Quando você carrega uma imagem no WordPress, ele cria automaticamente várias cópias em tamanhos diferentes. Temas e plugins diferentes podem aumentar ainda mais o número de tamanhos gerados.
Isso ocupa muito espaço em seu banco de dados e diminui a velocidade do site. Isso até aumenta o tamanho do arquivo de backup do site.
No WPBeginner, adicionamos muitas imagens aos nossos artigos. Portanto, sabemos como é importante garantir que elas não ocupem muito espaço ou gerem cópias extras. Por isso, reunimos algumas dicas para ajudá-lo a lidar com suas imagens de forma mais eficiente.
Neste artigo, mostraremos como evitar que o WordPress gere tamanhos de imagem, passo a passo.

Por que impedir que o WordPress gere tamanhos de imagem?
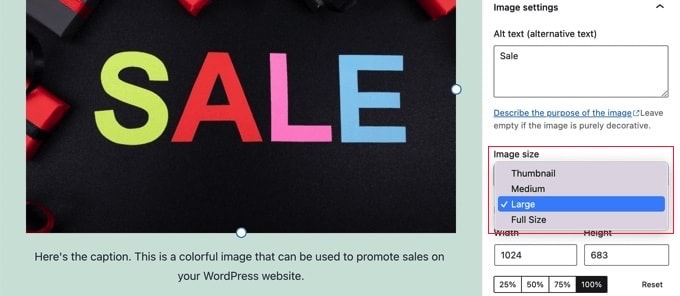
Quando você carrega uma imagem em seu site do WordPress, várias cópias da imagem são geradas automaticamente em tamanhos diferentes. Por padrão, os tamanhos gerados são miniatura, tamanho médio e tamanho grande, além da imagem original.
Os temas e plug-ins do WordPress também podem criar tamanhos de imagem adicionais. É possível que você tenha 5 ou 10 cópias de cada imagem em tamanhos diferentes.

Os diferentes tamanhos de imagem são gerados e armazenados durante o processo de upload. Isso não afetará seus visitantes nem deixará seu site WordPress mais lento, mas exigirá um pouco mais de espaço de armazenamento.
O espaço extra usado por essas imagens adicionais normalmente não é um problema. A maioria dos provedores de hospedagem WordPress oferece um espaço em disco generoso, suficiente para armazenar milhares de imagens.
Dito isso, alguns usuários podem querer impedir que o WordPress gere tantos tamanhos de imagem padrão.
Por exemplo, quando usuários com milhares de imagens fazem backup de seus sites, eles podem perceber que o backup ficou muito grande e leva mais tempo para ser concluído. Outros usuários descobrem que não usam alguns tamanhos de imagem e que desativá-los economizará espaço de armazenamento.
No entanto, você deve ser cauteloso ao remover tamanhos de imagem. Elas podem ser necessárias em seu tema para miniaturas de posts, controles deslizantes, anexos ou tipos de posts personalizados. Só os remova se tiver certeza e estiver ciente do efeito que isso pode ter em seu site.
Dito isso, vamos dar uma olhada em como evitar que o WordPress gere tamanhos de imagem. Mostraremos dois métodos diferentes, bem como um método bônus para desativar as páginas de anexos de imagens:
Método 1: Como evitar que o WordPress gere tamanhos de imagem com código (recomendado)
A maneira mais fácil de evitar que o WordPress gere tamanhos de imagem é usar o WPCode.
Nós mesmos testamos e usamos amplamente essa ferramenta e acreditamos que é o melhor plug-in de snippets de código para WordPress.
Ele permite que você adicione facilmente códigos personalizados no WordPress sem editar o arquivo functions.php do seu tema, de modo que você não precisa se preocupar com a quebra do seu site.
Além disso, o WPCode vem com uma biblioteca integrada de trechos de código prontos para solicitações de recursos populares, incluindo a desativação de tamanhos de imagem em miniatura.
Para saber mais, consulte nossa análise completa do WPCode.
Para começar, você precisa instalar e ativar o plug-in gratuito WPCode. Para obter instruções detalhadas, consulte nosso guia sobre como instalar um plug-in do WordPress.
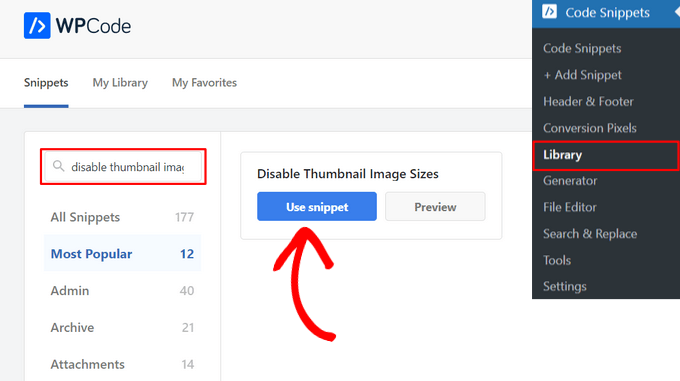
Após a ativação, vá para Code Snippets ” Library no painel de administração do WordPress.
A partir daí, procure o snippet “Disable Thumbnail Image Sizes” (Desativar tamanhos de imagem em miniatura) e clique no botão “Use snippet” (Usar snippet).

