Deseja adicionar cartões de receitas ao seu conteúdo do WordPress?
Milhões de pessoas on-line estão buscando receitas todos os dias. Seja para preparar um jantar rápido em um dia de semana ou para impressionar os convidados com uma sobremesa de tirar o fôlego, os cartões de receitas com instruções fáceis de seguir podem orientar os leitores na recriação do prato desejado.
Neste artigo, mostraremos passo a passo como criar cartões de receitas no WordPress.

O que são cartões de receitas e por que usá-los?
Os cartões de receitas fornecem os ingredientes e as instruções para preparar um determinado prato. Esses cartões geralmente apresentam um formato estruturado com seções como:
- Título da receita
- Lista de ingredientes
- Instruções passo a passo
- Observações ou dicas adicionais
- Fatos nutricionais
Basicamente, eles são planos para preparar pratos deliciosos. Os cartões de receitas são perfeitos para cozinheiros de todos os níveis de habilidade, especialmente para pessoas ocupadas que precisam de ideias de refeições rápidas e fáceis. Eles são dispostos em um formato organizado, permitindo que seus leitores recriem suas refeições de forma fácil e simples.

Além disso, eles são altamente compartilháveis, o que é útil para aumentar sua presença nas mídias sociais. Além disso, os cartões de receita usam dados estruturados(marcação de esquema), o que significa que eles têm mais chances de aparecer em posições mais altas nas classificações dos mecanismos de pesquisa.
É provável que, se você tem um blog de culinária, um site de restaurante ou é um profissional de saúde e bem-estar, já tenha pensado em adicionar receitas ao seu site.
O melhor de tudo é que não é necessária uma codificação complexa nem muito conhecimento técnico para fazer isso. Vamos nos aprofundar e ver como isso é feito.
Como adicionar cartões de receita com o WP Tasty Recipes
A melhor maneira de adicionar cartões de receitas é com um plugin de receitas como o WP Tasty Recipes. É um plug-in simples que permite que você personalize suas receitas de várias maneiras.
Etapa 1: Instalação do plug-in WP Tasty Recipes
Para começar, você precisará instalar e ativar o plug-in WP Tasty Recipes. Para obter mais informações, confira nosso tutorial detalhado sobre como instalar um plug-in do WordPress.
Em seguida, vá para o WP Tasty ” Dashboard em seu administrador do WordPress. Clique em “Enter License”.

Uma janela pop-up será exibida. Basta colar sua chave de licença da página de downloads de sua conta do WP Tasty.
Selecione “All Plugins” e, em seguida, clique no botão “Save License”.

Etapa 2: Ajustando o design do cartão de receitas
Em seguida, é uma boa ideia ajustar o design do cartão de receitas de acordo com suas necessidades.
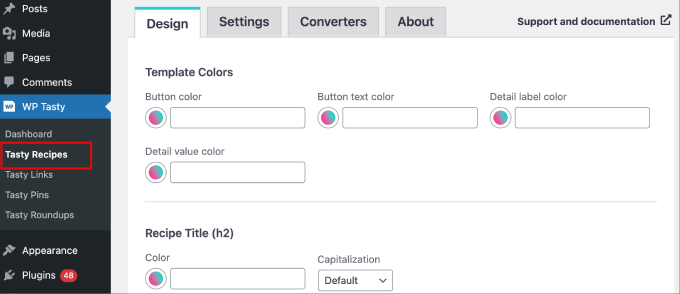
Vá para a página WP Tasty ” Receitas saborosas no painel do WordPress.
Na guia Design, você pode personalizar a aparência do seu cartão de receita.

Você pode personalizar elementos como cores de botões, cores de títulos e subtítulos, classificações por estrelas e até mesmo um rodapé social.
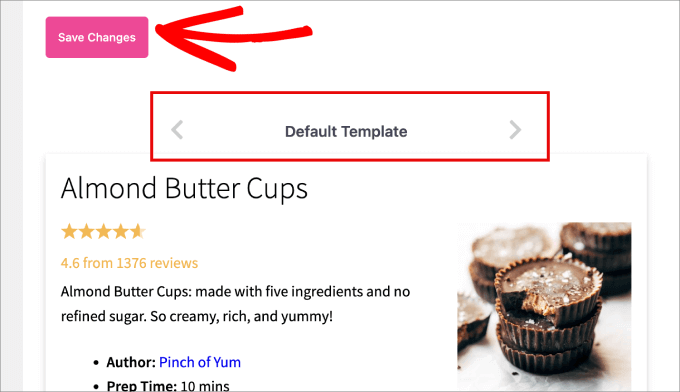
Se você rolar a tela até a parte inferior, verá que o “Modelo padrão” está selecionado.

