Os envios de formulários em sites WordPress geralmente terminam com uma mensagem básica de “sucesso”, mas há uma maneira mais inteligente de manter os usuários envolvidos. Um dos nossos truques favoritos na WPBeginner é redirecionar os usuários para uma página específica após o envio do formulário.
Por exemplo, você pode enviar os usuários para uma página com suas publicações mais populares ou convidá-los a participar do seu grupo no Facebook. Assim, em vez de um beco sem saída, você orienta os visitantes para o seu conteúdo mais valioso ou para os espaços da comunidade.
Além disso, vimos em primeira mão como isso pode ajudar a aumentar as listas de e-mail, impulsionar os seguidores nas mídias sociais e manter os usuários explorando o seu site.
Neste tutorial, mostraremos a você como configurar redirecionamentos de formulários personalizados no WordPress. Vamos transformar um envio de formulário padrão em uma chance de engajamento mais profundo! 🔁

Por que redirecionar os usuários após o envio do formulário?
Quando um usuário envia um formulário em seu site, muitos proprietários de empresas podem pensar que esse é o fim do processo. No entanto, você pode usar os formulários do WordPress para aumentar o envolvimento do usuário em seu site e obter ainda mais conversões.
Por exemplo, você pode direcionar os usuários para uma página de agradecimento após o envio do formulário e listar seus artigos de alta conversão. Dessa forma, você pode obter mais visualizações de página para seu melhor conteúdo e gerar mais vendas.
Em uma loja on-line, você pode fazer upsell de produtos e oferecer incentivos como descontos e frete grátis quando um visitante envia um formulário.
Você pode até mesmo redirecionar os usuários para uma página em que eles possam fazer download de um recurso gratuito após o envio do formulário. Por exemplo, você pode criar um ímã de leads em que as pessoas possam preencher um formulário em troca de um recurso gratuito, como um eBook, podcast, arquivo de mídia ou PDF.
Dito isso, vamos ver 4 maneiras diferentes de redirecionar facilmente os usuários após o envio do formulário no WordPress. Basta clicar nos links abaixo para ir para a seção de sua preferência:
- Tip 1: Redirect Users After Form Submission in WordPress
- Tip 2: Redirect Users Based on Their Responses After Form Submission
- Tip 3: Redirect Users After Comment Submission in WordPress
- Tip 4: Redirect Users After Registration Form Submission
- Bonus Tip: Track Redirects as Conversions in Google Analytics 📊
- Video Tutorial
Vamos começar!
Dica 1: Redirecione os usuários após o envio do formulário no WordPress
A maneira mais fácil de redirecionar os usuários após o preenchimento de um formulário é usar o WPForms. É o melhor plugin de formulário de contato para WordPress, e mais de 6 milhões de profissionais o utilizam para criar diferentes tipos de formulários para seus sites, inclusive nós.
Na verdade, usamos o WPForms para exibir formulários de contato e gerenciar solicitações de migração de sites, entre outras coisas. Tem sido uma ótima experiência, e você deve ver nossa análise completa do WPForms para descobrir por que o recomendamos!

O WPForms vem com uma configuração integrada que permite escolher se deseja mostrar uma mensagem de agradecimento, uma página específica ou redirecionar os usuários para outro URL. Além disso, você tem um construtor de formulários do tipo arrastar e soltar para personalizar facilmente o formulário.
Para este tutorial, usaremos a versão WPForms Lite porque ela é gratuita e você pode redirecionar os usuários após o envio do formulário com apenas alguns cliques. Há também a versão WPForms Pro, que oferece mais de 2.000 modelos de formulários pré-criados, opções de personalização e complementos avançados.
Você também pode usar a IA para acelerar o processo de criação de formulários. Basta fornecer uma descrição ao construtor de formulários de IA e ele criará o formulário em apenas alguns segundos.
Primeiro, você precisará instalar e ativar o plug-in WPForms. Para obter mais detalhes, consulte nosso guia sobre como instalar um plug-in do WordPress.
Após a ativação, você verá a página de boas-vindas do WPForms no painel do WordPress. Vá em frente e clique no botão “Create Your First Form” (Criar seu primeiro formulário).