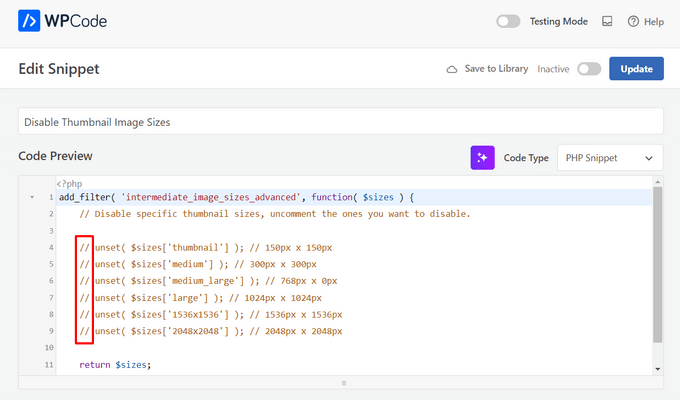
O WPCode adicionará automaticamente o código para você. Esse código pode desativar vários tamanhos específicos de imagens, como miniatura, médio, médio grande, grande e outros.
Você precisa remover o // dos tamanhos de imagem que deseja desativar.

Depois disso, tudo o que você precisa fazer é alternar a chave de “Inativo” para “Ativo” e clicar no botão “Atualizar” na parte superior da página.

É isso aí. Agora, tamanhos adicionais de miniaturas não serão criados quando você carregar imagens no WordPress.
Método 2: Como impedir que o WordPress gere tamanhos de imagem com um plug-in
Esse método é para aqueles que preferem usar um plug-in
Primeiro, você precisa instalar e ativar o plug-in ThumbPress. Se precisar de ajuda, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
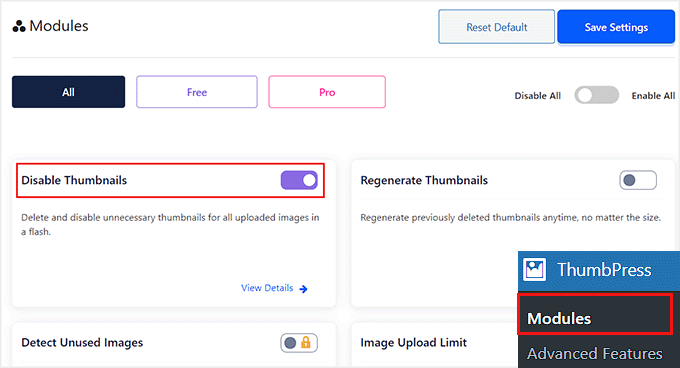
Após a ativação, visite a página ThumbPress ” Módulos no painel do WordPress e alterne a opção “Disable Thumbnails” (Desativar miniaturas) para “Active” (Ativo).
Depois de fazer isso, clique no botão “Save Settings” (Salvar configurações) para armazenar suas alterações.

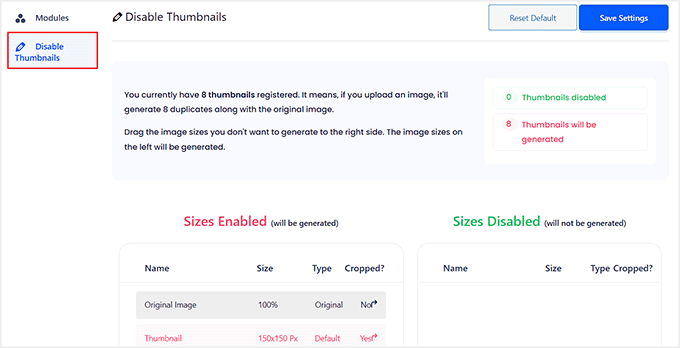
Uma barra lateral aparecerá na coluna esquerda da tela. A partir daí, você deve escolher a opção “Disable Thumbnails” (Desativar miniaturas).
Isso abrirá uma nova página. No lado esquerdo da tela, você perceberá que todos os tamanhos de imagem adicionais estão listados. Os marcados em vermelho indicam que esses tamanhos estão ativados e serão gerados.