Clique nas setas para a esquerda e para a direita e escolha o modelo que você achar mais atraente visualmente e que melhor se adapte ao design do seu site.
A partir daí, certifique-se de clicar em “Salvar alterações”.
Etapa 3: Como adicionar cartões de receita a uma postagem no WordPress
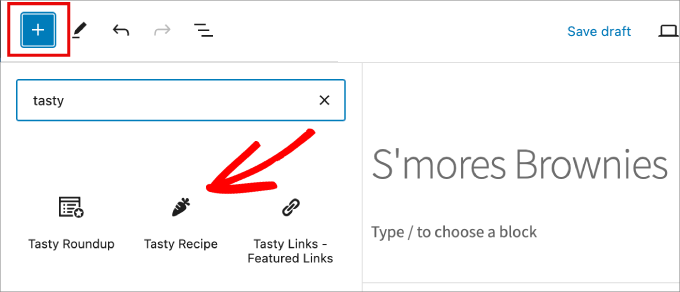
Em seguida, vá até a postagem à qual deseja adicionar seu cartão de receita. Clique no ícone “+” no canto superior esquerdo do editor de blocos para adicionar um novo bloco.
Aqui, você pode pesquisar e selecionar o bloco “Tasty Recipe”.

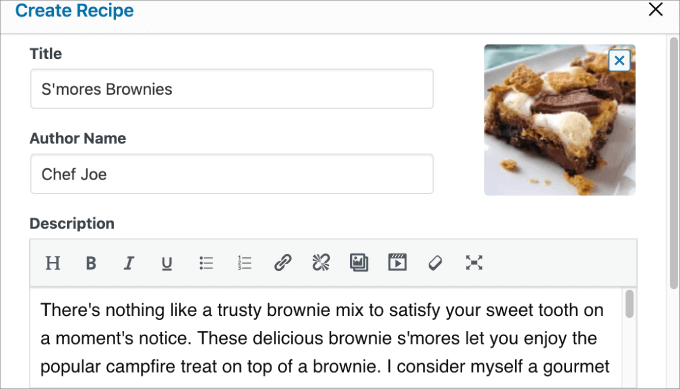
A partir daí, uma janela aparecerá na tela. É aqui que você precisará adicionar todas as informações sobre sua receita.
É importante adicionar o maior número possível de detalhes para que o Google possa identificar facilmente as informações e dar a você as melhores chances de exibir rich snippets nos resultados de pesquisa.

Aqui, você poderá adicionar as seguintes informações:
- Título
- Imagem da receita
- Nome do autor
- Descrição
- Ingredientes
- Instruções
- Notas
- Detalhes como tempo de preparo, tempo de cozimento, rendimento, categoria, etc.
- Palavras-chave
- URL do vídeo
- Equipamentos
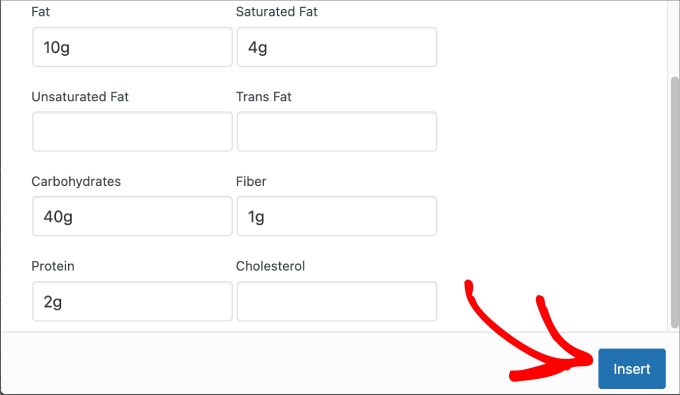
- Nutrição
Depois de preencher as informações sobre sua receita, clique no botão “Insert” (Inserir) na parte inferior.

Depois disso, tudo o que você precisa fazer é garantir que seu cartão de receitas esteja ativo no site!
Etapa 4: Publicando seu cartão de receitas
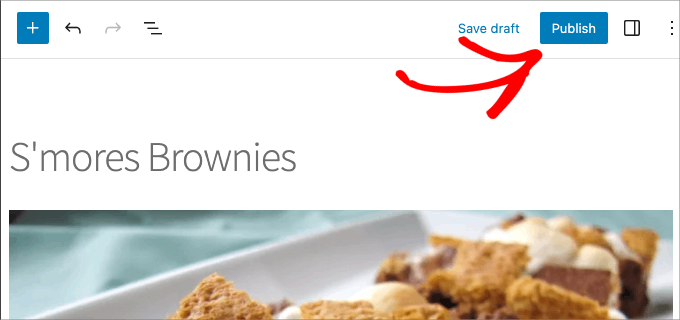
Agora, você está pronto para publicar seu cartão de receita. Basta pressionar o botão “Publish” (Publicar) ou “Update” (Atualizar) na parte superior.