Em seguida, você pode escolher como criar seus formulários – usando IA, começando do zero ou selecionando um modelo pronto.
Para este tutorial, usaremos um modelo.
Vamos começar inserindo um nome para o formulário na parte superior. Em seguida, passe o mouse sobre qualquer modelo e clique no botão “Use Template” (Usar modelo) para selecioná-lo. Por exemplo, escolheremos o modelo “Simple Contact Form” (Formulário de contato simples).

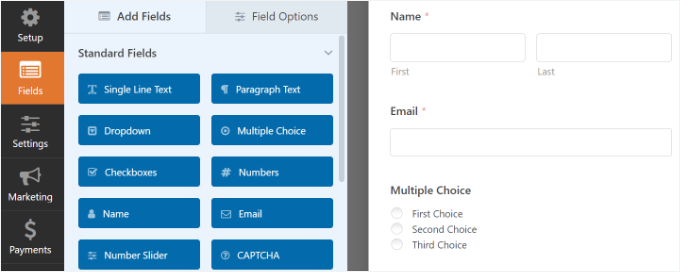
Depois de selecionar um modelo, o construtor de formulários WPForms será iniciado.
Aqui, você pode personalizar o formulário e adicionar novos campos no menu à esquerda. Basta arrastar e soltar os campos que você deseja adicionar. Em seguida, você pode reorganizar a ordem deles de acordo com sua preferência.

Se você quiser adicionar campos sofisticados, como URL do site, número de telefone, endereço, opção de upload de arquivo e muito mais, recomendamos que faça o upgrade para a licença do WPForms Pro.
Você também pode personalizar ainda mais os campos existentes no modelo. Para obter mais detalhes, consulte nosso guia sobre como criar um formulário de contato no WordPress.
Configurar o URL de redirecionamento após o envio do formulário
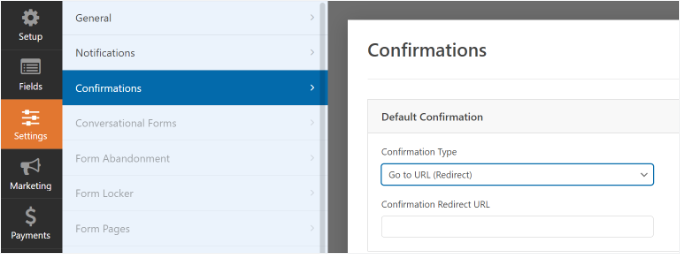
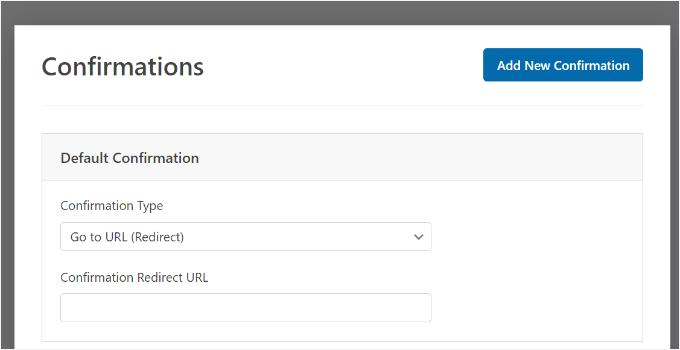
Depois de personalizar o formulário de contato, basta ir para Configurações ” Confirmações no criador de formulários.
Na configuração Confirmation Type (Tipo de confirmação), clique no menu suspenso e selecione a opção “Go to URL (Redirect)”.

