Por padrão, o WordPress usa o lazy loading para atrasar os downloads de mídia, o que melhora o tempo de carregamento.
No WPBeginner, usamos esse recurso em alguns de nossos sites para acelerar as coisas. Ele ajuda as páginas a carregarem mais rapidamente, atrasando as imagens até que elas sejam realmente necessárias.
No entanto, há muitos motivos para desativar o carregamento lento, seja para otimizar elementos específicos, solucionar problemas, garantir a compatibilidade do plug-in ou evitar uma experiência ruim para o usuário.
Neste artigo, mostraremos a você como desativar facilmente o carregamento lento no WordPress.

O que é Lazy Loading?
O WordPress introduziu o carregamento lento de imagens pela primeira vez no WordPress 5.5. Posteriormente, ele estendeu o recurso de carregamento lento para incorporações de iframe (como vídeos do YouTube, Spotify e outras incorporações).
Essa prática ajuda a melhorar o desempenho do seu site e a velocidade da página, carregando rapidamente o conteúdo na área visível primeiro.
Um site mais rápido não é bom apenas para os usuários, mas também pode melhorar a classificação do seu site porque os mecanismos de pesquisa, como o Google, consideram a velocidade um importante fator de classificação.
Além de imagens e incorporações, você também pode carregar facilmente comentários e Gravatars de forma preguiçosa para melhorar ainda mais a velocidade de carregamento da página.
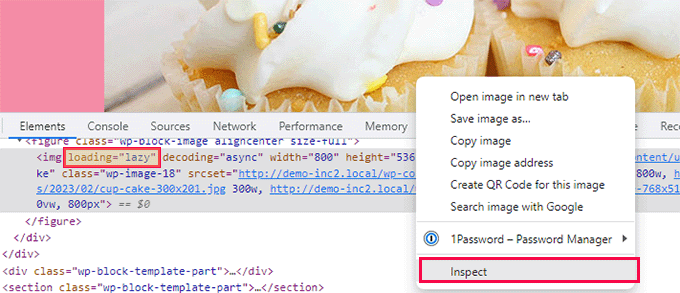
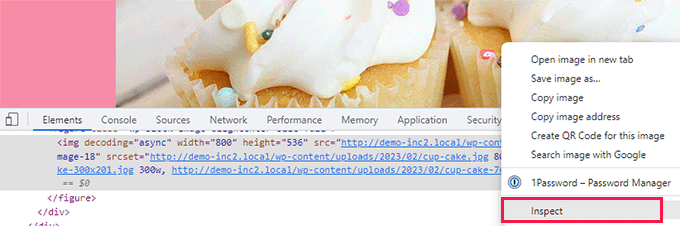
Você pode ver a funcionalidade de carregamento lento em ação clicando com o botão direito do mouse em uma imagem e selecionando a ferramenta Inspecionar em seu navegador.

Isso dividirá a tela do navegador e mostrará o código-fonte HTML. A partir daqui, você poderá ver o atributo “loading=lazy” adicionado à imagem.
Normalmente, não recomendamos a desativação do lazy load devido aos seus benefícios gerais para o seu site WordPress. Desativá-lo pode resultar em velocidade mais lenta do site, taxas de conversão mais baixas e classificações de SEO mais baixas.
No entanto, o carregamento lento pode prejudicar a experiência do usuário em alguns sites.
Por exemplo, se você administra um site de fotografia em que as imagens são o aspecto mais importante do conteúdo, o carregamento lento delas pode arruinar a experiência do usuário para seus clientes.
Em outros casos, você pode estar usando uma solução de carregamento lento diferente e apenas deseja desativar o carregamento lento padrão do WordPress.
Dito isso, vamos ver como você pode desativar facilmente o lazy load no WordPress.
Para este tutorial, mostraremos um método de código e um método de plug-in. Você pode usar os links abaixo para ir para a opção que preferir:
Método 1: Desativar o Lazy Load no WordPress usando o WPCode (recomendado)
Você pode desativar o recurso de carregamento lento no WordPress adicionando um código personalizado ao arquivo functions.php do seu tema.
No entanto, lembre-se de que o menor erro ao adicionar o código pode danificar seu site e torná-lo inacessível.
É por isso que recomendamos o uso do WPCode para adicionar código personalizado.
É o melhor plugin de snippets de código personalizado para WordPress do mercado. Além disso, ele torna a adição de código ao seu site muito fácil e segura.
Nós o testamos exaustivamente em nosso site de demonstração e obtivemos excelentes resultados. Para saber mais, consulte nossa análise completa do WPCode.
Primeiro, você precisa instalar e ativar o plug-in WPCode. Para obter instruções detalhadas, consulte nosso guia sobre como instalar um plug-in do WordPress.
Observação: o WPCode também tem uma versão gratuita que você pode usar para este tutorial. No entanto, o upgrade para o plano pago lhe dará acesso a recursos como uma biblioteca em nuvem de trechos de código, lógica condicional e muito mais.
Após a ativação, acesse a página Code Snippets ” + Add Snippet no painel do WordPress.
A partir daí, clique no botão “Usar snippet” na opção “Adicionar seu código personalizado (novo snippet)”.