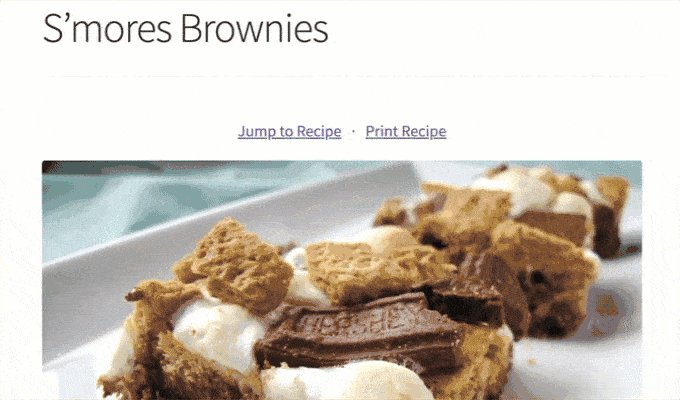
Agora, basta acessar o front-end de seu website para ver seu cartão de receitas em ação.
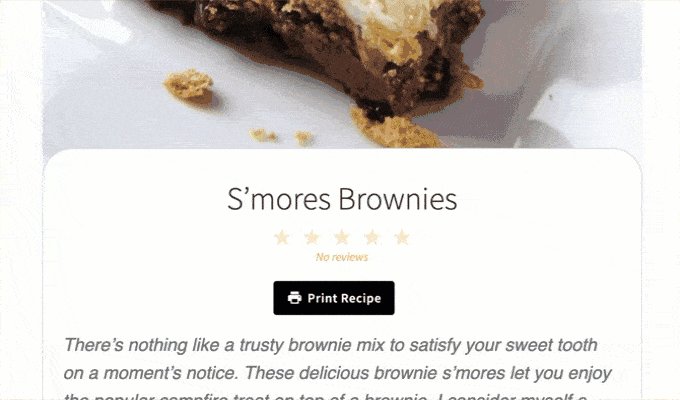
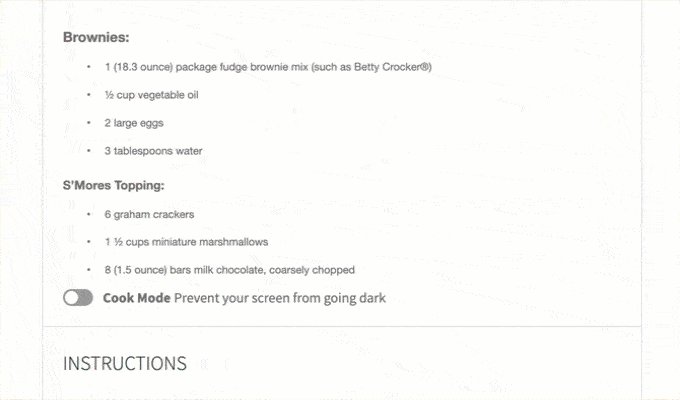
Esta é a aparência do nosso cartão S’mores Brownies no front end do nosso site de demonstração.

Etapa 5: Adicionar o botão “Pin It” ao seu cartão de receitas (opcional)
Se você atualizou para o plano “All Access” do WP Tasty ou comprou o produto Tasty Pins, talvez queira adicionar também um botão “Pin It” ao seu cartão de receita para que seus leitores possam adicionar facilmente a receita a um quadro do Pinterest.
Quando os leitores fixarem sua receita no Pinterest, sua imagem será exibida para mais usuários na plataforma. Como resultado, isso pode potencialmente gerar mais tráfego para seu site.
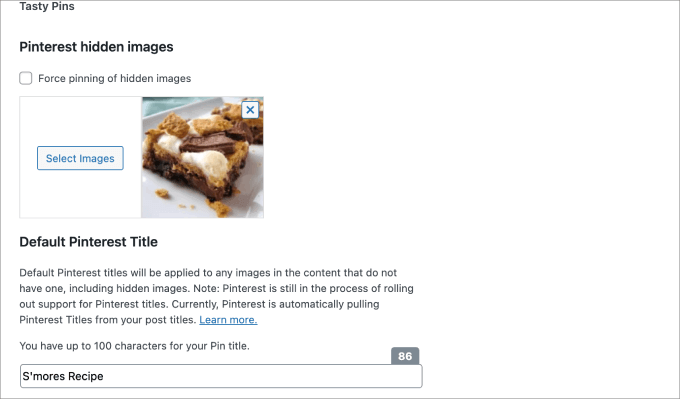
Role até a parte inferior do editor de blocos e adicione uma imagem, um título e um texto do Pinterest, que serão usados para otimizar suas imagens para SEO e Pinterest.