Depois disso, basta inserir um link no campo “Confirmation Redirect URL” (URL de redirecionamento de confirmação) e especificar para onde deseja redirecionar os usuários depois que eles enviarem um formulário.
Como incorporar seu formulário no WordPress
Depois de adicionar um URL de redirecionamento, a próxima etapa é incorporar o formulário em seu site.
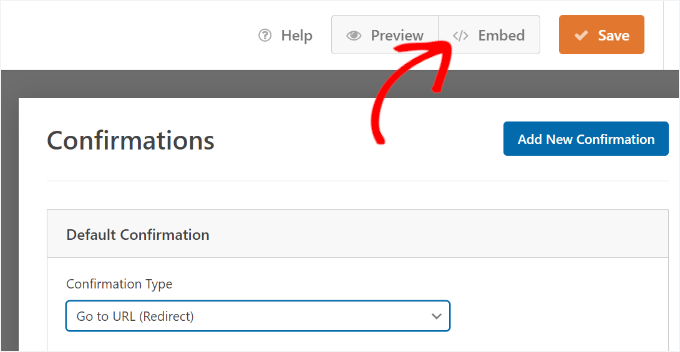
Clique no botão “Save” (Salvar) na parte superior para armazenar as configurações do formulário e, em seguida, clique no botão “Embed” (Incorporar) ao lado dele.

O WPForms agora perguntará se você deseja incorporar o formulário em uma página existente ou em uma nova página.
Escolheremos a opção “Create New Page” (Criar nova página) para este tutorial.

Em seguida, você precisará inserir um nome para sua nova página.
Depois de digitar o nome, basta clicar no botão “Let’s Go”.

O plug-in adicionará automaticamente seu formulário ao editor de conteúdo do WordPress dentro do bloco WPForms.
Quando estiver pronto, basta clicar no botão “Publicar” na parte superior.

Dica 2: Redirecione os usuários com base em suas respostas após o envio do formulário
O WPForms também permite configurar a lógica condicional, que redireciona automaticamente os usuários para páginas diferentes com base em suas respostas ao enviar um formulário.
Por exemplo, digamos que você tenha equipes diferentes que lidam com perguntas enviadas pelos usuários, como cobrança, suporte técnico e consultas gerais. Com base na opção que o usuário seleciona no formulário, você pode redirecioná-lo para um URL específico relacionado às suas necessidades.
Observe que você precisará de uma licença do WPForms Pro para usar o recurso de lógica condicional. Você também obtém mais campos de formulário para adicionar ao modelo e pode usar complementos como o User Journey para ver como as pessoas interagem com seus formulários.
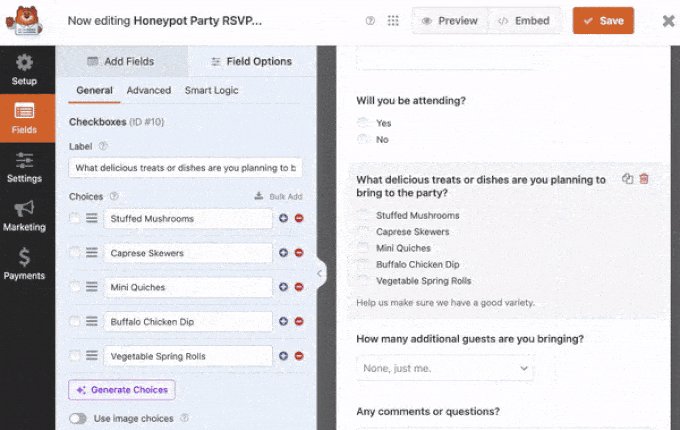
Primeiro, você pode adicionar um campo de múltipla escolha, caixa de seleção ou qualquer outro campo que permita aos usuários selecionar diferentes opções. Adicionaremos um campo de “Múltipla escolha” em nosso tutorial.

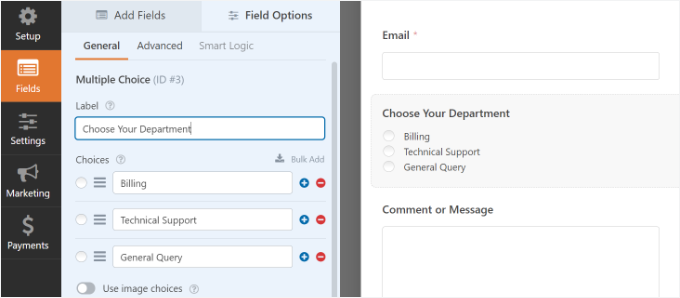
Em seguida, você pode editar as opções no campo de formulário “Múltipla escolha” simplesmente clicando nos campos do modelo à direita.
Por exemplo, você pode ver na imagem abaixo que renomeamos as opções para diferentes departamentos que lidariam com perguntas específicas.