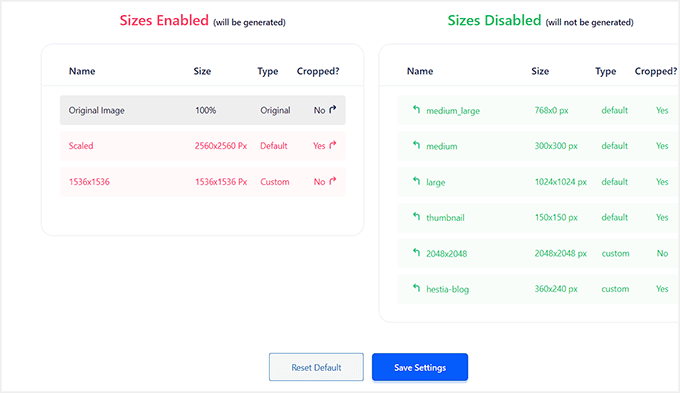
Você precisará arrastar cada tamanho que não deseja para a coluna da direita. Isso o desativará para que não seja gerado quando você carregar uma imagem.
Por exemplo, você pode optar por excluir todos os tamanhos de miniaturas.
Depois que você arrastar cada tamanho de imagem para a direita, essas imagens serão exibidas em verde.

Certifique-se de clicar no botão “Save Settings” (Salvar configurações) para ativar suas novas configurações.
Agora, quando você carregar novas imagens em seu blog do WordPress, não serão gerados tamanhos extras de imagem.
Bônus: Desativar páginas de anexos de imagens no WordPress
Além de remover diferentes tamanhos de imagem, talvez você também queira desativar as páginas de anexo de imagem em seu site.
Por padrão, o WordPress cria uma única página para cada anexo de mídia em seu site, incluindo imagens, arquivos de áudio e vídeo. Essas páginas mostram apenas a imagem em si, sem nenhum texto ou conteúdo, o que pode deixar uma má impressão nos usuários.
Além disso, isso também pode prejudicar o SEO do seu site, pois os mecanismos de pesquisa valorizam conteúdo de alta qualidade e as páginas de anexos não têm contexto. Nesse caso, é uma boa ideia desativar as páginas de anexos em seu site.
Você pode fazer isso facilmente com o All in One SEO para WordPress, que é a melhor ferramenta de SEO do mercado.

Começamos a usá-lo no site WPBeginner e, desde então, notamos um aumento em nossas classificações. Para saber mais, veja nossa análise completa do AIOSEO.
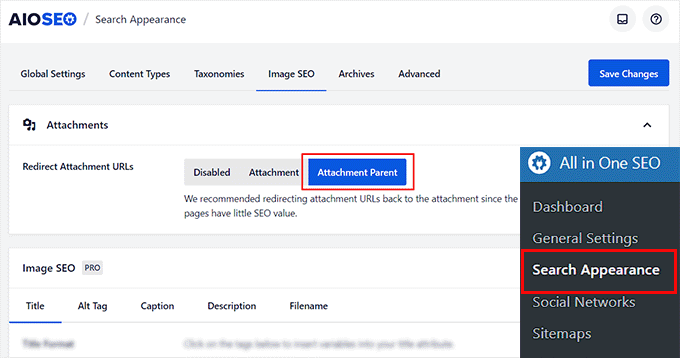
Basta instalar o plug-in e acessar a página All in One SEO ” Search Appearance (Aparência da pesquisa ) no painel do WordPress.
Aqui, mude para a guia “Image SEO” e selecione a opção “Attachment Parent” na seção “Redirect Attachment URLs”. Agora, quando um usuário acessar a página de anexo de imagem, ele será redirecionado para o post do seu blog.