Isso aplicará um botão “Pin It” a todas as imagens relacionadas ao cartão de receita, tornando seu conteúdo muito mais fácil de ser compartilhado.
Bônus: Adicionando receitas compatíveis com SEO com Schema no WordPress
A criação de cartões de receitas é apenas uma peça do quebra-cabeça. Você também precisa se certificar de direcionar o máximo de tráfego possível para suas receitas. Isso pode resultar em mais vendas de seu livro de receitas, vendas de afiliados ou reservas para seus serviços.
A melhor maneira de fazer isso é adicionar uma marcação de esquema de receita no WordPress usando o plug-in All in One SEO.
Depois de instalado e ativado, você poderá gerar qualquer tipo de esquema em seus posts ou páginas.
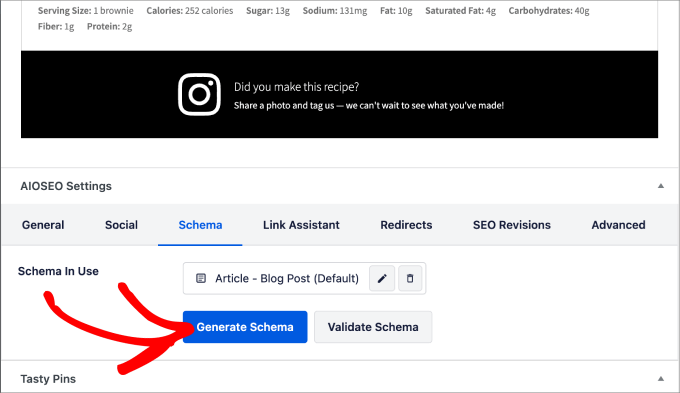
Você precisará rolar a tela até a parte inferior do editor de blocos, onde está escrito “AIOSEO Settings”. Em seguida, na guia “Schema”, selecione “Generate Schema”.

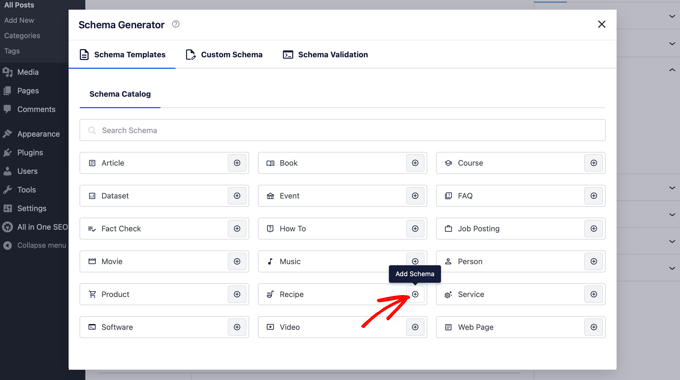
A partir daí, aparecerá uma janela pop-up na qual você verá uma variedade de modelos de esquema para escolher. Isso faz todo o trabalho pesado para você, pois cria dados estruturados com base no tipo de post que você está publicando.
Nesse caso, clicaríamos no ícone “+” ao lado de “Recipe” (Receita).

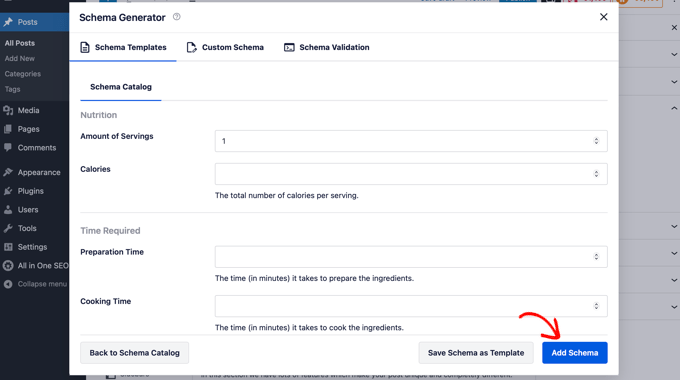
Você digitará todos os detalhes de sua receita no Schema Generator.
Você e seus visitantes não conseguirão ver a diferença em seu site, mas os bots dos mecanismos de pesquisa terão as informações necessárias para os snippets em destaque.

Para obter mais detalhes, confira nosso tutorial completo sobre como adicionar um esquema de receita amigável para SEO no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como criar cartões de receitas no WordPress. Talvez você também queira ver nosso mostruário dos melhores temas do WordPress para blogs de receitas e nosso tutorial sobre como criar facilmente um site de restaurante com o WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.