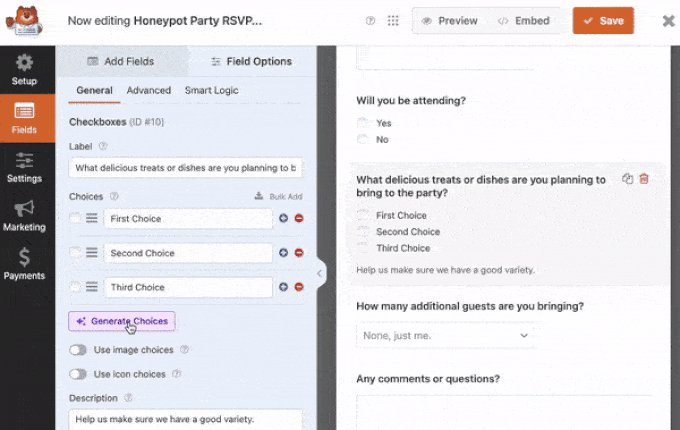
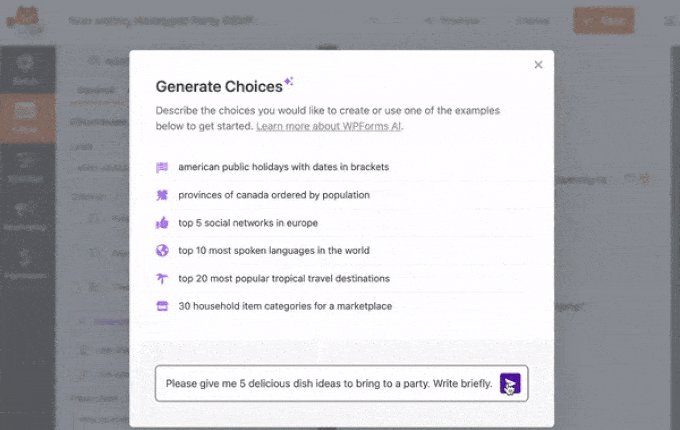
🧑💻 Insider Tip: Ficou preso? Use a IA para gerar automaticamente várias opções!
Clique no botão “Generate Choices” (Gerar opções) no WPForms para acessar prompts predefinidos ou inserir sua ideia personalizada.
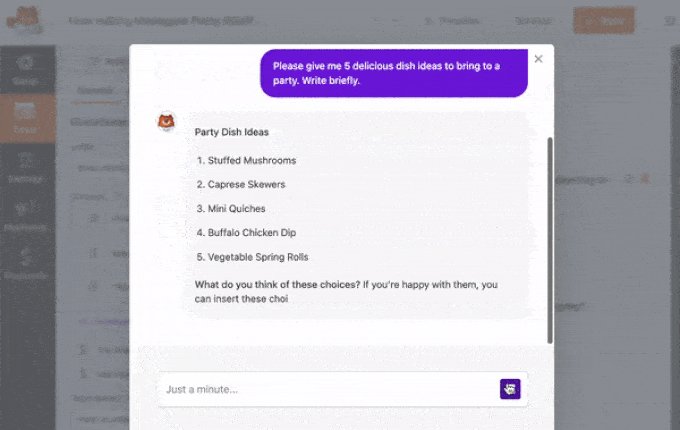
O WPForms gerará instantaneamente uma lista de opções, economizando seu tempo e esforço!

Depois disso, você pode ir para Configurações ” Confirmações no construtor de formulários.
Agora, clique no botão “Add New Confirmation” (Adicionar nova confirmação) para configurar a lógica condicional.

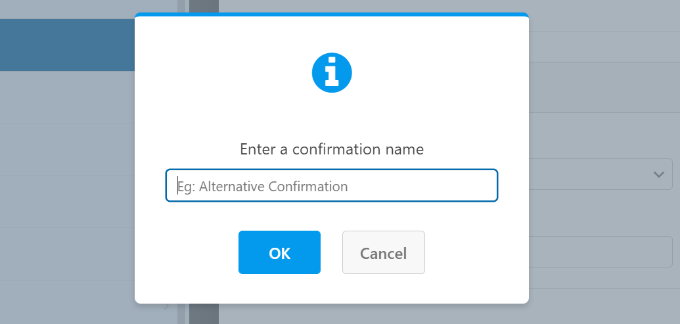
Em seguida, você deverá inserir um nome para o seu novo redirecionamento. Seja específico para que você possa rastreá-lo facilmente.
Basta clicar no botão “OK” quando terminar.