Quando terminar, não se esqueça de clicar no botão “Salvar alterações” para armazenar suas configurações. Para obter instruções detalhadas, consulte nosso tutorial sobre como desativar páginas de anexo de imagem no WordPress.
Você também pode usar o AIOSEO para mapas de sites XML, um assistente de redação, SEO de imagens, um assistente de links quebrados, meta descrições de IA e muito mais.
Para obter mais detalhes, consulte nosso tutorial sobre como configurar corretamente o All in One SEO.
Esperamos que este tutorial tenha ajudado você a aprender como evitar que o WordPress gere tamanhos de imagem. Talvez você também queira ver nossos tutoriais do WordPress sobre como adicionar imagens interativas no WordPress e nossas escolhas de especialistas para os melhores plug-ins de compactação de imagens do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Daphne
Thank you! I transitioned a site over to Divi, then added several galleries. Was blown away buy the file storage glut. This easy solution brought the total storage down to something managable.
WPBeginner Support
Glad we help keep your media library a manageable size
Admin
Jenn Summers
Hi, today I changed all my settings to 0 like shown in your instructions above. I uploaded a new picture and when I attempted to resize in side bar all I have for options is full size (which is too big) and shareaholic from another plugin in my site. I tried setting back to default settings. And it didn’t change still same two options. Any idea how I can fix this?
WPBeginner Support
If the plugin was already uploaded, you would want to use the regenerate thumbnails plugin for creating a the returned image sizes. We have a guide on how to use it here: https://www.wpbeginner.com/plugins/regenerate-thumbnails-new-image-sizes-wordpress/
Admin
javidan
HI
how to prevent WP to generate variety image size for all images?
in a single post we have 6-7 image and wp will generate 3 size for all of them that not be used except thumbnail
and another question is make gallery but google crawl that page of that single image why?
Scott
Does not work. You have to modify the functions.php flle. This is one of the most irritating thing WP does. You should be prompted to create multiples sizes after uploading files. It should not be assumed. Bad bad…
Amit
Hello,
I have a running image sharing website, usually, we insert more than 20 images in a single post. I want to prevent WordPress from generating different image sizes for inserted images, except for the post featured image.
For example, If there are 20 images in my post. I want WP to generate image sizes for the Featured image only, and for other inserted images i don’t want different sizes.
Actually, the problem is the limited storage space and the other problem is that with those useless image sizes the backup file has more size.
How can I achieve this?
I appreciate your help.
Lalit
Please @WPbeginner provided any solution for this query. I am also looking for an answer.
WPBeginner Support
Hi Lalit and Amit,
Unfortunately, this is not as straightforward. Your WordPress theme may have defined its own image sizes, some times WordPress plugins may also define new image sizes. First you will need to figure out the sizes you don’t want to use anymore. This may result in unexpected behavior from your theme and or plugin. You will need to know the name used by the theme or plugin to remove the image size.
add_action('init','remove_plugin_image_sizes');functionremove_plugin_image_sizes() {remove_image_size('image-size-name');}1-click Use in WordPress
Another alternate could be using a plugin like “Optimize Images Resizing”, which stops generating image sizes upon upload and only creates a new image size when you select that size to insert in the post.
Admin
Lalit
Thank you so much for the response.
Yash Gautam
If i stop this from media settings, like set all to 0. is this make any effect on Responsive functionality ?
Mohamed Abdel-Hady
Great article, but I have a question
When I hired a developer to do my WP website, he sat the 3 default image sizes to some numbers which always made my gallery images to look pixelated when clicked on and enlarged inspite of using WP retina 2x plugin to make all my images look “retina-quality”, so I sat those sizes to zeroes and tried re-uploading an image and baam, it looks super sharp, however, my subheader images never look as sharp or crisp …. DOES ANYONE KNOW WHY? IT’S DRIVING ME NUTS!!!
Xuan hoa
And i dont want save original image, how i can do it ? thanks
Steve Woods
I am using Suffusion theme and beside the three native sizes of 200×200, 300×225, 400×300, I am also getting 96×96, 128×128, 128×72 and 480×360. That’s seven sizes!
The problem is that all these different sizes may be seen by Google as duplication. That seems to hold water because only a small fraction of my images are being indexed.
Is there a setting I am missing or plugin that can fix and clean this mess up?
TIA
WPBeginner Support
We feel that Google understands that your site may host several smaller or larger versions of an image. It is not duplicate content.
Admin
Duncan
I want to be able to click on an image in my blog to open it as an enlarged version in a separate pop-up window. How?
Amit Kr Sharma
Hello,
