Recentemente, um de nossos leitores nos perguntou como eles podem mover os JavaScripts para a parte inferior do WordPress para aumentar a pontuação de velocidade da página do Google. Ficamos felizes com a pergunta, pois, sinceramente, queríamos escrever sobre isso. Anteriormente, falamos sobre como adicionar corretamente JavaScripts e estilos CSS no WordPress. Neste artigo, mostraremos como mover os JavaScripts para a parte inferior do WordPress, para que você possa melhorar o tempo de carregamento do site e a pontuação de velocidade da página do Google.
Benefícios de mover o JavaScripts para a parte inferior
JavaScript é uma linguagem de programação do lado do cliente. É executado e executado pelo navegador da Web de um usuário e não pelo seu servidor da Web. Quando você coloca o JavaScript na parte superior, os navegadores podem executar ou processar o JavaScript antes de carregar o restante da página. Quando os JavaScripts são movidos para a parte inferior, o servidor da Web renderiza rapidamente a página e, em seguida, o navegador do usuário executa os JavaScripts. Como toda a renderização do lado do servidor já foi feita, o JavaScript será carregado em segundo plano, tornando o carregamento geral mais rápido.
Isso melhorará sua pontuação de velocidade ao testar com o Google Page Speed ou o Yslow. O Google e outros mecanismos de pesquisa agora estão considerando a velocidade da página como uma das matrizes de desempenho ao exibir resultados de pesquisa. Isso significa que os sites que carregam mais rapidamente aparecerão com mais destaque nos resultados de pesquisa.
A maneira correta de adicionar scripts no WordPress
O WordPress tem um poderoso sistema de enfileiramento que permite que os desenvolvedores de temas e plugins adicionem seus scripts na fila e os carreguem conforme necessário. O enfileiramento adequado de scripts e estilos pode melhorar significativamente a velocidade de carregamento da página.
Para mostrar um exemplo básico, adicionaremos um pouco de JavaScript a um tema do WordPress. Salve seu JavaScript em um arquivo .js e coloque esse arquivo .js no diretório js do seu tema. Se o seu tema não tiver um diretório para JavaScripts, crie um. Depois de colocar o arquivo de script, edite o arquivo functions.php do tema e adicione este código:
1 2 3 4 5 | function wpb_adding_scripts() {wp_register_script('my-amazing-script', get_template_directory_uri() . '/js/my-amazing-script.js','','1.1', true);wp_enqueue_script('my-amazing-script');}add_action( 'wp_enqueue_scripts', 'wpb_adding_scripts' ); |
Nesse código, usamos a função wp_register_script(). Essa função tem os seguintes parâmetros:
1 2 3 | <?phpwp_register_script( $handle, $src, $deps, $ver, $in_footer );?> |
Para adicionar o script no rodapé ou na parte inferior de uma página do WordPress, tudo o que você precisa fazer é definir o parâmetro $in_footer como true.
Também usamos outra função get_template_directory_uri() que retorna a URL do diretório de modelos. Essa função deve ser usada para enfileirar e registrar scripts e estilos nos temas do WordPress. Para plug-ins, usaremos a função plugins_url().
O problema:
O problema é que algumas vezes os plug-ins do WordPress adicionam seu próprio JavaScript às páginas dentro de <head> ou dentro do corpo da página. Para mover esses scripts para a parte inferior, você precisa editar os arquivos do plug-in e mover corretamente os scripts para a parte inferior.
Como localizar a origem do JavaScript
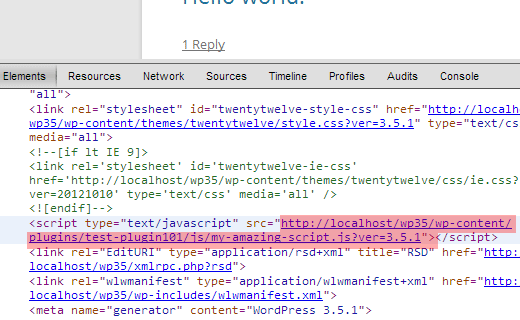
Abra seu site no navegador da Web e visualize o código-fonte da página. Você verá o link para o arquivo JavaScript indicando o local e a origem do arquivo. Por exemplo, a captura de tela abaixo nos informa que nosso script pertence a um plug-in chamado “test-plugin101”. O arquivo de script está localizado no diretório js.

Às vezes, você verá o JavaScript adicionado diretamente à página e não vinculado por meio de um arquivo .js separado. Nesse caso, você precisará desativar todos os plug-ins, um por um. Atualize a página após desativar cada plug-in até encontrar o que está adicionando o script às suas páginas. Se o JavaScript não desaparecer mesmo após a desativação de todos os plug-ins, tente mudar para outro tema para ver se o JavaScript é adicionado pelo seu tema.