Para este tutorial, queremos direcionar os usuários para páginas específicas com base no departamento que eles selecionam no formulário.
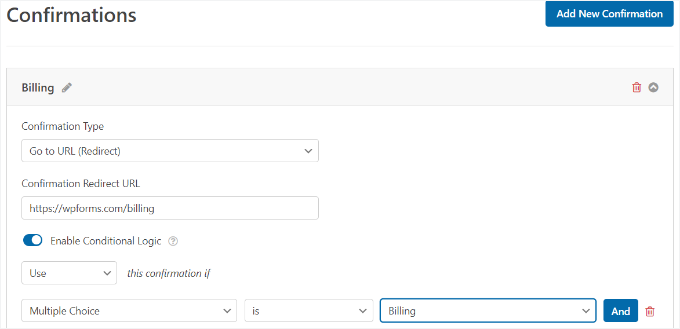
Primeiro, você pode selecionar “Go to URL (Redirect)” no menu suspenso Confirmation Type (Tipo de confirmação) e, em seguida, inserir um link para a respectiva página no campo “Confirmation Redirect URL” (URL de redirecionamento da confirmação).

Em seguida, você precisará clicar no botão de alternância “Enable Conditional Logic” (Ativar lógica condicional). Depois de fazer isso, serão exibidas mais opções.
Vá em frente e selecione “Usar” essa confirmação se “Múltipla escolha” for “Faturamento” nas configurações de lógica condicional. Isso redirecionará os usuários para um URL que contém mais informações sobre faturamento quando eles enviarem um formulário.
Isso é tudo! Basta salvar o formulário, e o bloco WPForms que você adicionou anteriormente redirecionará automaticamente os usuários para o URL diferente que você definiu com base nas respostas deles.
Em seguida, basta repetir essa etapa para outras opções de múltipla escolha no formulário e criar novas notificações de confirmação com lógica condicional.
Dica 3: Redirecione os usuários após o envio de comentários no WordPress
Você sabia que pode redirecionar os usuários para páginas diferentes se houver usuários que comentam pela primeira vez em seu site WordPress?
Por exemplo, você pode mostrar uma página de agradecimento simples com um formulário de inscrição de e-mail e fazer com que os usuários se inscrevam no seu boletim informativo depois de comentar. Da mesma forma, você pode redirecionar as pessoas para uma página com seus links de mídia social e aumentar o número de seguidores.
O redirecionamento de usuários após o envio de comentários também pode ajudar a aumentar as visualizações de página e as conversões. Você pode redirecionar os comentaristas para os principais posts do seu blog, mostrar uma oferta especial ou página de cupom, ou exibir uma página de imã de leads para obter mais conversões.
A maneira mais fácil de definir redirecionamentos de comentários é usar o plug-in Comment Hacks. Para obter mais informações, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
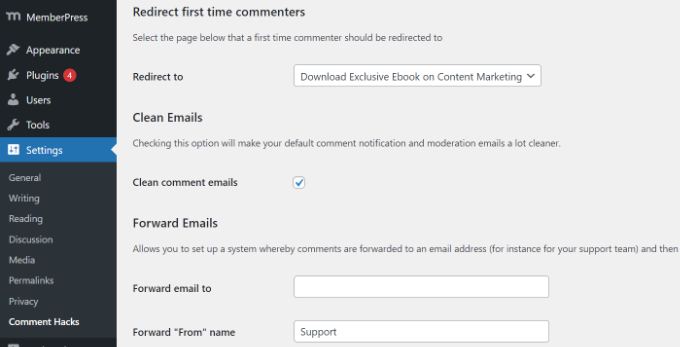
Ele permite que você escolha a página a ser exibida depois que um usuário deixa um comentário pela primeira vez.
Tudo o que você precisa fazer é navegar até Configurações “ Comentários Hacks em seu painel de administração do WordPress. Em seguida, basta selecionar a página específica para a qual você deseja enviá-los com o menu suspenso “Redirecionar para”.
Não se esqueça de salvar a página para armazenar suas configurações quando terminar.