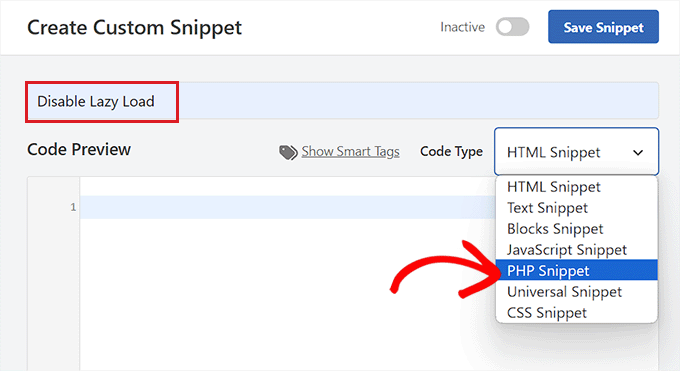
Isso o direcionará para a página “Create Custom Snippet” (Criar snippet personalizado), onde você pode começar digitando um nome para o snippet de código.
Pode ser qualquer coisa que o ajude a identificar o trecho de código e o que ele faz. Chamamos o nosso de “Disable Lazy Load”.
Depois de dar um nome ao seu snippet personalizado, selecione “PHP Snippet” no menu suspenso “Code Type” (Tipo de código) no canto direito da tela.

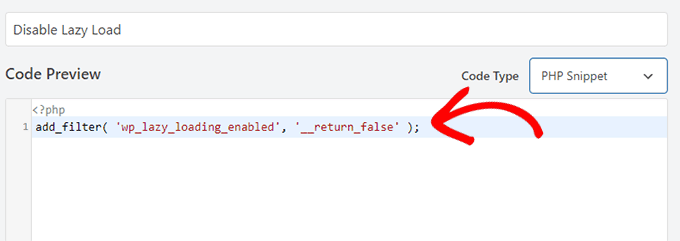
Agora, copie e cole o seguinte código PHP na caixa “Code Preview” (Visualização de código):
1 | add_filter( 'wp_lazy_loading_enabled', '__return_false' ); |
Esta é a aparência do código após ser colado.

Depois disso, role para baixo até a seção “Inserção”. Aqui, basta escolher o modo “Auto Insert” (Inserção automática).
Isso garantirá que seu código personalizado seja executado automaticamente em todos os lugares do site do WordPress assim que você ativar o snippet.

Em seguida, role de volta para a parte superior da página e simplesmente alterne o botão “Inativo” para “Ativo”.
Por fim, não se esqueça de clicar no botão “Save Snippet” para salvar e executar seu snippet de código.

Agora, o carregamento lento será desativado em seu site WordPress.
Você pode testar isso clicando com o botão direito do mouse em uma imagem e selecionando “Inspecionar” no menu do navegador.

No código HTML da imagem, o atributo ‘loading=lazy’ desaparecerá.
Método 2: Desativar o Lazy Load no WordPress usando um plug-in
Se não quiser adicionar código ao seu site, você pode usar um plug-in para desativar o carregamento lento do WordPress.
A única coisa que você precisa fazer é instalar e ativar o plug-in Disable Lazy Load . Para obter mais instruções, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.

O plug-in funciona imediatamente e não exige nenhuma configuração. Uma vez ativado, ele desativará automaticamente o recurso lazy load em seu site.
💡 Dica de especialista: Deseja tornar seu site mais rápido? Nosso Serviço de otimização da velocidade do site ajuda a melhorar os tempos de carregamento, impulsionar o SEO e manter os visitantes envolvidos. Podemos cuidar da parte técnica para que você possa se concentrar no crescimento de seus negócios.
Para saber mais, consulte nossa página WPBeginner Pro Services.
Tutorial em vídeo
Se não preferir instruções por escrito, assista ao nosso tutorial em vídeo:
Bônus: Aumente a velocidade e o desempenho do seu site
Depois de desativar o carregamento lento, ele pode afetar negativamente a velocidade e o desempenho do seu site.
Nesse caso, você pode tentar outras dicas para aumentar o desempenho do seu site e diminuir o tempo de carregamento da página. Por exemplo, você pode otimizar as imagens do seu site compactando-as, usando JPEG ou PNG como formatos de arquivo e muito mais.
Além disso, você deve sempre executar a versão mais recente do WordPress, usar trechos na página inicial, dividir os comentários em páginas e usar temas otimizados para SEO em seu site.

Além disso, você também pode usar plug-ins de cache como o WP Rocket ou o WP Super Cache para aumentar ainda mais a velocidade do site.
Para obter mais dicas, consulte nosso guia para iniciantes sobre como aumentar a velocidade e o desempenho do WordPress.
Esperamos que este artigo tenha ajudado você a aprender como desativar corretamente o carregamento lento no WordPress. Talvez você também queira ver nosso guia para iniciantes sobre como otimizar as imagens do WordPress para melhorar o tempo de carregamento da página ou ver nossa seleção dos melhores plug-ins de compactação de imagens do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Dimitrios Charalampidis
This website’s articles have helped me so much… I just wanted to say: Thank you!
WPBeginner Support
You’re welcome! Glad to hear our guides have been helpful!
Admin
Adrian
What about disable lazy load ONLY on featured image (first image above the fold)? Is there an easy way?
WPBeginner Support
We do not have a recommendation for conditionally disabling it but should that change we will be sure to share!
Admin