i have a running image sharing website , usually we insert more then 20 images in a single post. I want to prevent WordPress from generating different image sizes for inserted images, except for the post featured image.
For example If there’s 20 images in my post. I want WP to generate image sizes for the Featured image only, and for other inserted images i don’t want different sizes.
Actually the problem is the limited storage space and the other problem is that with those useless image sizes the backup file has more size.
How can I achieve this ?
I appreciate your help.
Jefferson
It helped me a lot! Thank you very much!
ITWEBMOB
But still one major issue , Stop use thumbnail native image
I want Use cache image thumbnail inserted of native image, its create junk on web-space
e.g If I upload one product its make 3-6 thumbnail image from original picture.
How can I use Cache images system e.g. megento, prestashop, opencart with easy one click all cache clear option
note: use spl folder location for store cache images not wp-content/2015/12/
pavlo
Very helpful article, I found what generates 88×88 thumbnails in functions.php of my theme! thanks a lot!
Marius
Thanks for the article. More than a year later it’s still useful! I just managed to change my theme to stop creating potentially thousands of variants of images I intend to have in WordPress galleries. However, what I did was
(1) to comment out the add_image_size( ‘square100’, 100, 100, true ) as suggested, and
(2) to replace the parameters to the_post_thumbnail call (see WP Codex) with an array e g
the_post_thumbnail(‘square100’) became the_post_thumbnail( array(100,100)).
This stopped the unnecessary creation of variants for every image loaded.
To do this I had to override various functions and files in the theme by using a child theme, which is a whole subject on its own, and not to be attempted if you don’t have good knowledge of how child themes work!
Nicolas
Hi do you happen to know how to unregister
add_image_size
set_post_thumbnail_size?
While removing the line works i wouldn’t like to modify the theme and unregister on my child theme, so i don’t have to remember to do it again every time the theme updates.
Thank you.
Jay
I just read this and my theme and wordpress combined is generating 25 copies of each photo! I use a lot of photos on my site, the big question is how do we know which ones we can erase, i think three sizes is more then enough, but 25 sizes!
Any thoughts WPBeginner!
subhojti
thank you
Jens Brogaard
Hi there, I think you’ve overlooked a way to decrease the number of generated image sizes;
First, as you mention, get an overview of image settings in WP, theme and perhaps plugins – jot them down, px by px.
Secondly, decide what is needed according to your visual needs. Often there’s small differences in e.g. thumbnail size but you can do with just one global size.
Then lastly, align as much as possible, i.e. keep all the image settings but try to set as few variations as possible.
I’n not in favor of messing around with the code since too often something will break down the road but this is just good practice of knowing what you want
Mitchell
Jens, would you mind private messaging me? I’m having a heck of time trying to reduce the amount of images on my site. My host is going to shut it down.
mcal2005@gmail.com
Much appreciated!
greg taylor
Is there a computer–mac- windows-or chrome book, etc that lends itself to easier/better writing a wp blog—.com, not org? any overall ease of use for a newbie, like me?
any thoughts on above appreciated.—greg —ww2–disabled vet
Christian Zumbrunnen
There is a plugin called “Regenarete Thumbnails” (and another one “Force Regenerate Thumbnails”) which will resize existing images according to the new configuration. At least the second one promises to also delete the old resized images.
Himanshu Goel
I want to keep the thumbnails and rest I want to ignore, so, I will change only other 2 options than Thumbnail and If this will work…
Really, That will be helpful guys…!
WPBeginner Support
Yes that would work.
Admin
Christian
Thanks for the interesting article !
You mention the “uploads” folder but there is also the: /wp-content/uploads/et_temp folder which in my case is also full of copies of images. Can you shed some light on the purpose of this particular folder. I am using a “Elegant Theme” called Envisioned.
Thanks & Cheers,
CF
WPBeginner Support
Seems like your theme or may be a plugin is responsible for adding images into this folder. Unfortunately, we can not specifically provide help with individual theme and plugin settings. You will need to contact your theme or plugin support and ask them how you can prevent this.
Admin
Mike
FANTASTIC article. Now I just need to figure out how to delete the unneeded images that have already been generated, without deleting the ones I need.
sachin
thank you so much for posting this. i have very tensed about disk space and inodes now i can feel some relief thank you very much….
Karen H.
Thanks for another useful article. I’m just wondering whether removing the various image sizes would have an adverse effect on mobile/responsive WP sites. Don’t we need those sizes so the images can adjust to various screen sizes and orientations?
WPBeginner Support
Not always true. Many themes use jQuery and css to make your images responsive.
Admin