Para obter mais detalhes, consulte nosso guia sobre como redirecionar a atenção do usuário com um redirecionamento de comentário.
Dica 4: Redirecione os usuários após o envio do formulário de registro
Se você permitir o registro de usuários no seu site, o redirecionamento de pessoas pode ser útil.
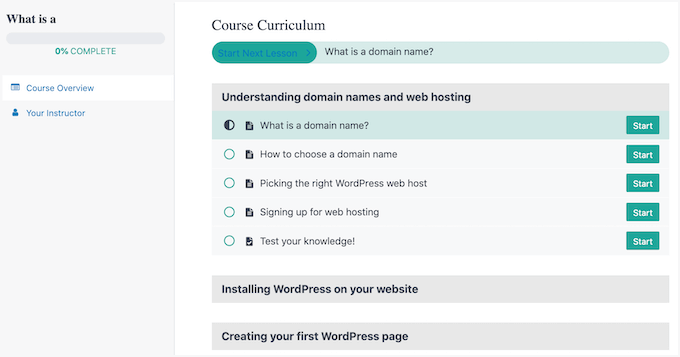
Por exemplo, se você administra um site de associação ou vende cursos on-line, pode redirecionar os usuários para a área da conta ou para o painel de controle ao enviar um formulário de registro. Dessa forma, os usuários podem acessar seus arquivos de download, chaves de licença, materiais do curso, currículos e muito mais.

Com o MemberPress, você pode restringir facilmente o acesso a diferentes seções do seu site. É o melhor plugin de associação para WordPress e permite que você configure vários níveis de associação.
✋ Quer ver o MemberPress em ação? Usamos o MemberPress para alimentar nosso site de vídeos gratuitos! Ele nos ajuda a oferecer acesso 100% gratuito por meio de um programa de associação que exige o registro do usuário. Leia nossa análise completa do MemberPress para obter detalhes sobre o plug-in.
Usando o MemberPress, você também pode criar uma página de preços usando um dos modelos incorporados do plug-in. Se um usuário não registrado tentar acessar conteúdo restrito, você poderá redirecioná-lo para uma página de preços.
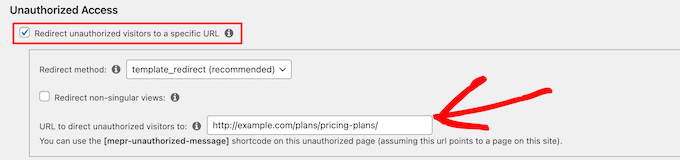
Depois de criar uma página de preços personalizada, basta inserir o URL na seção “Acesso não autorizado” do MemberPress para redirecionar os usuários não registrados para sua página de preços ou página de registro.

Se você quiser ainda mais opções, recomendamos o uso de um construtor de páginas como o SeedProd. O SeedProd é um construtor de páginas do tipo arrastar e soltar que facilita muito a personalização do layout e do design de qualquer página.
O SeedProd é, sem dúvida, o melhor construtor de páginas e temas. Nossos parceiros de negócios o utilizaram para criar seus sites WordPress e o adoraram. Acesse nossa extensa análise do SeedProd para saber mais sobre o plugin.
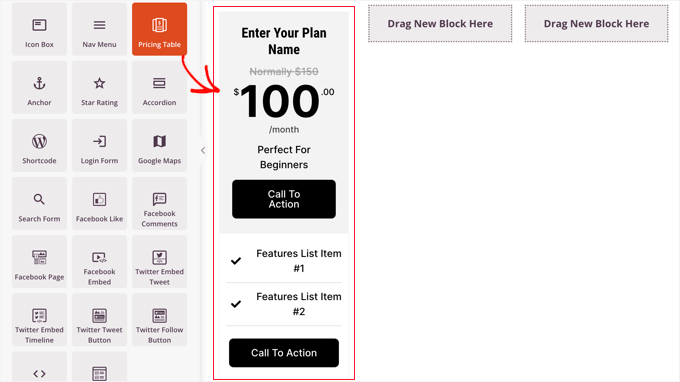
É possível adicionar elementos como uma “Tabela de preços” à página para a qual você redireciona os usuários. Para obter mais detalhes, consulte nosso guia sobre como adicionar uma bela tabela de preços no WordPress.

