por mais tempo. Por sua vez, você pode aumentar suas pageviews e reduzir sua taxa de rejeição, e os motores de busca verão isso como um sinal de que os usuários estão gostando do seu site.
A maneira mais fácil de criar uma página de arquivo personalizada é com o SeedProd. Este construtor de páginas de arrastar e soltar tem muitos modelos e blocos de construção para projetar uma página de arquivo amigável que as pessoas acham útil.

Aqui estão algumas dicas para melhorar suas páginas de arquivo:
- Inclua um formulário de pesquisa personalizado para ajudar os usuários a filtrar a lista de conteúdo.
- Exiba seu conteúdo mais popular do arquivo para manter os visitantes engajados.
- Se você tiver tipos de postagem personalizados (como receitas), tente criar e organizar páginas de arquivo para essas postagens para facilitar a navegação.
- Exiba suas páginas de arquivo na barra lateral ou no menu de navegação para que os usuários possam acessá-las facilmente quando necessário.
Perguntas Frequentes Sobre a Remoção de Páginas de Arquivo
Aqui estão algumas das perguntas mais comuns que recebemos sobre o gerenciamento de páginas de arquivo no WordPress.
1. O que são páginas de arquivo no WordPress?
Páginas de arquivo são geradas automaticamente pelo WordPress para organizar suas postagens. Elas agrupam conteúdo por categorias, tags, datas (mensais ou anuais) e autores.
2. É ruim para o SEO remover páginas de arquivo?
Remover páginas de arquivo pode ser ruim para o SEO se não for feito corretamente. Excluí-las pode criar links quebrados (erros 404) que frustram os usuários e sinalizam uma experiência ruim para os mecanismos de busca.
Além disso, alguns usuários podem achar essas páginas úteis para navegar em seu site, portanto, removê-las completamente pode prejudicar o engajamento do usuário.
3. Qual é a maneira mais segura de lidar com páginas de arquivo indesejadas?
O método mais seguro e recomendado é usar noindex nas páginas de arquivo com um plugin como o All in One SEO. Isso informa aos mecanismos de busca para não exibirem a página nos resultados de pesquisa, o que ajuda a evitar problemas de conteúdo duplicado.
Ao mesmo tempo, a página permanece acessível aos visitantes do site, que podem achá-la útil.
4. Devo criar uma página de arquivo personalizada em vez de removê-la?
Sim, criar uma página de arquivo personalizada é uma excelente alternativa. Usando um construtor de páginas como o SeedProd, você pode projetar uma página mais amigável e visualmente atraente que melhora a navegação e incentiva os visitantes a explorar mais seu conteúdo.
Recursos Adicionais
Esperamos que este artigo tenha ajudado você a aprender como remover páginas de arquivo no WordPress de forma segura e eficaz. Você também pode gostar destes artigos sobre como melhorar o SEO do seu site e aumentar seu público:
- Como Adicionar Palavras-chave e Meta Descrições no WordPress
- Dicas Comprovadas para Aumentar o Tráfego do Seu Blog
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.

 John Mueller, Search Advocate at Google
John Mueller, Search Advocate at Google



Kzain
eu queria que isso fosse removido do meu blog, isso é muito útil, e Esse é um ótimo ponto sobre usar um redirecionamento para páginas de arquivo que você não quer que sejam exibidas! Um redirecionamento 301 garante que quaisquer links existentes ou backlinks para essas páginas ainda apontem para o seu site e mantenham o valor de SEO.
WPBeginner Support
Glad our guide was helpful!
Admin
uzoma ichetaonye
Adoro a ideia de não indexar as páginas de arquivo em vez de excluí-las, pois elas podem ser úteis para visitantes online que podem precisar dessas páginas de arquivo para navegar pelo seu site.
MAS AQUI ESTÁ A MINHA CONTRIBUIÇÃO SOBRE ISSO: Eu digo que APENAS as páginas de categoria devem ser as que não são indexadas, mas as páginas de tags devem ser COMPLETAMENTE DELETADAS, pois têm pouco ou nenhum uso para os sites. Na verdade, a maioria dessas páginas de tags surge sozinhas, constituem um incômodo e desperdiçam o orçamento de rastreamento.
Foi exatamente o que fiz para o meu site e isso ajudou a higienizar a arquitetura de links do meu site e a economizar o orçamento de rastreamento.
Obrigado
Uzoma ichetaonye
WPBeginner Support
Pode ser menos útil, mas dependeria de como você está usando suas tags para saber se elas são úteis ou não.
Admin
Mrteesurez
Obrigado pela sua recomendação.
Muitas dessas páginas de arquivo desperdiçam orçamento de rastreamento, mas é útil para sites com muito conteúdo em seu site, cada tag ou página de categoria será útil para eles na organização de conteúdos. Por exemplo, sites de notícias, grandes sites de publicação online e mais, até mesmo o WPbeginner usa arquivos para organizar conteúdos. Geralmente depende do caso de uso e do modelo de negócios.