Registrar e enfileirar scripts
Depois de encontrar o plug-in ou o tema que está adicionando JavaScript na seção de cabeçalho, a próxima etapa é descobrir onde o plug-in tem uma chamada para o arquivo. Em um dos arquivos PHP do seu tema ou plug-in, você verá uma chamada para esse arquivo .js específico.
Se o plug-in ou o tema já estiver usando o enqueuing para adicionar o arquivo JavaScript, tudo o que você precisa fazer é alterar a função wp_register_script em seu plug-in ou tema e adicionar true ao parâmetro $in_footer. Assim:
1 | wp_register_script('script-handle', plugins_url('js/script.js' , __FILE__ ),'','1.0',true); |
Vamos supor que seu plugin ou tema esteja adicionando JavaScript bruto no cabeçalho ou entre o conteúdo. Localize o código JavaScript bruto nos arquivos do plug-in ou do tema, copie o JavaScript e salve-o em um arquivo .js. Em seguida, use a função wp_register_script() , conforme mostrado acima, para mover o JavaScript para a parte inferior.
Nota do editor: É importante entender que, quando você faz alterações nos arquivos principais e atualiza o plug-in, suas alterações não serão substituídas. Uma maneira melhor de fazer isso seria cancelar o registro do script e registrá-lo novamente no arquivo functions.php do seu tema. Consulte este tutorial.
Além de mover os scripts para o rodapé, você também deve considerar o uso de um plug-in de mídia social mais rápido e de imagens com carregamento lento. Além disso, você também deve usar o W3 Total Cache e o MaxCDN para melhorar a velocidade do site.
Esperamos que este artigo tenha ajudado você a mover os JavaScripts para a parte inferior do WordPress e a melhorar a velocidade da página. Em caso de dúvidas e feedback, deixe um comentário abaixo.





Ravi
Will my plugins update normally when i move their js to single file? I am a newbie.
WPBeginner Staff
There are multiple ways to do it. One that is most common is to paste JavaScript files loaded by different sources into one single JS file and then enqueue it.
Catharine
Great, thanks!
Catharine
Hi Syed, thanks for the tutorial. However I am a complete noob and have a very basic question. For that piece of code you posted (the entire function etc), do we need to add that in the functions.php file for every single bit of javascript we want to enqueue? I guess what I’m asking is, how would you format that code if you had more than one piece of javascript that was being loaded in the headers of more than one page?
Your help would be greatly appreciated!
Marc Jacobs
hi, great tutorial. I have a question though. I ran my website through Google Page Speed Insights and got the warning that I had to eliminate render blocking Javascript (and css) to boost my page speed. I read the information on this website (great read!), but I cannot seem to find the php-files where the plugin “calls” for the js-files causing my website to lack speed. I have figured out what plug-in is causing most of the delay (Google-maps-ready), but I have no idea how to precoeed frpm there. I have searched every php-file in the plugin folder, but can’s find a js-file named remotely similar to the files mentioned in the google speed test:
…
How do I figure out what php file to edit? Help wouldbe much appreciated!
greeting,
Marc.
WPBeginner Support
A plugin on your site Google Maps Ready is adding those files.
Admin
Basavaraj Tonagatti
Hi, I recently moved to Genesis Framework+Eleven 40 Child Theme. I am also facing the same problem while I run the Google page speed test. But as I don’t know the exact way of doing, finding it difficult to make changes. Can anyone guide me what is the exact cause on my site and how to remove this Javascript issue? (I don’t know any styling languages and I am totally unware about these code languages.)
Joseph Stanley-Hunt
Thanks heaps, I have been wondering how to do this and some other tricks (which I have also found answers to on here).
One question tho, I see there is no in-head in the paramaters. is that meaning that if the in_footer is set to false, it is registered in the head automatically?
WPBeginner Support
Yes, the default value for in_footer is false. So you need to explicitly add in_footer to true otherwise it will appear in the head.
Admin
Mike
The plugin update immediately came to my mind too. Look forward to more advice on this.
Jason
Great article! I have been asking this questions for a long time because so many themes get penalized in Googls speed test due to java scripts loading first. Maybe others have known how to put these scripts in the footer.
Again, thanks and I will try this out and tell you how it works.
Jeremy Myers
Great tutorial.
But once we update the plugin, we will have to do this again, right? And every time the plugin updates?
Is it possible to deregister the js in functions.php and then simply reregister it in the footer somehow?
adam
Hi, thanks for this useful tips. But, how to move .js of W3 Total Cache minify on head?
That’s js location on cache in wp content, not wp plugin.
Lucca
Thx for valueable knowledge – keep up excellent work.
Raj
Nice and Simple guide. Thanks for posting this article to increase the speed of WordPress
Danyel Perales
Nice tip. Thanks for share !