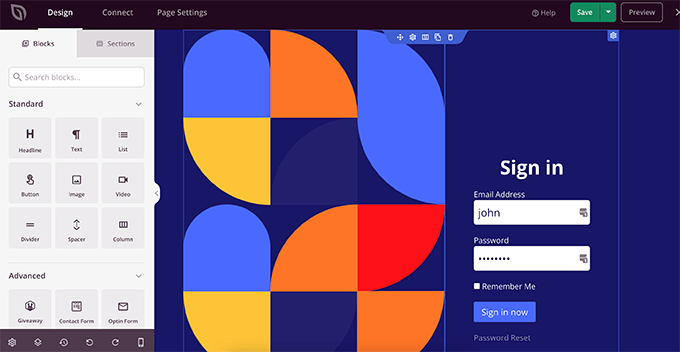
A página de registro padrão do WordPress é simples e contém apenas o logotipo e a marca do WordPress.
Você pode torná-la mais envolvente usando um modelo do SeedProd e adicionando um bloco “Pricing Table” (Tabela de preços) para criar uma página personalizada de login e registro.

Se precisar de ajuda, consulte nosso guia sobre como criar um formulário de registro de usuário personalizado no WordPress.
Dica bônus: Acompanhe os redirecionamentos como conversões no Google Analytics 📊
Se o seu formulário for redirecionado para uma página de agradecimento, você poderá rastreá-lo como uma conversão no Google Analytics. Isso o ajuda a medir o desempenho dos seus formulários, especialmente se estiver coletando leads ou executando campanhas publicitárias.
Recomendamos usar o MonsterInsights para configurar isso mais facilmente.
No WPBeginner, contamos com o MonsterInsights para rastrear as principais métricas do site, incluindo conversões de formulários. Quer saber como ele pode ajudar você também? Dê uma olhada em nossa análise detalhada do MonsterInsights!
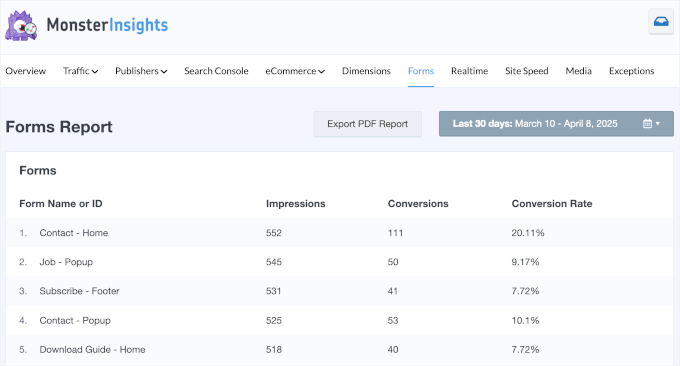
Com o complemento Forms, o plug-in simplifica muito a visualização das estatísticas do formulário diretamente no painel do WordPress. Na página “Forms Report” (Relatório de formulários), você verá:
- Taxa de conversão – Uma porcentagem que mostra o nível de conversão do seu formulário
- Impressões – Quantas pessoas visualizaram seu formulário
- Conversões – Quantos preencheram o formulário

Deseja ajuda para começar? Confira nosso guia completo sobre como configurar o rastreamento de formulários do WordPress no Google Analytics.
Tutorial em vídeo
Prefere tutoriais em vídeo? Confira nosso guia passo a passo sobre como redirecionar os usuários após o envio do formulário – trazido a você por nossa própria equipe de vídeo. Aperte o play e acompanhe! ▶️
Esperamos que este artigo tenha ajudado você a aprender como redirecionar os usuários após o envio do formulário no WordPress. Talvez você também queira ver nosso guia sobre como criar um formulário multilíngue no WordPress e nossa seleção de especialistas dos melhores criadores de formulários on-line.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.